苹果美学很容易就可以辨认出来,是科技界的主要潮流引领者。尽管相对简单,但它们的设计总是美观。原因是他们的视觉风格很简洁。

Apple的极简主义视觉美感
让我们探索一下它的真正含义,促成最小视觉美感的各种因素,以及为什么这些因素如此有效。
白色或黑色
白色的中立不仅在用户眼中很容易,而且在他们的脑海中也很容易。白色不代表任何东西 - 意味着用户不会被它分散注意力或被迫思考颜色实际代表什么。
白色背景允许诸如号召性用语和有意义的文本等重要元素突出以获得最大的影响,同时还确保它们之间的最佳色彩对比。它的亮度与对比色相匹配,是可访问性的绝佳工具。

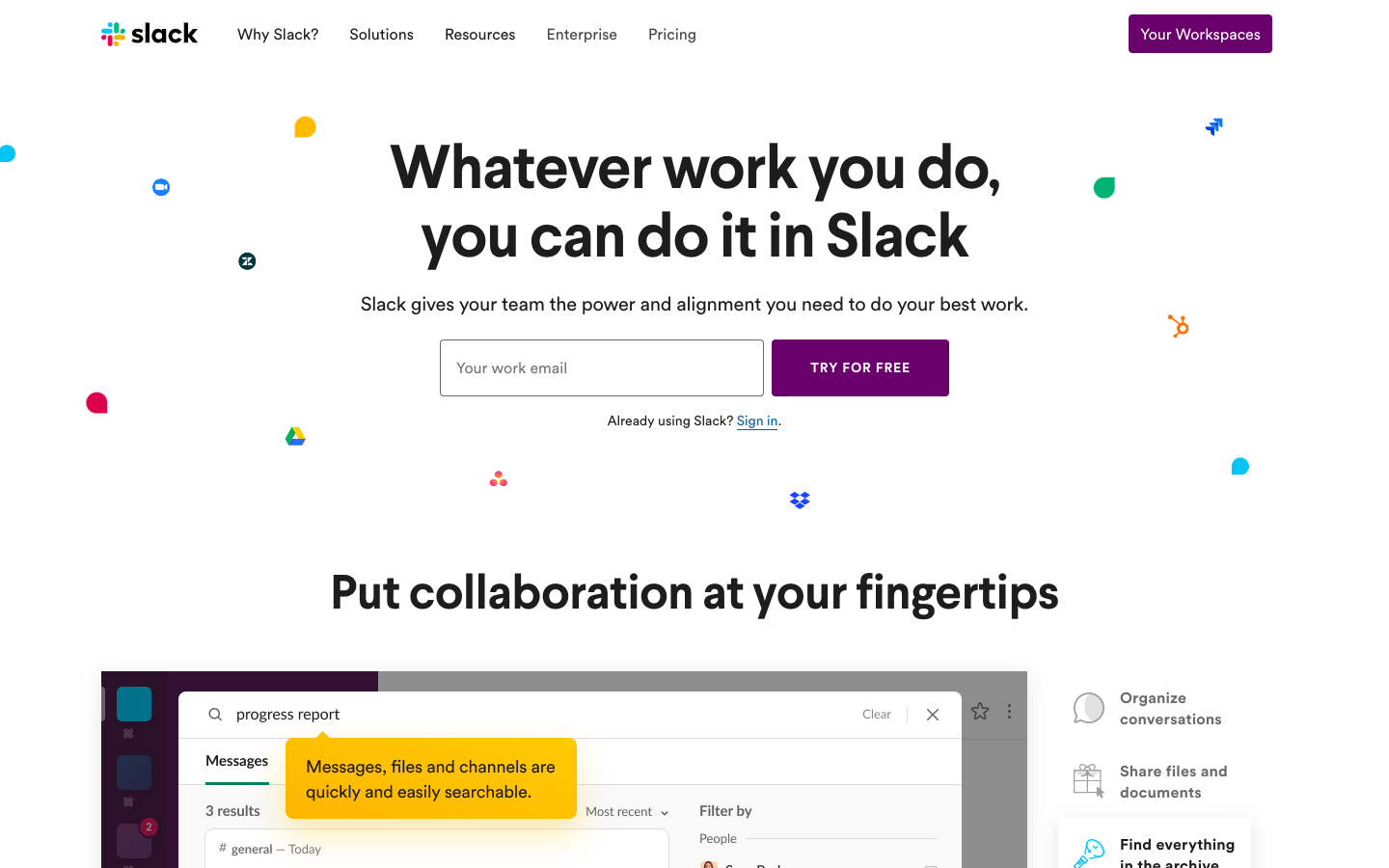
Slack的白色背景使文字和按钮更加生动
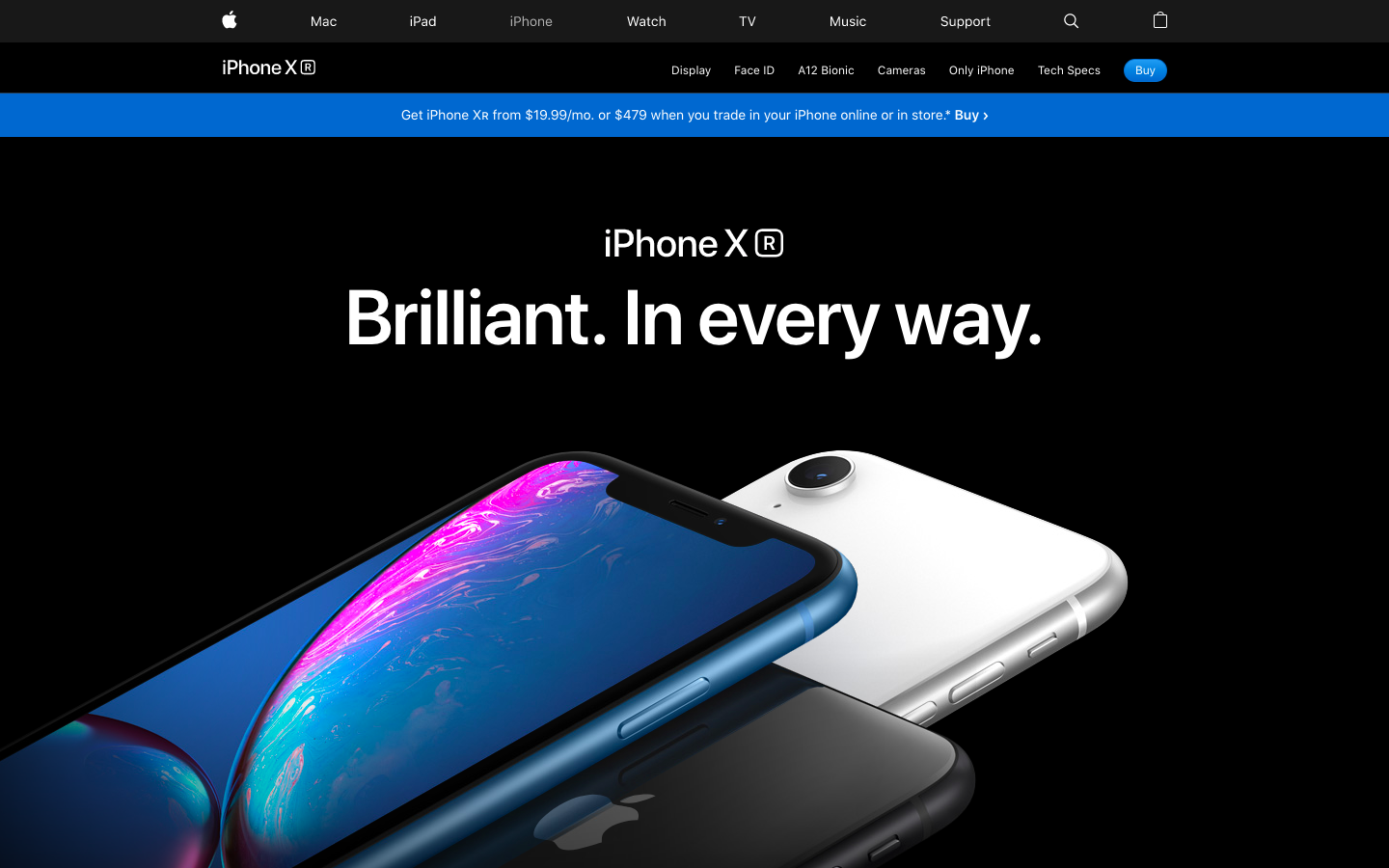
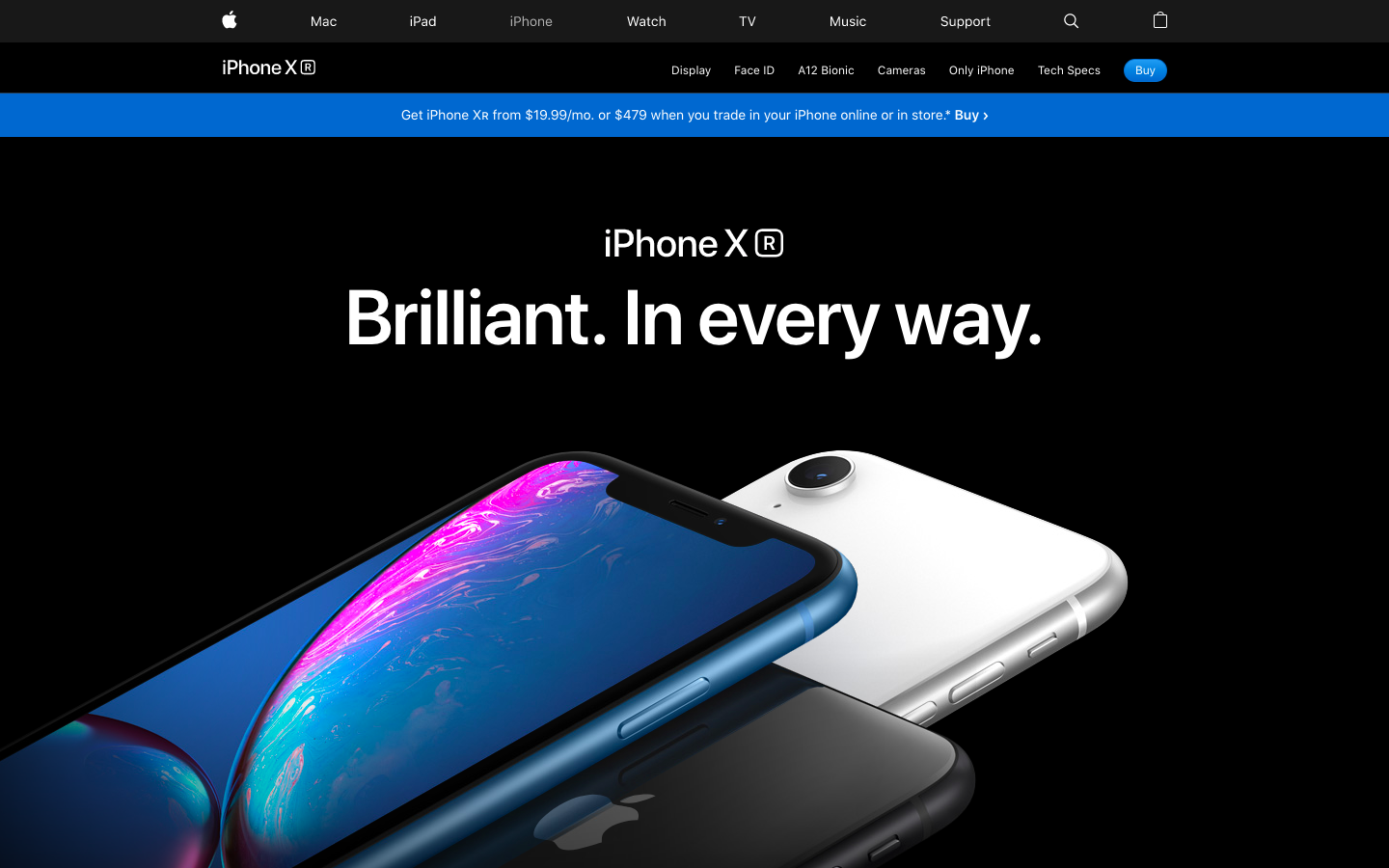
黑色是相对白色更“严肃”的选择。它仍然传达了一种极简主义,以内容为中心的用户界面,同时传达了一种更“适应”的感觉。


无衬线字体排版
Sans-serif字体看起来比serif字体更清晰,这就是为什么它们经常被更大的企业所接纳。结合sans-serif排版,大字体和/或粗体字体重,将实现最大的影响和情感,如果我们明智地选择使用的话,它们可能是我们网站最独特的方面。这是一个更少的案例。

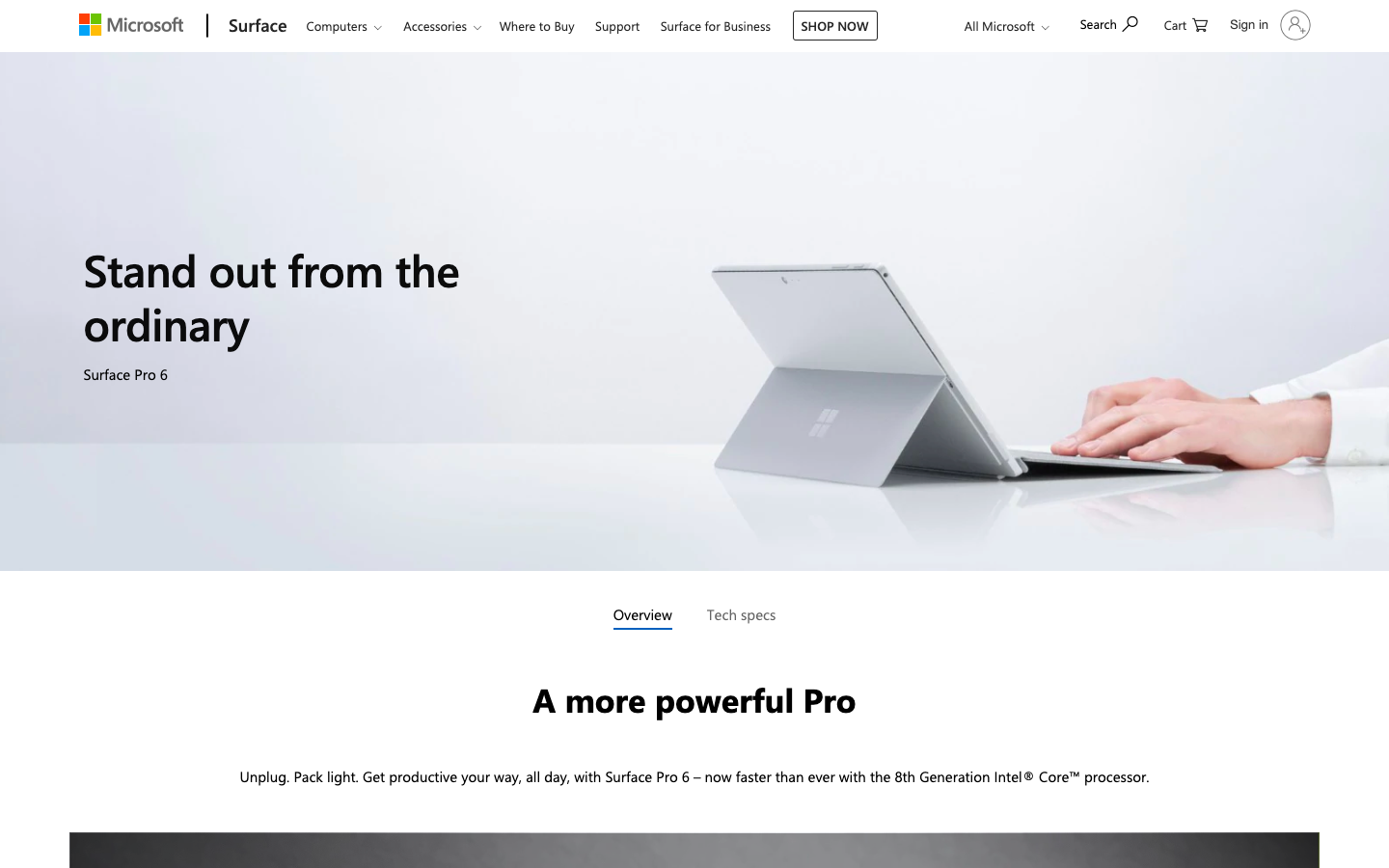
微软采取“少即是多”的方法来实现最大化
大胆的色彩
大胆的色彩与白色和黑色背景形成鲜明对比,虽然当用作背景色本身时,它们看起来几乎与白色或黑色一样小,同时也传达了更多的情感和意义。

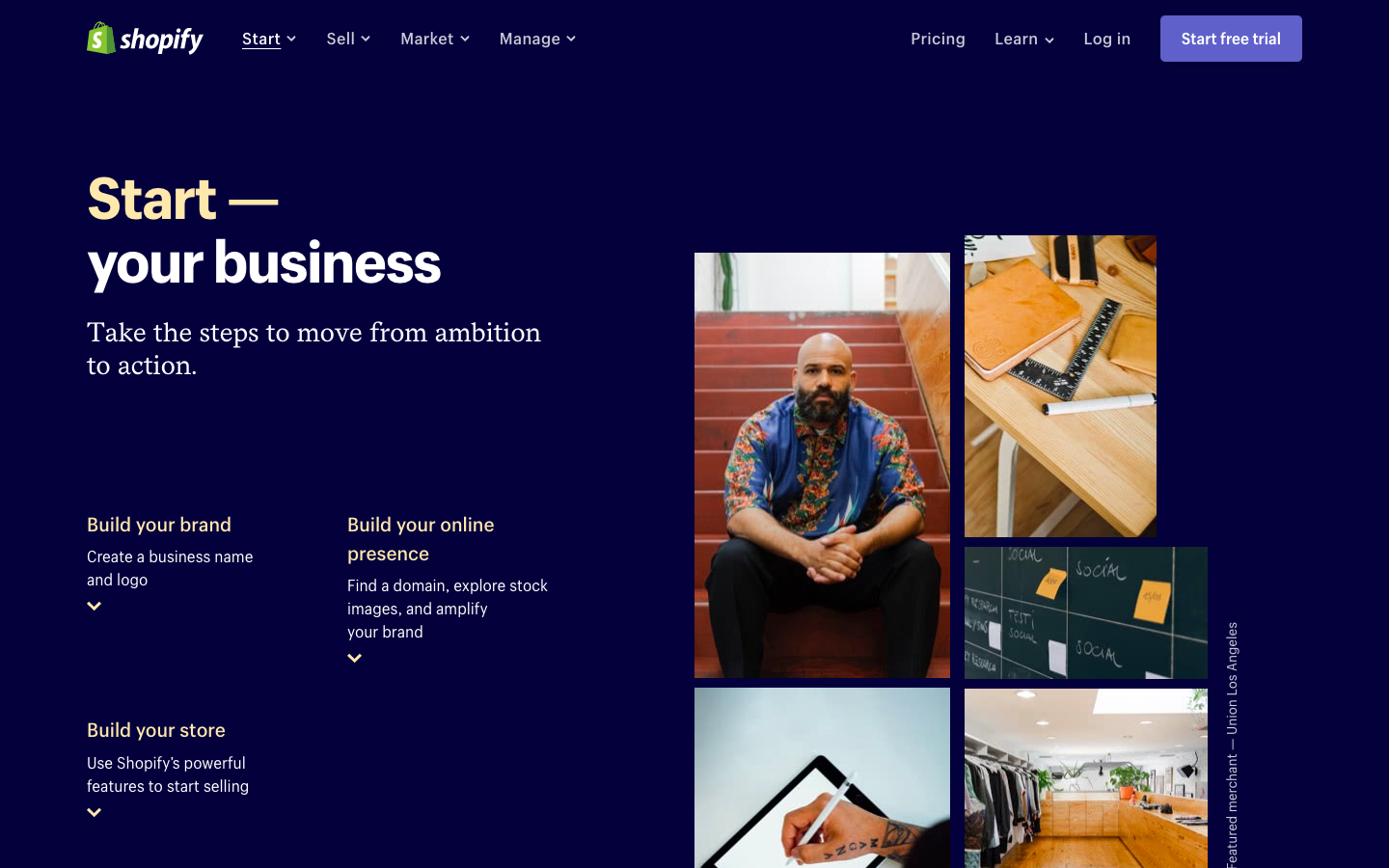
决定开办企业可能是一种情绪化的决定。Shopify以极好的图像和美丽大胆的色彩强化了这一事实。
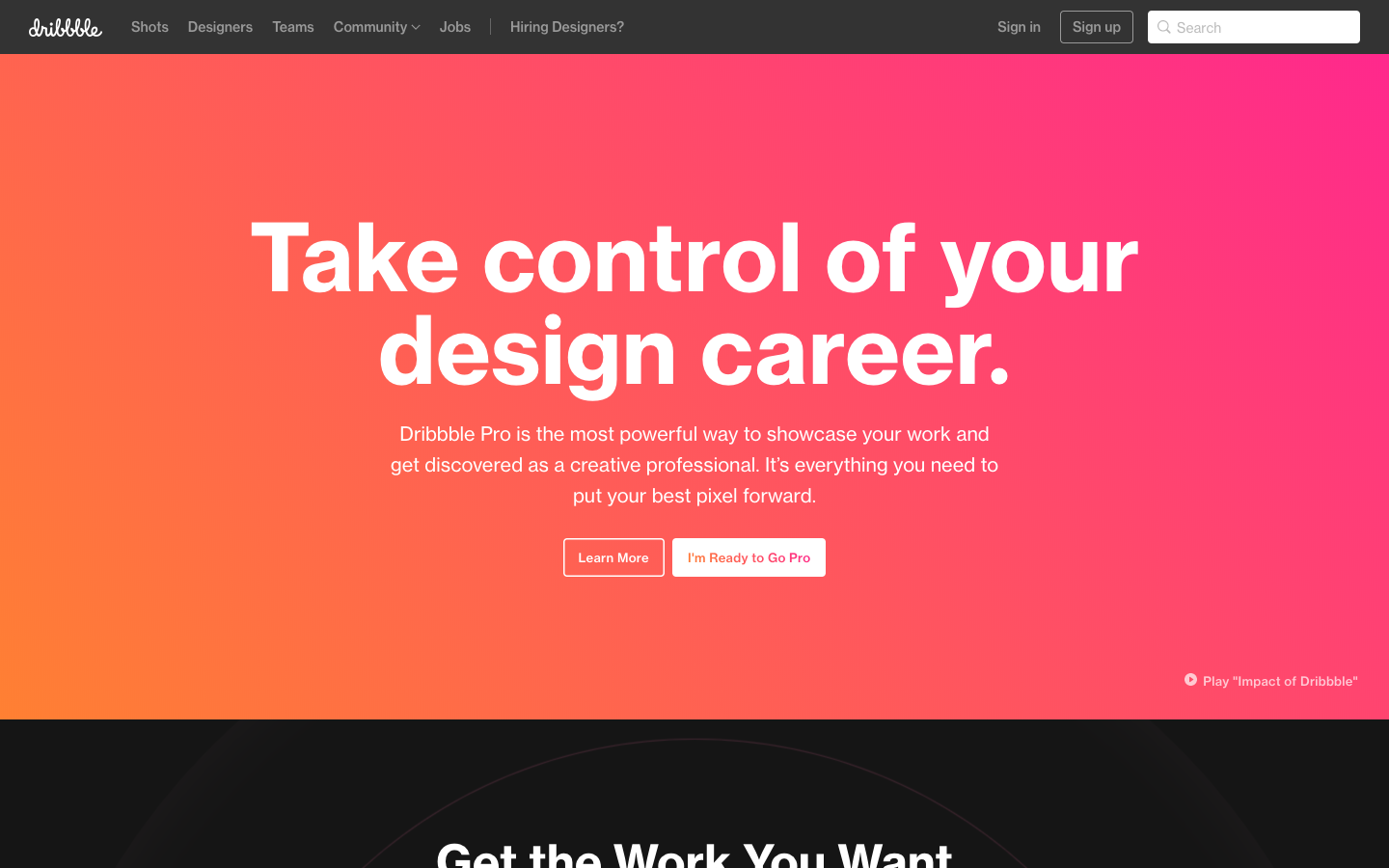
渐变是使用大胆色彩而不会压倒用户的出色解决方案,尤其是在与无衬线字体配对时。这是Dribbble的一个例子,向我们展示了极简主义如何在不同程度上存在,以及极简主义网站如何有多种不同的形状和大小。
情绪化,但很简单。
情绪化,但很简单。

梯度很小但很情绪化











