什么是视差滚动?
为了理解它,我们来分解一下“视差滚动”这个短语:
视差:前景和背景中物体距离的感知差异。
滚动:屏幕上图形或文本的二维移动。
将它们组合在一起,您就可以获得视差滚动 - 网站上的设计技术,当您向上和向下滚动时,背景中的元素以与前景中的元素不同的速度移动。这在平坦的网站中创造了深度和距离的感知。
如果使用得当,它可以创造一种令人着迷的用户体验。然而,如果使用不当,它可能是一个非常压倒性和混乱的体验,有损于网站的主要目标。(必须牢记移动体验。许多视差设计可能会减慢或阻碍移动滚动到用户感到沮丧的程度)但是,通过一些测试,调整和最佳实践,我们可以创建一种可以增加产品用户体验的体验。
1.Jess and Russ
1.Jess and Russ

当两位伟大的设计师订婚时会发生什么?他们创造了当然最令人羡慕和最酷的婚礼网站之一!设计师Jessica Hische和Russ Maschmeyer创建了他们的婚礼网站,讲述他们之间关系的故事 - 他们使用视差滚动来实现这一目标。结果是一个可爱而浪漫的故事,讲述了一个迷人的故事,几乎让所有其他婚礼网站都感到羞愧(对已婚的朋友没有冒犯)。虽然这对搭档在2012年结婚,但今天仍然可以查看他们的网站。
WebFlow的Interactions 2.0通过视差滚动讲述了整个网络的历史,这是很有趣的。当你向下滚动时,你会看到图片和插图,这些图片和插图说明了互联网在过去的几年中是如何发展的。3. Make Your Money Matter

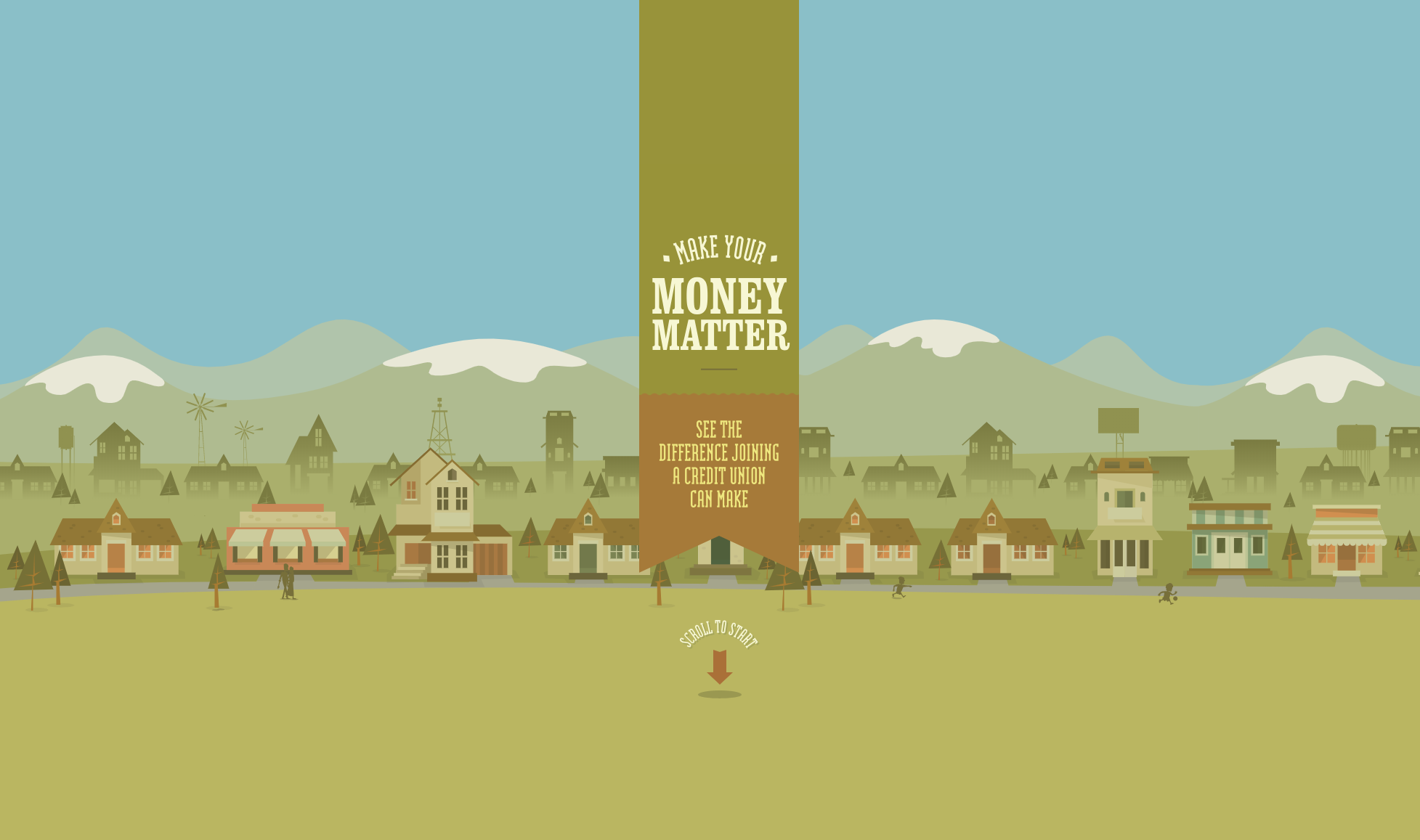
Make Your Money Matter 是传播信用社的好消息。虽然很难让像金融这样的枯燥话题看起来有趣,但网站通过让用户通过视差滚动互动的方式来做到这一点。把网站向下滚动,到最后,你会跑到最近的信用社开设账户。
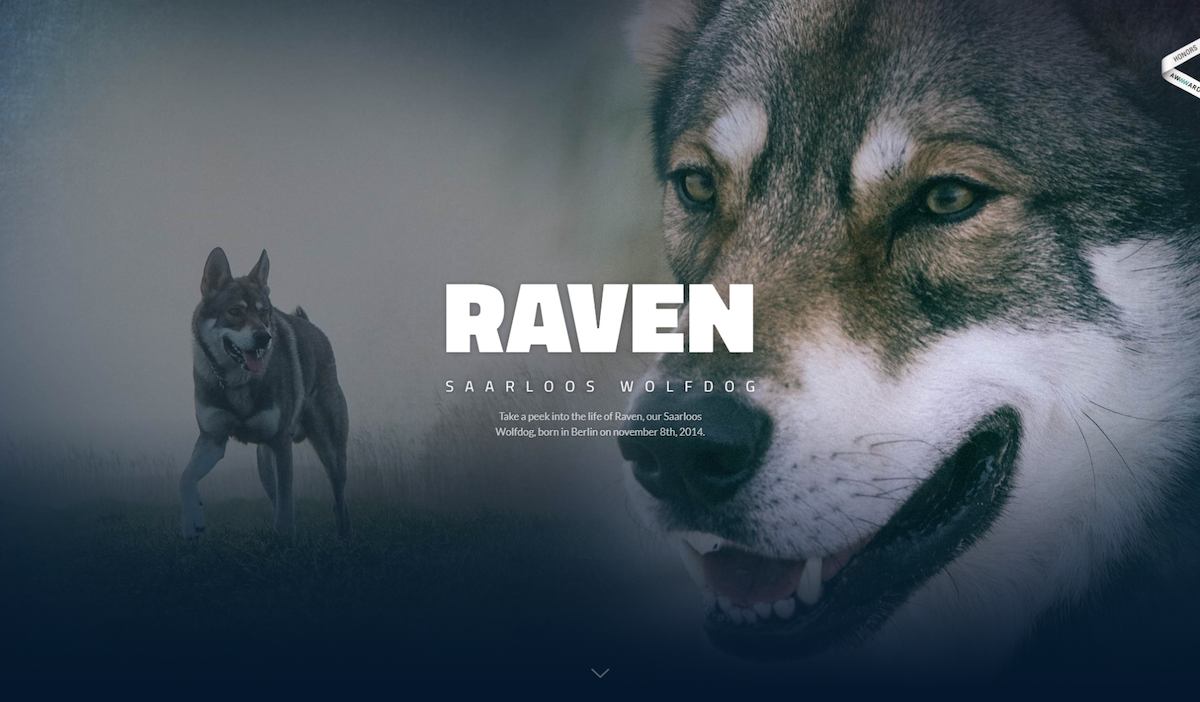
4. Wolfdog Raven

这个视差滚动网站的例子是一只名叫Raven的狼狗的精彩照片。这个网站展示了视差滚动的许多微妙用途,例如带有Raven图片的空心字母。它们与其他设计技术相辅相成,例如当图形进入页面时图形稍微移动。它几乎让你感觉狼爬上它的猎物 - 一个非常酷的效果和一个视差滚动融入内容的例子。
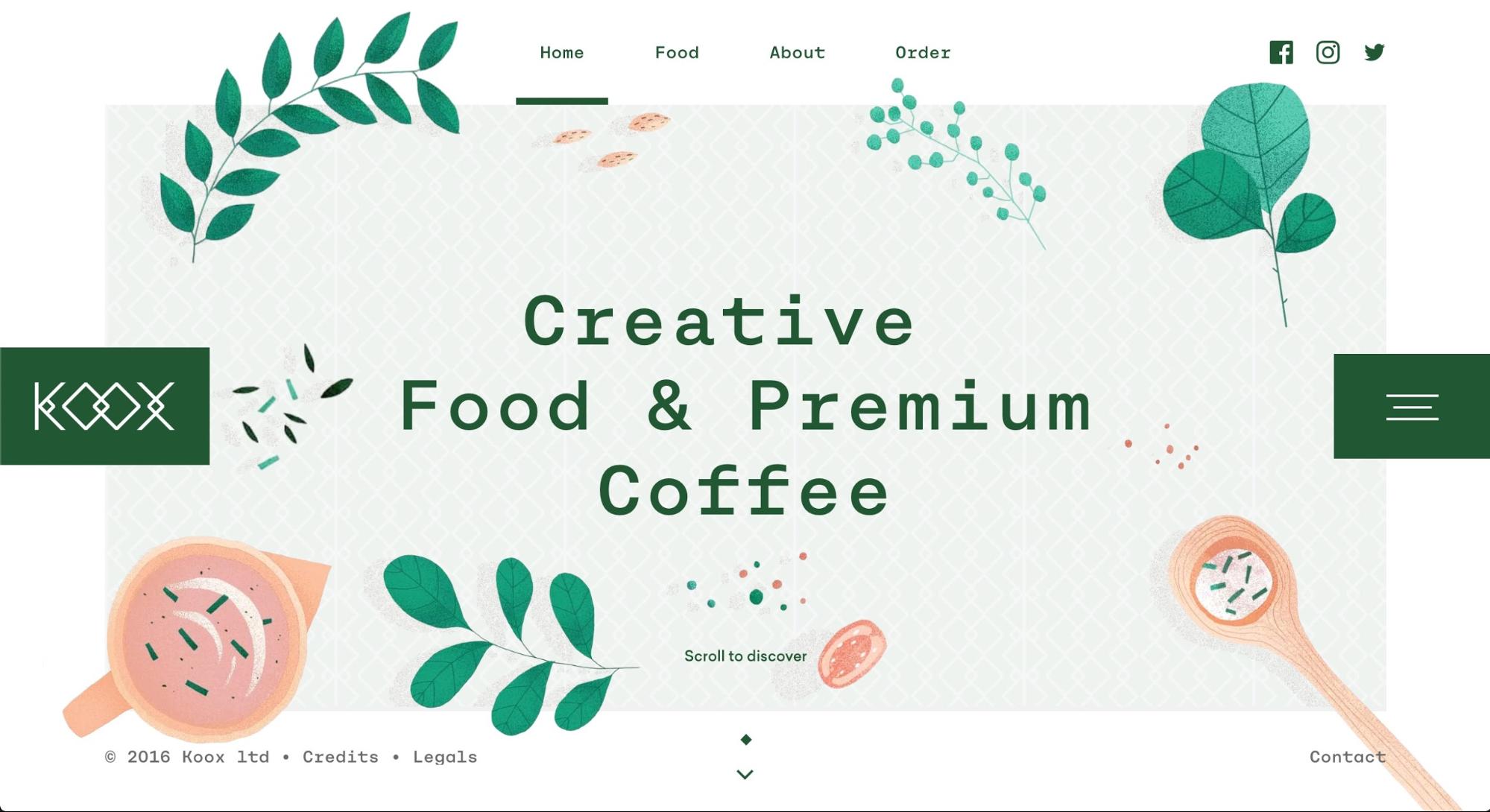
5. Koox

通过视差滚动和丰富的插图,Koox通过一种有趣和互动的方式向用户介绍他们的食物、餐厅和厨师。不仅仅在他们的主页上。用户可以通过菜单看到视差滚动的一个非常好的例子。该网站展示了不同类型的美味佳肴,用户可以期待在餐厅滚动下来。
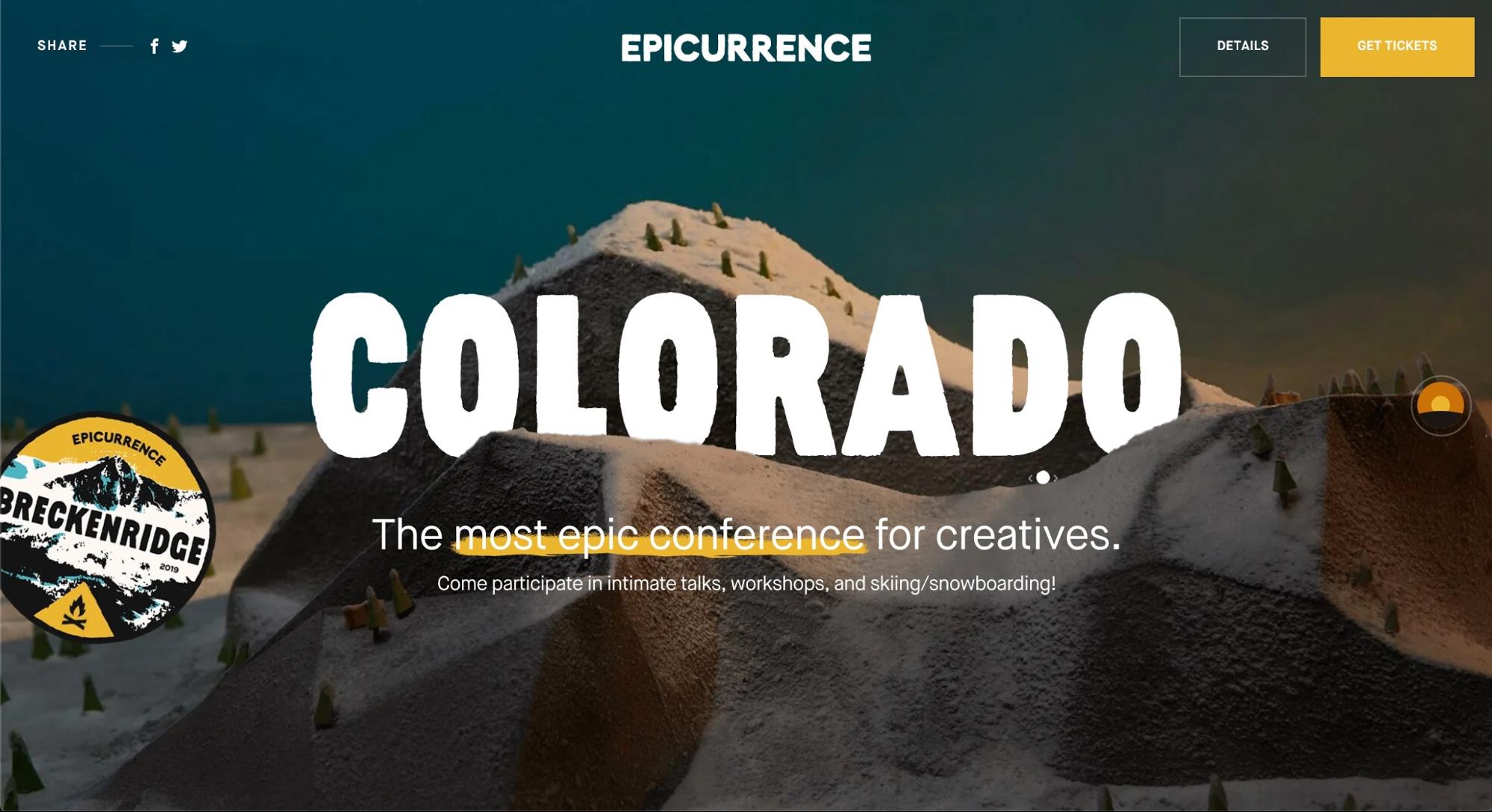
6. Epicurrence

7. Gucci

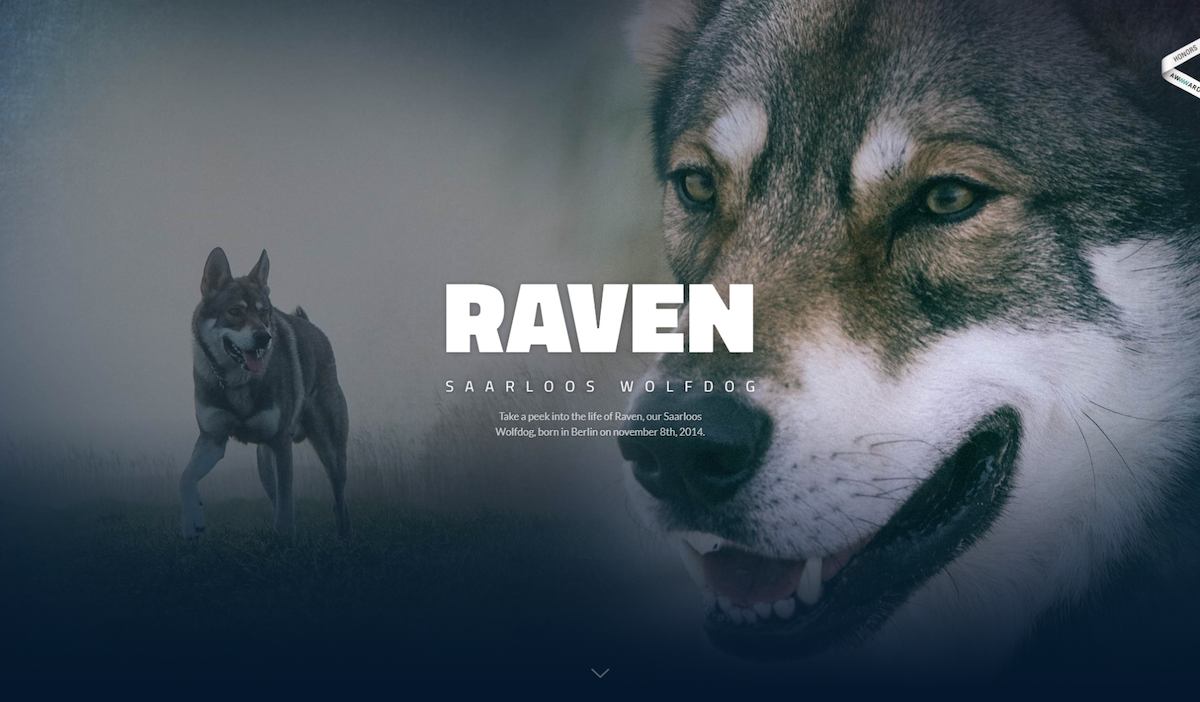
4. Wolfdog Raven

这个视差滚动网站的例子是一只名叫Raven的狼狗的精彩照片。这个网站展示了视差滚动的许多微妙用途,例如带有Raven图片的空心字母。它们与其他设计技术相辅相成,例如当图形进入页面时图形稍微移动。它几乎让你感觉狼爬上它的猎物 - 一个非常酷的效果和一个视差滚动融入内容的例子。
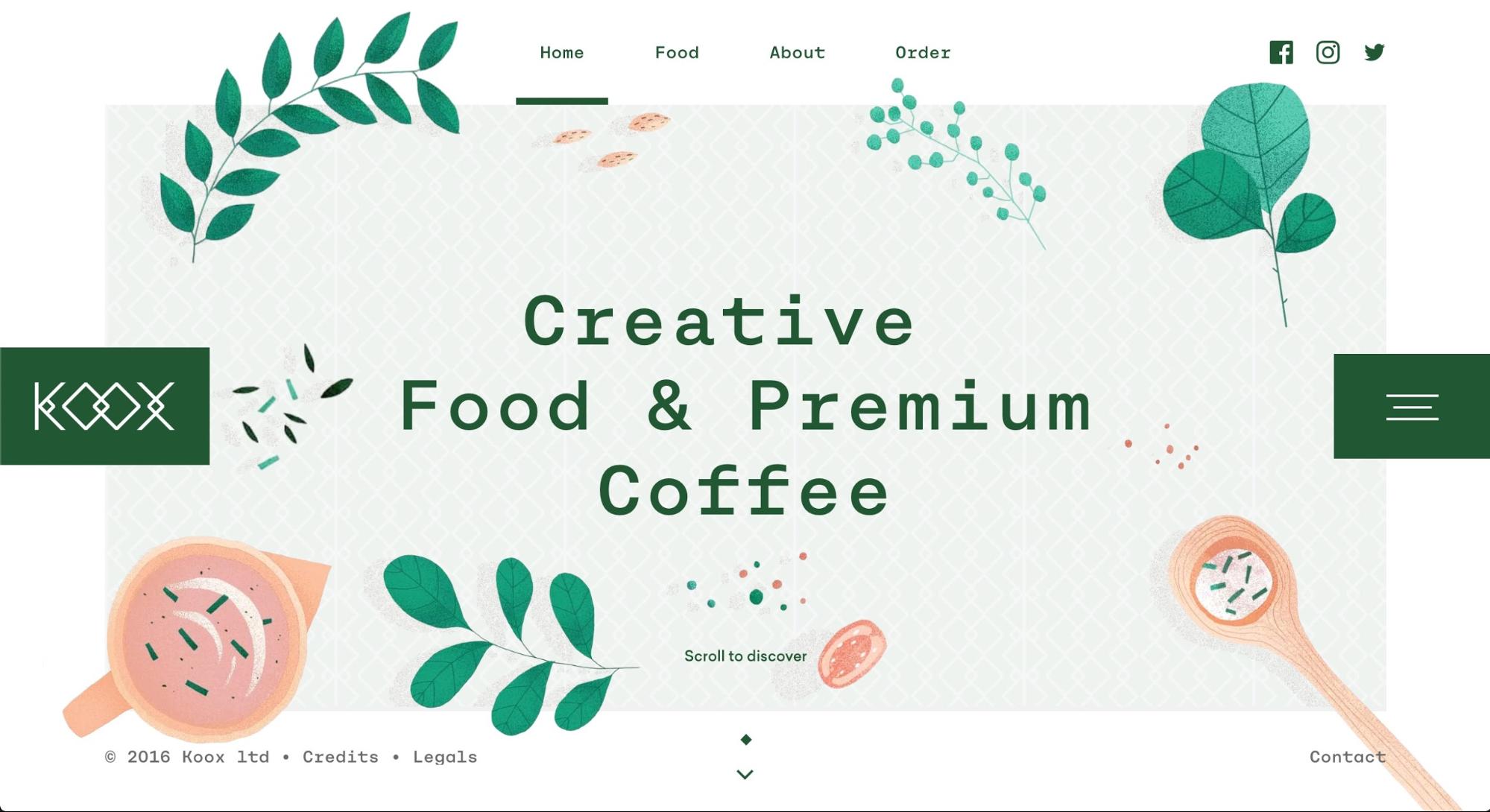
5. Koox

通过视差滚动和丰富的插图,Koox通过一种有趣和互动的方式向用户介绍他们的食物、餐厅和厨师。不仅仅在他们的主页上。用户可以通过菜单看到视差滚动的一个非常好的例子。该网站展示了不同类型的美味佳肴,用户可以期待在餐厅滚动下来。
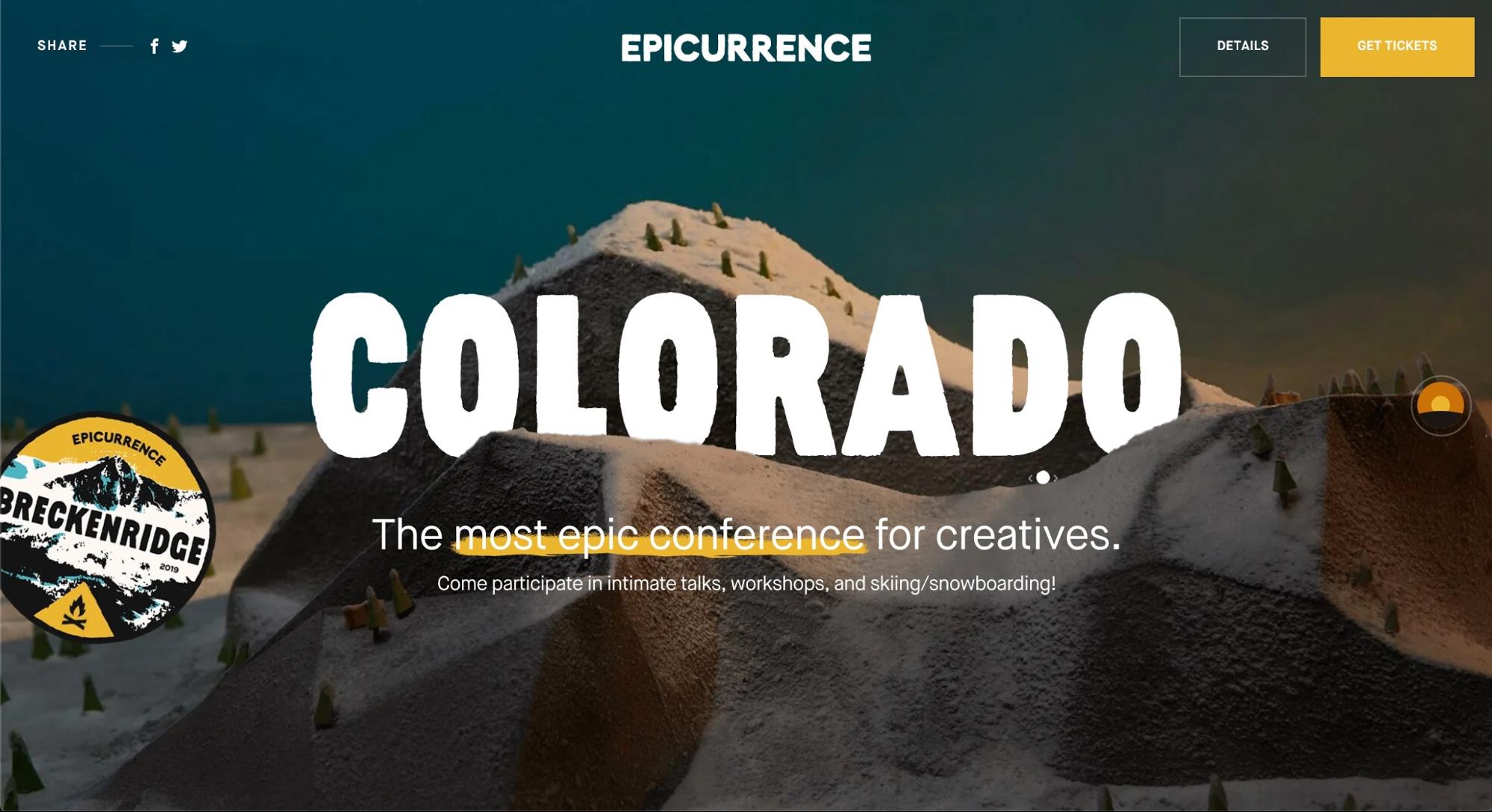
6. Epicurrence

Epicurrence是在科罗拉多州布雷肯里奇召开的一次会议,旨在为创意人士提供连接,参加研讨会,以及参加滑雪板,滑雪和堆雪人等一系列活动 。为了帮助用户真正沉浸在网站中,视差滚动与Rocky Mountains山脉和过去的会议参与者一起玩滑雪和滑雪板的图像一起使用。它使网站感觉像会议本身一样有趣。
7. Gucci

作为2018年Gucci幻觉活动的一部分,高档服装系列推出了一个网站,其中就包含了视差滚动示例。滚动效果与超现实插图相结合,让用户置身于西班牙艺术家Ignasi Monreal心中的梦幻世界。在整个网站中,用户可以看到Gucci的产品和服装通过Monreal的“乌托邦幻想”模式进行解读。这是一个非常酷,超现实的体验,与去年对Burning Man的体验不同。

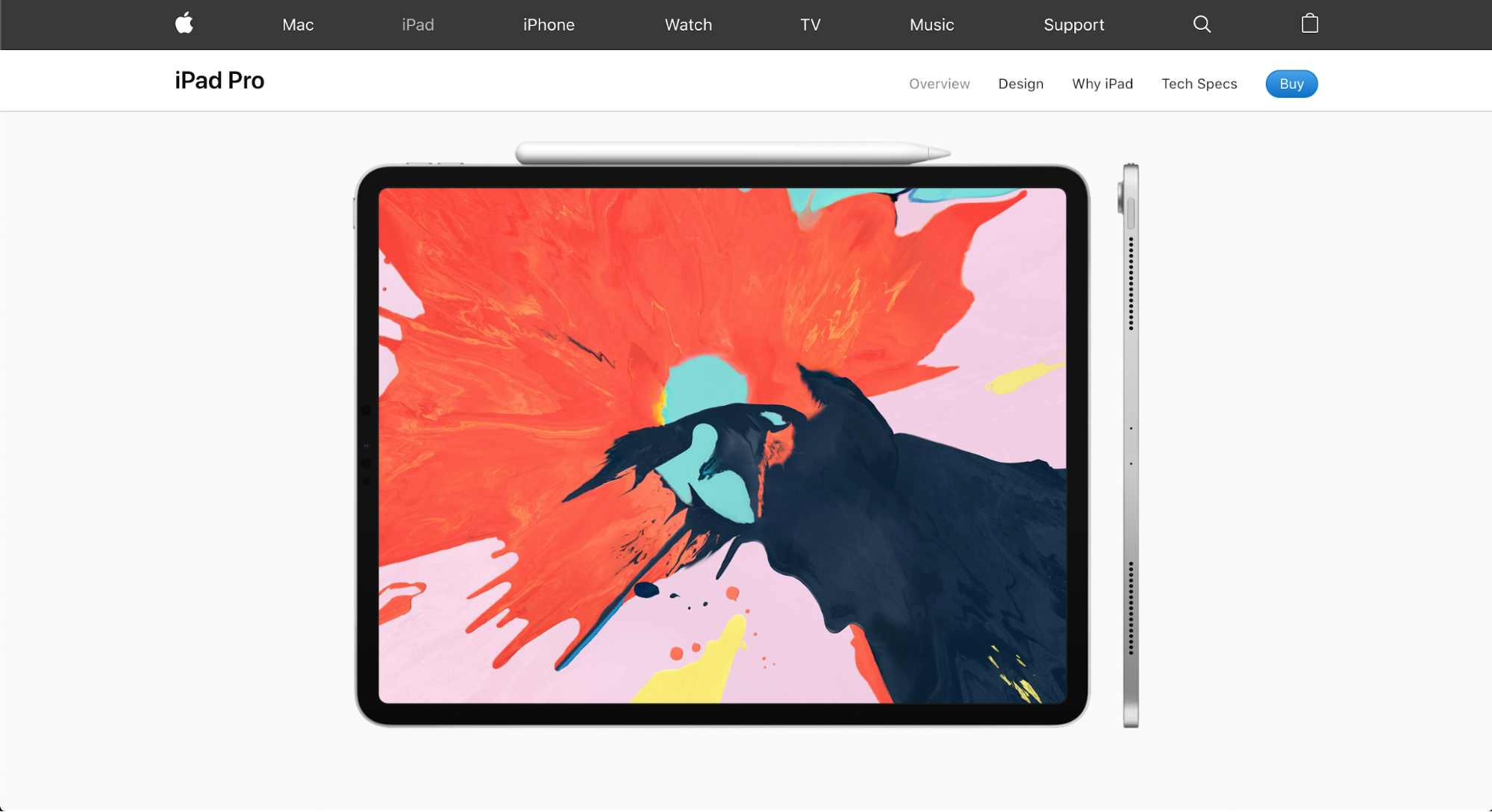
对于iPad Pro,Apple决定创建一个视差滚动网站,让用户了解他们产品的所有规格和功能。滚动效果不是向上和向下滚动,而是水平的滚动体验,因为他们从不同的角度查看产品,并看到可以用iPad做的所有不同的事情。

一个互动非常有趣的网站*支票笔记*意大利冷冻鱼零食,当用户向下滚动时,lopesce会引导他们浏览提供的不同产品。每种产品,其成分的插图在屏幕上舞动。这是一个独特和古怪的网站,为独特和古怪的产品做了一个伟大的工作,使一个其他奇怪的小吃看起来诱人和有趣。












