设计师面临的最大挑战是创建不仅看起来不错,而且转换良好的登录页面。
您可以理解为什么会这样 - 设计目标和业务目标经常不一致。UX和CRO(转化率优化)原则也并不总是一致的。
然而,有一个解决方案:转换优化设计。
转换优化设计是设计理论与转化率优化原则相遇的地方。结果是更快乐的用户和更有利可图的业务。
“转换优化的设计会带来更快乐的用户和更有利可图的业务。”
在这篇文章中,我将向您展示确切的
设计理论与转化率优化
当营销人员创建登录页面时,他们专注于布局、说服原则和信息层次结构。
然而,设计师最关心的是用户体验、颜色、排版和风格元素,这有助于建立一个强大而可用的品牌。
转换优化设计本质上旨在使这两种思想流派保持一致。因此,您不仅关注用户体验,还应该强调说服和转换,同时将其与美学选择相结合,从而产生更好看的网站。
让我们来看看一些理论支持的策略,可以在不影响转化率的情况下创建漂亮的目标网页。
选择正确的布局
营销人员非常清楚,页面上不同元素的布局会影响转化率。这就是为什么他们要求设计师将最重要的信息放在首屏并从结帐页面中删除导航菜单,即使这违反了用户体验原则。
但是,您可以采用一些理论原则来创建转换优化的目标网页,而不会影响用户体验:
1. 根据三分法设计
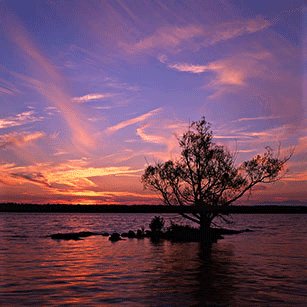
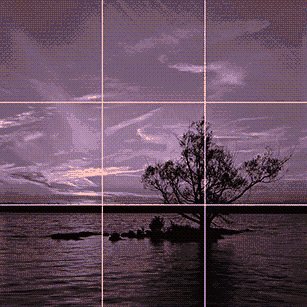
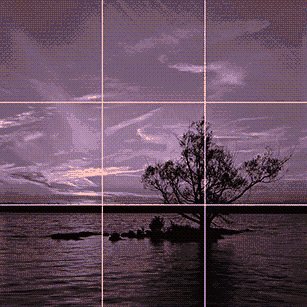
如果你上过任何摄影课,你可能听说过三分法。与其说是规则,不如说是建议,这条规则说,当任何图像被分成 9 个相等的部分时,它都会有更多的张力和能量。
这个来自维基百科的 GIF 完美地说明了它:


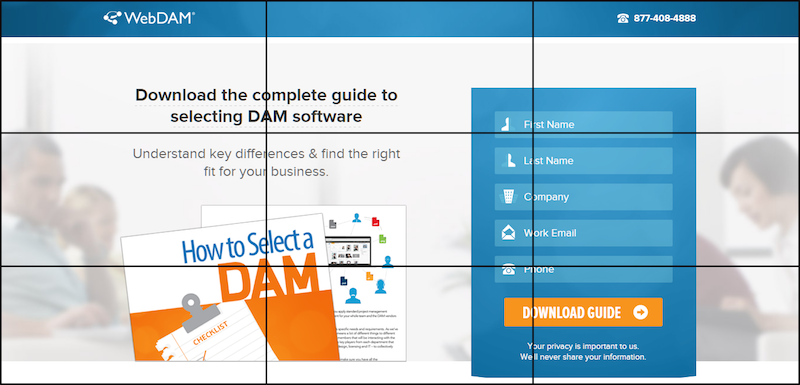
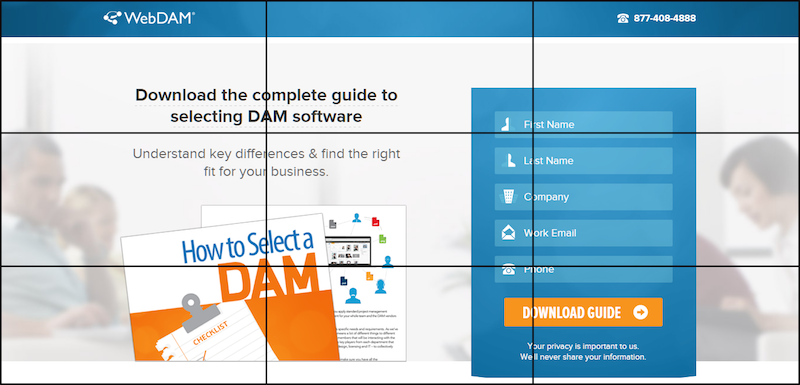
三分法不仅适用于照片,也适用于着陆页。看看这个来自WebDAM的登陆页面:

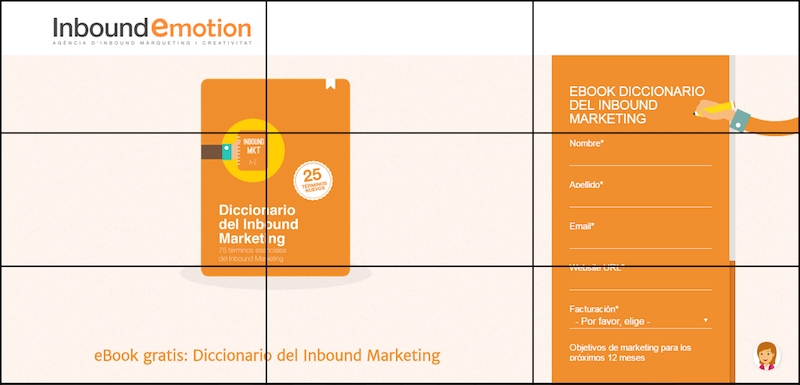
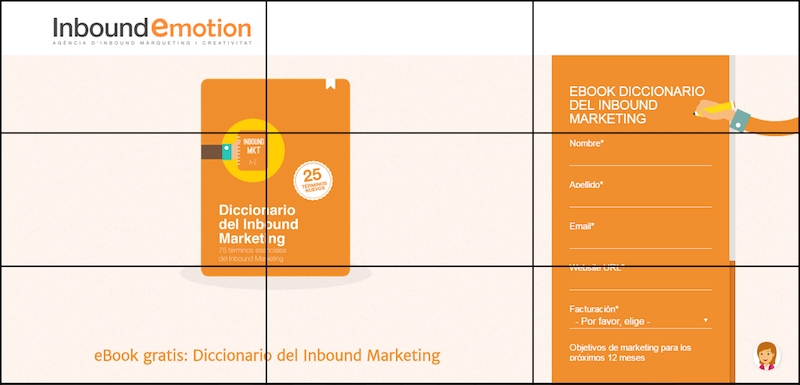
或者来自Inbound Emotion的这个:


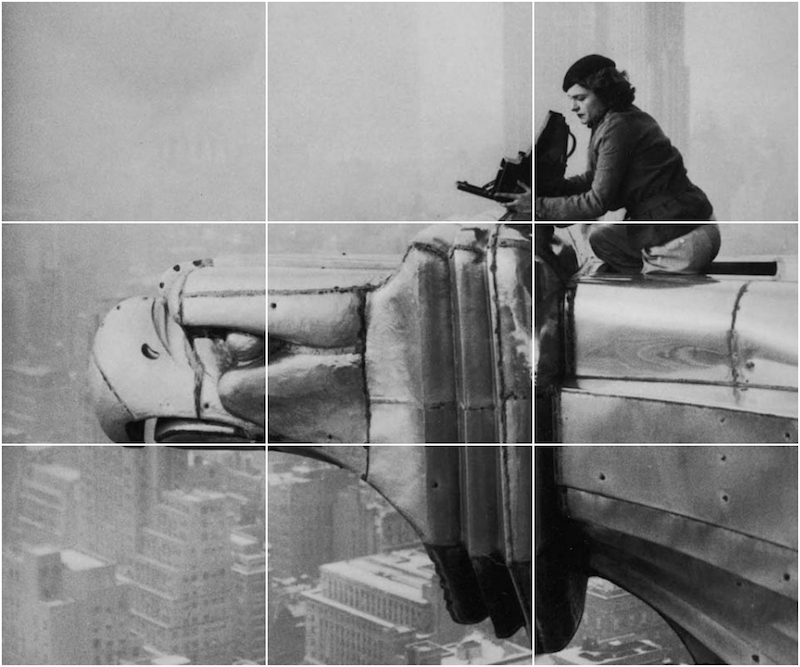
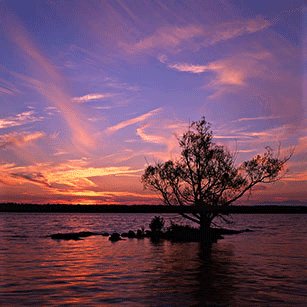
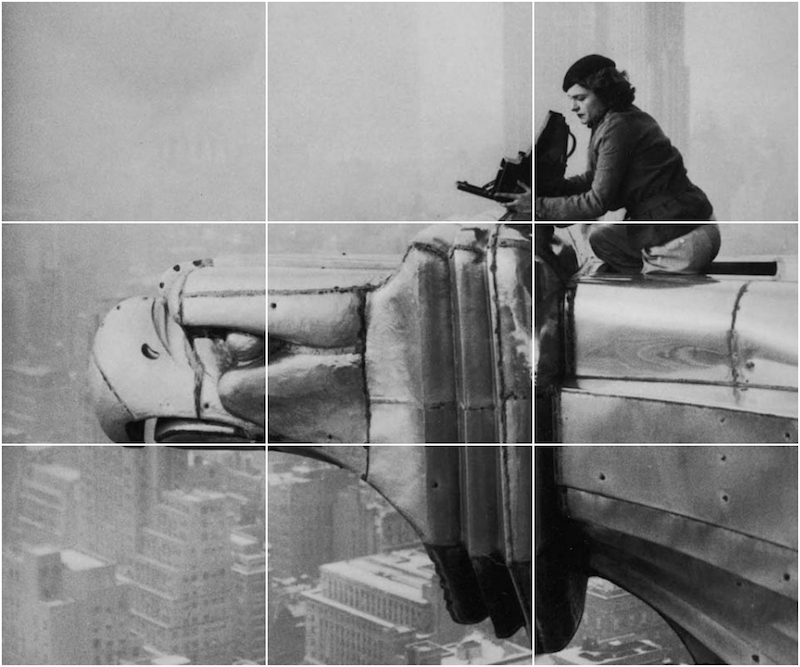
三分法是摄影师并不总是将主题集中在画面中的原因。世界上一些最知名的照片遵循这一规则。
下面是一个例子:

三分法不仅适用于照片,也适用于着陆页。看看这个来自WebDAM的登陆页面:

或者来自Inbound Emotion的这个:

页面设计比设计师简单地将所有元素居中相比,更具活力和活力。
根据设计理论和眼睛扫描数据,3×3网格线的交点在任何页面上都能吸引最多的注意力。因此,放置在这些网格线附近的元素也会得到更多的关注,这是有道理的。
遵循这种策略,您的布局看起来不错并且转换良好(同时也具有很高的可用性)。











