意图不仅仅是页面上的文字。这是关于传达信息、提供知识和讲故事。
换句话说,这是关于沟通的。
就像任何其他类型的通信一样,可用性应该是我们在网络上创建和发布的任何内容的关键考虑因素。在设计、编写和格式化时,应考虑到最终用户。
“好的设计可以帮助你把一篇原本好的文章变成史诗般的资源。
不幸的是,太多的公司只是认为创建一个博客并发布一些东西 - 页面上的文字 - 足以取得成功。
但事实并非如此。不可用的内容没有用。
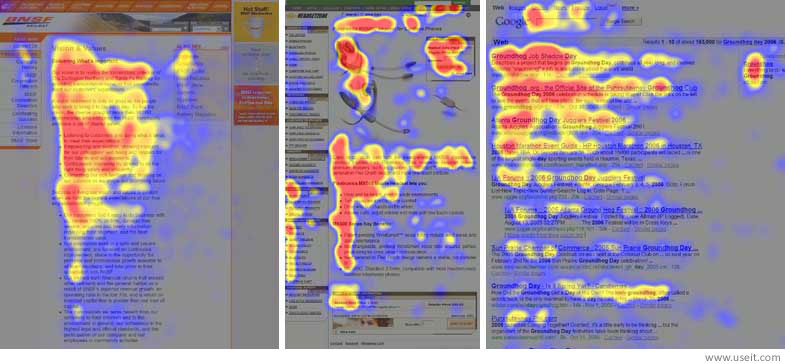
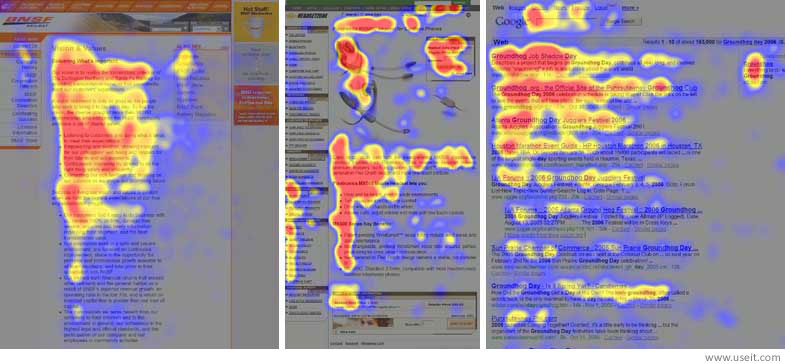
雅各布·尼尔森(Jakob Nielson)现在著名的眼睛扫描研究教会了我们很多关于人们在互联网上阅读的方式。特别是页面以 F 模式读取,这意味着我们倾向于略读文本块的前几行,然后向下跳转到下一个入口点。


这为与良好的内容用户体验相关的许多原则提供了信息。它向我们表明,内容的呈现方式与内容本身一样重要。
在本文中,我将讨论如何使用设计作为从根本上改进内容的工具,使其更有用、更有用和更吸引人。
设计和布局
创建出色内容的首要也是最关键的组成部分之一是使其可读性。这意味着要注意页面的样式、单词、间距和布局。
特别是,您希望内容易于阅读且直观易读。
创建舒适的阅读线
在创建可用内容的列表顶部是控制阅读行。或者,当读者阅读页面上的单词时,他或她的眼睛必须从左到右移动多远。
页面的阅读行最终将由 2 个变量决定:
字体的大小
列的宽度
如果您的字体较大,则需要更宽的列才能实现相同的阅读行长度(以字符为单位)。而且,另一方面,如果您的字体较小,那么您将需要一列狭窄的列来压缩阅读线以使其更舒适。
“仅仅在纸上扔文字远远不足以取得成功。
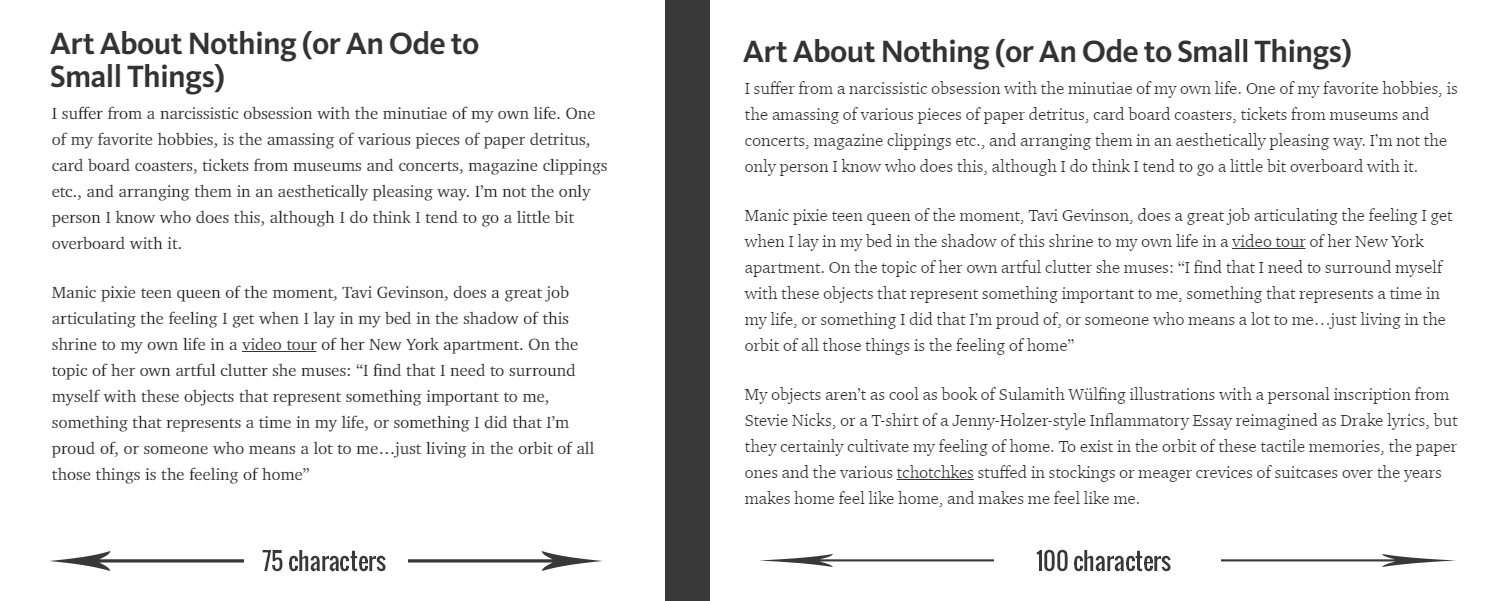
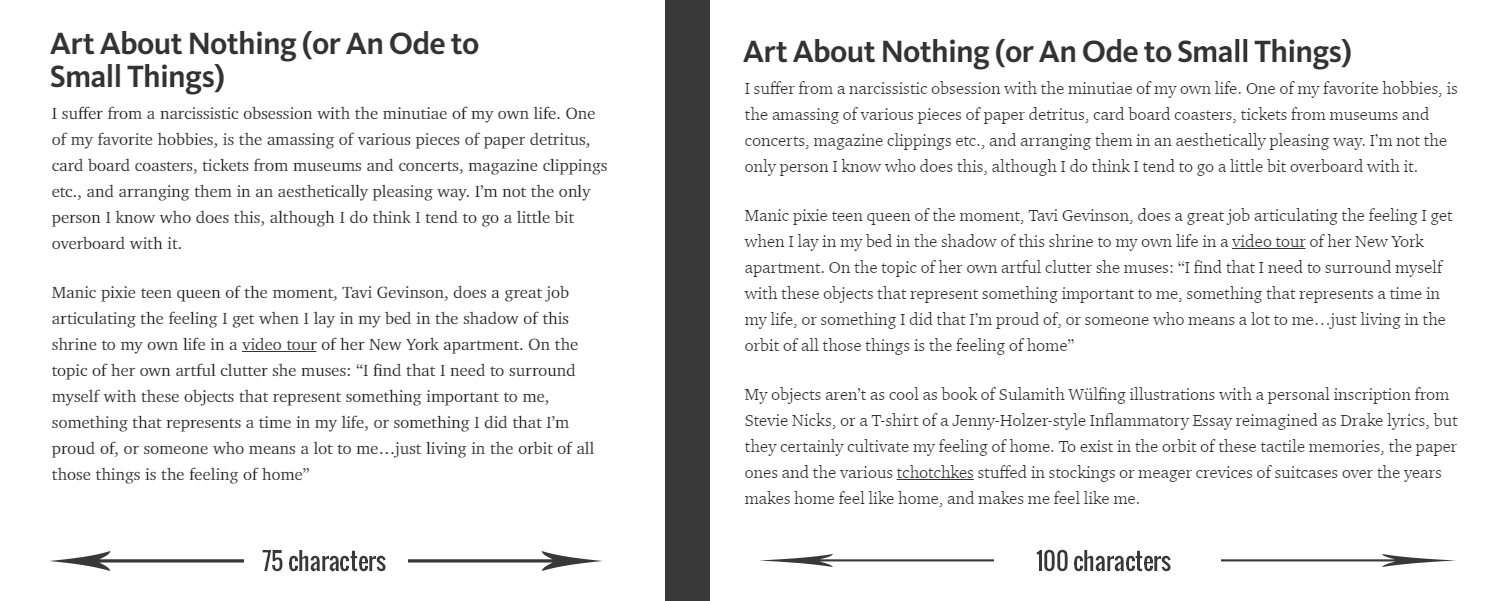
综上所述,大多数专家建议每行文本包含 45 到 75 个字符(台式计算机)和 35 到 50 个字符(移动设备)。

如果它比这长得多,你的读者会感到疲劳,并在结束之前跳到下一行。如果它更短,文本会感觉断断续续且难以阅读。

如果它比这长得多,你的读者会感到疲劳,并在结束之前跳到下一行。如果它更短,文本会感觉断断续续且难以阅读。
由于大多数用户拥有高分辨率设备和更大的显示器,因此许多网站现在使用更大的字体大小(20-22px)和更宽的列宽(800-1000px)。但是,任何导致可读字体和舒适行长的组合都应该是可行的。
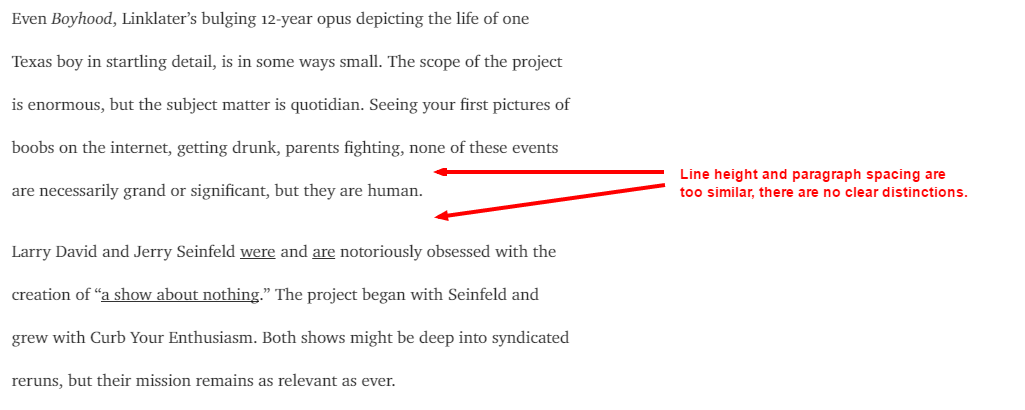
设置适当的间距和高度
其次,页面上的单词需要易于区分,但不要间隔太大,以免在每个单词、行或段落之间产生尴尬的空间。
请注意此文本中的间距如何使所有内容都清晰。每行相距很远,您知道新单词或段落何时开始。
特别注意字符和行距。尽管大多数浏览器默认将这些设置为可读数字,但样式表可能会覆盖默认值并使您的文本难以阅读。

“布局和设计无法弥补不良内容。
通过设计增加价值
到目前为止,我们已经讨论了使任何内容看起来和感觉都很好的各种细节。
但设计可以做的远不止于此。
这似乎是一个很好的区别。但是,由于每天都要创建如此多的内容,因此立即向读者传达价值对您来说很重要。设计可以帮助你说明这一点。
作为设计体验存在的内容感觉不像“只是一篇博客文章”,而更像是特殊而重要的东西。
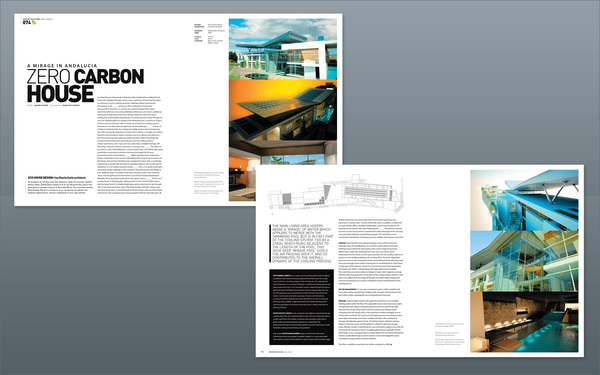
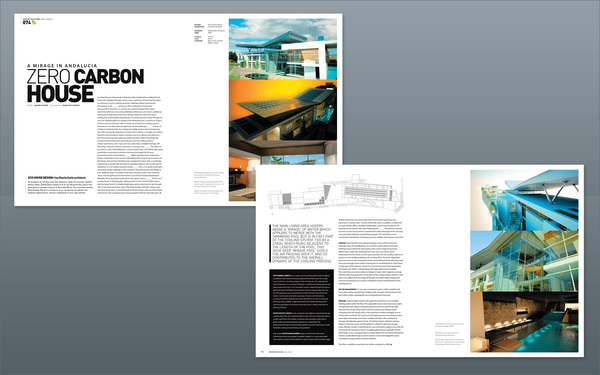
考虑一本杂志。如果所有的文章都只是用巨大的文本块从头到尾打印出来,那将是无聊和不引人入胜的。即使有前面的所有提示,也很少有人会发现它有价值或将其作为一种资源。


尽管内容本身可能同样有趣,但它的可用性会降低。
它会感觉不那么有价值。
相反,杂志出版商精心设计每一页和整本书的流程,以创造既有用又有趣的东西。您可以将这种相同的设计应用于您的内容,以增加内容本身之外的价值。
这种设计既有审美目的(它看起来更好,这使得读者看起来更有趣),而且对于为你想要传达的单词和信息提供层次结构和组织也很实用。











