选择用户友好的布局有助于确保用户想要留意并查看提供的内容。这就是我们想要引导您完成10种常用网站布局的原因,您可以将这些布局用于下一个设计。我们将解释每一个布局特点,并举例说明匹配网站需求和适当布局的方法。
什么是网站布局?
为您的下一个设计提供10个网站布局
3种类型的网站及其使用的布局
什么是网站布局?
首先,了解网站布局是很重要的。
网站的布局是构建和设计的框架,将其视为网站建设的构建蓝图,就像蓝图决定建筑物的外观,房间的位置,墙壁的位置等,网站布局会告诉您所有内容的位置,从照片到文本,再到图标。
总而言之,良好的网站布局通常会遵循以下重要原则:保持简单、友好。
根据Hubspot进行的一项研究,76%的消费者表示简单易用的导航是网站设计中最重要的因素。这意味着选择一个能够获取所需资产的布局,并以简单的方式为用户传达这些资产。
那是什么样的?
以下是您可以用于下一个设计的10个网站布局,每个布局都代表了不同的设计风格和用户体验。
您将能够在无数不同的网站上找到这些布局。接下来我们将探讨如何将网站风格与设计布局配对!
1.F形

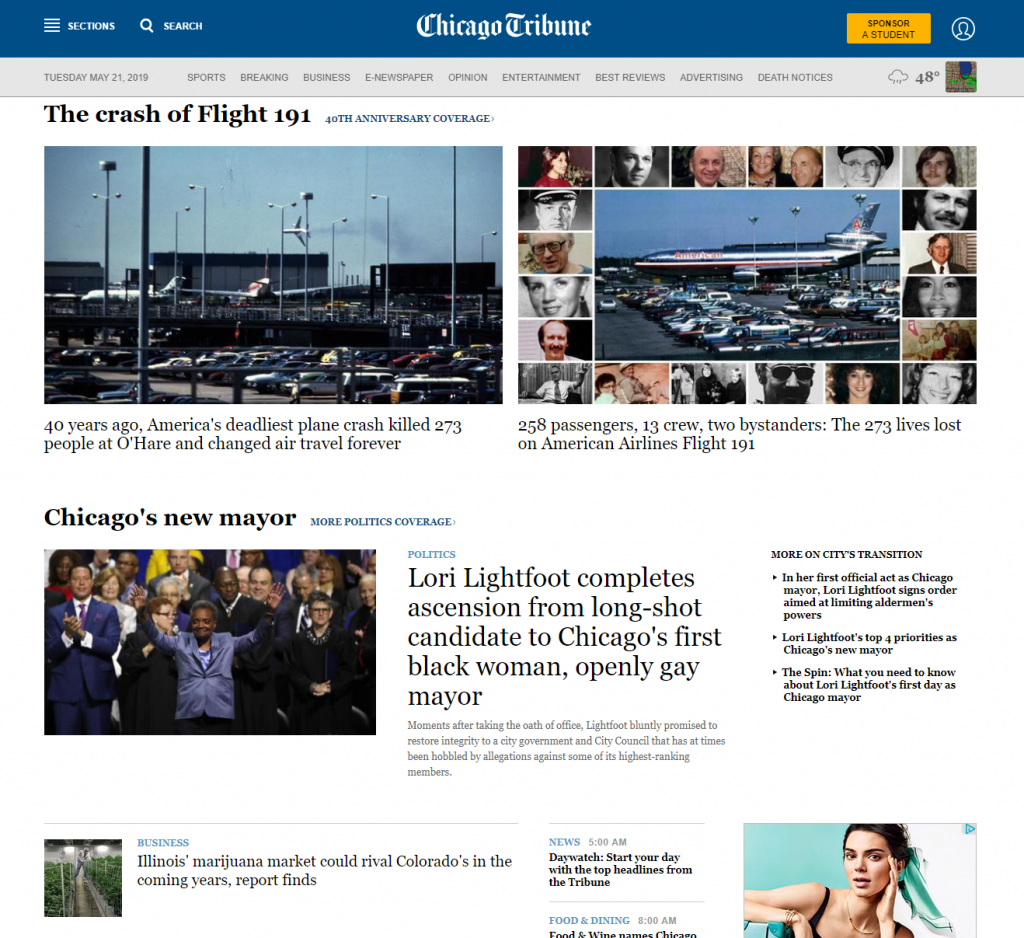
芝加哥论坛报
基于用户体验研究咨询公司尼尔森诺曼集团(Nielsen Norman Group)的研究,F形网站布局非常普遍,他进行了一项眼动追踪研究,发现人们通常以F模式阅读文本和资产块。

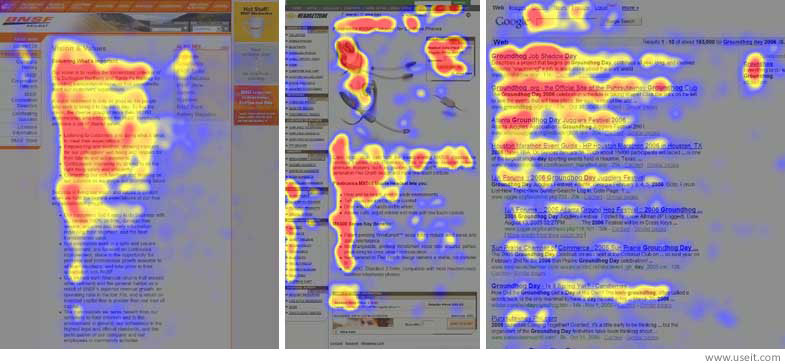
来自尼尔森眼科研究的热图显示了一些常见的发现
上图是数千张热图录制的汇编。很明显,在检查侧面信息之前,读者倾向于扫描两条水平线,创建F或E模式。
许多网站在想要为用户点击提供许多不同选项时使用F形图案。想一想Google搜索结果是如何布局的,或者大多数新闻网站如何展示他们的内容。

Protip:在设计页面之前优先考虑您的内容。这意味着首先要确定要向用户介绍哪些最重要的元素。这将决定您如何安排信息。
2. Z形(或锯齿形)


Protip:在设计页面之前优先考虑您的内容。这意味着首先要确定要向用户介绍哪些最重要的元素。这将决定您如何安排信息。
2. Z形(或锯齿形)

与F形一样,Z形布局也旨在跟踪用户的观看习惯。用户从左上角到右上角扫描,然后沿对角线向下扫描到左下角到右下角,就像你读书一样。
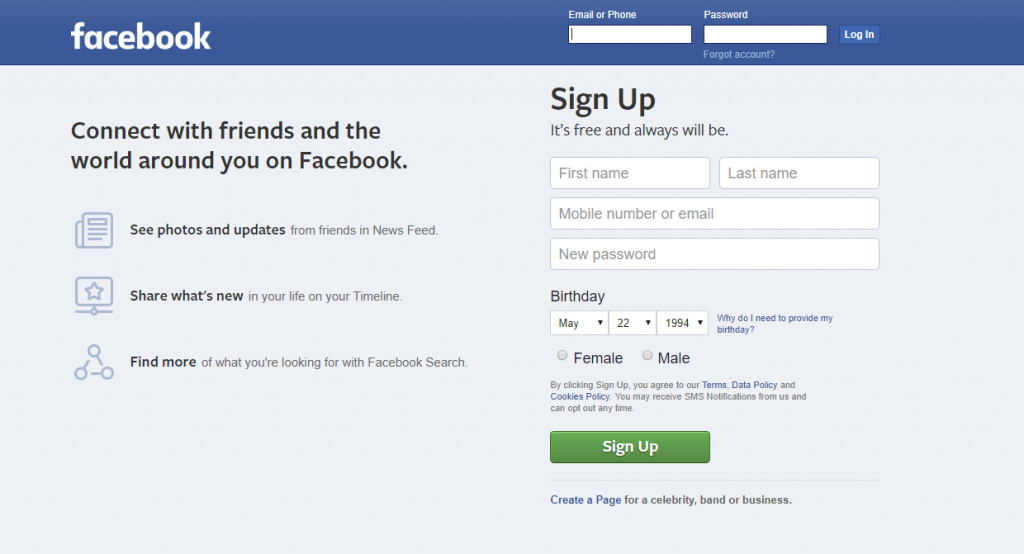
这与F形的区别在于,Z形网站布局最适合具有目标的页面,例如用于注册简报或服务的登录页面。

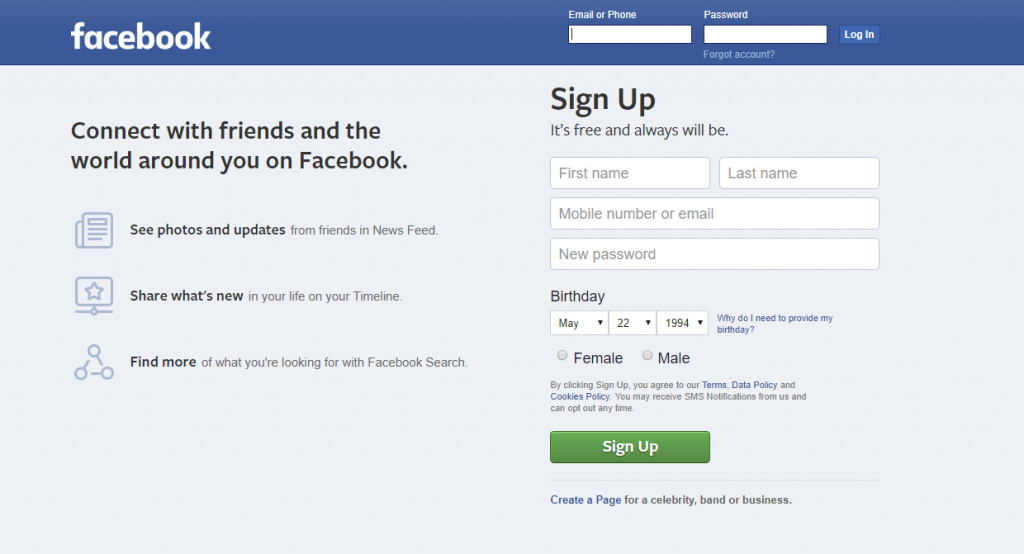
在整个网页中,从Facebook徽标到登录区域,然后向下到着陆页复制和注册区域,眼线遵循自然的Z形。
Protip: Z形网站最适合具有最小复制和内容的页面,并且当眼睛向下移动页面时会显示图像。将它与带有多个图像的滑块耦合,您将能够将读者的注意力集中在页面上。
3.杂志式

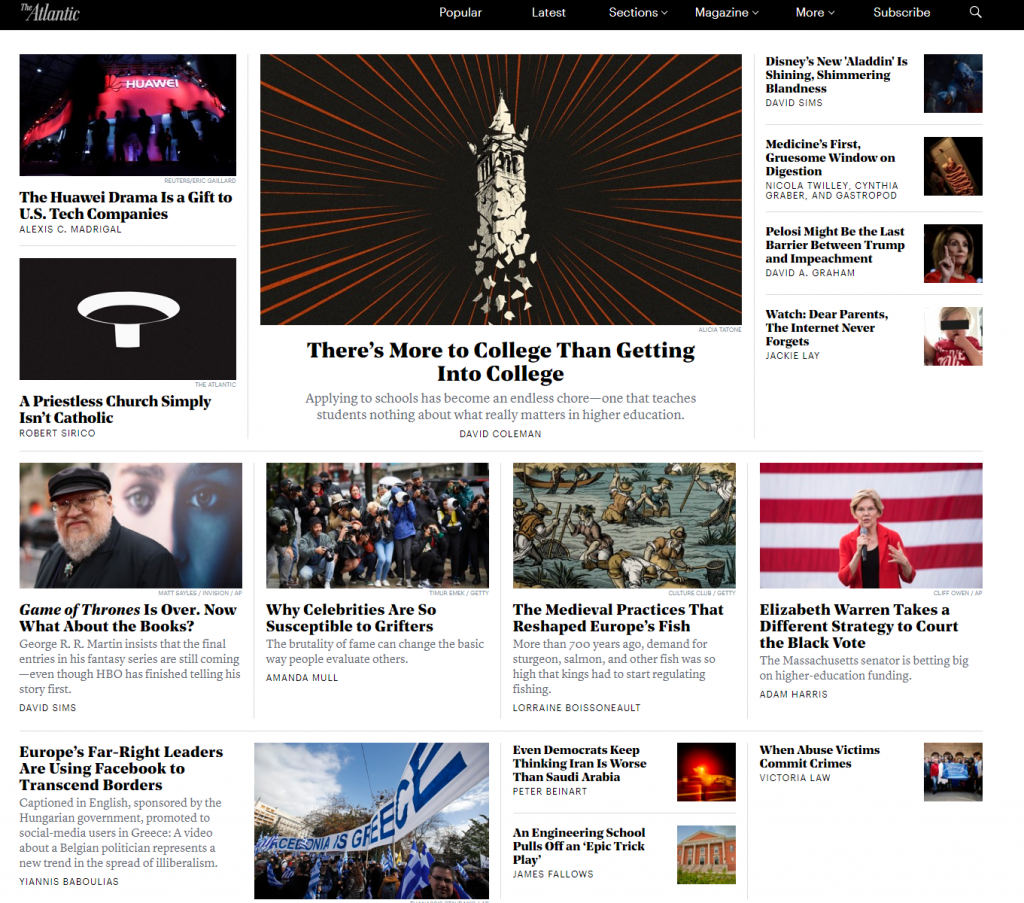
大西洋组织
杂志式布局最常用于媒体出版物。布局基于网格,网格向用户呈现大量内容而不会压倒他们。
此布局还允许网站管理员为其文章分配易于掌握的层次结构,帮助用户在阅读时轻松了解哪些文章更重要或最近,以及浏览页面并浸泡其他内容。
如果您的网站对内容很重要 - 想想博客或新闻出版 - 请考虑采用杂志式布局。
Protip:杂志式布局在很大程度上依赖于各种好的图像以及吸引读者眼球的标题。请务必为每篇文章的缩略图选择最佳选择。
4.全照片(或精选图片)

4.全照片(或精选图片)

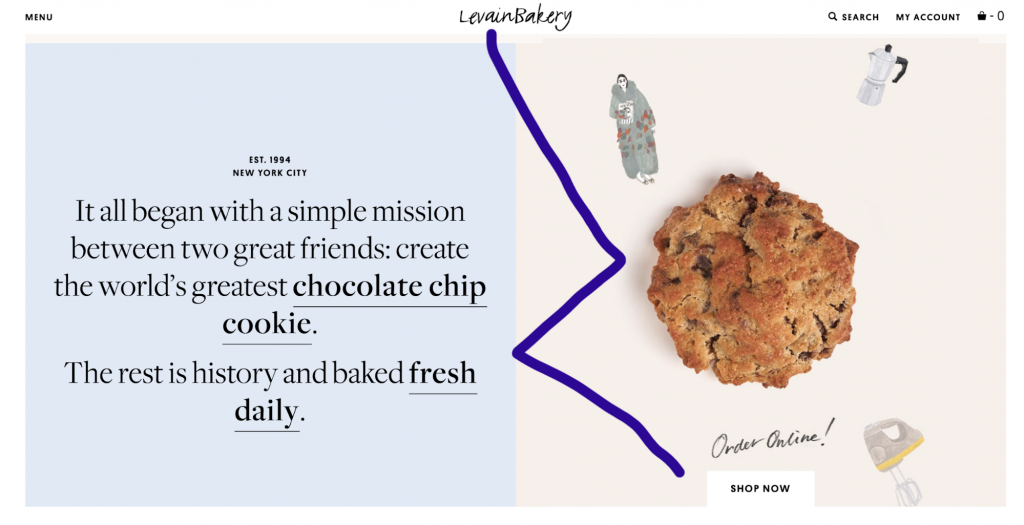
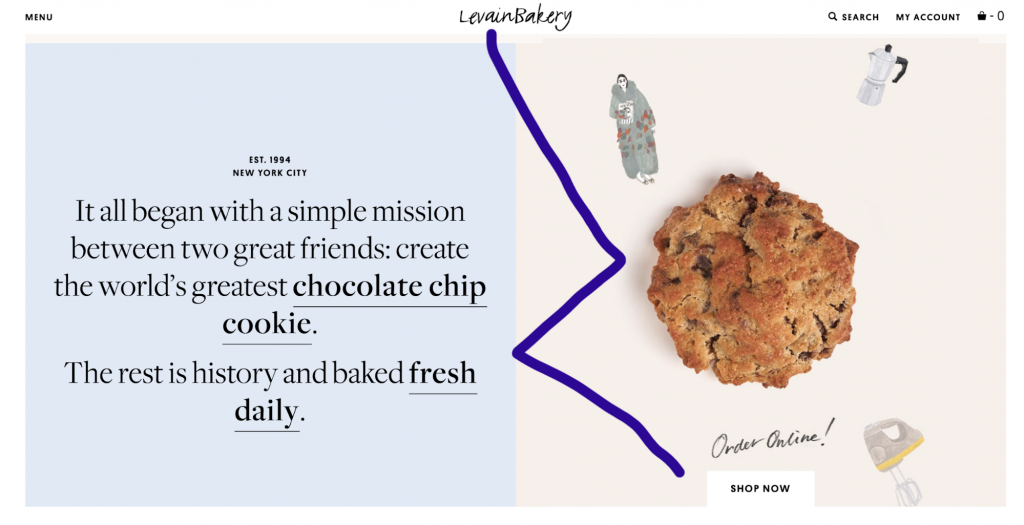
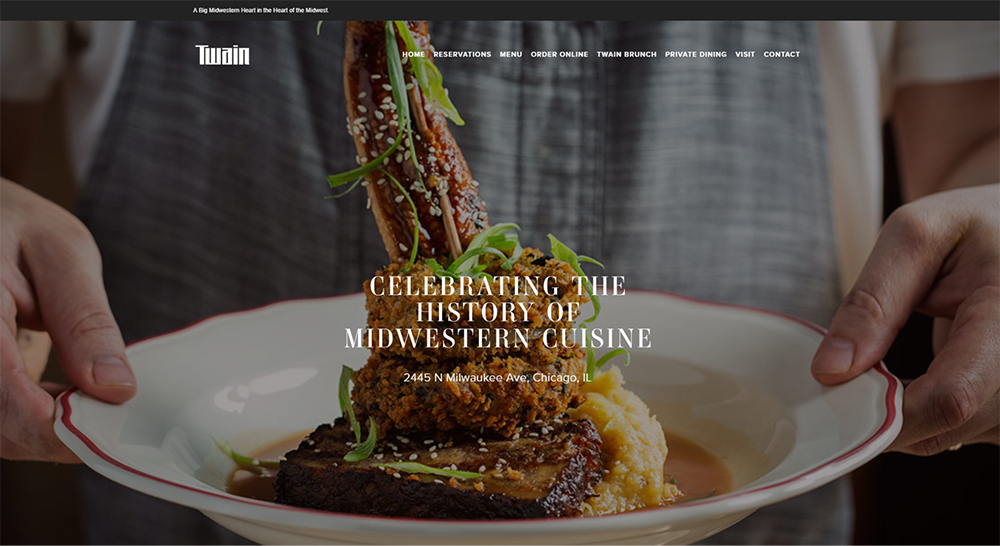
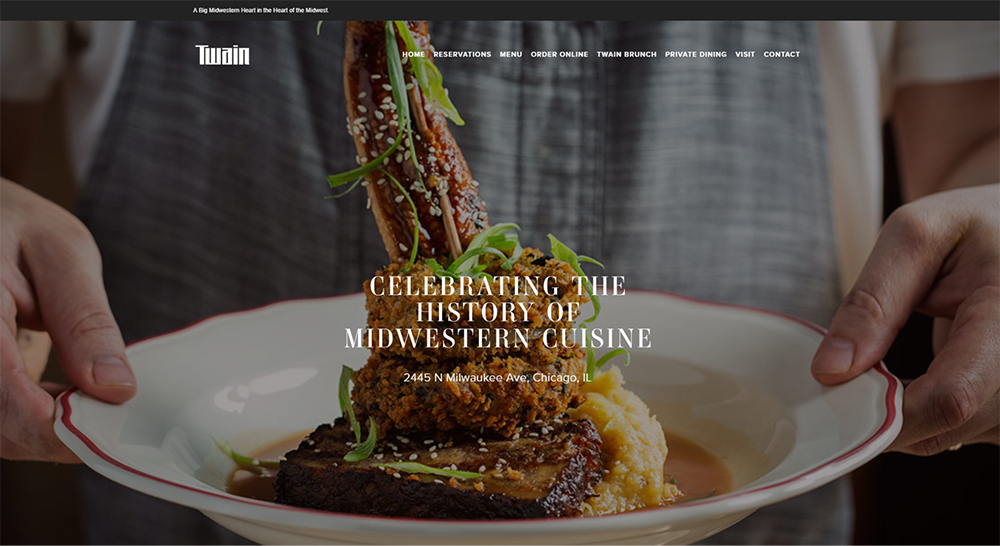
吐温
全照片网站布局为用户提供了一个大型特色图像,其中包含较少的内容。如果您想要展示特定产品,例如餐馆的食物,那就太棒了。
美丽的摄影和图像是这个必须的。为了正确展示产品,图像需要具有吸引力和动态,才能吸引用户的注意力并将其保留在网站上。
Protip:图片也需要与移动用户兼容。在桌面上看起来不错的东西在手机上可能看起来很糟糕。
5.分屏

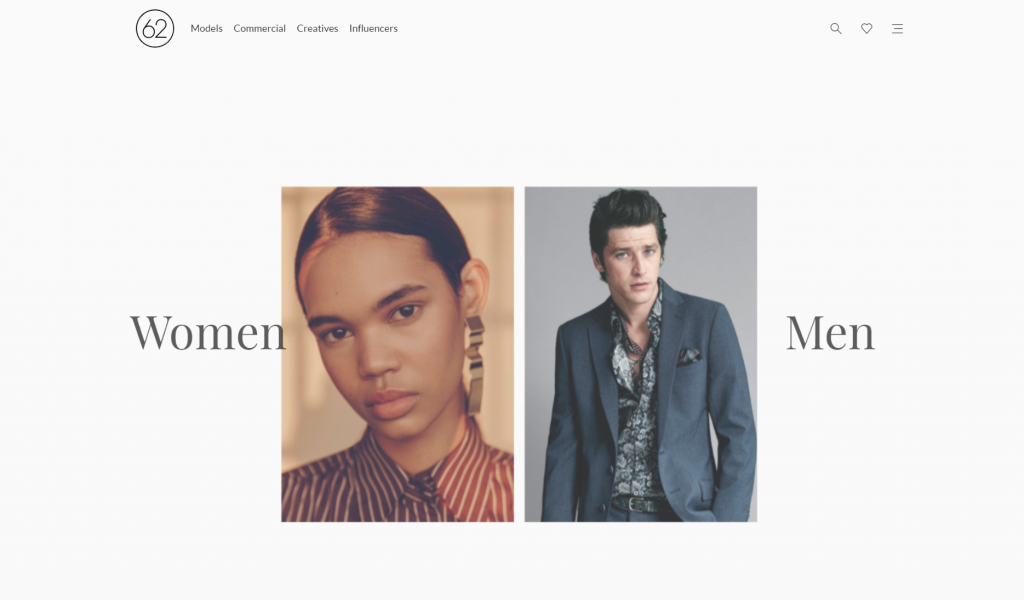
62Management
此布局指的是水平或垂直或两者分开的屏幕,如上所述!
这种布局经常用于网站分割他们的信息,男性和女性,或成人和儿童,如电子商务商店和模特经纪公司。
Protip:使用分屏保持内容最小化。由于用户的注意力集中在你的分割内容上,不能用一堆内容和无关的图像来挤占他们的视野。
6.卡片


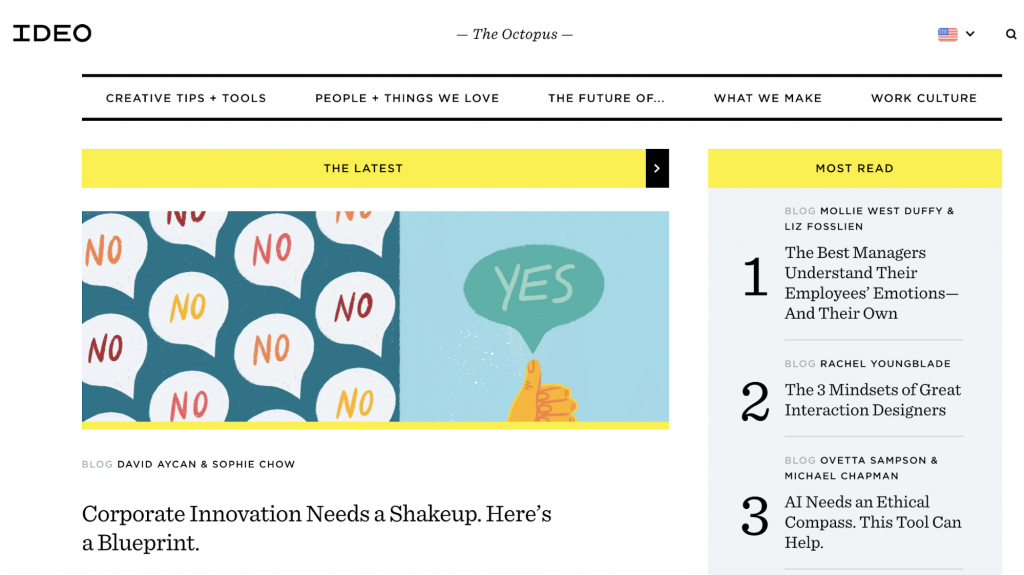
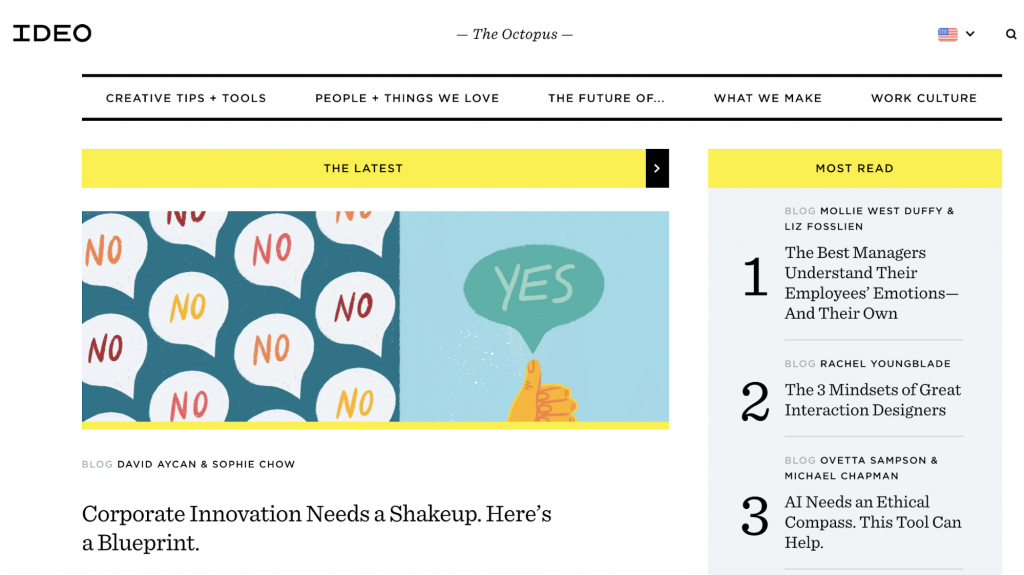
The Octopus by Ideo

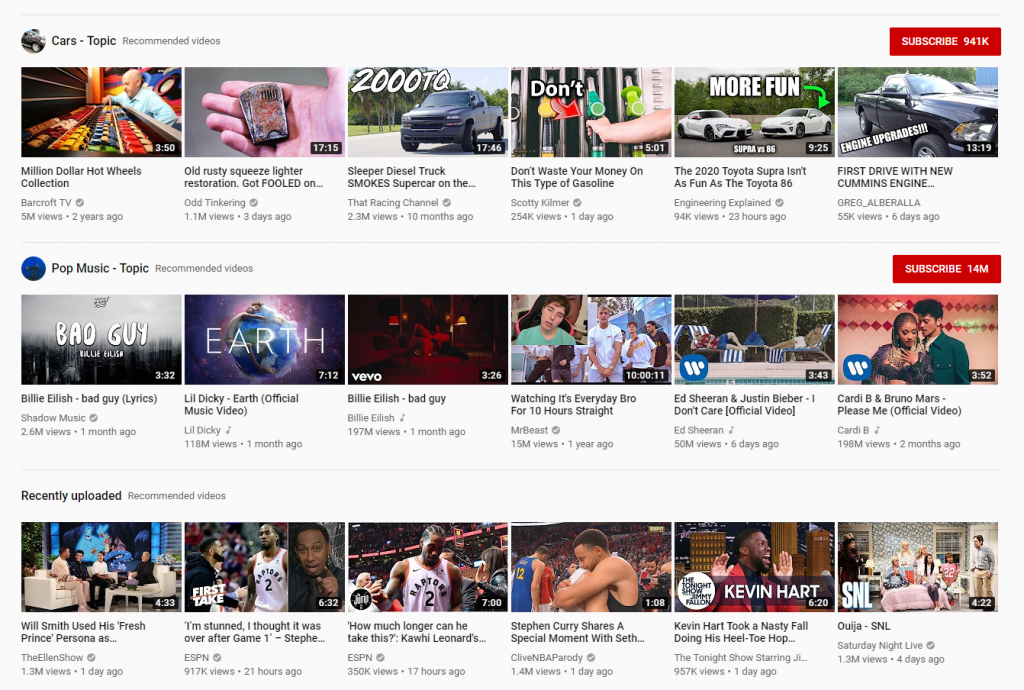
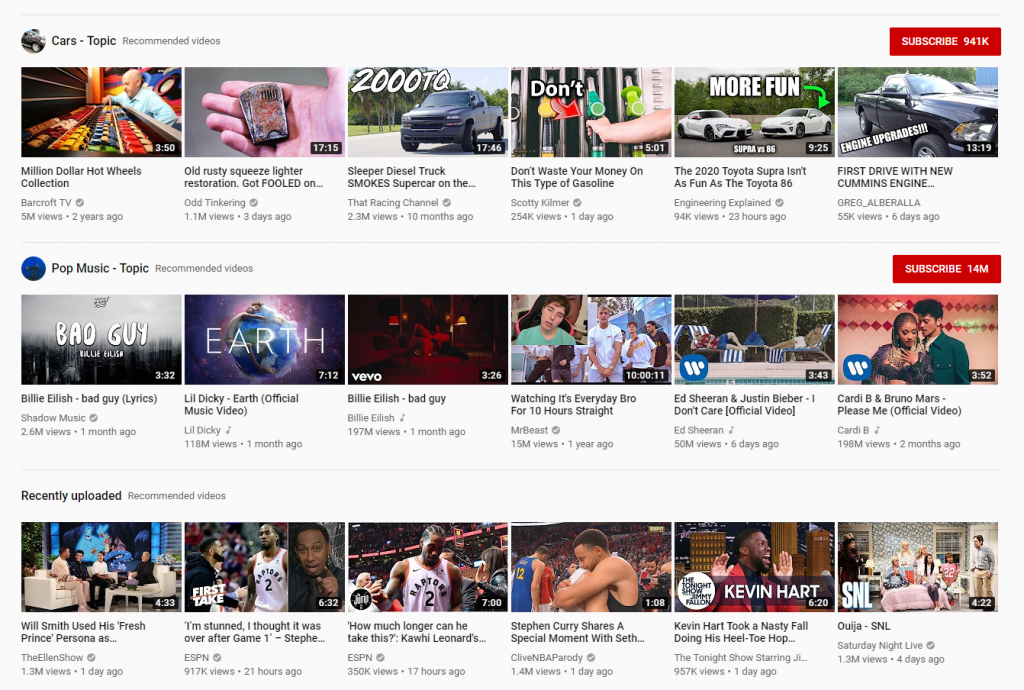
YouTube
使用网格布局非常适合托管大量非分层内容的网站。
这种网站布局经常用于新闻,博客,作品集和视频网站,需要以简单的方式展示大量内容的网站。
Protip:确保提供足够的空白。否则用户将不堪重负并且错过了要突出显示的所有内容。
7.不对称

The Octopus by Ideo
正如弗兰克辛纳屈曾经说过的那样,“公开你的帽子角度是态度。”除了作为一个蓝眼睛的哼唱者之外,他似乎也是不对称网站布局的倡导者。
不对称非常适合为网站布局增加张力和动态,并且可以帮助设计师将用户的眼睛吸引到网站布局的一个特定部分。
此布局通常使用对比色来突出显示内容。另一个显着特征是它可以为页面提供的深度级别。它最常用于寻求与众不同的投资组合网站,以及创新和大胆的品牌。
Protip:确保不对称的布局不仅适合您的品牌,还适合您的内容资产。此布局最适合内容较少的网站。
8.单列

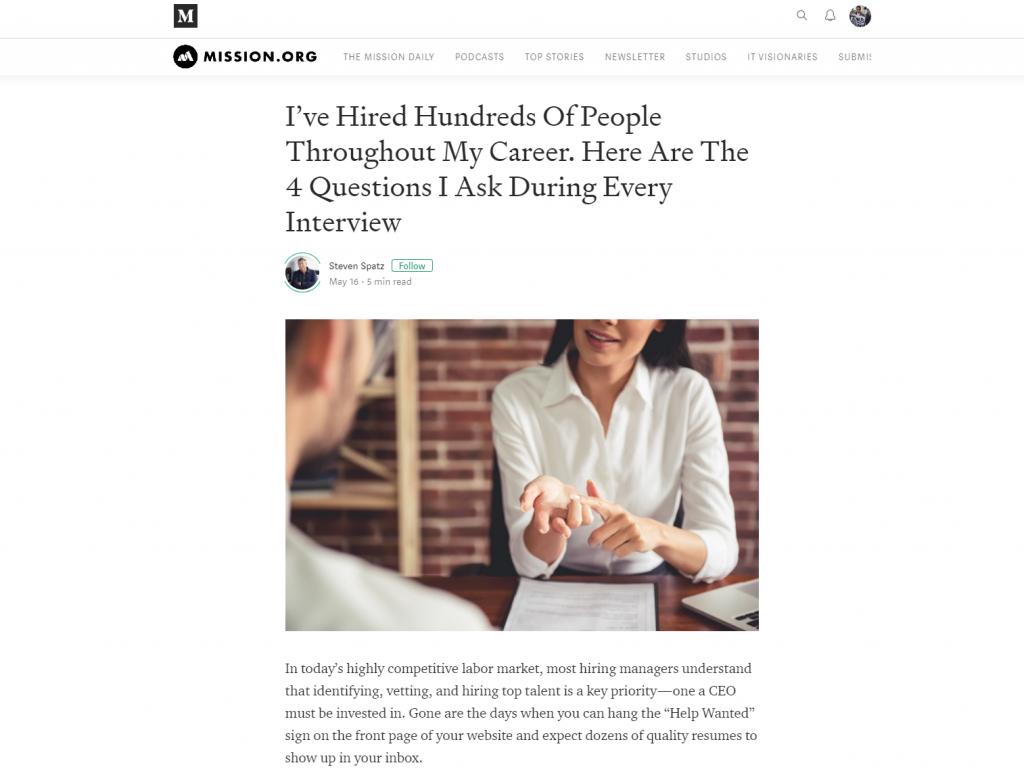
The Mission
单列网站所有内容都在网站的一列中。所需要的只是一个列,所有用户需要做的是向下滚动以查看更多内容。
它是极简主义博客平台(如Tumblr和Medium)或社交媒体平台(如Instagram和Twitter)的流行网站布局,其中帖子按一个因素自动排序。
Protip:在您自己的网站上使用此布局时,请考虑使用浮动导航按钮,以便用户可以轻松浏览网站,无论他们在页面上的哪个位置。
9.矩阵框(或缩略图)

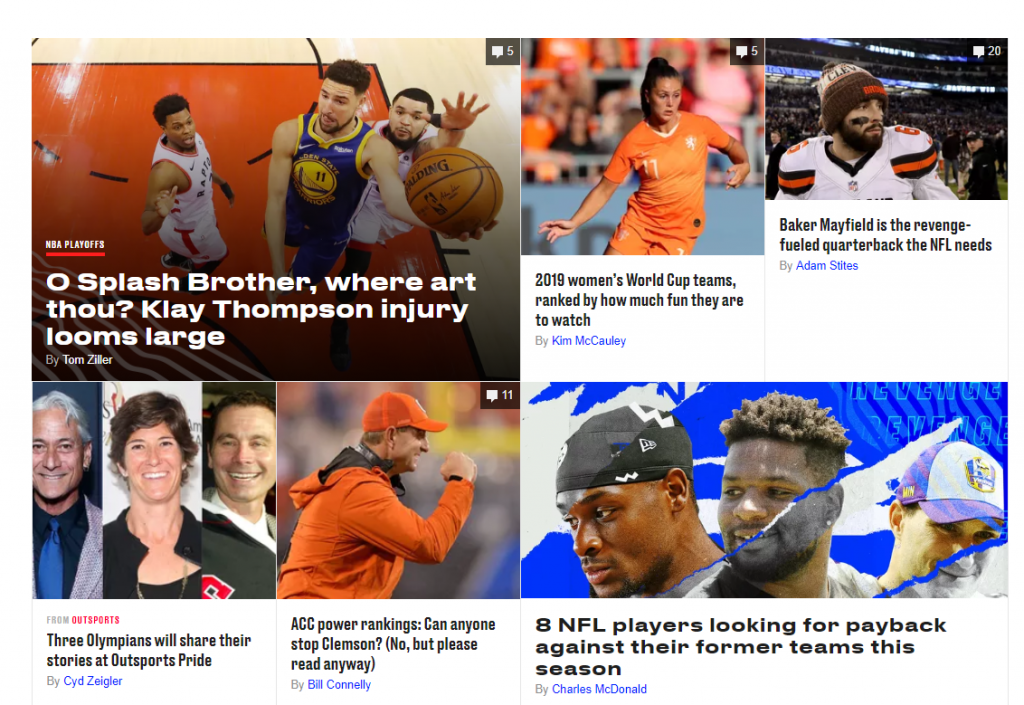
SBNation
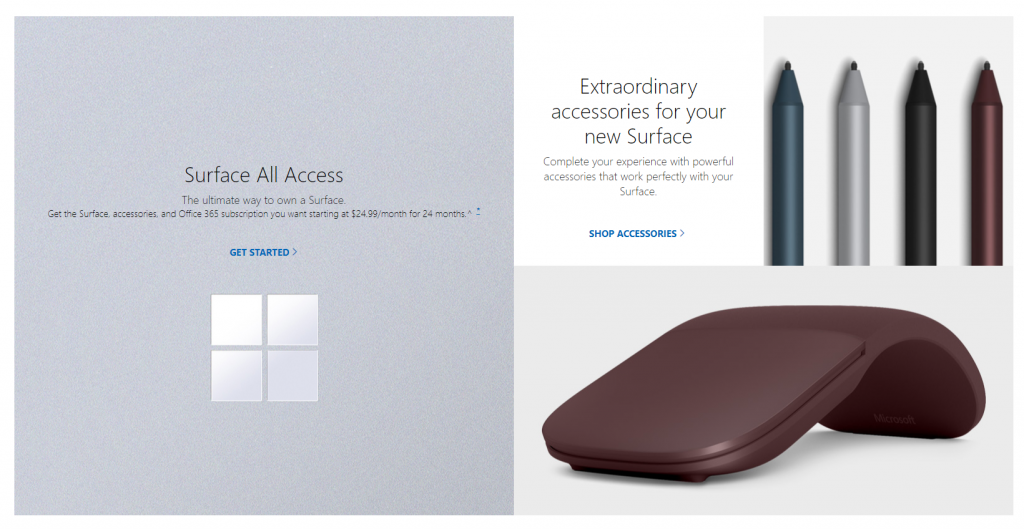
这种基于框的网站布局非常适合突出显示不同内容的博客和新闻网站。它通常以三个不同的内容资产的形式排列在矩形中,一个大的一个在另外两个的顶部。较大的“特色”框有时会带有一个滑块,可以在不同的图像之间滚动。

微软
Protip:使用矩阵框将产品编织在一起来推广产品。在上图中,Microsoft使用每个框来提升Surface。每个盒子都可以通过展示配件产品或将用户引导到可以了解Surface的更多信息来实现。
10.固定侧边栏(或固定导航)

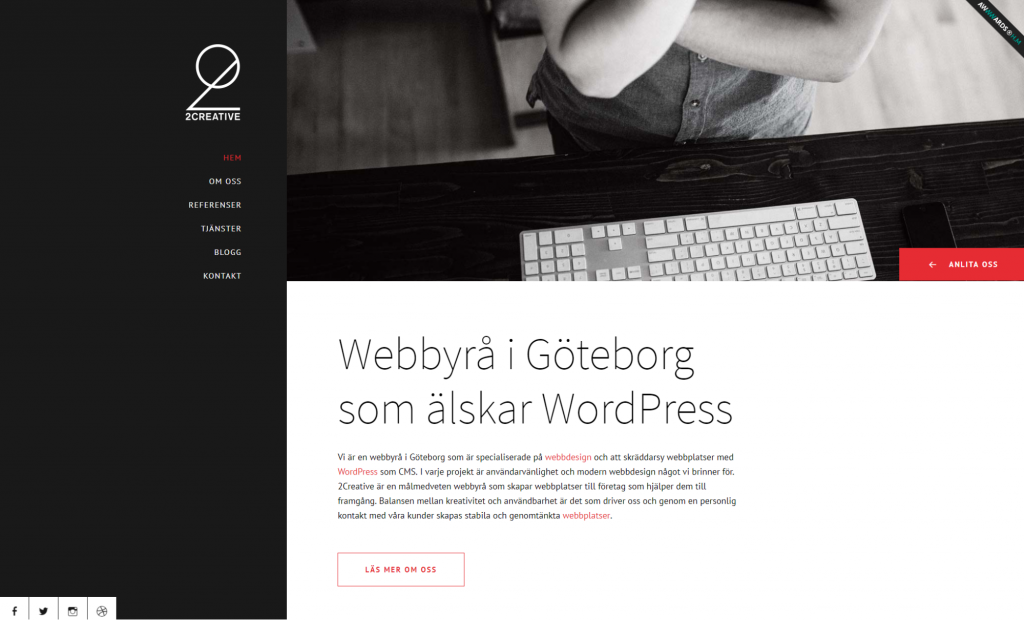
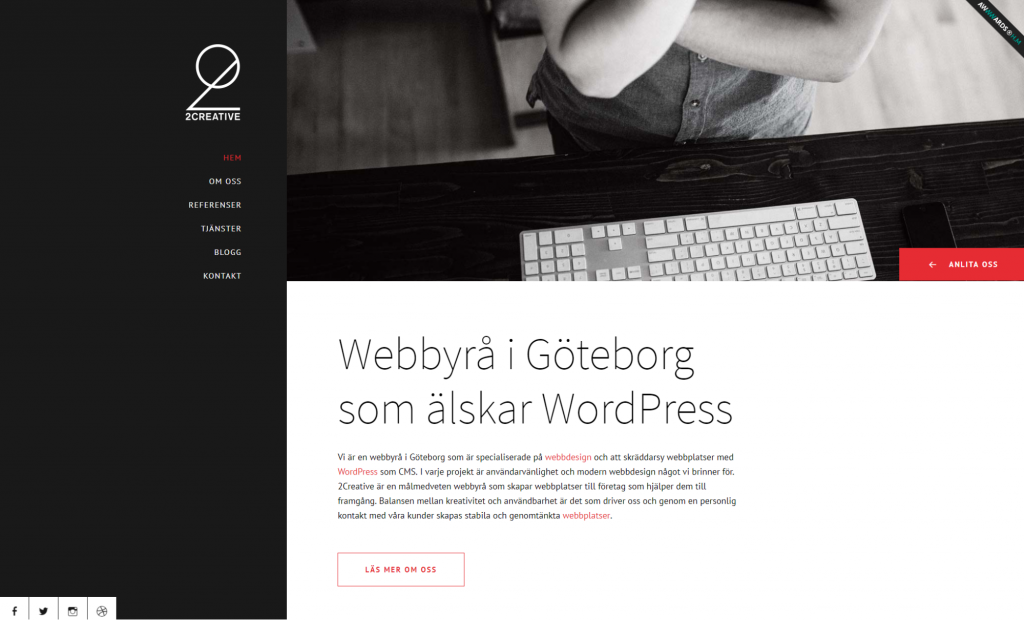
2 Creative

2 Creative
固定的侧边栏网站布局即左侧或右侧的固定导航栏,无论他们在网页上的哪个位置用户都能轻松浏览网站。这是在设计网站时提升用户体验的一个很好的例子。
但是,它需要付出代价:固定的侧边栏会占用更多的页面,这意味着其他资产的空间更小。如果导航栏消失,直到用户将光标移到它上面,这个问题可以稍微缓解。此外,在21世纪初的iframe时代,这是一个大问题。
Protip:请记住,侧边栏可以帮助浏览当前页面上的资源,以及将读者带到其他地方,例如社交媒体供稿和页面。
3种类型的网站及其布局
现在您已经了解了可以在下一个项目中使用的一些常见网站布局,我们希望引导您完成这些布局。
以下是三种示例类型的网站:
SaaS的
社论
个人
SaaS布局
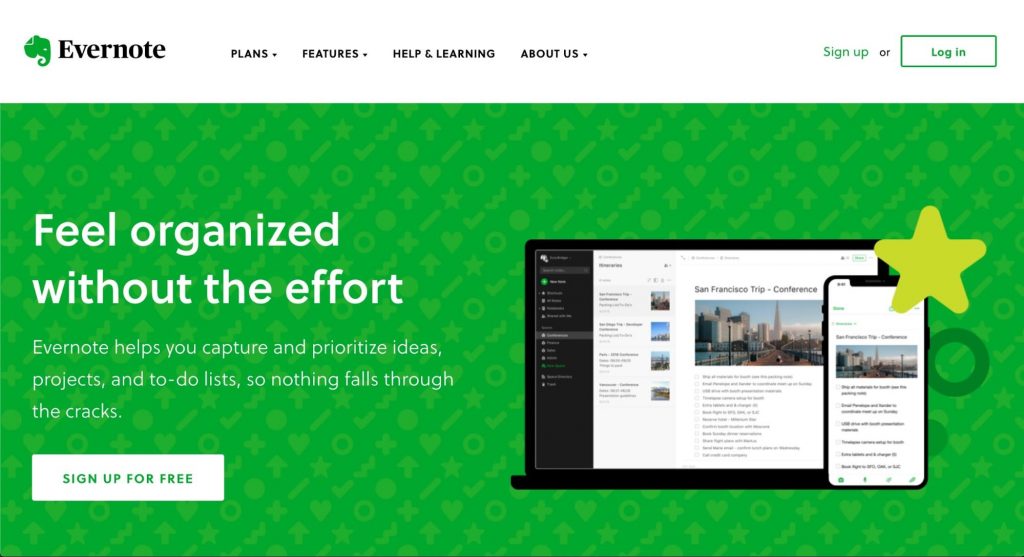
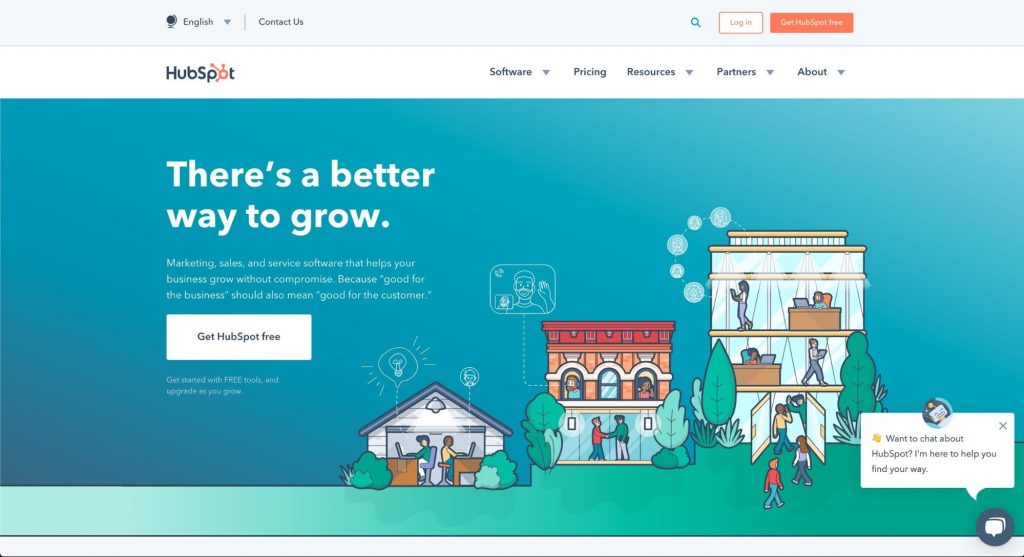
SaaS产品的网站通常遵循一种布局:Z形。这有助于吸引用户关注页面的CTA。
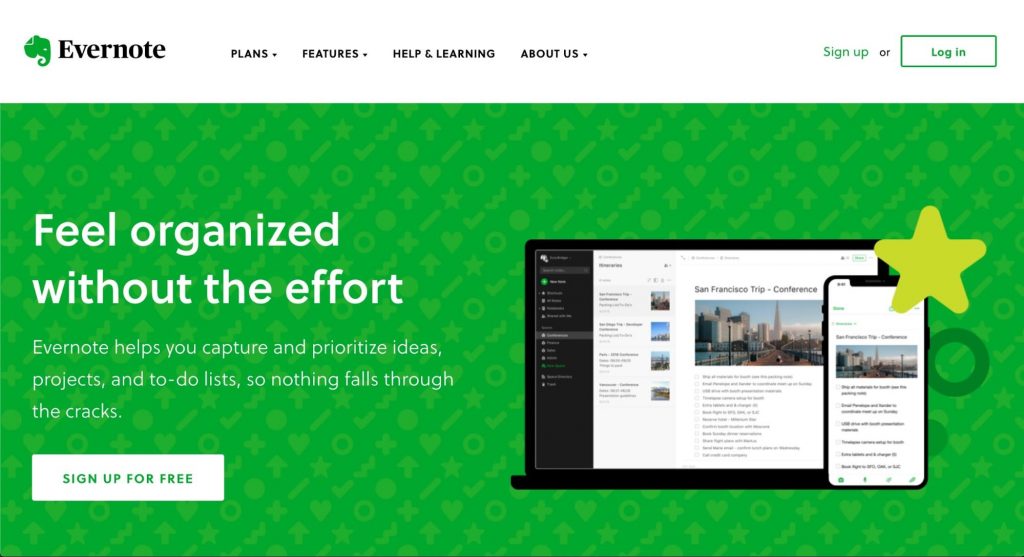
Evernote(Z形)

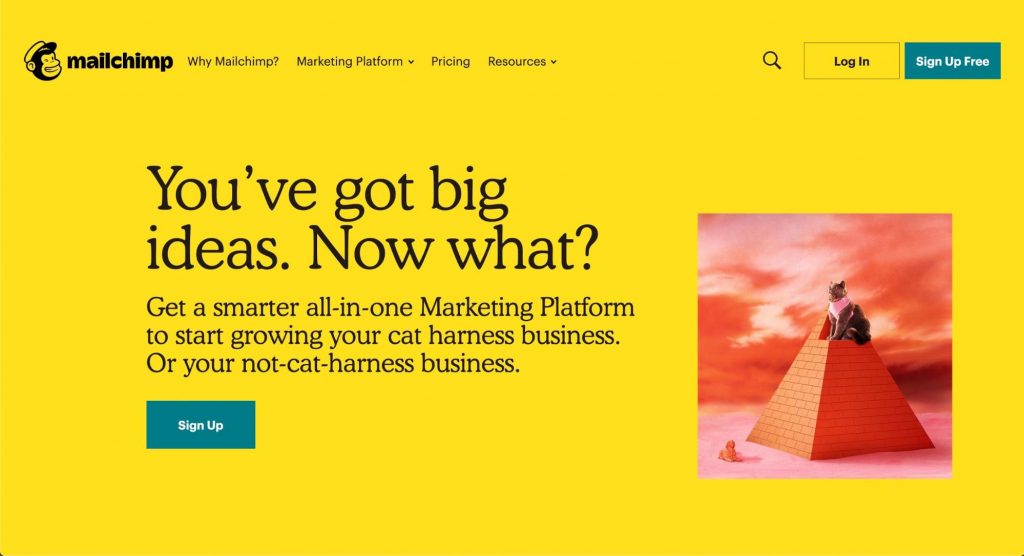
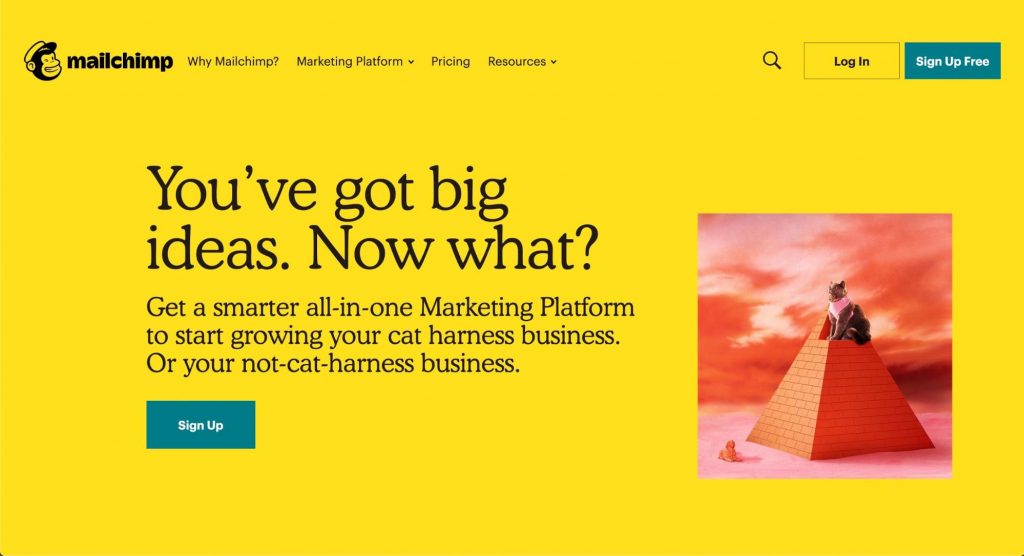
Mailchimp(Z形)

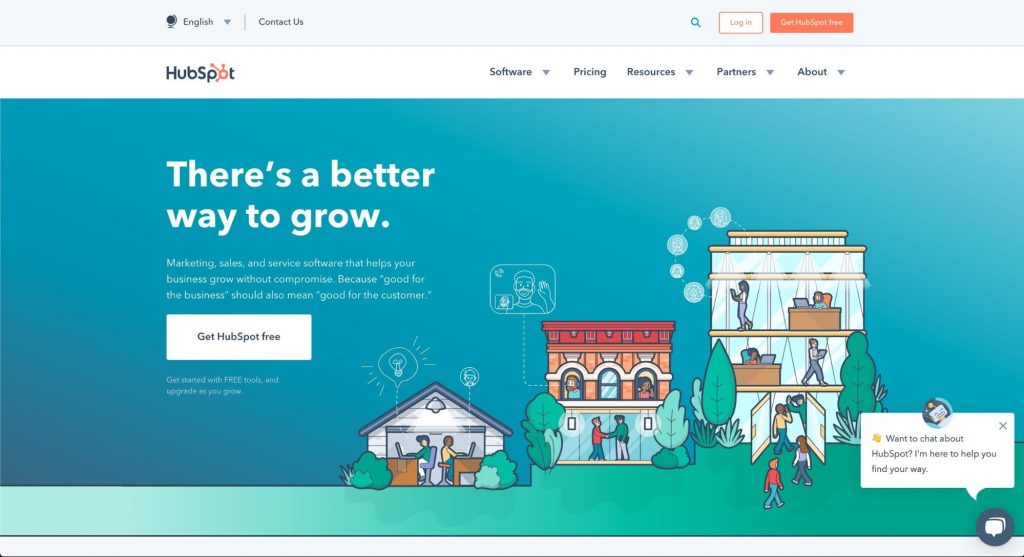
Hubspot(Z形)


Mailchimp(Z形)

Hubspot(Z形)

编辑布局
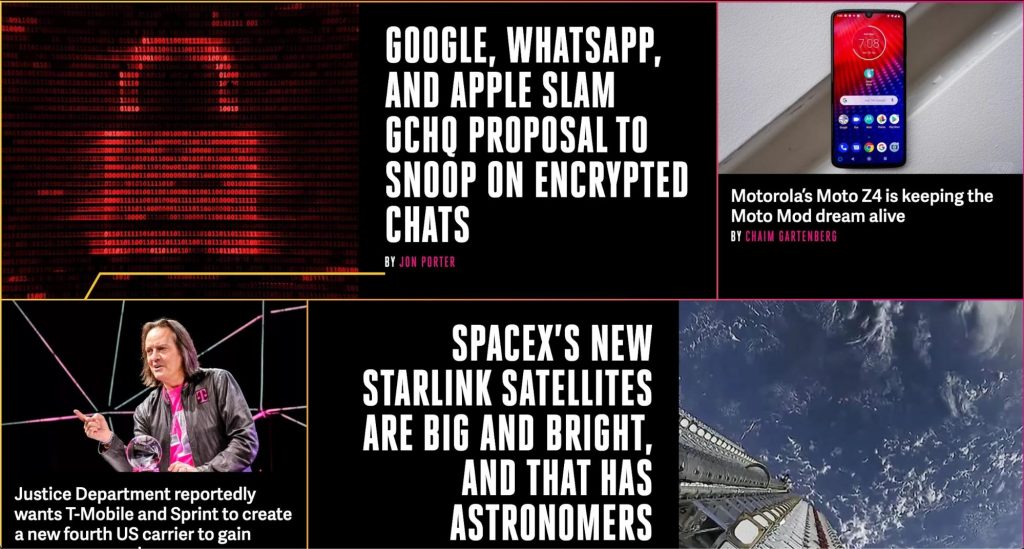
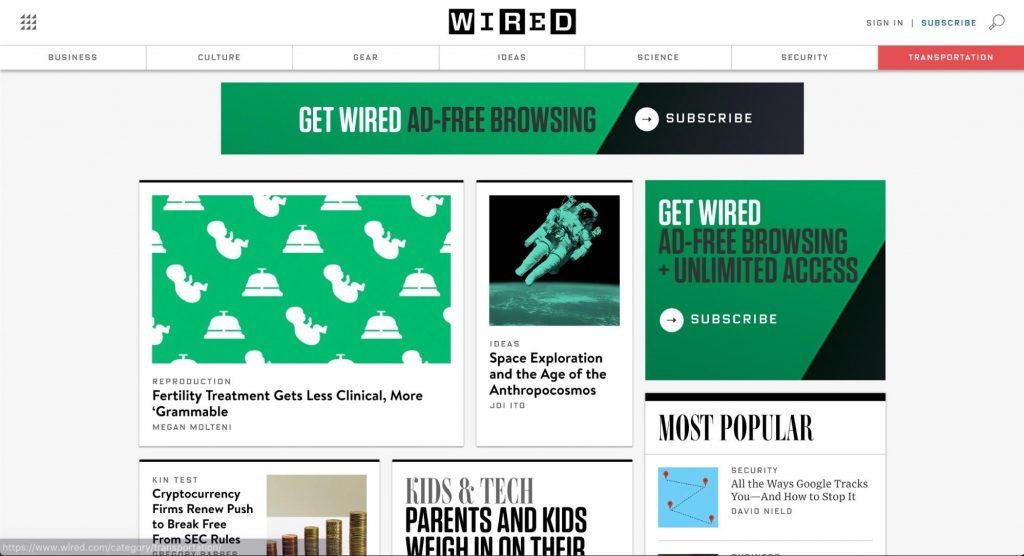
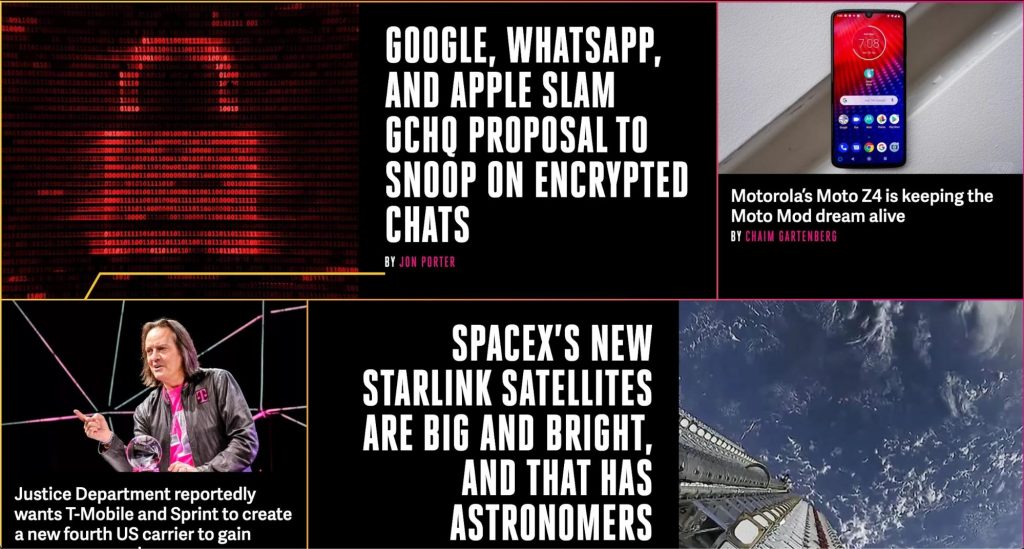
出版物倾向于倾向于读者友好的网站布局,如杂志式或F型。这些布局允许网站所有者确定内容层次结构,同时让用户可以自由选择他们想要探索的内容。
Verge(杂志风格)

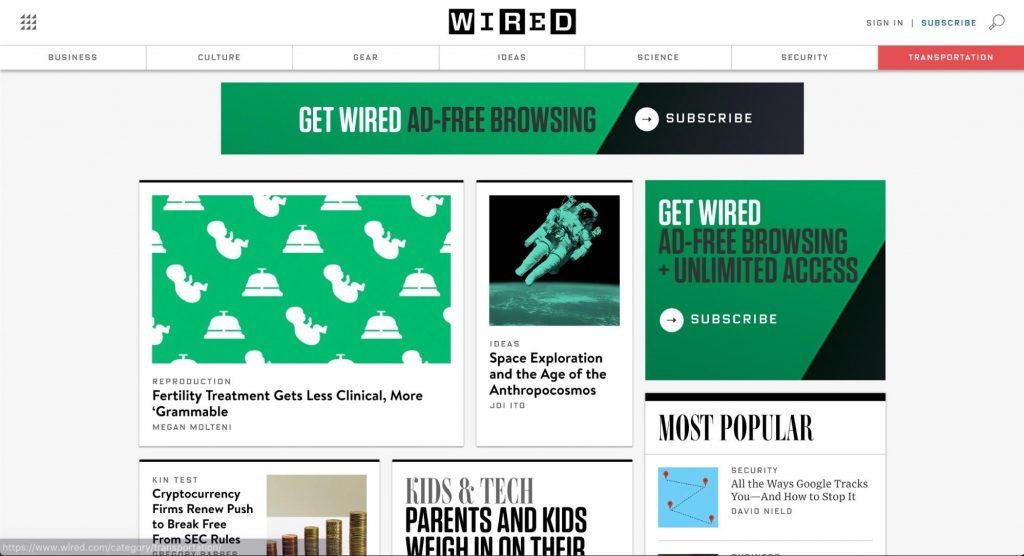
WIRED (杂志风格)

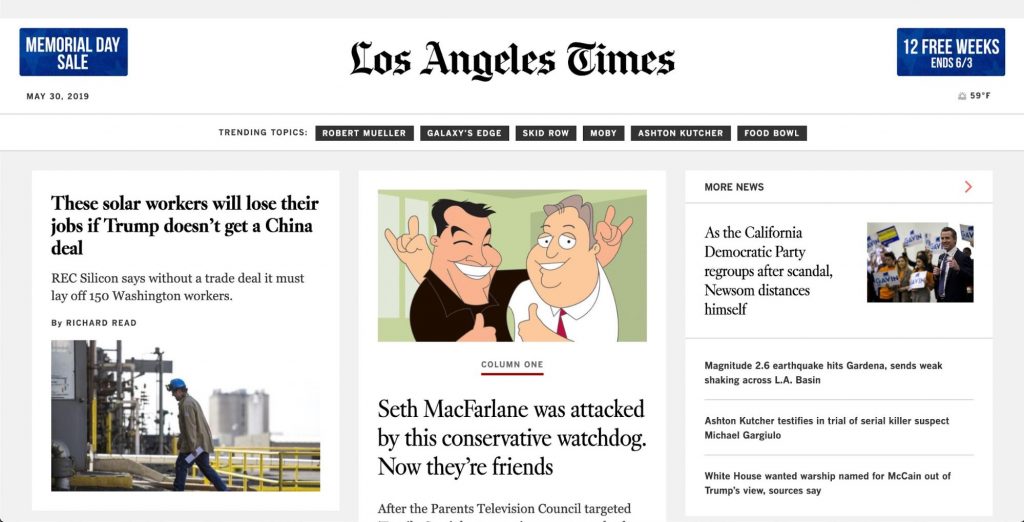
LA Times (杂志风格)

WIRED (杂志风格)

LA Times (杂志风格)

个人网站布局
特别是在设计自己的网站时,网站布局应反映个人的身份。例如,如果您有博客,则可能需要使用单个列或框布局,因为这些布局最好展示内容。如果您有想要销售的产品,则可能需要使用完整照片或Z形,因为这些产品非常适合展示产品并呼吁用户采取行动。
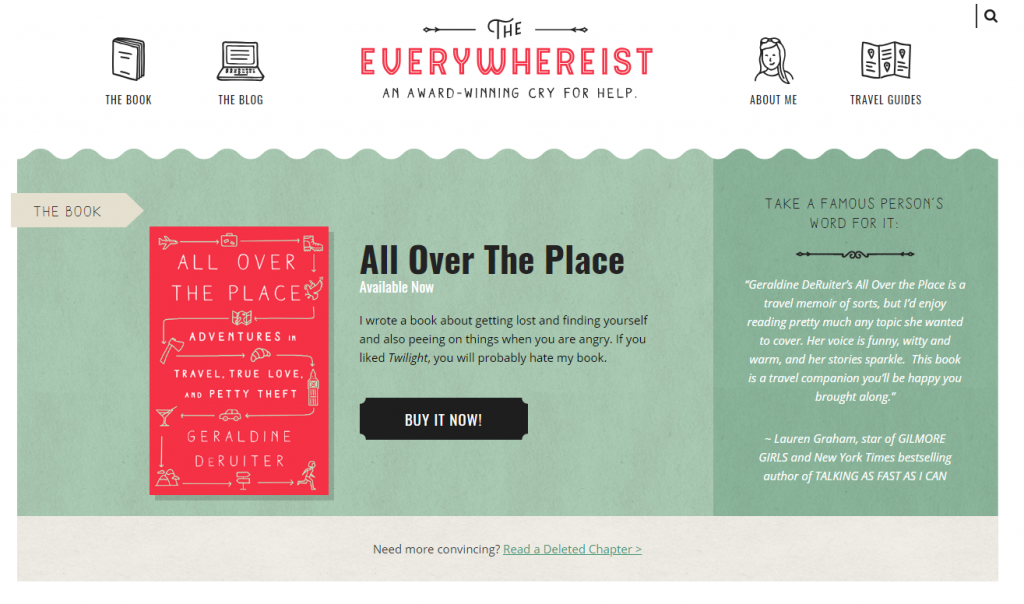
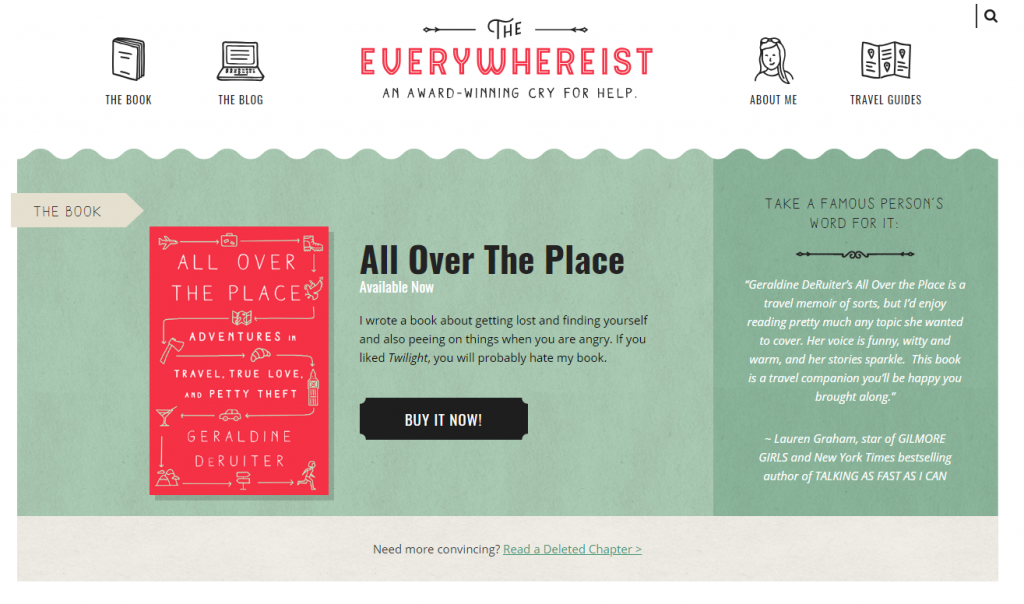
Geraldine DeRuiter(全照/特色图片)

Gary Sheng(全照/特色图片)

Tony D'Orio(全部照片/特色图片)

选择合适的布局

Gary Sheng(全照/特色图片)

Tony D'Orio(全部照片/特色图片)

选择合适的布局











