我总是很欣赏生活中的小事:来自邻居的问候笑容,来自我母亲的小明信片,或来自我最喜欢的咖啡店的忠诚印章卡。在设计方面,我总是对这些微小的细节感到兴奋:有意义的过渡,可爱的动画和微交互。
让我们切入追逐:*微交互是什么?根据Dan Saffer的说法,“微交互包含围绕一个用例的产品时刻 - 它们有一个主要任务”。到现在为止还挺好。
但现在想象一个没有它们的世界。如果您的Facebook应用中的小铃声在打开应用程序时没有跳转以表明您有新通知怎么办?如果您最喜欢的电子商务网站的加载符号停止旋转怎么办?
这是对细节的关注,它将一个伟大的网站与普通网站区分开来 - 让我们诚实无聊。以下是Dribbble和Studio社区正在创建的10个我们最喜欢的微交互,并为您的下一个项目提供灵感的摇滚和滚动:
汉堡包在运动中

伙计,我的磁盘在哪里?


伙计,我的磁盘在哪里?

车窗,微型SIM卡或磁盘?Szilard Nagy创造的任何一种令人愉快的互动方式。
按照标志


通过这个宏伟的3杆退出转换改善您的导航。
告诉我们你是如何反弹的


悬停互动可以成为吸引客户使用产品的好方法。美丽的色彩不会伤害。
拖动...然后捕捉


通过自身的微交互突出显示元素的交互性。
发送他们,把他们带下来

插入一些动作并创造一些情绪。
画出来


探索图标动画作为一种呼唤注意力和增加喜悦的方式。
空间就是这个地方

这位宇航员能够更好地冲浪动画吗?
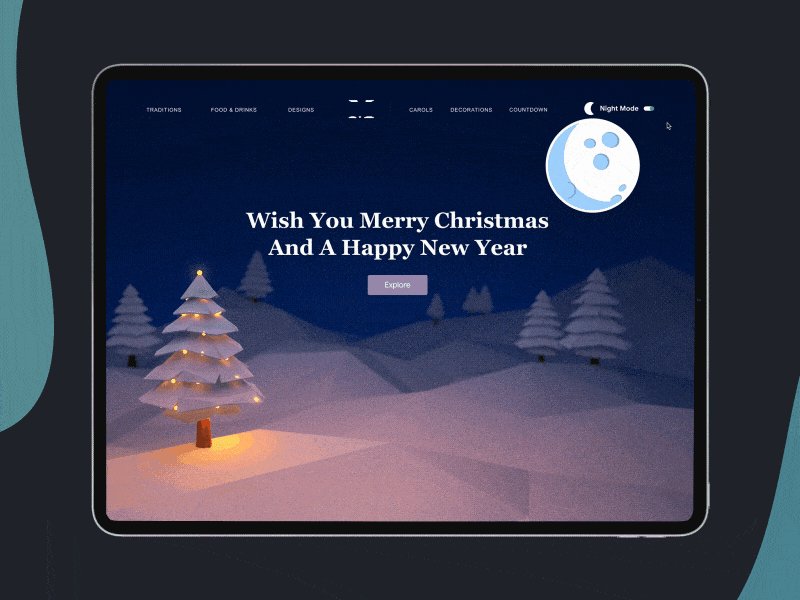
欢迎来到我的世界


这款Althaf Roshan个人网站的欢迎装载机为游客创造了美好的体验。
哎呀,我再次404

谁说404页面需要枯燥无味?
输入,输入

EnVision这是一个微交互,等待网站加载。

EnVision这是一个微交互,等待网站加载。











