乔纳斯(Jonas)辩称,虽然动画有助于使UI更具表现力和易于使用,但它是UI设计家族的新成员之一。许多设计师认为运动设计太复杂或根本不知道如何选择合适的表现效果,容易导致混乱。
为了帮助顺利的将动画融入UI工作中,我们在Dribbble上发现了五个出色的例子,可以作为启发:
案例一

By Pendar Yousefi
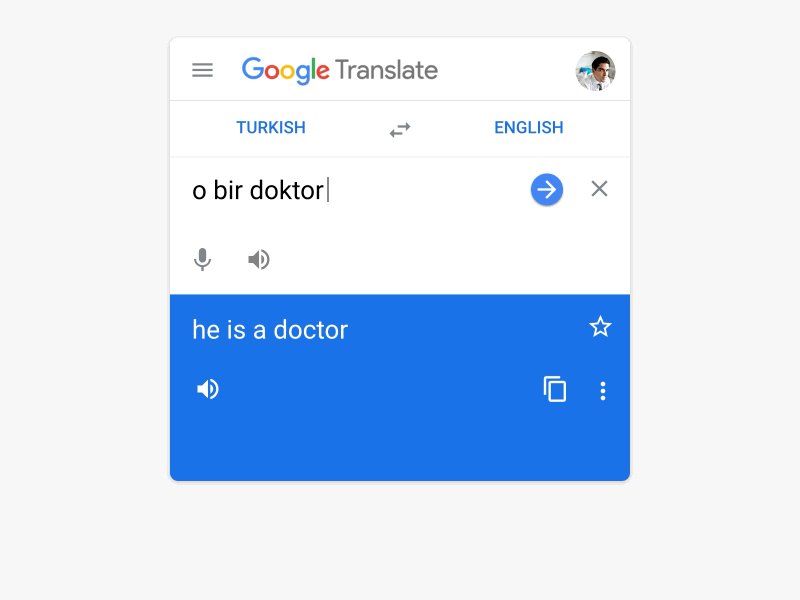
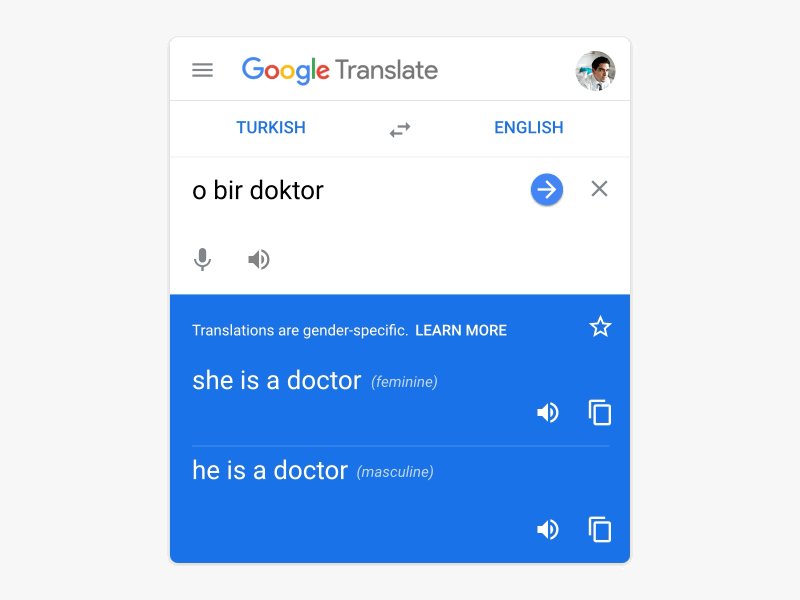
Google翻译团队正在努力通过显示中性性别单词和短语的男性和女性翻译来减少其翻译中的性别偏见。
为了帮助展示这些翻译而不会使用户感到不知所措,设计团队使用简单的动画来一次将您的注意力集中在一条信息上。
例如,当您输入要翻译的短语时,文本字段保持紧凑。输入完短语后,该框将自动展开以显示翻译。
案例二

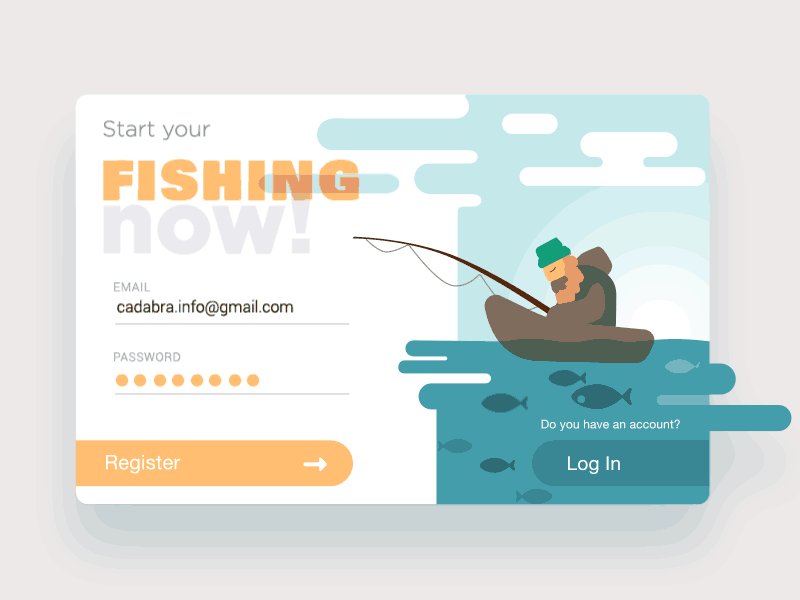
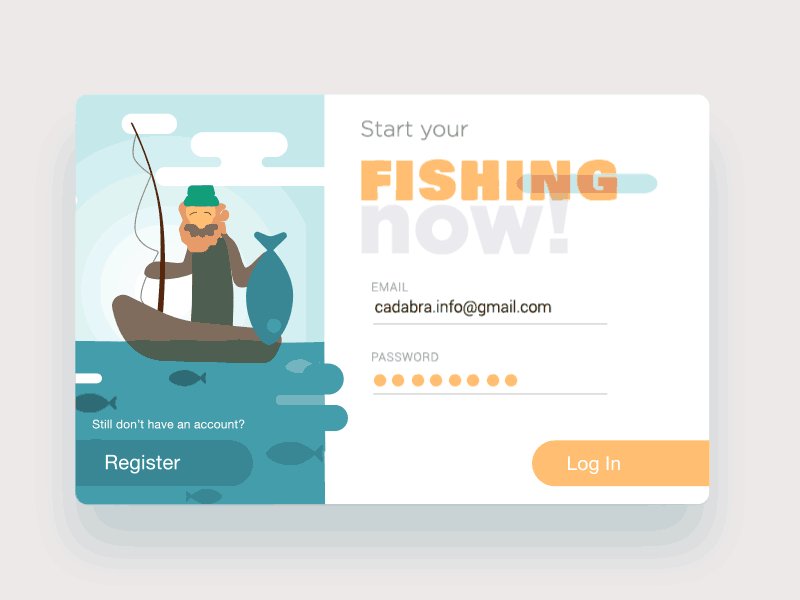
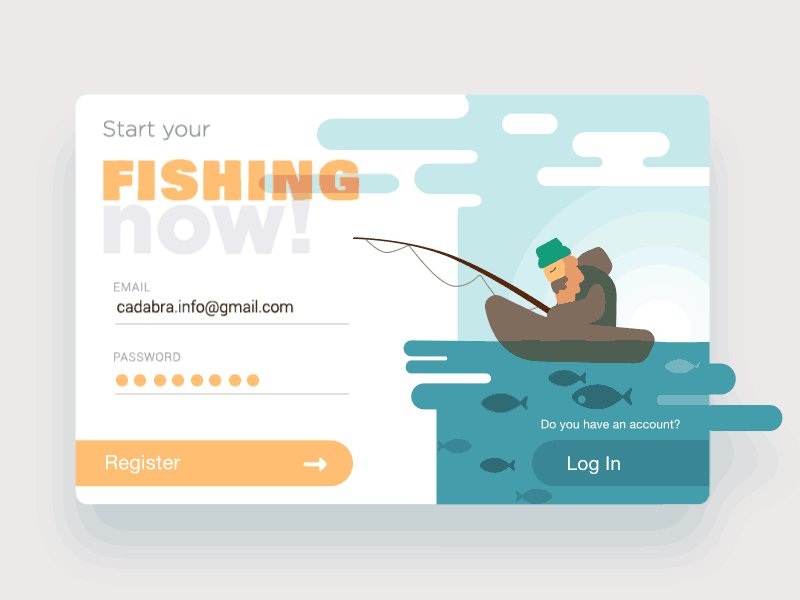
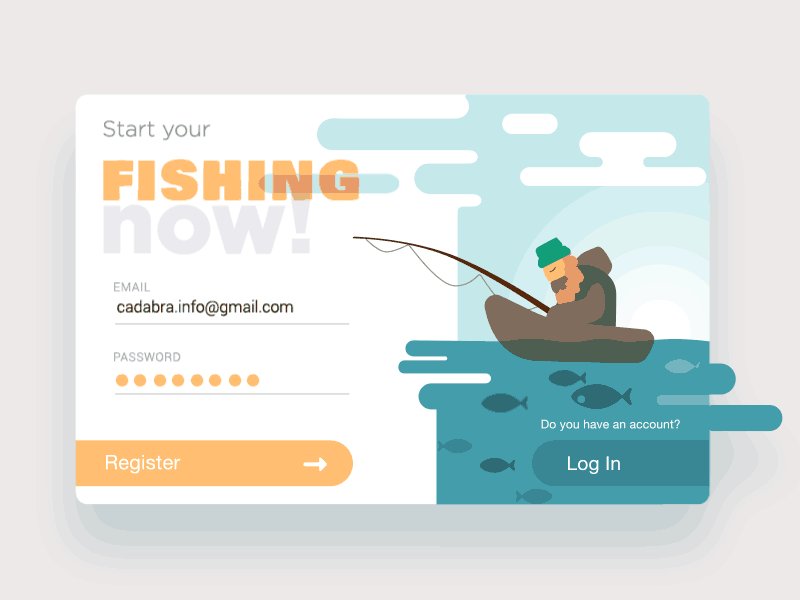
By Mari Kostrova
该动画在保持品牌形象的同时,给客户页面增添了一些异想天开的感觉。对于需要注册帐户的用户来说,渔夫在等待钓到鱼时好像在打盹。但是,如果您选择使用现有帐户登录,则渔夫会展示他捕获的鱼,因此站起来变得很高。
案例三

By 尾大的小马_Chi7 Ma
在此航班值机界面中添加动画会增加可信度和兴奋度。当您单击航班时,您会看到机票信息和飞机在天上飞的图形。当您单击以选择座位时,您将被带到那个飞机上,使体验更真实。
案例四

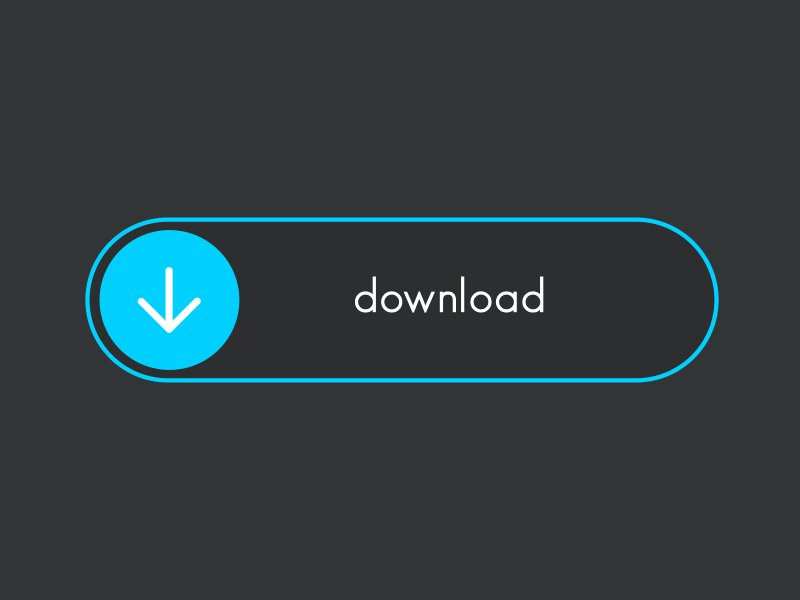
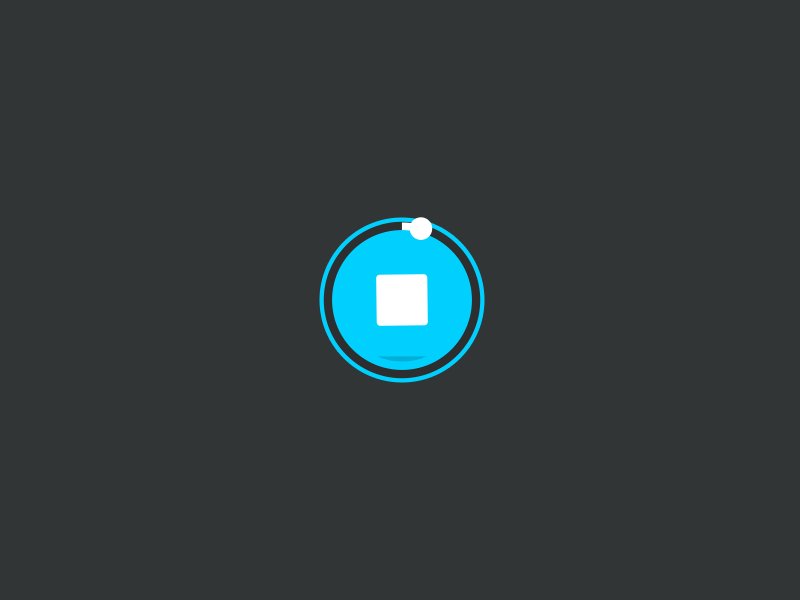
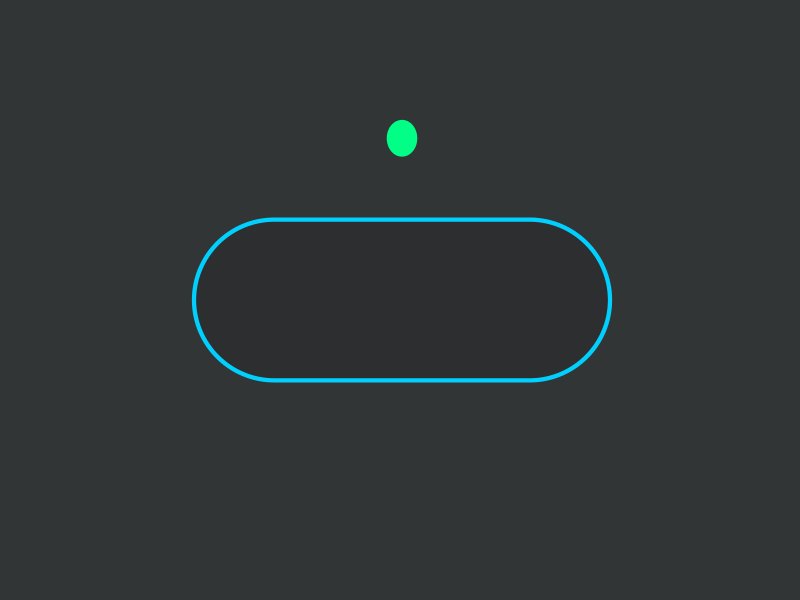
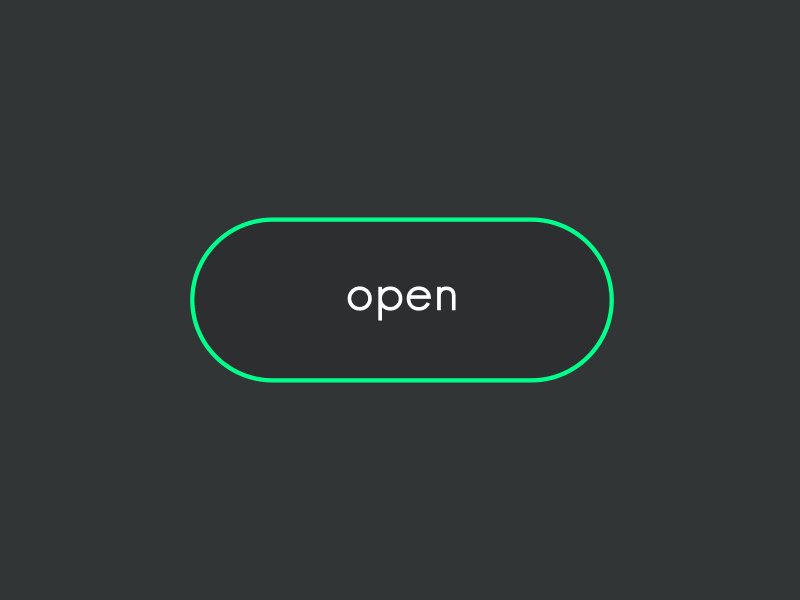
By Pedro Aquino
此微交互使用动作为视觉效果不佳的动作(下载文件)添加视觉兴趣,然后帮助您跟踪进度。单击下载按钮时,圆形箭头图标会向前和向后移动,显示下载状态。完成后,该圆圈将落入新按钮,您可以打开该文件。
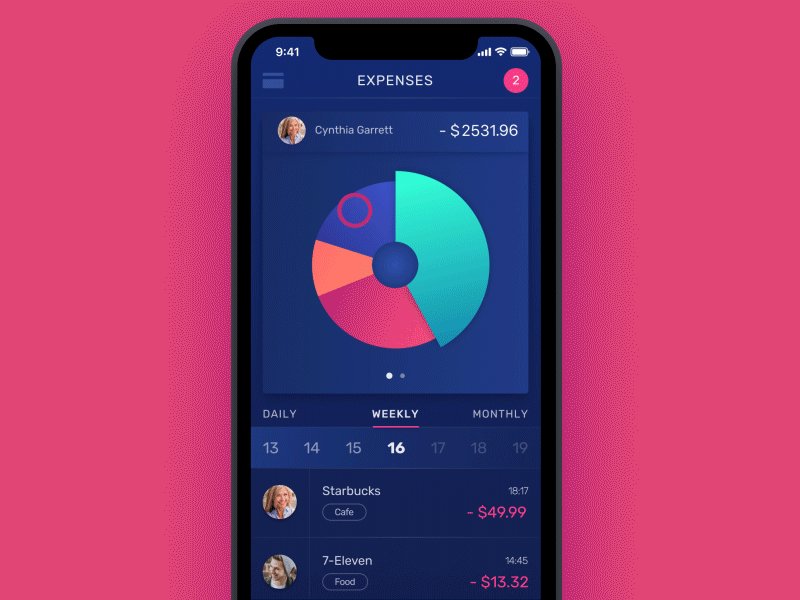
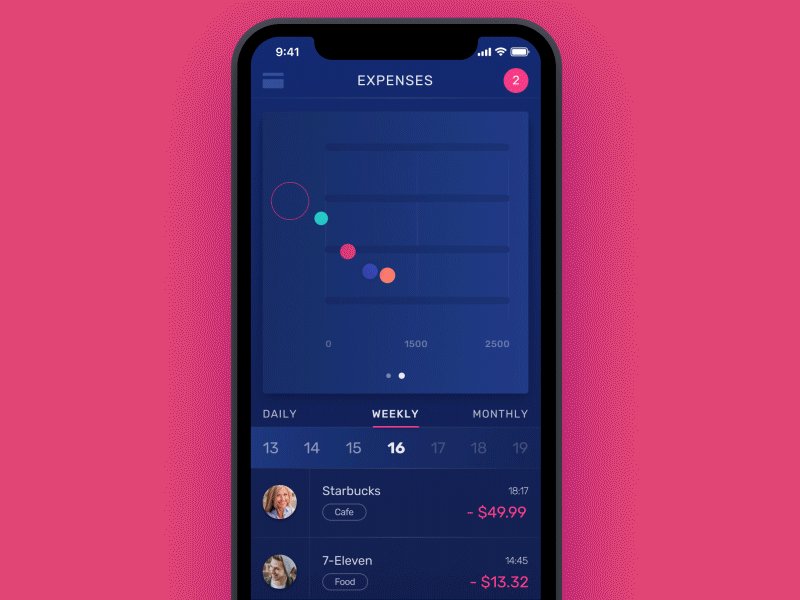
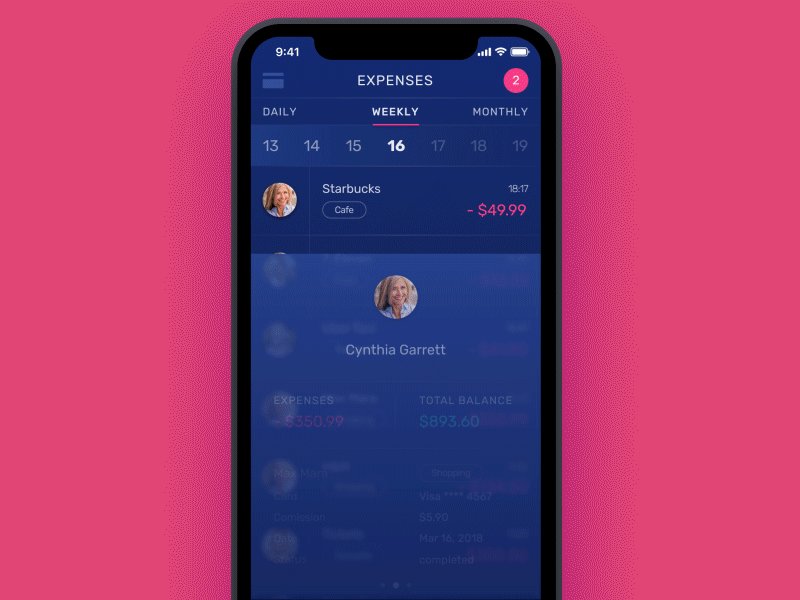
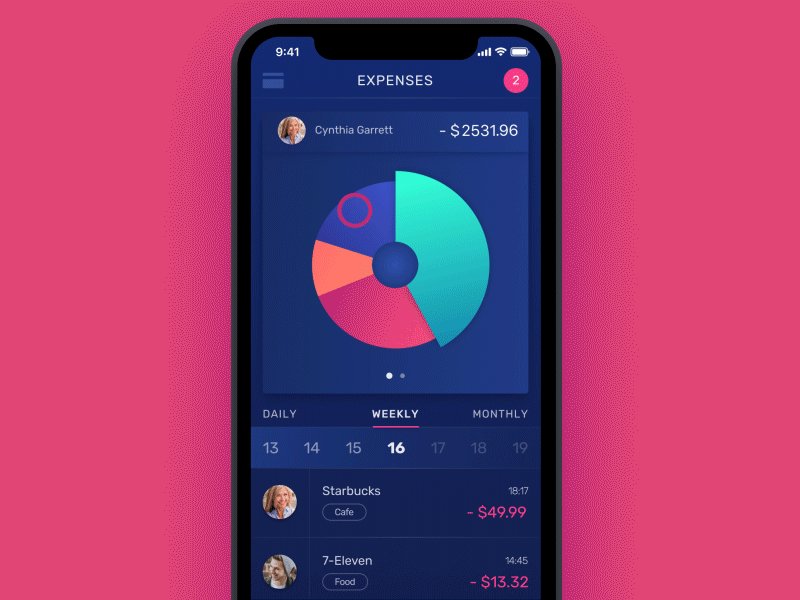
案例五

By tubik
颜色和动画用于使该预算应用更加井井有条,更易于理解。饼图是根据每个人进行颜色编码的,当您单击饼图时,它会转变为包含相同颜色的条形图,并且会更深入地研究每个人的支出。











