和朋友聊天时如何表达自己?最有可能的是,进行眼神交流,微笑,大笑,并运用轻微的身体情感来表达您的兴趣,并参与他们所说的话。
这些微妙的舒适和放心行为在我们的社交习惯中根深蒂固,您甚至可能根本没有注意到自己正在这样做。然而,它们是维持有意义的关系的基本技能。同样,动画可以为设计增添生气,提供上下文并为用户与界面交互的方式提供温暖。

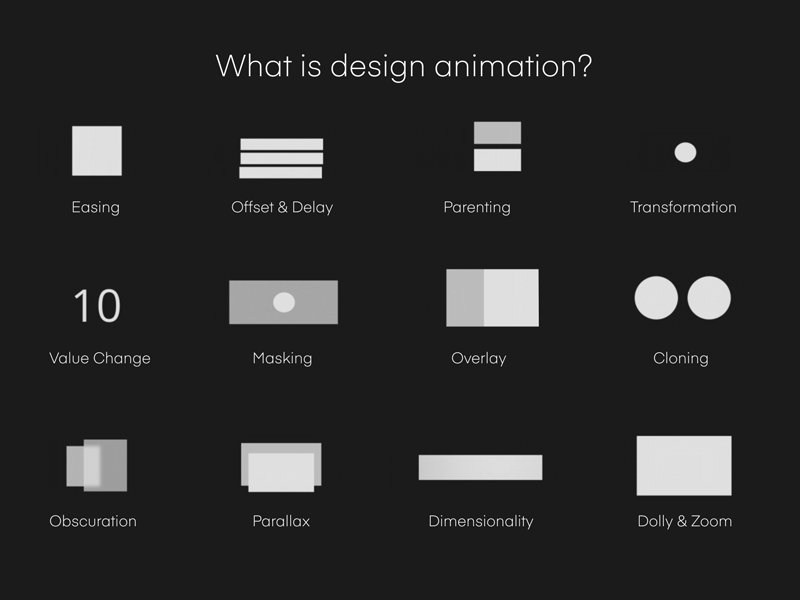
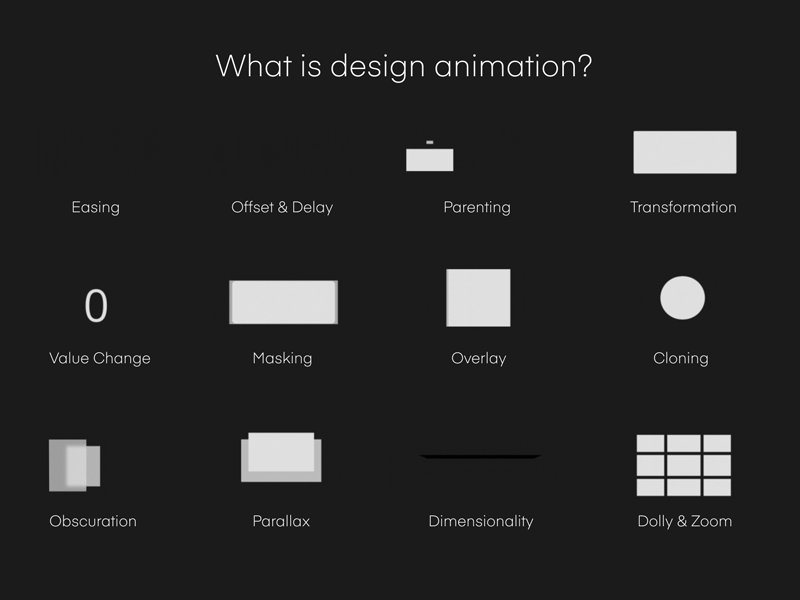
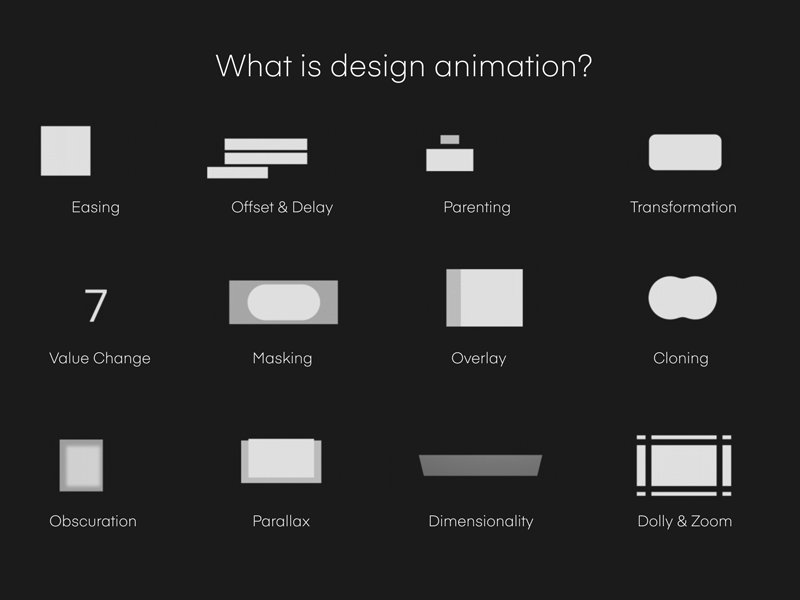
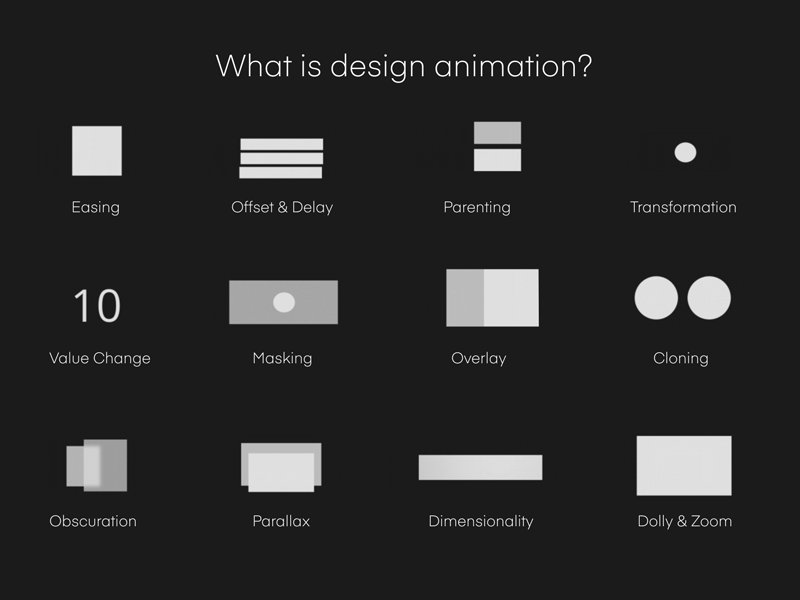
什么是设计动画?
设计动画描述了如何使用移动数字图像来补充数字设计。好的设计动画既实用又令人愉悦,是一项受欢迎的功能,可以增强您的网站或应用程序的整体可用性。
UX in Motion的 创始人,前IDEO顾问Issara Willenskomer 已经确定了设计动画支持可用性的四种方式:
1.期望。设计动画可以缩短用户感知对象是什么以及对象实际行为之间的距离。它设定了期望。
2.连续性 设计动画可以增加用户流程和用户旅程的一致性。它创造了全面的体验。
3.叙述性的。设计动画可以帮助连接构成用户体验的线性事件和时刻。它讲一个故事。
4.关系。设计动画可以弥合用户理解和界面之间的差距。它指导用户做出的决策。

为什么要使用设计动画
在人们与gif进行完整对话的世界中,可以肯定地说设计动画不再新颖。可以预料的 如果操作正确,它可以使您的网站或应用更易于使用,同时使每次交互都充满愉悦的目的。设计动画就像设计工具的瑞士军刀一样:它的多功能性使其可以改善您设计的几乎每个部分的体验。这就是为什么它如此重要的原因。在“ UX中优秀动画的重要性”中,InVision内容策略师Will Fanguy分解了动画如何使用户体验更好:当我们谈论功能动画时,我们所谈论的是具有明确逻辑目的的细微动画类型。它减少了认知负担,防止了变更盲目性,并建立了对空间关系的更好理解。

设计动画可创建更无缝的导航体验。门是逐渐打开的,而不是突然打开的。没有人愿意每次打开门都尖叫,因为它会不断从铰链上飞出或撞到墙上。以类似的方式,设计动画可以帮助您的用户在浏览您的网站或应用程序时轻松过渡。通过将用户从界面的一部分连接到另一部分,可以增强用户的空间意识。
设计动画为用户提供了关键的视觉确认和反馈,其中包括:
是,该网站正在正常运行,并具有您期望的方式,或者
否,您对界面的这一部分所做的操作不正确。请尝试其他方法。
屏幕后面的按钮和控件对用户来说可能太过静态。设计动画使这些图像具有所需的动感,以便让用户知道它们正在与您的界面正确地实时交互。悬停动画是一个很好的例子,说明如何向用户显示他们正在有效地操作界面。拉动刷新动画和密码摇动也是设计动画可以确认或拒绝用户操作的有用方式。


设计动画可以加深您的用户对正在发生的事情的了解。例如,动画加载条对过程需要多长时间设定了合理的期望,而动画通知则为用户提供了他们实时接收的信息的准确刻画。当您提供状态更新时,有趣的动画可以使您分心。就像拿着音乐。如果有人将您置于保持状态而您听到静音,则您可能会挂断电话,因为您认为呼叫已断开。保持音乐可以让您不必等待而感到沮丧。Domino的Pizza Tracker是一个很好的例子,它展示了有趣的设计动画如何为用户提供所需的信息,同时提供视觉上的舒适感。他们将常见的挫败感(无法知道您的比萨饼何时上路)变成了令人愉悦且令人放心的互动。
如何制作设计动画
为了发挥其全部潜力,从一开始,设计动画就应该成为可用性工作流程的一部分。当您绘制站点的功能,布局和导航的地图时,请注意功能动画可以在哪些地方增加用户体验的价值。












