想象一下你在找一本你最喜欢的作家写的新书。在你的街上有两家书店。其中一个看起来像是一颗炸弹在里面爆炸。书籍散落一地,找不到工作人员。您会在食谱旁边找到一本科幻小说,并在哈利·波特小说旁边找到一本字典。 这是无序而混乱的,这使您很难找到所需的书。 第二家书店正好相反。这些书井井有条。它包含了清晰标注的小说、非小说、儿童读物等部分。当你走进来的时候,你本能地知道去哪里可以找到你要找的东西,但是你甚至没有注意到。这就是一个好的信息架构的力量。当它与一些可靠的最佳实践结合在一起时,你甚至不会注意到它的存在。
什么是信息架构?
信息体系结构是组织内容并将其呈现给用户的所有方式。 信息体系结构涵盖了用户体验的许多不同方面。从网站和软件等数字产品到图书馆和杂货店等现实世界,人们都可以找到它的示例。以下是信息架构研究所(Information Architecture Institute)的一个很好的定义,该研究所是一家致力于帮助改善信息架构并使其民主化的非营利组织:
“信息体系架构旨在帮助人们了解现实环境以及在线环境,并找到他们想要的东西。”
在网站上,它指的是用户用来查找所需内容的页面的设计和布局。
内容包括:
· 博客文章
· 登录页
· 案例研究
· 空白页
· 信息图
…以及更多!
为什么信息架构很重要?
作为设计师,如果想使数字产品的用户体验无缝且易于使用,则了解信息体系结构是一项不可或缺的技能。
“当您的用户对体验的预测得到确认时,他们会对体验感到满意和满意。”
信息架构的可寻性顾问和思想领袖彼得莫尔维尔(Peter Morville)表示,信息架构不仅仅是简单的可用性,它还涉及提高用户体验的质量,比如可访问性和可信度。他建议设计师也应该把自己看作是“理解的建筑师”。Morville说:“我们帮助我们的用户了解他们在哪里,他们发现了什么,期望什么,以及周围发生了什么。”。“我们帮助客户了解可能的情况。”

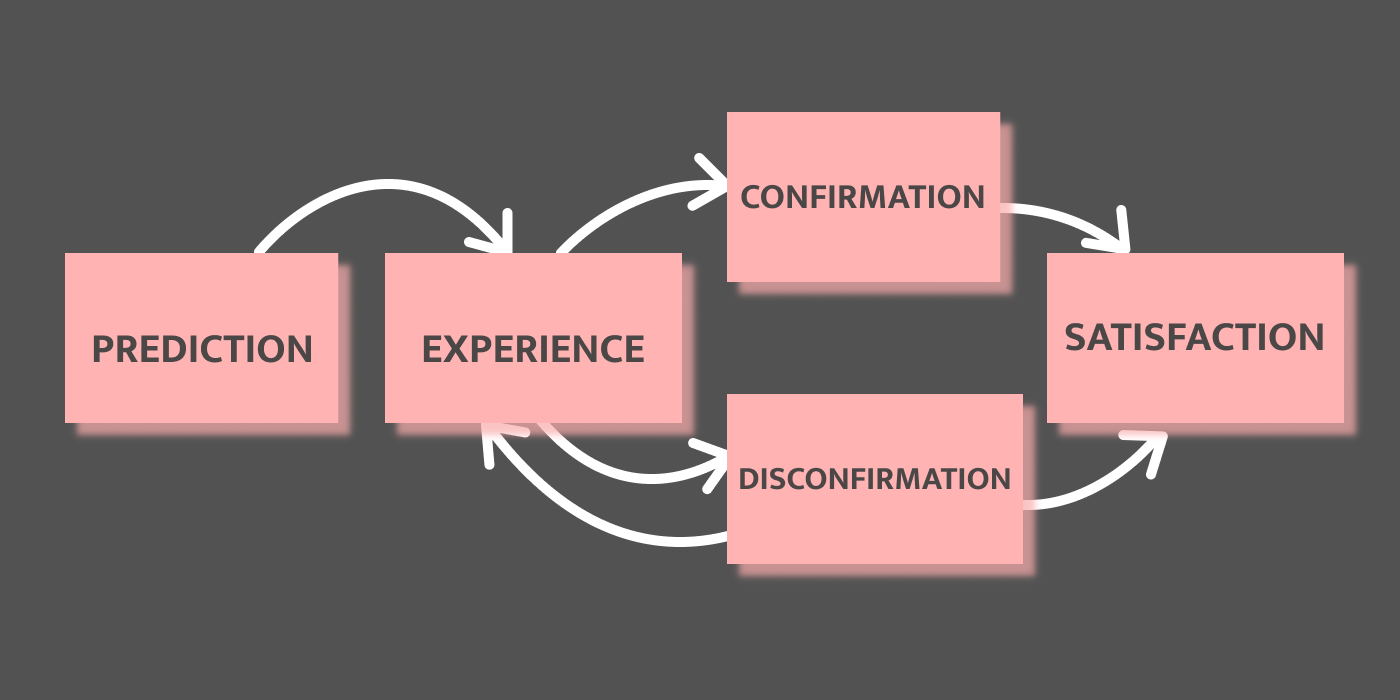
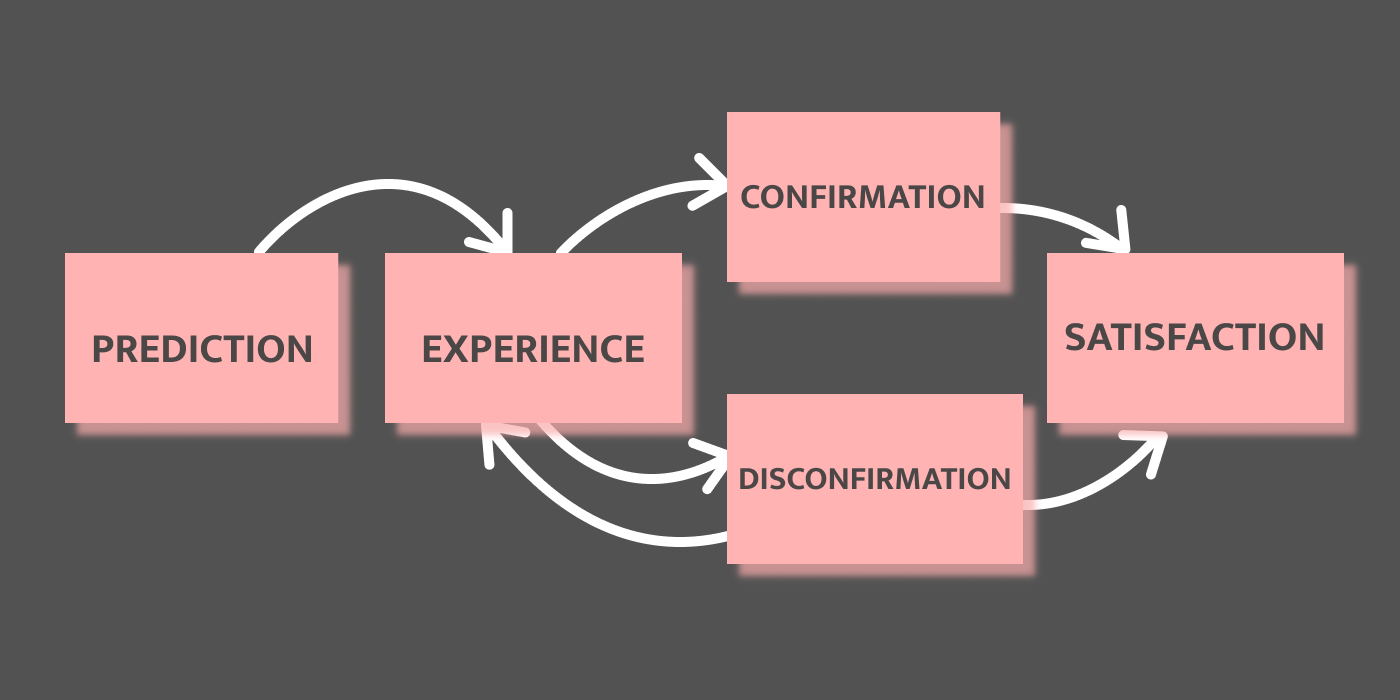
基于期望确认理论,该理论解释了期望用户访问您的网站的典型方式。

确认用户对体验的预测后,他们会对体验感到满意和高兴。但是,如果未确认他们对经历的预测,则会中断他们的流程。并非所有中断都是不好的。例如,体验可能会超出用户的预测。但是,如果表现不佳,您的用户将不会对此体验感到满意。 信息体系架构完全是要确认或最好是要优于用户的预测。当您这样做时,您将使用户更加满意,并更有可能更频繁地使用数字产品。
改善信息架构的五种方法
现在,让我们看一下在为网站创建良好的信息体系结构时采用的一些最佳实践。
1.超越线框
Morville在他的作品信息架构的系统中写道:“在跨渠道体验和产品服务系统的时代,设计站点地图和线框而不绘制客户旅程,建模站点动态以及分析对业务流程,激励措施和组织结构图的影响变得越来越无意义。 。”在为用户提供完整体验的设计时,您需要做的不仅仅是画线框。您需要深入研究他们的旅程,以了解您的用户,更重要的是,为什么他们会出现在您的网站上。
2.检查你的偏见
与所有事物设计一样,始终挑战您的假设很重要。 偏差经常引起的一个问题是看到的模式实际上并不存在。设计师Preethi Shreeya在有关信息架构的一篇文章中总结得很好:“为了满足自己作为设计师的个人观点,我们常常带着这些错误的信念。我们认为我们知道得更多,有时我们知道。有时我们没有。如果信念始终是正确的,那么我们将能够预测用户在其网站上的整个时间的行为。那永远不会发生,因此解决方案是依靠对信念的研究和解释。”与其按照您所看到的模式和对用户需求的先入为主的概念,不如转向研究和数据。当您构建网站的信息体系结构时,让他们指导您。
3.了解信息架构的原理
2010年,设计公司August Shapes的创始人兼信息架构师(不是最畅销的惊悚小说的作者)丹·布朗概述了设计信息架构的八项指导原则。原则是:
目标原则。您网站上的内容是“生动有趣的东西”。这意味着它们具有不同的特征,这些特征使它们与众不同,并且随时可能发生变化。
选择原则。您的页面应为用户提供有意义的选择。选择应重点考虑,并为用户提供他们所需要的确切信息,并且仅此而已。其他没有关系。
披露原则。您的页面应该只包含足够的信息,供用户理解,如果他们继续浏览您的网站将会得到什么。例如,如果您有一个博客,则不想在首页上完整显示每个博客文章。
范例原理。显示您的用户在您提供的每个类别中将获得的内容类型的示例。例如,如果您有一个音乐流媒体网站,则可能具有以下类别:“爵士乐(Miles Davis,约翰·科尔特拉恩)”和“经典摇滚乐”(甲壳虫乐队,吉米·亨德里克斯)。这可以帮助您的用户了解他们将得到什么。
前门原理。不要以为您的用户会通过主页到达您的站点。每个页面都应使读者适应您的网站。
多重分类原理。您的用户将使用不同的方法在您的网站上查找内容。作为设计师,您需要容纳他们。例如,用户可能会在音乐流媒体网站(例如Jazz Music)上搜索广泛流派,而其他人可能会在歌曲中搜索特定的艺术家(例如John Coltrane的My Favorite Things)。
聚焦导航原理。不要在您的网站上显示所有内容。这是压倒和关闭用户的好方法。相反,给他们集中的方法来导航到您可能拥有的不同内容资产。
成长原理。您的内容将随着业务的增长而扩展。您的信息架构应为此做好准备。
让这些原则指导您的信息体系结构构建过程。
4.记住你的目标
与许多设计过程一样,您应始终牢记目标。您做出的每个决定都必须与他们保持一致,以便为您的用户创造最佳产品。这意味着要确保它与您的品牌以及您希望用户感知您的方式保持一致。UX研究人员Jared Spool 说得最好:“无论内容是现有的还是新的,都应通过消息体系结构的过滤器进行查看。您必须问自己:“这是否支持我的品牌?它向我的听众传达适当的素质吗?” 如果答案是肯定的,那么就包括在内。” 知道了这一点,您将能够决定要包括什么,更重要的是,什么不包括在信息体系结构中。
5.钉住视觉层次
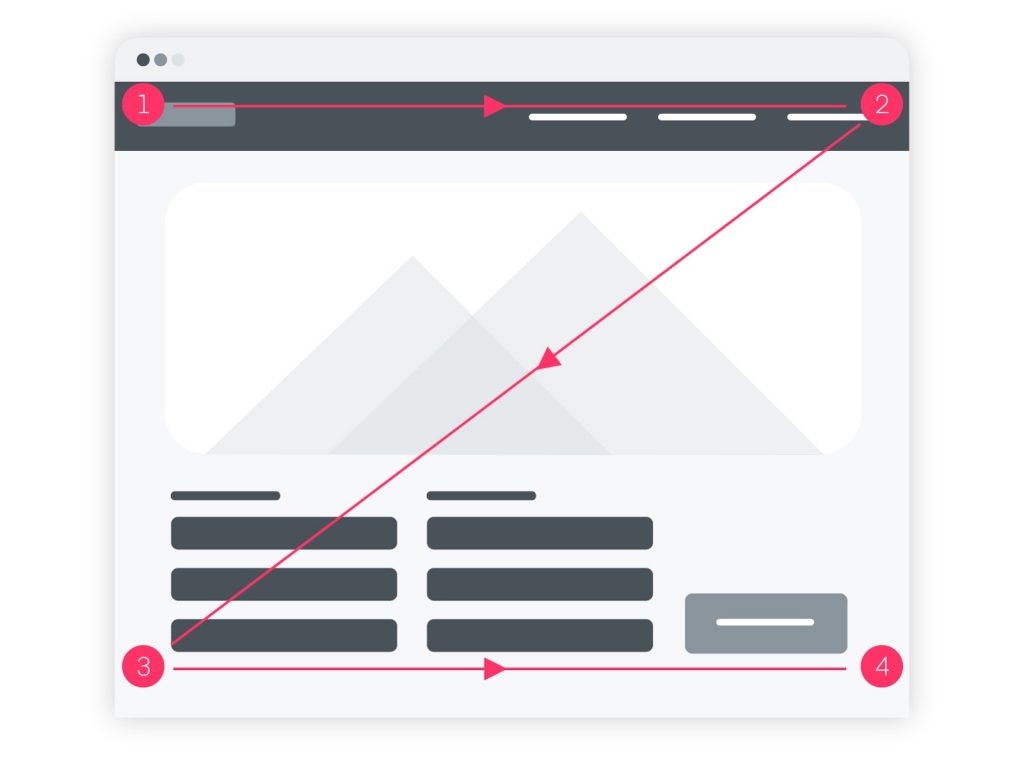
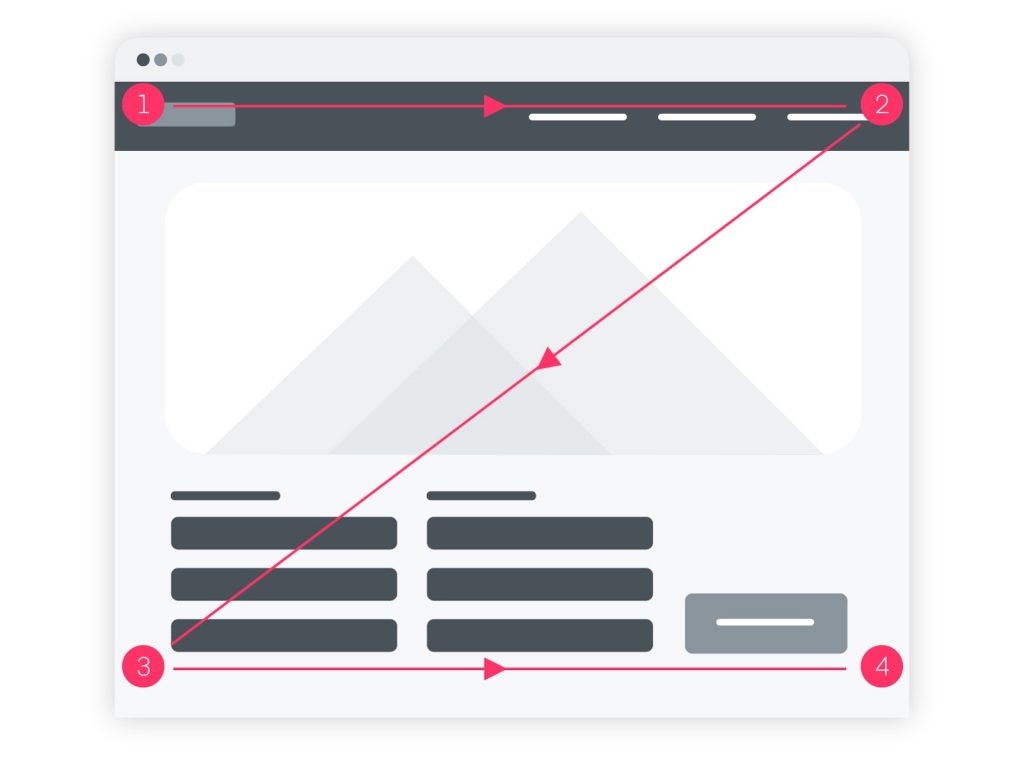
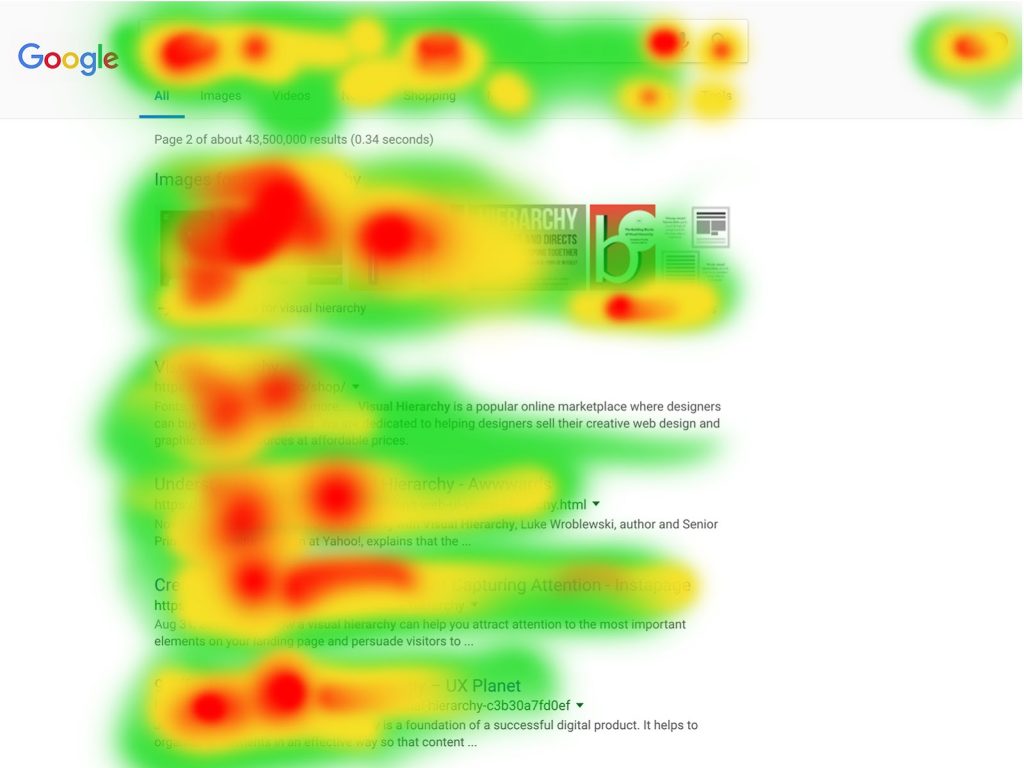
网站的视觉层次结构是您在页面上排列设计元素的方式。 像任何层次结构一样,您将按照重要性的顺序排列元素-通常,最重要的元素首先在眼睛自然看到它们的位置。 例如,大多数西方人从上到下,从左到右阅读。这使得网站布局(例如F形或Z形图案)非常受欢迎。以下是用户通常在哪里寻找Google搜索结果的热图:

注意它与F相似吗?这是有原因的!
另外,对于内容较少的网站,也可以使用Z形样式。