什么是自适应设计?
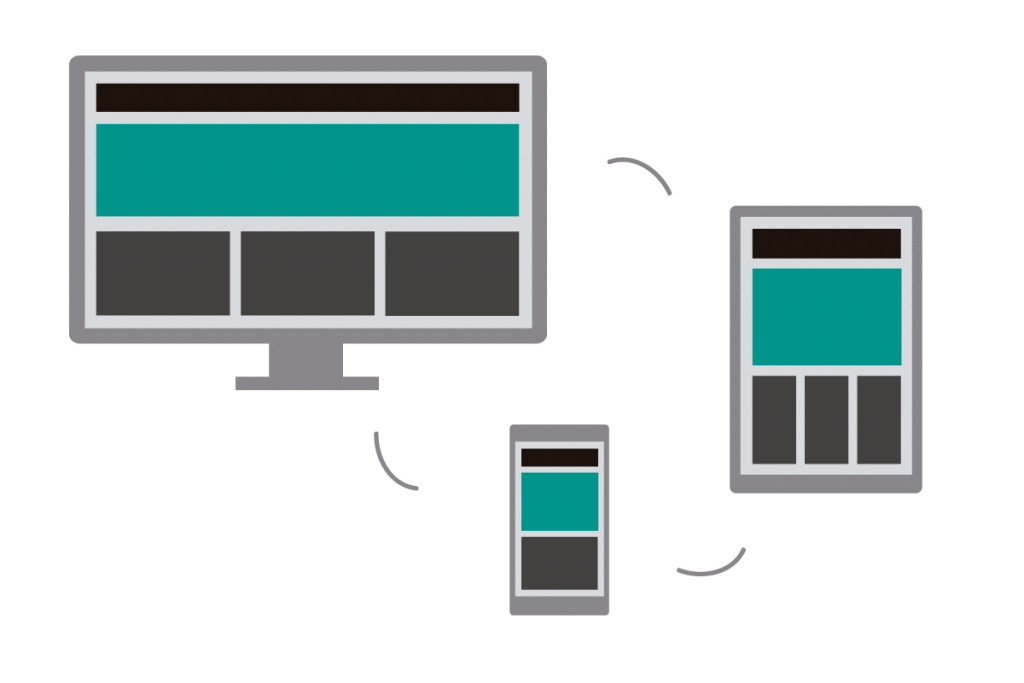
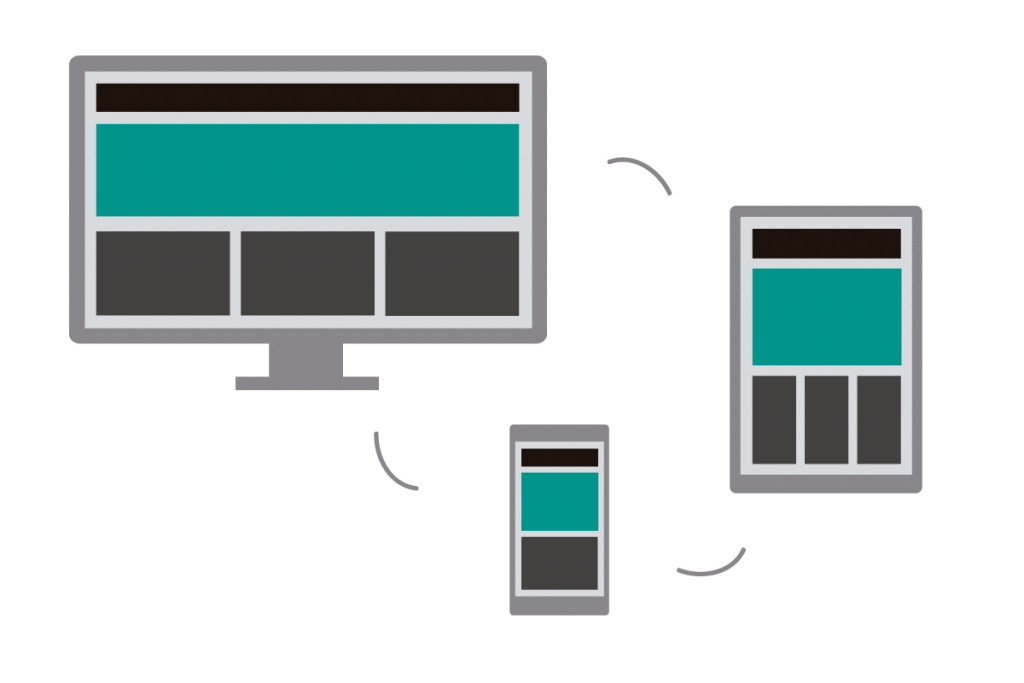
自适应设计是适应不同屏幕尺寸的用户界面。它由多个固定布局组成,在这些布局中呈现与用户设备最紧密相关的尺寸-无论是手机,平板电脑,计算机还是介于两者之间的设备。
自适应设计与响应式设计
自适应设计类似于响应式设计,因为这两个系统在呈现内容之前都会先查找设备的大小。但是,自适应设计基于固定的布局:它不是根据设备的大小来移动内容,而是为该特定设备加载特定的设计。自适应设计通常迎合六个最常见的屏幕宽度:320px,480px,760px,960px,1200px或1600px。另一方面,响应式设计基于动态布局,无论屏幕大小如何,内容都适合屏幕。


让我们进一步分解一下。假设有3个单独的设备呈现相同的网页:台式机,平板电脑和移动电话。
对于自适应设计,我们可以为每个设备创建三种不同的布局。或者,我们可以有两种布局:一种用于移动设备,一种用于桌面/平板电脑。台式机的分辨率可能会比平板电脑宽,但我们可以在短时间内重用它。对于响应式设计,这些设备中的每一个都将具有动态加载和显示的设计,并且适合所有屏幕分辨率。这意味着一种设计可以满足所有设备的需求,但外观并不相同。并且它们可能未针对每个特定分辨率进行优化。两种实现方式肯定都需要权衡取舍,而执行方式则取决于实际情况。
自适应设计的优缺点
自适应设计非常适合针对当前设备进行完全优化。无关紧要的数据(无论是图像,框架还是API端点)都无济于事。自适应设计的优点是巨大的,尤其是当您处于可以优化所有内容的位置时。
好处
自适应设计的最大优势之一是内容是可定制的。由于它是为您的确切设备创建的,因此感觉更相关。与不是专门为该设备设计的响应站点相比,这尤其正确。让我们看几个例子。

新款iPhone X,XR和XS的屏幕底部没有物理主页按钮。因此,需要更大的填充区域来适应OS引入的新设计约定。自适应设计将根据新规范进行定制,并且由于您确切地知道要针对的设备,因此将其进行优化以获得更好的性能-使其更快。

熟食店的自助结账系统可在特定的触摸屏平板电脑上运行;相同的结帐流程适用于移动用户。使用自适应方法,您将有两种不同的设计:一种用于移动设备,一种用于店内平板电脑。这将使您为每个用户创建独特的体验。店内平板电脑可能不需要菜单,徽标,登录或移动网站需要的帐户。两种解决方案都可以直接针对受众和设备进行定制。
缺点
自适应设计的最大缺点是支持多种设计。取决于您的覆盖面有多大,以及您必须创建多少次迭代,这可能需要一支小队伍来提供支持。您将需要设计,构建和支持每种体验。如果您是一支小型团队或个人,这将是一项艰巨的任务,可能不值得解决。您还可以让用户拥有卡在中间的不兼容设计。例如,中型平板电脑的设计可能默认为最接近的尺寸,可以是移动显示器或台式机显示器。这可能会产生奇怪的体验,并且可能对用户不利。(提示:为用户提供两种模式之间的切换可能是使用户能够自校正显示的一种好方法。)
最后,当涉及到SEO和Google阅读您的域时,可能存在重复内容的问题。如果您的多个网站的内容都位于m.domain.com或t.domain.com URL之类,则Google可能会惩罚您的排名,因为它正在网站上多个位置读取相同的内容。











