什么是视觉层次?
在设计原则中通常称为层次结构,视觉层次结构是一种在视觉上对设计元素进行排名的方法。它基于视觉重要性的顺序,而不是美学或设计风格。好的设计会以特定的顺序引导眼睛穿过每个区域,从而通过在设计中使用对象内的对比度,平衡,强调和/或缩放来影响对象的感知方式。一个好的经验法则是,您最重要的元素应该是最突出的。
为什么视觉层次结构很重要?
视觉层次结构一目了然地对您的对象进行排名。没有明显的层次结构,用户的眼睛将遵循可预测的路径,该路径可以轻松跳过最重要的对象。这些可预测的路径在文化上受到影响;虽然所有文化都是从上至下阅读的,但有些是从左至右阅读的,有些是从右至左阅读的。西方世界从左到右,从上到下阅读。这将创建两条常见路径:一条为Z形,一条为F形。作为设计师,您可以针对这些阅读模式优化设计,从而创建有效的视觉层次结构,将用户准确地引导到您想要的位置。如果您不承认这些常见的模式,则很难获得并保持用户的注意力。


F形图案
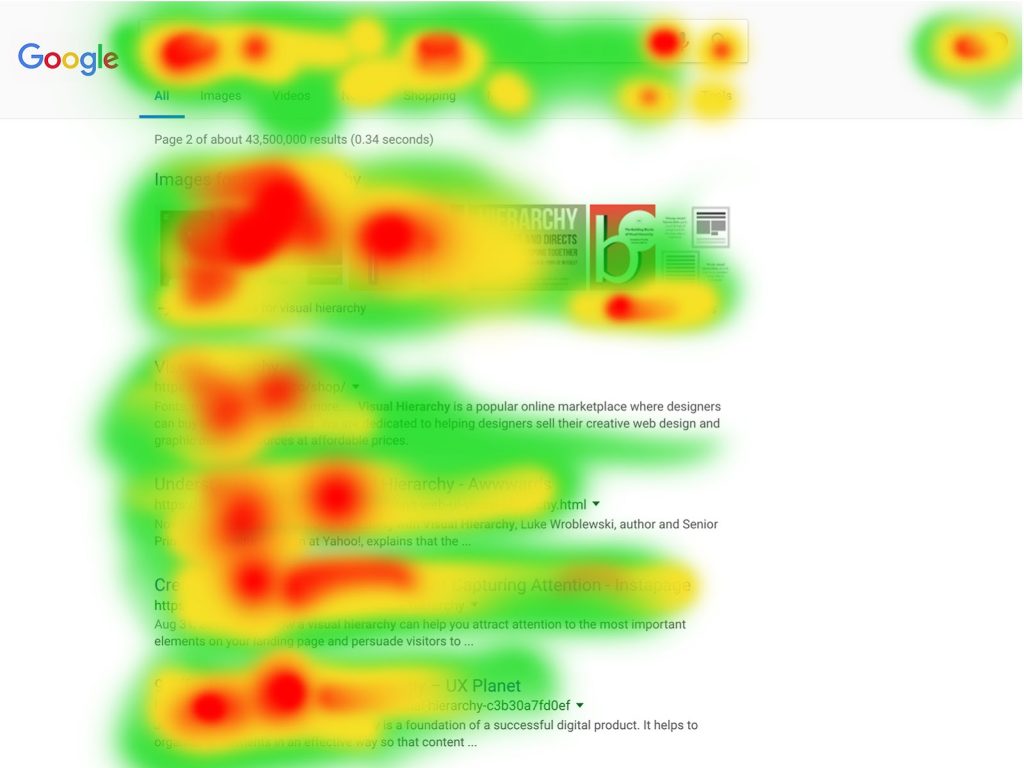
F形图案是2006年由Nielsen Norman Group识别的,最常用于信息密集的Web内容。有时,它在热量映射中表现为F或E,但F“品牌”已经流行。通常,用户在水平方向(通常跨内容的顶部)阅读,该内容构成F的顶部栏。然后,他们垂直向下移动页面,然后再次水平移动,创建F的第二个栏。他们继续垂直扫描向下,形成F的最后一部分
什么是F模式重要的?
当您意识到这种偏见时,您可以确保最重要的信息是粗体的,并与设计的左侧对齐,以引起用户的注意。同样,文本的第一行通常比页面右侧的元素具有更多的粗略浏览效果。这意味着,如果左侧有引人注目的引导将它们推向右侧,则副本和重要信息(例如CTA)可能会有更好的机会被阅读或采取行动。
用户为什么以F模式浏览内容?
当用户第一次查看您网站上的内容时,他们不确定是否要阅读每个单词。因此,他们会略读或浏览。正如尼尔森·诺曼集团(Nielsen Norman Group)所说:
“当所有这三个元素都存在时,人们以F形扫描:
1.页面或页面的一部分包含的文本很少或没有用于网络的格式。例如,它具有“文本墙”,但没有粗体,项目符号或副标题。
2.用户正试图在该页上发挥最大的效率。
3.用户对阅读每个单词的兴趣或兴趣不足。”
通过利用用户自然的F模式阅读趋势,可以创建有效的层次结构和设计。

Z形图案
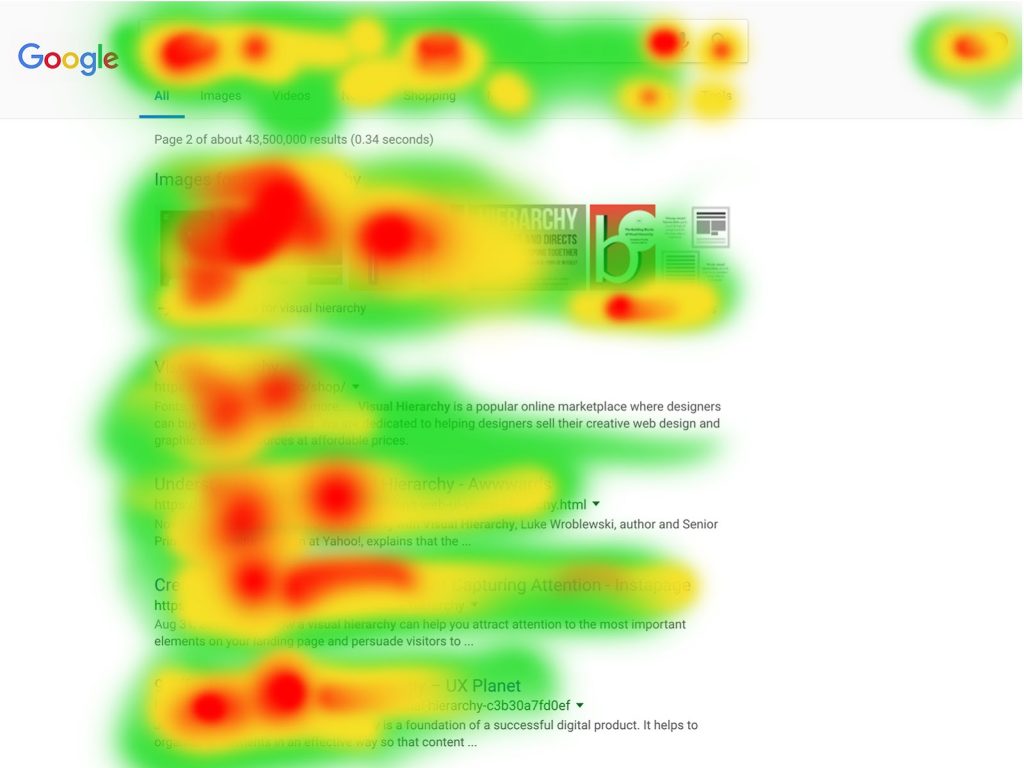
在内容密度较小的网站中(例如产品页面,结帐页面,主页等),Z形模式更为常见。用户的眼睛将在页面顶部移动,然后斜向回到屏幕的另一侧,然后再次水平移动。为了吸引用户,通常会在网页设计中导航顶部,左侧标题和介绍页。
用户为什么以Z模式浏览?
与F形图案相似,用户在承诺完全阅读内容之前先对其进行扫描。两者之间差异的原因取决于内容,而不是用户。使用Z模式而不是F模式的主要原因是:
1.该页面的内容较少,设计更具吸引力。
2.用户没有足够的决心或兴趣足以阅读每个单词。
3.该设计施加了使用户遵循Z模式的意愿。
Z形图案的设计非常有效,这就是为什么它或多或少地成为最佳实践的原因。
内聚视觉 层次的组合
除了利用常见的浏览模式之外,您还可以使用元素创建强大的视觉层次。以下配对特别有效,但可以使用任何组合来创建具有凝聚力的设计。

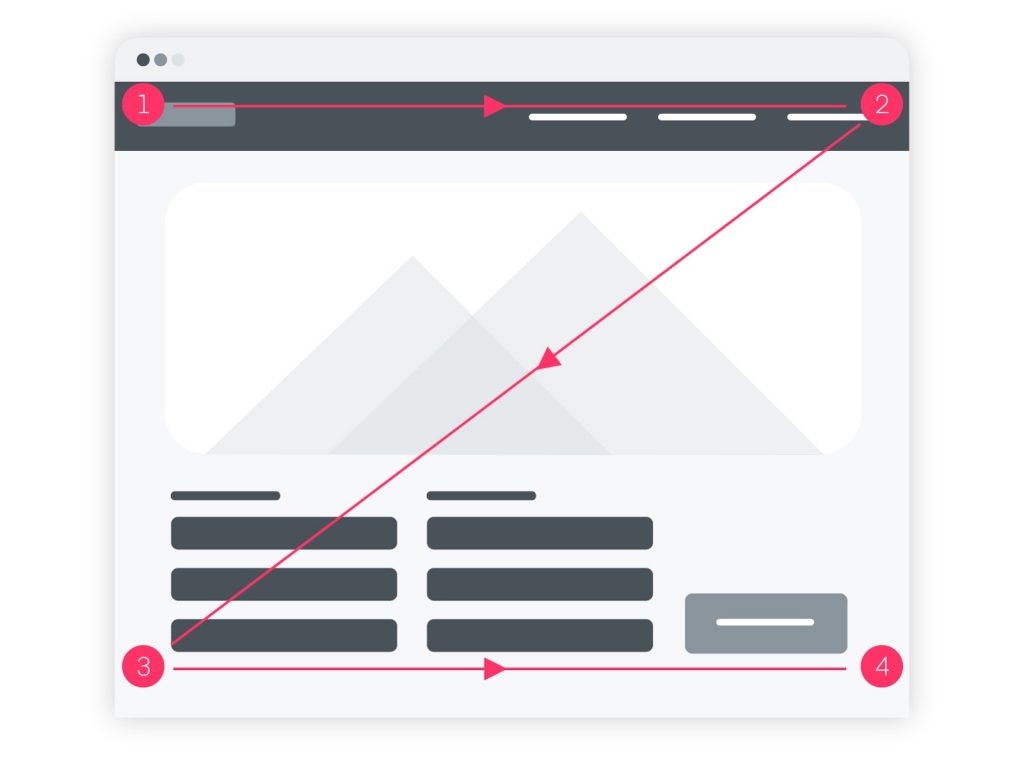
设计的大小和规模
尺度是元素的大小或测量的标准。它可以和其他的设计原则一起使用,比如强调,把观众吸引到一个焦点上。如果按比例绘制某物,它将显示具有精确大小的对象(尽管它可以从实际大小中缩小或放大)。你可以把物体描绘成比生命更大的物体,或者把它放在一张纸上。

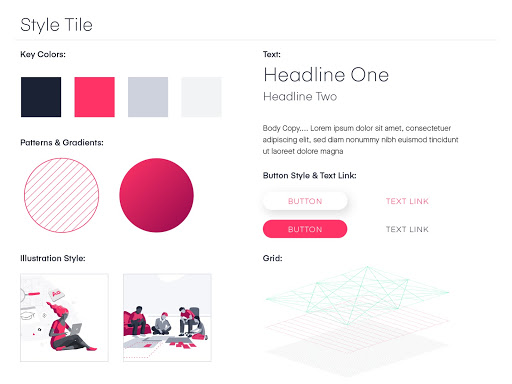
设计中的质感和风格
即使视觉层次结构更多地是要优先考虑内容而不是美观,但在工作中添加纹理或设计样式也会影响层次结构。
与尺寸或比例一样,纹理和样式可以帮助吸引用户对设计的某些部分的注意。纹理可以产生深度和有趣的形状,但变化很快就会变得太过轻浮。过度纹理化的设计会分散注意力,使阅读和理解变得繁琐。
风格或设计的美感可以帮助实现主题并吸引用户。样式可以包括从排版,颜色到间距的所有内容。一些流行的风格是扁平的,有机的,最小的,拟形的,复古的或插图的。使您的内容更加有效的一个好方法是将设计样式与内容相匹配。例如,如果内容是用于复古主题的活动,则可以使用复古样式将内容和设计联系起来。


颜色和对比度
设计中两个或多个对象之间的差异称为对比度。物体的区别可能是明暗,薄而厚,小而大,明亮而暗淡,彩色和黑白。列表是无止境的。通过使用粗体或对比色,您可以创建一个使元素脱颖而出的设计。一个很好的例子是白灰色背景上的紫色按钮:您正在使用颜色和对比度使该元素成为页面上最引人注目的元素。


平衡与对齐
设计中的物体就像在物理世界中一样承受着重量:这称为视觉重量。物体相对于其他物体的对齐可以改变其重量。如果对象是单独的或向左对齐,则该元素将吸引用户的注意;乍一看,其他对象将融合在一起。设计的视觉重量需要平衡。平衡可以通过大小、形状,甚至对比度来暗示。虽然它可以利用对称或平等,但也可以通过不对称实现平衡。把不对称看作镜像的反面:你看到的不是反射,而是均匀分布元素的东西。

邻近和空白
白色空间或接近元素,也是一个有效的方式来建立一个有效的层次结构。如果元素有足够的呼吸空间,它可以使用户更容易地阅读和消化它们。大面积的空间也可以使对象显得更生动,感觉更重要。另一方面,没有足够的空白会使元素更难阅读和消化。











