经过多年的扁平化设计,质感和渐变的风格已经卷土重来。无论你在哪里,设计师都在使用色彩渐变来增加视觉趣味,创造用户参与度,并设计一些值得关注的东西。
如果你不是渐变的粉丝,也许是时候重新考虑你对这个问题的立场了。为了帮助说服你,今年我们有十个理由喜欢和使用渐变式的网站设计项目。
1.背景创造兴趣
渐变产生视觉兴趣并帮助用户完成设计。眼睛将落在一个颜色区域上,色调和明暗区域之间的变化有助于将焦点转移到屏幕上。
渐变可以是一个非常有用和引人入胜的设计工具,并为众多项目增添了火花和阴谋。虽然有很多种方法可以使用渐变,但最受欢迎的选项之一是作为背景元素,其上面有图像,文本和其他元素。
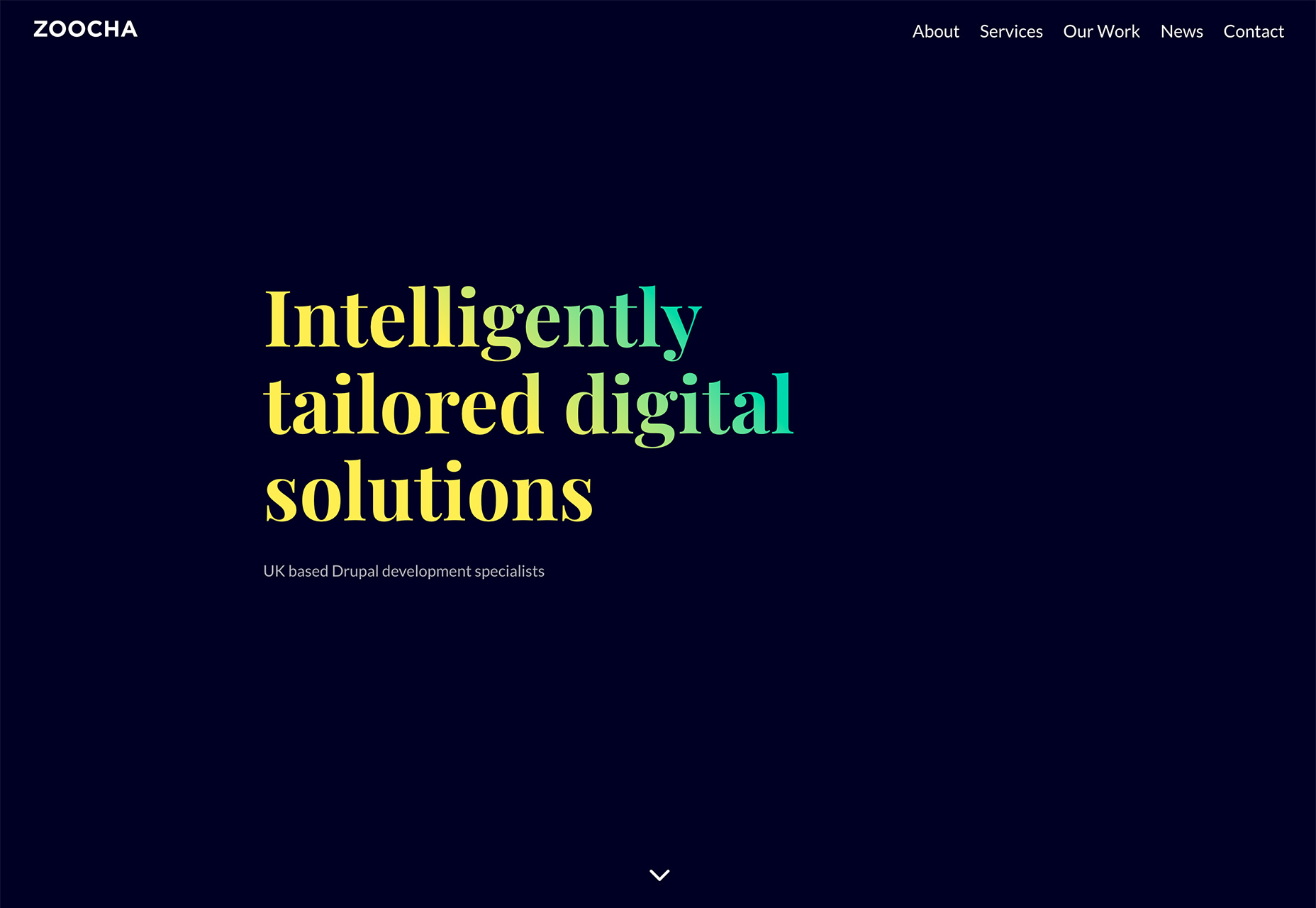
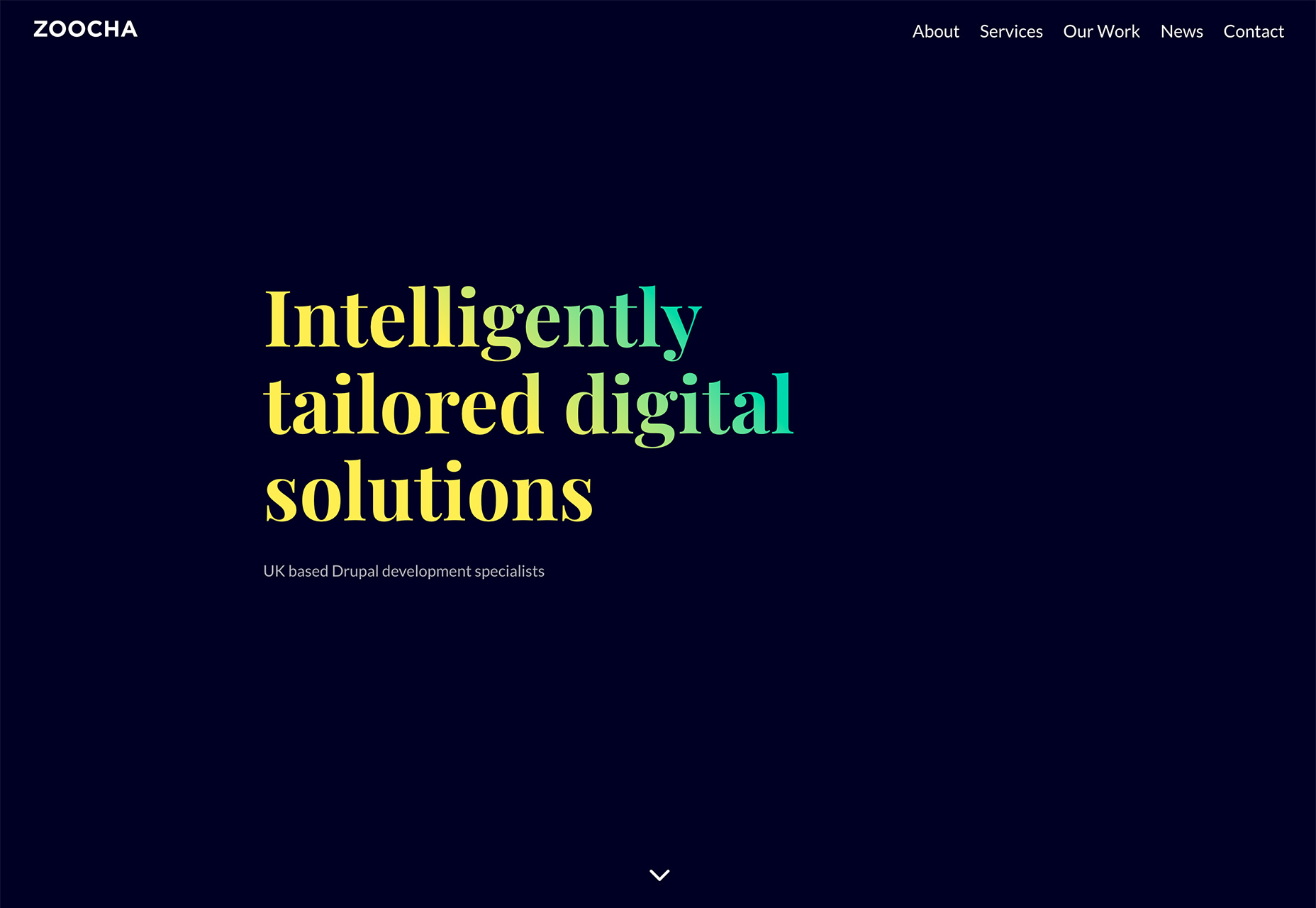
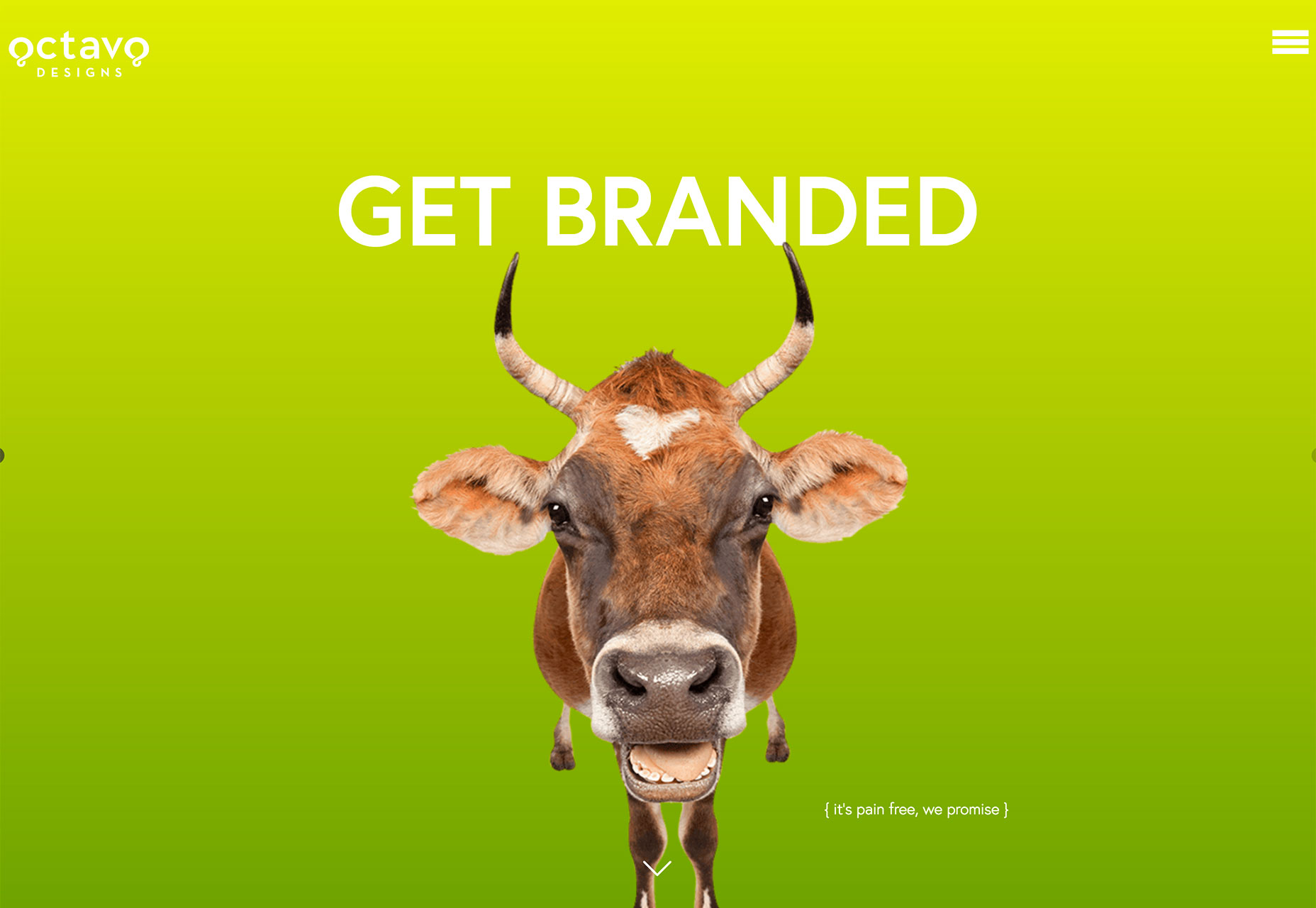
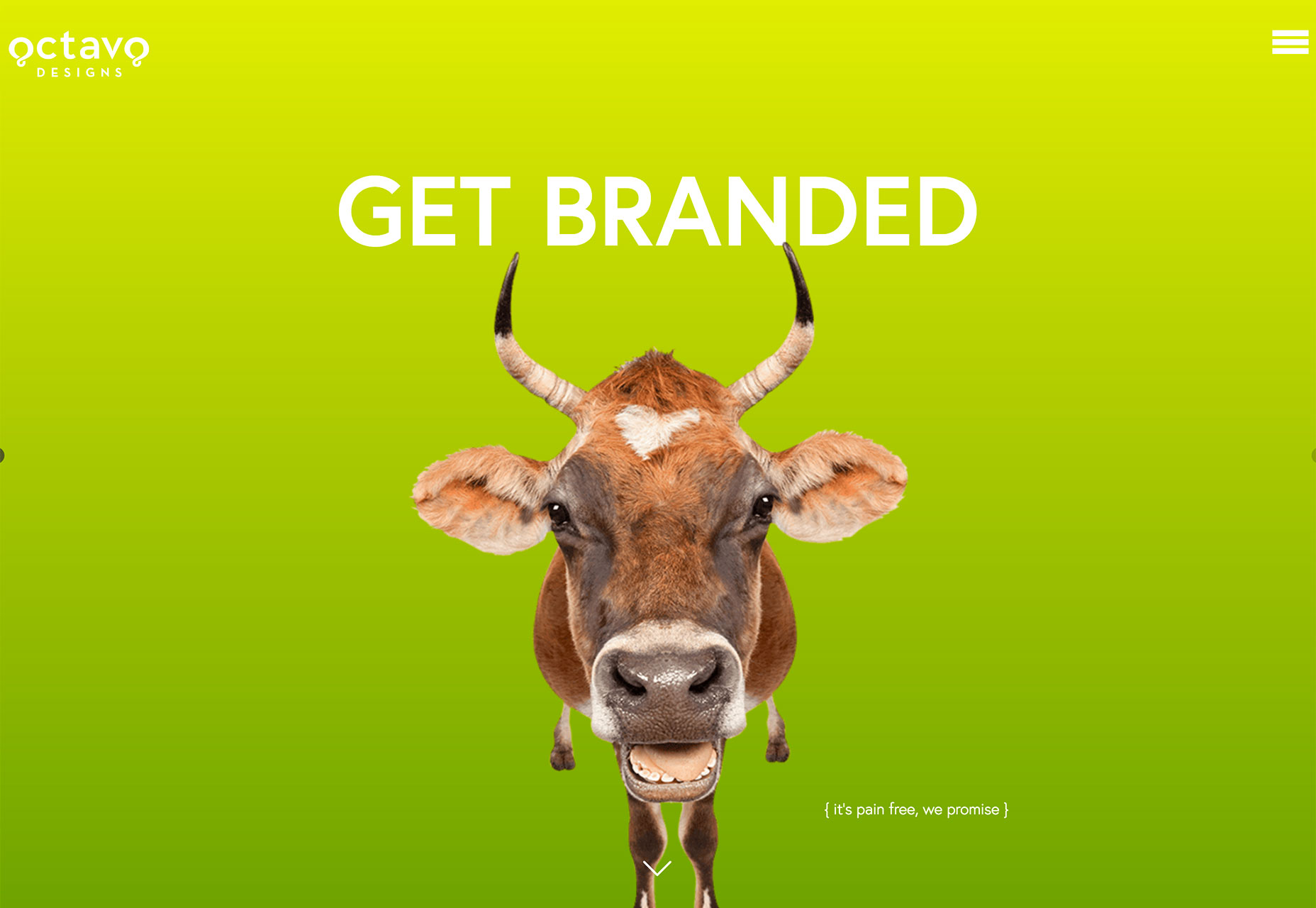
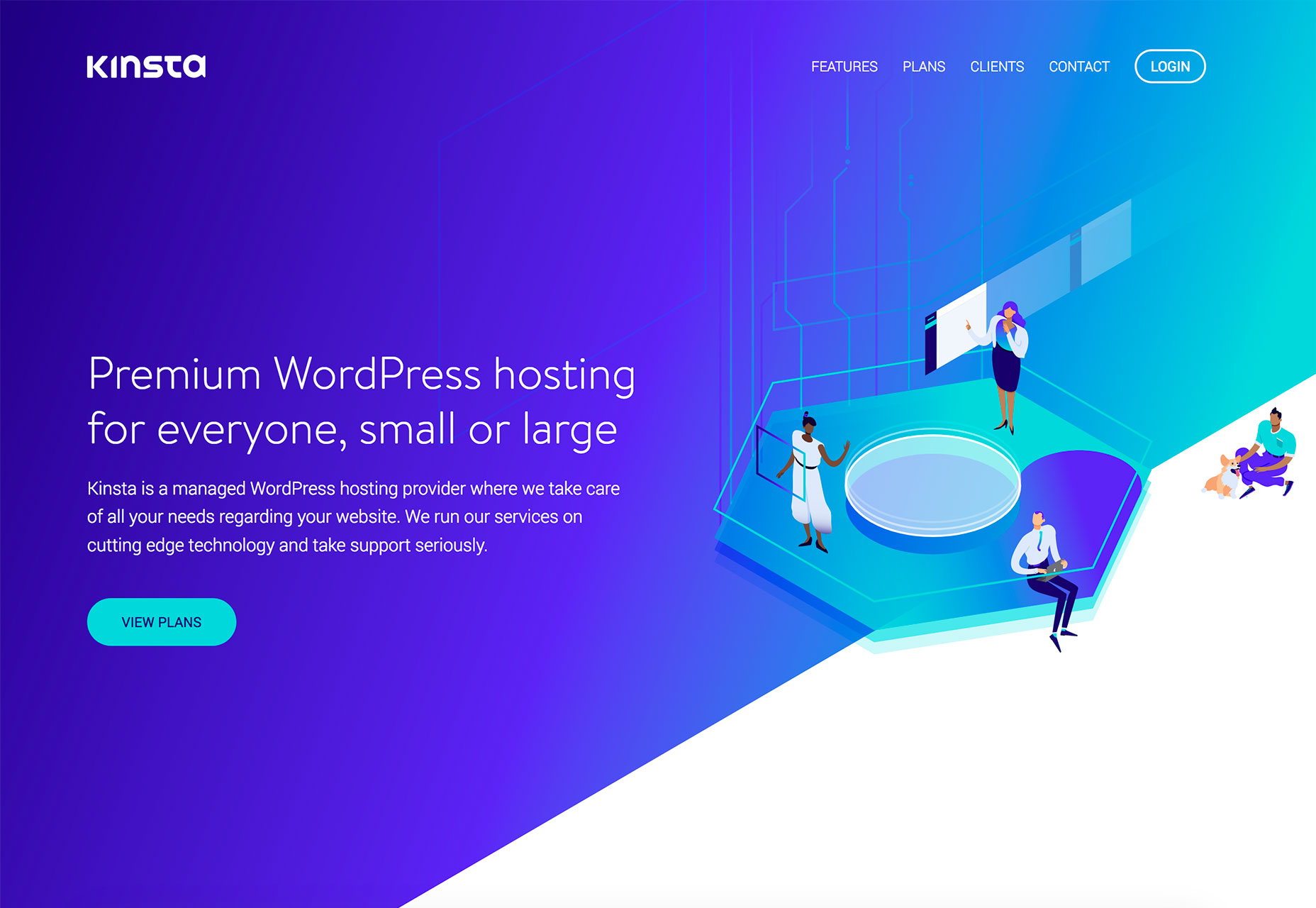
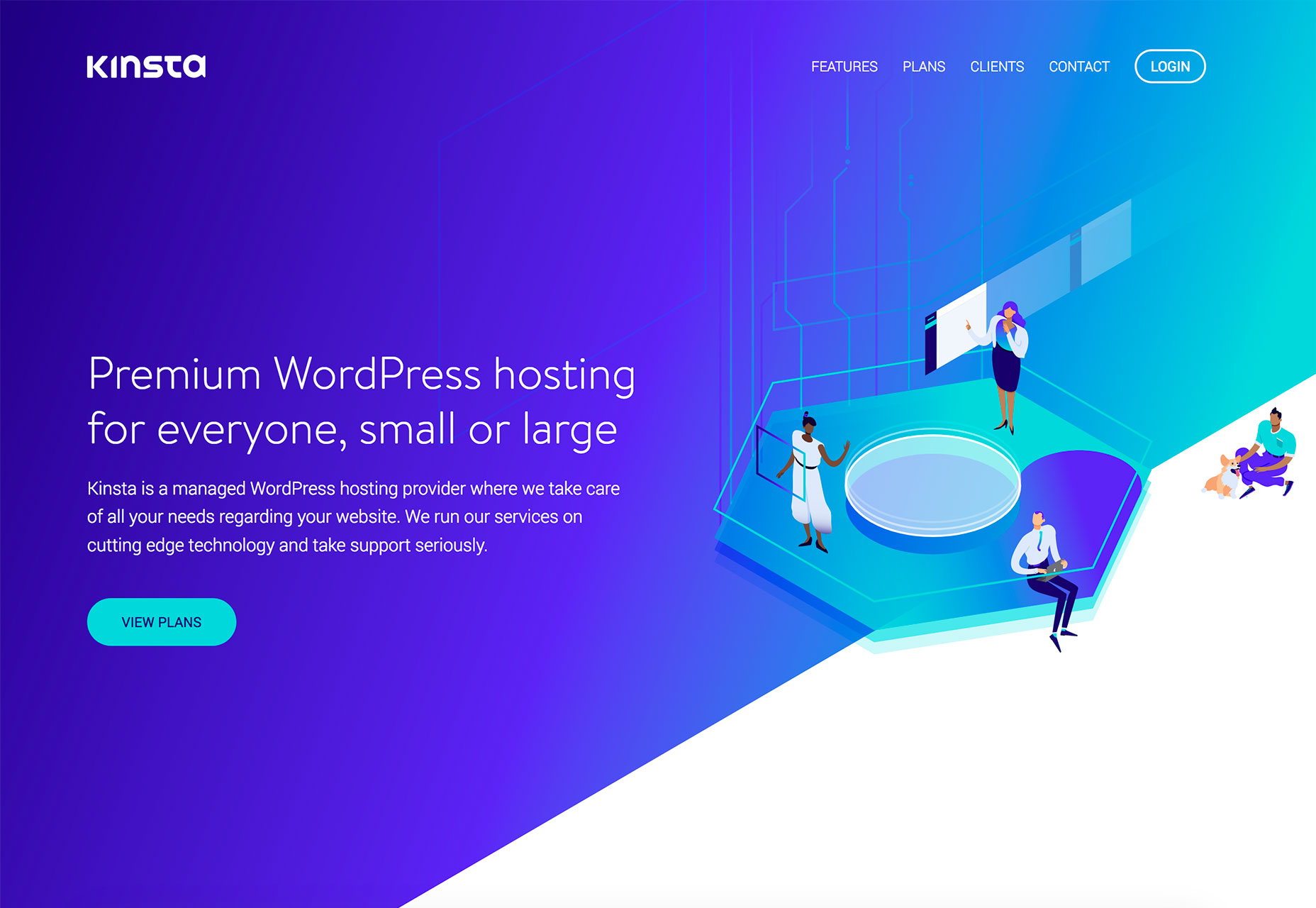
以下示例使用此精确技术。渐变为眼睛提供了一个安静的位置,柔和的色彩有助于从屏幕顶部到底部角落更加聚焦,在这里可以找到“发现更多”方向。
渐变贯穿页面的其余部分,位于滚动下方,以便用户始终记住它们的位置。它还提供了一个突出主导航的光晕类型区域。

正如渐变可以在背景中使用一样,它也可以是前景元素。颜色渐变是一种相当通用的技术,可能有助于它们的整体受欢迎程度。

2.刻字可以提供一个重点
正如渐变可以在背景中使用一样,它也可以是前景元素。颜色渐变是一种相当通用的技术,可能有助于它们的整体受欢迎程度。
翻转用法,前景渐变可用作更简单背景上的字母填充,以突出显示并引起对单词的注意。
颜色选择必须是有意的,以便始终保持足够的对比度和可读性。

颜色叠加可以增加图像的额外兴趣,有点乏味。渐变叠加不是低分辨率或低合成图像的修复,但它可以使一个简单的场景更流行。

3.叠加可以为平淡无奇的图像增添色彩
颜色叠加可以增加图像的额外兴趣,有点乏味。渐变叠加不是低分辨率或低合成图像的修复,但它可以使一个简单的场景更流行。
渐变叠加可以帮助建立品牌,以及网站的声音,语气和个性。鲜艳的色彩与更多柔和的选择完全不同。
虽然这种技术看起来非常整洁,例如下面的投资组合示例,但它开始变得有点过度使用了。确保使用完整图像做一些不同的事情,使用渐变叠加将设计区分开来。下面的示例通过完全淡化图像来实现此目的,以便渐变的底部在屏幕底部创建一个纯色条。


4.帮助移动眼睛
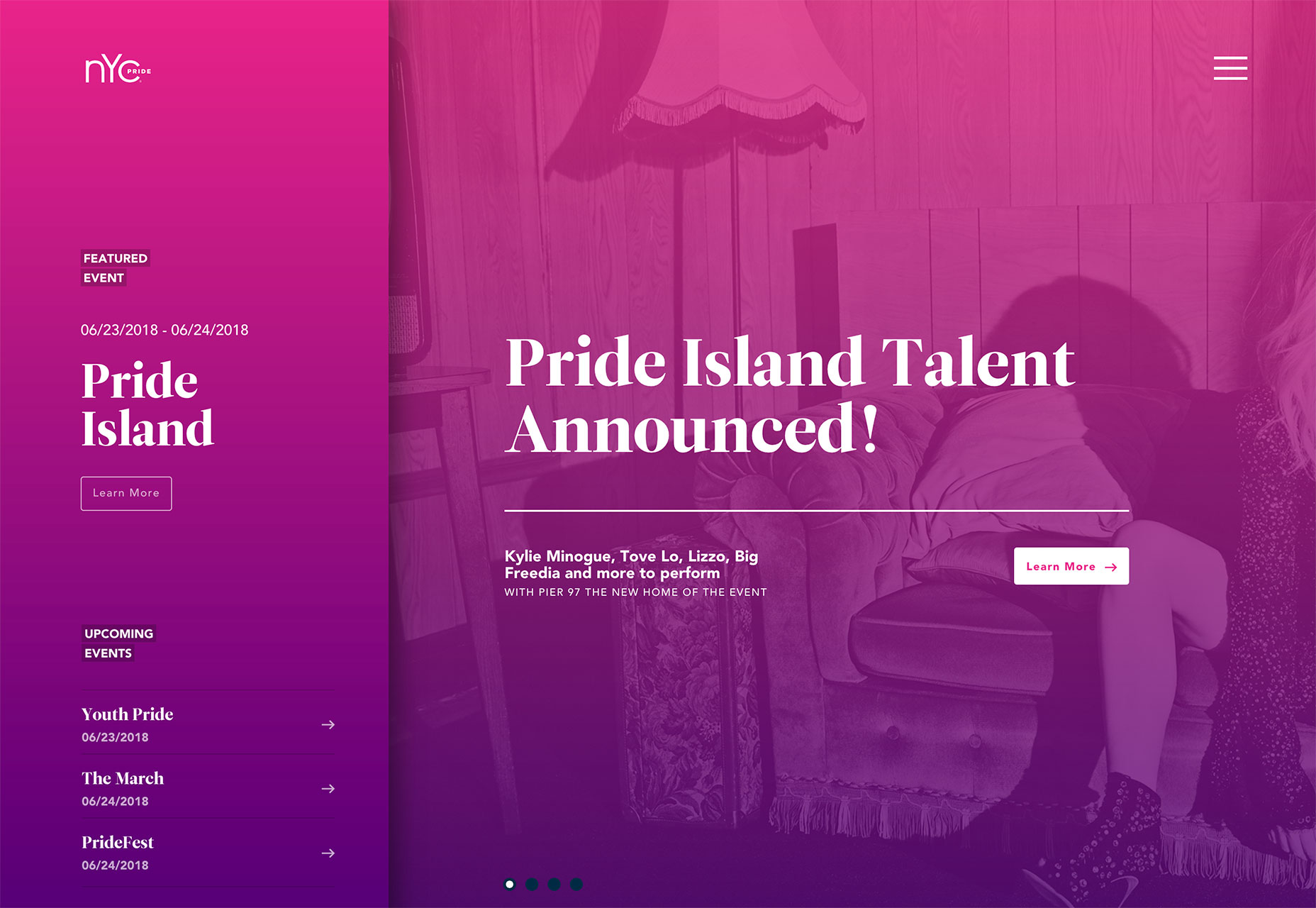
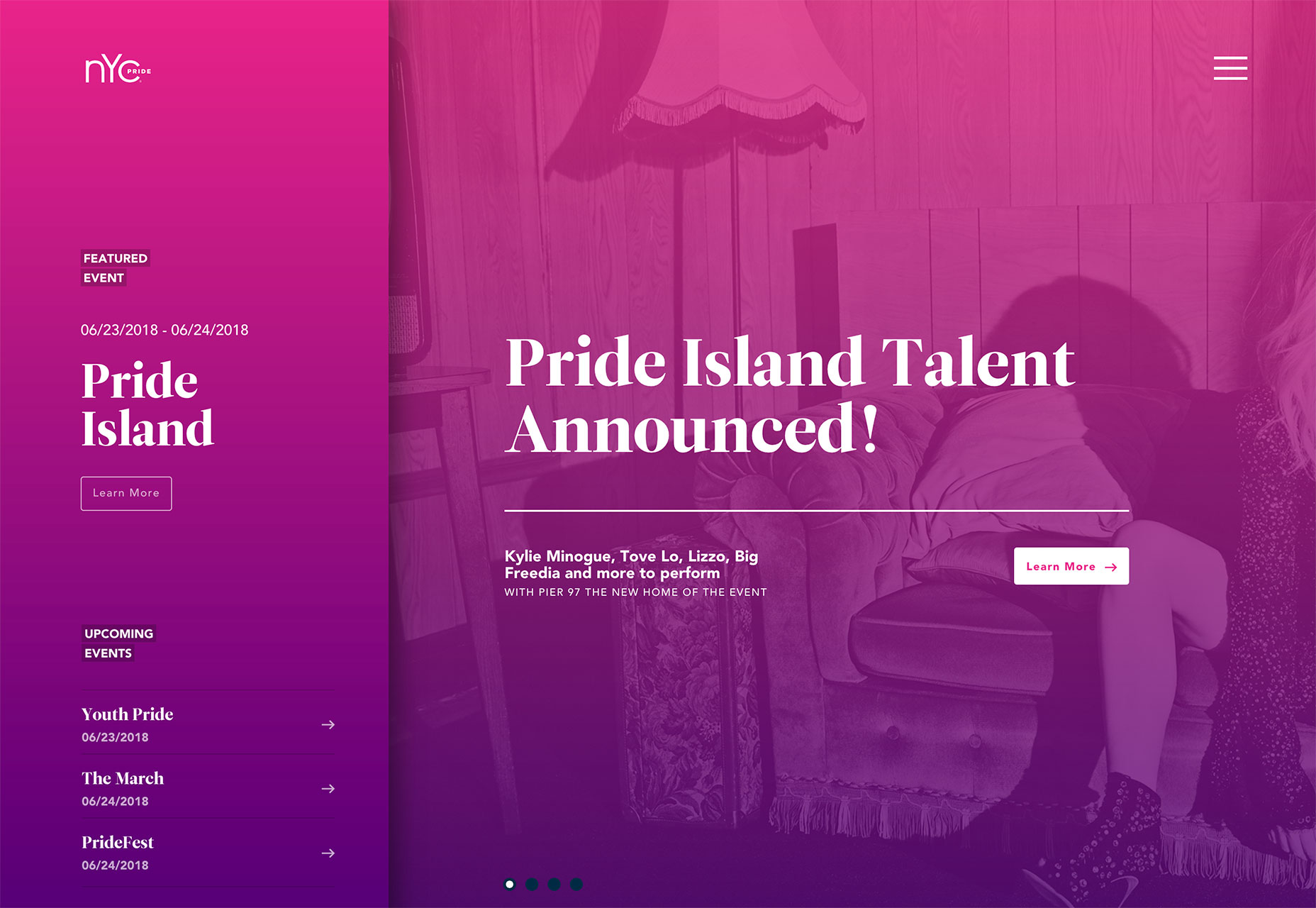
一个伟大的渐变可以帮助移动眼睛通过设计,以帮助创建用户的意图。大多数用户在某种程度上读取F形图案,从左上角开始向下移动并穿过屏幕。
使用渐变颜色方案的较浅和较暗区域将眼睛从起点(例如徽标或主要消息传递)移动到主要号召性用语。眼睛将首先到达最轻的颜色区域,然后移动到较暗的空间。设计并放置渐变色以加强这种眼球运动。

虽然渐变变得越来越流行,但每种颜色组合略有不同的事实使得它们对用户来说难以忘怀。一个杀手级的颜色组合可以伸出并坚持用户,以帮助他们记住您的品牌或消息。

5.创造令人难忘的东西
虽然渐变变得越来越流行,但每种颜色组合略有不同的事实使得它们对用户来说难以忘怀。一个杀手级的颜色组合可以伸出并坚持用户,以帮助他们记住您的品牌或消息。
设计渐变,旨在帮助创建连接。好的渐变有什么好处,它几乎成了一种颜色。如果您有一个很好的渐变,可以像使用品牌调色板中的任何其他颜色一样使用它来建立视觉连接。(或使用多个渐变作为调色板。)


6.强调品牌色彩
如果您拥有可以配对的品牌颜色,请使用渐变。对于试图建立自己的新品牌或网站,这可以是建立品牌和与用户连接的可靠方法。
考虑如何将相同风格的渐变结合到多种用途中 - 在网站上,用于印刷或广告活动中的社交媒体消息。在相同的渐变中看到相同颜色的相同使用将开始与用户保持一致,用户将与您关联这些颜色。
下面的例子,社区部门银行,就是这样做的。颜色选择很有趣,渐变 - 在照片和底部导航栏中 - 加强了调色板及其与品牌的关系。

向图像添加渐变或从头创建一个渐变可以简单到选择两种或三种颜色,然后选择渐变的形状以及颜色应该从哪里开始,停止和重叠。

7.它们易于创建(或生成)
向图像添加渐变或从头创建一个渐变可以简单到选择两种或三种颜色,然后选择渐变的形状以及颜色应该从哪里开始,停止和重叠。
在形状方面,梯度是从左到右或向上或向下的方向性; 或径向的,其中颜色变化以圆形方式从单个点发出。设计可以包含一种或多种渐变样式。
选择渐变颜色可能是最困难的一步。使用色轮附近的颜色将产生最互补和自然的渐变。但这并不总是你必须要做的事情。在这种情况下,你会想要使用颜色,这样你就不会在主要颜色选择满足的空间中产生令人讨厌的色调。
需要做一个渐变,不相信你的技能?尝试以下工具之一:
WebGradients:在CSS,PNG,Sketch和Photoshop中免费收集180多种预制渐变色板。
渐变按钮:具有动画悬停状态的渐变按钮的 CSS
梯度波发生器:使用您自己的颜色和启动和停止来制作冷却渐变波的笔。


8.色彩淡化感觉自然
即使它可能不是您的第一个想法,渐变通常具有感觉自然的颜色和组合。想一想,自然界中的一切都不是一个坚实的,单一的绿色。
由于这个原因,渐变是一种自然的选择,特别是当你将在自然界中实际相互淡化的颜色组合在一起时。
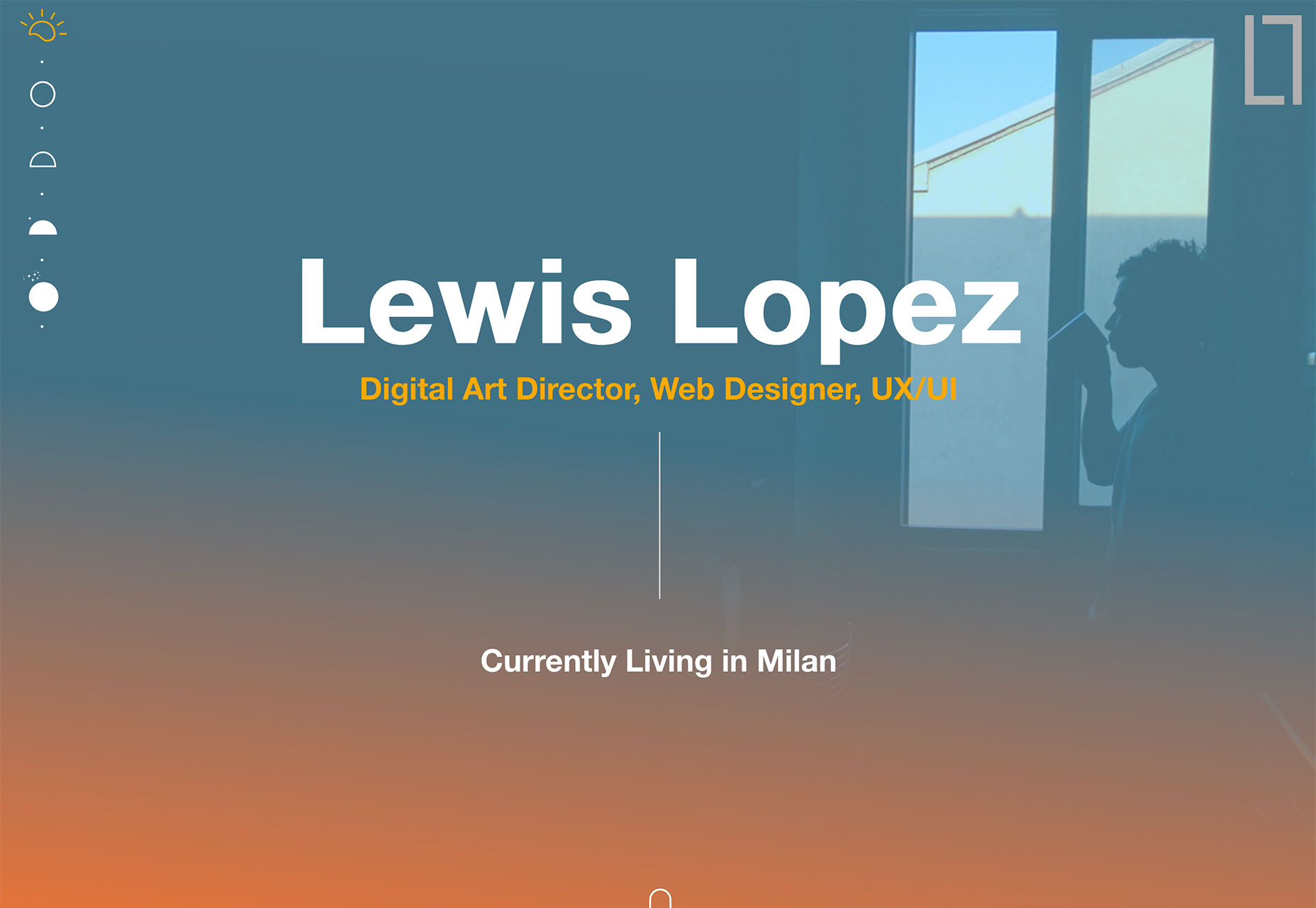
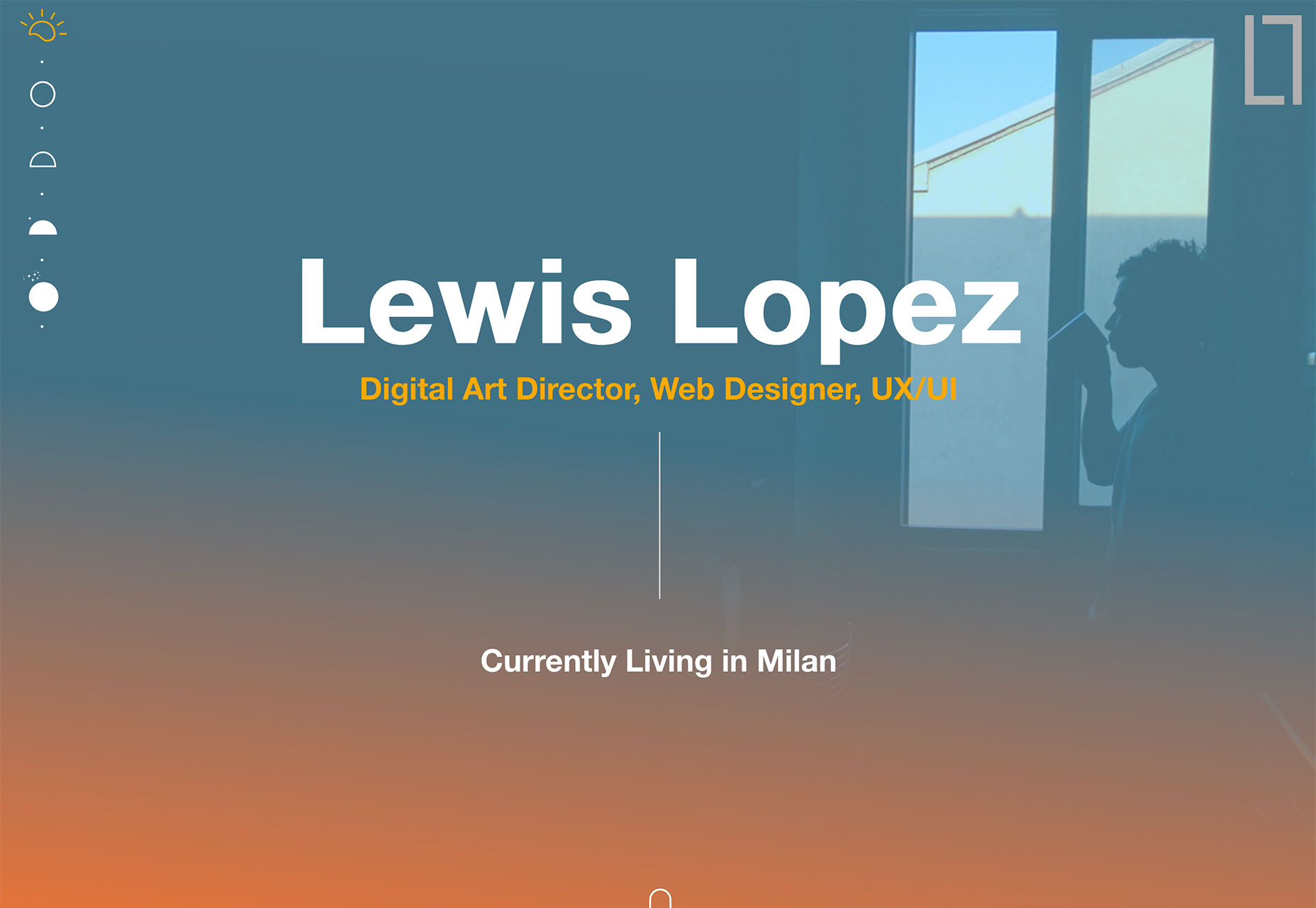
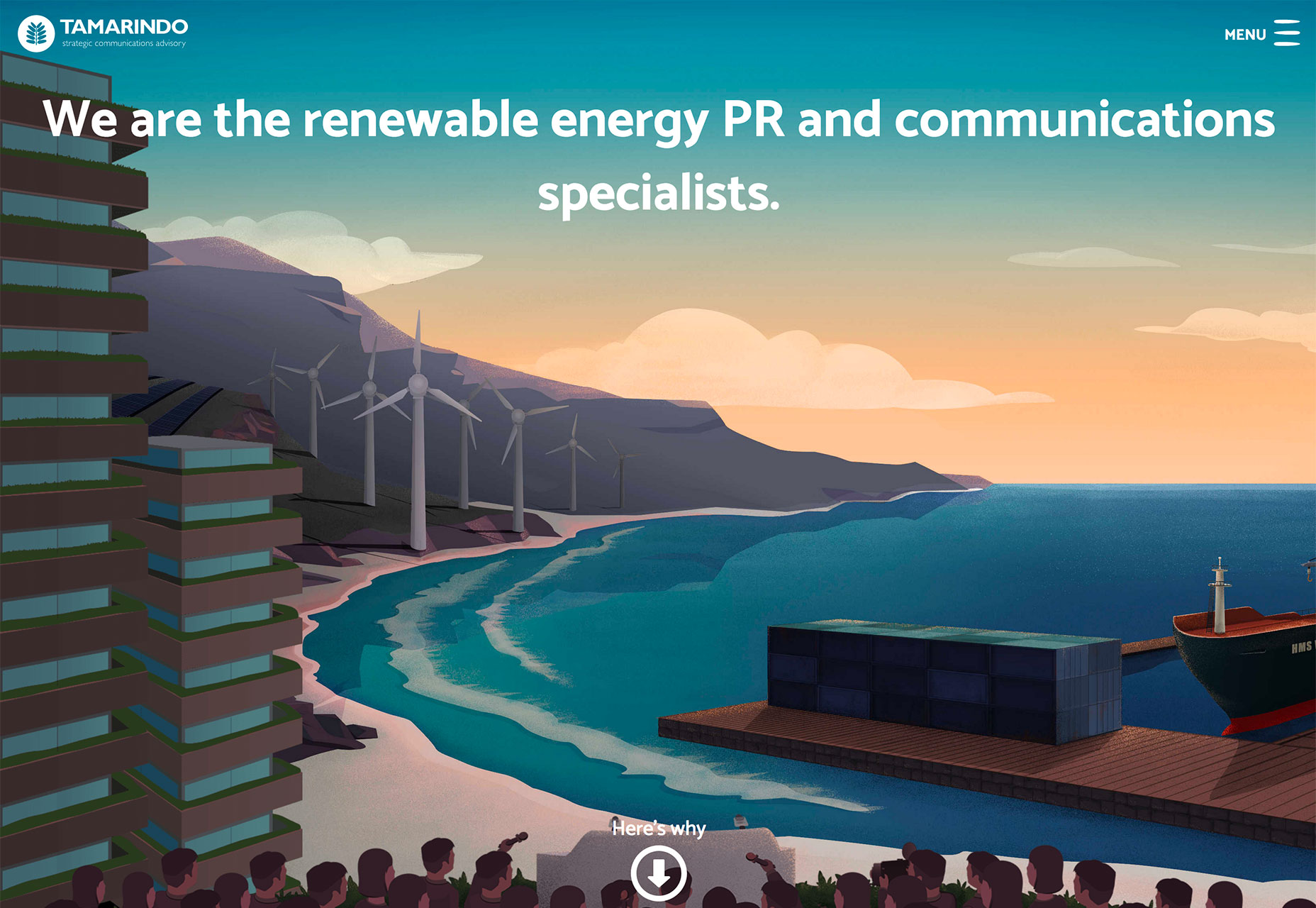
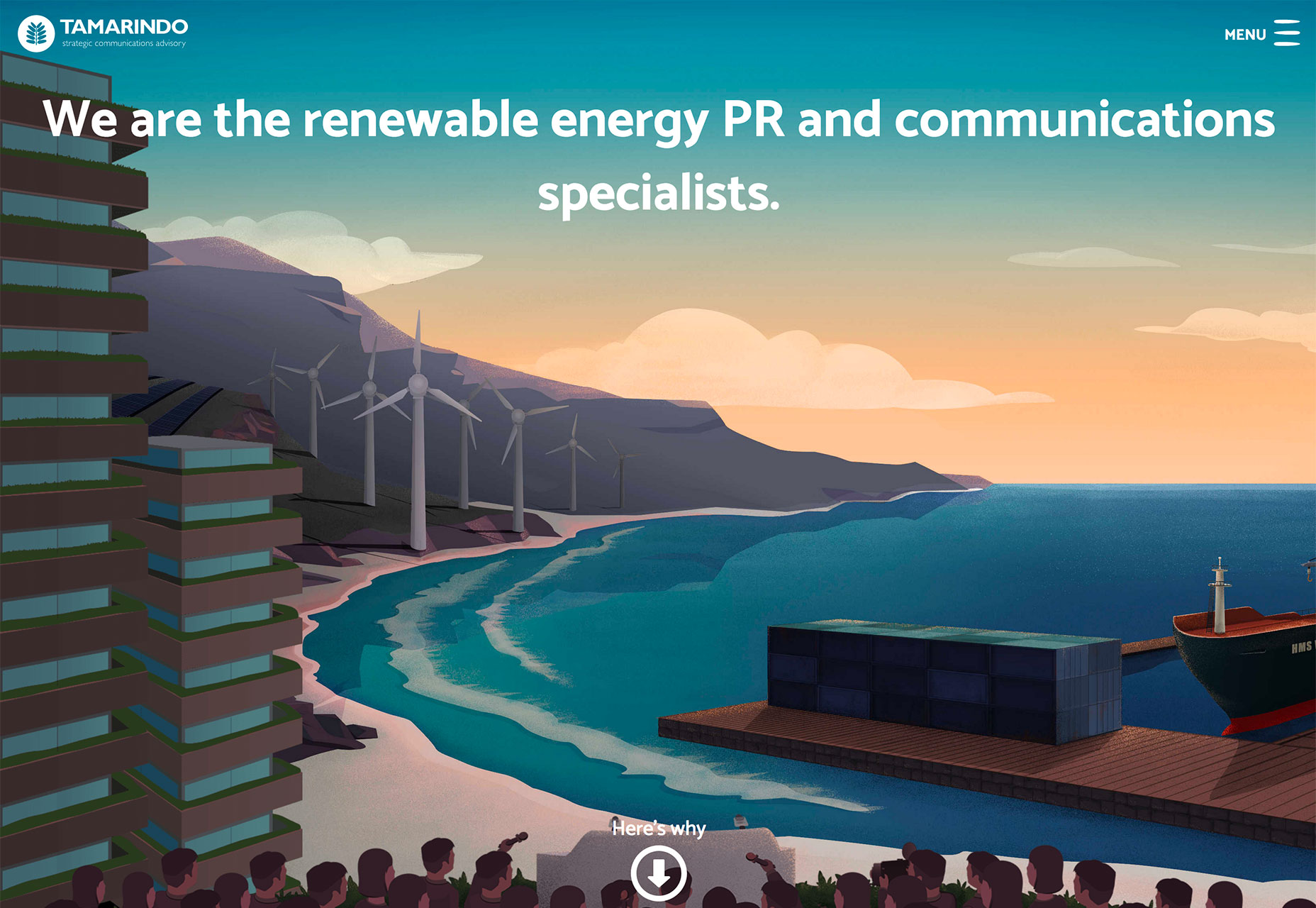
下图是一个非常明显的例子,天空从白天(橙色)到夜晚(蓝色)逐渐消失。

一个好的渐变可以创造视觉兴趣和视觉显示,当你没有很多工作。使用明亮的颜色(如下面的示例)或品牌颜色可以帮助确定您的网站的存在。

9.当你没有显性视觉时创造艺术
一个好的渐变可以创造视觉兴趣和视觉显示,当你没有很多工作。使用明亮的颜色(如下面的示例)或品牌颜色可以帮助确定您的网站的存在。
颜色变化很有趣,它们通常可以单独作为设计元素。考虑一下如何使用,并选择颜色,以便为用户创造正确的情感拉力,并帮助他们找到与内容相关联的正确感受。
即使是微妙的渐变也可以为设计设定基调。


10.渐变是趋势
渐变是一种简单且高度可用的元素,可以添加一些时尚的东西而不会让人感到压力。有这么多使用渐变的方法,这很有意义,这可能是你的首选解决方案。
虽然渐变已逐渐失宠,但由于几乎普遍的吸引力,它们往往会很快回来。













