色彩理论的基础知识
让我们先了解一些基本的东西。这里是一个简短的术语和定义列表(是的,就像在中学一样),这样我们在基本知识方面都处于同一页面。
颜色术语
色调 - 什么颜色,如蓝色或红色
色度 - 颜色是多么纯净; 缺少白色,黑色或灰色
饱和度 - 颜色的强弱
价值 - 颜色的亮度或暗度
色调 - 通过将灰色添加到纯色调来创建
阴影 - 通过将黑色添加到纯色调来创建
色调 - 通过在色调中添加白色来创建
用户体验设计师必须牢记的一个挑战是满足色盲或色觉缺陷(CVD)的网站访问者的需求。这种情况影响了8%以上的男性和约0.5%的北欧血统女性。用户体验设计师应该采用色盲友好的调色板,以适应和配置多种色盲。查看 Pinterest工程团队的这篇文章,了解他们在主要可视化平台上实现CVD可访问性的方式。
从灰度开始。通过首先绘制灰度设计,您可以确保专注于可用性和清晰导航,而不仅仅是使CTA按钮的颜色恰到好处。强迫自己专注于布局元素和优化空白区域。类型和元素的干净层次结构将有很长的路要走 为了产生最佳的用户体验。
四种主要类型的调色板
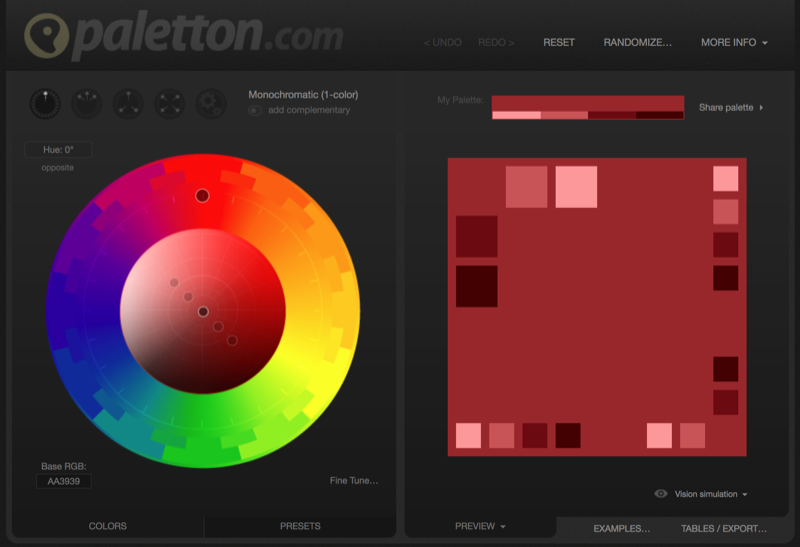
1单色 - 单色调的不同色调和深度。这些可以是最简单的颜色方案,因为它们都是从相同的颜色中获取的。这使得创建一个不和谐或丑陋的方案变得更加困难(但并非不可能)。但要小心; 如果做得不好,单色调色板可能会很无聊。

2类比 - 主色和色轮两侧的颜色。这些调色板通常在设计中表达一致性和一致性。它们也很容易使用,因为色调没有很大差异。相反,对比度主要是通过色调的变化来实现的,从而限制了任何远离内容的注意力。

3补充色 - 色轮的互补或相反颜色(如红色和绿色,蓝色和橙色等)。互补的调色板非常适合传达平衡感。与类似的调色板一样,添加各种色调和阴影可以扩展这些方案。这特别有助于避免当两种相对的颜色彼此相邻放置时可能产生眼睛疲劳的明显对比度。

4三元色 -从色轮上的等距点三种颜色(如红,黄,蓝)。三元方法创造了更多样化的调色板。这需要更多的计划和实验,因为它涉及相互对立的大量色调。


2类比 - 主色和色轮两侧的颜色。这些调色板通常在设计中表达一致性和一致性。它们也很容易使用,因为色调没有很大差异。相反,对比度主要是通过色调的变化来实现的,从而限制了任何远离内容的注意力。

3补充色 - 色轮的互补或相反颜色(如红色和绿色,蓝色和橙色等)。互补的调色板非常适合传达平衡感。与类似的调色板一样,添加各种色调和阴影可以扩展这些方案。这特别有助于避免当两种相对的颜色彼此相邻放置时可能产生眼睛疲劳的明显对比度。

4三元色 -从色轮上的等距点三种颜色(如红,黄,蓝)。三元方法创造了更多样化的调色板。这需要更多的计划和实验,因为它涉及相互对立的大量色调。

颜色是什么意思
红色:能量,力量,激情
橙色:快乐,热情,创造力
黄色:快乐,智力,活力
绿色:野心,成长,新鲜,安全
蓝色:宁静,自信,智慧
紫色:奢华,雄心,创造力
黑色:力量,优雅,神秘
白色:清洁,纯净,完美
关于可访问性的说明
用户体验设计师必须牢记的一个挑战是满足色盲或色觉缺陷(CVD)的网站访问者的需求。这种情况影响了8%以上的男性和约0.5%的北欧血统女性。用户体验设计师应该采用色盲友好的调色板,以适应和配置多种色盲。查看 Pinterest工程团队的这篇文章,了解他们在主要可视化平台上实现CVD可访问性的方式。
帮助您入门的3个提示
从灰度开始。通过首先绘制灰度设计,您可以确保专注于可用性和清晰导航,而不仅仅是使CTA按钮的颜色恰到好处。强迫自己专注于布局元素和优化空白区域。类型和元素的干净层次结构将有很长的路要走 为了产生最佳的用户体验。
使用60-30-10规则
使用60%+ 30%+ 10%比例的颜色。这种旧的室内设计规则旨在平衡您的颜色。该公式有效,因为它允许眼睛从一个焦点到另一个焦点舒适地移动。它的使用也非常简单:60%是你的主色调,30%是你的二次色,10%是强调色。即使你的调色板有三种以上的颜色(但请不要超过五种颜色),保持平衡对眼睛来说更清洁,对用户的大脑来说更舒服。
使用60%+ 30%+ 10%比例的颜色。这种旧的室内设计规则旨在平衡您的颜色。该公式有效,因为它允许眼睛从一个焦点到另一个焦点舒适地移动。它的使用也非常简单:60%是你的主色调,30%是你的二次色,10%是强调色。即使你的调色板有三种以上的颜色(但请不要超过五种颜色),保持平衡对眼睛来说更清洁,对用户的大脑来说更舒服。
最好的颜色组合来自大自然
它们总是看起来很自然。寻求环境设计解决方案的最佳方法是调色板总是在变化。日出,日落,海滩场景......这些都有独特的调色板,可以根据您的需求进行调整。使用像Adobe Capture这样的应用程序(下一节将详细介绍),从照片中隔离调色板,以便在其他应用程序中使用。
分享3种颜色工具
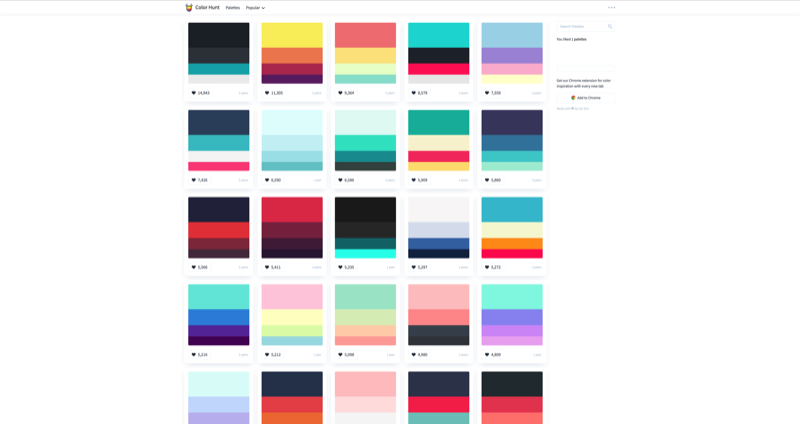
Color Hunt是“一个自由开放的色彩灵感平台,拥有数以千计的时尚手工挑选的调色板。”这是一种很好的方式来滚动(几乎)无尽的调色板,寻找那些让你感到惊喜的调色板。

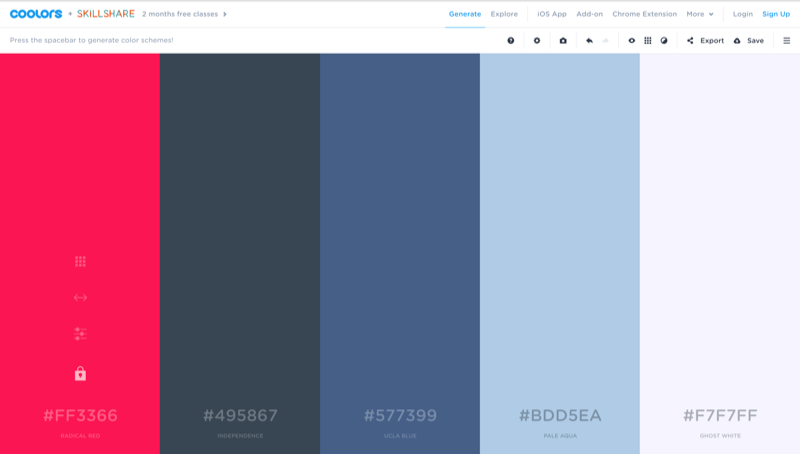
Coolors.co - 这个工具是“酷炫设计师的超快速色彩方案生成器。”有一个iOS应用程序以及Photoshop和Illustrator的Adobe附加组件。您可以从社区浏览数千个调色板,从几乎所有地方保存和访问您喜欢的调色板,只需点击几下即可在项目中使用它们。
它们总是看起来很自然。寻求环境设计解决方案的最佳方法是调色板总是在变化。日出,日落,海滩场景......这些都有独特的调色板,可以根据您的需求进行调整。使用像Adobe Capture这样的应用程序(下一节将详细介绍),从照片中隔离调色板,以便在其他应用程序中使用。
分享3种颜色工具
Color Hunt是“一个自由开放的色彩灵感平台,拥有数以千计的时尚手工挑选的调色板。”这是一种很好的方式来滚动(几乎)无尽的调色板,寻找那些让你感到惊喜的调色板。

Coolors.co - 这个工具是“酷炫设计师的超快速色彩方案生成器。”有一个iOS应用程序以及Photoshop和Illustrator的Adobe附加组件。您可以从社区浏览数千个调色板,从几乎所有地方保存和访问您喜欢的调色板,只需点击几下即可在项目中使用它们。

Paletton - 这与Coolors和Color CC类似,主要区别在于您不仅限于5种音调。当您拥有原色并想要探索其他色调时,这是一个很好的工具。如果你想探索我们上面讨论的所有不同类型的调色板,这是一个了解它们的好工具。