一个好的设计系统可以跨多个平台提供经济高效且一致的体验,同时提供快速解决问题的工具集。
在Pegasystems,我们在设计系统时遇到的更大挑战之一是创建一种设计语言:
- 为每个人设计,符合我们的无障碍标准
- 为有意义的最终用户提供一个优雅的界面
- 在设计师的箭袋中提供足够的箭头,以便他们能够考虑最终用户的业务挑战
- 使我们的设计标准在实施时具有弹性
解决方案:开发适用于设计系统的所有单独UI部分的主题系统。确保那些部分一起工作。
“一个好的设计系统可以跨多个平台提供经济高效,一致的体验,同时提供快速解决问题的工具集。”
主题系统?什么是主题系统?
可以考虑一个主题系统,如一组可互换的色板,它会影响事物的着色方式(认为背景颜色,文字颜色或边框颜色),但不包括尺寸,布局,内容,层次结构等。
基本经验法则:如果它影响颜色,它与主题有关。否则,它不是。
我们的主题系统的胆量
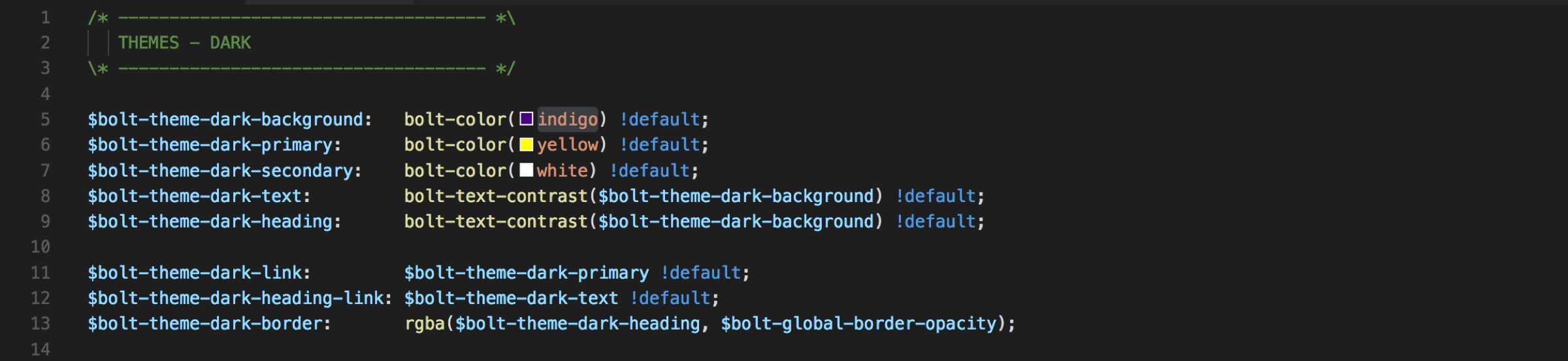
我们目前在Bolt中有四个工作主题:“xdark”,“dark”,“light”和“xlight”。每个主题基本上定义了UI将用于渲染的画布和画笔。
我们的黑暗主题利用我们的品牌Indigo作为主题设计的基线,而我们的主题则利用灰色和白色画布。
我们为什么不称他们为深蓝色或白色主题?为了让系统保持常绿状态,我们将标签保留为通用标签,以便在视觉语言发生全局变化时,我们不必重写太多的代码。我们可以轻松地对我们的全球主题样式进行小小的调整,并且不会错过任何地方的节拍或重构代码。
我们应该(现在实际上正在进行中)进一步推广 - 而不是灯光和黑暗,初选,辅助,品牌等,但我离题了。
保持设计系统术语的通用性和可扩展性所以您可以在不重构的情况下发展成新的场景。当您需要添加某种东西比最轻时,“默认”>“轻轻”>“最轻”的东西会分崩离析。
每个主题定义:
- 背景颜色
- 文字颜色(在背景颜色上使用时)
- 原色
- 二次色
- 标题颜色
- 链接颜色
- 边框颜色

辅助功能标准
我们使用国际认可的WCAG 2 AA标准来评估我们的场地(目前正在使用508标准,EN 301 549和BITV标准)。通过用户测试一个人与我们的界面进行交互的各种方式,我们制定了兼容的,包容性的,可用的设计,以迎接任何障碍或残疾。
为了确保我们符合AA对比度的最低标准,我们在设计时一路测试。我特别喜欢这个工具,因为它有一些预设提供了一个计算出来的等效前景色。我们在代码中另外烘烤了Sass对比混色,以自动确保我们使用可用的最高对比度。
在系统中建立自动检查以提供实时反馈机制。我们通过AA对比度指南自动运行整个调色板,以提供持续评估。
我们的主题如何结合
尽管每个主题围绕上述七个参数进行了约束,但该系统提供了很大的灵活性。从我们的乐队组件开始,我们可以快速制作内容,这是一个全宽度的部分,可以显示在显示器的边缘。
此外,我们的乐队组件允许我们添加背景图像和渐变。我们可以一起快速兑现我们的内容策略。
对于pega.com,我们使用较暗的主题作为我们信息架构的诀窍,在页面上创建gravitas。较轻的主题可以提供更长时间的内容 当我们重新设计我们的社区门户网站时,由于内容密集且需要更多可扫描内容,因此我们倾向于较轻的主题。
支持设计师
我们希望确保使用螺栓的设计师有足够的设计工具来解决他们面前的问题。主题系统已成为设计过程不可或缺的组成部分,它提供了一个框架来快速拼凑页面结构。无论他们是在Sketch还是在CMS中进行设计,工具都在那里。
随着越来越多的网站和设计人员采用我们的设计系统,我们一直在进行压力测试,如果我们给了他们足够的工具。
到现在为止还挺好。Pega.com是试用者,我在输入时增加了两个。这些网站作为兄弟姐妹聚集在一起,但却不同于为观众服务。
在我们创建的视觉语言之上,设计系统工具允许设计师花更多时间思考业务和用户目标。如果我们的设计师使用Sketch,如果他们在真实内容中流动,从2小时到3小时,他们可以在20分钟内制作出一个补偿,这可以让时间更加宽泛地表达不同的想法。
“现在更加努力,以便设计系统用户不必这样做。”
使系统具有弹性
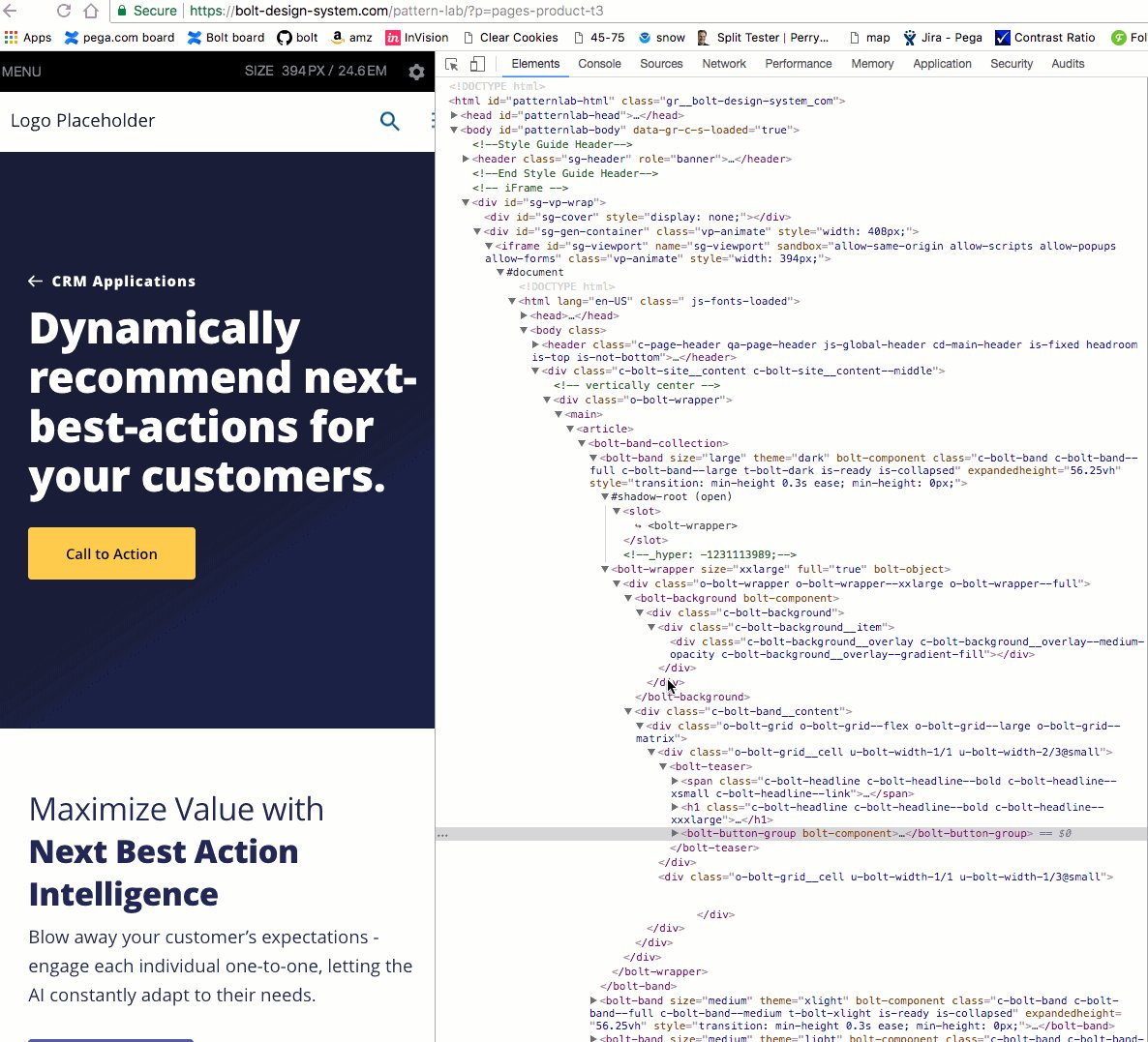
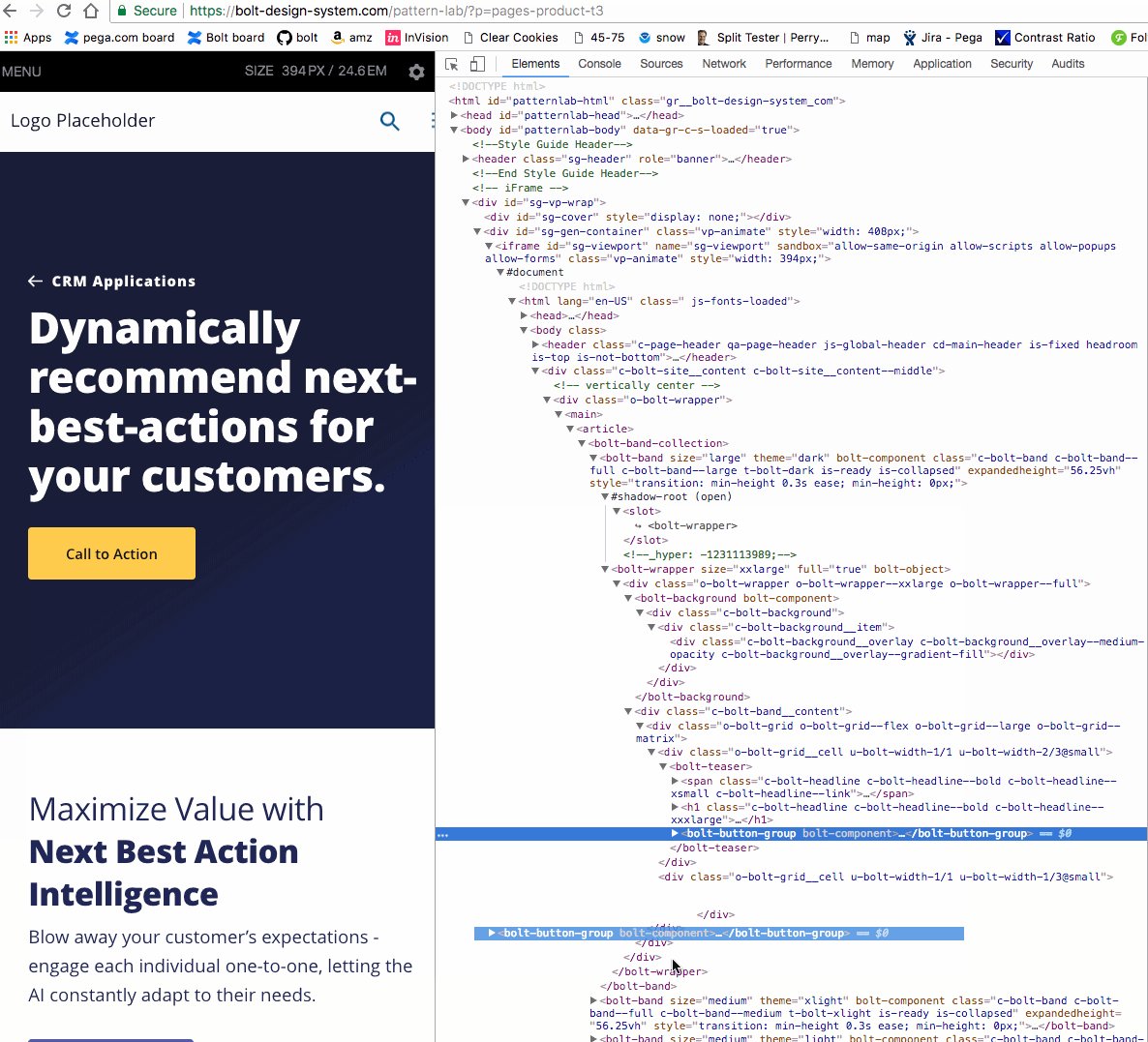
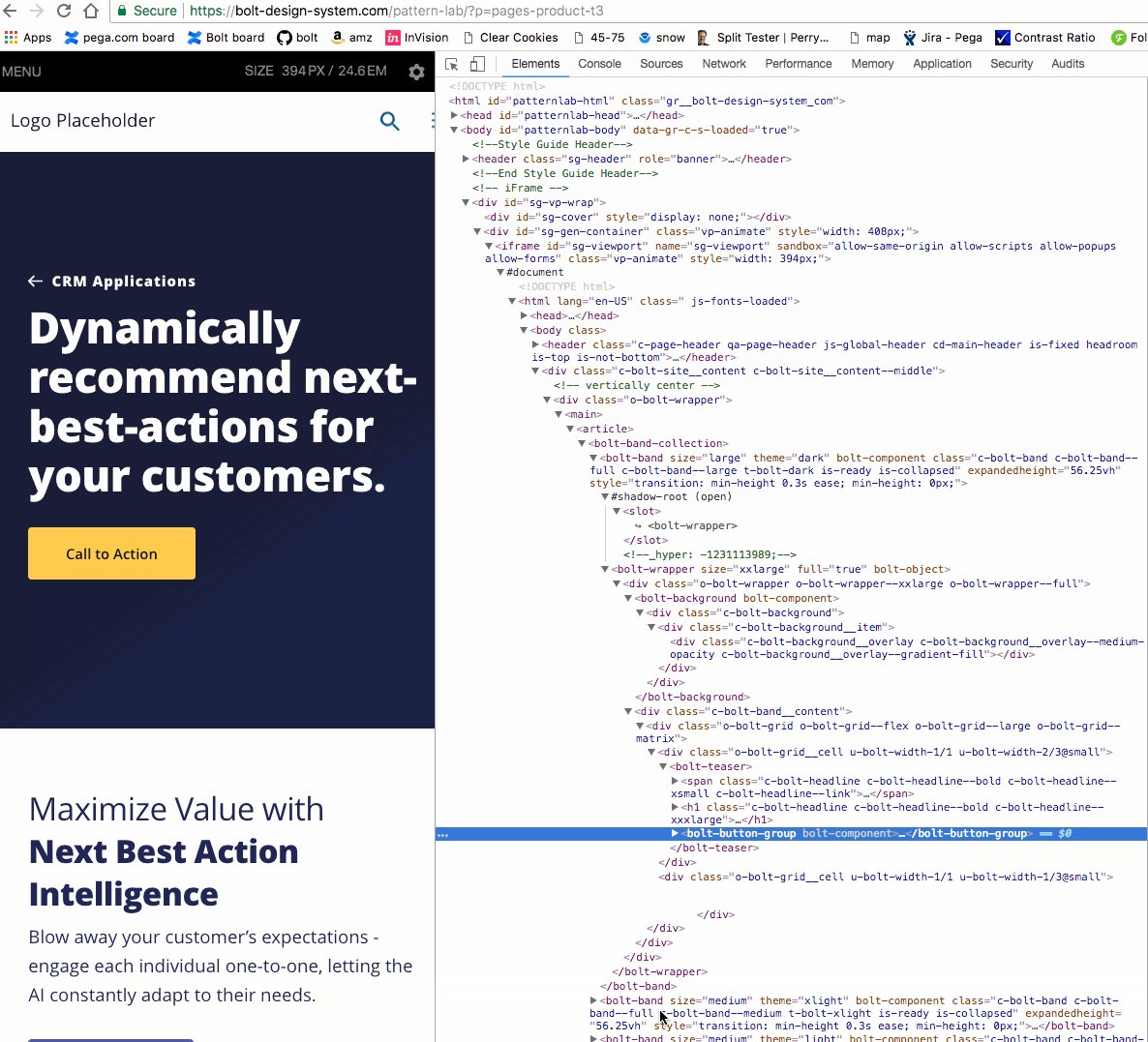
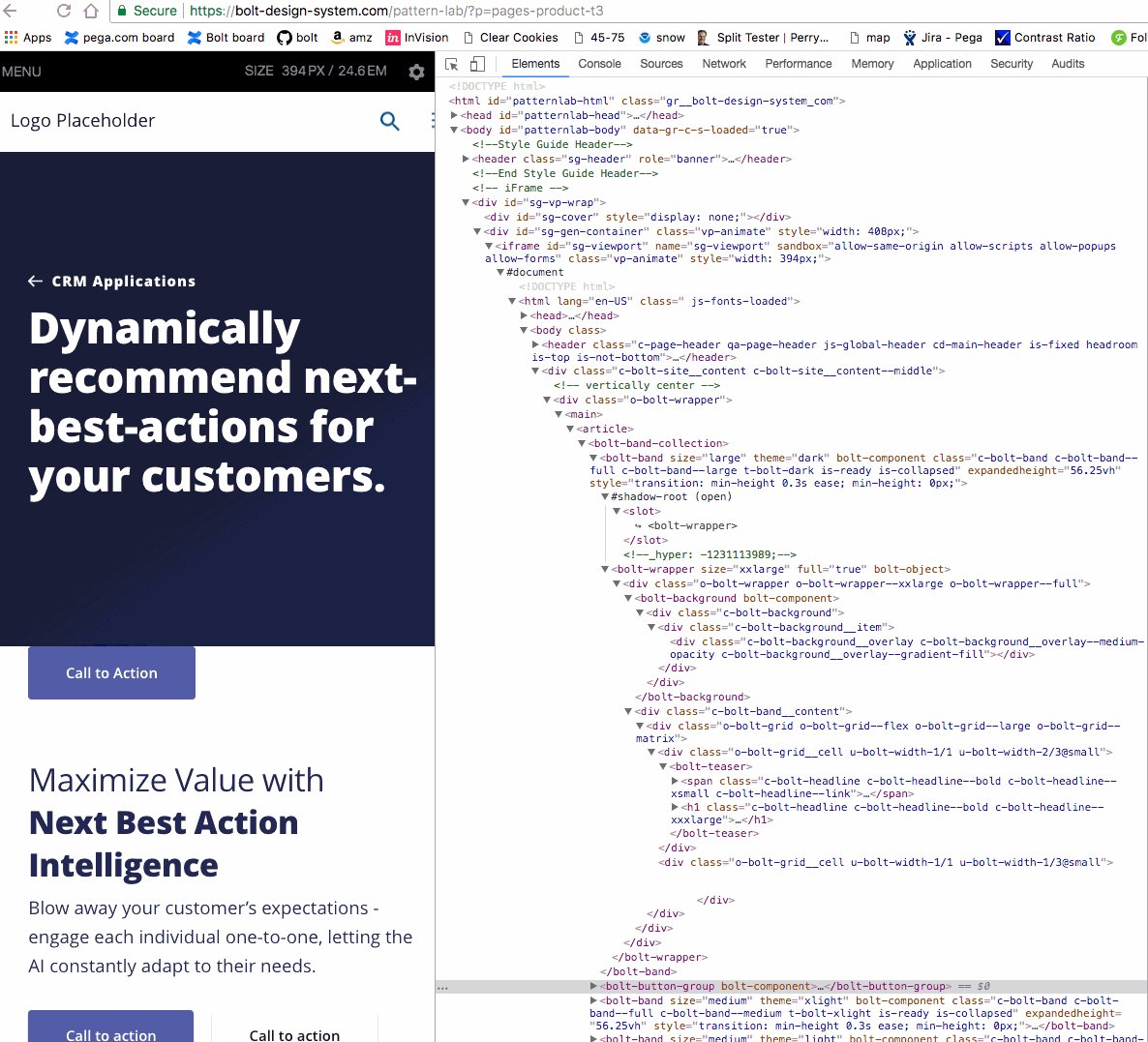
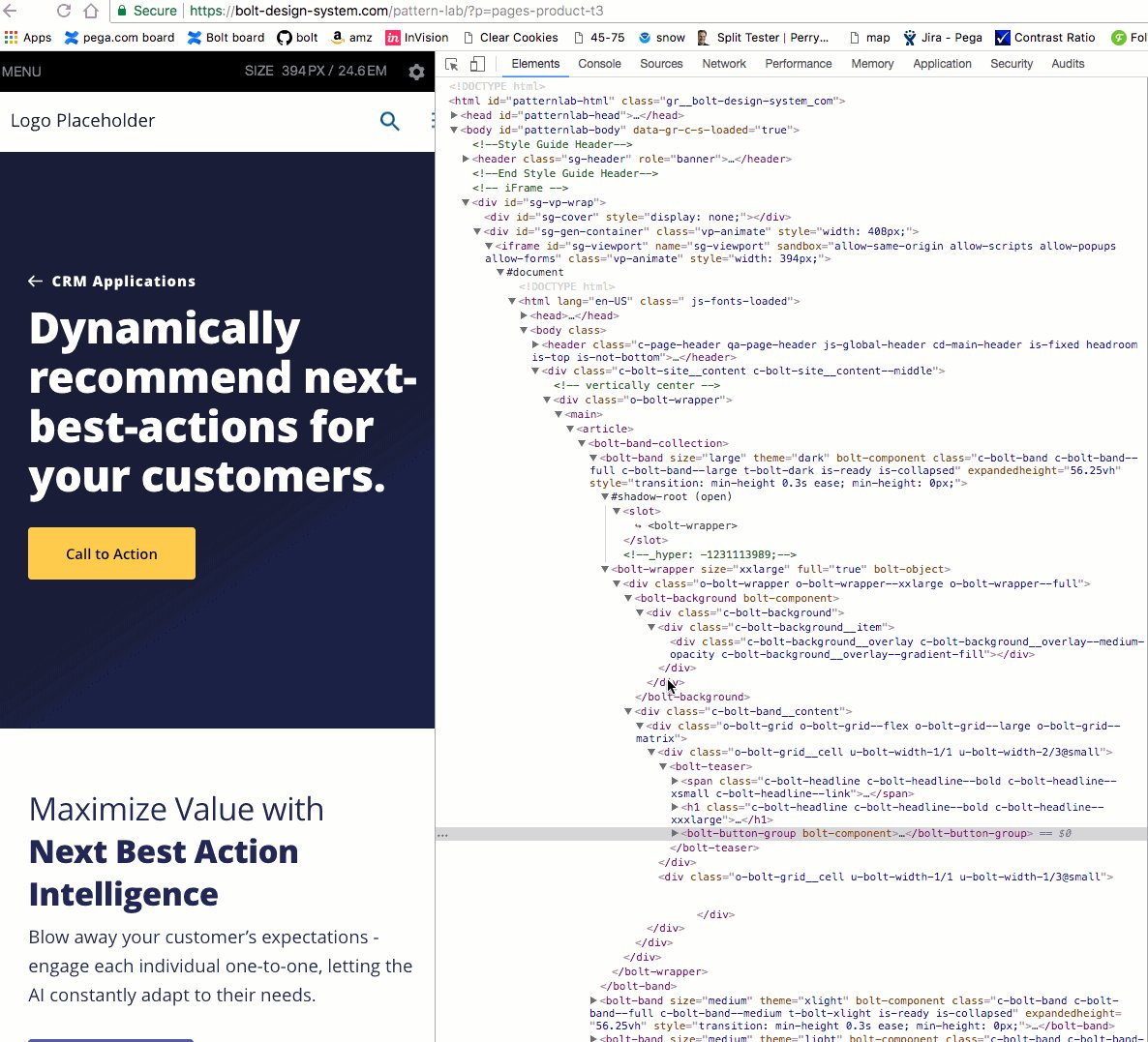
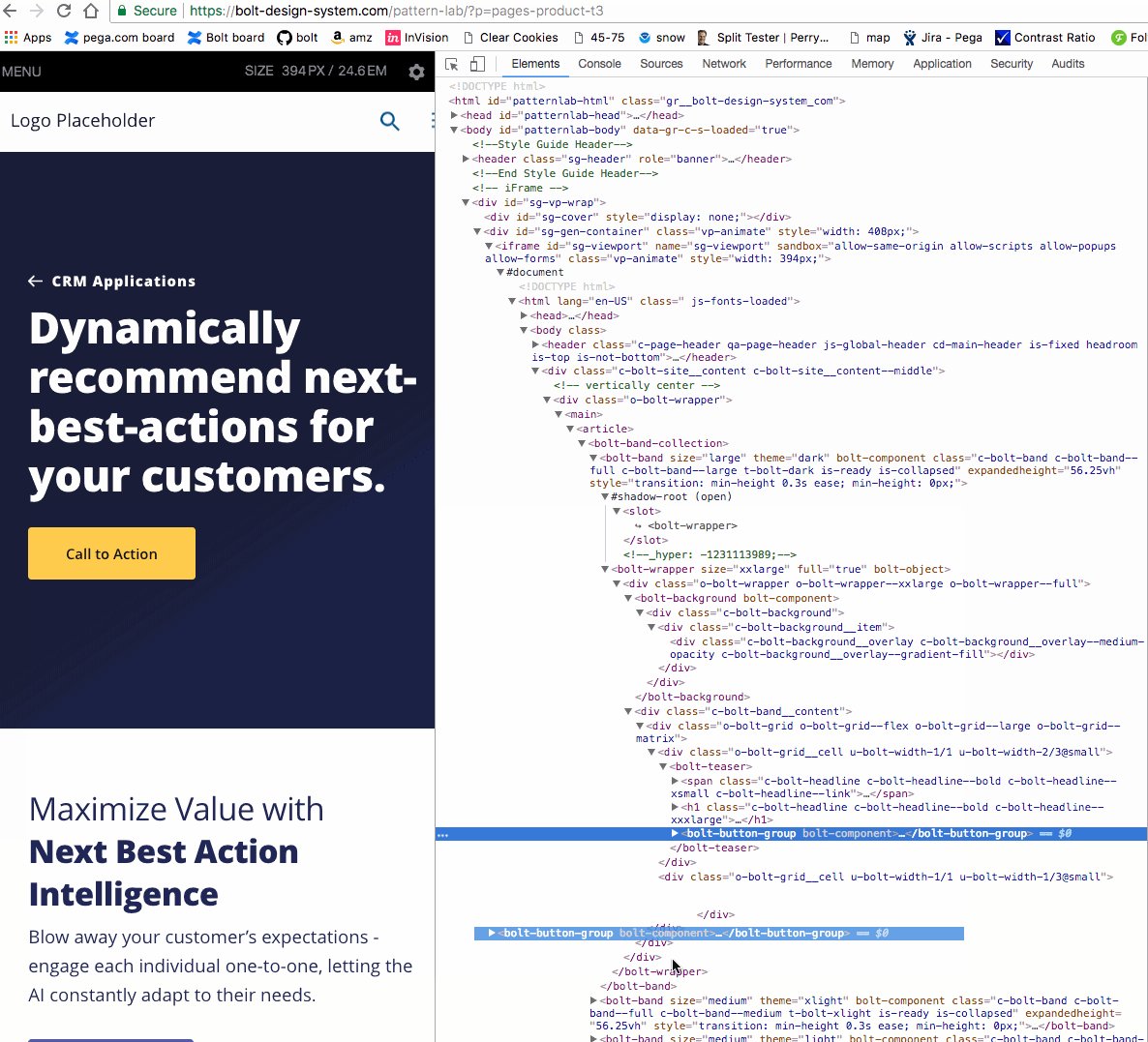
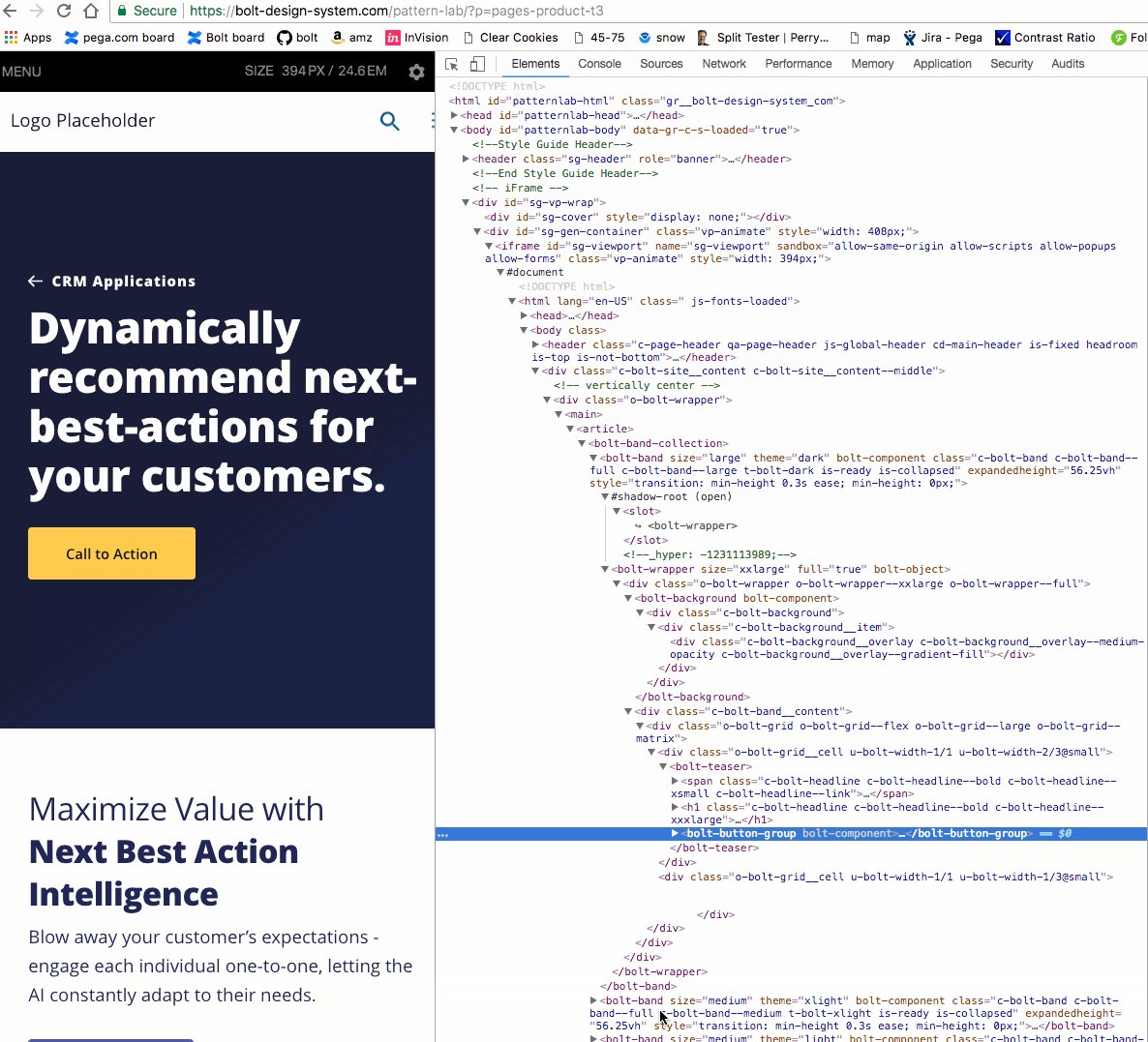
到目前为止,我最喜欢的主题系统之一是烘焙韧性。当内容作者构建页面时,他们只需要担心选择按钮的权重。颜色和样式从主题引擎自动生成。
现在更加努力,以便设计系统用户不必这样做。 开发团队注入了一些魔力,提供了额外的弹性,可以保护我们的用户免受违反标准的影响 - 甚至可以将按钮HTML元素从一个主题拖到另一个主题,从而纠正到正确的方案,使其轻松遵循规则和设计准则。


这是魔法!该按钮会根据元素居住的div的主题自动更改。
大多数组件都符合主题标准,文字和颜色在系统的每个部分都以相同的方式运行,从而创造出更大的品牌体验,并在每个网站和整个生态系统中保持一致。
结论
主题引擎系统地在所有站点中创建统一的设计语言,统一所有用户都可访问的生态系统。它使设计人员能够解决更大的问题并防止误用模式。
您需要一切功能强大的设计系统
InVision设计系统管理器(DSM)是一个平台,通过帮助团队创建,维护和发展功能强大的设计系统,提供简单,统一的大规模设计方法。DSM平台包括一个Sketch插件,一个Web视图和一组API,这是一个公司所需的强大设计系统的一切,包括多个库的潜力。帝斯曼作为设计团队的基地 - 这是一个共享的结构,包含了深思熟虑的设计决策的集体知识。











