登陆页面为您的网站访问者提供至关重要的第一印象。这种印象可能是建立连接或建立断开连接的区别。因此,为了保持用户的兴趣,每个细节都很重要。
以下是在卓越的登录页面上查找的五件事情,以及正确的示例。我们将向您展示的所有示例都来自Envato Elements,这是一项为成员提供无限制访问大量模板,字体,附加组件和设计资产库的服务,所有这些服务仅需支付一次月费。
1.清晰的号召性行动(CTA)
每个登陆页面的特殊任务应该是说服用户采取行动。无论是采取与您联系,下载文件还是进行购买的形式 - 简单,明确定义的号召性用语(CTA)都可以帮助您进行转换。
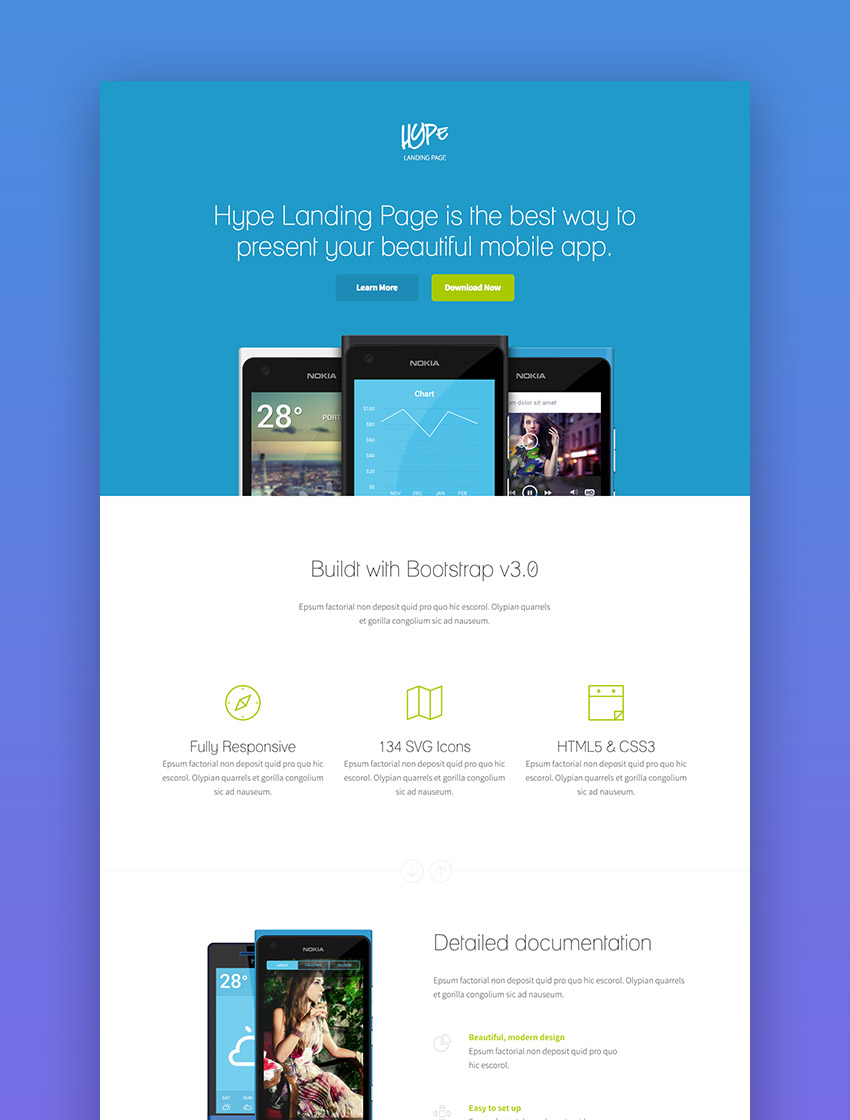
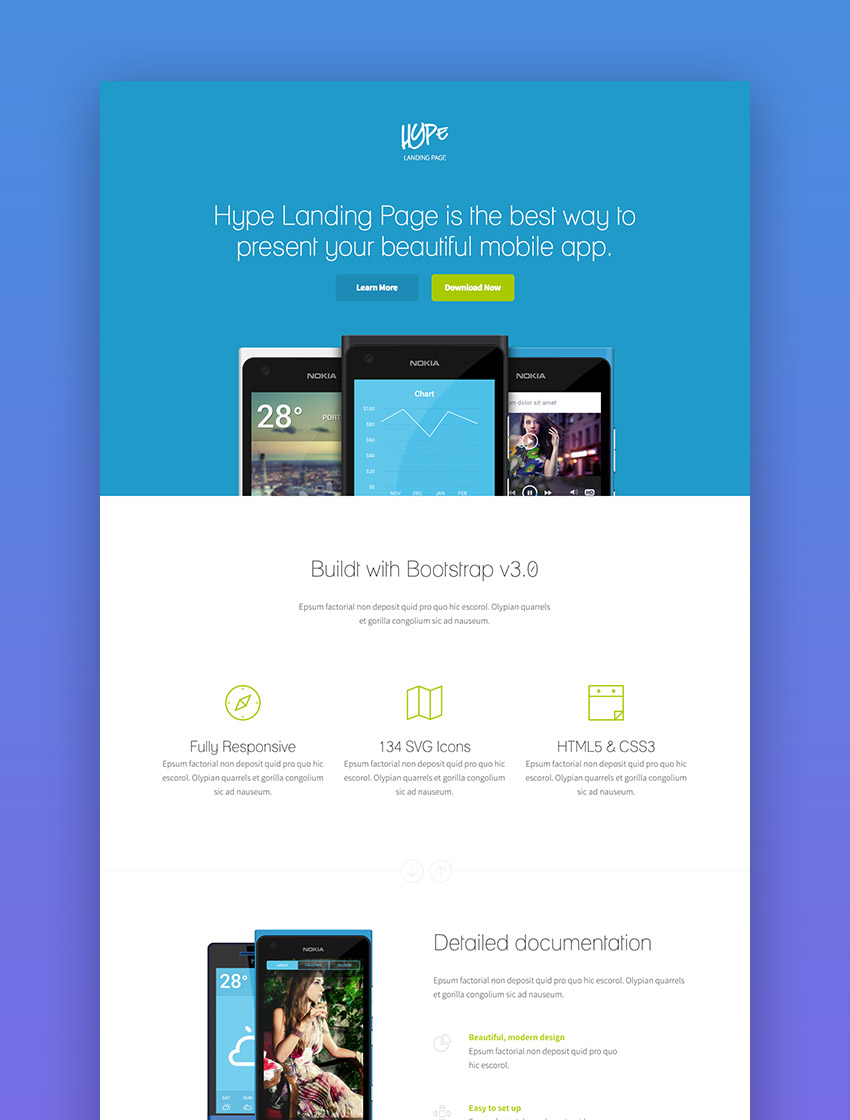
Hype是一个HTML / CSS登陆页面,提供了一个有吸引力且易于阅读的CTA。该电话位于顶部,由标题,醒目的按钮和美丽的图像组成。作为用户,您无需再考虑网页的重点 - 这里就是这样。


2.内容部分的分离
着陆页的每个部分都应有自己的呼吸空间。除了白色空间外,背景和图像也可用于提供视觉分离。这有助于确保用户在逗留期间不会不知所措或分心。单页网站在锚点导航的帮助下可以很好地发挥作用,为每一个新的部分提供与上一部分明显的分离。
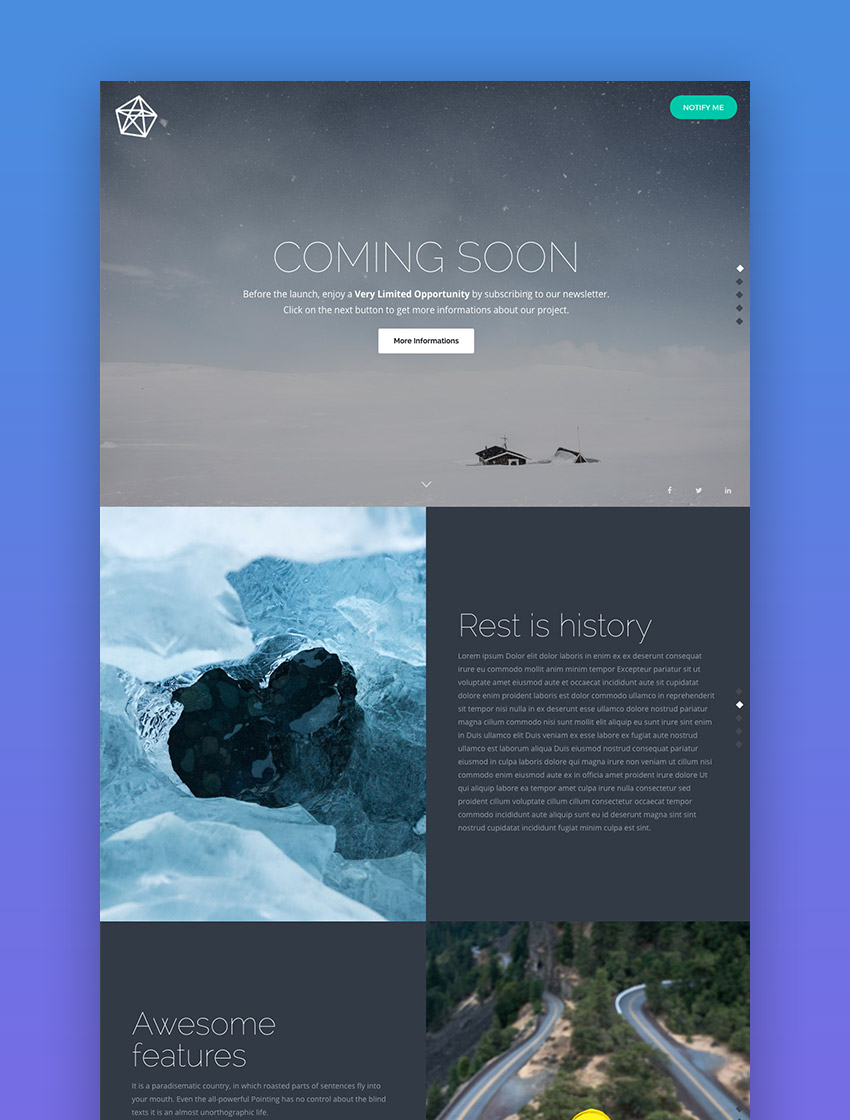
该PURE模板,它使用的空白,背景和照片结合,使每节站出来一个很好的例子。另一个不错的方法是使用导航子弹,让用户一次向下滚动一个完整部分。这确实有助于您将注意力集中在仅仅一部分内容上。

3.简洁明了的文字
用户阅读和消化目标网页内容越容易,成功的机会就越大。使用健康剂量的字母间距和行高可读的字体。而且,避免冗长的文本内容块也是可取的。正确的内容更高效,看起来更好。
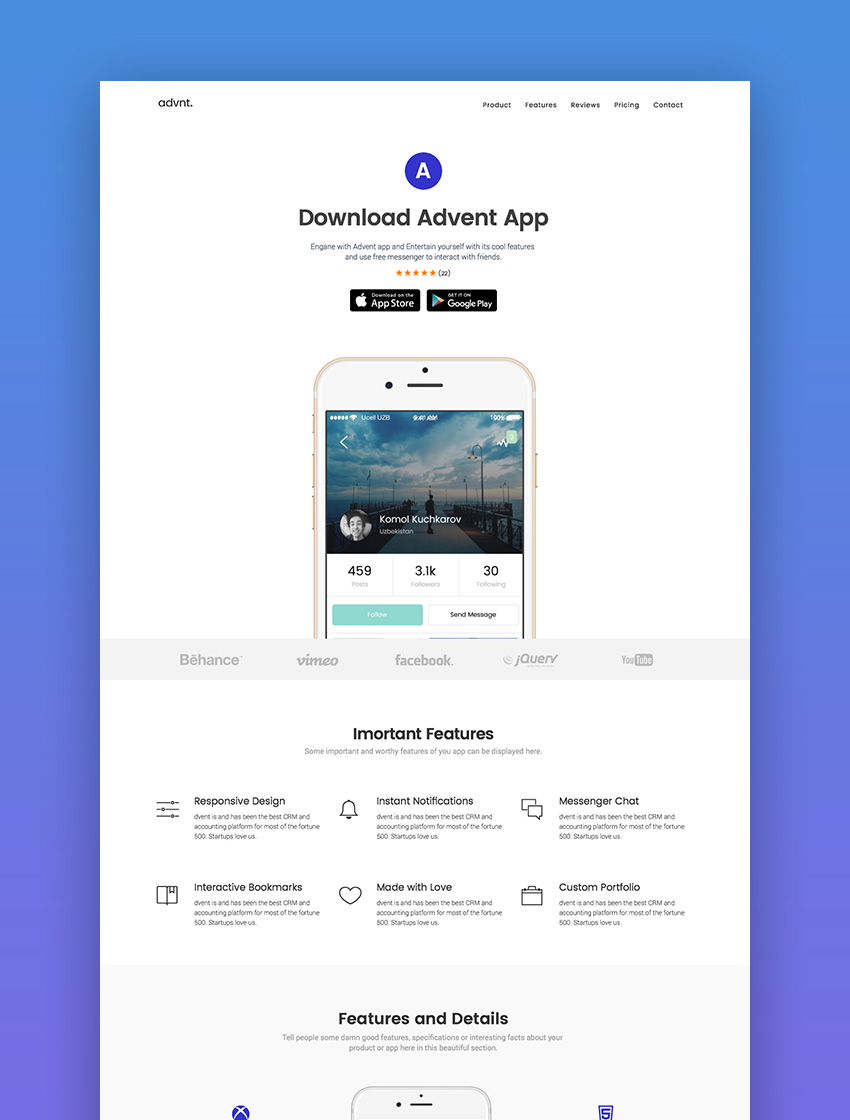
Advent是一个登陆页面模板,为这一理念提供了坚实的蓝图。它具有很好的排版效果(尽管在一些章节中对比度会更好一些 - 这可以通过CSS轻松调整)并且简洁的内容。继演示页面之后,您将开始朝着正确的方向前进。

4.使用视觉信息
除了短而甜的文字外,图像的使用可以成为定义整体信息的重要组成部分。这可以以标题照片,图表,图表或图表的形式出现。像这样的视觉元素通常比单独的文本更好地得到重点。
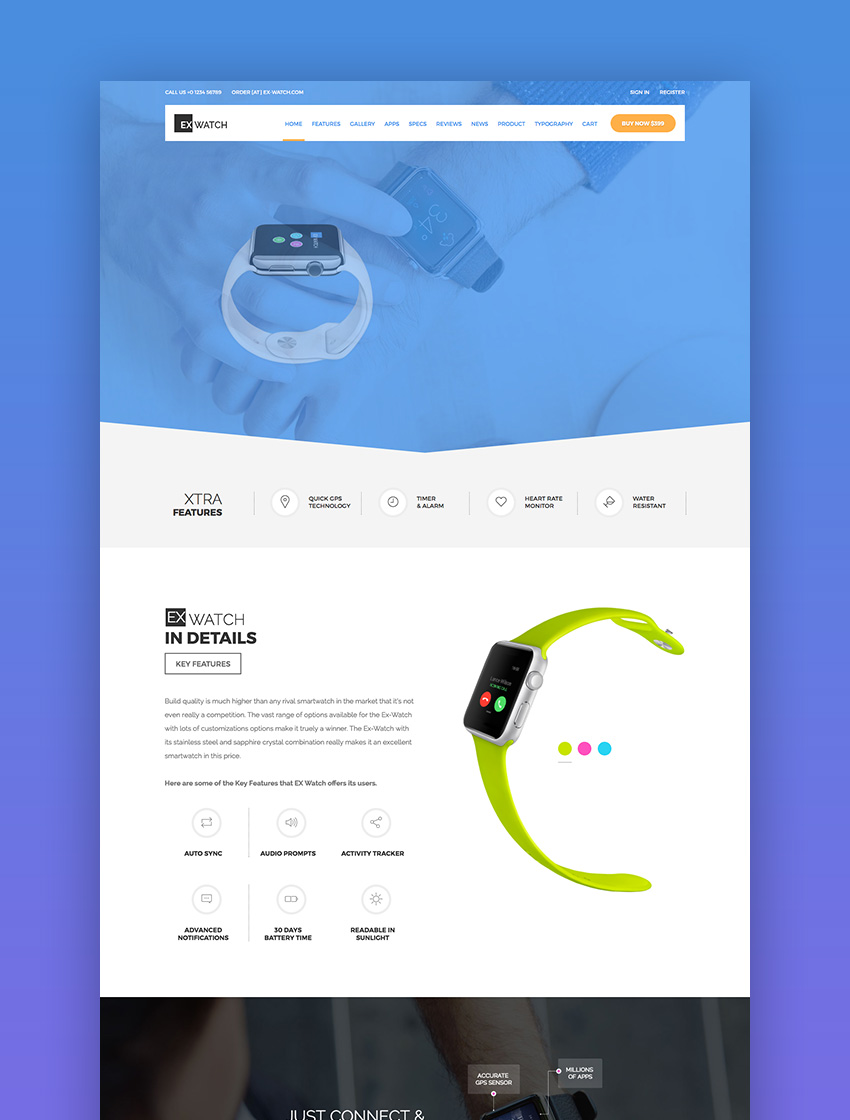
Ex Watch是一个着陆页的绝佳示例,它使用各种元素来直观地告知用户。有图表产品照片,呼吁关注特定功能的图标以及动画的流畅使用。它在视觉上吸引人并讲述故事,而不是仅仅显示信息。

作为奖励,值得注意的是,Envato Elements的成员可以获得像这样的大量视觉资产。浏览他们的信息图表,图标和其他矢量图像的集合,以了解可用的内容。他们可以非常有助于制作出精确的外观和消息。
5.吸引人的配色方案
颜色的使用当然是个人品味的主观问题。但值得指出的是,以用户友好的方式使用颜色的着陆页可以使其更易于使用和理解。颜色编码导航元素和使用高对比度是简单的方法来提升用户体验。
看看Landify,它的颜色使用非常出色。当呼吁行动非常容易指出时,看起来很愉快。在某些方面,外观非常简单,但这正是使这个模板如此有效的原因。












