在这8个值得注意的网页设计趋势的总结中,技术与美学相结合。
在过去的几年中,我们看到了移动设备和高速互联网的广泛传播,以及AR,VR和许多其他突破性创新的引入。当然,这对当前的网页设计趋势有很大的影响。使这些改进易于访问并在视觉上吸引用户是具有挑战性的。今天,我们还可以看到朝着创造力和大胆设计的方向发展。如今,照片越来越多地被有趣的动画和插图,醒目的色彩组合甚至不对称的网站布局所取代。同时,技术进步通过机器学习和新的交互方式来突破极限。
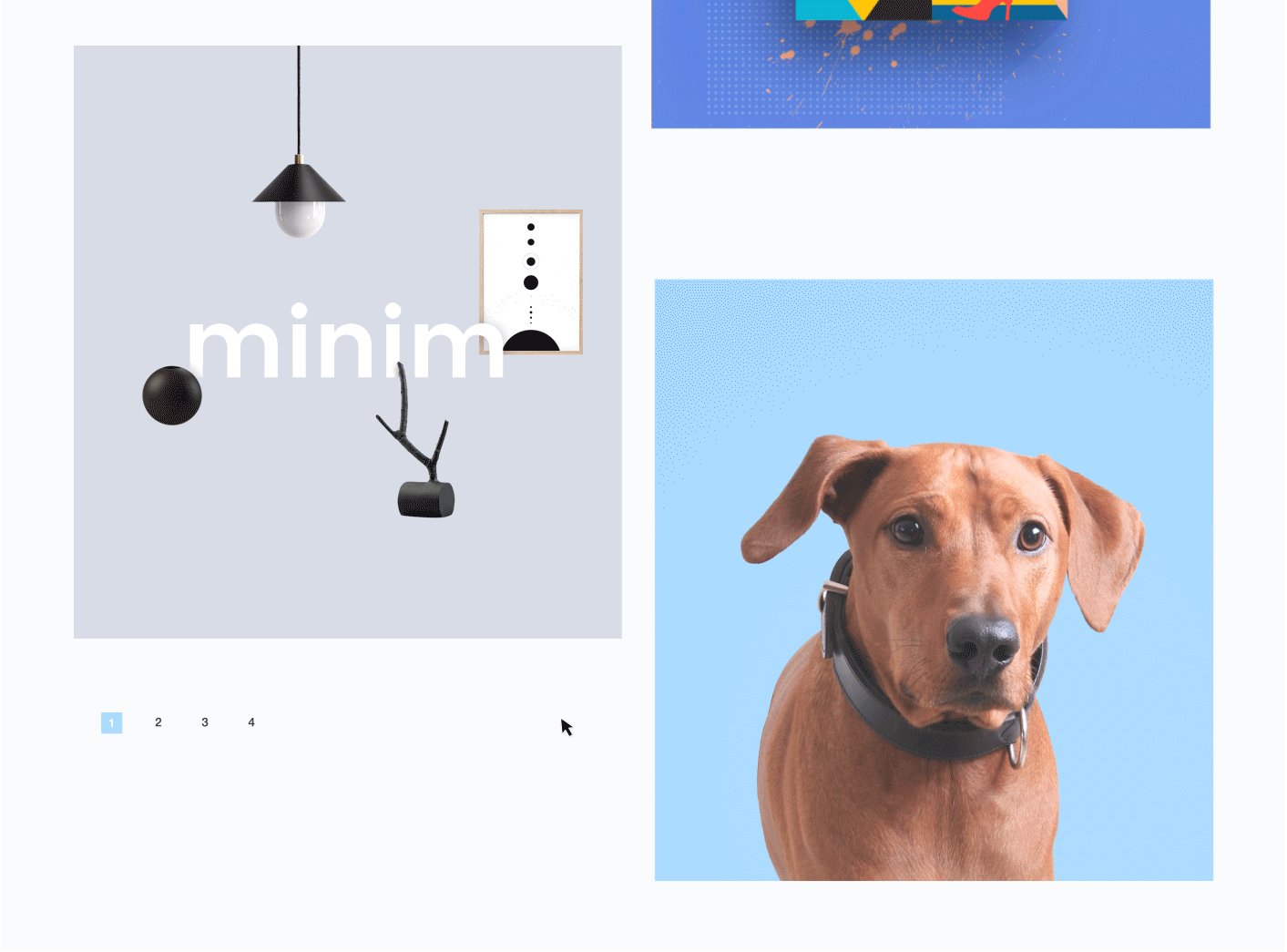
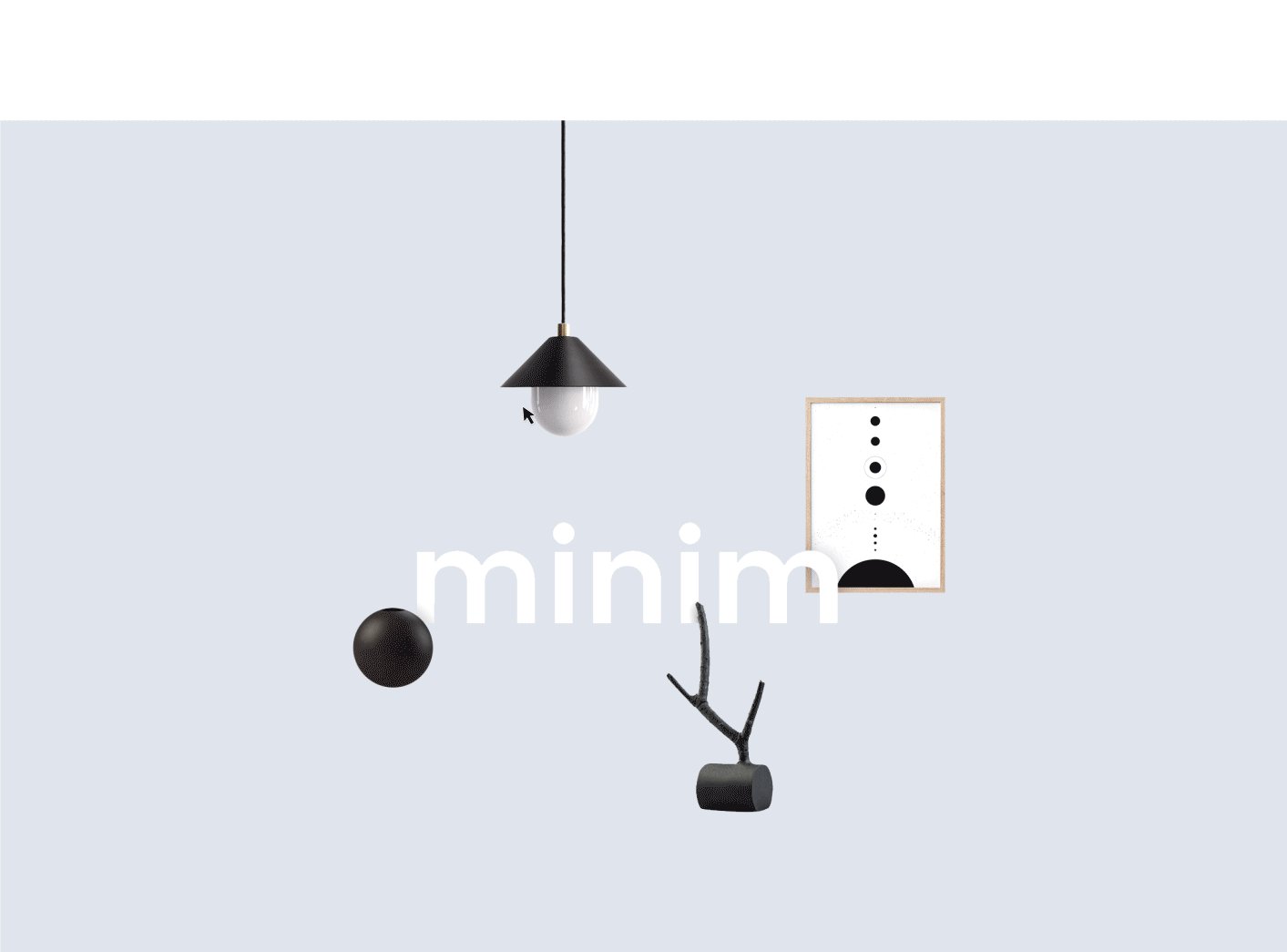
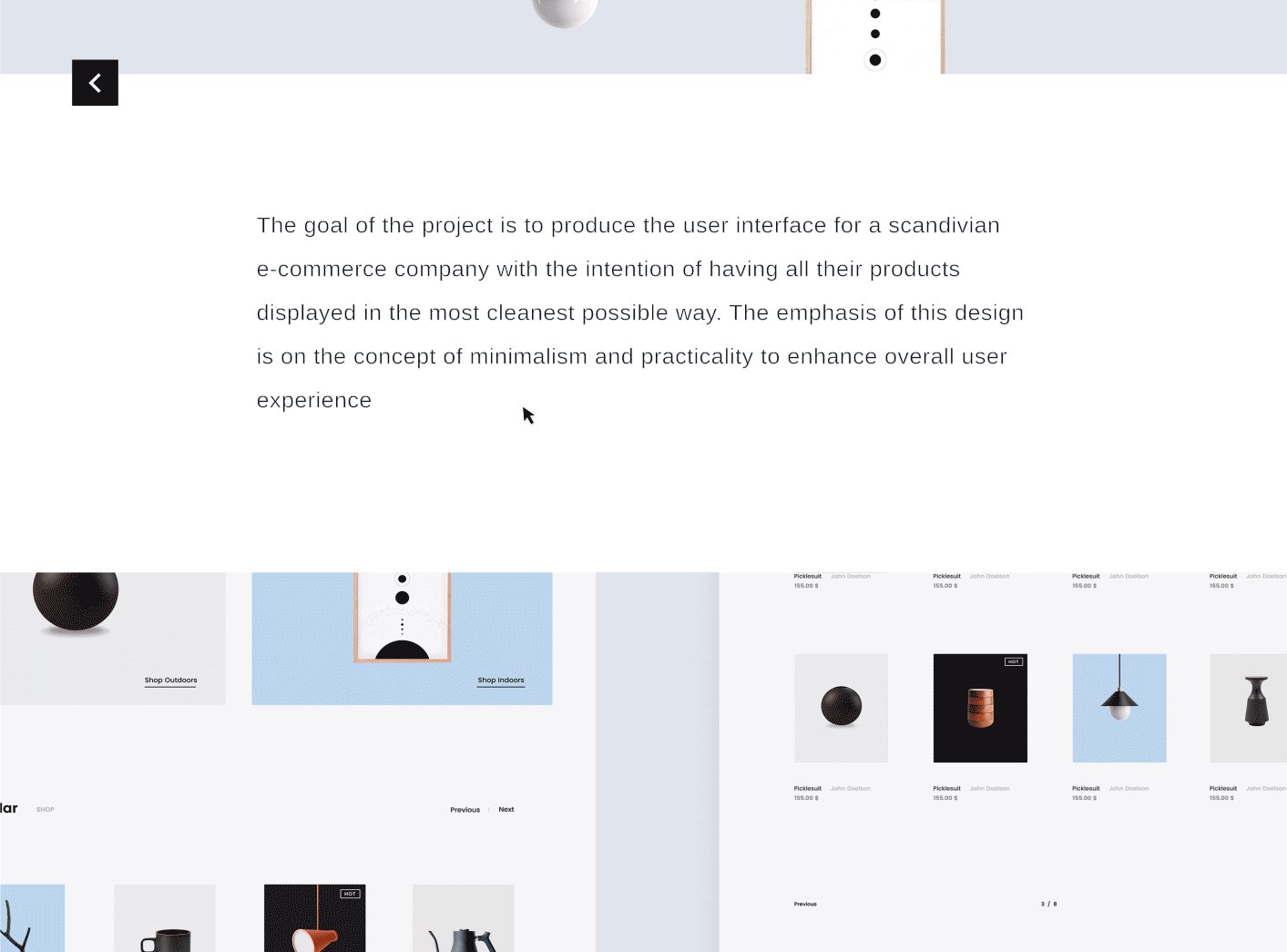
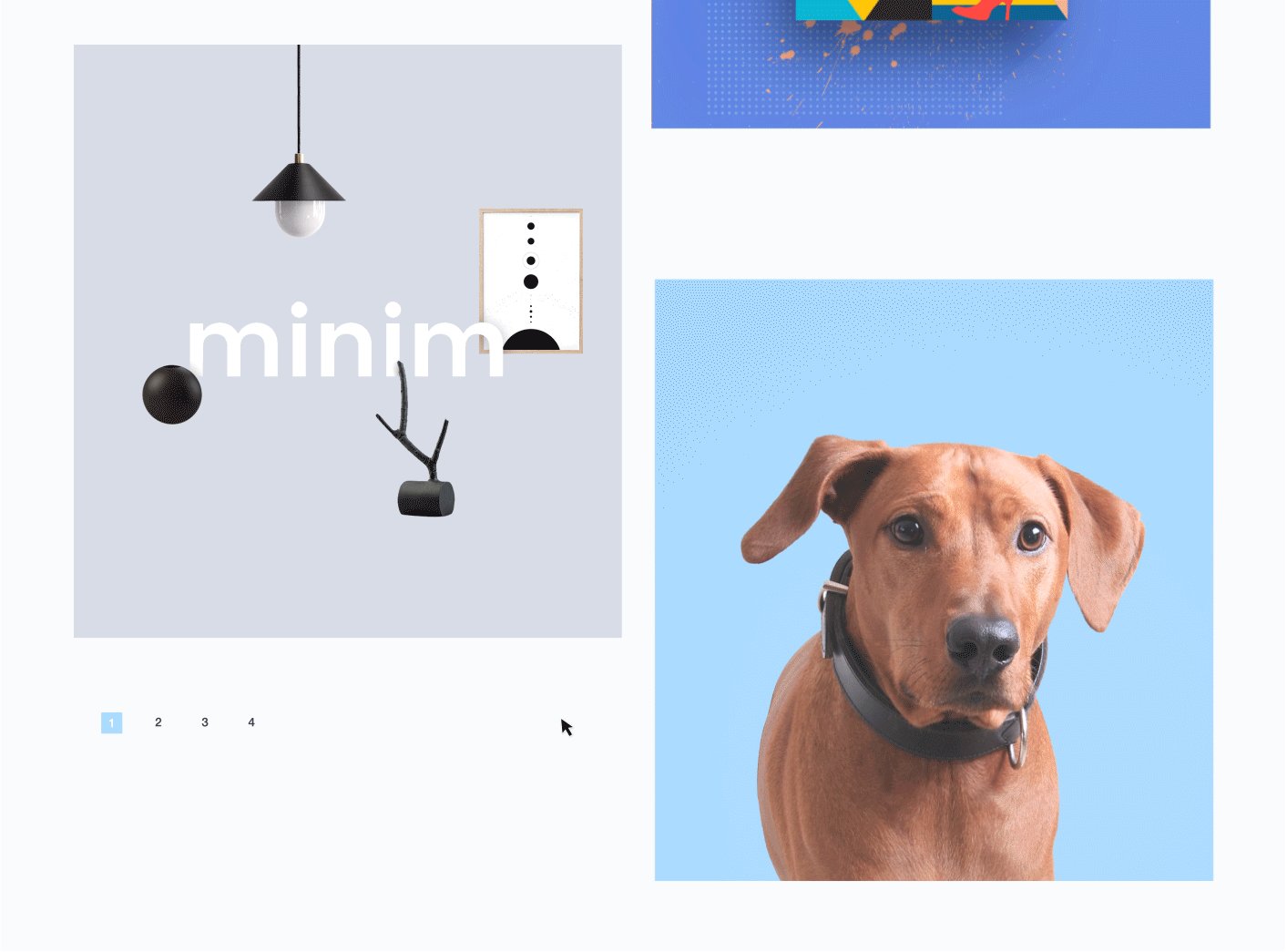
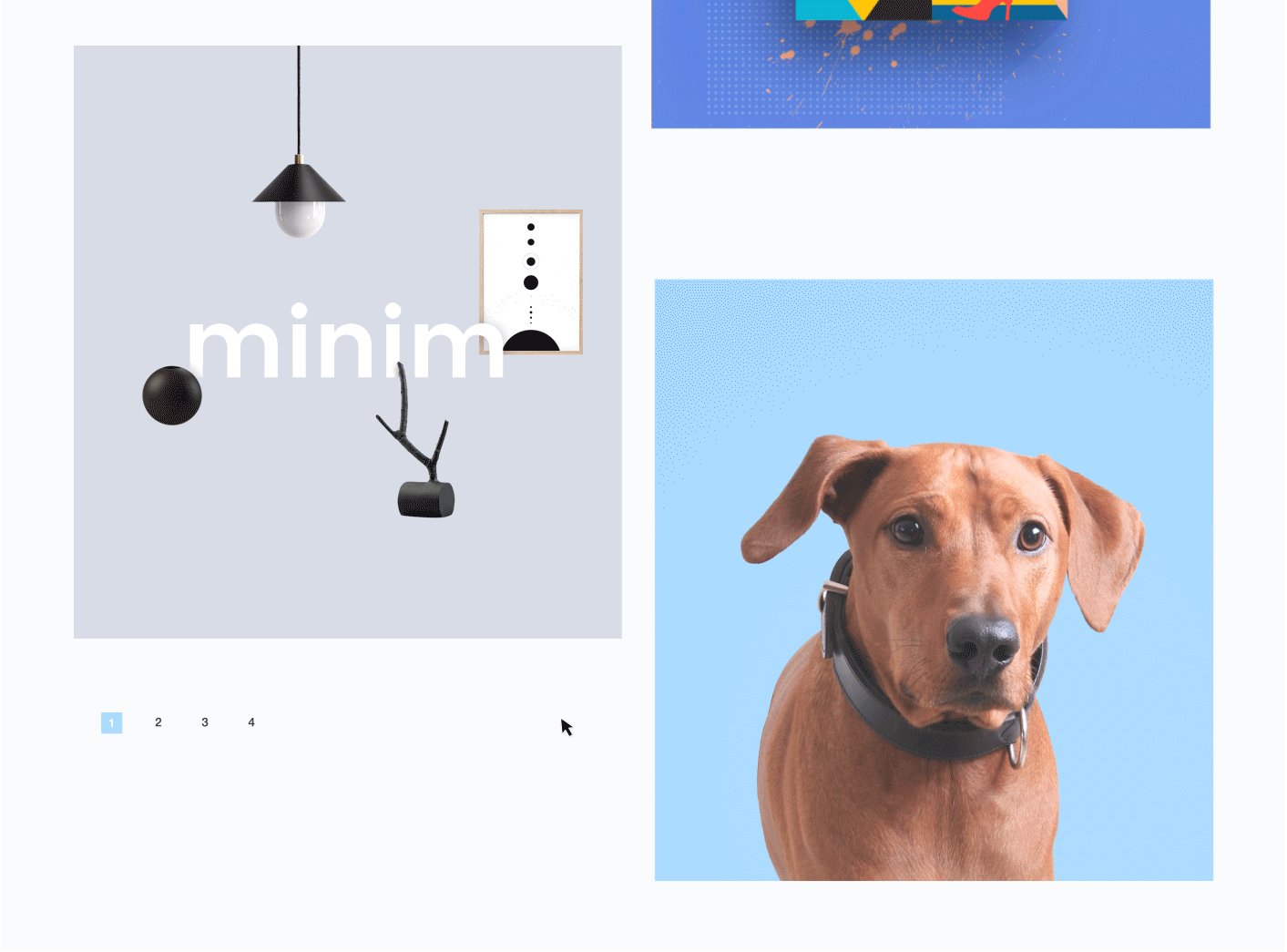
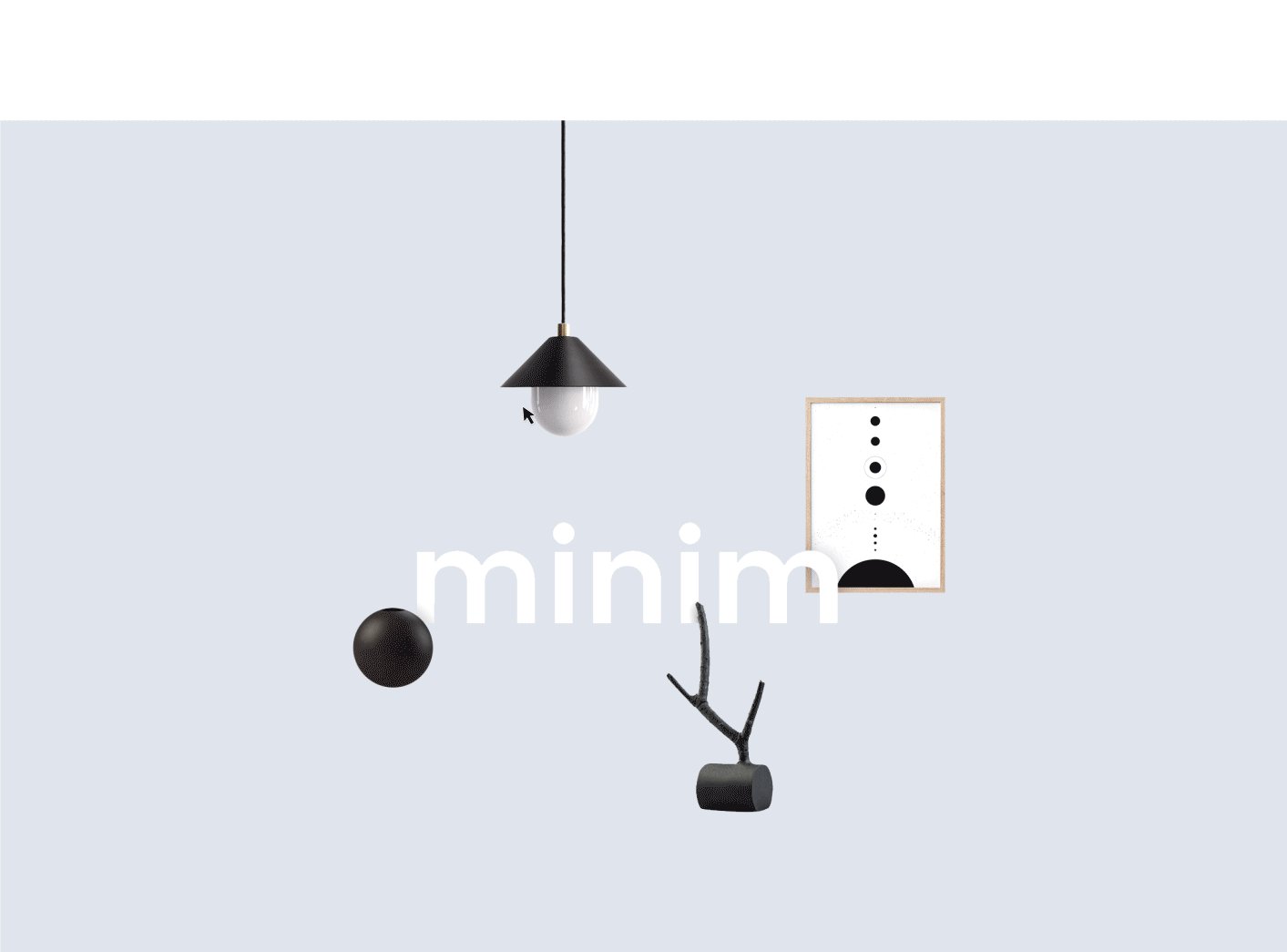
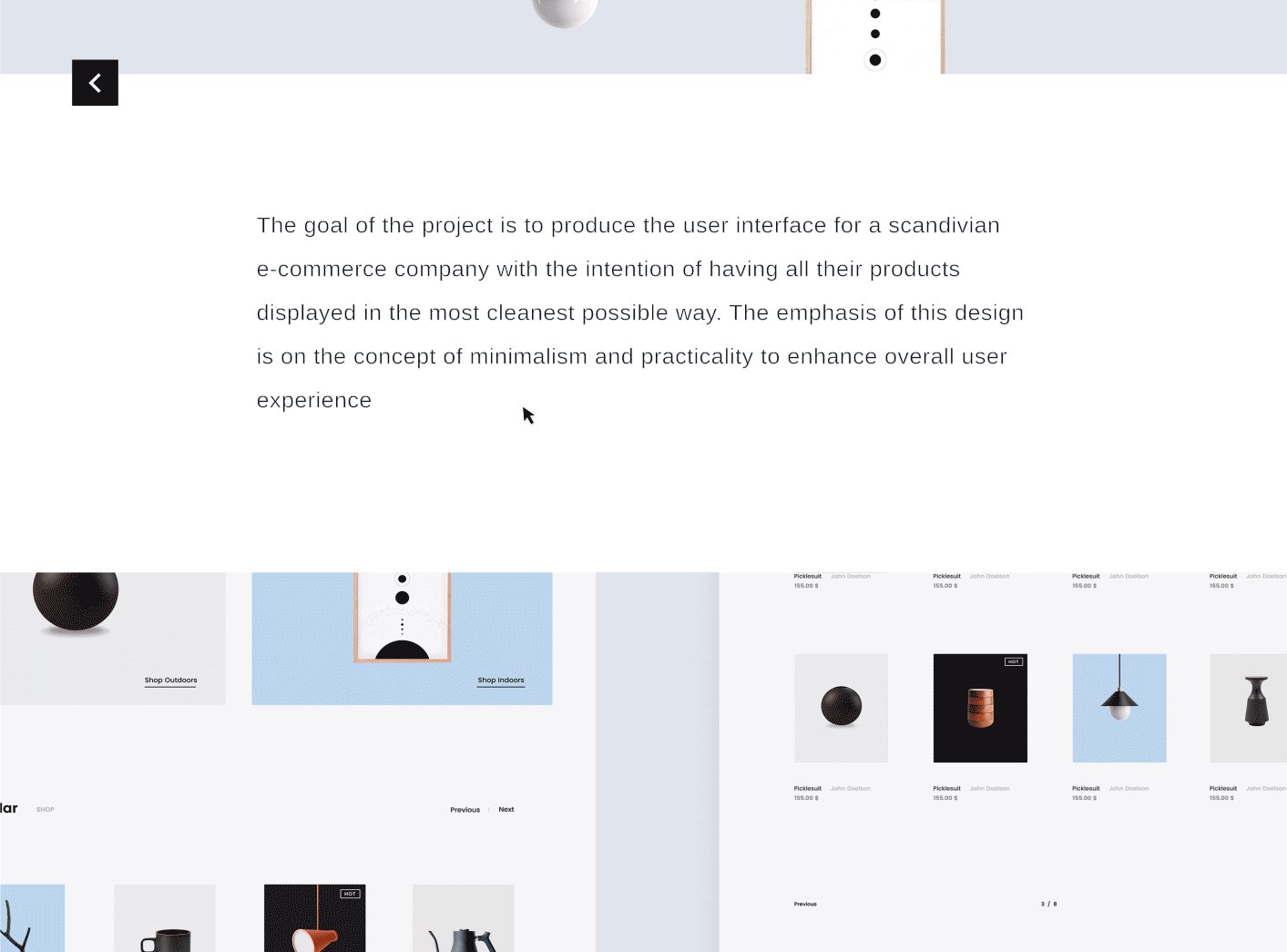
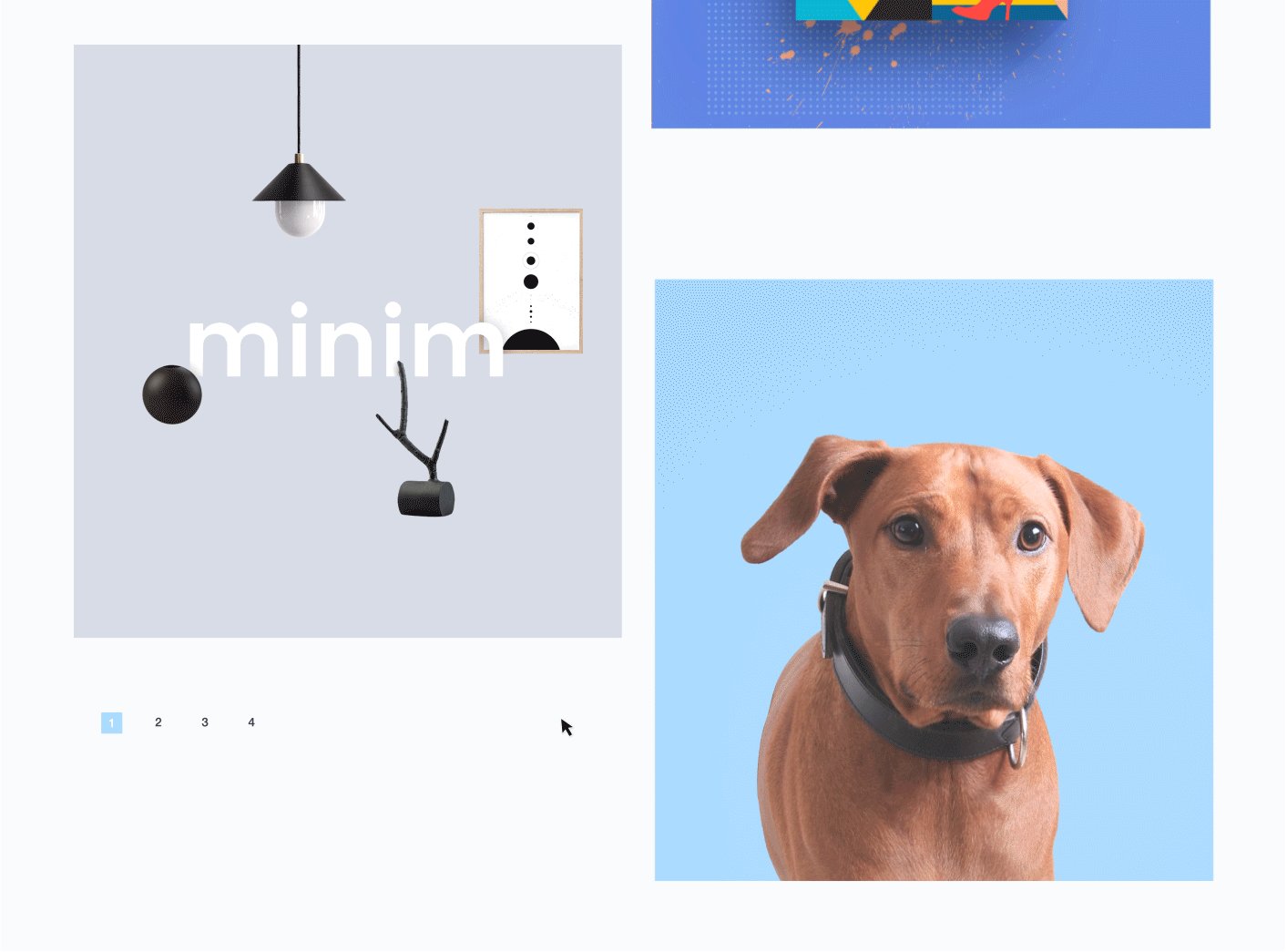
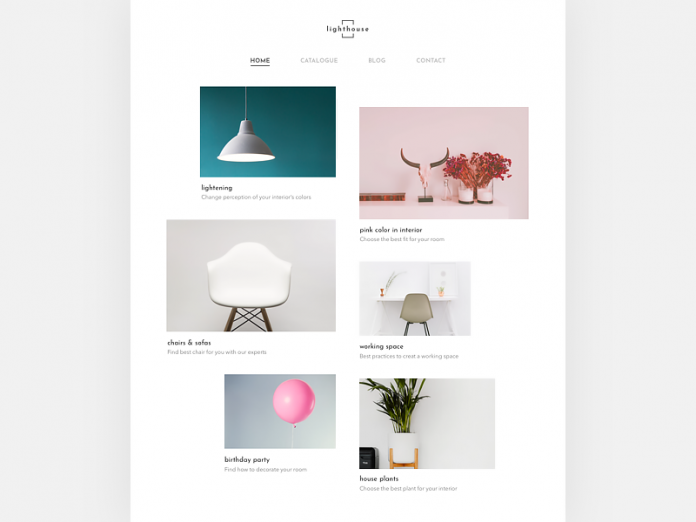
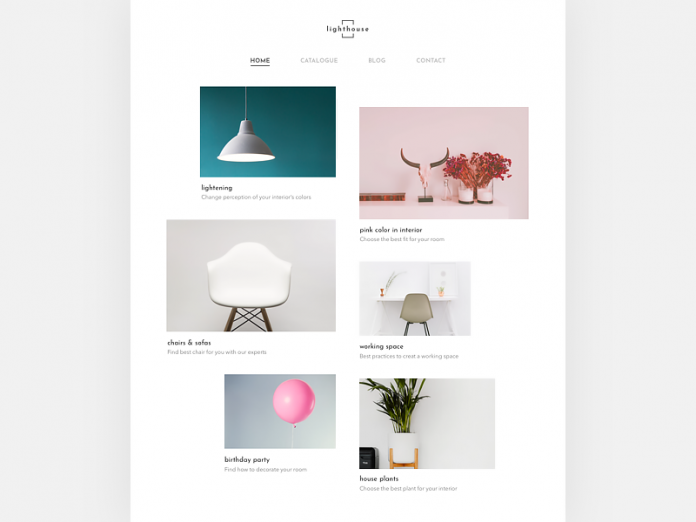
第一:极简主义-使其尽可能简单
实际上,这是数十年来最重要的设计原则之一。不仅出于美学原因,而且清晰,结构合理的网站特别易于使用。网站上的元素越少,受众对基本内容的注意力就越少。如果网站设计正确,它将向用户确切显示他们在寻找什么。


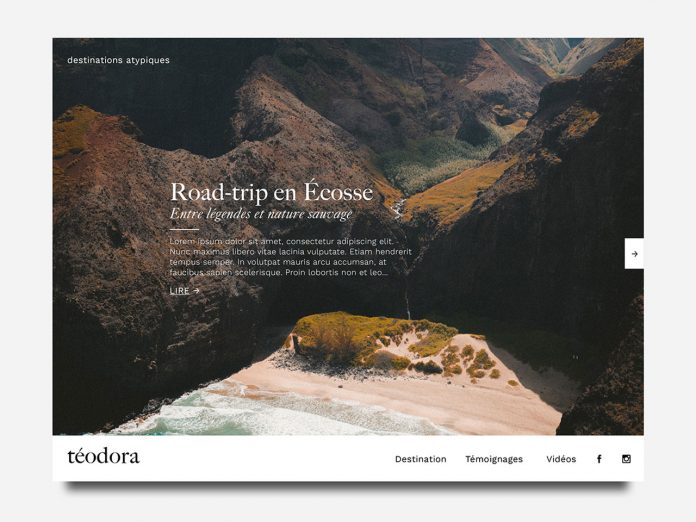
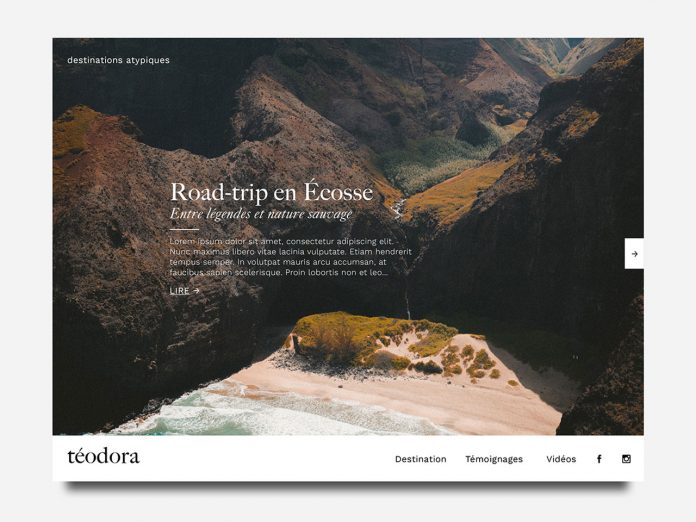
第二个:排版-使用衬线字体打破规则
您可能知道“旧”规则,即衬线字体仅用于打印,但是由于当今屏幕的高分辨率,即使最小的细节也可以很好地显示。尽管无衬线字体仍然是较长的网站文本部分的首选,但是越来越多的网页设计人员开始在其他部分(例如标题和突出显示的文本框)中使用粗体衬线字体。原因:衬线字体通常传达出更经典的外观,这也导致了更加多样化的印刷体验。


第三名:聊天机器人-快速且信息丰富的响应
聊天机器人几年来一直很火爆。由于AI和机器学习的进步,这项技术已经变得真正智能和高效。这些可定制的聊天机器人可以在越来越多的网站上找到。鲜艳的色彩不仅使它们在页面上更引人注目,而且更具吸引力。甚至友好的吉祥物和表情符号也被用来以友好的方式代表品牌。


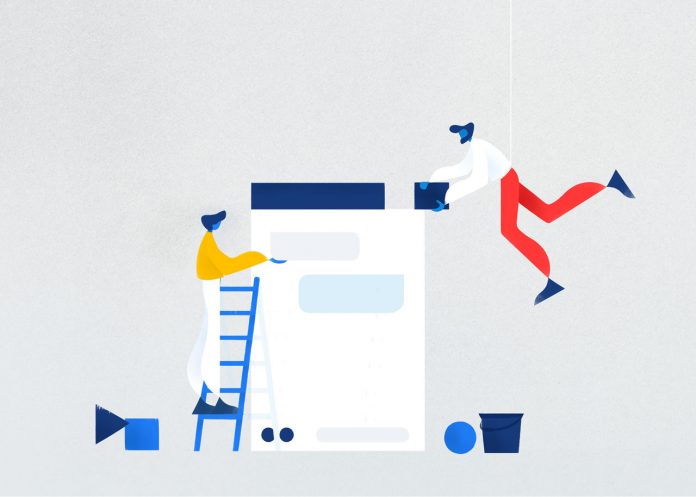
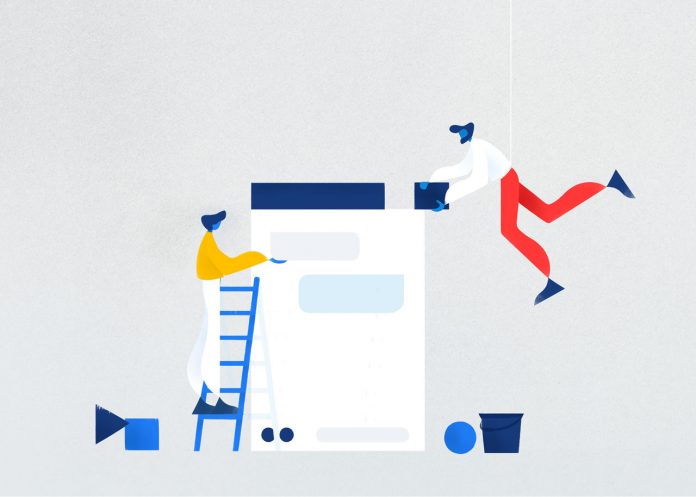
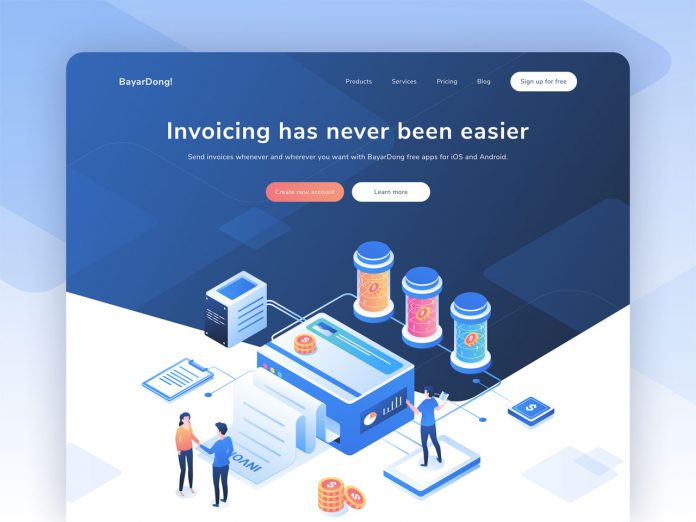
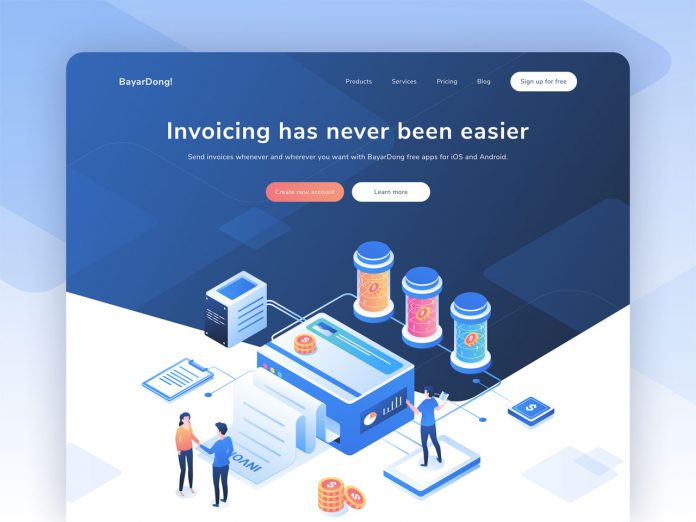
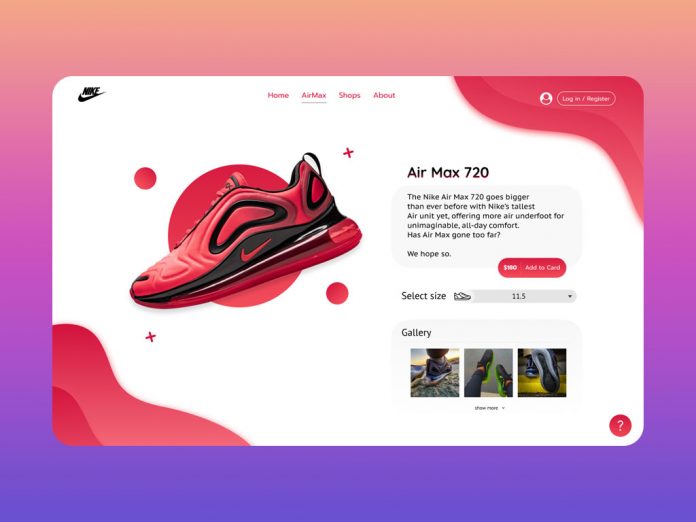
第四:插图-有机形状和等距透视图
用新鲜,彩色的插图替换无聊的照片!尽管实际上实际上是在统一的网格中设计网站,但越来越多的设计师开始使用有机形状来为其网页提供更友好,更自然的触感。而且,经常使用诸如正方形,矩形和三角形的几何结构与等轴测透视图相结合来产生稳定感。


第五:移动优先-使其易于使用
移动设备已大大超过台式机设备。因此,当今的网站应针对各种尺寸的触摸屏进行优化。移动优先的概念意味着,将首先开发针对移动设备的优化视图,然后对台式设备进行改编。这种策略遵循了越来越多的访问者使用智能手机或平板电脑浏览您的网站的趋势。




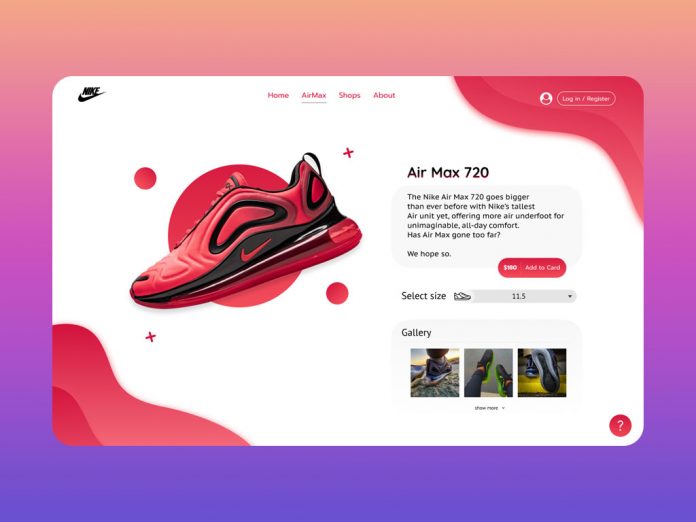
第六:颜色-使用高对比度的颜色渐变
高对比度颜色渐变的网页设计趋势今年继续。过去,当我还是一名设计专业学生时,有人告诉我,渐变不适用于网站,因为渐变已经发生了很大变化。得益于新的CSS标准和更快的Internet连接,渐变现在得到了很好的发展,并演变成更加和谐的调色板。

第七:非对称布局-跳出常规
由于需要复杂的技术,经常在网页设计人员中讨论非对称布局。但是,如果操作正确,它可以成为引人注目的设计,与众不同。此外,它可以增加网站的深度,同时创造更有趣的用户体验。

第八名:动画-丰富了网站的互动
我们可以看到,网页设计的最大趋势之一就是动画。遍布整个网站的内置动画可以丰富互动,并使网站或界面更加活跃。这些微型动画可能很小,但它们既实用又专注。用户会感觉到直接的变化,因为他们马上看到正在发生的事情。