视觉设计课程之一是使所有内容完美对齐,连贯且平等。听起来合乎逻辑。排列合理且平衡的设计应该在我们的视线范围内。它将被视为更有组织性和专业性。任何设计软件和CSS代码甚至都可以派上用场,并为您调整所有内容。但是,人们观看和处理图像的方式并不总是与数字所说的相吻合。对于您的计算机而言,看起来似乎完全对齐和平衡的东西可能看起来并不相同。作为设计师,我们在设计用户界面时应考虑到这一点。我们不能完全相信计算机会为我们调整它。这可能是AI无法在设计工作中替代人类的原因之一。虽然,这可能只是时间问题……
因此,在决定最终的视觉设计决策时,除了必须遵循所有设计规则外,我们还必须相信自己的眼睛和直觉。这些示例说明了如何通过视觉上纠正它来使您的设计更好,并且确实使开发人员在此过程中感到不安。
排版对齐
老实说,要使排版在网络展示上完美,是有些困难的。字距调整和文本对齐基于指标,并且使用CSS进行修复需要大量的工作或外部JS插件。整个垂直布局非常动态,元素之间的间距往往不一致,因此几乎不可能保持完美的基线。我无法告诉您一个简单的魔术CSS技巧即可解决所有问题。因此,我不会为您提供任何代码解决方案,而是要专注于使设计视觉上完美的概念。我确定您会找到一种在此处和此处进行CSS调整的方法。在工作中发现的最常见问题之一是“ 超调 ”左对齐的文本。较小的文字并不是真正的问题,但大而粗的标题则更为明显。
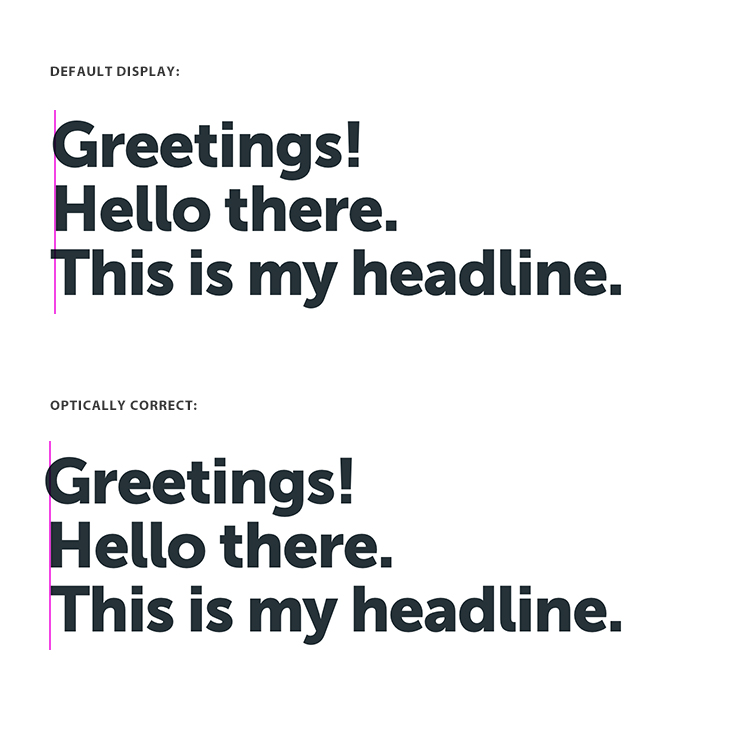
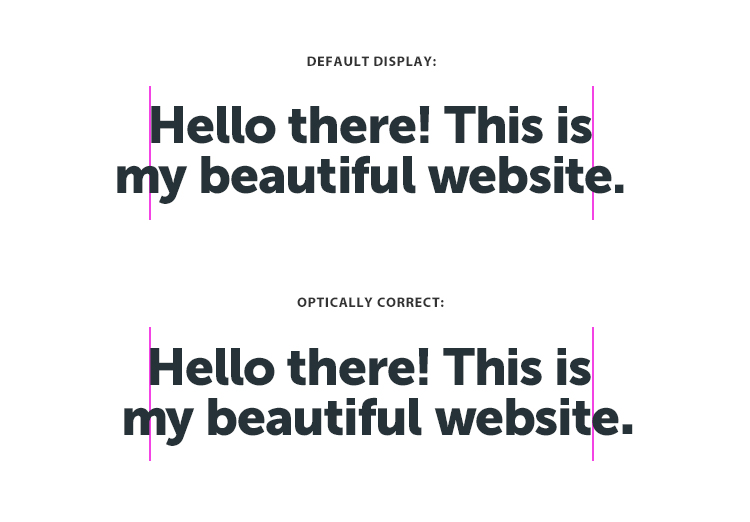
让我们看一下这个向左对齐的大标题:

可以看到,在默认浏览器的显示中,“ T”字母从边缘移了几个像素以进行视觉校正,但是相对于该文本块中的其他字母而言,这实际上没有任何意义。
该如何解决?
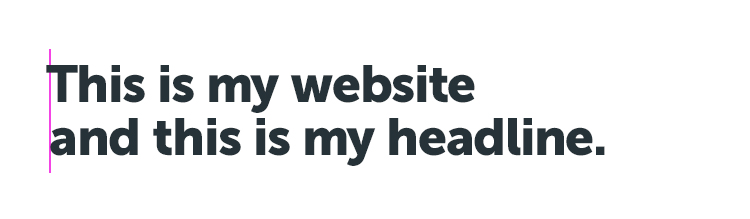
首先,将所有字母对齐到左边缘。然后,请注意,“ G”与“ H”和“ T”不对齐,但实际上距边缘有几个像素。对于字母具有尖锐边缘或指向左侧的线(例如T,V,W,X,Y和Z)的情况,也可以这样做。如果第二行恰好以小写字母开头,那么将“ T”移到边缘之外将完全使它在视觉上更好,如下所示:

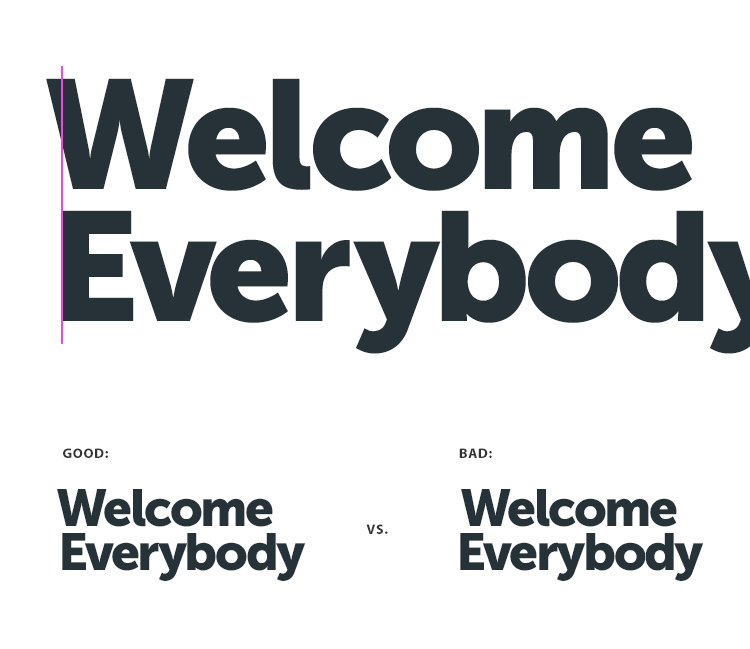
让我们看另一个示例来演示字母之间的关系。将“ W”从边缘移了几个像素,以使下一个单词更好地平衡。


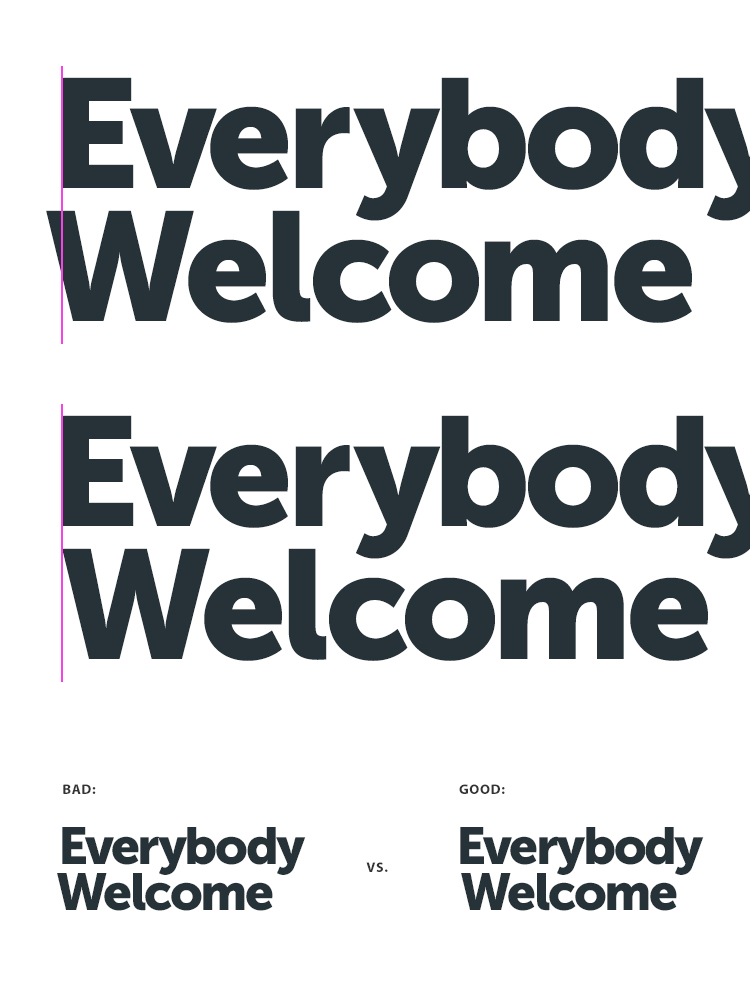
不能仅仅假设以'W'开头的所有行都应该偏离边缘。这完全取决于与其他字母的关系。那是我们必须相信自己的眼睛和直觉的地方。确实,这里没有一个规则可以普遍应用。一切取决于文本大小,字体样式,字体粗细,字体和使用的字母。对设计而言感觉良好的一切都是正确的方法。现在让我们看一下中心对齐:

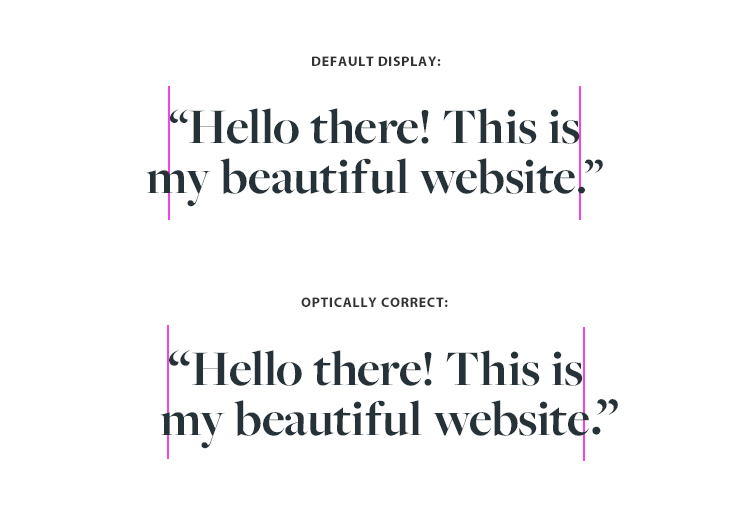
第二句以句点结尾。它使该行更长,并且浏览器严格根据长度对齐文本。但是,平衡点并不完全在这句话的中间。因此,必须将上面的线向左移动几个像素才能使您的视觉满意。当您添加引号和衬线字体时,这一点尤其重要,例如:

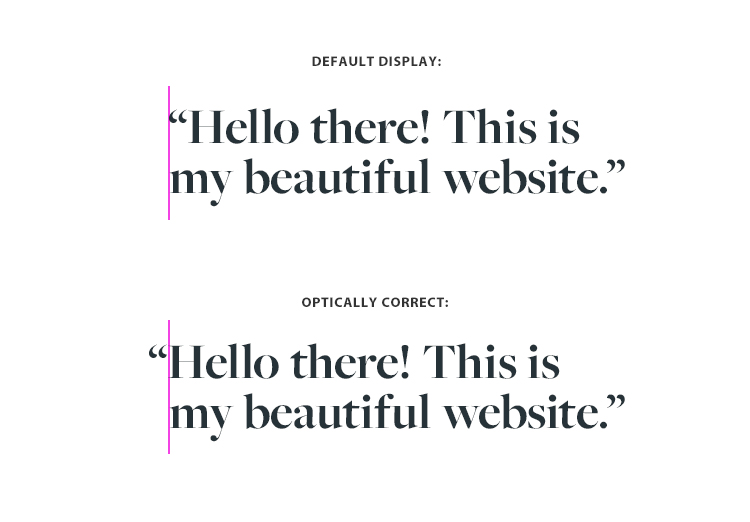
并且,如果要将引号向左对齐,则应将左引号留在边缘之外,以创建更好的视觉外观和流程:

自古腾堡出版第一本印刷书籍以来,悬挂标点符号一直存在,但后来我们忘记了它,因为计算机需要更简化的方式在屏幕上显示文本。是时候该养成一些良好的排版习惯了,但是同样,它通常需要一些CSS工作,因此不能怪任何人忽略这样的细节。最好至少在固定的首页或登录页面标题上进行优化,以给访问者留下良好的第一印象。另外,如果要设计印刷品,横幅,书的封面或海报,那么绝对可以完全掌控一切,没有任何借口!
不均匀的间距是完美的
使用CSS可以更容易地解决间距问题,但是仍然没有许多设计人员和开发人员关心将其视觉上正确。从各个方面使用相同的填充非常诱人,因为它很容易做到,甚至看起来是正确的选择。毕竟间距应该相等,对不对?但是,我们的眼睛看不到它。再次,让我们看一些示例:

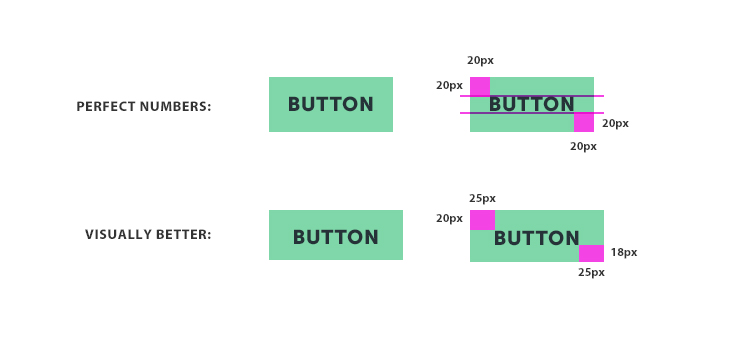
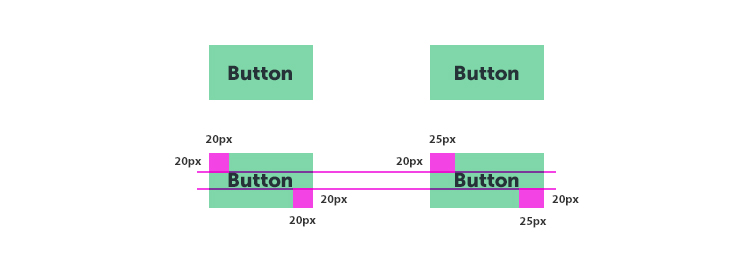
因此,这里有两个带有全大写标签的按钮。第一个在文本周围的所有边上具有相等的间距,但从视觉上看似乎有点偏离。乍一看,您可能会感到一种错觉,即文本下方的间距大于其上方的间距。当您查看带有指导原则的图像时,您不会看到。为了从视觉上纠正它,从底部开始将间距减小了2个像素,并在每一侧将水平间距延长了5个像素。现在比例要好得多,而且还不够完美。这并不总是规则,因为这可能会因字体,字体粗细,大小等而有所不同。看一下相同的按钮:

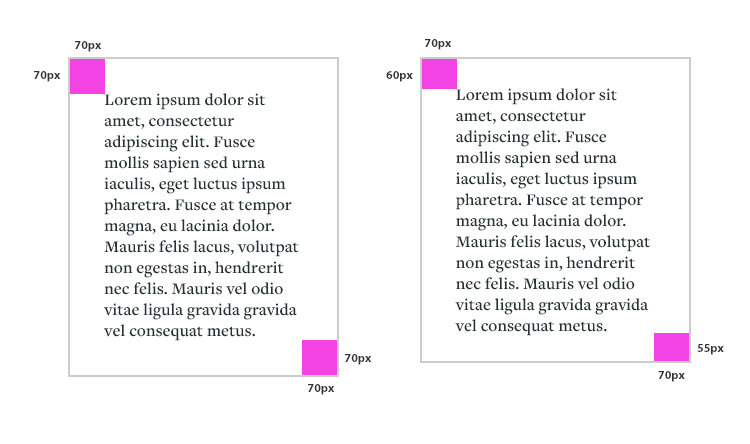
在这种情况下,垂直平衡会更好,因为小写字母会使您的视线更多地吸引到文本基线。所做的唯一调整是在左侧和右侧添加了额外的填充,以保持更好的视觉比例。您可以用较大的文本框以类似的方式校正间距:

如果您决定将所有间距都保持在线框周围,那么这没什么问题,但是与减小垂直内部间距的线框相比,它看起来有些偏离。另外,请记住,底部间距应从文本基线开始测量,而不是从下降位置开始。这就是为什么底部填充可能比顶部填充小一点的原因。
另一个示例是在框中放置图标:


如果遵循指南,则左侧的图标看起来很好。一旦将其关闭,就会有一种错觉,就像该图标实际上偏离中心一样(请参阅其下面的小图标)。但是,右侧的图标已向下移动了几个像素,并且在没有指导的情况下看起来要好得多。因此,正如所看到的,真的必须比您想像的多信任您的眼睛。本文可能使您有些混乱,并且您将永远不会再以相同的方式看待间距和对齐方式。也许您已经跳到您的设计项目,并将所有间距向左右移动了几个像素。
视觉调整在设计上并不是什么新东西。这个主题还有很多。











