经过多年的试验和在各种客户项目上的工作,我们找到了规划简单网站项目的最简单,最有效的方法。
在开始本文之前,让我们看一下最近使用的一些常见的网站规划解决方案。
我们通常使用的
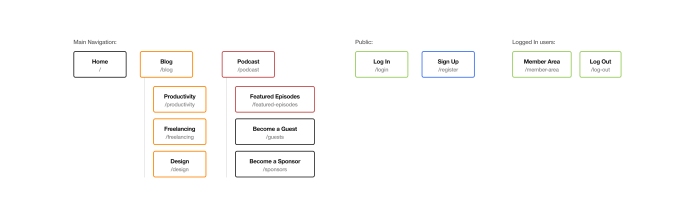
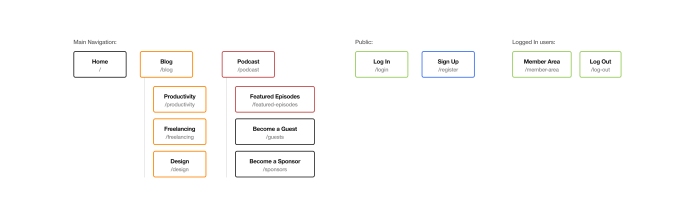
1.网站地图。

站点地图可以很好地显示整个站点的信息体系结构,但不能显示流程以及这些页面如何相互连接。
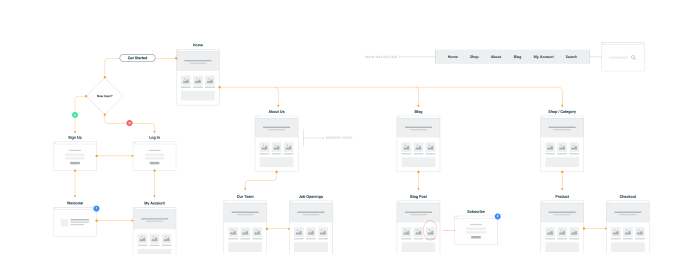
2. 用户流程和流程图。


站点地图可以很好地显示整个站点的信息体系结构,但不能显示流程以及这些页面如何相互连接。
2. 用户流程和流程图。

用户流程更多地关注用户的体验,并有助于计划用户必须采取的所有步骤。它们更多地用于计划应用程序或更复杂的站点功能。
3. 低保真线框。

长期以来,低保真线框一直用作规划网站项目的主要方法之一。他们帮助快速绘制页面布局,并与客户或广告撰稿人合作处理内容。这样做并不浪费时间,因此我可以轻松地创建最重要页面的低保真线框。问题是没有显示页面或用户流之间的连接。
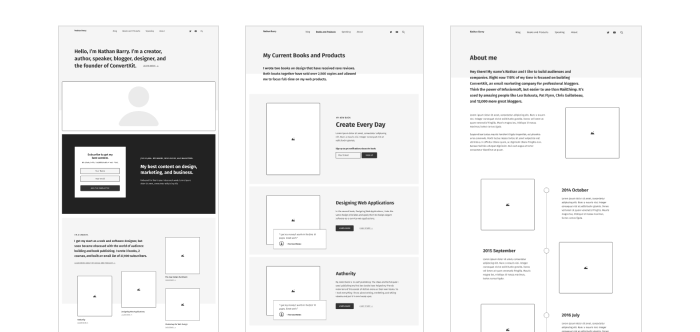
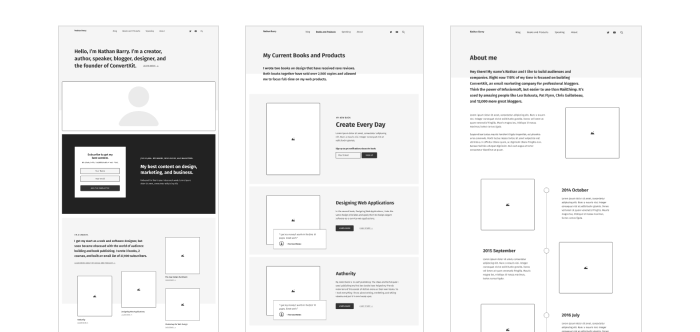
4. 高保真线框。


有时,只在主页或重要的销售页面上使用了高保真线框,以确保我们拥有副本和所有元素。但是,这很耗时,常常最终只能在视觉设计模型中重新创建线框。无法显示用户流程,为所有页面创建高保真线框可能会花费太多时间。
问题
站点地图仅显示站点的信息体系结构。其中一些流行的网站用户流程工具包看起来很漂亮,但是他们不着重于内容,而是以微小的低保真线框的形式建议页面布局,这可能会使客户感到困惑。

另一方面,整页线框仅专注于单个页面,并且经常过多地关注内容和布局细节。
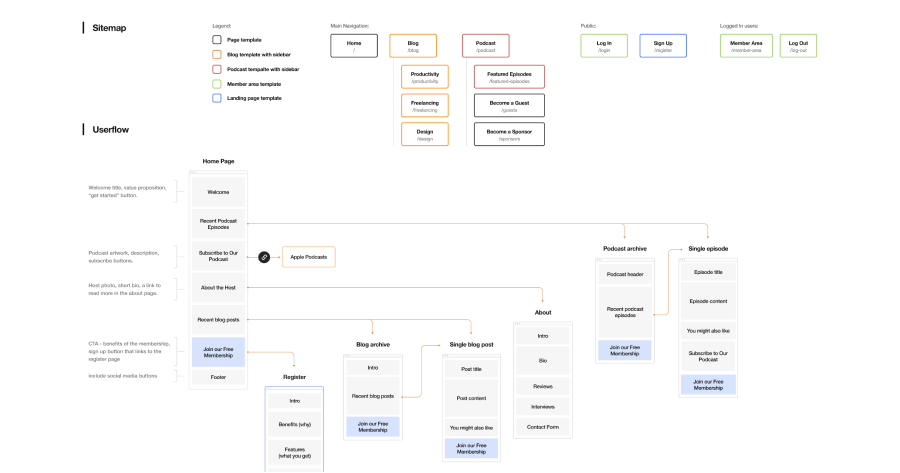
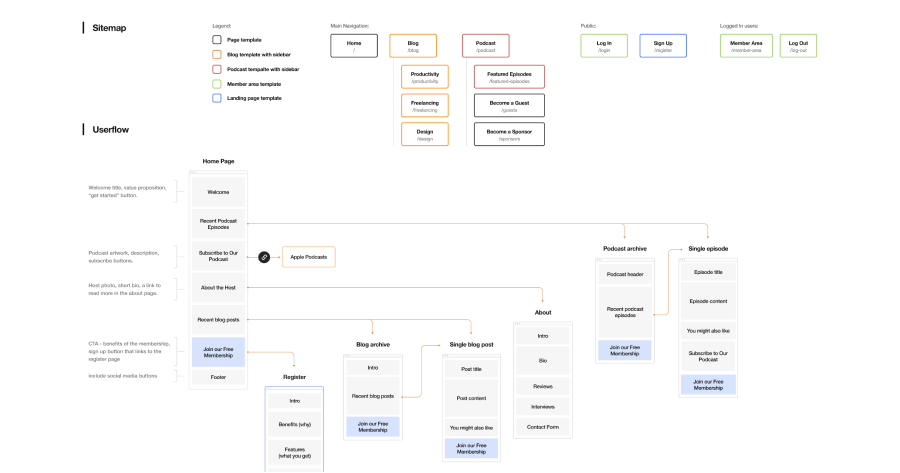
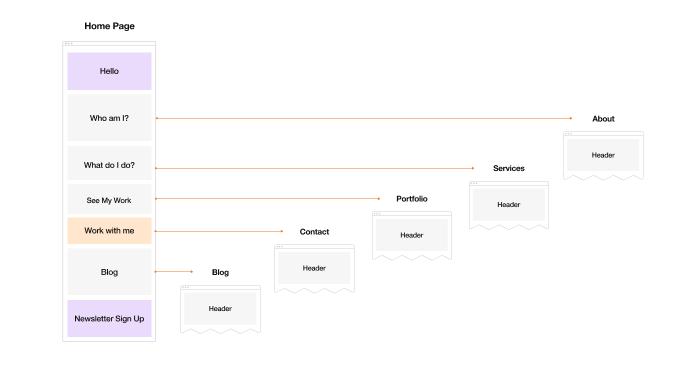
解决方案
那么,如何将所有这些方法组合成真正解决问题的方法呢?
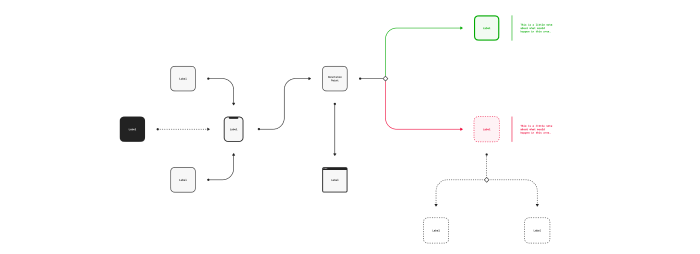
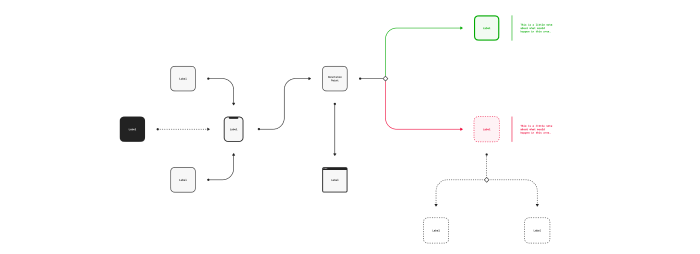
这是一个例子:

这种方法可能不适用于每个网站,但是在我正在研究的大多数情况下,它都通过了测试。
如何使用它
这是一个例子:

这种方法可能不适用于每个网站,但是在我正在研究的大多数情况下,它都通过了测试。
该系统的优点:
1. 它有助于更全面地了解整个网站的结构。
2. 它显示了从首页到漏斗的用户流程。
3. 它为您提供了每个页面的简单内容概述。
4. 它并不要求任何尚未经过测试的特定视觉设计解决方案,您必须向客户解释。
5. 它支持移动优先方法,并在一个列流中显示内容。
6. 它仅关注主要用户流程,而无需过多关注细节和可视化明显的联系。
7. 它显示了网站流量和站点地图之间的关系。
对客户来说很容易理解。没有“ lorem ipsum”和占位符灰色块。它使您可以与客户或撰稿人一起确定最终内容,并确保您不会错过任何内容。
如何使用它
好的,假设您要设计自己的个人网站。您目前没有一个完整的规划,完全是从头开始。
这是要执行的过程:
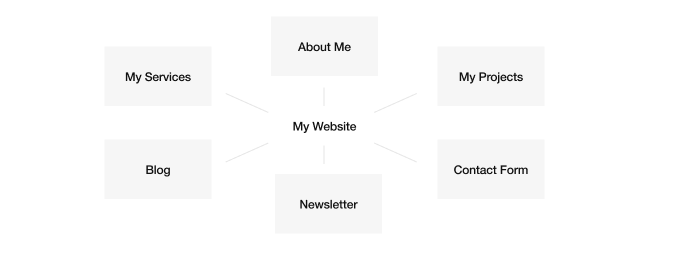
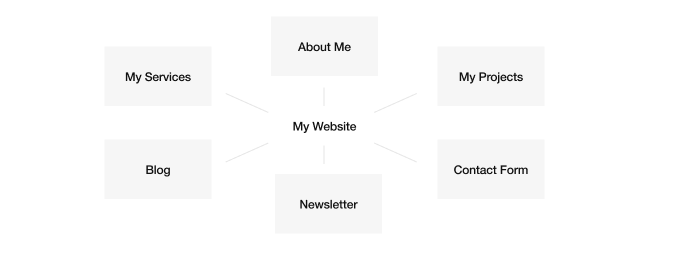
第1步:


列出您要在网站上拥有的所有主要内容元素;例如,关于您,您的服务,您过去的项目,您的博客,电子邮件通讯注册以及联系表。
第2步:

根据您的优先级和您希望访问者采取的流程对这些元素进行排序。出售服务可能是您的第一要务,但是您不能将其作为首页的第一部分,因为客户希望首先了解您并查看您的工作示例。因此,在让人们采取行动之前,请考虑一下他们希望人们采取的理想流程。
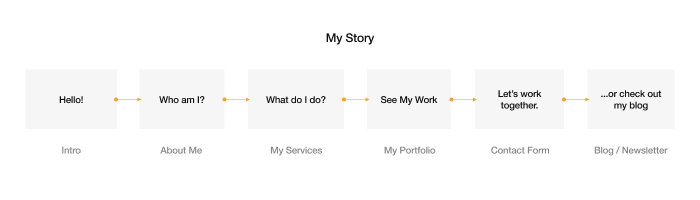
使用这样的故事格式:
1. 欢迎来到我的网站!这就是您的位置,在这里可以找到什么。
2. 让我自我介绍:这就是我是谁,我做什么。
3. 查看我以前的项目和与我合作过的客户。
4. 让我们保持联系并共同努力。
5. 想和我一起工作吗?查看我的博客,您可以在其中了解有关我做什么的更多信息,并在社交媒体上关注我,或注册我的时事通讯。
第三步:


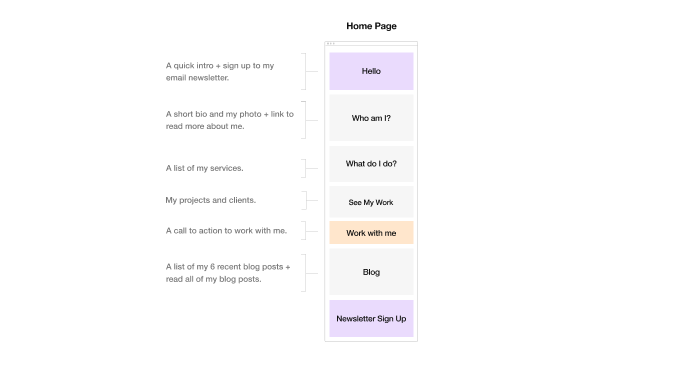
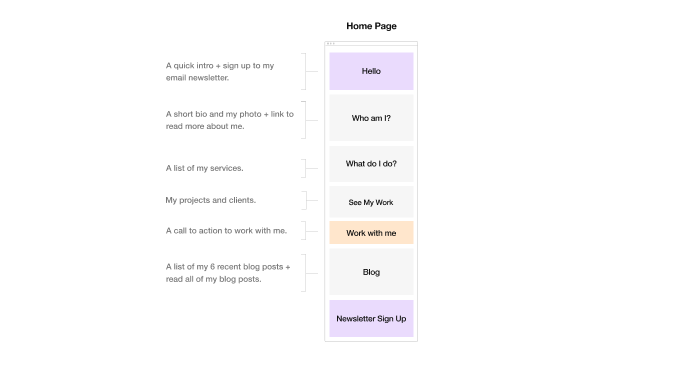
通过将所有这些元素放在一起来创建您的首页结构。考虑一下您希望访问者从页面的每个部分采取的下一步操作。有时下一个动作只是向下滚动,有时有多个动作。
第4步:


将每个部分与后续步骤相关联,并在需要时添加注释。从页眉和页脚开始每个页面,然后计划主要内容。
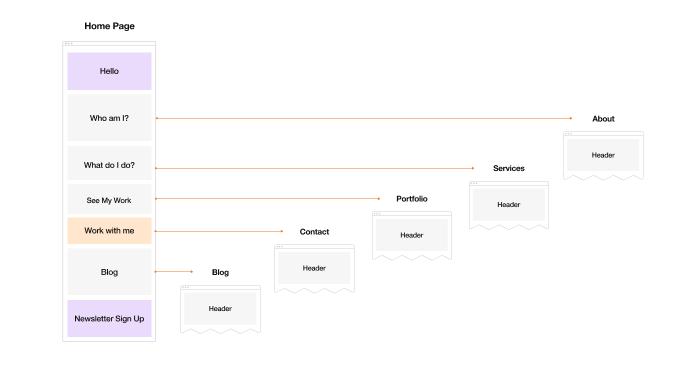
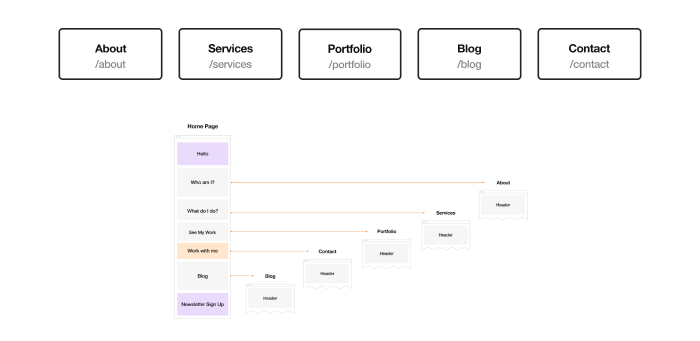
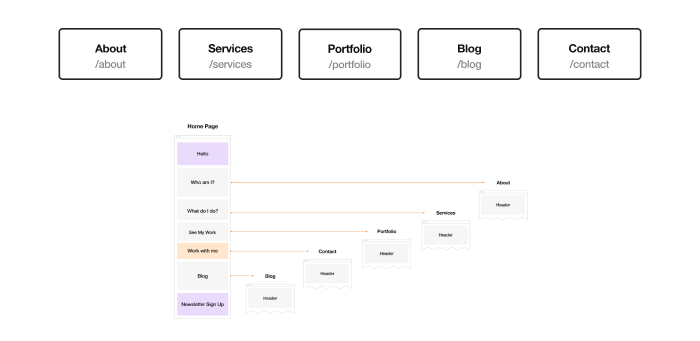
步骤5:


根据您的主页部分创建主导航站点地图。确保它具有相同或相似的流程和顺序。如果您还需要其他页面,但它们与您的主页内容结构和流程不匹配,那么它们可能不应该以您的主导航结尾(但是您仍然可以在页脚中链接它们)。
当然,这是一个非常简单的示例,但是您可以将此框架应用于90%的网站。可以将主页视为一个指南页面,其中包含根据优先级组织的其余站点的快捷方式。
电子商务网站需要遵循不同的规则,但是您仍然可以根据优先级来构建主页,并从那里链接到要出售的最重要的类别或产品。然后,您可以在主导航中列出这些产品或类别,并在“更多”链接下隐藏那些不太受欢迎的产品或类别。
一些网站内容可能会使新访客不知所措。网站上似乎总是有很多东西,您甚至都不知道从哪里开始,或者您错过了什么。
考虑创建一个简单的故事,并引导您的访客浏览它。确保导航中的优先级顺序与主页上的优先级顺序相同,因此易于遵循。











