
什么是设计的统一原则?
设计的统一原则指出,设计元素应在视觉和概念上均应协调一致。可以通过两种方式解释统一:
概念统一
简而言之,概念上的统一可以描述为单一性,或为用户方便而组合事物的行为。最好通过考虑内容和功能来实现。例如,如果一个屏幕上的内容或功能可以与另一页面,屏幕或用户流程中的步骤统一,则这将减少用户实现其目标所需的交互次数。例如,可以将一个有关保存文件的常见问题解答条目和另一个有关导出文件的常见问题解答条目合并为一个常见问题解答条目。尽管用户可能最初并不了解两者之间的区别,但他们最终可能会想要同时阅读两者。或者,假设某项操作要求用户登录。并排显示登录和注册表单会更方便-与默认情况下显示登录表单并具有指向注册表单的链接相反。
概念上的统一要求以自然,具有前瞻性的方式将相关的动作归为一组。
视觉统一
视觉统一最好描述为“ 和谐”,这本身就是一种设计原则。它可以应用于颜色,使用可以很好地协同工作的样式,在某些情况下,可以重复样式以保持视觉一致性。例如,在选择需要很好地互补的两种不同颜色或为两个不同的按钮选择相同的颜色(因为它们同等重要)时,可以考虑视觉统一。


为什么统一设计原则很重要
牢记“设计的统一性”原则进行设计有许多好处,并且可以改善可用性,视觉层次结构,品牌标识和整体用户体验。
用户体验
当内容分布在维护不当的大型网站上时,用户通常会发现冲突(或丢失)的信息。通过将内容和功能整合到更少的屏幕上而不会引起认知超负荷,用户可以找到所需的信息并更快地完成目标。当设计者开始考虑站点地图和信息体系结构时,最好在设计的早期阶段就考虑更大范围的概念统一性。
视觉层次
以一致的样式(即重复)统一相关元素是灌输视觉层次结构的强大方法,可让用户知道设计元素或整个组件何时相似或何时具有同等重要性(即在两个按钮之间选择)。甚至缺乏团结也可以传达视觉层次结构(即,当一个按钮比另一个按钮更重要或与另一个不相关时)。
品牌识别
统一性指导用户进行视觉和概念上的旅程,使他们甚至无需尝试即可逐渐了解产品。如果没有它,用户将难以完成动作并理解简单的元素。例如,如果网站上的每个按钮都使用不同的颜色,则用户将始终必须阅读才能理解其功能,无意中增加了他们的认知负担,并导致他们对自己的体验进行消极思考。当外观设计不一致时,用户将无法与品牌个性产生共鸣,并且以后不太可能记住和使用该品牌。
设计统一原则的最佳实践
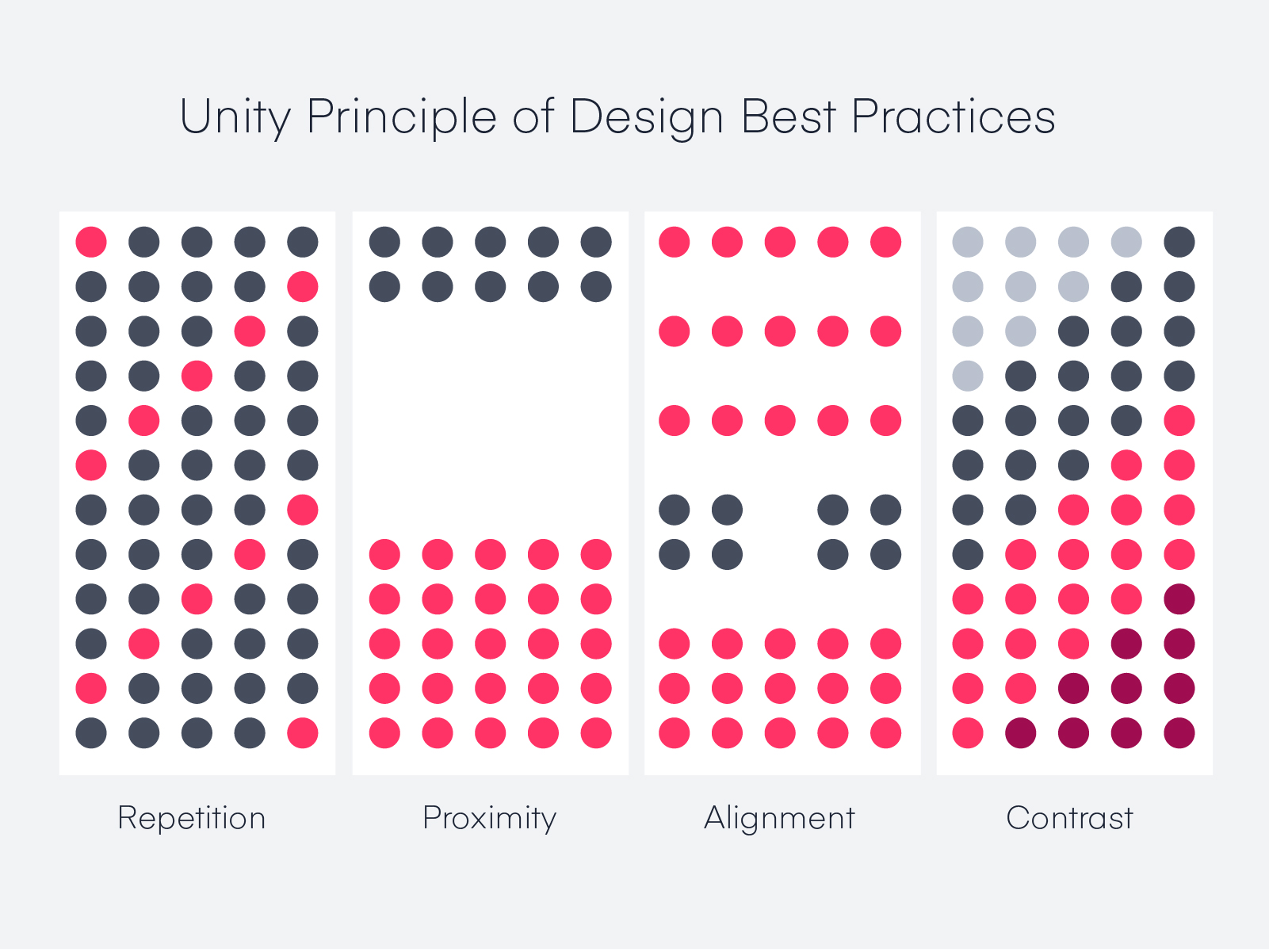
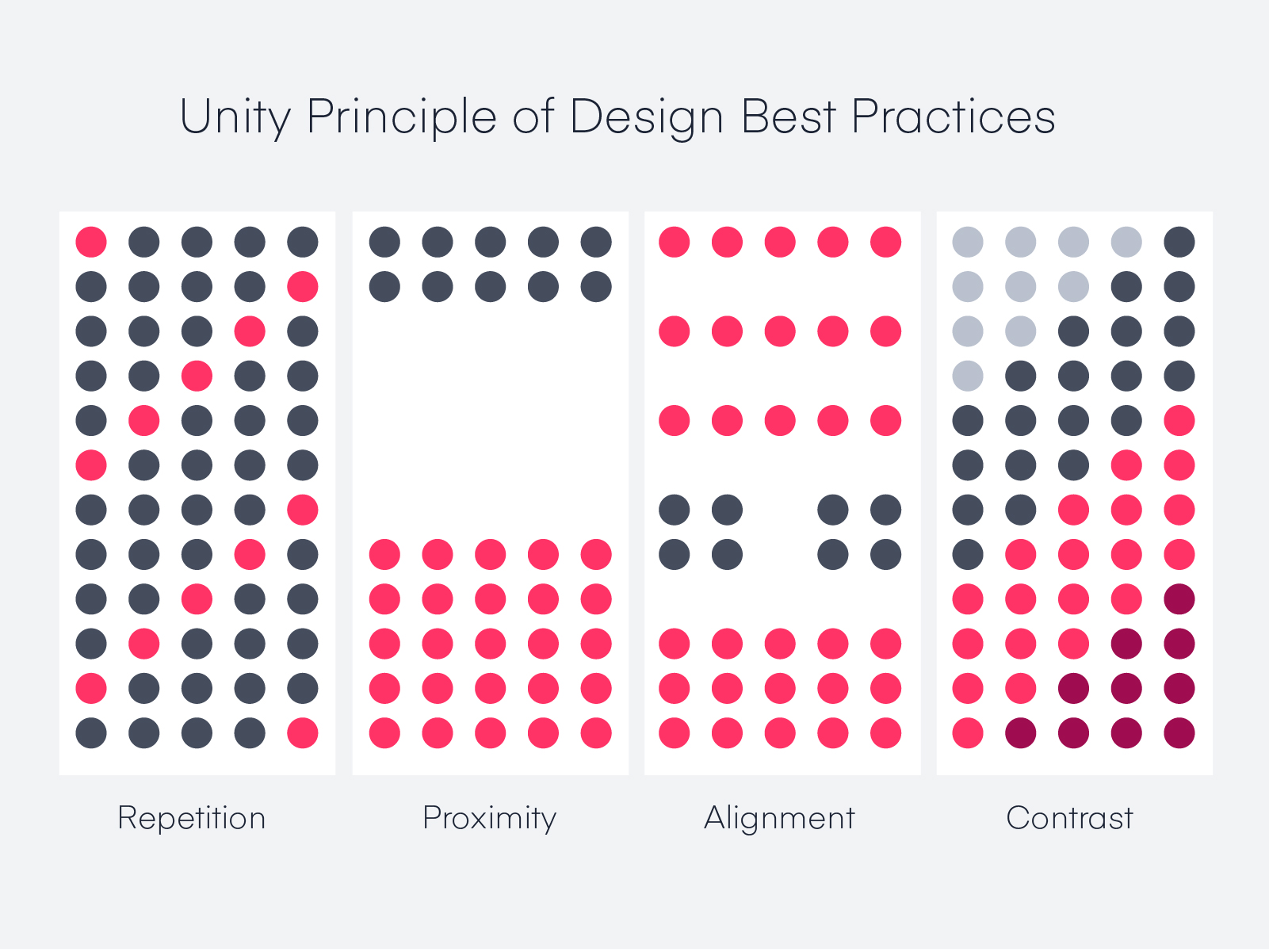
· 通过将重复与诸如组件或符号颜色之类的设计元素一起使用,用户可以更好地识别每次看到的含义,从而减轻认知负担。当这些元素彼此相关时,请考虑创建视觉上一致的设计元素;不管元素是否紧邻,都适用。
· 经常与重复并驾齐驱的邻近性也有助于建立团结。用户了解彼此靠近的对象是相关或相似的。
· 对齐是指在公共轴上对齐设计元素。被“排列”的元素被称为彼此“跟随”。例如,对齐(或缺少对齐)可用于说明不同文本块之间的关系。
· 单一并不总是意味着平等。实际上,诸如重复的设计原则通常意味着建议在一组选项中进行选择,每个选项可能会有截然不同的结果。不论是使用颜色,版式,对齐方式还是其他一些细微变化来暗示对比度,都是使各种选择区分开来的原因。