1.Coachella

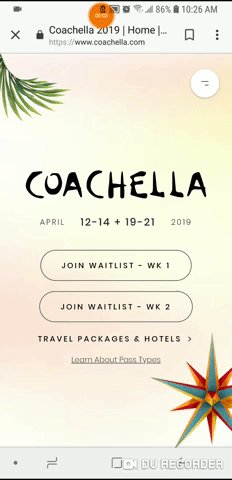
Coachella的制作人知道,前往其网站的人们正在寻找有关如何获得门票以及加入通行证候补名单的信息(尤其是在他们宣布阵容之前),因此设计人员不会在主页上陷入困境。搜索栏和有关不同供应商的信息。相反,他们立即给人们他们想要的东西。
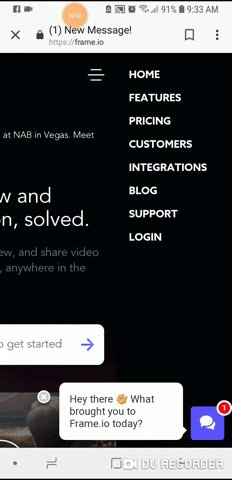
2. Frame.io

视频软件开发人员Frame保持其主页专用于一个目标:收集潜在客户。
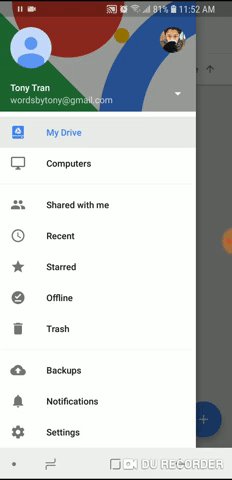
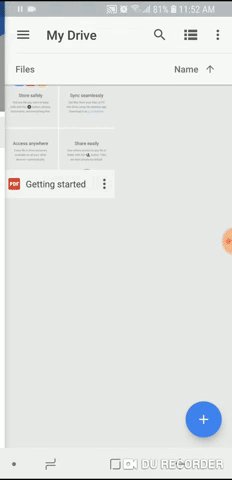
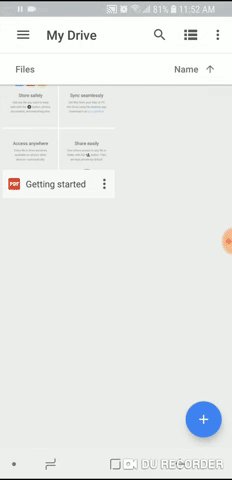
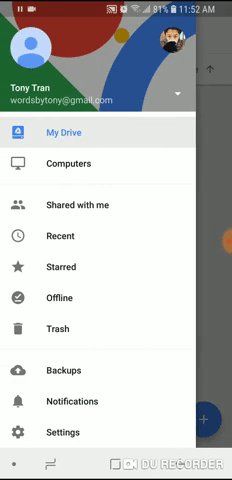
3. Google Drive

Google会立即为用户提供他们想要的东西(即他们的文档和文件),并使用汉堡菜单来显示不重要的元素(即设置,帮助)。在汉堡菜单中隐藏了导航按钮之后,用户的注意力将更多地集中在主要任务上。
4. People Nerds

在Dscout的People Nerds活动中,设计和软件公司决定采用直言不讳的方式,并在汉堡菜单中放置一个实际的汉堡表情符号。Dscout知道他们的目标受众是非常熟悉设计领域的人们,因此他们可以玩弄使汉堡包图标成为表情符号的事情。
5. Codrops

一个来自Codrops的人们的非常有趣的汉堡菜单设计,一个设计博客,免费提供不同站点设计的教程和演示。注意更细微的元素,例如汉堡包菜单如何变成X =。
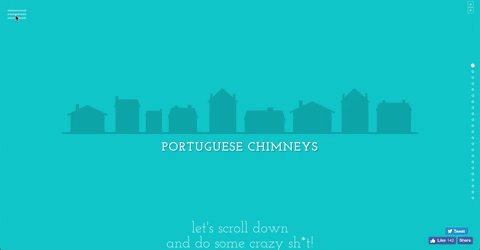
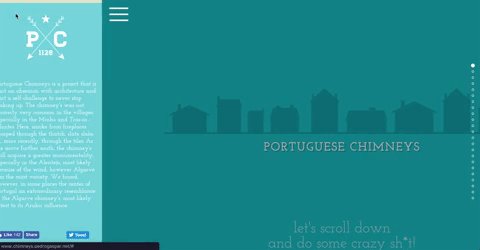
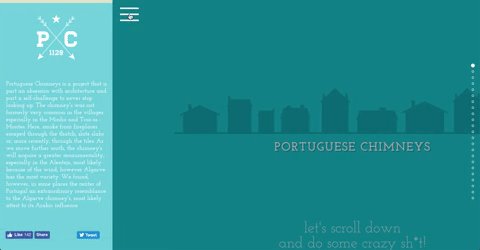
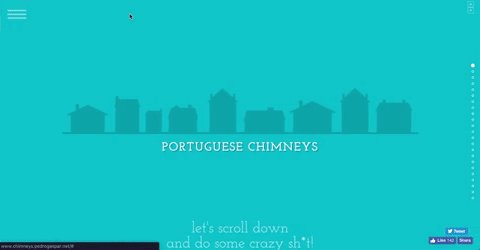
6. Portuguese Chimneys

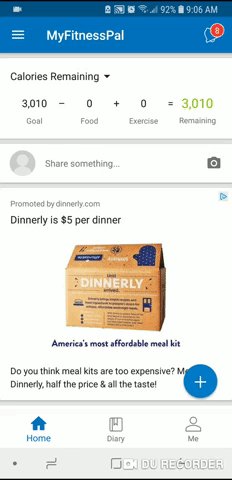
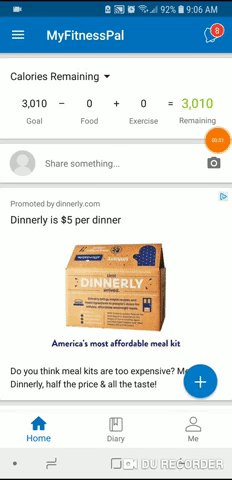
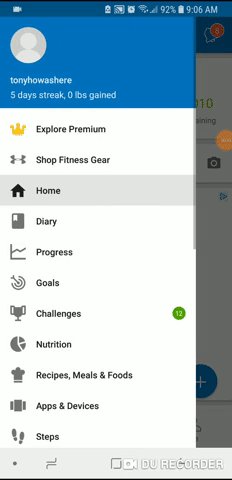
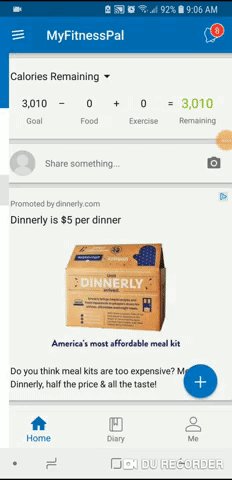
7. My Fitness Pal

这是一个跟踪您的汉堡包的汉堡包菜单。但是,这也是如何使用汉堡包菜单存储不太重要的导航按钮的一个很好的例子。当用户使用该应用程序时,他们可能只想记录一天的卡路里并继续前进。该页面可以在右下角轻松实现这一目的。
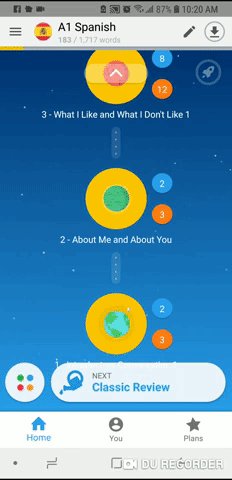
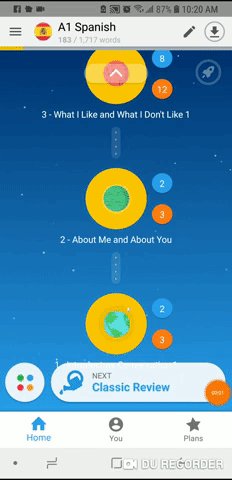
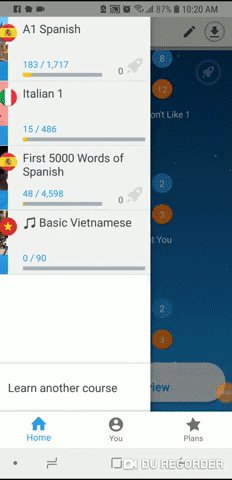
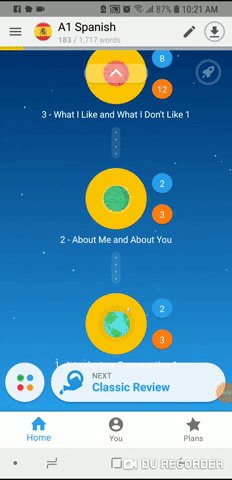
8. Memrise

您是否知道汉堡菜单是西班牙语的menúde hamburguesas?有了Memrise应用,你可以学到更多。Memrise的汉堡包菜单效果很好,因为您的主要动作是上课,而次要的动作可能是切换课程。











