
初始屏幕通常由公司logo或名称,品牌背景图像或图形以及可选的加载指示符或动画组成,初始屏幕会产生第一印象并建立品牌知名度。
为什么要使用启动画面?
在低带宽,AOL聊天室和缓慢的设备的美好年代,经常使用启动屏幕来“掩盖”加载应用程序所需的时间,而在UI可以使用时消失了。如今,随着移动设备变得越来越强大,并且应用程序几乎可以立即加载,启动屏幕似乎没有必要了,但它们仍可满足一些重要目的。
原因1:欢迎用户并设置应用内体验的基调
出色的用户体验从用户打开您的应用程序开始。闪屏用于为用户设置场景,让他们知道“我们知道您在这里”。 如果您要花费时间和精力来改善应用的感知用户体验,那么最大的回报就是在用户体验的早期阶段花时间。这就好比到达一家餐厅,您的服务器在您坐下后便经过您的桌子,只是为了让您知道他们一看完那张桌子,他们就会和您在一起。这是一个很小的接触,但可以减轻用户对其余体验的感知。如果最初的体验是积极的,那么让用户满意就容易了。但是,如果初次体验是负面的,则会产生一种光环效应,以一种难以恢复的方式提高他们对应用程序其余部分的期望。
原因2:管理用户对您应用的看法和期望
用户对服务的满意程度背后的公式既简单又有效:满意=感知–期望如果用户期望某种特定的应用内体验,但他们认为体验超出期望,他们会很高兴。如果他们的看法未能达到他们的期望,他们将感到失望。 回到我们的餐厅类比中,女主人可能会给您比他们预期更长的等待时间,因此当桌子准备好“早”时,他们可能会超出您的期望。同样,在门厅中安装镜子可能会在用餐者等待时分散他们的注意力,减少他们对等待时间的认识。启动画面可以帮助您的应用程序,网站或产品达到相同的目的。从用户打开应用程序的那一刻起,启动画面就可以帮助您提高感知度,从一开始就有助于减少放弃并管理用户的期望。
原因3:消除不可避免的加载延迟
不确定的等待总比有限的等待长。这就是为什么杂货店中的另一条线总是走得更快,以及为什么人们早早排队登机,即使他们知道整个航班都会在同一时间到达。 未知的焦虑使等待的时间变得更长—用户不确定应用程序是否仍在加载,或者不确定加载过程将花费多长时间。即使在高级设备上,等待也常常是不可避免的-诸如加载用户数据或通过远程服务进行身份验证之类的任务需要花费一些时间来设置,然后用户才能开始与应用程序进行交互。初始屏幕有助于减少等待时的用户焦虑。它们使等待时间变得更短,使用户确信该应用程序仍在加载,有时会提供实时反馈,让他们知道需要多长时间。
最好的启动画面可能没有启动画面
如果启动画面如此有价值,为什么它们会受到如此强烈的反对呢?一切都归结为摩擦。设计出一流的用户体验意味着要尽可能减少摩擦,并且由于错误的原因而添加防溅屏时会产生不必要的摩擦。用户不在乎发布时的品牌宣传,但营销团队却利用自己的目标受众来推销产品。现代设备瞬间即可加载应用程序和网站-启动画面会在加载过程中增加看似不必要的延迟。启动屏幕由于错误原因而添加时经常会增加摩擦,而不会创建其他值来平衡方程。如果确实向应用程序或网站添加了初始屏幕,请确保牢记一些一般规则。
使用启动画面的最佳做法
初始屏幕具有各种形状和大小,但几乎所有屏幕都遵循一些常见的最佳做法。
保持设计简单,但不平凡
初始屏幕应引人注目并吸引新用户,这使他们有理由留下来。使用醒目的颜色,创意背景图像,原始徽标和微妙的动画,使您的设计引人注目而又不至于霸道。使您的设计简单—避免添加文本,广告或其他需要较长时间来消化的设计元素。请勿将启动画面用作营销广告牌,因为它可能给用户留下您以销售为目标的印象,并损害应用程序的声誉。



保持启动画面尽可能短
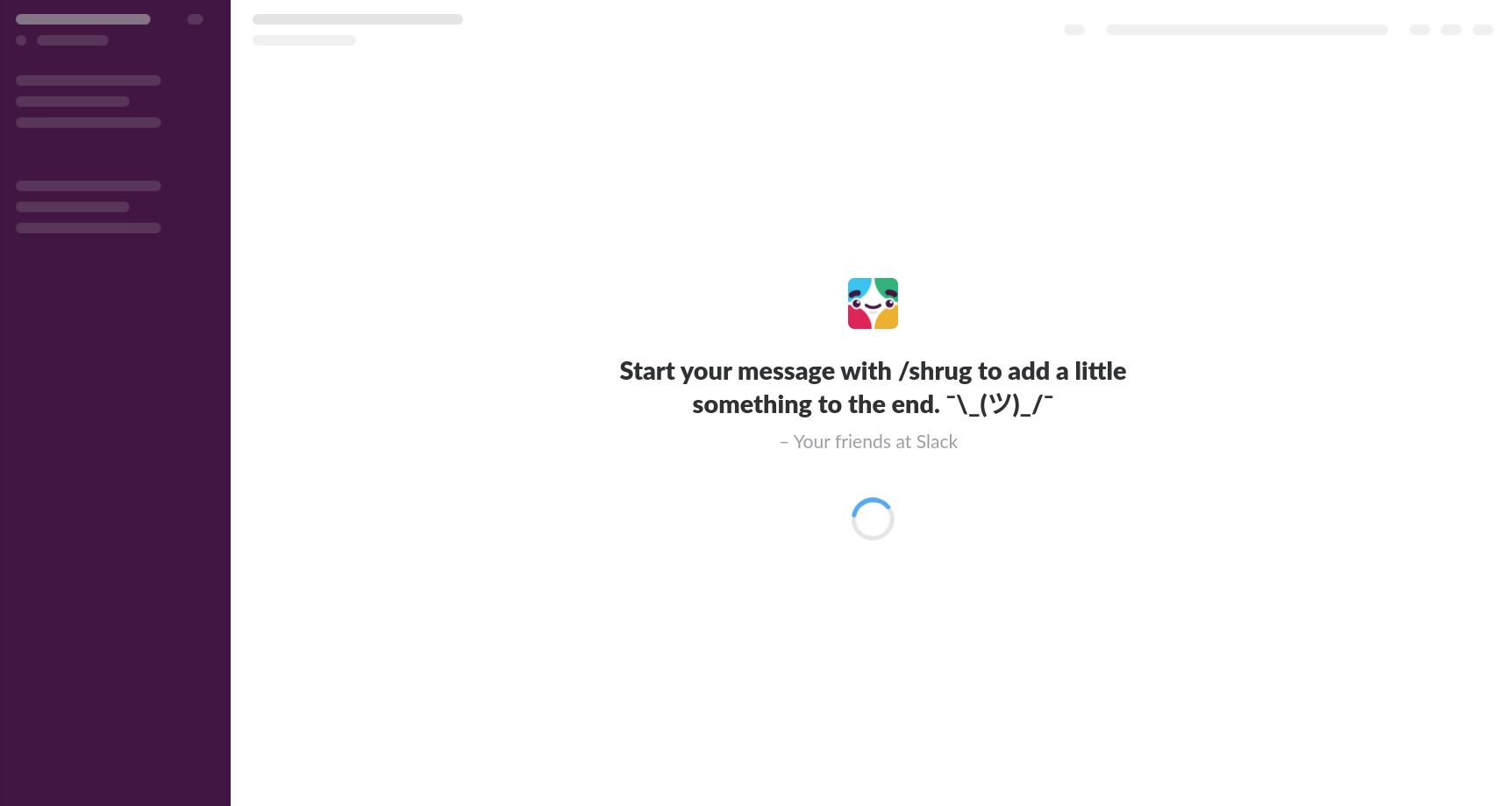
您的启动画面应尽快运行-最好不超过两到三秒钟。不仅如此,用户很快就会感到沮丧,尤其是如果他们每天多次打开您的应用程序时。如果您的应用加载时间超过几秒钟,请尝试用“骨架屏幕”替换初始屏幕。骨架屏幕(如以下Slack中的示例所示)使用可视占位符来提示最终UI作为应用或网站的提示正在加载,并通过创建额外速度的错觉来帮助建立动力和熟悉度。


研究表明,与静态初始屏幕或加载微调器相比,骨架屏幕有助于减少感知的加载时间-这是管理等待时间周围感知的极佳解决方案。
减少等待的焦虑
如果您的应用需要很长时间才能加载,那么就进度提供反馈至关重要。如果您的网站或应用程序没有通知用户它仍在加载,则他们可能认为未收到他们的请求,或者更糟糕的是,该应用程序已完全崩溃,因此放弃了您的应用程序。 让您的用户满意,并让他们知道正在发生的事情。使用进度条或动画之类的视觉指示器使用户了解您的应用进度,并减少放弃。

微调框和其他开放式负载指示器可在较短的延迟时间内很好地工作,但有时可能会使等待时间变得更长,因此,如果您的应用程序需要花费一些时间来加载,请尽量避免使用它们。
为您的设计增添些许乐趣
如果您无法避免出现启动画面,请确保将柠檬变成美味的UX柠檬水。初始屏幕是让用户满意并为您的应用程序注入个性的绝佳机会。不要太重视您的设计,但也不要太过分。用户可能会第一次欣赏到这种有趣的动画(如Zocdoc应用程序中的以下示例),但是在每次会话中强迫他们坐在那里可能会令人沮丧。

相反,请尝试仅在首次启动时显示欢迎动画,然后在后续会话中显示一个更简单的替代方法(或完全跳过启动屏幕)。











