当你为用户体验设计公司工作时,你会发现行业趋势的周期性。就像时尚或艺术一样,过时的风格不可避免地在几年后重新出现,只是被主流所接受,并且再一次陷入废止。
在数字设计领域,可能没有比渐变的上升和下降(以及上升)更好的例子。考虑到九十年代界面设计的关键(有多少地理位置网站有梯度艺术字标头?),这一趋势可能会更早。考虑这个标志性的标志:

“回到未来”是近期刚刚出现的设计潮流的一个典型例子,最着名的可能是2016年Instagram徽标的重新设计和Spotify的双音调播放列表图标。渐变在用户界面设计领域变得越来越流行,并且有充分的理由 - 它们为界面注入深度和纹理。它们提供独特的,甚至是相互冲突的角色:渐变逼真地模仿我们周围看到的颜色(很少在现实世界中遇到单色),但它们也可以用来创建我们以前从未见过的颜色模式。
如果使用不当,渐变会引发设计灾难
渐变是一种强大的设计技术,强大的功能带来了巨大的责任。如果使用不当,梯度会导致设计灾难。他们可以混淆布局,分散用户,并破坏界面的整体美感。在本文中(在我的可靠团队UX设计师的帮助下),我们揭示了制作渐变的秘诀,将您的界面提升到下一个梯队,而不是提醒用户1997年。
从一个坚实的基础开始
无论是双音还是多音,每个渐变都只有基色。就像所有基于色彩的设计选择一样,当选择正确的色彩轮时,我们可以参考色轮进行指导。
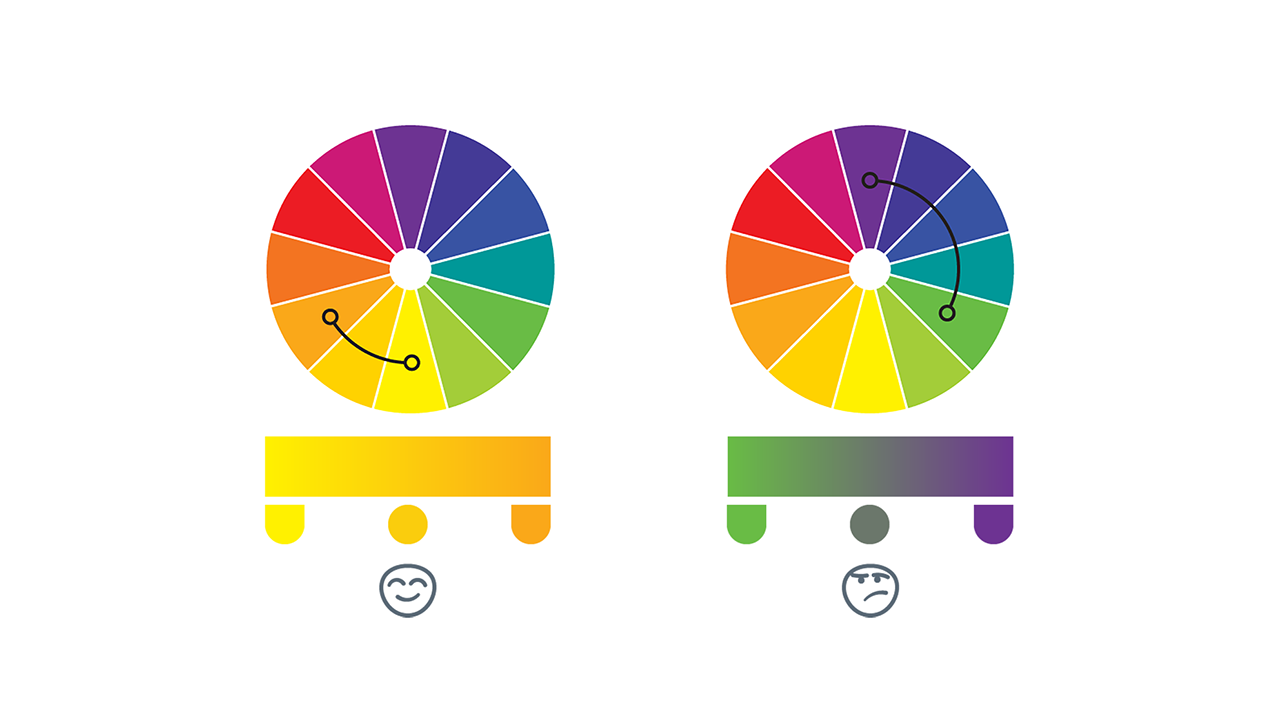
不要担心,您不需要成为色彩理论专家就您的渐变做出谨慎的选择。一般的经验法则是选择彼此接近的颜色,从而使它们更自然地融合在一起。UX Planet包含了一个很好的图表,看看如何将从黄色到橙色的过渡与绿色紫色进行比较。

为什么车轮上的接近色彩在视觉上很吸引人?也许是因为那些是经常出现的渐变。这为我们带来了UI设计师的一个极好的商业秘密:将自然视为灵感的源泉。
在自然中的梯度
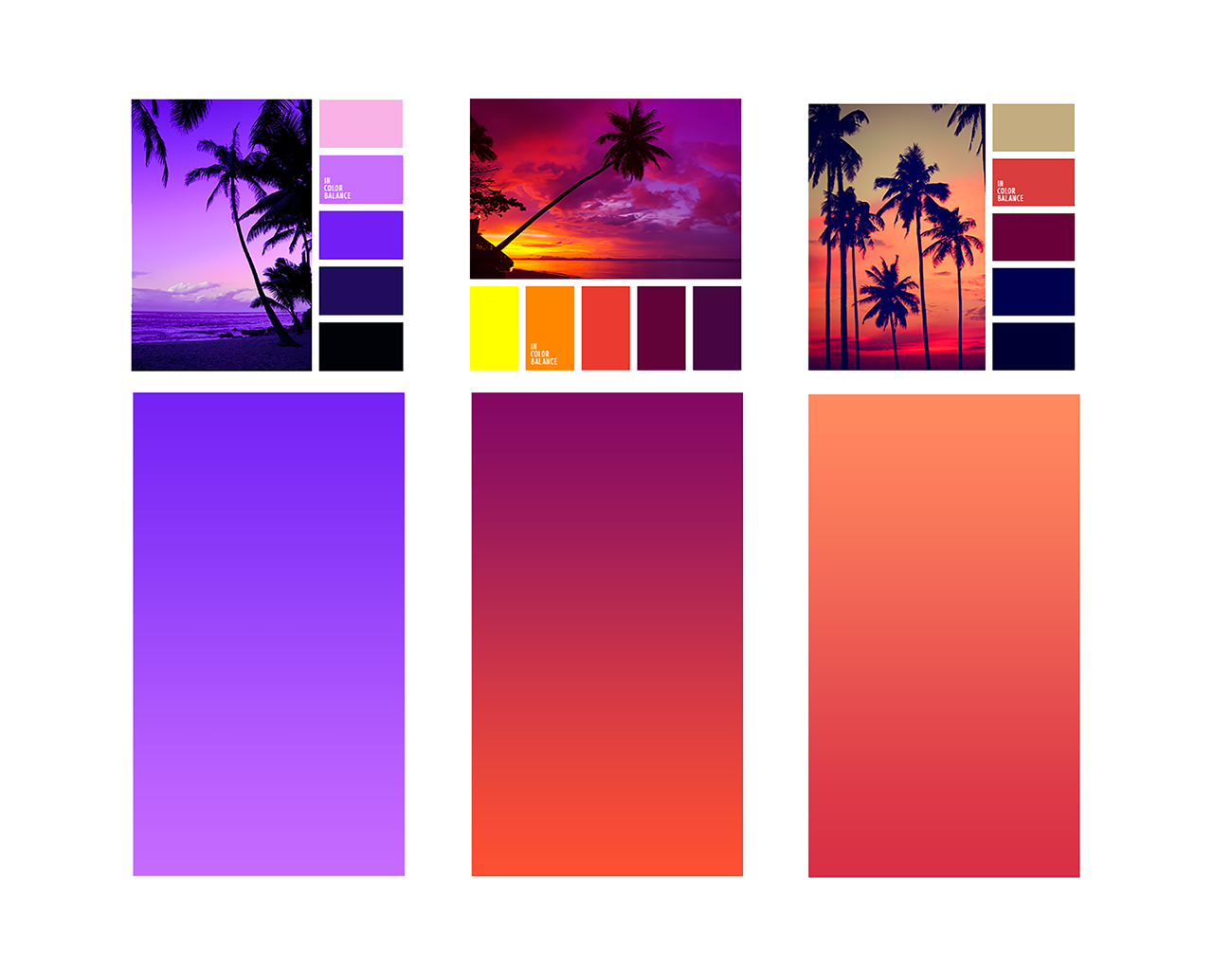
我们在日常生活中不断遇到梯度:天空,日落,水体。无论我们在世界的哪个角落,天空都是极好的素材。只要看看令人叹为观止的天然设计师安娜·格伦(Anna Grenn)的陈列柜,就可以看到他们伴随的彩妆。

虽然天空可能是最常见的来源材料,但没有例子能够结束。你现在可能有一种自然的渐变。现实生活中的颜色并不是整齐地填充在线条内部,而是混合在一起。
把它带到下一个层次
因此,假设您现有品牌的颜色并不完全有利于渐变。或者,也许你的标准双色调梯度根本不会削减它。不要害怕:为渐变注入更多色调是增强其视觉兴趣并更好地区分你的UI的好方法。
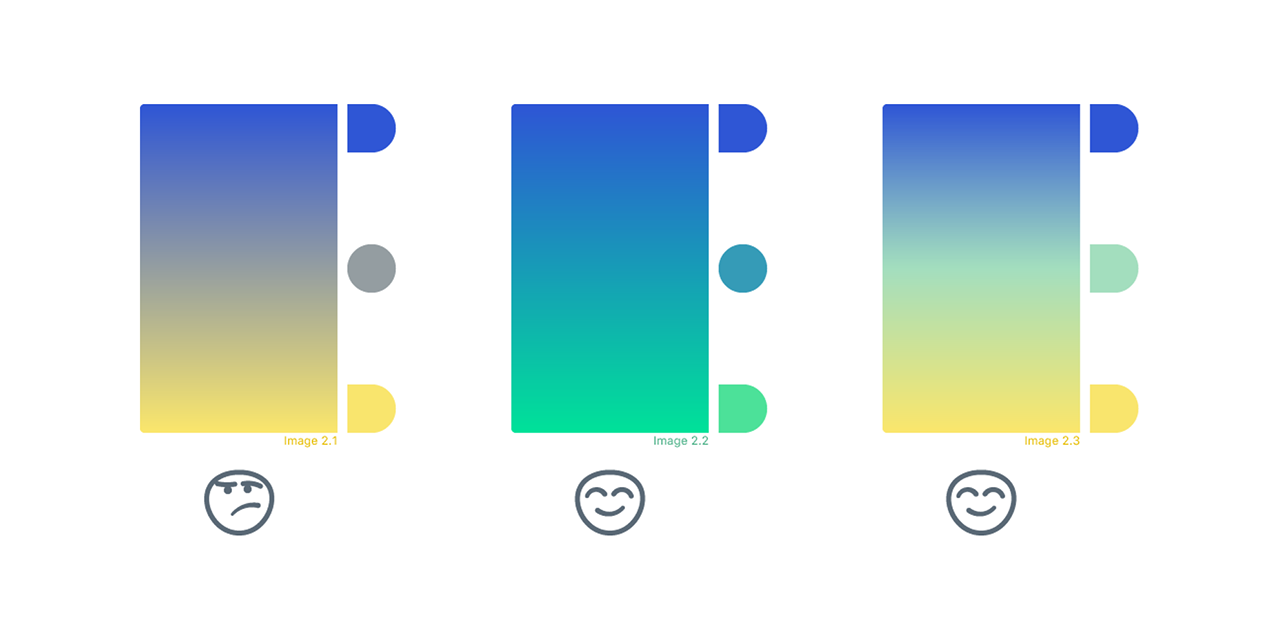
正如你想象的那样,当色彩轮上的开始和结束颜色落在一起时,其他颜色会流动得最好。重温UX Planet的相同图表:

只需要注意:您添加的颜色越多,渐变越复杂,设计平衡越困难 - 您必须执行的操作。你可以瞄准高点并拍摄像Instagram徽标这样的多层次渐变,但是会过度,最终可能会更接近这种故意丑陋的MTV网页设计。


光源和形状
即使在确定了完美的色彩组合之后,仍然存在将其实际应用到设计中的问题。首先,一些基础知识:
渐变应该与他们的容器对齐,勾勒出布局并指引用户的眼球应该指向的位置。对于x边多边形(正方形,三角形,矩形,五边形等),这通常意味着线性梯度; 圆形区域需要径向。

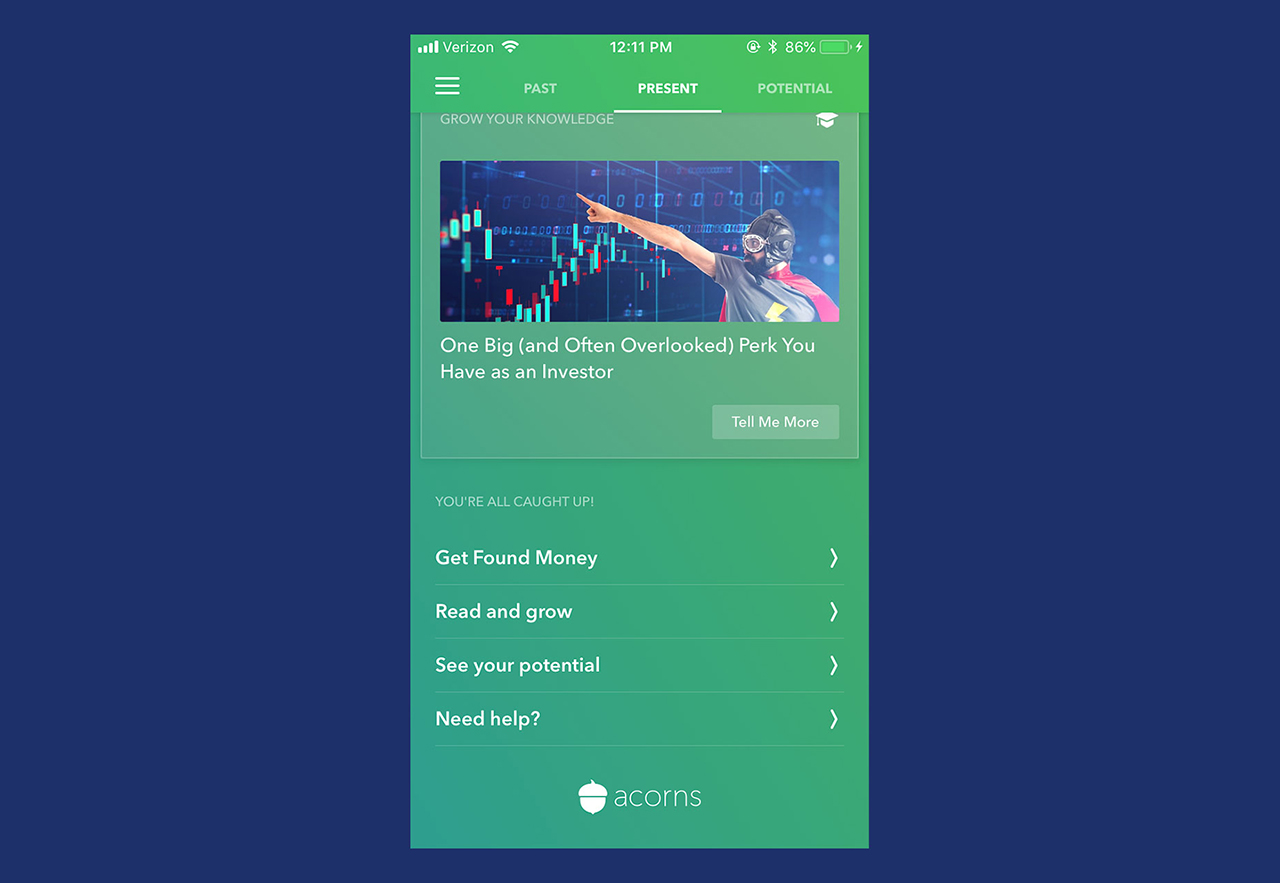
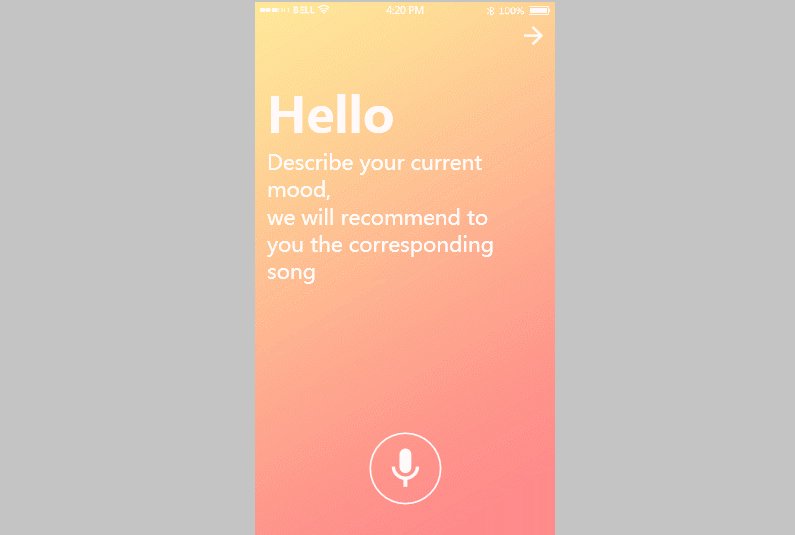
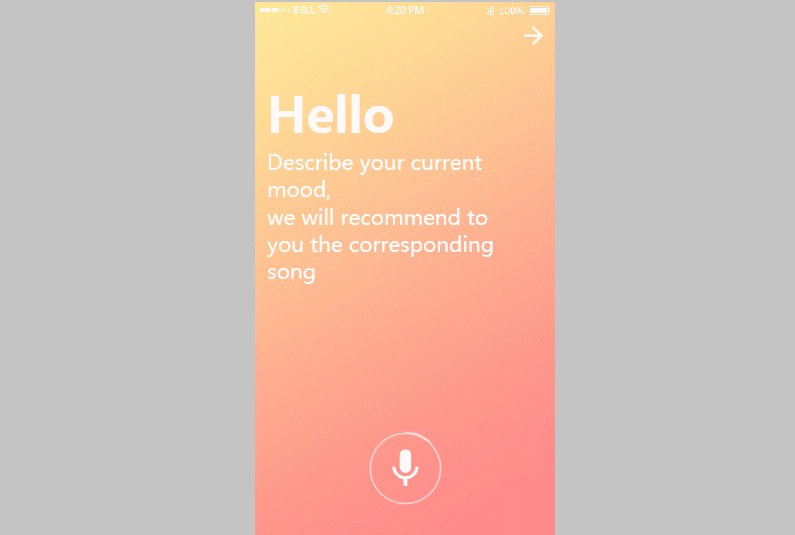
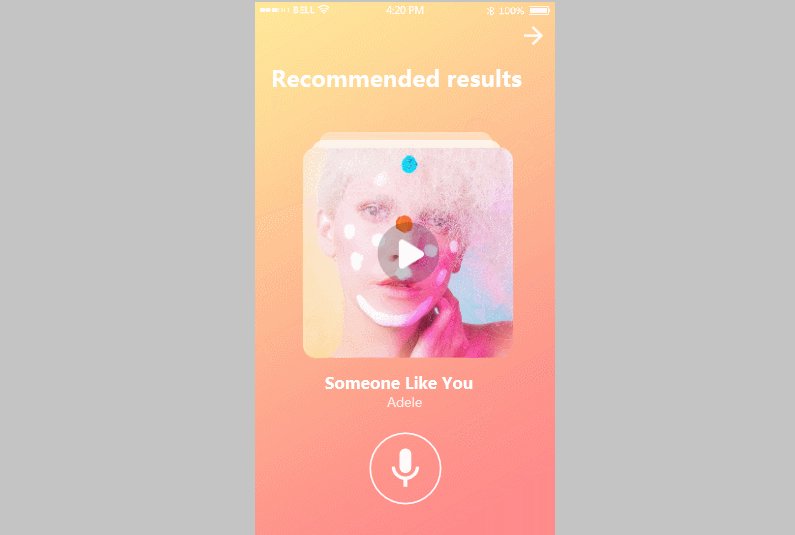
一些UI设计师喜欢为他们正在处理的页面分配一个虚构的“光源”,就像画一幅风景画的艺术家一样。这有助于他们决定如何定位渐变 - 较轻的一侧应该更靠近光源,较暗的一侧应该更靠近光源。分配光源还可以帮助通知页面的其他图形元素,并充当焦点。

注意这个音乐应用界面的左上角的光源。
当所有这些单独的元素被正确选择时,它们就会融合成一个华丽,令人eye目的渐变。而这反过来又对整个界面起到了巨大的作用。
渐变从哪里出发?
在您的用户界面中添加渐变是实现平台现代化的绝佳方法。按照此处讨论的提示,您可以确保正确使用这个功能强大的设计工具。回顾一下:
1.使用品牌和色轮的组合选择合适的基色调
2.如有疑问,请转向自然界寻求灵感
3.通过添加更多色彩来增加色彩,但请注意不要过分
4.在界面中选择正确的形状和位置。记住:我们的眼睛跟随渐变!
像所有用户界面设计趋势一样,渐变将会失去时尚 - 被下一件大事所推翻。但就目前而言,它们是尖端UI设计的支柱。











