如果您是网页设计师,如何保持相关性?您需要花时间和精力来跟上最新的设计趋势。与最新技术一样,设计的新趋势不断涌现。有些人拥有很大的持久力,而另一些人则是时尚人士。
尽管如此,这些趋势有一个提高竞争力的习惯。这使网页设计师的生活变得更加复杂和困难。
好消息是,有一个WordPress主题始终跟上这些趋势。它具有超过330个预建网站来证明这一点。BeTheme已将这些接受的趋势中的8个纳入这些预建网站。
BeTheme如何将设计趋势付诸实践
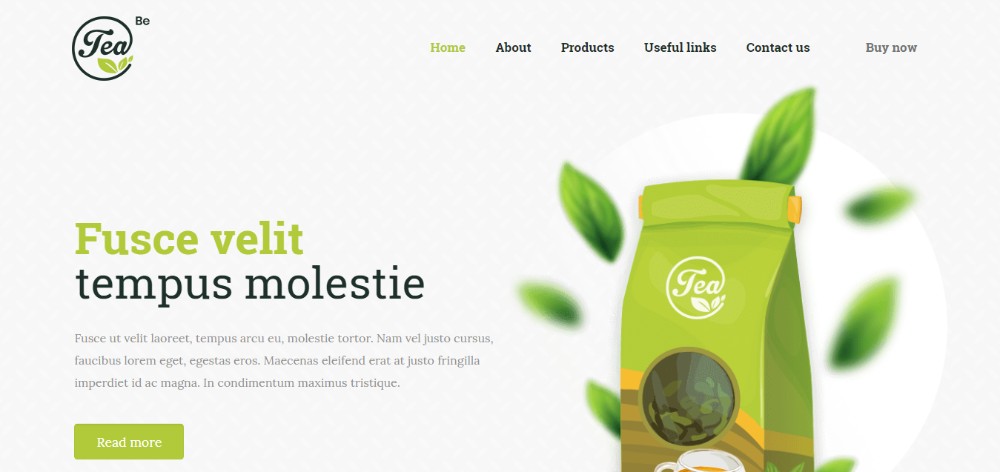
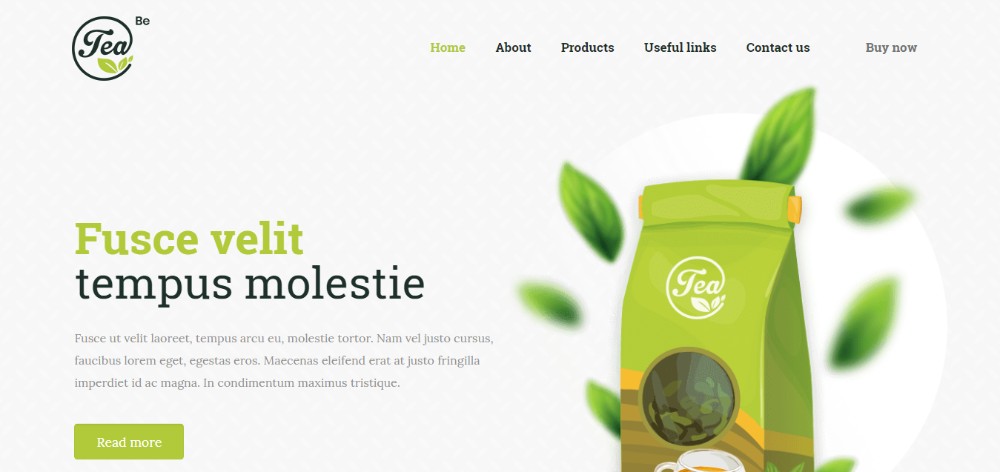
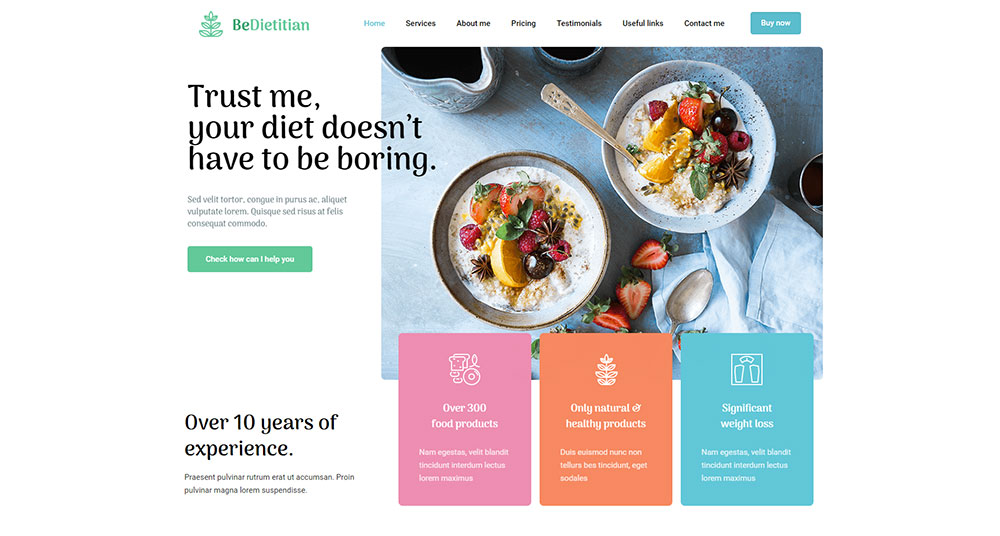
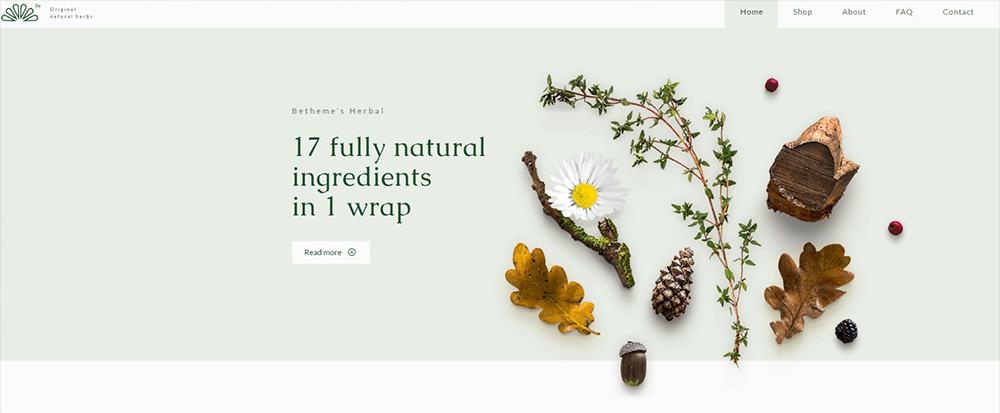
设计趋势#1:插图与图形艺术
定制艺术是目前网页设计中的事情。它一直有一些跟随,并显示至少有点常绿的迹象。它的流行是由于水彩插图和他们放松的外观。



或者更有活力的东西 -


大胆的字体,无论衬线和衬线,都能吸引注意力,而不会影响图像。
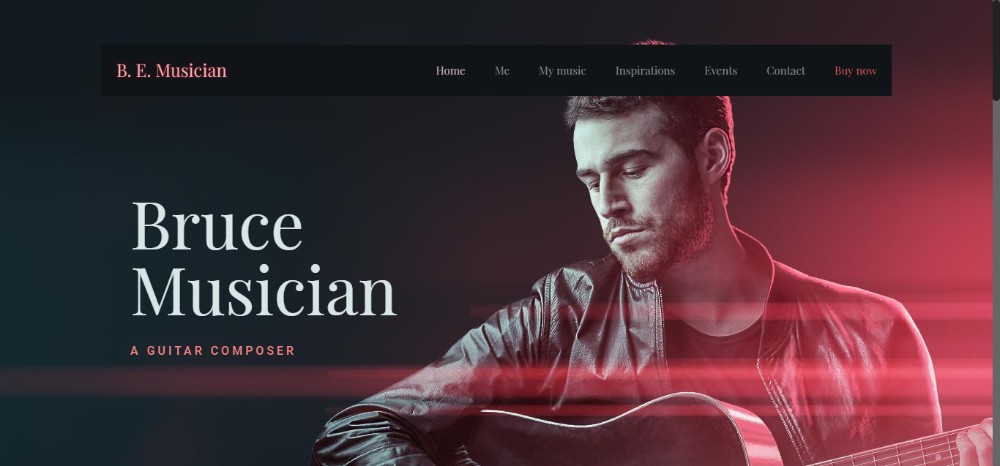
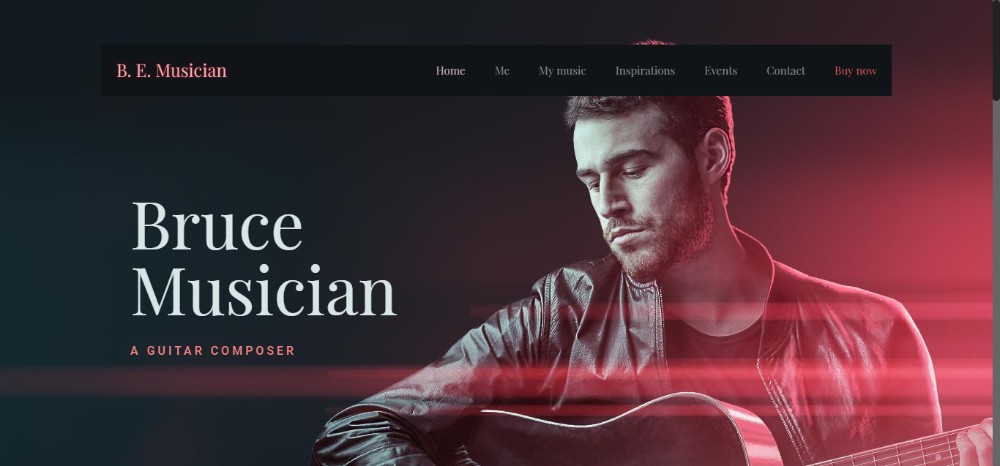
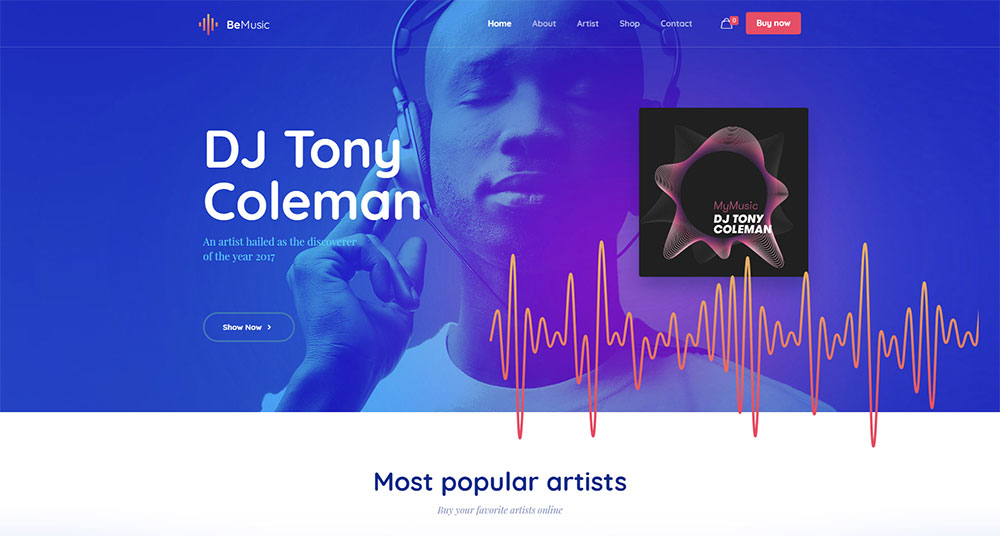
设计趋势2:光线,阴影和烟雾
最好的创意表现在光与阴影组合的实验中。添加烟雾,设计焕然一新,而且通常是一个令人惊叹的设计。注意这个趋势如何适合音乐和舞蹈。
柔和浪漫的外观 -

或者更有活力的东西 -

或闷热 -

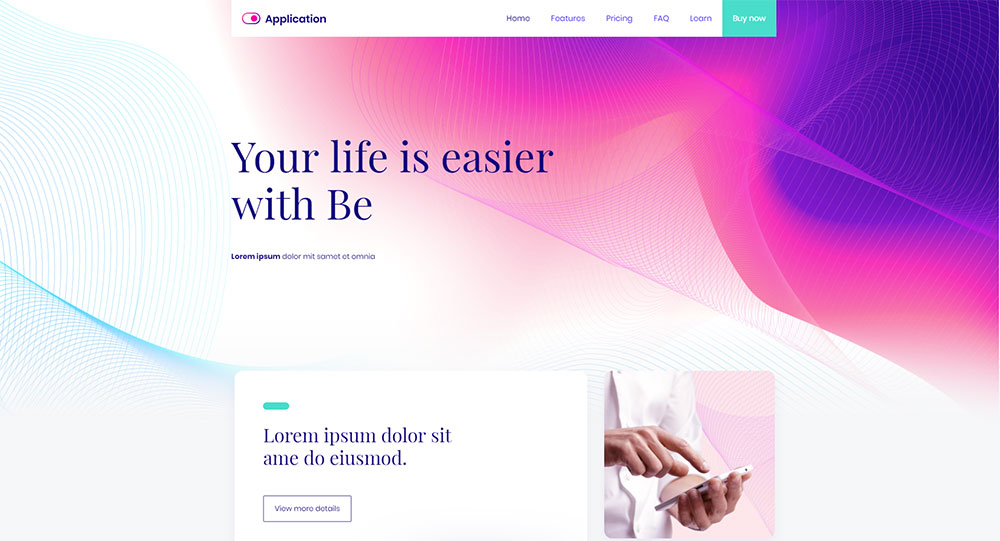
设计趋势#3:渐变又称色彩转换
渐变现在很热。他们的使用甚至超过了去年大胆的色彩趋势。另外,他们与粉彩效果非常好。允许渐变与其他设计趋势发生冲突。像这样,你可以获得一些令人惊讶的(和令人满意的)结果。


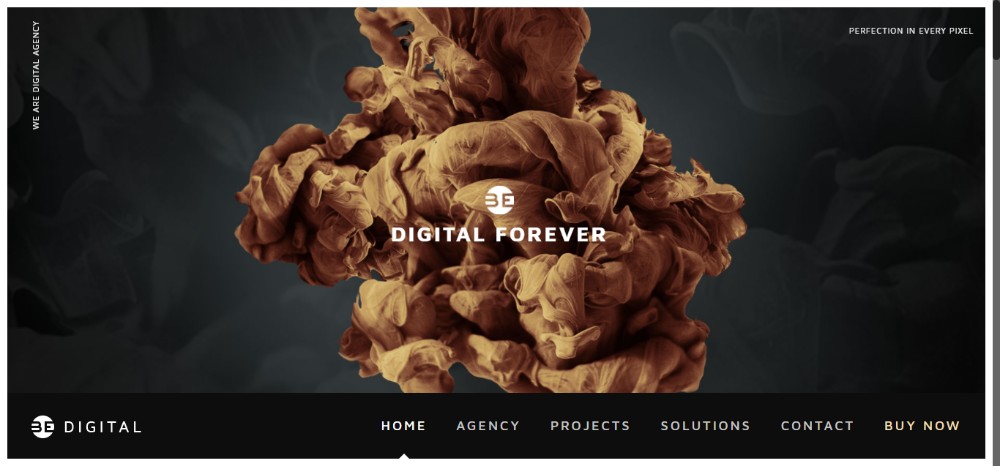
设计趋势#4:3D“移动”剧照
有一些关于捕捉眼睛的运动错觉的影响。注意第一个例子中三维流动的错觉。看看第二个日益增长的或“开花的”三维效果。


这些3D图像可以变得更加吸引人。您可以使用不同的纹理,光线,阴影和烟雾的应用来做到这一点。考虑梯度和负空间,以及。
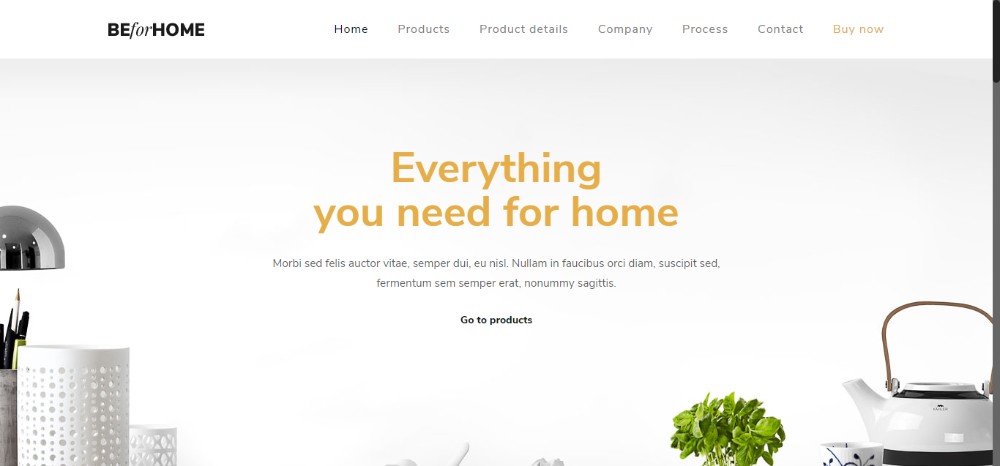
设计趋势#5:2018年静物
静物的一个好处是,观众在继续之前倾向于暂时停下细细的饮料。最新的静物趋势是3D; 一个吸引访问者的绝佳方式。

您还可以使用照片或3D照片组合; 结合大量空白时尤其有效:


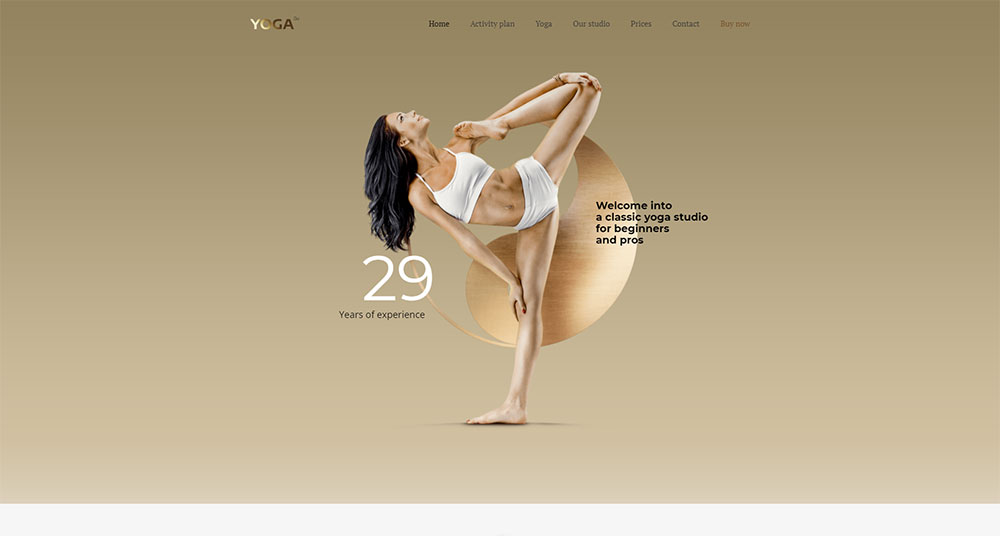
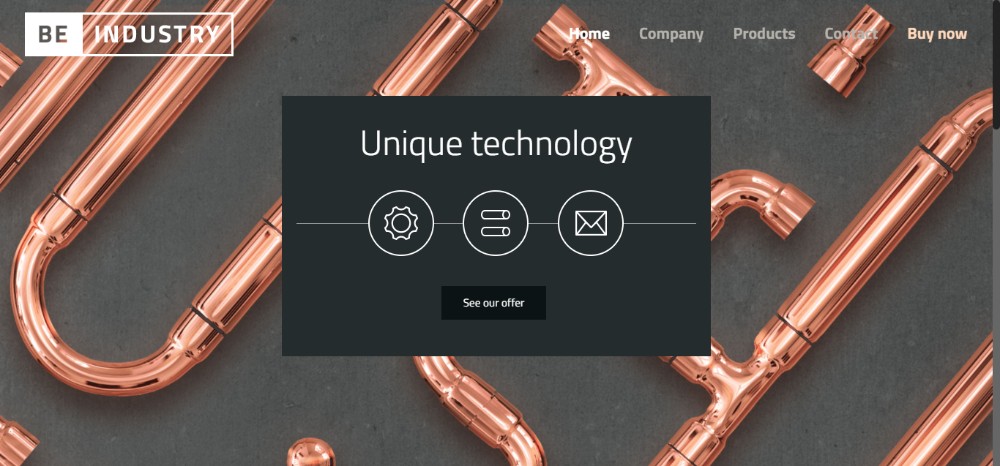
设计趋势#6:金属光泽
你可以将金属光泽视为一种趋势或一种热潮,无论哪种方式。这种设计趋势变得非常流行。如此受欢迎,你会在代表各种行业领域的网站中找到它。

你会发现金属光泽应用于排版和3D设计元素。它被有效地结合在图像和插图中。

设计趋势#7:混沌印刷术
在小学里,我们了解到保持字母直线的重要性。如何充分利用我们的创意人才?似乎偶尔需要忘记我们已经教过的一些东西!混沌印刷术有很多需要它。试验会很有趣,并且可能会产生吸引人的效果。

请记住保持用户体验,并且不要让用户不得不认真思考才能得到您的信息。

设计趋势#8:野蛮主义又回来了
这种设计方法不适用于每个设计师或每个用户。这不是“艺术”。这更像是一种“面对面”的方式,在某些情况下可以恰好满足您的需求。这也是其他人需要避免的。如果适当运用,野蛮行为可以发出清晰的信息。它可以产生积极的影响。


最新趋势综述及其使用的有效途径
1.想要完全创造性?这样做使用自定义插图和图形艺术
2.从光影开始; 添加烟雾,看看会发生什么
3.单独使用渐变或将它们与您最喜爱的趋势相结合
4.寻找舒缓的效果?尝试3D运动的幻觉
5.创建您自己的现代静物示例,以更好地吸引用户
6.去迷人; 尽可能添加金属元素
7.使用野蛮行为传达水晶般清晰的信息











