一、何为版面率
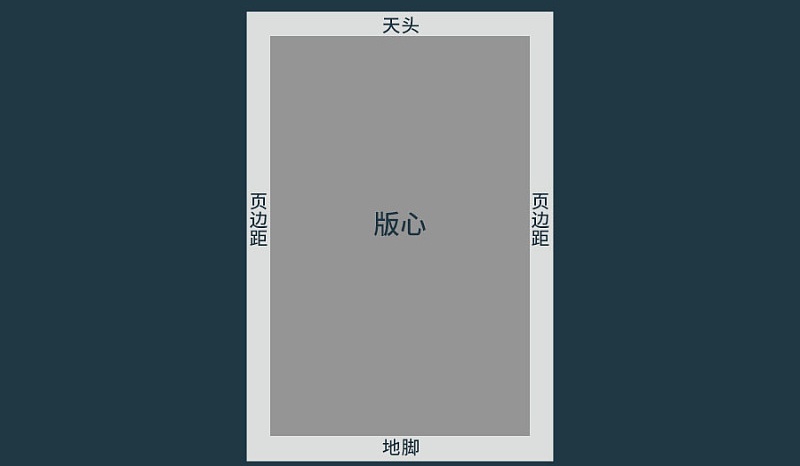
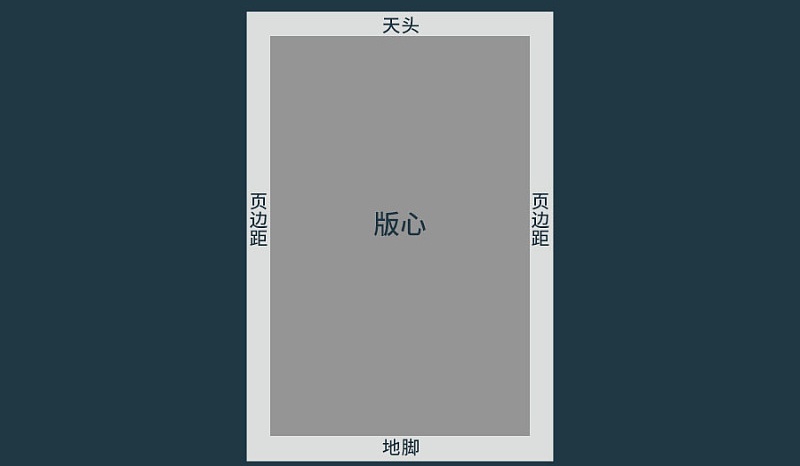
我们都知道一个版面中必定有版心的概念。何为版心呢?版心就是除去天头、地脚和左右页边距余下的区域,也是我们页面内容的摆放空间。下图中灰色块的区域就是此页面的版心。

知道了版心,那么何为版面率呢?版面率就是版心所占页面的比例,通俗一点讲就是版面的利用率。

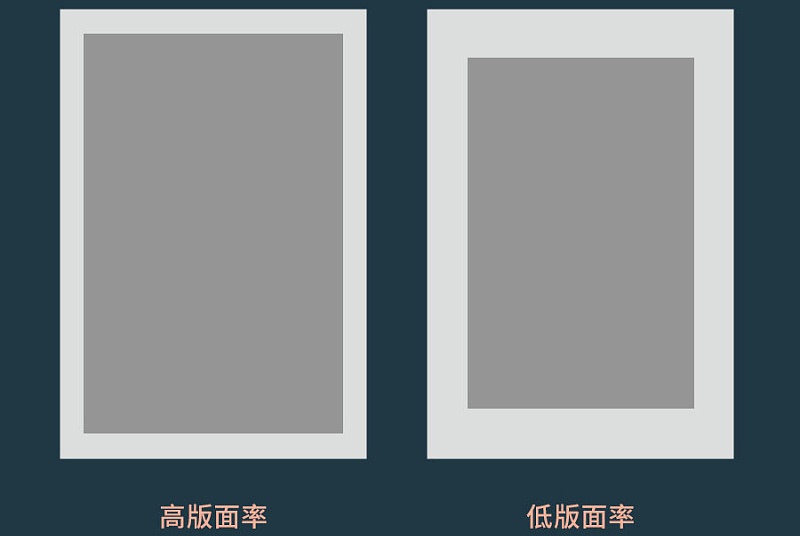
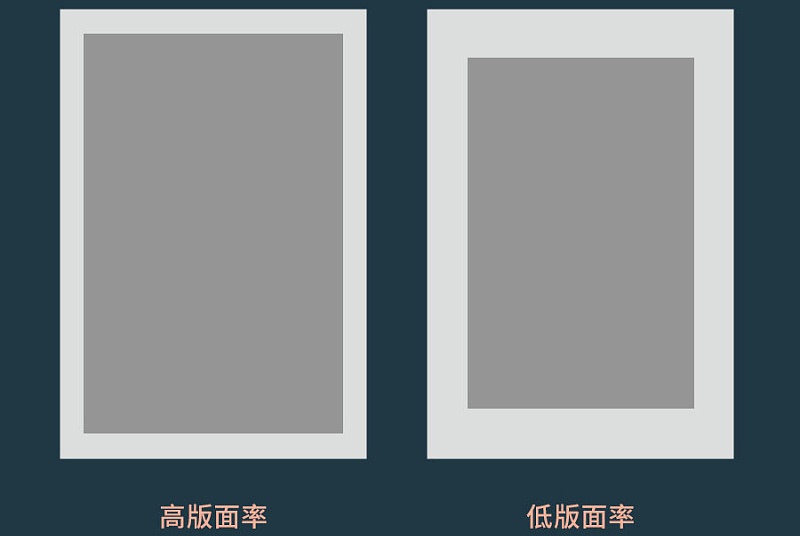
上面左图中版心的面积非常大,四周的余白少,版面的利用率高,所以版面率就高。右图版心面积小,版面利用率比左图低,所以版面率就低一些。


知道了版心,那么何为版面率呢?版面率就是版心所占页面的比例,通俗一点讲就是版面的利用率。

上面左图中版心的面积非常大,四周的余白少,版面的利用率高,所以版面率就高。右图版心面积小,版面利用率比左图低,所以版面率就低一些。

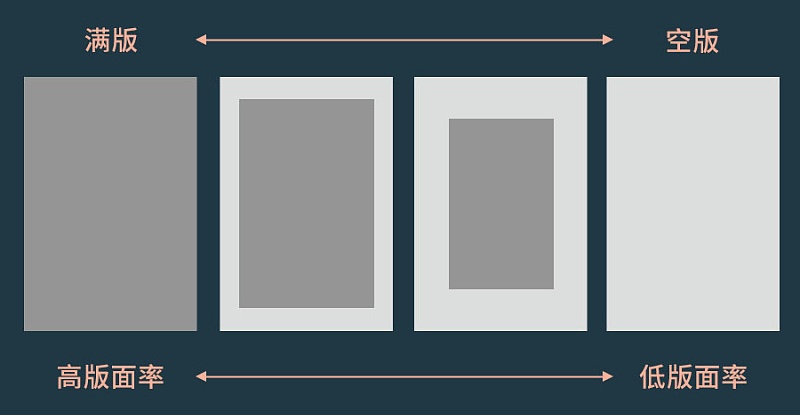
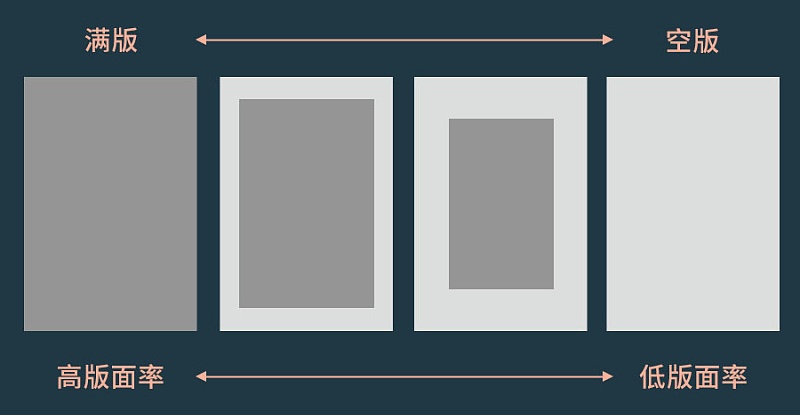
版面中也有满版与空版的概念。如上图,满版就是没有天头地脚与左右页边距的,此时版心即整个版面,版面利用率为100%。空版就是版面利用率为0%的。从满版到空版之间的版面率是递减的关系。
二、版面率对画面气质的影响
说完版面率的概念我们再来说一说版面率对画面气质的影响。
一般来说版面率越高,视觉张力就越大,版面也会更活泼与热闹;反之,版面率越小,给人感觉就越典雅与宁静,版面也会更有格调。

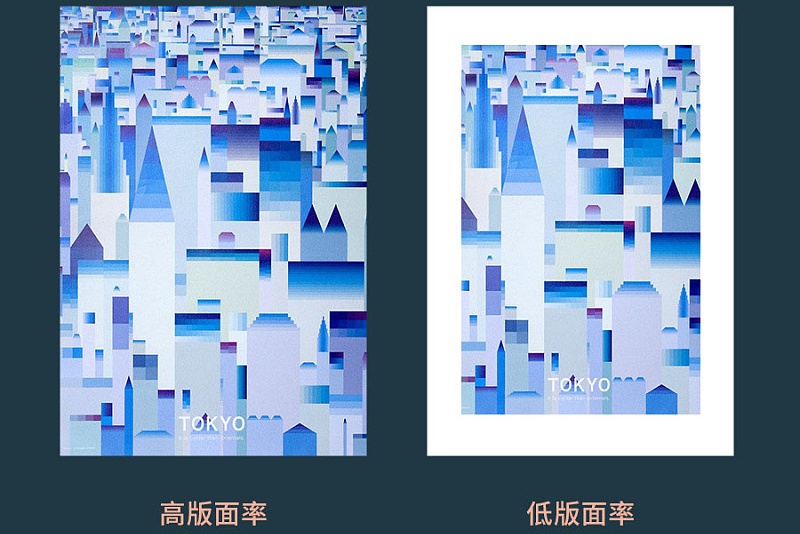
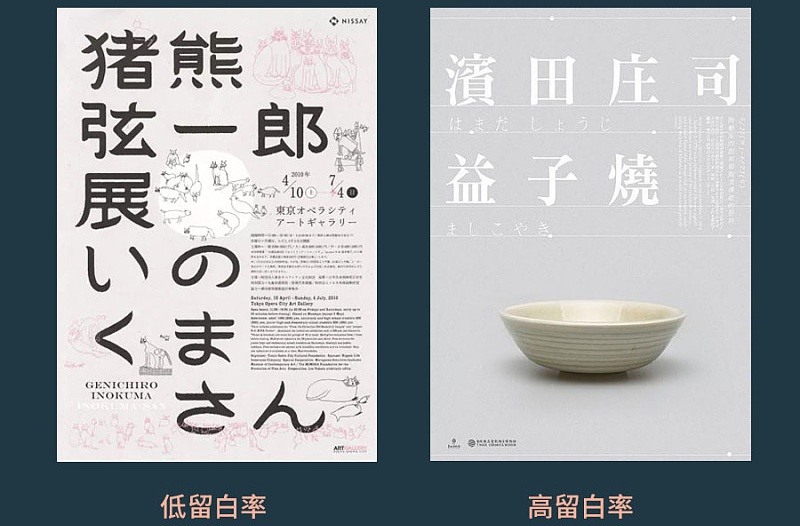
上图中高版面率的海报相对于低版面率的更热闹与活泼;低版面率的则更典雅。

画册中也是一样的,上图是我早些年做的一个案例。同样的内容跟图片,只是版面的利用率不同,我们可以发现右边低版面率的作品更安静和典雅。
版面率的高低能够影响版面的气质,所以我们实际工作中也要根据项目的气质分配合适的版面率。比方说典雅气质的项目我们就要用低版面率版面,如果用高版面率显然是与项目本身的气质相悖的。
三、留白率
说完版面率我们再来说一下留白,留白的概念大家都懂。而这里所说的留白更多的是指页面的负空间。
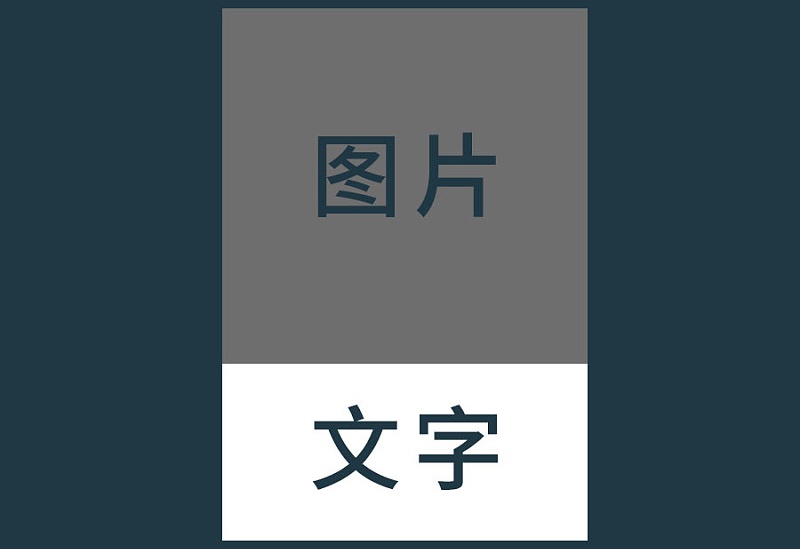
页面中去除内容后的空间就是负空间,如下面这个页面。

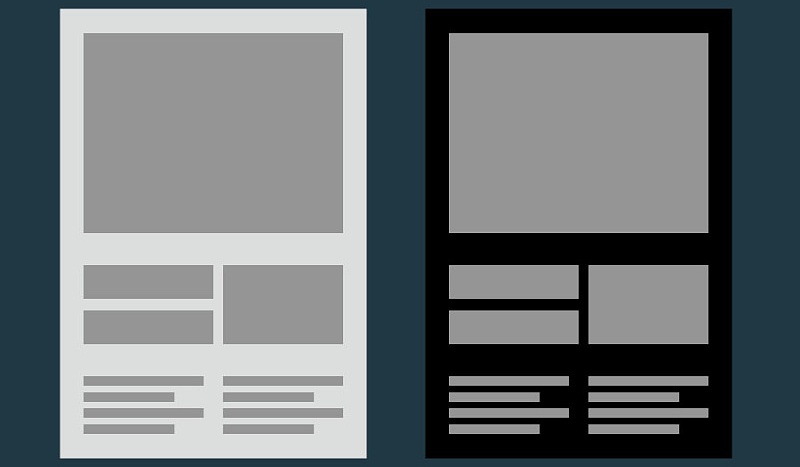
图中灰色块代表图和文字信息等内容,除去这些图片和文字后,页面中的其他空间都可以看作是负空间,也就是留白。当然,留白并不一定是白色,所有除去页面内容后的空间都是负空间,如上图右侧案例,黑色部分即此页面的留白。

负空间的多少即是留白的多少。留白的多少我们可以用留白率来表示,如上图,负空间小的留白肯定少,留白率就低。负空间大的的留白肯定多,留白率就高。
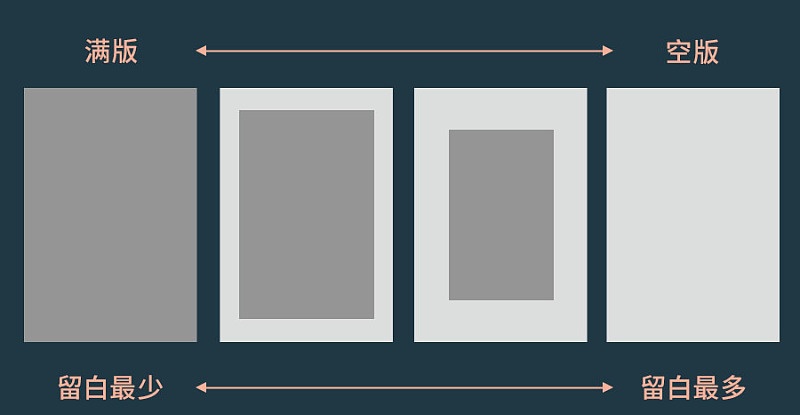
留白率就是版面留白的多少,实际上与版面率的概念差不多,如下。

空版留白最多,满版留白最少。当然这也不是绝对的,有的作品中虽然是满版,但空间广阔,比如天空什么的,都可以当作留白来看待。
四、留白率对画面的影响
上面说来留白率跟版面率也有一定的关联,所以他们对画面气质的影响也是如出一辙的。我们可以先来看一下低留白率与高留白率的几个作品。





通过这几个作品我们可以看出留白少的信息更丰富,版面更有活力,也更热闹,亲和力也更强。而留白多的更雅致,更安静典雅,更有格调跟品质感,但亲和力稍弱。
五、案例演示
下面进行案例演示吧,首先看一看文案。

这一步我们需要把文案的层级关系拉开,大中小区分的明显一点。这个文案的层级关系肯定是 欲望の森林 > 英文 > 欲望是无尽的森林 > 小文字信息的。
首先我们做一个有张力的版面,那么我们可以想一想什么样的版面是有张力的呢?
首先版面率要大,其次留白要小,让版面中的信息紧凑一点。

上图就是对版面的布局,可以看到图片是出血版的,没留天头与左右页边距。这样做的目的也是使版面率更大。
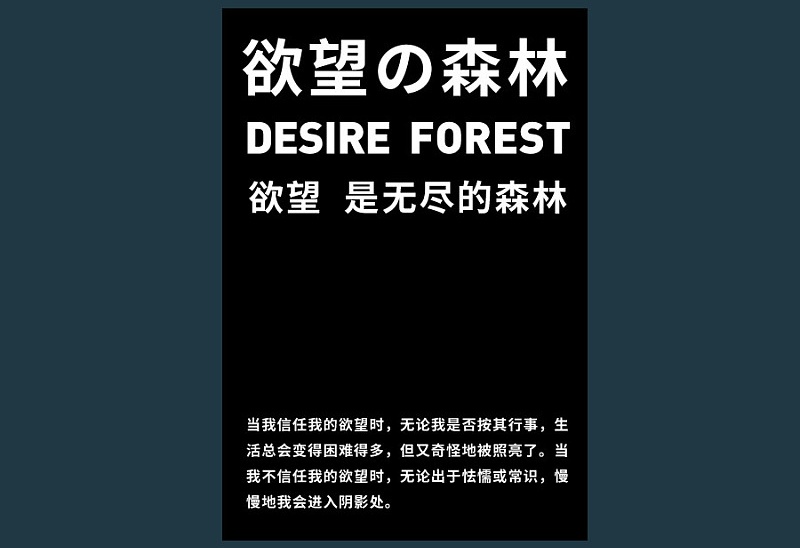
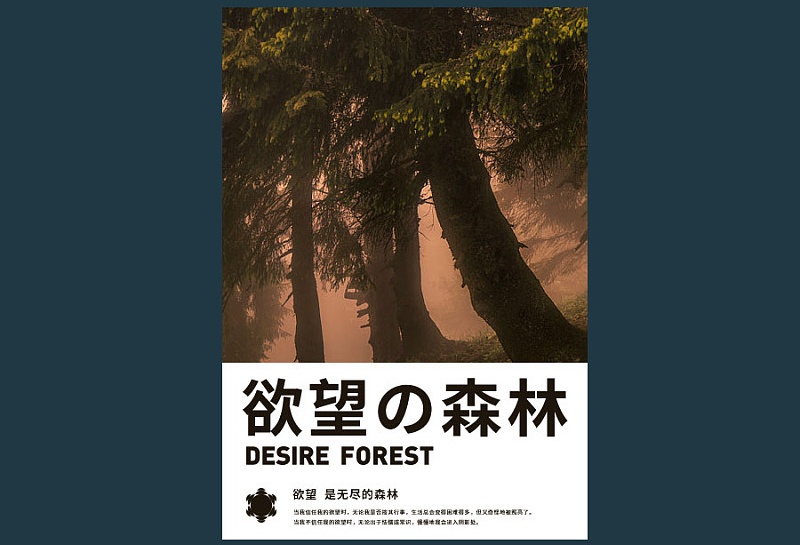
布局做好之后我们把图片与编排好的文字放置上去就可以了,如下。

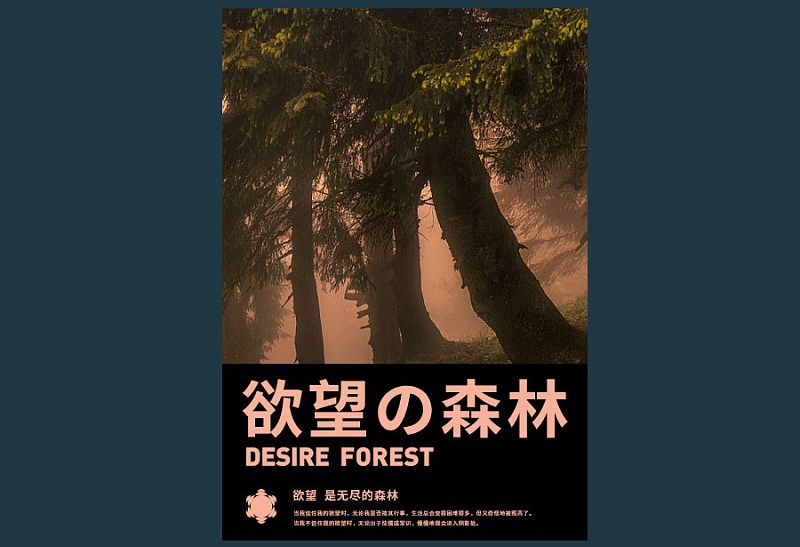
上图可以看到留白比较少,符合留白率低的理论,虽然具备张力,但不是很明显。这种情况下我们可以改变一下底色使之感觉留白率更低,如下。

做完了留白少版面率高的,我们再来做一个典雅一点的。
根据本篇文章的内容思考一下什么典雅与安静的的排版版面率与留白率分别是什么样的?
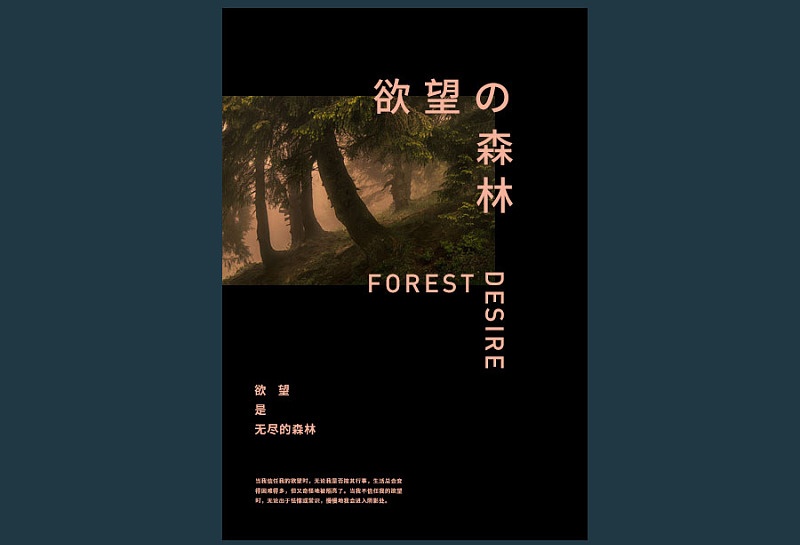
一定是低版面率和较多留白的版面更能体现典雅与安静感。所以我们在版面安排上要使其留白更多,同时版面率要小一点。下图就是一个基本布局。

最后我们再根据版面布局置入图片微调一下就可以了,如下。

总结
版面率跟留白率都能够影响版面的气质,我们做项目的时候具体问题具体分析,根据项目气质去设定版面率跟留白率的大小。
版面率跟留白率都能够影响版面的气质,我们做项目的时候具体问题具体分析,根据项目气质去设定版面率跟留白率的大小。











