颜色是一种传统的设计工具。你能想象一个没有颜色的网站吗?尽管它在动画,WebGL实验和虚拟现实时代具有重要意义,但它在大多数时间都乖乖地处于阴影之中。
Pantone采用了一年中的一种颜色,它通常是一种流行的设计选择。毫无疑问,这对于时尚界来说是一件大事,在网页设计中并不总是如此受欢迎。显然,这样一个有影响力的设计细节不禁让人联想到有趣的想法。
双色调效果在几年前的网页设计中非常流行。许多网站都以出色的双色调方案为标志。这一趋势大胆而强大。今年,色彩鲜艳的回归。但是,这一次,它在解决方案中与优雅和微妙差异化。虽然最后一次影响主要是受欢迎的部分和主页,但这一次它不同程度地增强了界面的所有细节。
几何,飞溅和斑点
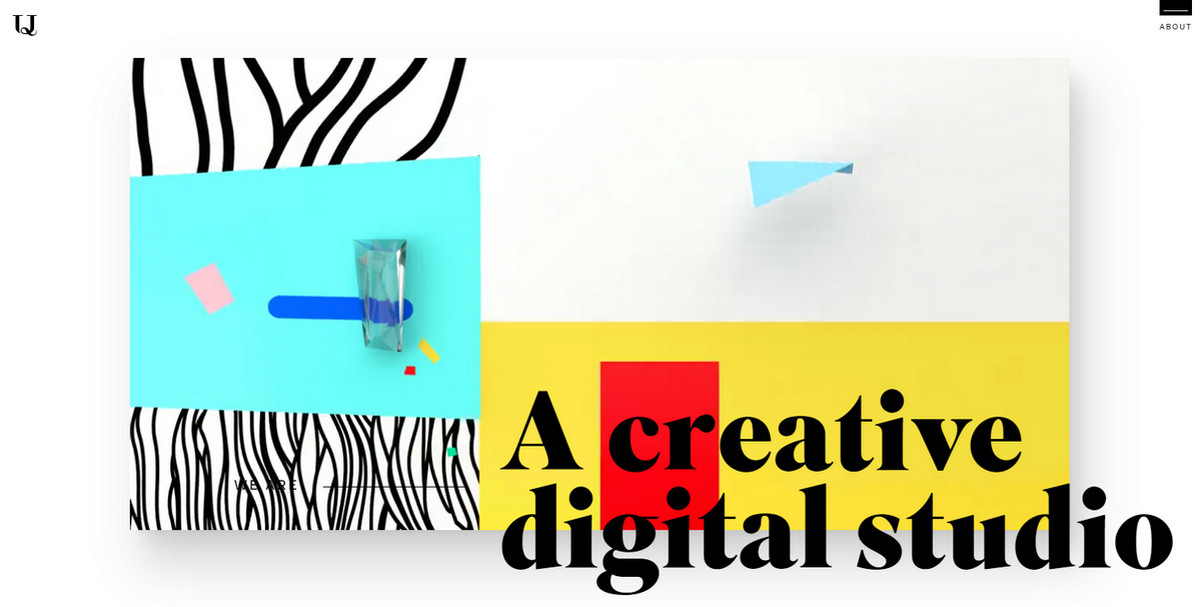
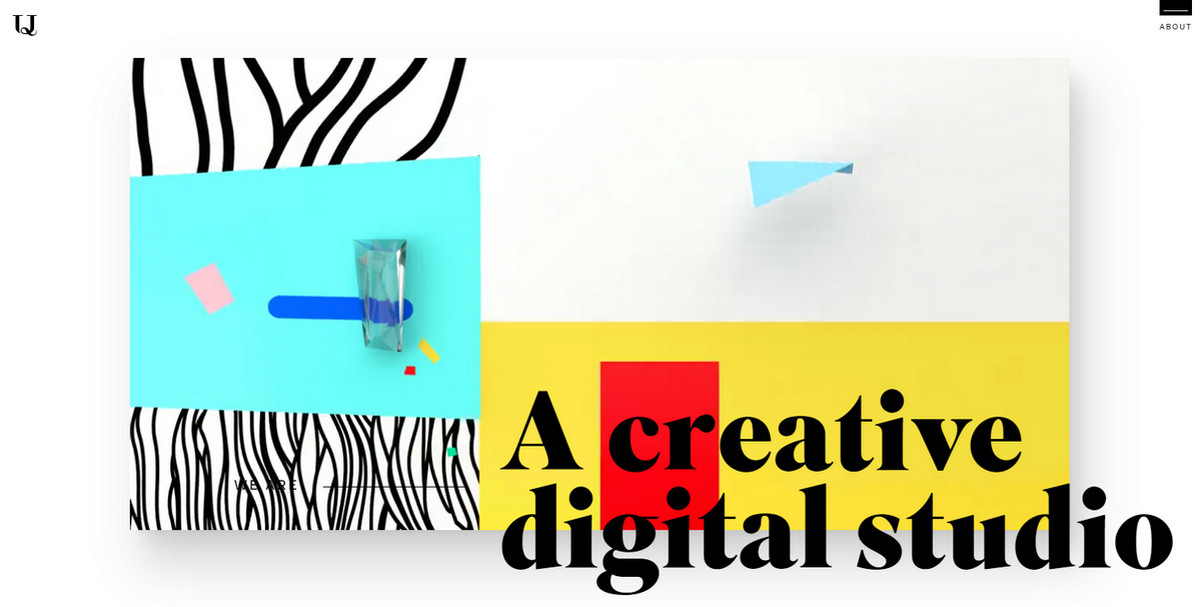
一般来说,当谈到色彩趋势时,我们会谈论垄断网络的色调,但今年情况稍有不同。各种色调和色调的色域不仅巧妙地结合在一起,而且也是您应用色彩事物的方式。随着对几何的热切关注,这一趋势在应用中发生了有趣的变化。考虑Upperquad。


注意花哨的调色板如何分解成各种大小和形状的块。具有康定斯基艺术的微妙天赋,它看起来如此令人耳目一新,令人难以忘怀。CSS Conf 2016的网站也是如此。虽然这里既没有严格的矩形也没有方格,但流畅的液体状渐变风格的飞溅创造了一种复杂的感觉,丰富了视觉体验。

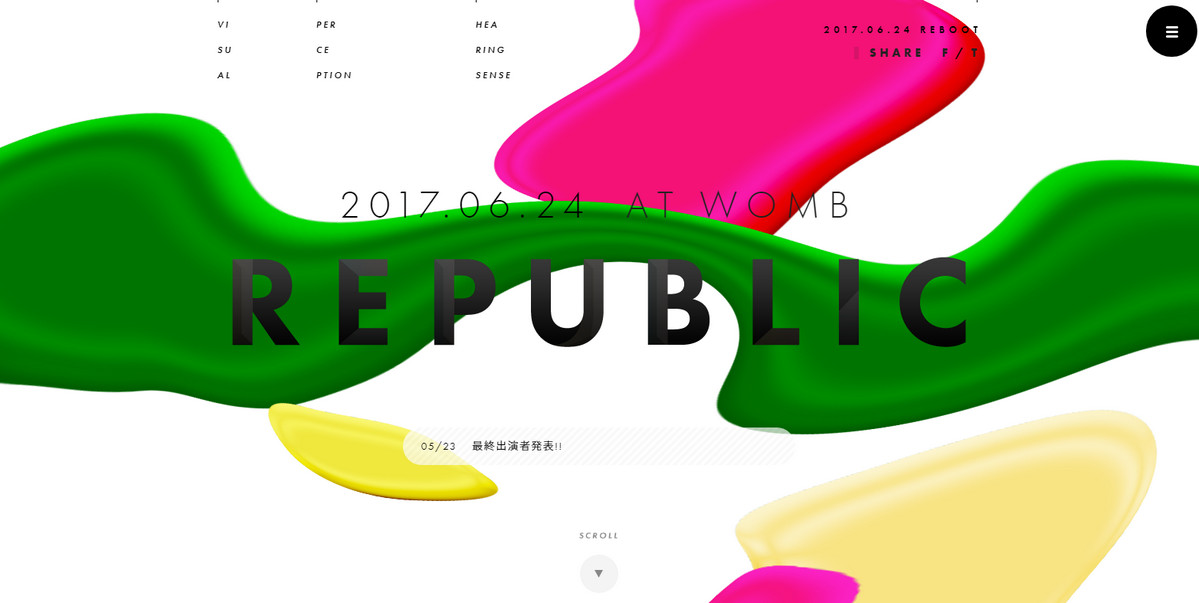
虽然前面的例子是为了平坦的实现,但共和国设计背后的团队采用了相同的技术,但加大了音量。它适用于动态3D动画。流体画笔状斑点在屏幕上移动。颜色非常明亮,但由于纯白色的背景,一切看起来不错和可爱。

渐变
如果你发现自己喜欢缺少渐变,欢呼起来!明亮的颜色选择鼓励应用颜色过渡而不会显得烦人。D2C台湾展示了如何以正确的方式做到这一点。

它利用光滑,美丽的单色渐变,感觉清新优雅。橙色和栗色不是通常一起工作的音调; 然而,他们击中了和谐并产生了一个奇妙的结果。白色是主要颜色,并且由于其中性,它可以与调色板一起使用,并提供最佳的可读性等级。
渐变不仅起到装饰元素的作用,而且还作为装饰各种事物的工具。
字体设计就像在Talkd的情况下那样,华丽的温暖渐变将焦点放在铭牌上,并将其与背景美妙地分离。

主要插图就像Kikk Festival的官方网站一样,可以让您从一开始就吸引您,并承诺将展示独特的讲故事体验,这要归功于令人惊叹的插图环境。

非常规使用
更重要的是,这一趋势并不仅限于我们习惯看到的常见用法,它也可以在非传统的地方找到。
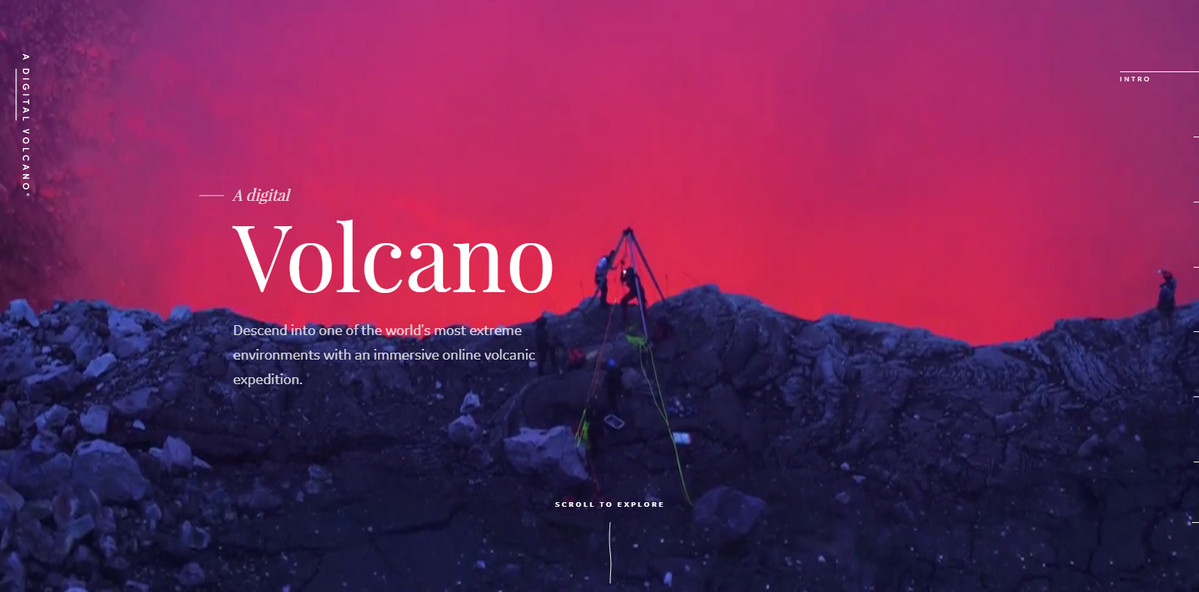
让我们来考虑一些真正的实现:数字火山,乔尼古迪和Bose的新作。

数字火山背后的团队使用华丽的调色板来增强视频背景。它对应于网站的主题,并传达了活火山的雄伟气氛。第一印象非常出色。
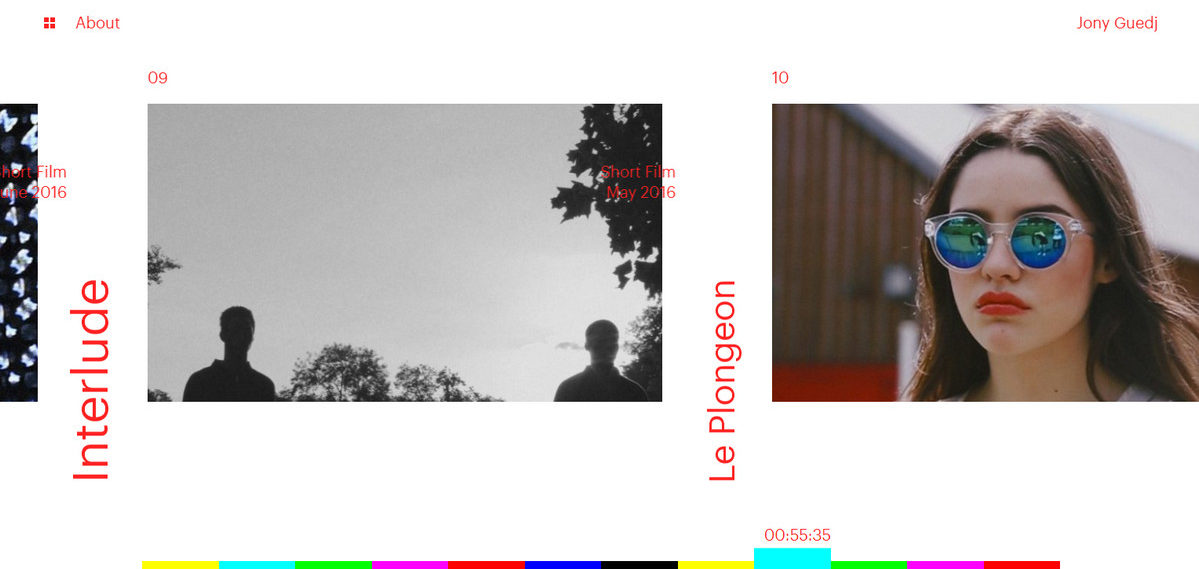
乔尼古德杰的网站使用彩虹的彩色分页。这个想法很有趣。它将标准分页转换成一个有趣的作品,完成了一个独特的设计美学。

但是,关于用户体验,导航有点大胆。看起来,作为常客,我们需要更多的信息,而不是只有一小块,有独特的阴影来了解如何参与。
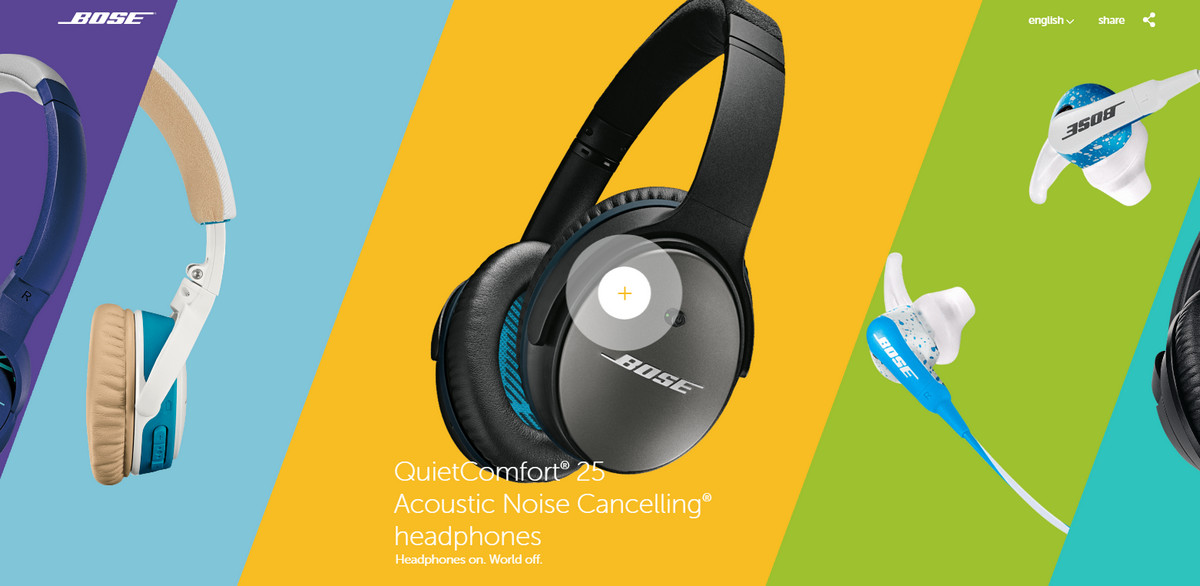
Bose的新款采用鲜艳的色彩区分商品。我们都可以同意这个想法是非常简单和普通的:每个产品都有自己纯洁的单调背景。尽管如此,它的确有窍门。主页和用户体验从中受益(对参与游客的快乐精神一无所知)。

最后一件事
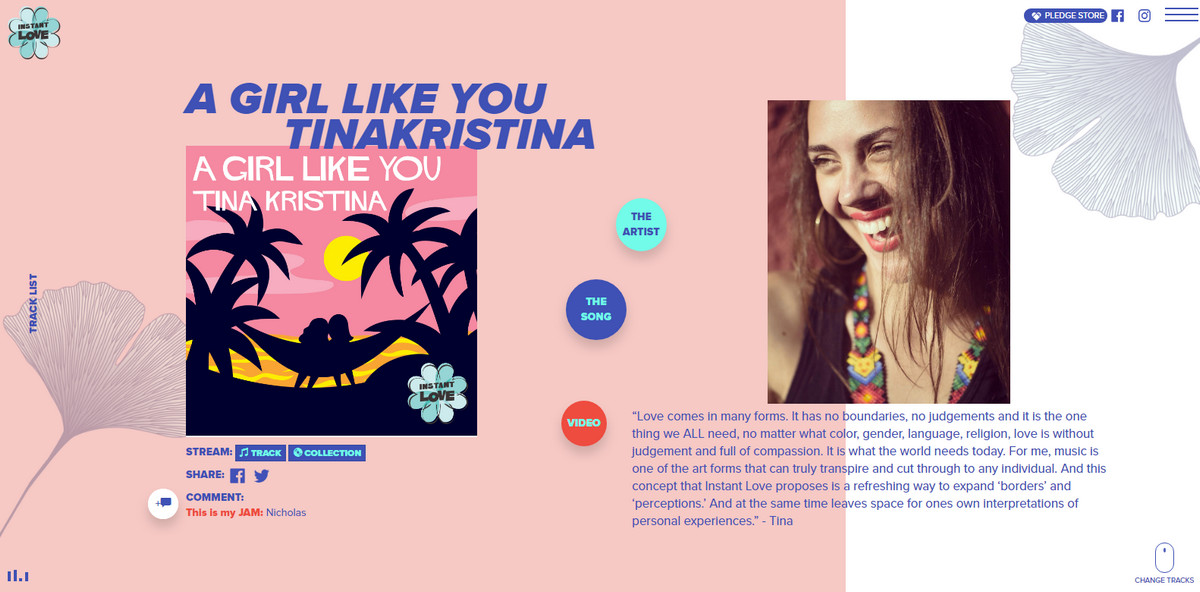
今年,明亮的色彩是无所不包的; 即使是最微小的细节,如纽扣,也受其影响。考虑即时爱的项目。这个网站是一个很好的例子,它从柔和的色彩和小心注入明亮的几乎霓虹色调的串联中获得美感。后者有助于纽扣自然地捕捉到眼睛。我们不习惯于这种奇怪的组合 - 它感觉像是某种融合 - 但它在这里起作用,而按钮看起来像号召性用语。

结论
明亮的颜色是一种不适合每个人的趋势。
1.并非每个项目都需要充足的颜色; 一切都取决于气氛和信息。
2.掌握很难。如果你坚持使用两色或三色调色板,那么误入歧途有点困难; 但是当你需要混合搭配五到六种颜色时,它可能会很有挑战性。
3.应该考虑颜色理论,尤其是当您需要为各自的元素分配颜色时。以以前的网站为例。在这里,微妙的柔和色彩几乎无处不在,但仍然是一小滴鲜艳的色彩引起我们的注意。多数情况下,这是因为鲜明的对比,但是背对柔和背景的深色和明亮色调看起来更接近我们,这也是其重要贡献。
4.明亮的色彩是今天的流行功能,但明天它可能是味道不好的标志,因此当趋势消失时,准备重做“化妆”。











