色彩是我们生活中随处可见的主要设计元素,例如我们访问的每个网站或我们使用的应用程序。现在你看到了Designmodo的颜色。如果你正在阅读这篇关于“稍后阅读”的文章,那么你会看到该应用的颜色。每年我们都会看到很多设计趋势预测,并且他们永远不会包含颜色。
随着时间的推移,设计师们更加大胆和更具战略性地使用了色彩。有时它会用来给予特定的元素更多的关注,有时会讲述更好的故事,有时也会提升品牌体验。
我们来谈谈其中的一些例子。
创建一个强大的背景
几年前,有一个大胆的背景趋势。今天我仍然看到类似的例子。在一个好的设计中,丰富多彩和强大的背景可以是对特定部分感兴趣的好动作。无论您对趋势有何看法,我们都可以同意,如果做得好,一个好的背景颜色可以帮助一个部分脱颖而出。
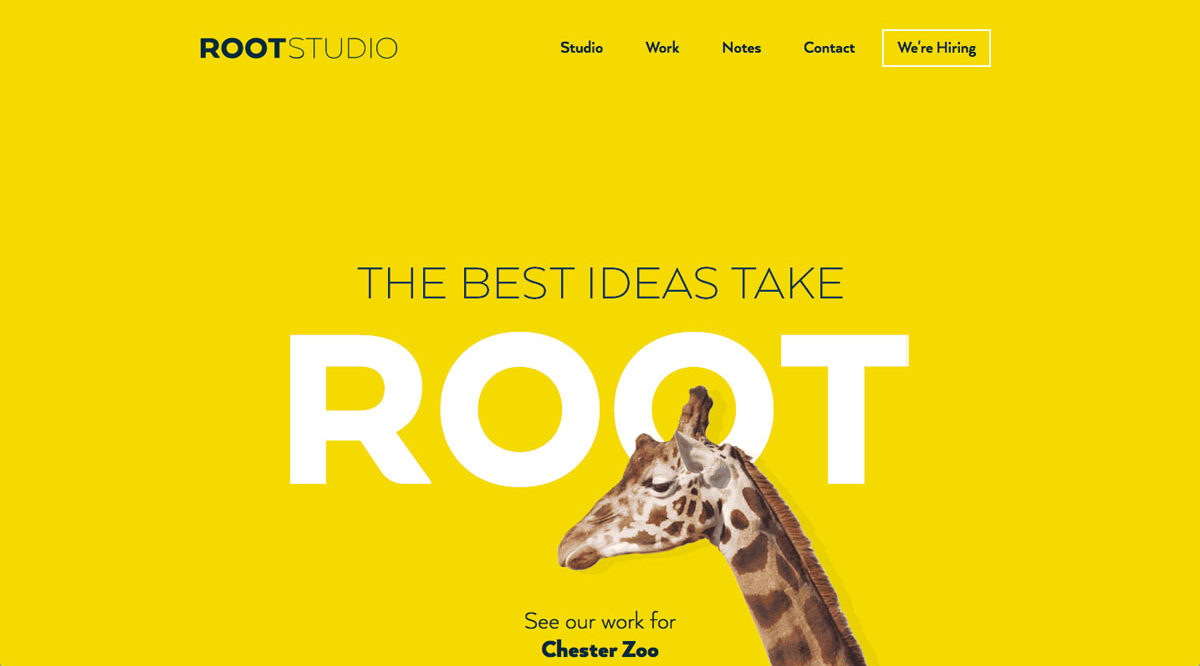
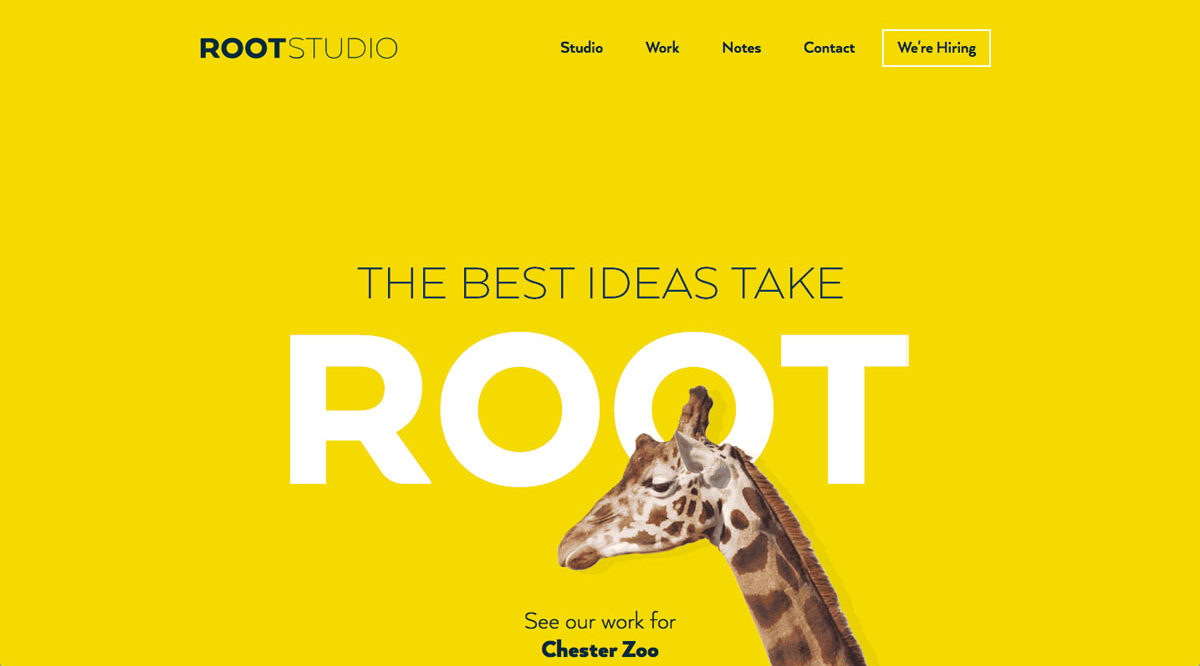
让我们从Root Studio开始,以及设计如何使用黄色背景突出显示其关于切斯特动物园的案例研究。黄色背景有助于确定案例研究的基调。除了简约的设计风格之外,背景颜色也是一个重要的设计元素。并不是所有的案例研究都使用切斯特动物园黄色等鲜艳的颜色,这没关系 - 你不必使用充满活力的色调让某些事物脱颖而出。如果案例研究部分不是极简主义的,这种设计也不会奏效。


接下来是Mambo Mambo,它使用颜色突出显示投资组合的不同部分。有些部分是霓虹黄色,深蓝色甚至黑色。在截图中,你可以看到霓虹黄与绿色,蓝黑和肤色配对; 他们和谐地工作。
在整个页面中,背景颜色有助于使这些部分独特而有趣。这也是该机构的良好品牌。

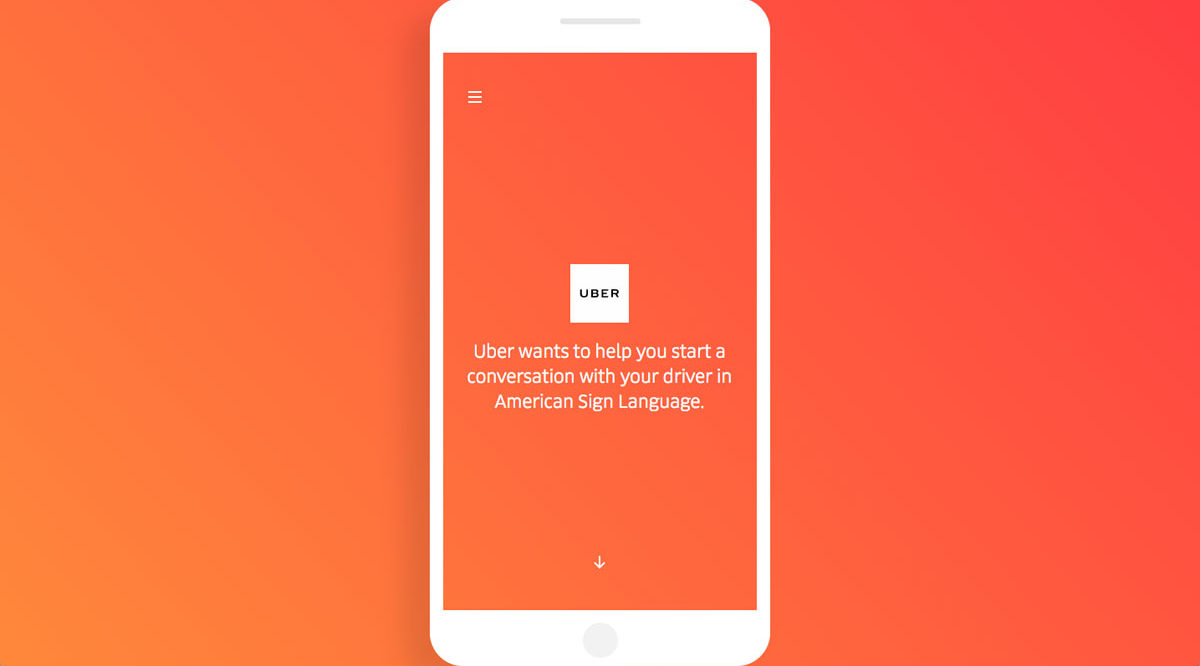
其他时候,颜色可以用来作出大胆的陈述。让我们从优步手语登陆页面开始。橙色渐变背景绝对吸引你的注意力。这是一个伟大的设计策略,因为该页面的目的是教导人们基于视觉线索的基本手语。

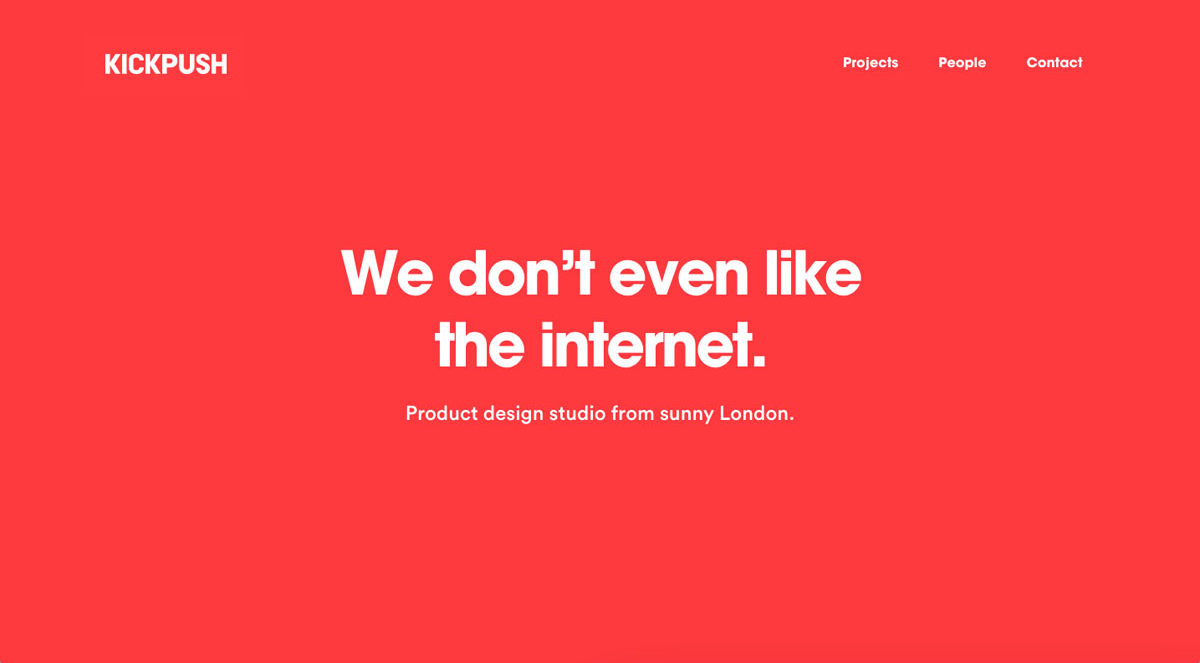
接下来是Kickpush设计工作室组合。当你阅读该副本时,请注意他们具有不同的个性。Kickpush希望展示他们不同,所选的配色方案可以帮助实现这一点。这是有目的的,并做出快速的视觉陈述。
这也是品牌塑造的一个很好的例子。

讲一个更好的故事
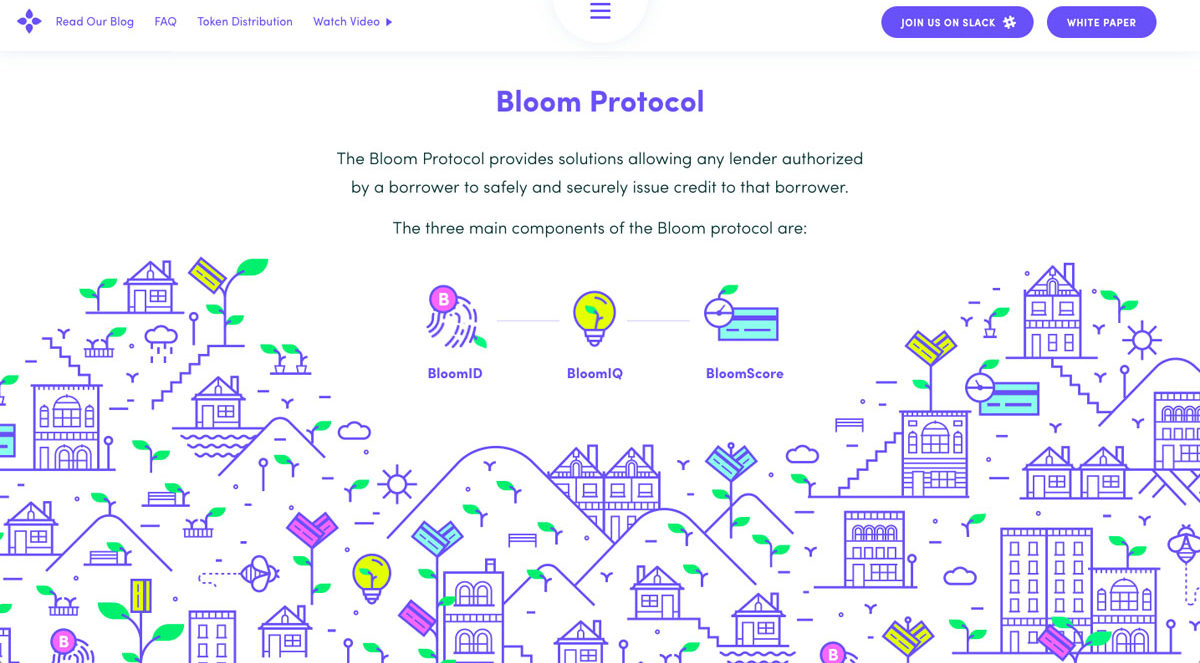
色彩是帮助讲故事的重要资产。布卢姆的主页就是一个很好的例子。他们在整个设计中使用相同的电动蓝色。与其他视觉元素一起,蓝色用于帮助用户从页眉滚动到页脚。如果所有不同的部分在这个流程中有不同的主色,故事叙述将被打破。

我可以说Adobe的营销云登陆页面完全一样。这是一个大型部分的大规模页面。每个部分都有其自己的配色方案。颜色不同于顶部的淡蓝色,消防车的红色至深紫色。这不仅仅是可靠的UI颜色; 摄影也随着每种颜色而变化。
因为这是一个很长的页面,颜色有助于讲述每个部分的故事。

创建兴趣爆发并添加个性
有时候颜色是专门用来增加设计的兴趣的。为了有效地使用颜色,大而粗的颜色并不总是必须在设计的前面和中心。
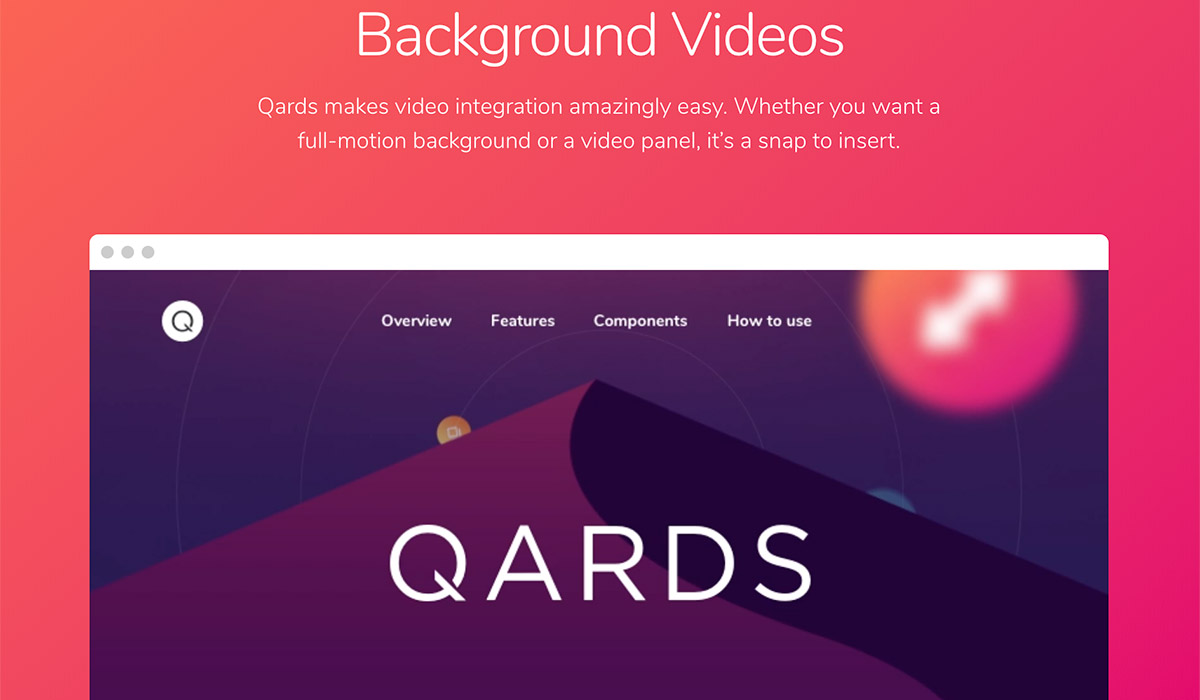
例如,Designmodo自己的Qards登陆页面使用各种各样的小彩色爆发。它使登陆页面看起来更愉快,并且没有明亮的红色背景或其他任何可能在顶部考虑的内容。只要它是战略性的,使用连发的颜色可能是一个好工具。

改进产品或公司的品牌
我为最后保存了我最喜欢的颜色使用。我喜欢颜色在品牌中的使用。我不仅仅意味着像Kickpush或Bloom这样的色彩或颜色。
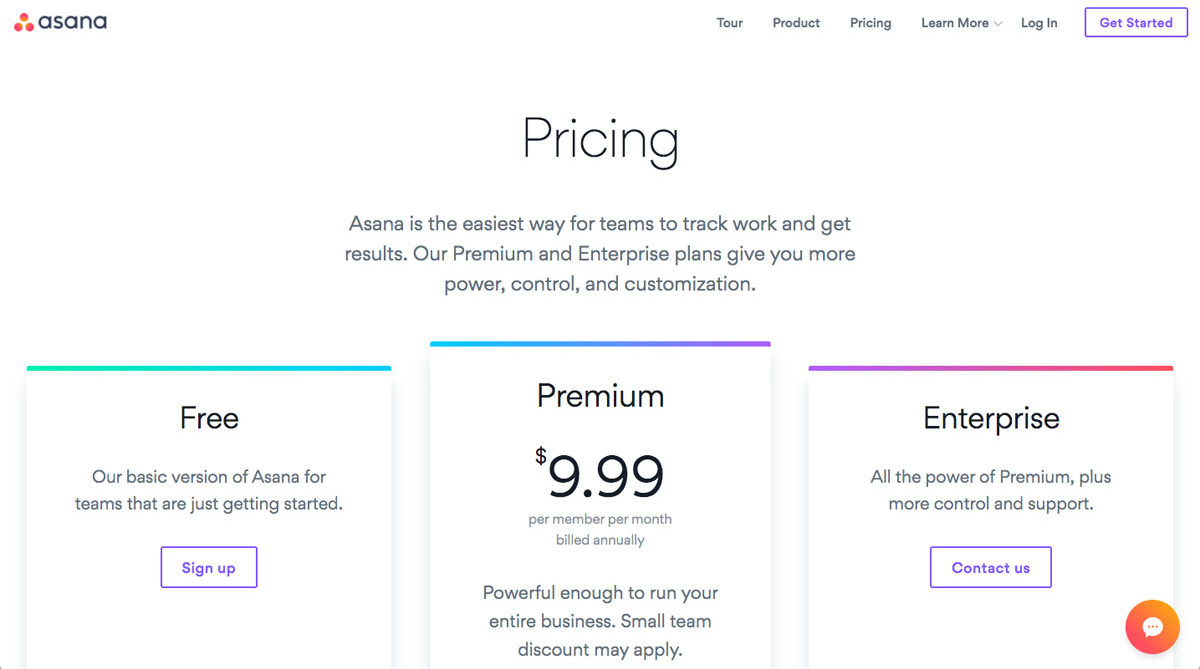
我们中的许多人都遵循Asana的重新设计,他们在其中实施各种颜色渐变作为其新身份的一部分。在网站的某些部分,颜色被大量使用,而在其他部分则没有那么多; 这是一个平衡。颜色充满活力和不同。颜色也很好地协同工作。现在,Asana的最新品牌充满活力和丰富多彩。Asana现在是明亮的粉红色,橙色和紫色。色彩策略似乎是Asana品牌定位的关键

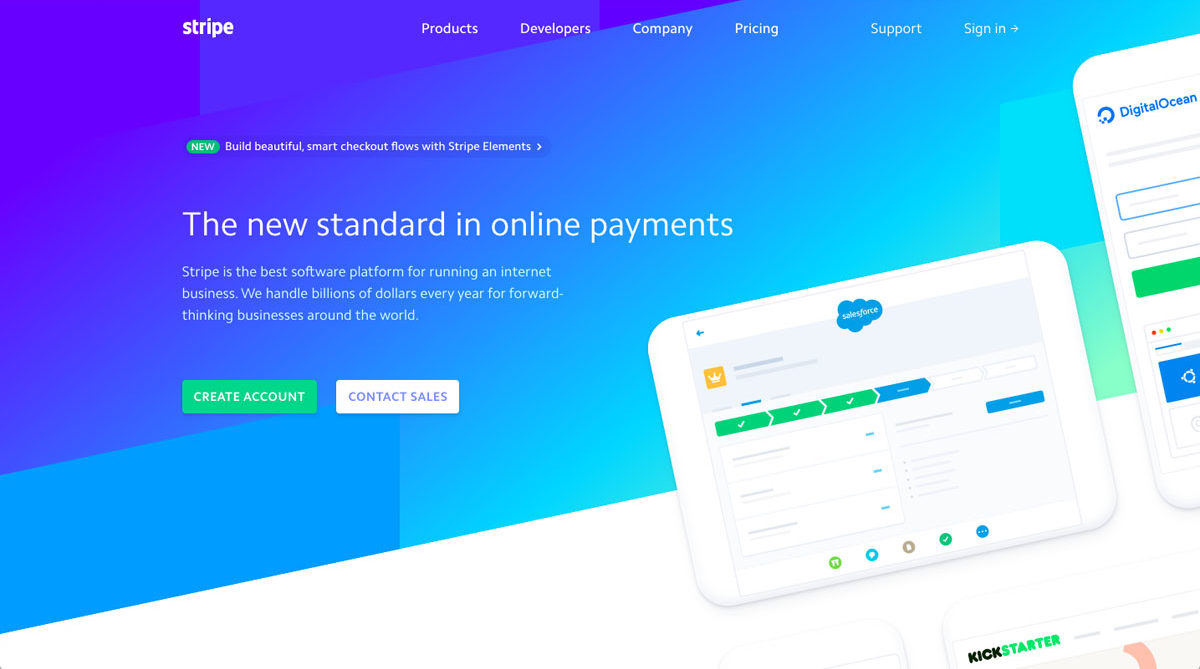
Stripe也可以说是同样的东西,这可能是这种颜色使用的一个大趋势。它们在相邻颜色之间使用渐变色,如蓝色和绿色。品牌主要是蓝色,但设计不会因包括绿色,粉红色,紫色或橙色而受到羞辱。颜色选择一起工作并为Stripe制作有影响力的品牌。

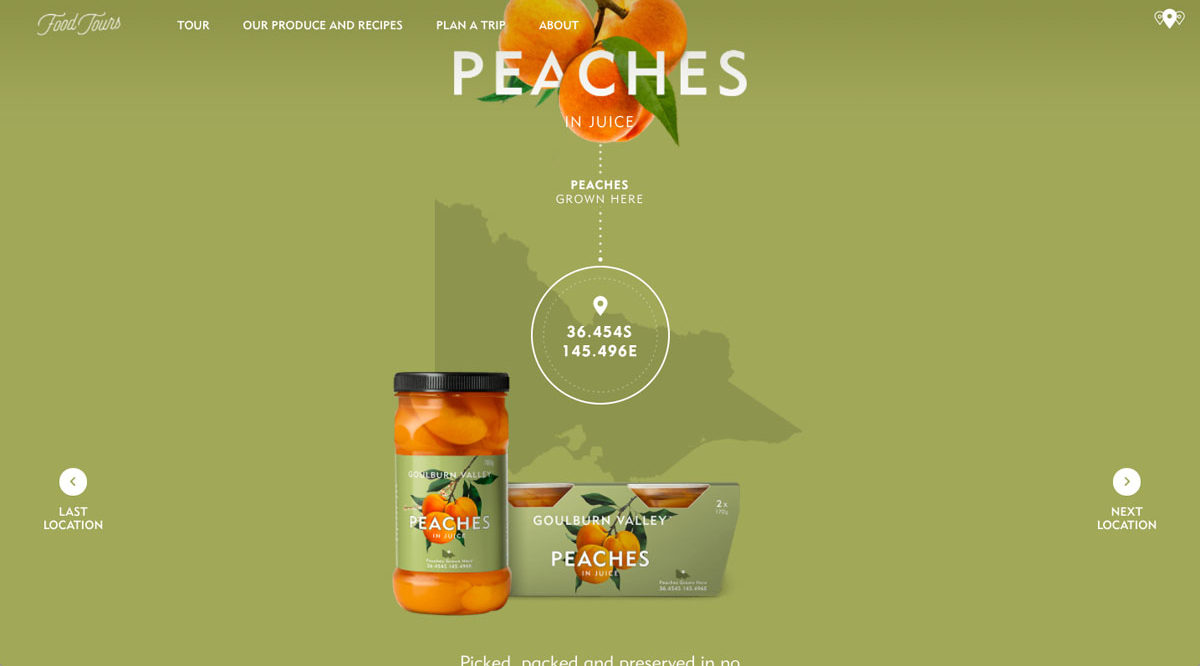
最后一个例子是Goulburn Valley的网站。他们的品牌使用稍微不寻常的颜色。但是,这个设计非常好。
在所有摄影中,着陆页使用与截图中相同的品牌颜色。绿色与橙色的提示。很高兴看到颜色不仅仅是UI元素的重要元素。由于照片中颜色的协调,整个着陆页流动良好。

总结
我们看到在网站上更具战略性地使用色彩,无论是创建像Asana这样的更好的品牌,还是以鲜红色的背景做出大胆的声明,以确保人们意识到自己与Kickpush不同。
最重要的是,颜色有助于产生个性,尤其是品牌特征。即使在网页设计趋势发生变化时,随着设计师的成长,网页设计中颜色的使用也会变得越来越好。











