响应式网页设计现在已经风靡一时。当你考虑为网站所有者带来的所有好处时,人们无法停止对此进行讨论也就不足为奇了。
响应式网站不仅可以帮助您在搜索引擎中排名更高,还可以提升您的转化率,并增加移动流量。我们不要忘记,响应式网站可为访问者提供更好的用户体验,并可帮助构建高质量的反向链接并增加社交份额。
更好的是,制作响应式网站并不像以前那么辛苦。借助众多模板和主题,您可以轻松将您的无响应网站转变为响应式网站,从而实现更多流量和更多收入。
但是,有一个响应式布局是不够的。您的网站还需要具备适合您特定位置的正确功能,并且这些功能需要遵循响应性的最佳实践和核心原则。在今天的文章中,我们将展示几个最佳响应商业网站的示例,以便您可以使用它们获取灵感。
什么让视觉效果很好的响应网站?
流体网格,响应式图像和媒体查询是响应式网页设计的核心原则,可以使自适应布局成为可能,但是,每个视觉效果极佳的响应式网站都应该有一些其他元素。请注意以下几条规则:
迷人的设计。毫无疑问,您的网站应该具有视觉上令人愉悦的设计,可以帮助您尽可能地展示您的产品或服务。虽然有吸引力的设计是非常主观的,但您可以遵循一些基本原则,例如使用清晰的字体,利用空格,避免颜色冲突,以确保您的网站美观。
优化的图像。我们已经提到了响应式图像的重要性; 不过,您的图片也应该针对网页进行优化。这意味着除了与布局很好地匹配之外,它们应该以适当的格式保存。将JPG用于肖像,风景背景或任何其他具有相当数量颜色的图像等图像。将PNG用于图片,如徽标,图标和任何其他需要透明背景的图片。
禁用移动设备的灯箱。如果您有投资组合网站,请考虑禁用移动设备上的灯箱效果。使用较小的屏幕空间,导航到下一张图片或关闭灯箱会更困难,这可能会导致访问者离开您的网站。
测试每个设备上的表单字段大小。作为商业网站的所有者,您可能在您的网站上有几个表单。确保在每台设备上测试表格以确保表格栏正确显示,并且即使在较小的屏幕上也足够大。
禁用移动设备上的弹出窗口。类似于在Lightbox中打开的图像,通讯弹出窗口可能难以在较小的屏幕上关闭,因此请考虑通过适当的媒体查询来禁用它们。
使用响应式分享按钮。最后,确保您的分享按钮具有响应能力,并且不会在较小的屏幕上阻挡您的内容。
最佳敏感商业网站
此列表中的网站具有响应式布局,在台式机和移动设备上看起来都很棒,并且整体吸引人的设计。那么,让我们来看看一些响应式网页设计示例:
1. Andersson Wise建筑事务所
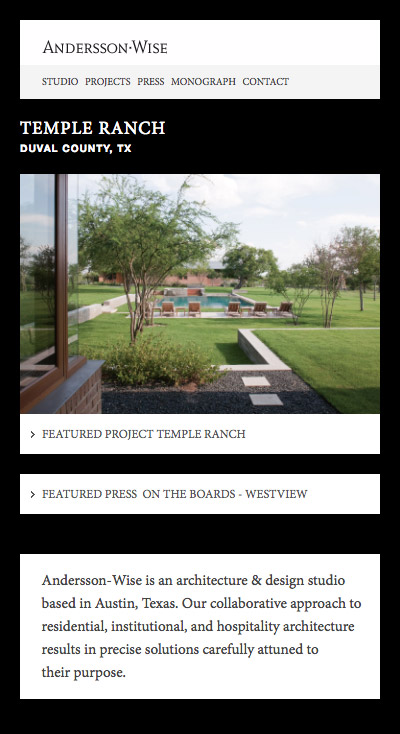
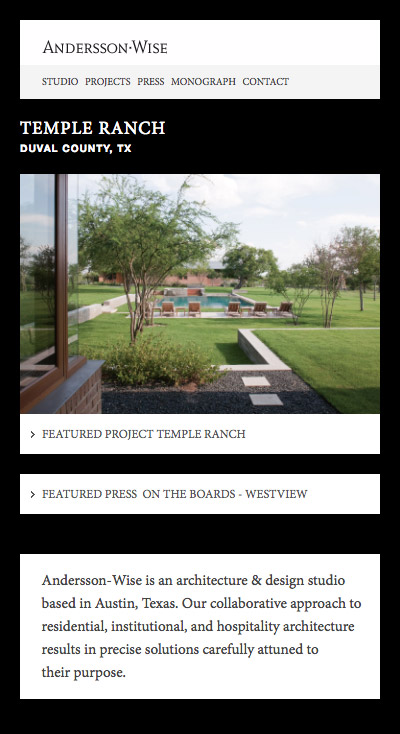
Andersson Wise Architects使用照片来展示他们的技能,这对于建筑师的投资组合来说很自然。在桌面版本上,菜单很小且不显眼,主页立即清楚了解该工作室的知名度。

在移动设备上,菜单移动到屏幕的顶部,并且由于它只包含几个链接,因此不需要使用汉堡包图标。图像移动一个在另一个之下,使这个网站易于使用,无论设备。


在移动设备上,菜单移动到屏幕的顶部,并且由于它只包含几个链接,因此不需要使用汉堡包图标。图像移动一个在另一个之下,使这个网站易于使用,无论设备。

2. 斯蒂芬凯弗
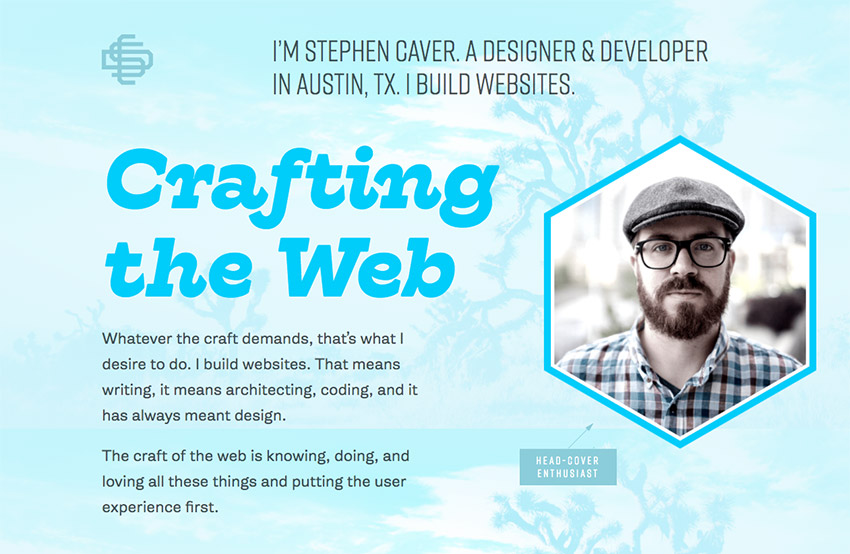
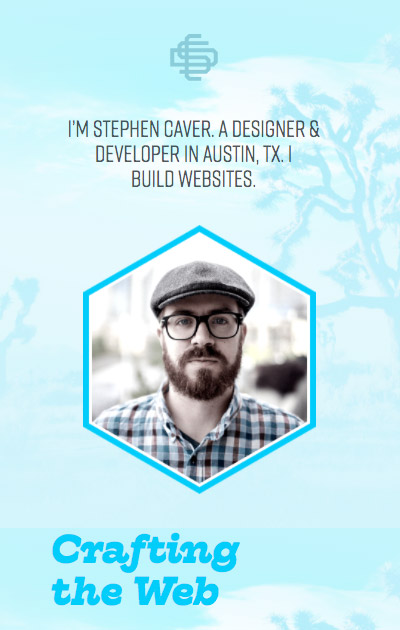
Stephen Caver是一位设计师和开发人员,所以毫不奇怪他的网站是一个完美的例子,它是一个正确的响应式投资组合网站。他只使用一些缩略图在较小的屏幕上很好地缩放的投资组合示例。

他还使用漂亮干净的版式和充足的空白空间,为设计提供充足的呼吸空间。

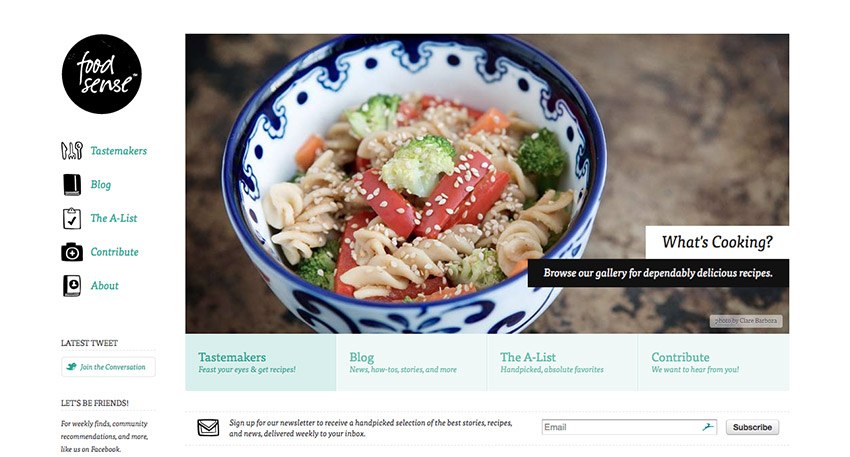
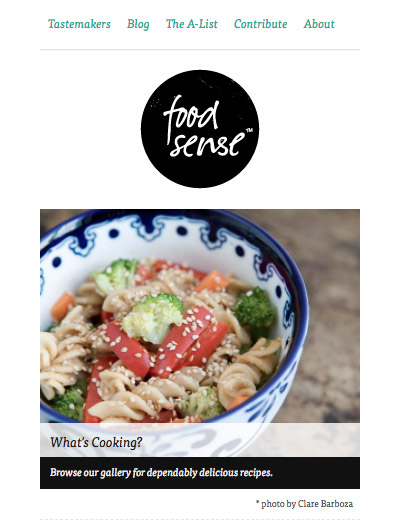
3. 食感
这个美食家博客在台式机和笔记本电脑上显示了一个双列布局,在较小的屏幕上转换为块布局。

左侧边栏中的徽标和菜单会移动到屏幕顶部,而不会使链接难以点击或隐藏在汉堡菜单后面。

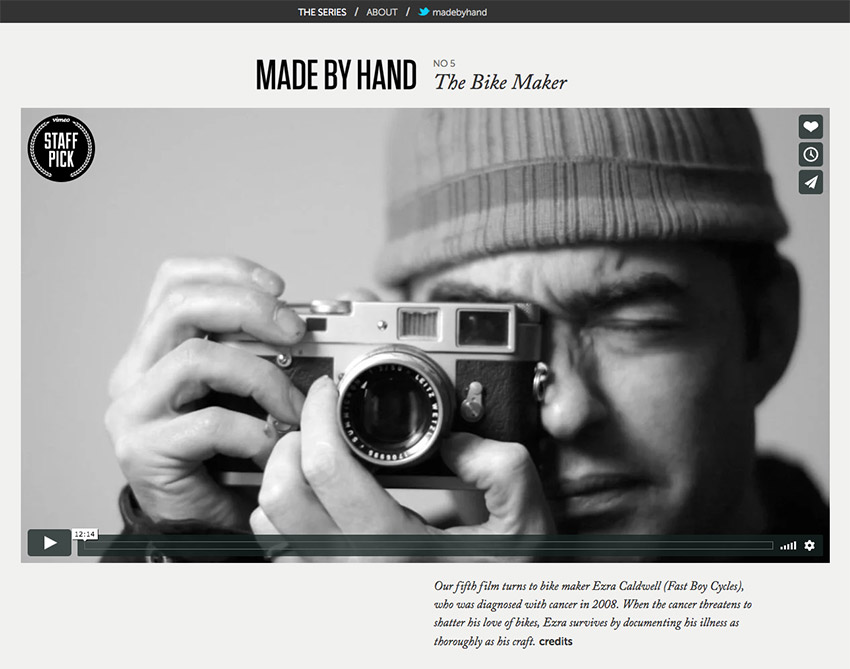
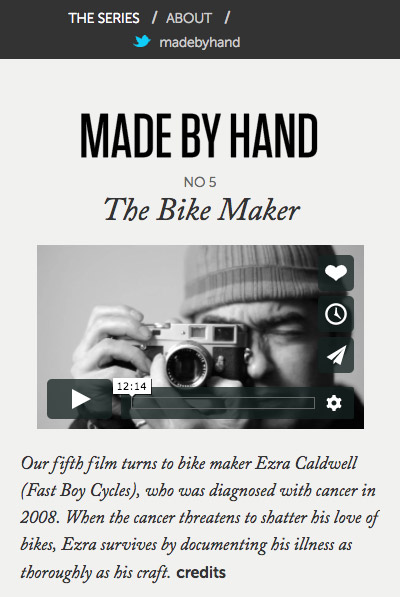
4. 手工制作
手工制作是确保您的媒体响应速度的绝佳范例。这个网站的例子展示了一系列短片,用来庆祝手工制作东西的人们,比如使用图片和视频。

桌面和移动设备上的图像和视频都很好看,优雅的衬线字体使文字阅读更加愉快。

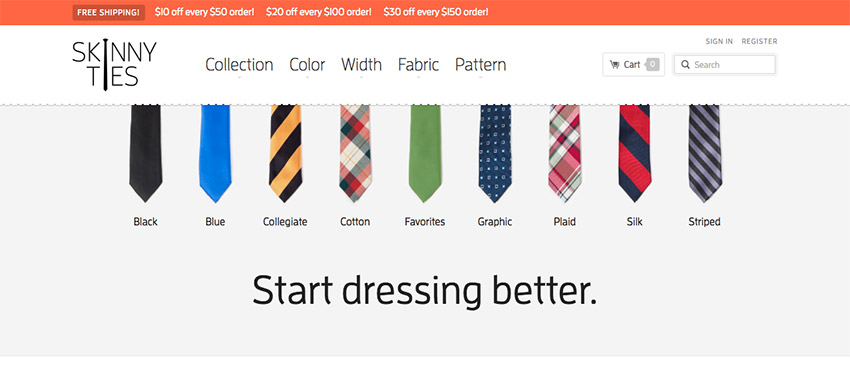
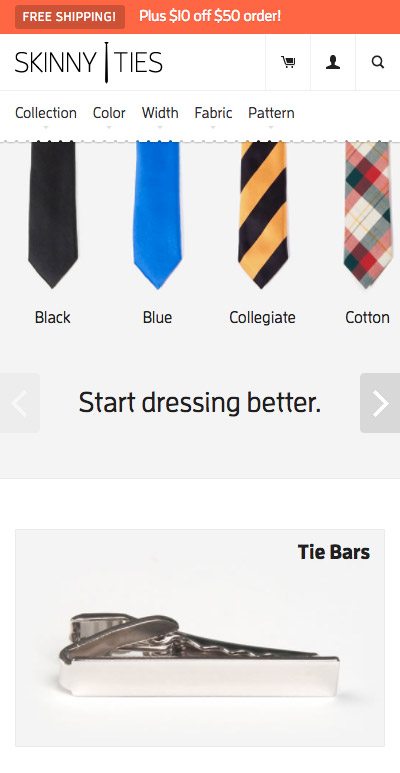
5. 紧身关系
紧身关系是一个电子商务网站,所以响应式设计在这里至关重要。

如果您在浏览器中调整网站大小,或者在移动设备上访问网站,您会发现巧妙地使用了一个超大菜单,当您将鼠标悬停在该菜单上时,可以非常轻松地单击各个菜单项。

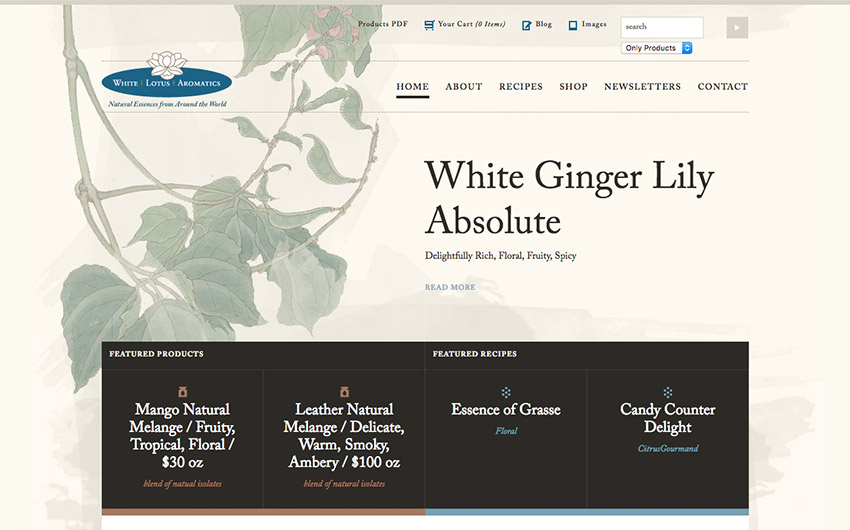
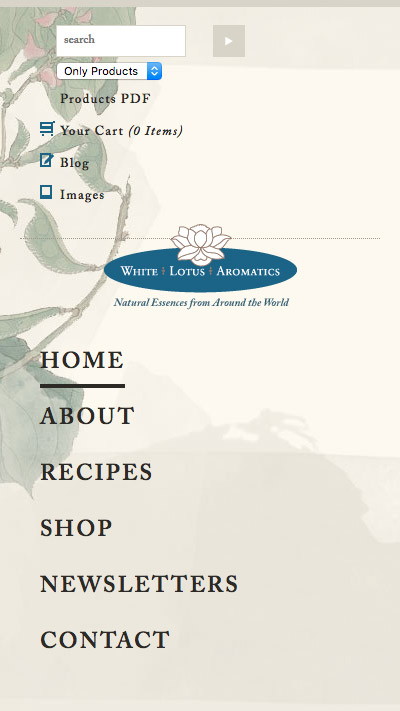
6. 白莲花芳香剂
这个响应式网页是电子商务网站的另一个例子。该网站有两个主菜单,一个连接到网站上的其他页面,另一个允许访问者轻松访问PDF格式的产品目录及其购物车。

移动设备上的访问者可以轻松访问这两个菜单,这些菜单在徽标的上方和下方重新定位。

获取启发这些响应商业网站的例子
上面的例子只是响应式网站示例的冰山一角,但我们希望他们已经启发您迈出第一步,并确保您的网站具有响应能力。首先为您的网站选择适当的响应模板或主题,然后使用我们的响应式网页设计技巧轻松创建您的新网站。











