当移动体验通常感觉像是一种妥协时,很难对其进行优先排序。不要包含太多的文本。删除一些图像。远离那些妨碍移动访客的功能。有点像父母告诉你,“出去玩得开心,但不要做X、Y或Z!”
移动用户不一定需要更短的页面、更少的文本或更少的图像来更轻松地使用智能手机上的内容。他们只需要你给他们的内容,让他们觉得没有那么多工作。如果你更仔细地看你的页面,你可能会发现一些书面内容可以转换成数据可视化。因此,今天我们将介绍一些您可以做的事情,以便开始将更多内容转换为图形,并在此过程中增强移动访问者的体验。
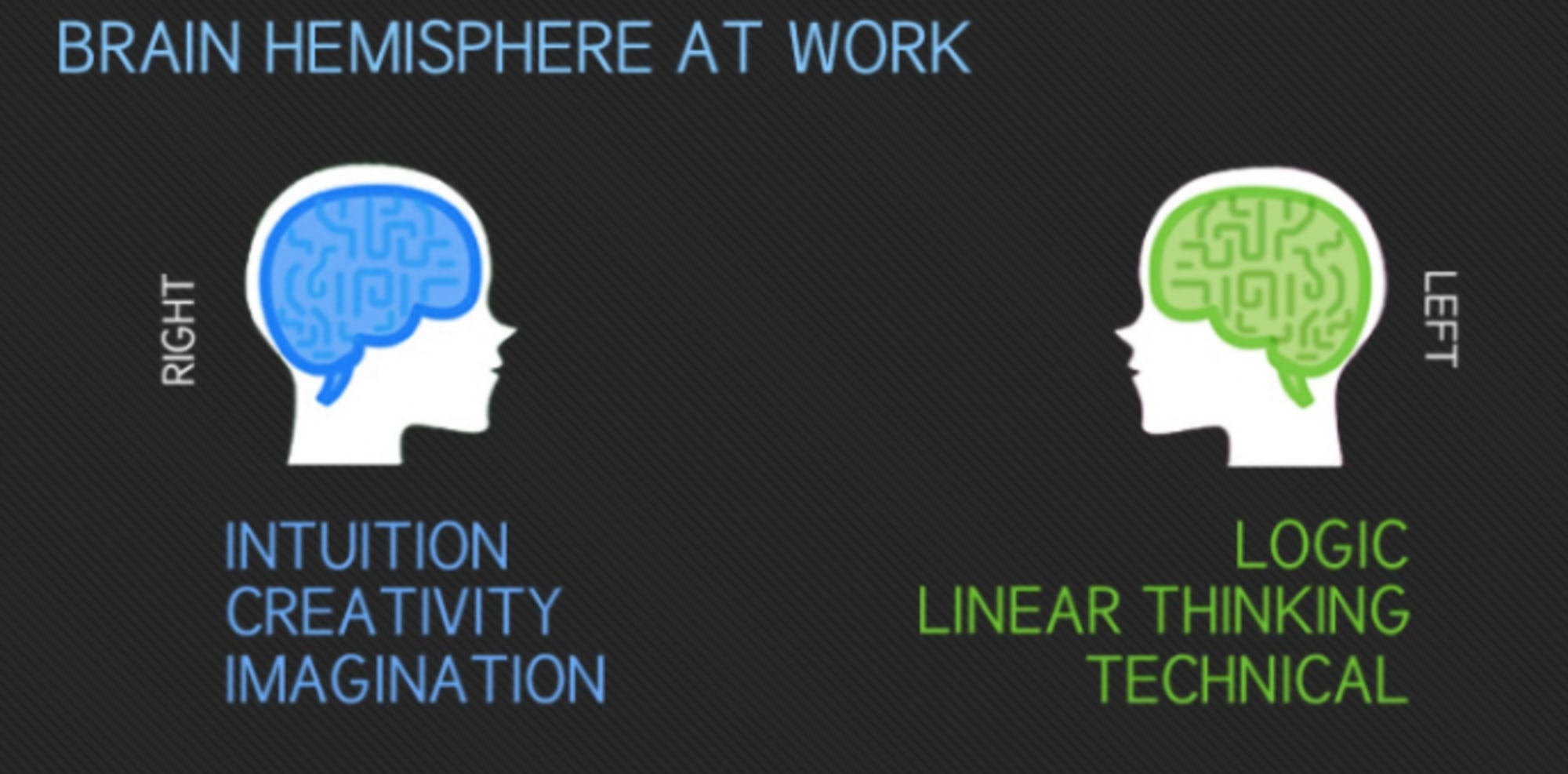
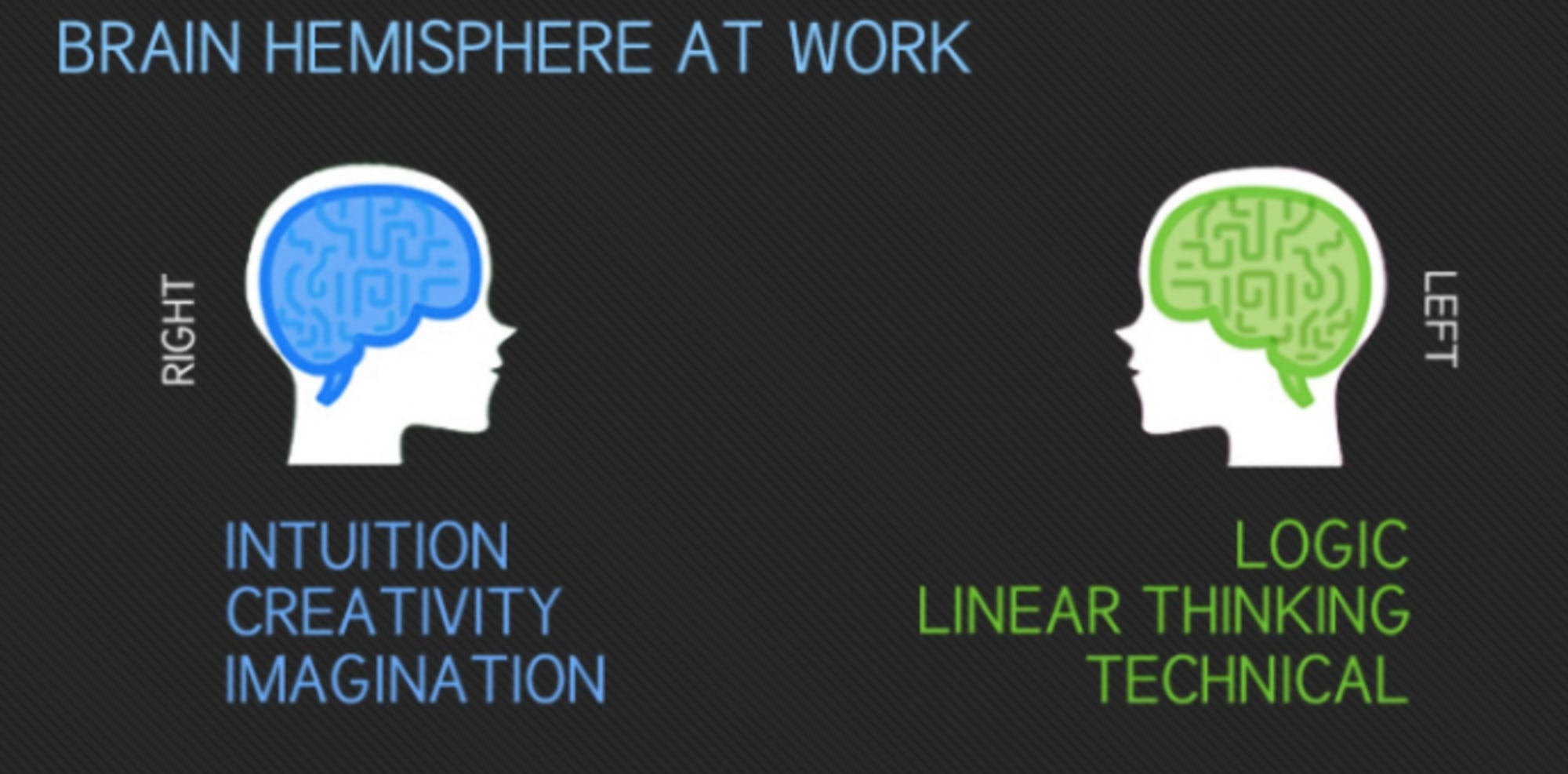
这可以写成一段(例如,“ _一般来说,网页设计师是右脑思维者,他们利用直觉,创造力,等等等等……”)。它也可能显示为表格:
1.超越传统的数据可视化格式
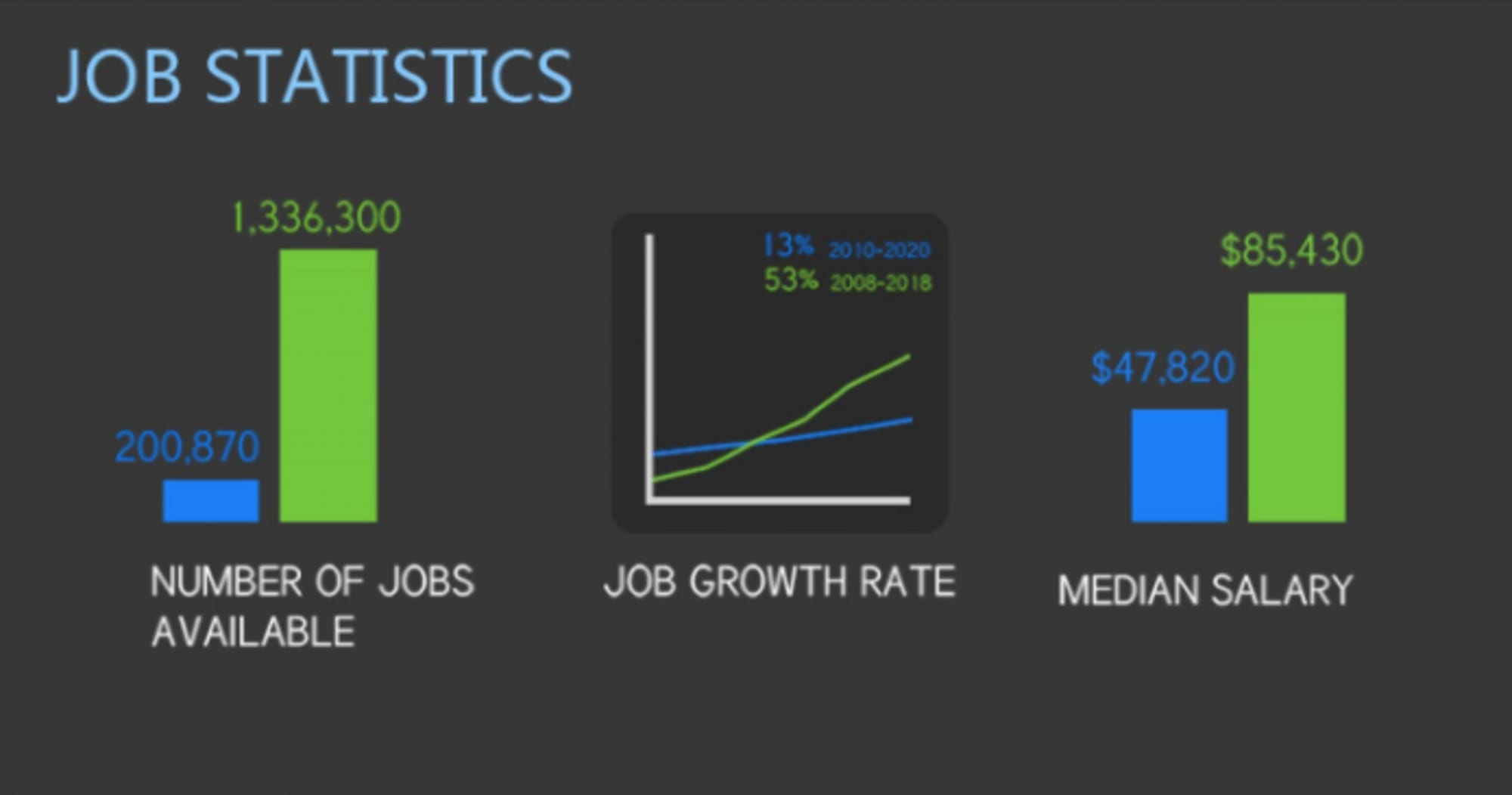
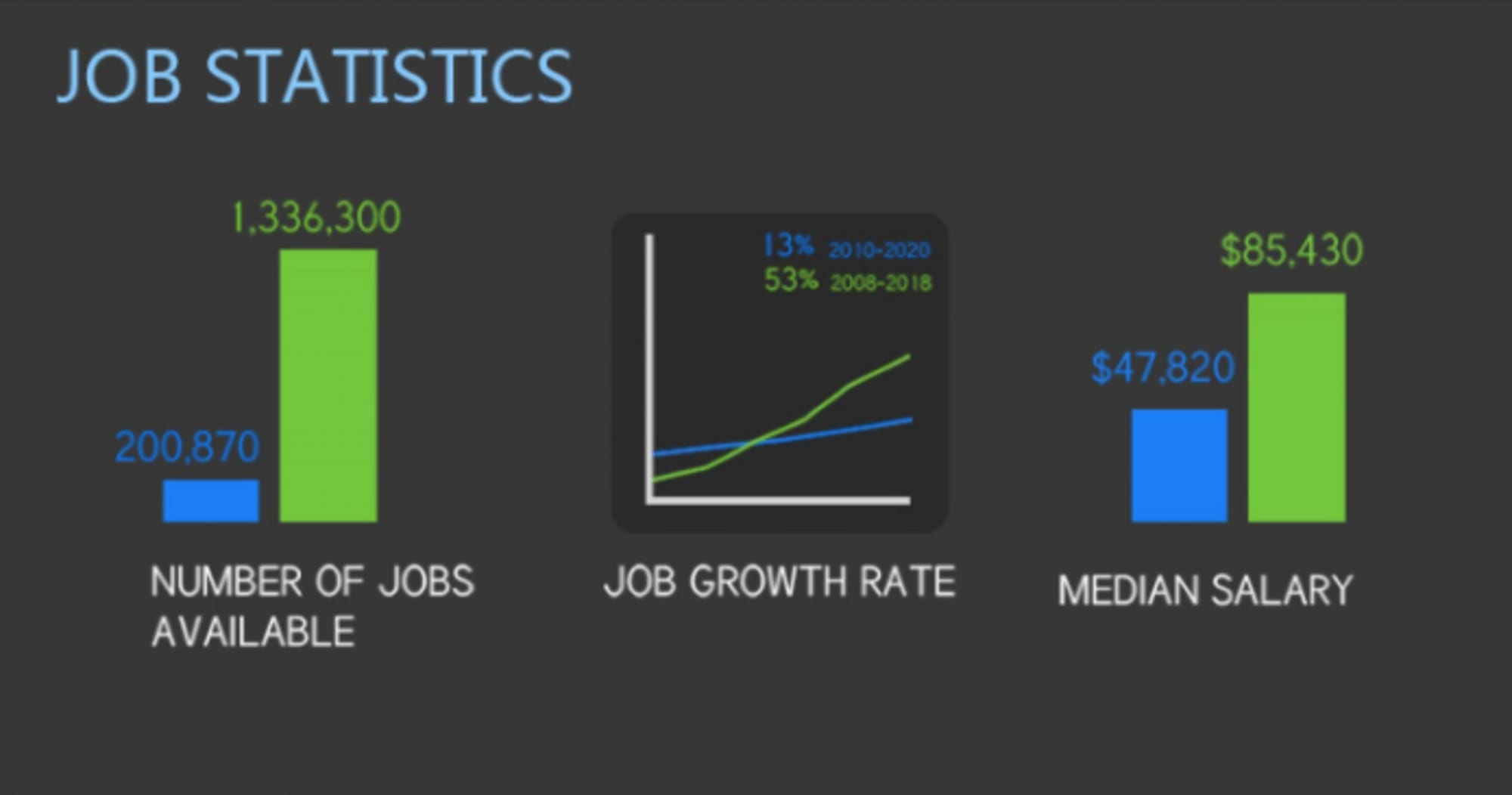
当您考虑以图形格式显示数据时,您打算做什么?可能是这样的图形和图表:

Visual.ly信息图表的快照,显示网页设计人员与网站开发人员的工作统计信息。

Visual.ly信息图表的快照,显示网页设计人员与网站开发人员的工作统计信息。
此屏幕截图来自Visual.ly信息图,用于比较网页设计师和开发人员。其中的特定部分处理与工作相关的统计数据,因此将其转换为条形图和折线图格式是有意义的。作为一名设计师,我是这种数据可视化的忠实拥护者,因为必须写出统计数据可能会让人感到头疼。就像我知道的,数据点之间存在很大的区别,但是在读者开始寻找下一个有趣的新事物之前,我只能使用粗体和项目符号多次。
当设计而不是编写强大的数据集时,读者不太可能跳过和无意中错过关键信息。不仅是可以可视化的数据。以图表中的其他细分为例:



尽管这也许比一堵墙更容易阅读,但它并不比上面的图形有趣。
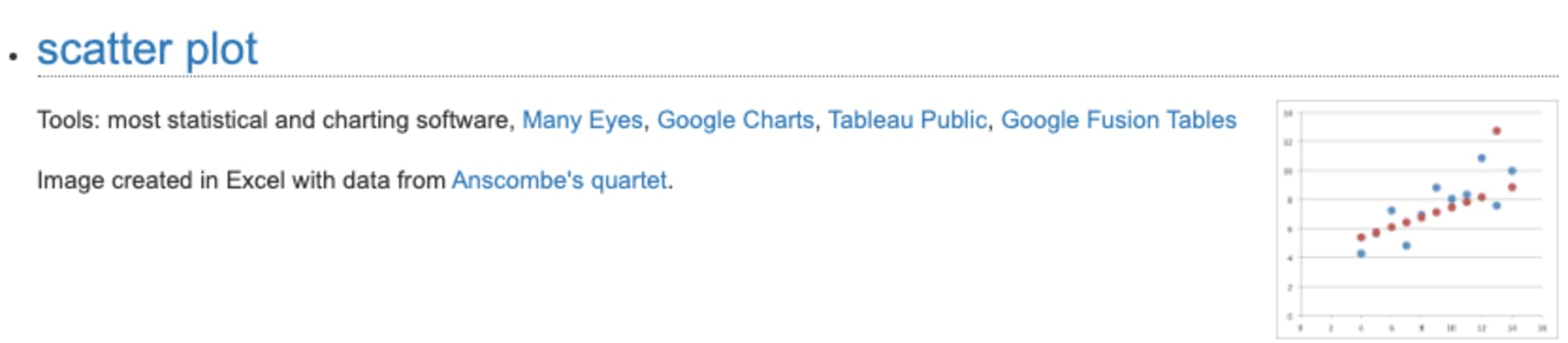
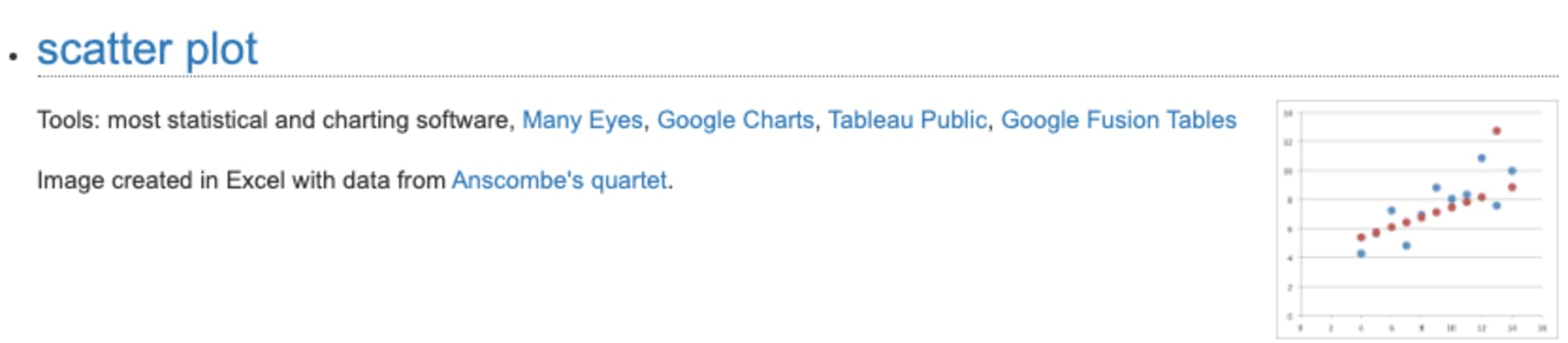
为了识别值得转换为图形的不同类型的数据,将需要Web设计人员在框外进行一些思考。我建议您先熟悉一下现有的各种数据可视化。您可以为此使用杜克大学图书馆。它有一个完整的页面,显示如何将各种信息转换为图形,例如散点图的示例:

杜克大学图书馆提供了散点图可视化示例。

杜克大学图书馆提供了散点图可视化示例。
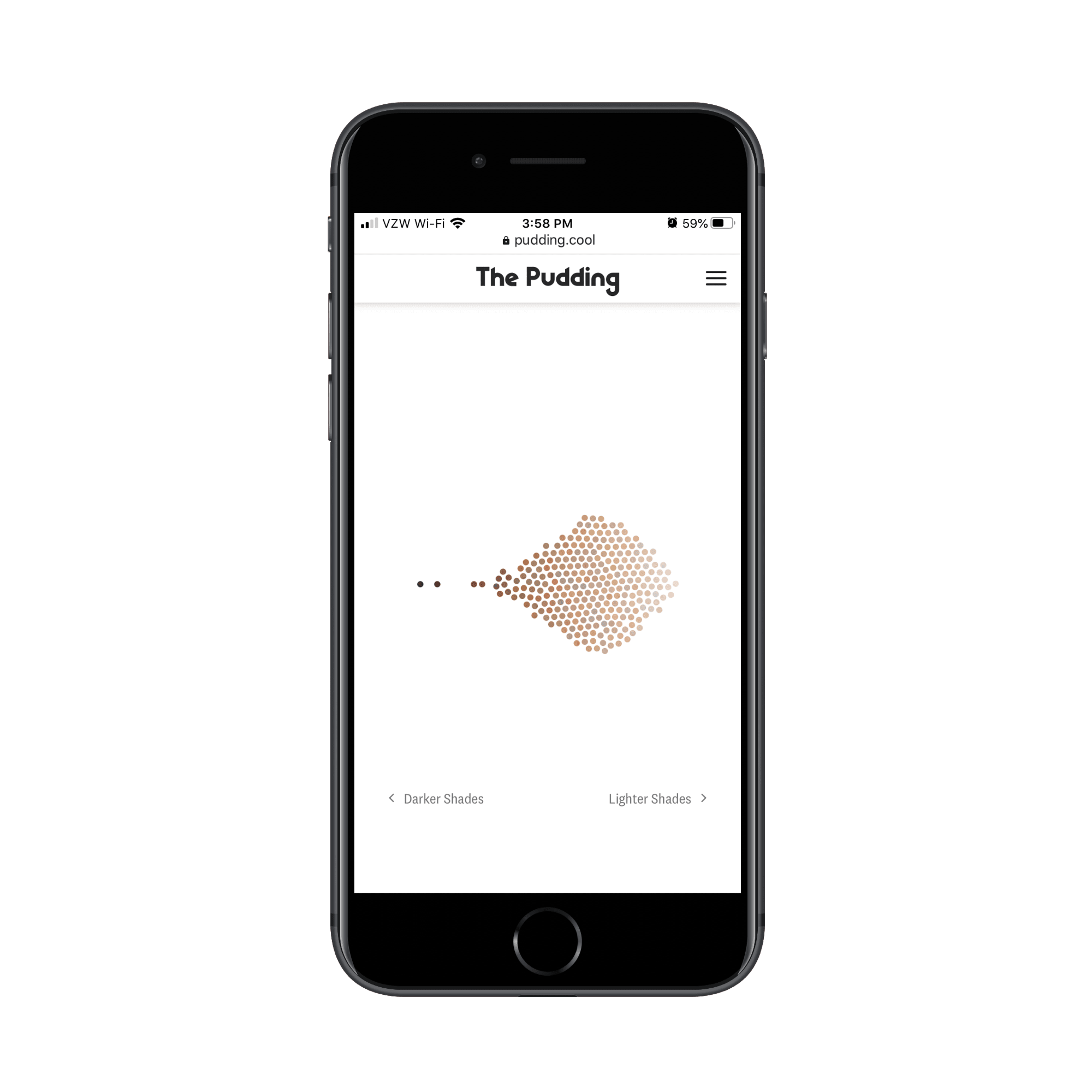
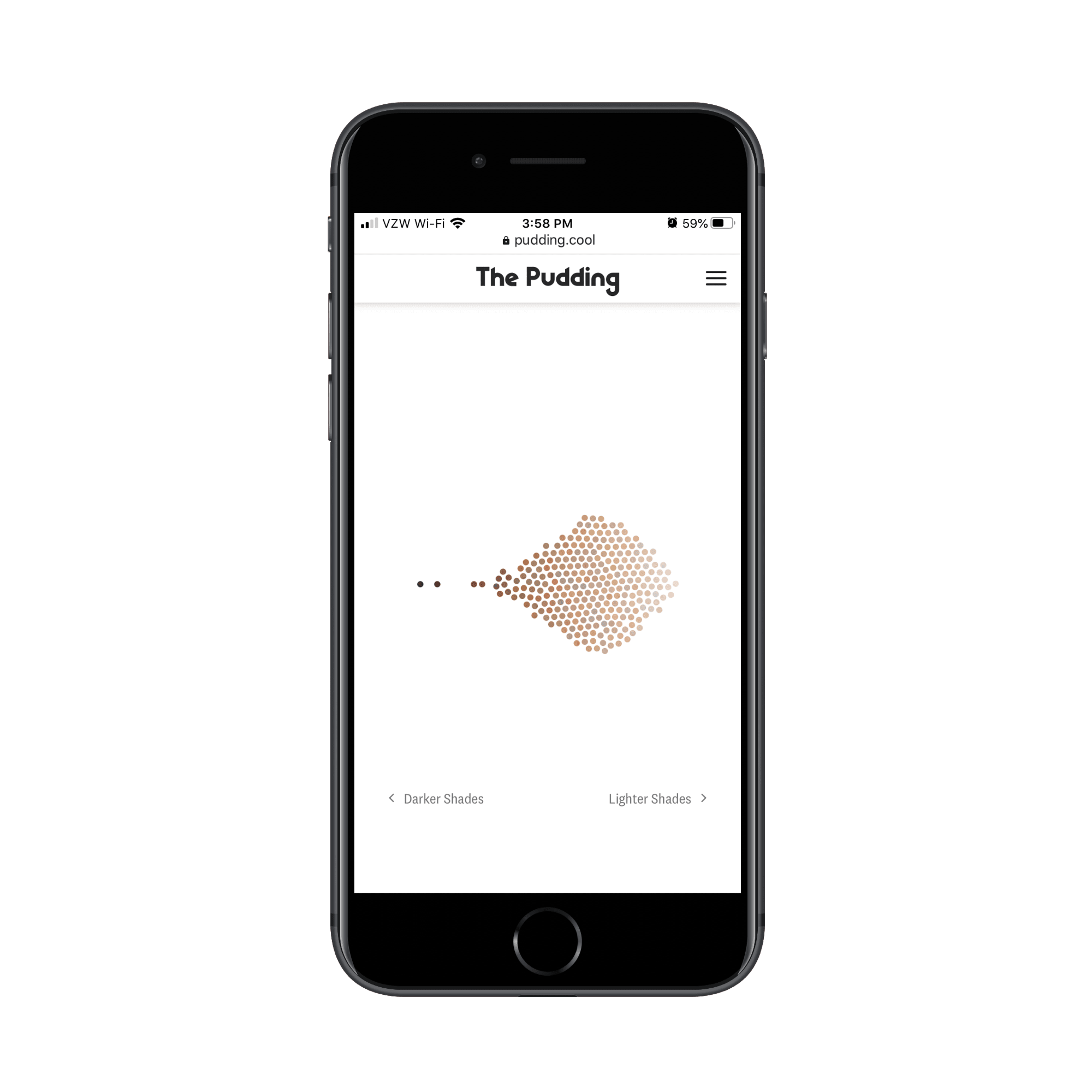
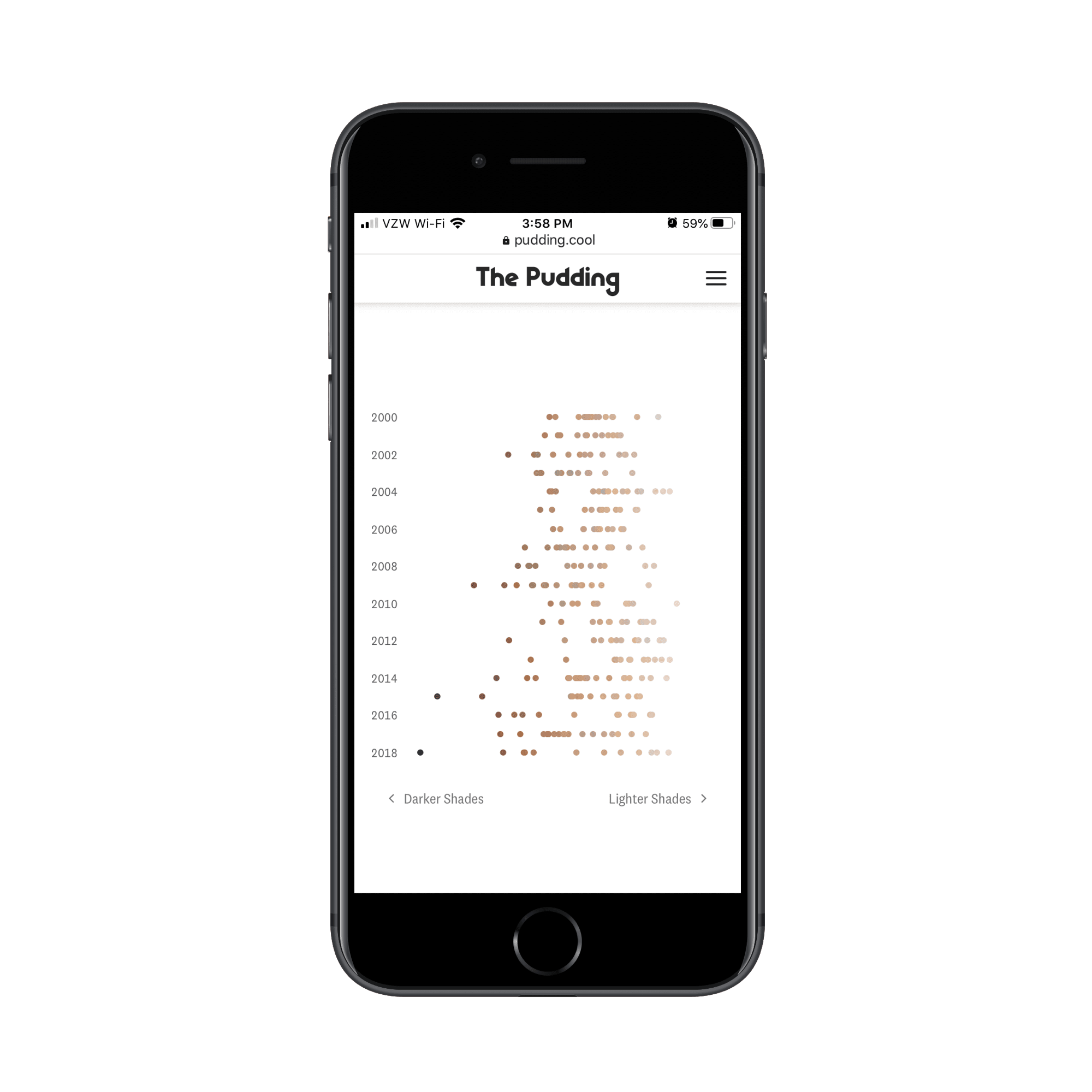
布丁采用了随时间推移绘制数据点图表的基本概念,并在其“高级时装色彩主义”一文中将其转变为独特的东西。
这是代表Vogue封面上呈现的肤色频谱的图形:

布丁在其文章“高级时装的色彩主义”中描述了Vogue封面模特的肤色趋势。

布丁在其文章“高级时装的色彩主义”中描述了Vogue封面模特的肤色趋势。
这比传递作者的信息要有效得多,而且引人注目,这要比让作家说:“在该杂志的200余期杂志中,Vogue的封面型号中有75%趋向于更白皙的肤色。”
也就是说,该图形本身并不是散布图,因为它仅描述数量和趋势。但是,滚动最终会将其变成散点图:

布丁使用散点图显示Vogue封面模特的肤色是如何随时间变化的。
请注意,如何将每个球体都拉到时间线上,以表示杂志封面上模型的面孔。这不是使用散点图的传统方法,但是在这种情况下,它确实很好用。而且,与文本相比,它在移动设备上传达观点要有效得多。
在寻找自己的工作方式时,请仔细阅读以下元素:
统计数据,
简短的项目符号列表,
高度复杂的主题
分步讲解,
页面或主题摘要。
这些为将基本数据或主题变为可视化提供了最佳机会。
2.设计可过滤的数据可视化
当然,您不想过度使用它。在将网站消息保留在移动设备上的使命中,您不想创建太多的图形而影响页面速度或它们开始变得不堪一击。
数据可视化过载的一种解决方案是创建单个图形,但使用过滤器来控制显示哪些数据集。这不仅使您能够在更小的空间内提供大量的视觉信息,而且还可以成为竞争优势。让我给你看一个例子。
CDN之所以有用,是因为它使您的网站在地理位置上更接近目标受众。如果CDN无法做到这一点,那么就不值得为此烦恼。因此,在人们寻找提供者时必须考虑的所有因素中,他们必须查看其存在点的实际位置。
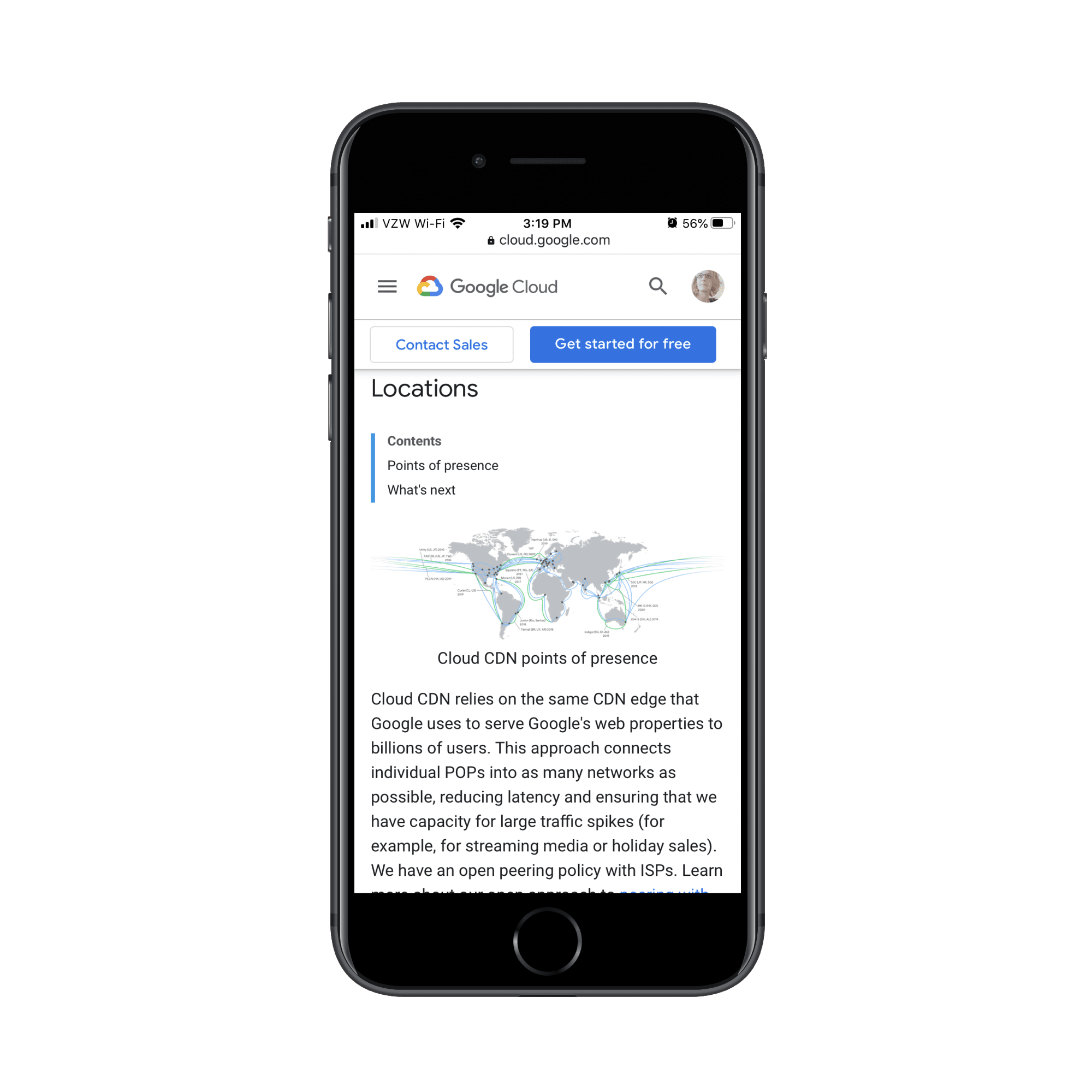
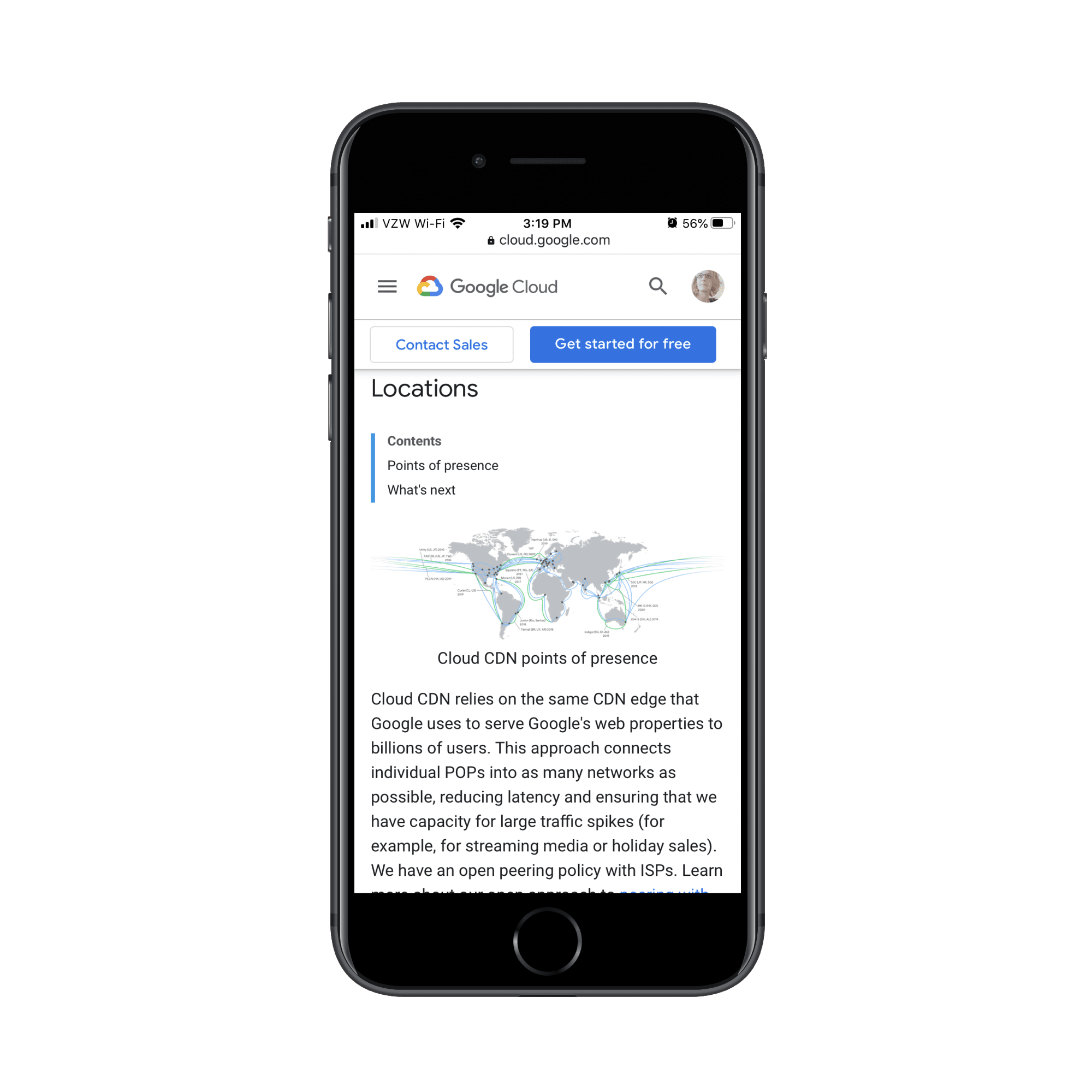
这就是Google Cloud在其内容交付网络中显示此信息的方式:

Google云端使用静态地图向潜在用户显示其CDN PoP位置。
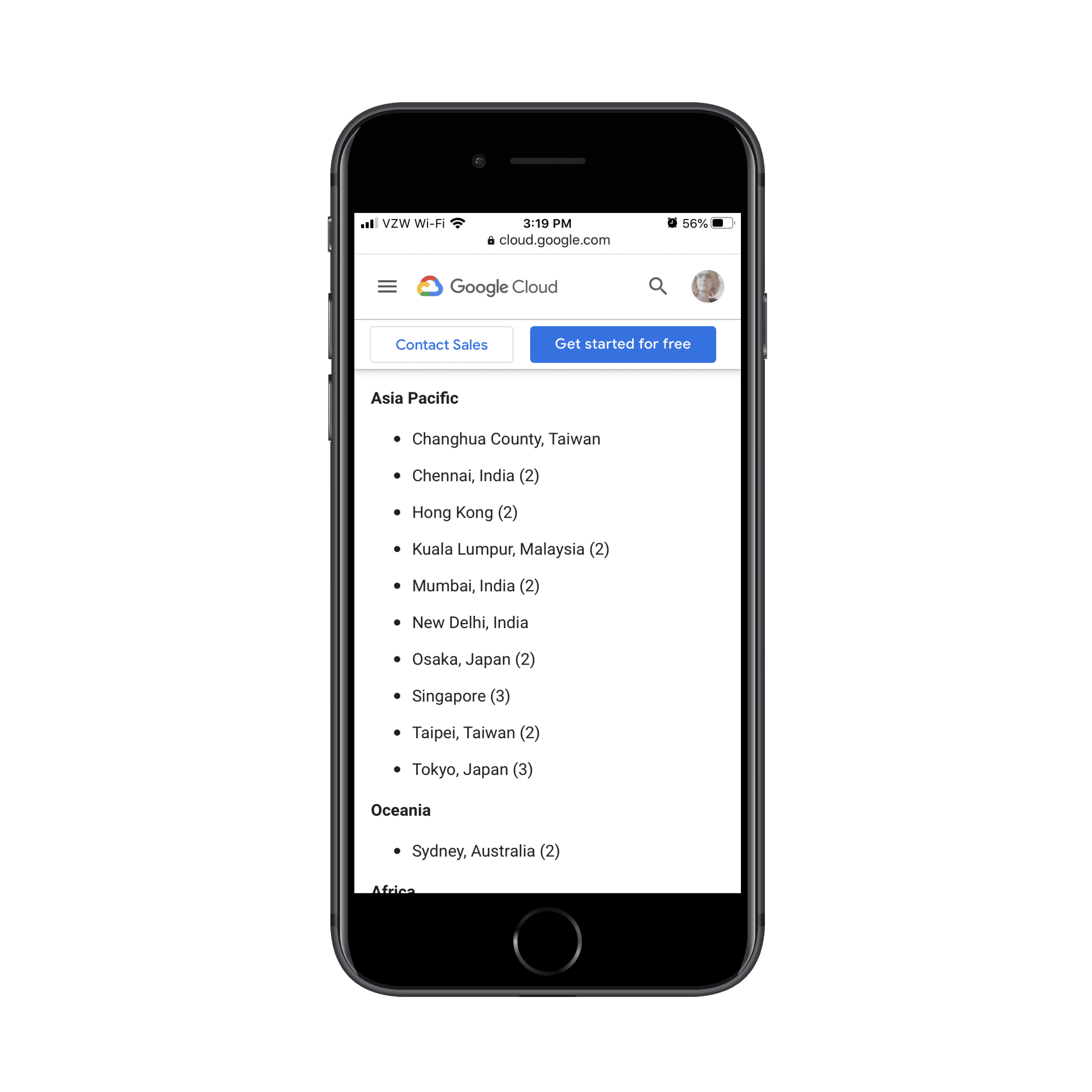
这是一个很棒的图形,它显示了其缓存位置在哪里以及网络覆盖的区域有多广。但是,这是静态图像,因此您看到的就是所得到的。Google必须使用页面的其余部分列出CDN存在的所有主要城市:

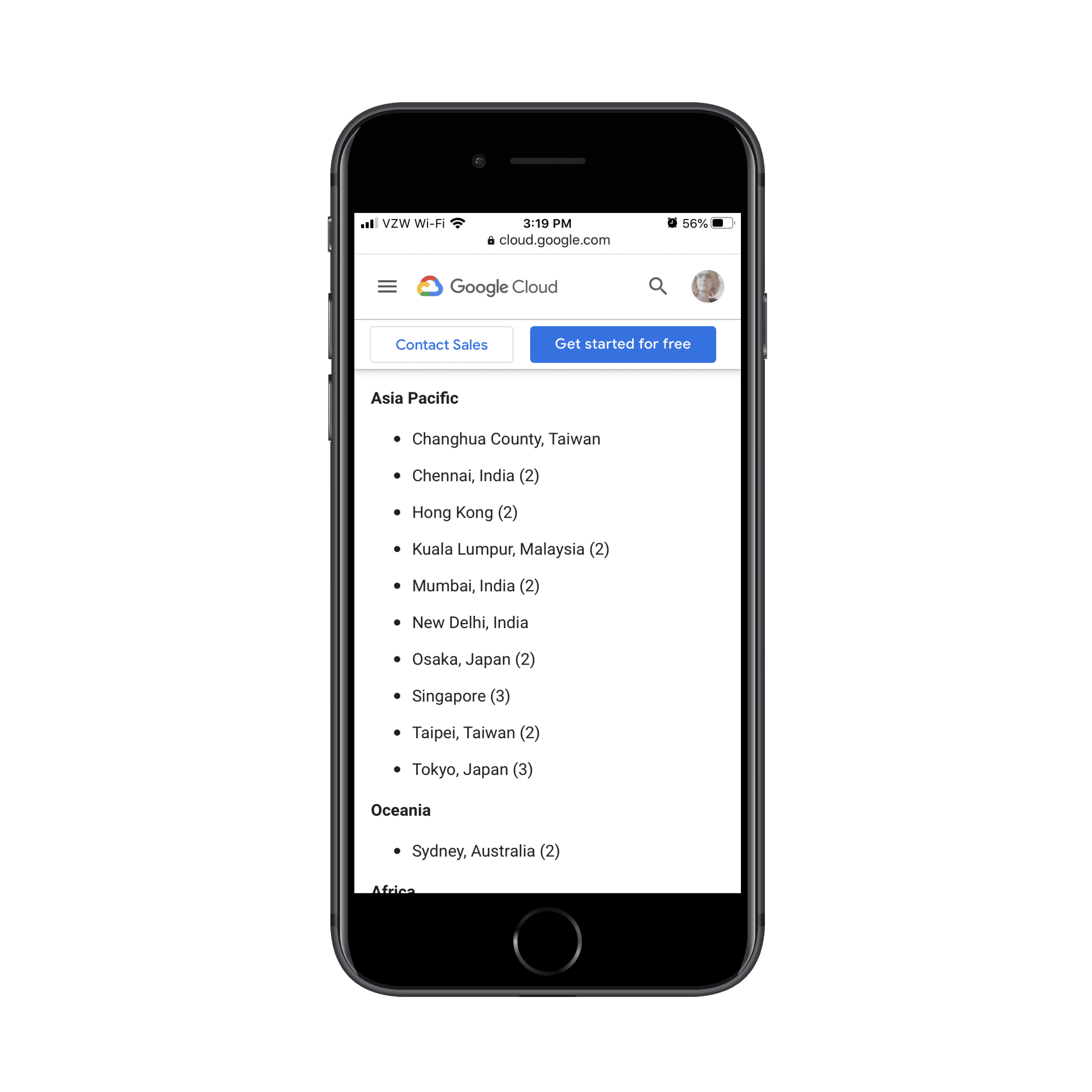
Google云端发布了其在全球所有CDN缓存位置的列表。

Akamai的媒体交付网络地图显示了其所有媒体和存储位置。

Google云端使用静态地图向潜在用户显示其CDN PoP位置。
这是一个很棒的图形,它显示了其缓存位置在哪里以及网络覆盖的区域有多广。但是,这是静态图像,因此您看到的就是所得到的。Google必须使用页面的其余部分列出CDN存在的所有主要城市:

Google云端发布了其在全球所有CDN缓存位置的列表。
但这就是我在说的。该列表应该是可视化的一部分。
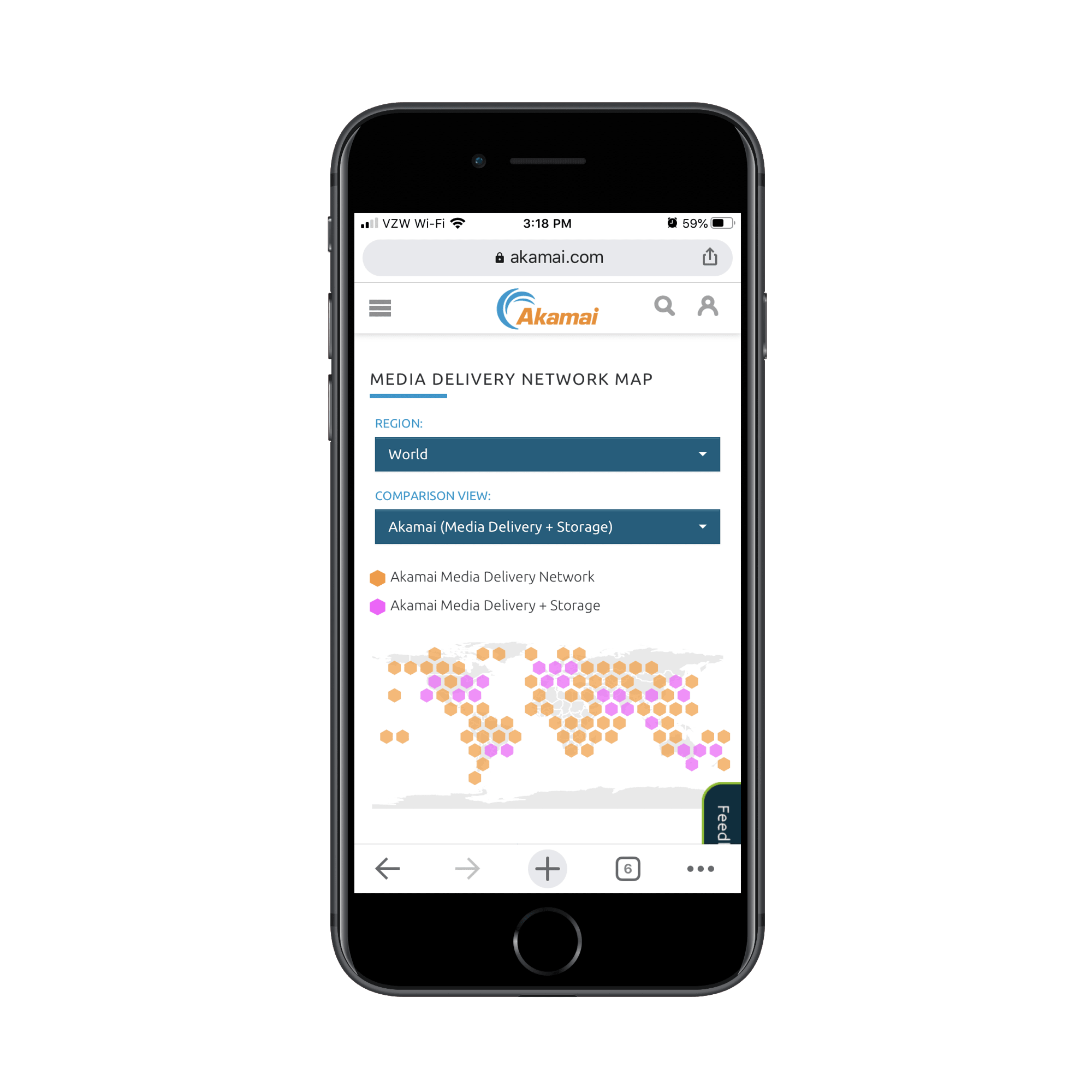
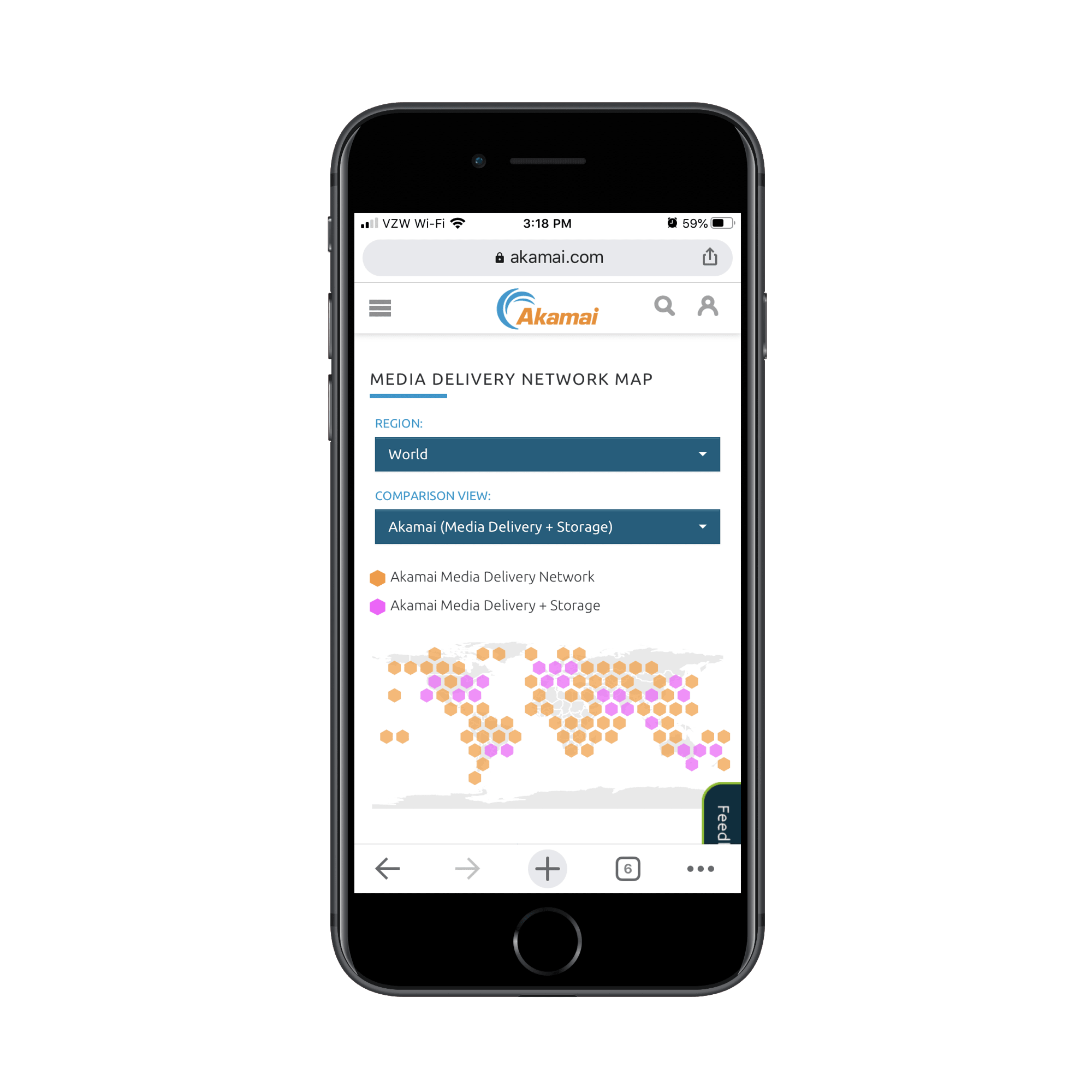
Google Cloud CDN的竞争对手Akamai通过以下方式设计了其媒体网络地图:

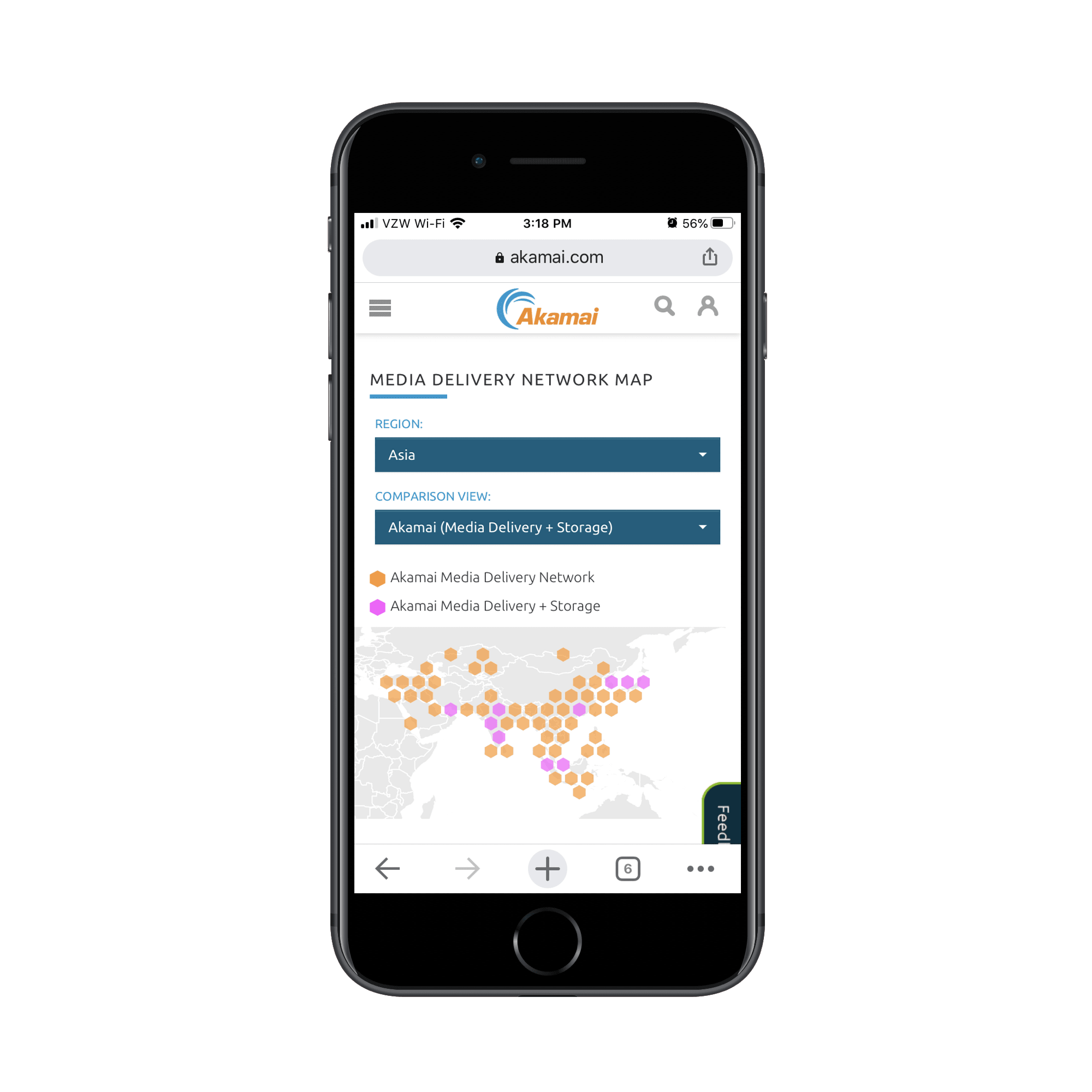
Akamai的媒体交付网络地图显示了其所有媒体和存储位置。
在此地图上,您可以看到Akamai的媒体传送网络(橙色)及其媒体和存储位置(粉红色)。
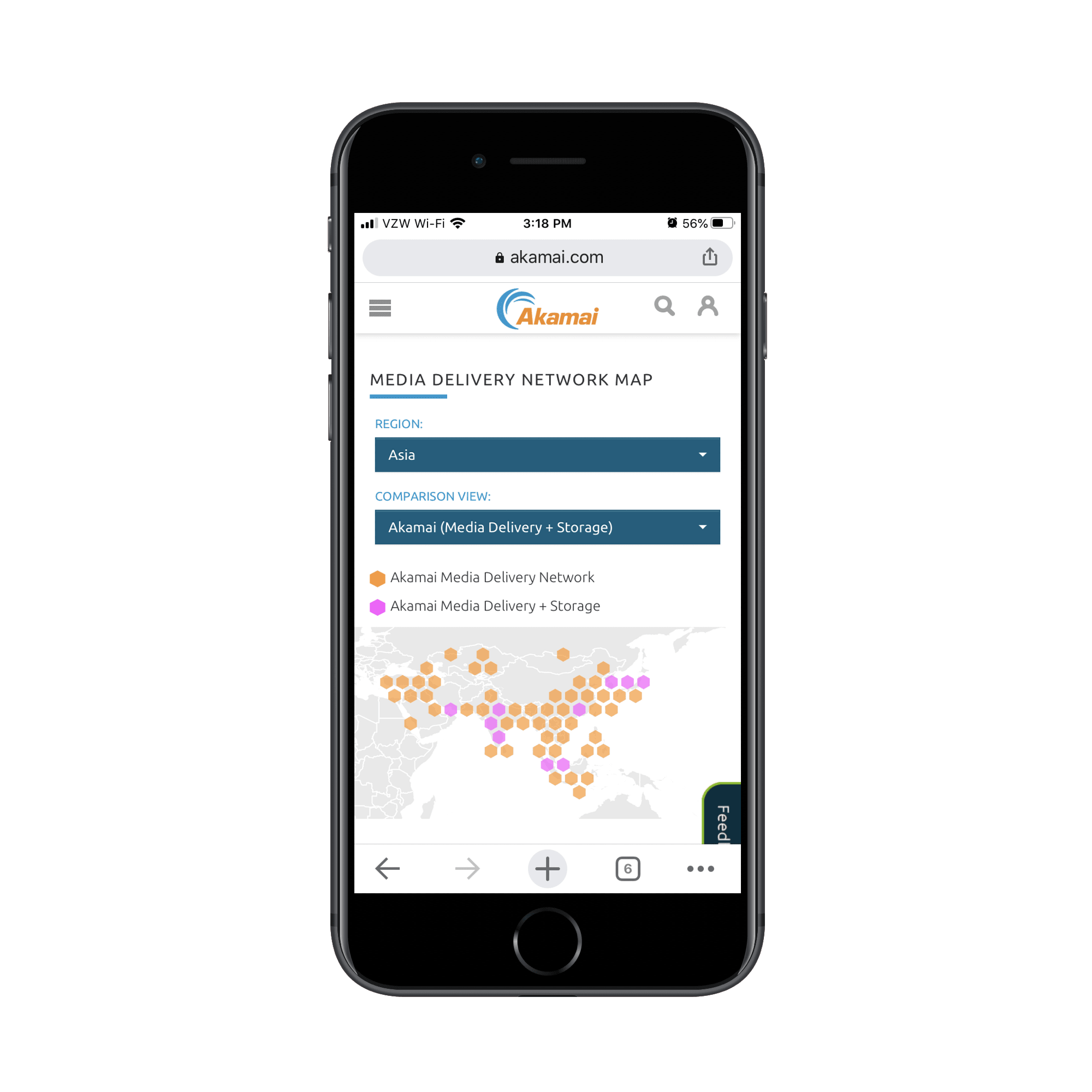
有兴趣深入了解数据的潜在用户可以使用页面顶部的过滤器。例如,当某人搜索亚洲地区时,地图就是这样:

Akamai的媒体投放网络以亚洲地区为重点。
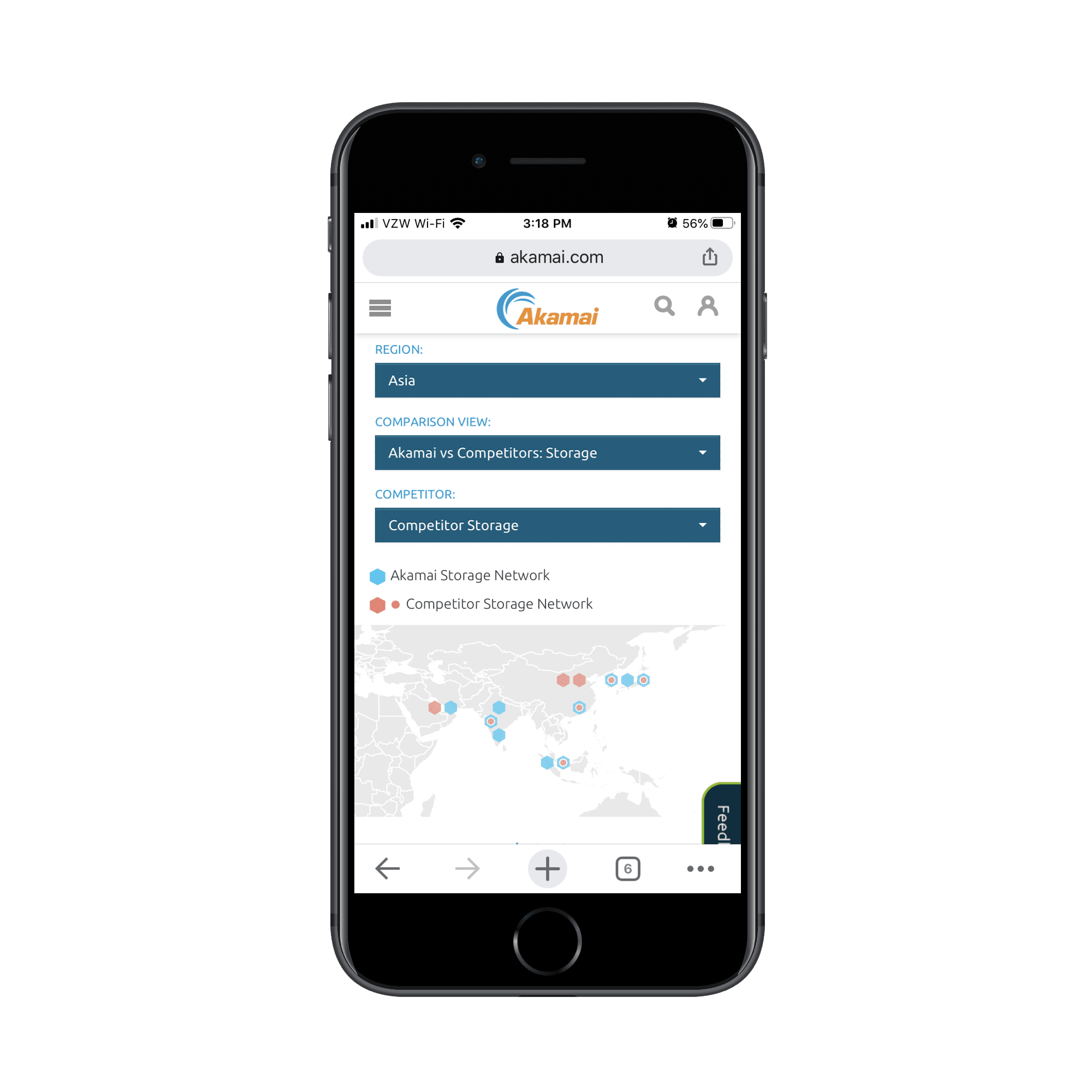
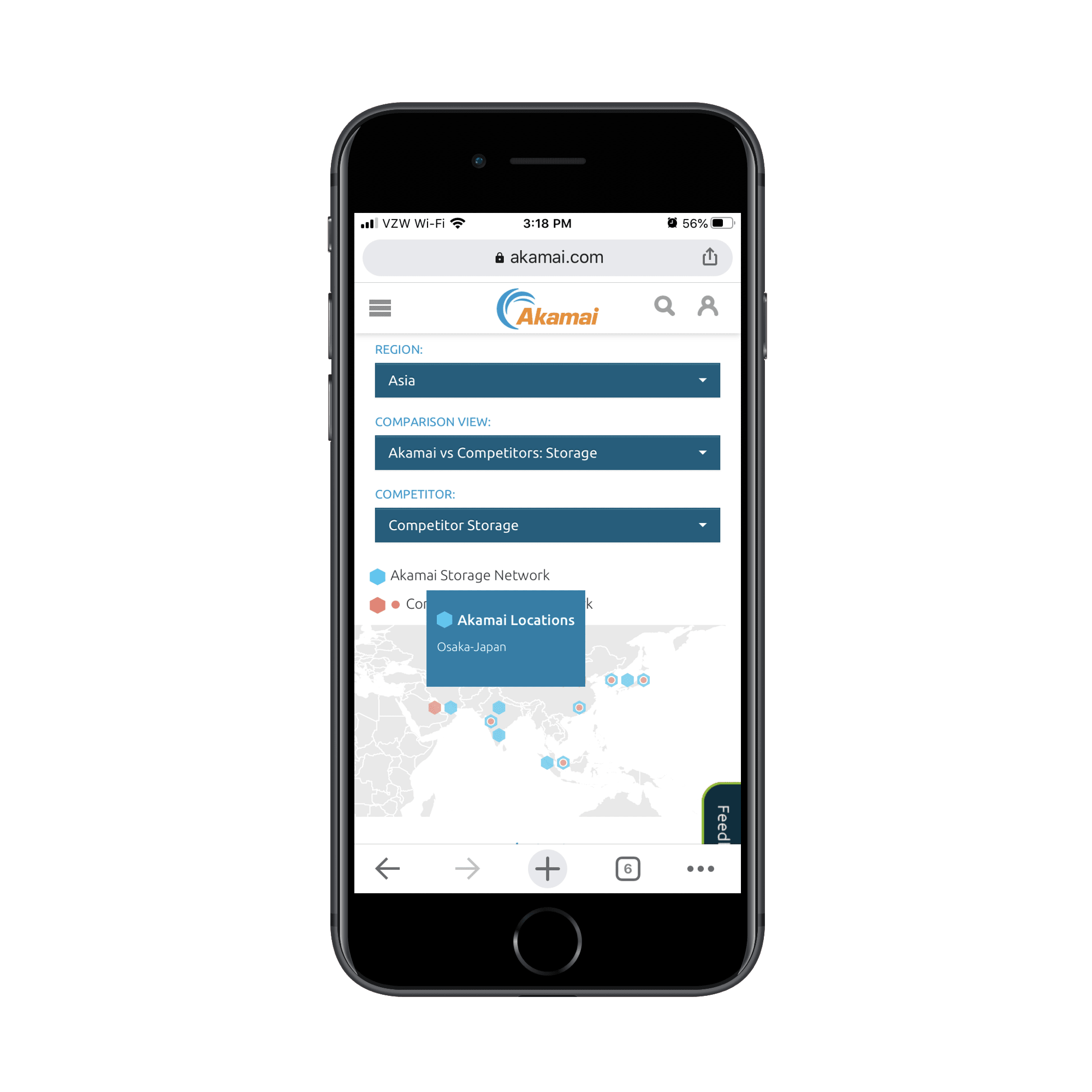
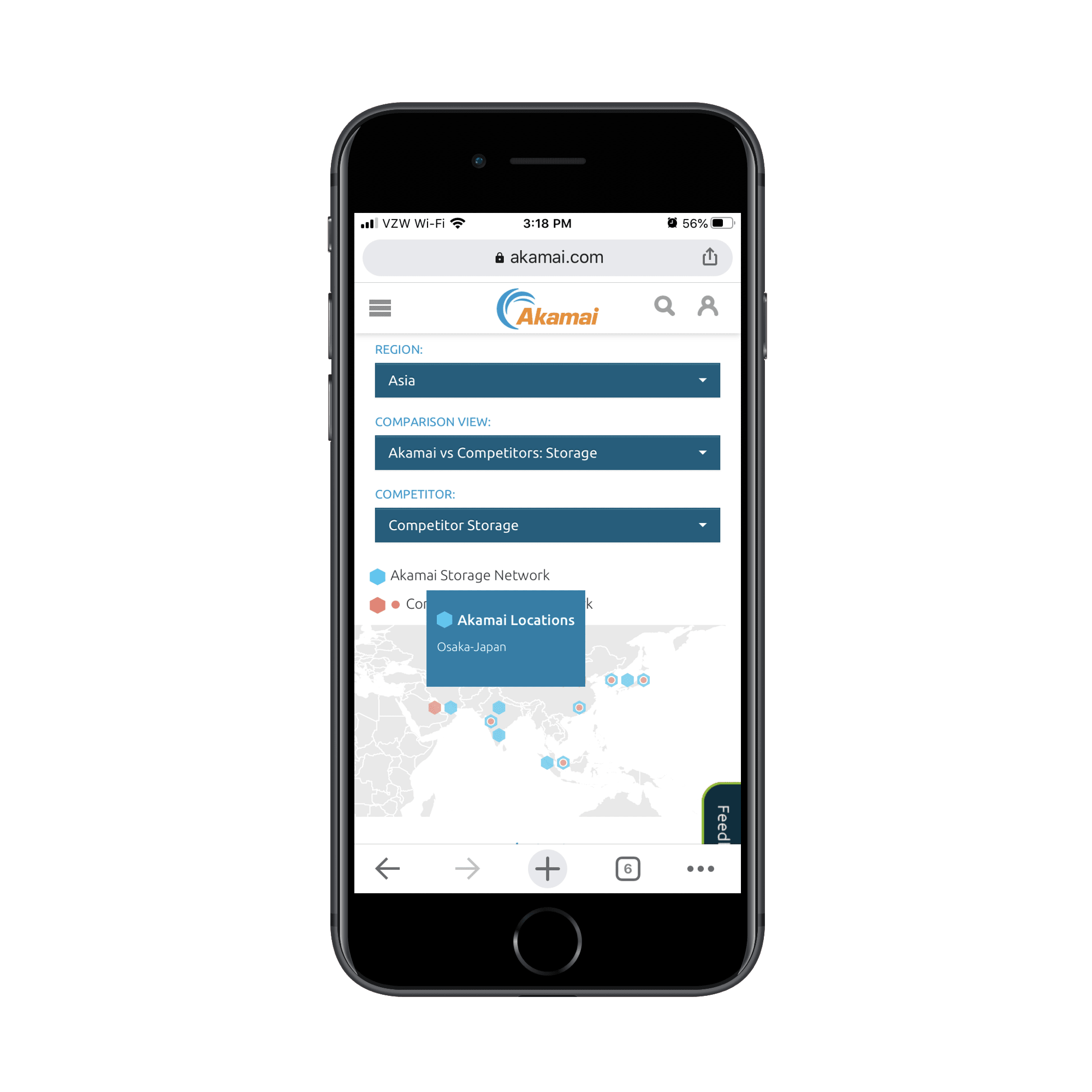
这就是他们选择与竞争对手对比Akamai的存储网络时所看到的:

Akamai的媒体交付网络地图将设置为对照其竞争对手查看Akamai的亚洲存储网络。

Akamai的媒体投放网络以亚洲地区为重点。
这就是他们选择与竞争对手对比Akamai的存储网络时所看到的:

Akamai的媒体交付网络地图将设置为对照其竞争对手查看Akamai的亚洲存储网络。
这种数据可视化设计不仅使访问者能够密切观察与他们最相关的数据,而且还有助于他们的决策过程。
如果您想将一大堆数据转换为数据可视化效果而不必用它淹没页面,则此方法非常有用。借助这种特殊的过滤模型,您可以避免访问者因捏捏而放大和缩小图形的麻烦。他们可以自己定制视图,并轻松找到最相关的部分。
3.使数据可视化具有交互性
您可以将大量信息打包到单个图形中的另一件事是使数据可视化具有交互性。这不仅会使您的移动UI杂乱无章,而且还会使访问者暂停并真正花费时间来了解他们所显示的信息。
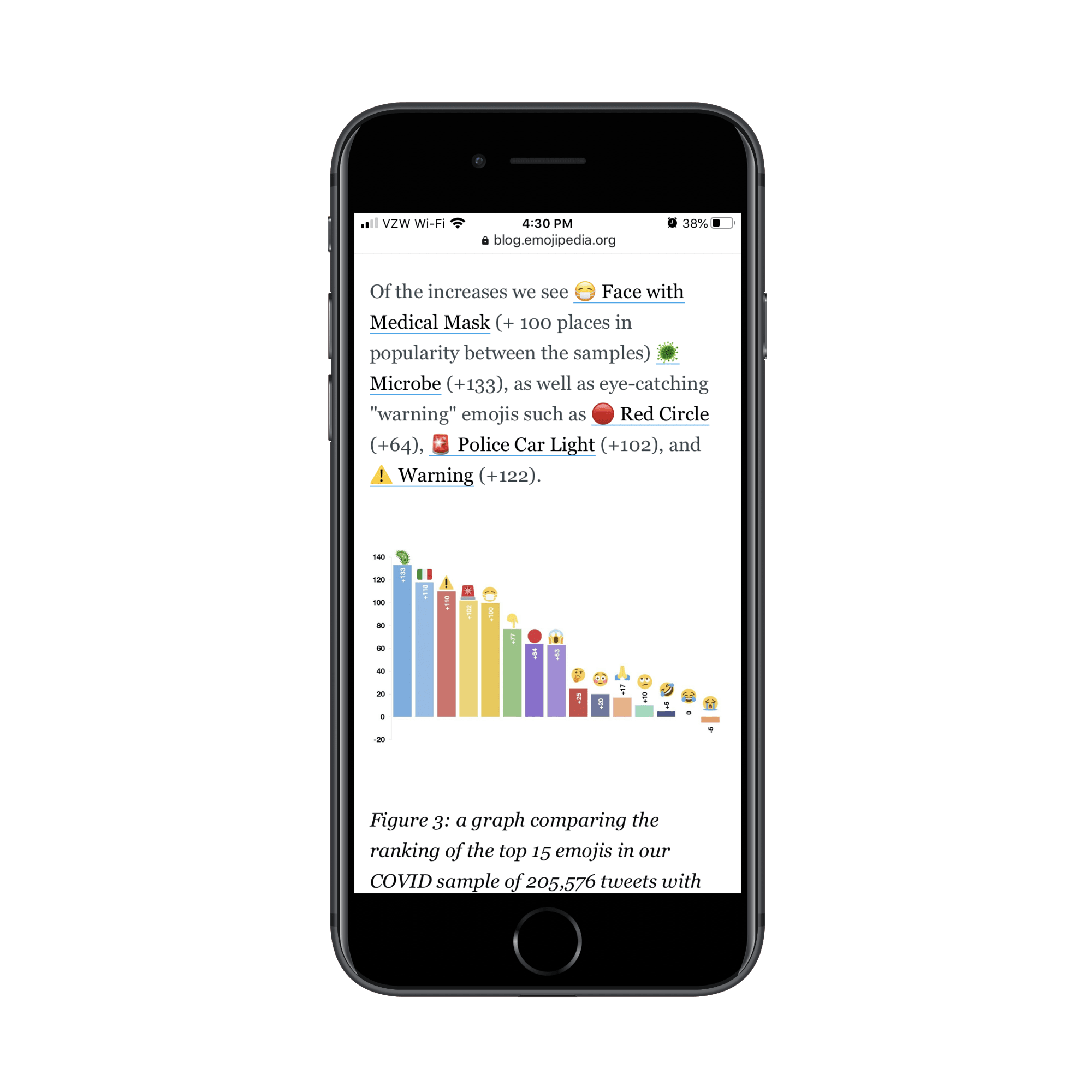
这是Emojipedia的最新文章。这篇文章分享了他们在冠状病毒中使用表情符号的研究结果。这是一本奇妙的读物,充满了像这样的数据可视化内容:

关于冠状病毒表情符号用法的Emojipedia文章包括整个数据可视化。
设计固然吸引人,但要在移动设备上查看图形中的所有细节并不容易。这是交互性派上用场的地方。
通过使图形中的每个条形都可单击,人们可以获得有关表情符号的更多信息,看到百分比明显增加,依此类推。
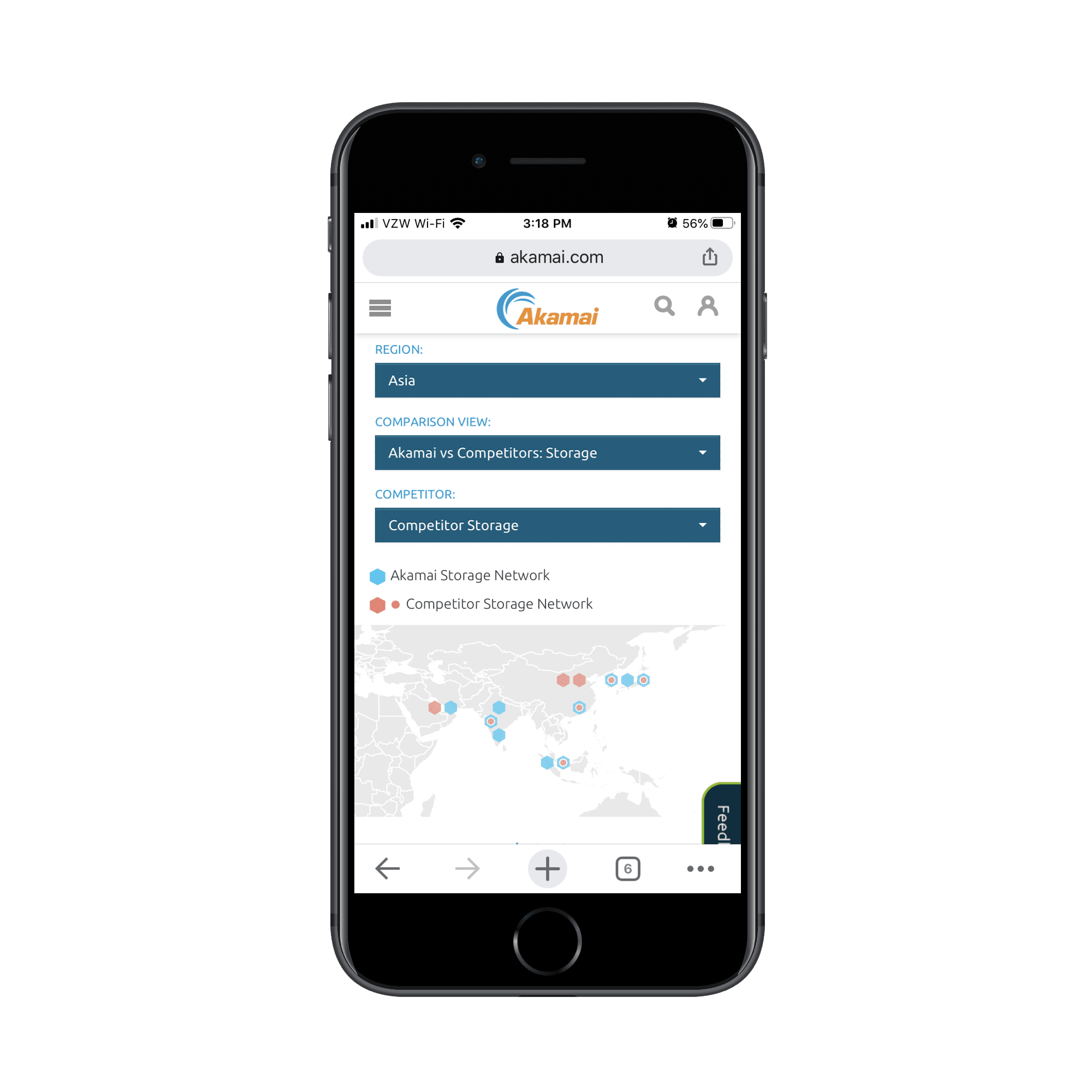
最后一点我没有向您显示的是Akamai CDN地图是交互式的:

Akamai的媒体交付网络地图是交互式的。

Akamai的媒体交付网络地图是交互式的。
这是我建议用于Emojipedia条形图的确切方法。通过将每个数据点变成一个可单击的元素,用户不必费力地获取所需的所有信息,也不必在单个图形中用太多的数据淹没他们。
交互性的优点在于,您也可以将其应用于各种数据可视化。
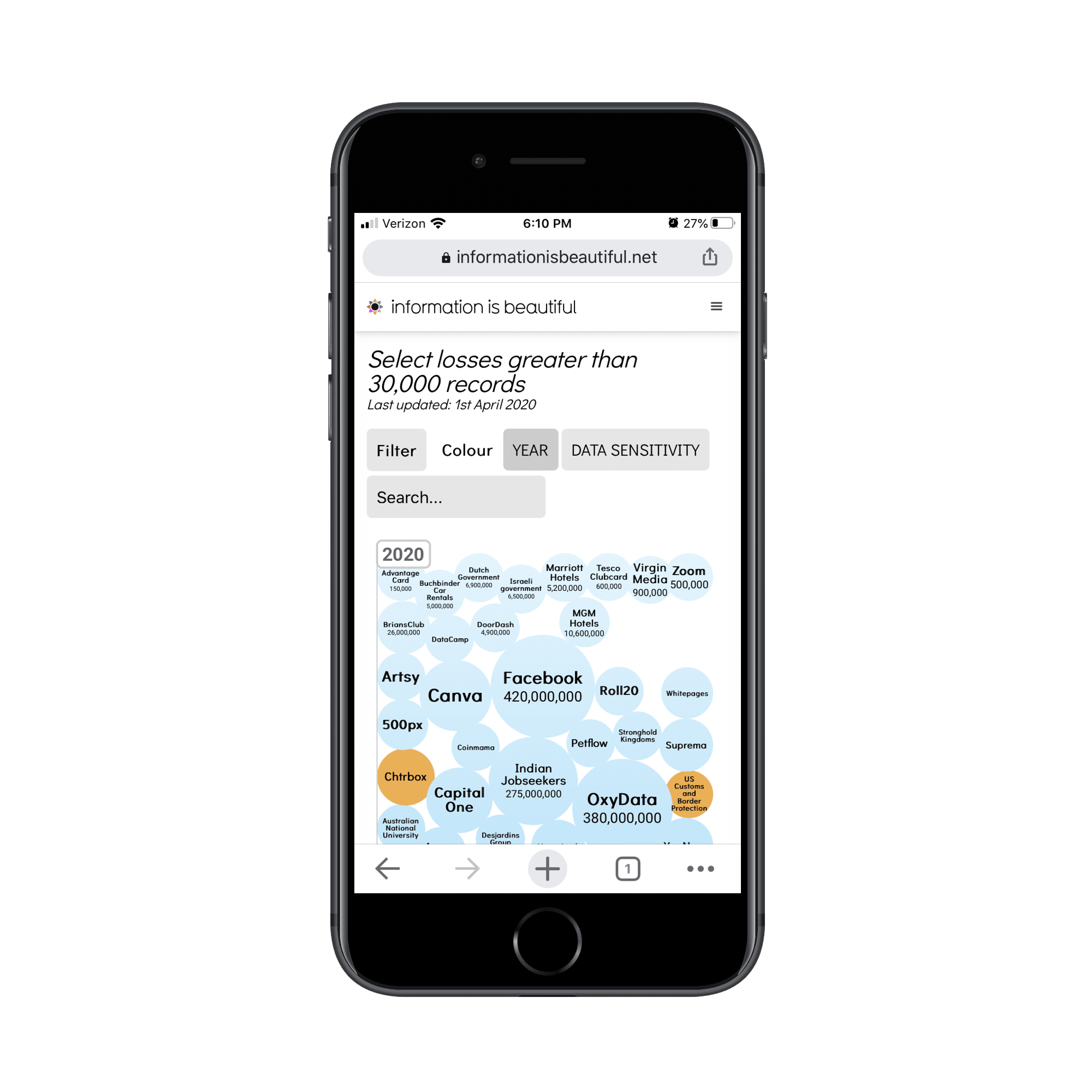
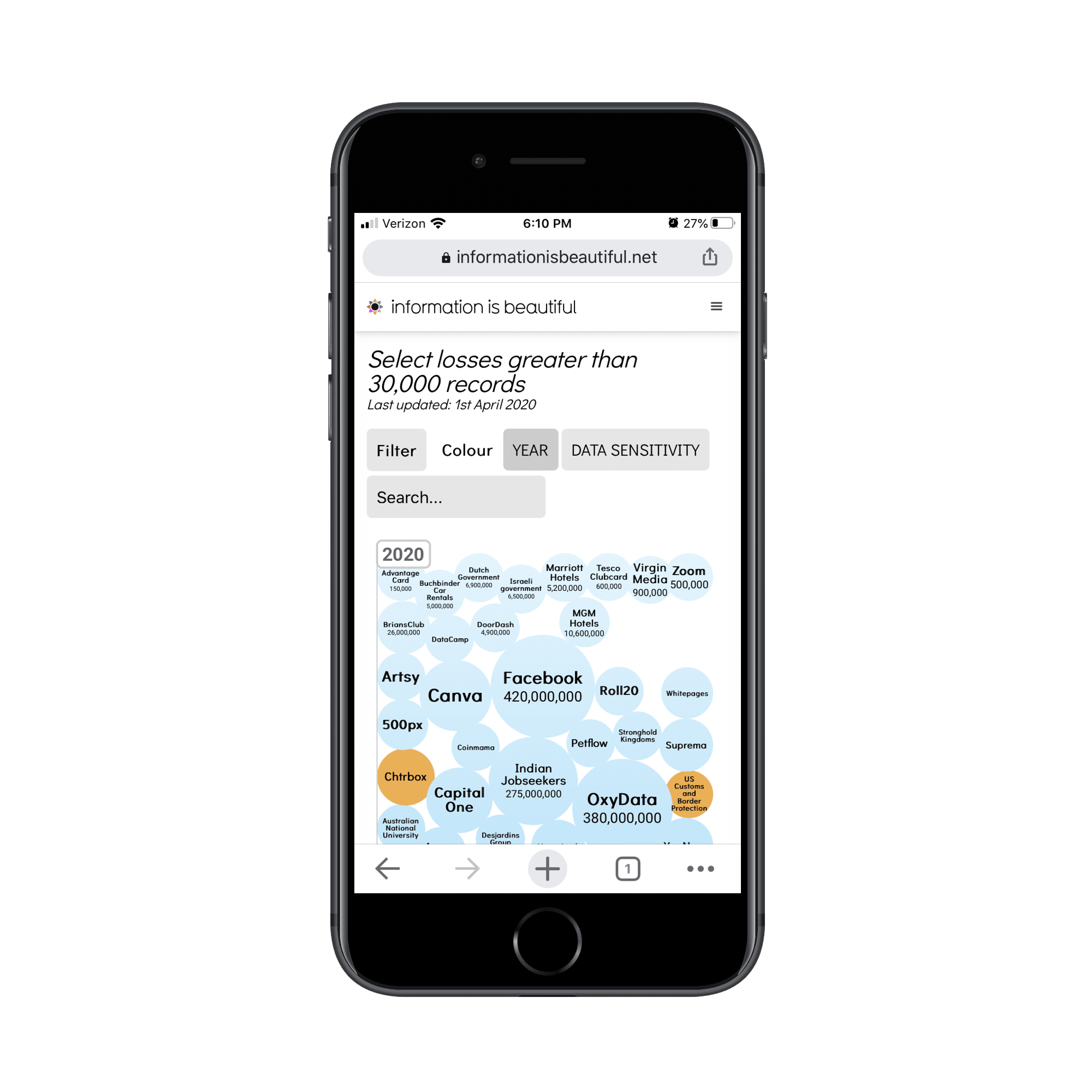
这是Information Is Beautiful中的气泡图示例:

Information Is Beautiful中的图形以气泡图格式描述了世界上最严重的数据泄露。
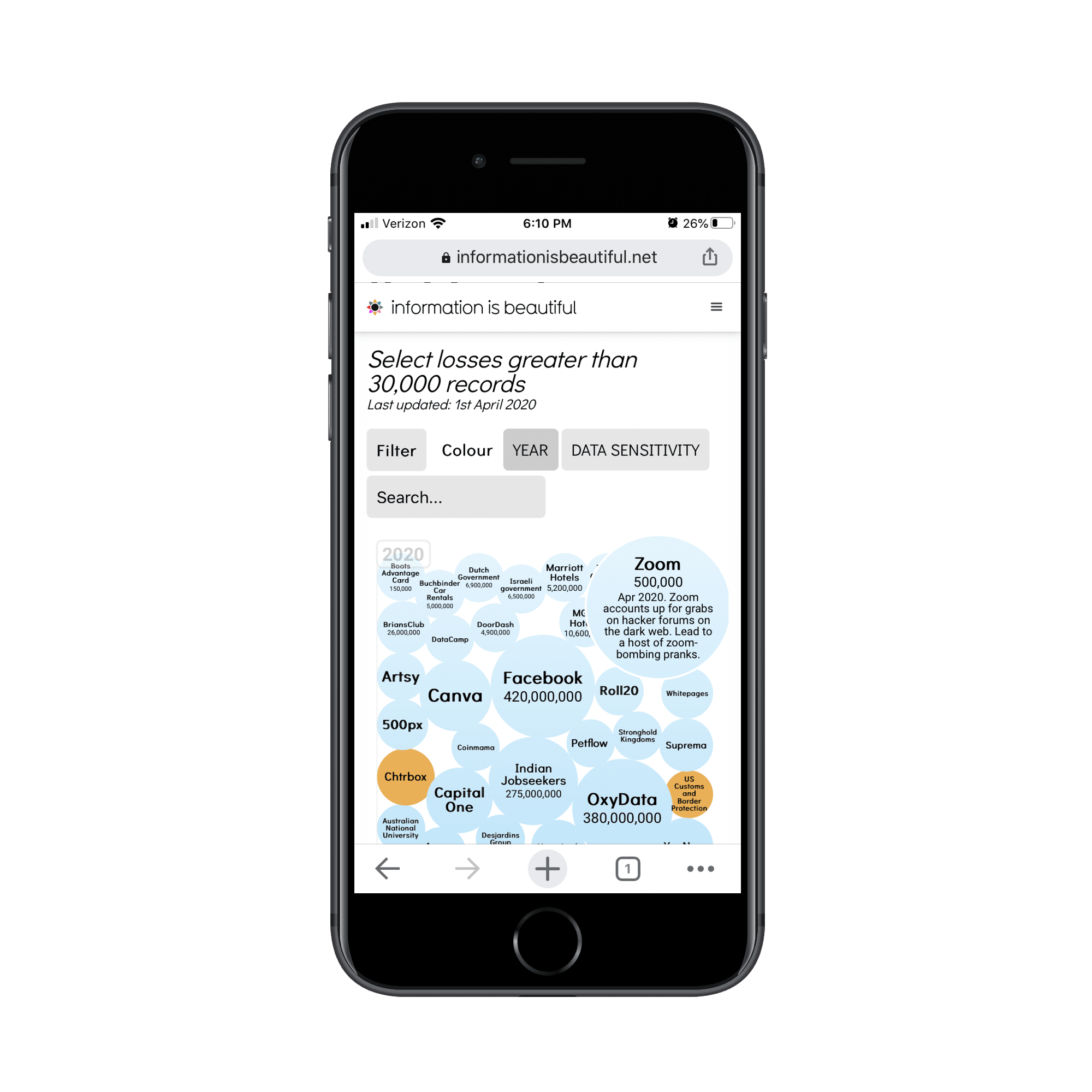
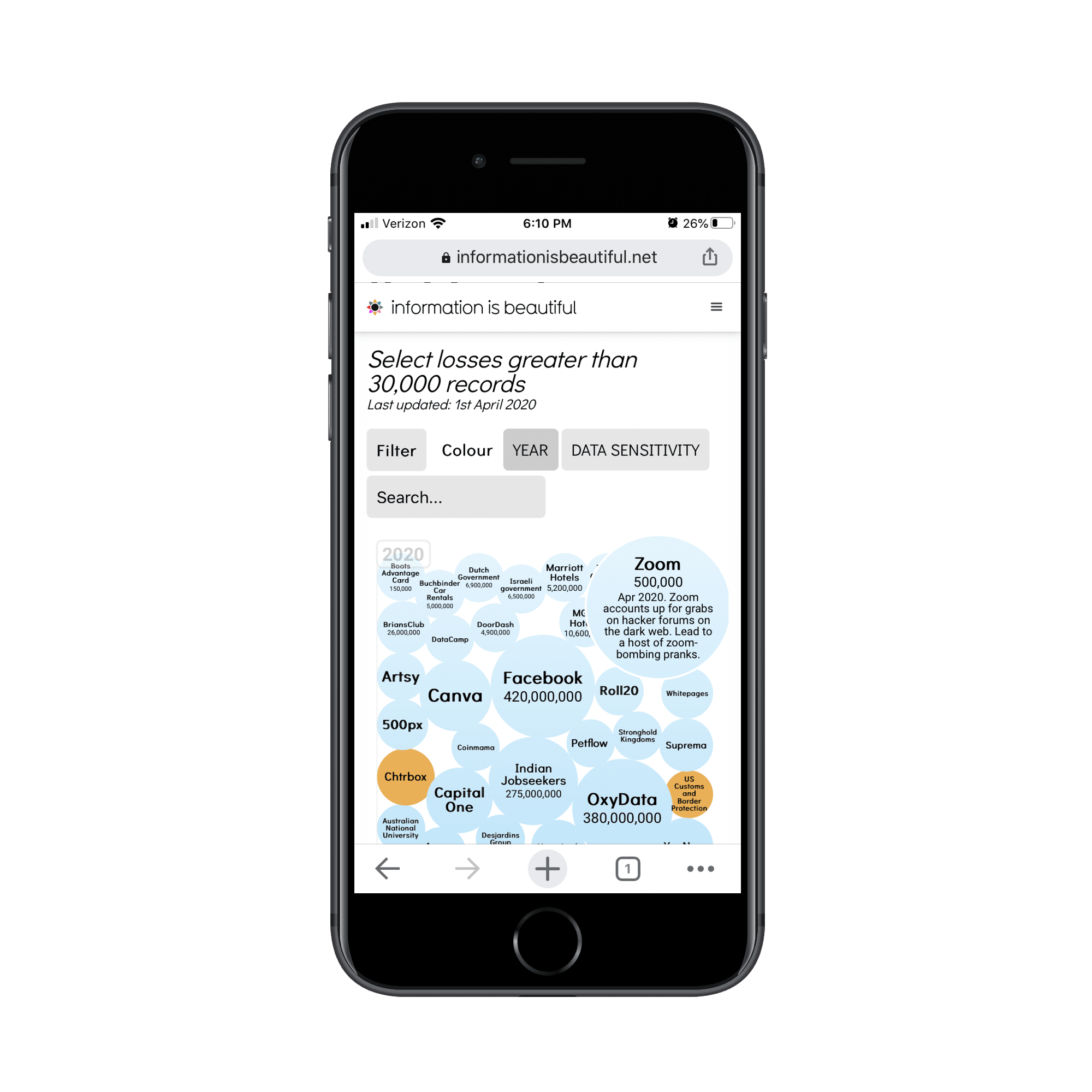
当访问者单击任何气泡时,都会显示有关此安全漏洞的更多信息:


Information Is Beautiful中的图形以气泡图格式描述了世界上最严重的数据泄露。
当访问者单击任何气泡时,都会显示有关此安全漏洞的更多信息:

优先考虑移动体验的一大优点是,它使我们能够找到创造性的解决方案以最小化设计。交互是实现这一目标的一种非常好的方法,因为UI保持清晰且易于浏览,但是里面塞满了多汁的小块块,等待被发现。
数据可视化是改善移动体验的关键吗?
我们可以做很多事情来改善移动用户的体验。如果您尚未将数据可视化视为该策略的一部分,那么现在将是一个不错的时机,因为它使您能够:
压缩传达观点所需的空间和时间,
设计页面以增加视觉吸引力,
为移动和桌面访问者保留副本的完整完整性。
当然,这并不意味着您不应该停止寻找减少移动内容的方法。如果没有必要或没有增加价值,那就应该放弃。然后可以评估剩余的数据以进行数据可视化改造。











