通过探索视觉设计的增长趋势,可以清楚地看出一件事:Color taken占据了中心地位。色彩范围的视觉强度和表现力吸引了用户,甚至吸引了设计师本身,他们将色彩用作焦点设计元素,并将其突出显示在其他内容元素之上,甚至是图像之上,而图像最初具有传达更多信息的能力。
大量的颜色取代了传统的白色背景,调色板不仅仅局限于一种主导色调。鲜明的互补色形成鲜明的对比,而不是寻求和谐-而是视觉冲击。
这是不同样式的当代图形设计不断重复运动的结果。像所有时尚一样,它们不断流行,在理性功能和极简主义之间进行了根本性的转变,转变为更具侵略性和探索性的视觉表现形式。
经过一段以“柔和的粉彩”为主的时期之后,我们目睹了危险的色彩和配对的出现,这些色彩和搭配与和谐无关,但具有影响力。它涉及不同非相邻色调的鲜艳颜色范围。
中性色彩调制的鲜艳色彩
经过一段以“柔和的粉彩”为主的时期之后,我们目睹了危险的色彩和配对的出现,这些色彩和搭配与和谐无关,但具有影响力。它涉及不同非相邻色调的鲜艳颜色范围。

通常,这些鲜艳的色彩组合会被柔和或中性色所柔和,这有助于将注意力转移到应注意的地方。
使用大的纯色区域是这种趋势的特征,遇到(如以下情况所示)特殊的鲜艳颜色音符引起注意也很常见。




撞色和大纯色区域
自1960年代以来,撞色一直是时装设计中的一种普遍做法,并且可以追溯到荷兰画家 Piet Mondrian的作品。它由明亮的大胆色彩与互补色的探索性组合组成。实际上,它们不必完全位于色轮的相对两侧,但其想法是在色彩的纯色区域之间寻找强烈的对比,以找到有趣的组合。
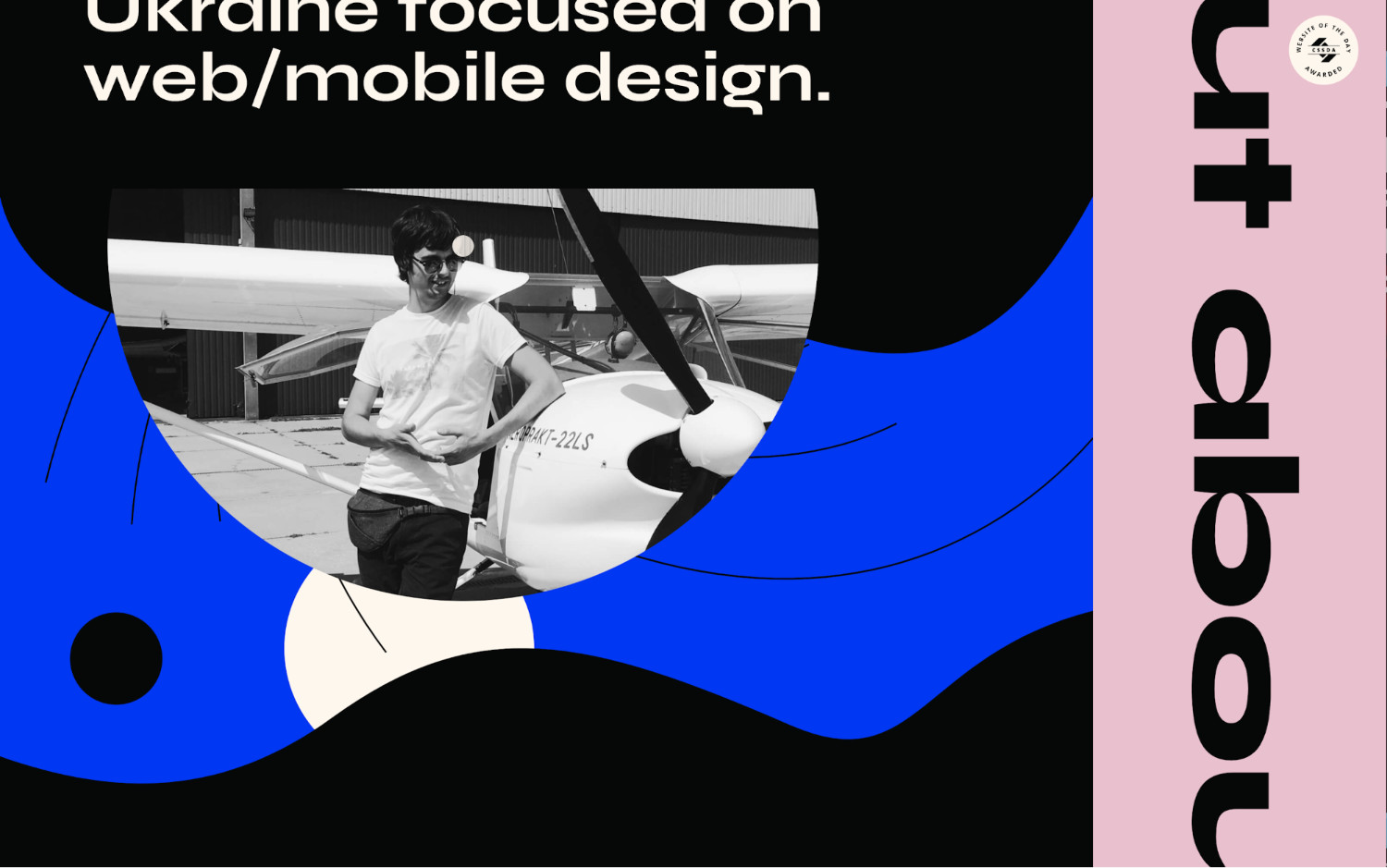
即将来临,我们将看到大量的颜色无瑕地侵入背景,以及有机的抽象形状探索色调和形状之间的相互作用。这些不完美的几何形状混合了饱和色和柔和的颜色,让人想起马蒂斯(Mattisse)的“抠图”风格。




调色板中的更多颜色使用
创建和标准化出色的调色板有助于实现一种视觉语言,该视觉语言在任何媒体中均能始终如一地代表品牌或产品。
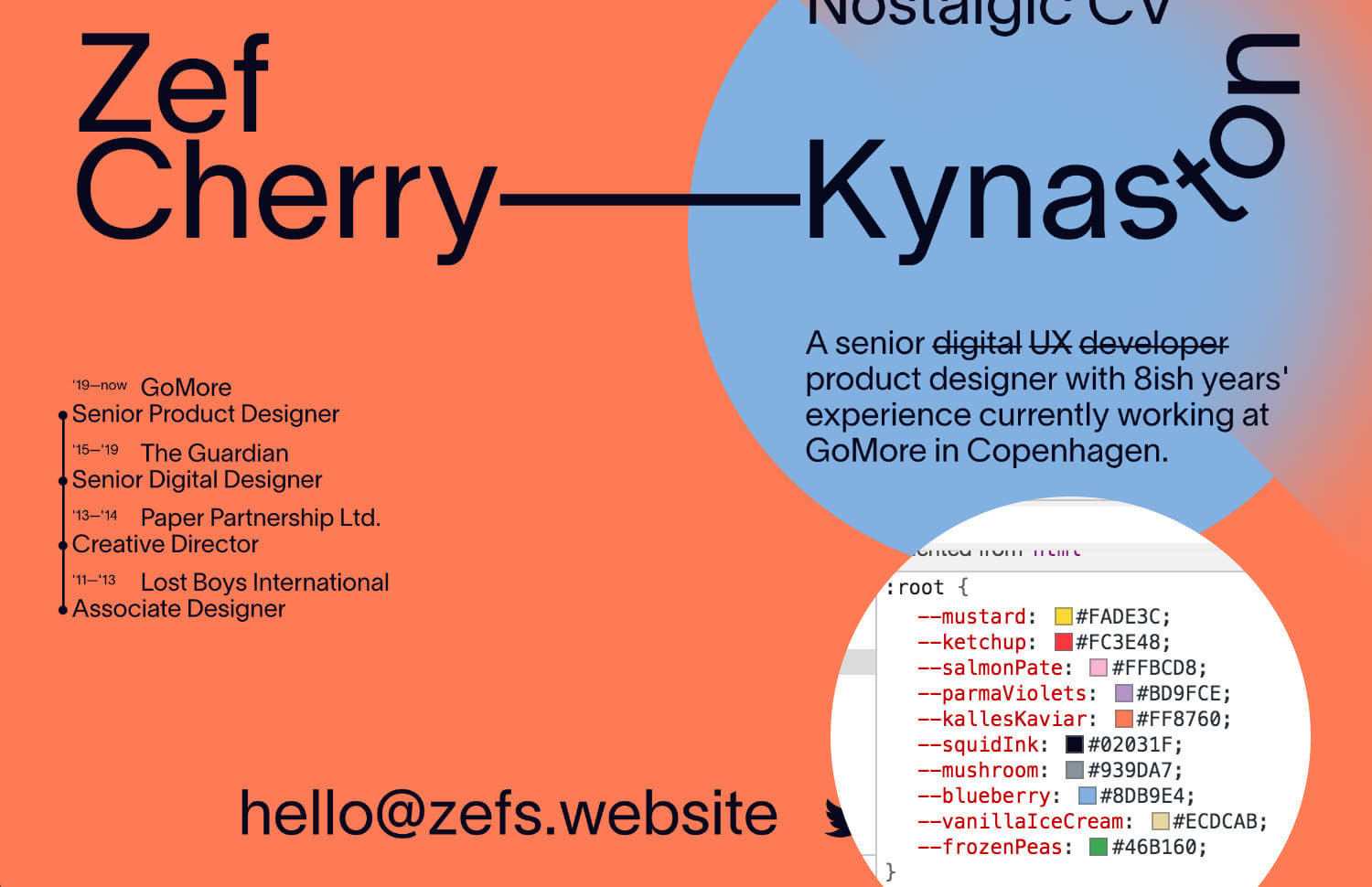
传统上,调色板要小得多,由一种或两种主要颜色组成。如今,精心设计的系统的发布(例如2017年对DropBox的重新设计)推动了色彩重要性趋势的发展,并使调色板比以前更进一步(通常是品牌的主要色彩,带有突出的含义)颜色和一些中性颜色使用。

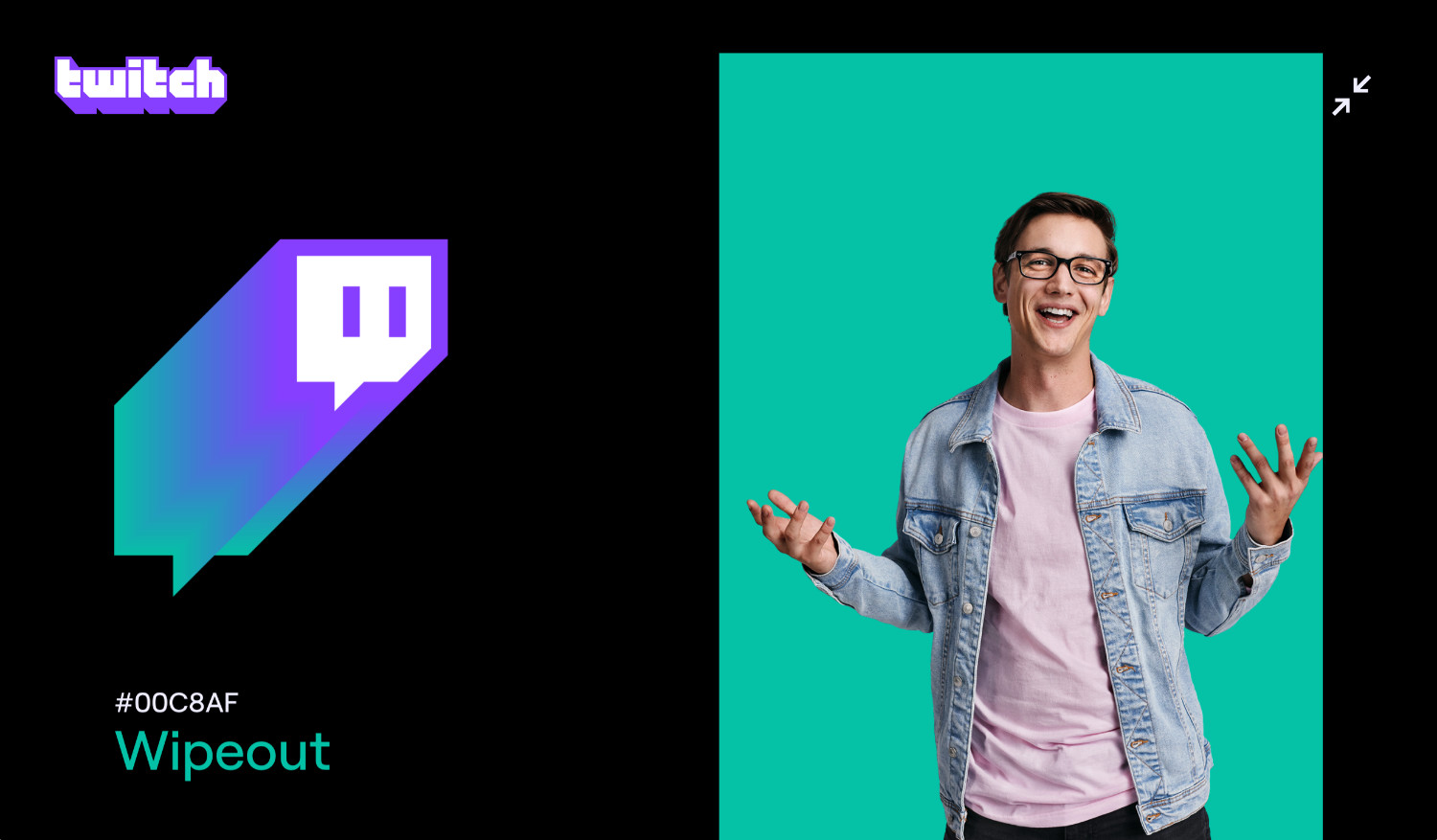
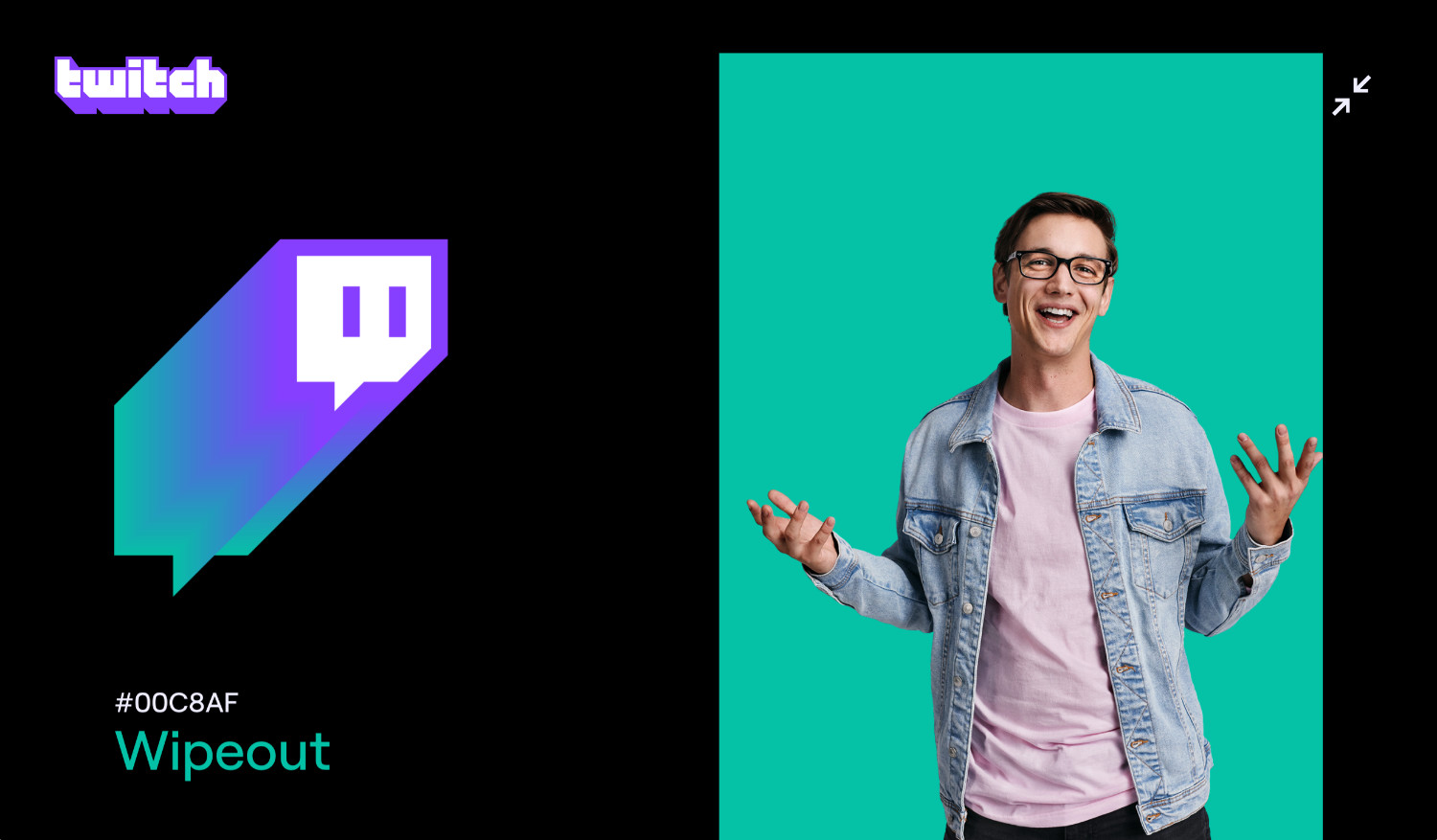
使用新的扩展面板对Twitch进行品牌重塑
Twitch更新了徽标,创建了自定义字体,并扩展了调色板,使其包括许多鲜艳的阴影,并增强了其特征性紫色的鲜明度。以酸性紫色为主的调色板颜色相互融合,生成双色调渐变,以模拟图形元素上的3D拉伸。






多彩色背景
以下示例在背景中显示了一个彩色序列,随着内容的呈现,该序列随滚动而前进。随着长时间滚动的进行,调色板会显示出来,几乎所有情况都包含具有变化的彩色背景的一页布局。颜色组合在一起,可以在背景和内容之间形成强烈的对比。
与排版形成对比
颜色在排版中找到了理想的对位,被用作图形元素,几乎完全独立于文本的交流价值。背景和文本以交替的高对比度或补色交替出现,最终以优美的动画顺序切换。

乐观配对
软粉彩的流行开始减弱,以著名的千禧粉红色为主导。我们从一系列以粉红色为主的柔和的粉彩开始,最终可能会出现多种颜色,就像我们已经在许多时尚趋势中看到的那样。根据Pantone Color Institute色彩专家的说法,这种新趋势的特点是具有广泛的调色板和强大的多色组合。
“结合我们对稳定性,创造力和更多自发设计方法的渴望,2020春夏的调色板通过丰富多彩的年轻更新融合了传统和传统,创造出强大的多色组合以及充满活力和乐观的搭配。"潘通色彩研究所执行董事Leatrice Eiseman。
在过去几年的网页设计野蛮主义中,我们已经看到过分饱和和不舒服的组合色彩,看起来完全与视觉舒适性背道而驰。高度饱和的颜色争夺注意力,导致在感知的内容层次和兴趣点方面引起混乱的用户体验,并损害了可发现性和可发现性。尽管有这些因素,但如果在更具创造性的环境中进行理解,就可以将其称为独特而有趣的美学体验。















