当我们发现某人有吸引力时,我们会自动地将其他积极的品质归因于:“她很漂亮,所以她一定也很有趣和聪明!“我们知道这不一定是真的,但我们不能控制自己。这种认知偏差在社会心理学中有一个名字叫“光环效应”,在美学的推动下,我们的大脑将一个\光环投射到我们面前的人身上。
有趣的是,UX中也会发生类似的情况。
想想Apple,Zara和Airbnb的网站。流畅,内敛,直观—这三个都是漂亮的UI。这就是美学上的可用性效果:我们相信视觉上吸引人的界面更好,更快,更容易,并且如果它们出现在华丽的屏幕上,我们对错误的容忍度也更高。我们积极的情感反应有助于掩盖可用性问题。这在Fitbit网站的最新研究中得以体现:尽管存在严重的导航缺陷和交互困难,但一位用户对该网站的评价很高:“他们使用的颜色看起来像海洋,它很平静,是一张非常好的照片。”这就是为什么在进行表格设计时,用户不仅是可以理解的,而且很重要。毕竟,第一印象很重要:用户决定是否要停留在页面上仅需0.05秒。当然,形式不应该只是漂亮的(中间的)面孔;应该明确,快速,易于使用,但它也需要看样很明显,和快捷,并且易于使用。
熟悉的优势
麦当劳在全球拥有超过36,000个分支机构。用户本人可能并不是巨无霸粉丝,但是旅行时总是会发现自己在排队。在陌生的地方看到熟悉的东西真让人感到非常安慰。没有令人讨厌的惊喜。你知道会发生什么。就像安全毯。熟悉形式构建也很有帮助。某些功能之所以起作用,恰恰是因为我们在之前就已经看过它们。
使用可识别的字段
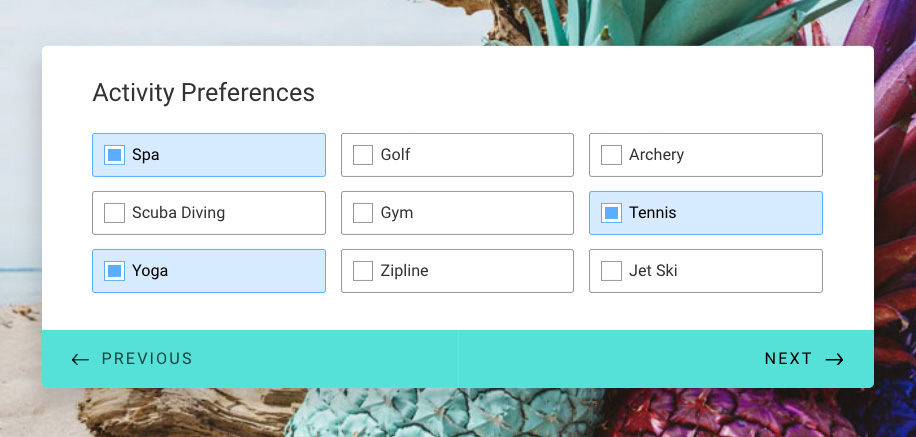
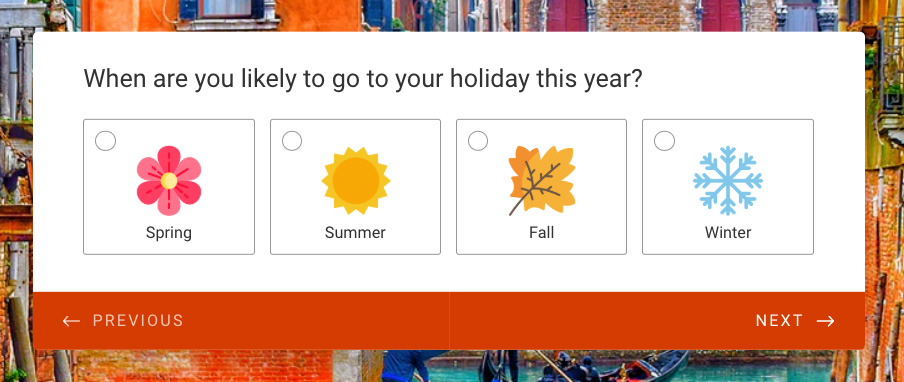
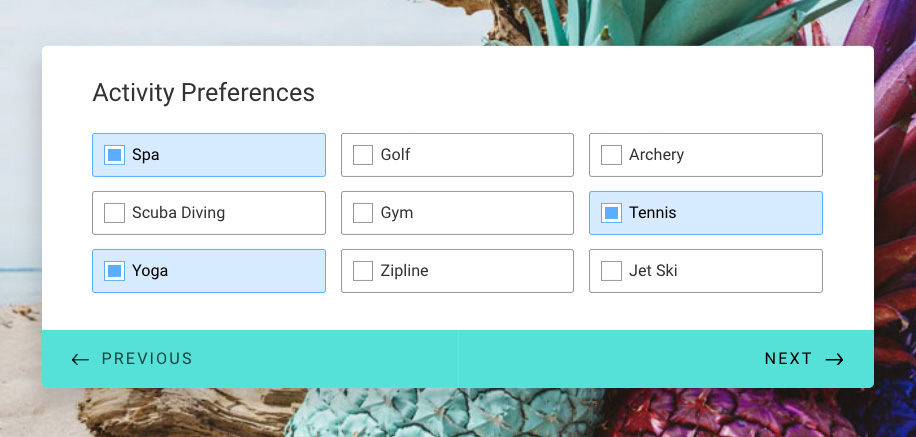
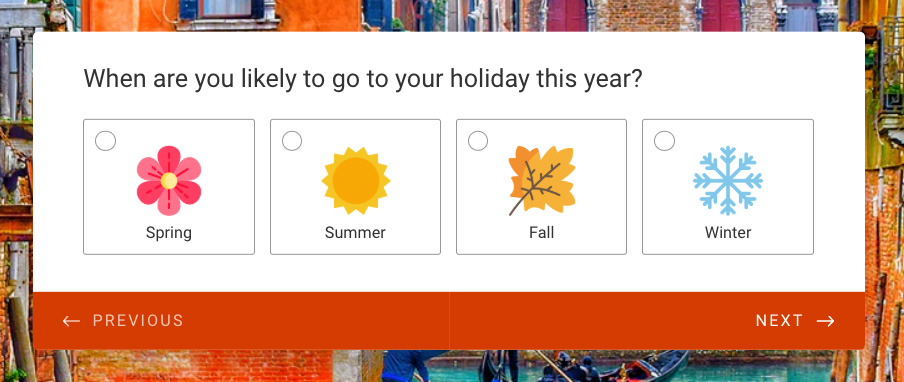
单选框,图像选择器字段,复选框-他们按照他们说的做。用户可以浏览并了解默认情况下的状态。

表单元素的标准格式被广泛接受,以等同于更好的可用性。不需要重复检查。


表单元素的标准格式被广泛接受,以等同于更好的可用性。不需要重复检查。

保持设计一致
一个有效的形式像一张路线图一样照亮了完成的道路。用户应该轻松到一个不需要他们太认真思考的回答节奏中。人们通常不会全神贯注于表单:他们感到疲倦、无聊或心烦意乱,因此重复和可靠性至关重要。
我们从重建自己的设计中学到的关于表单设计的知识
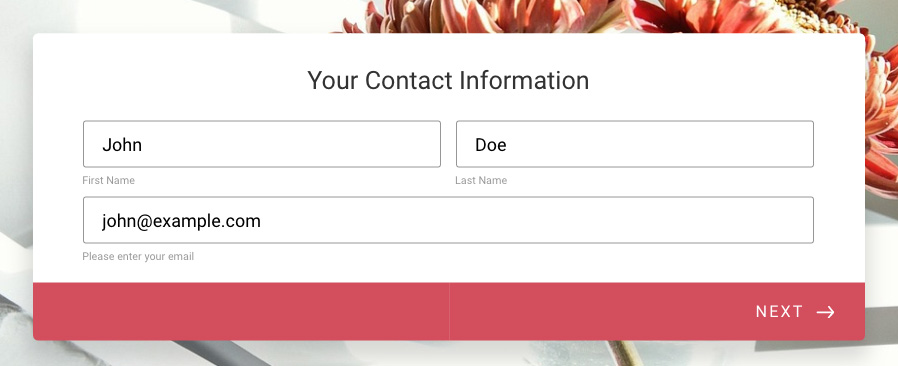
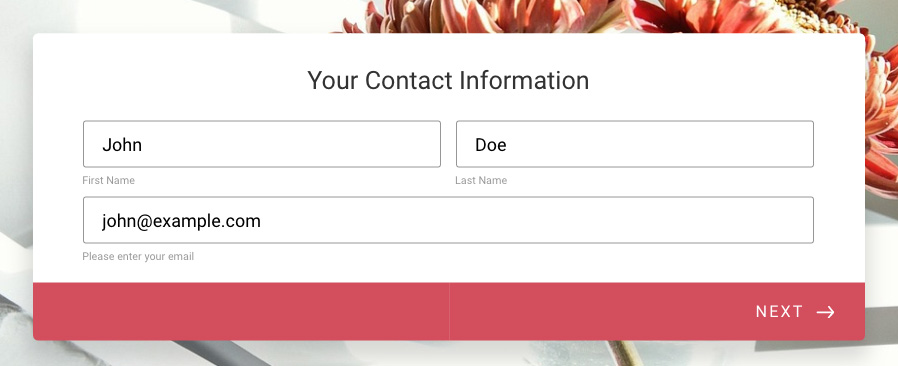
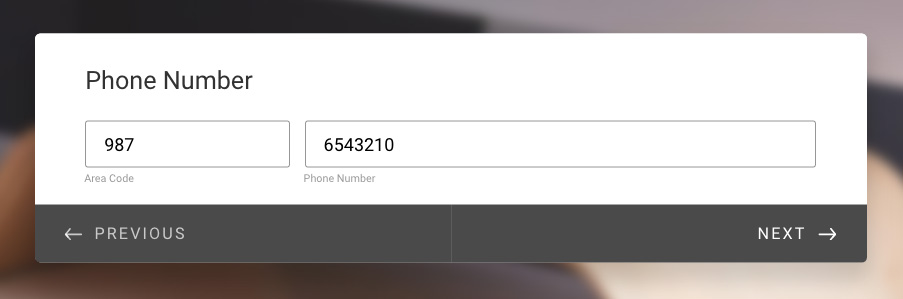
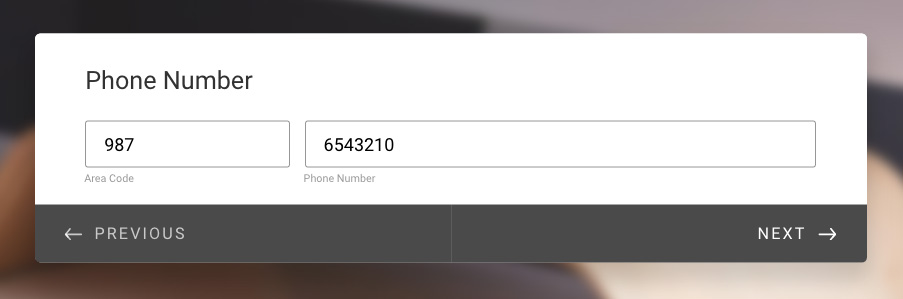
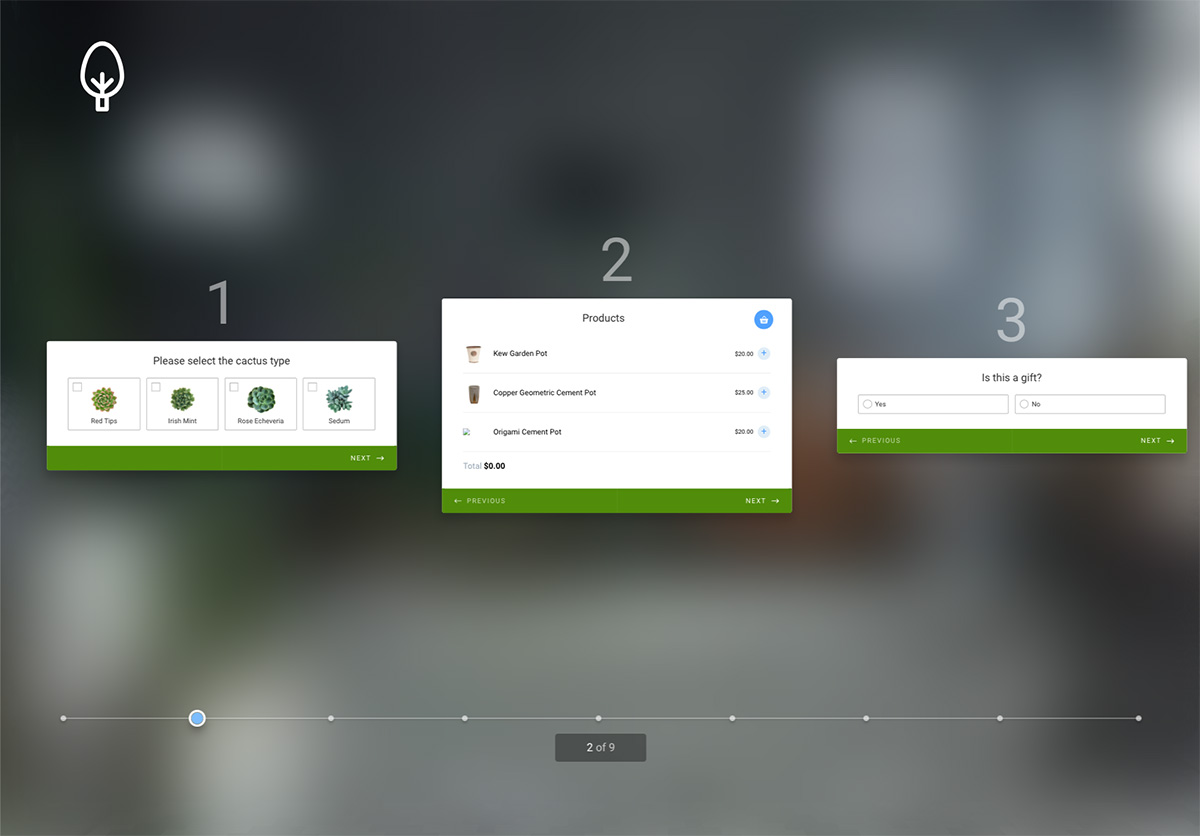
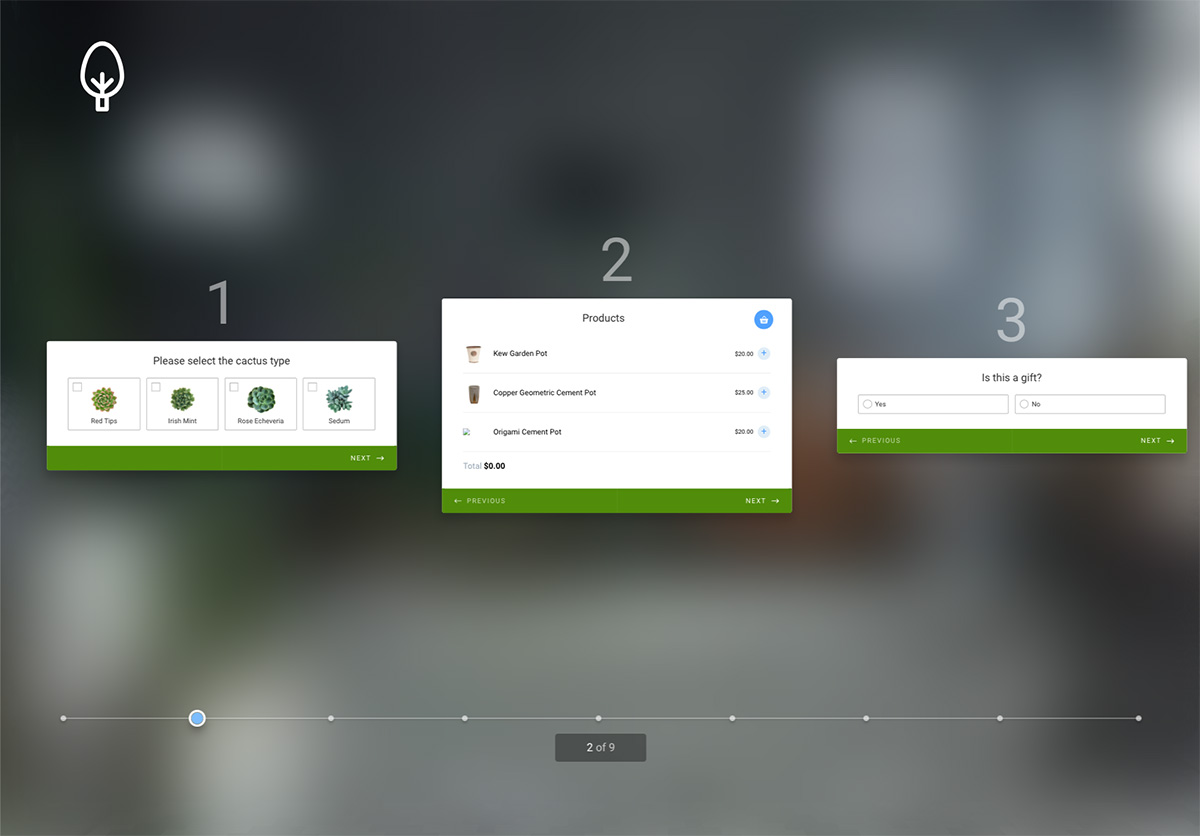
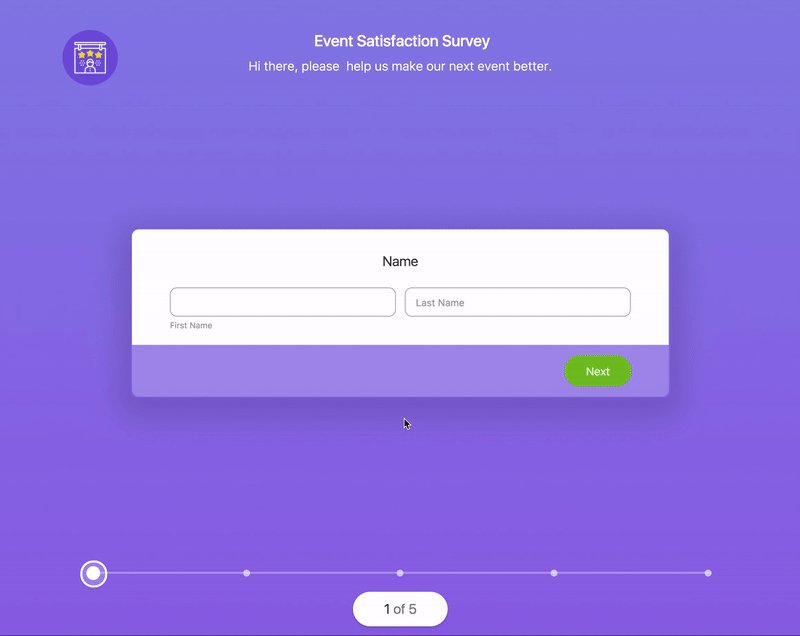
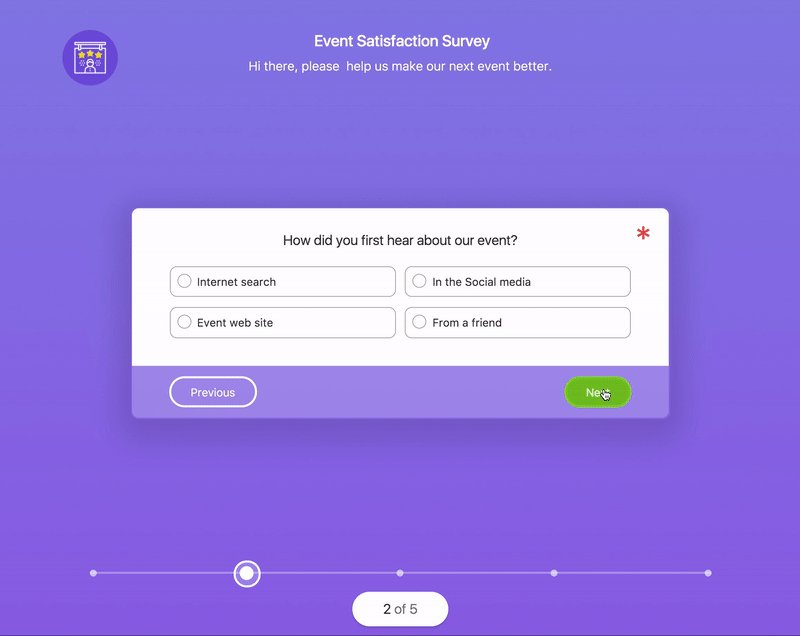
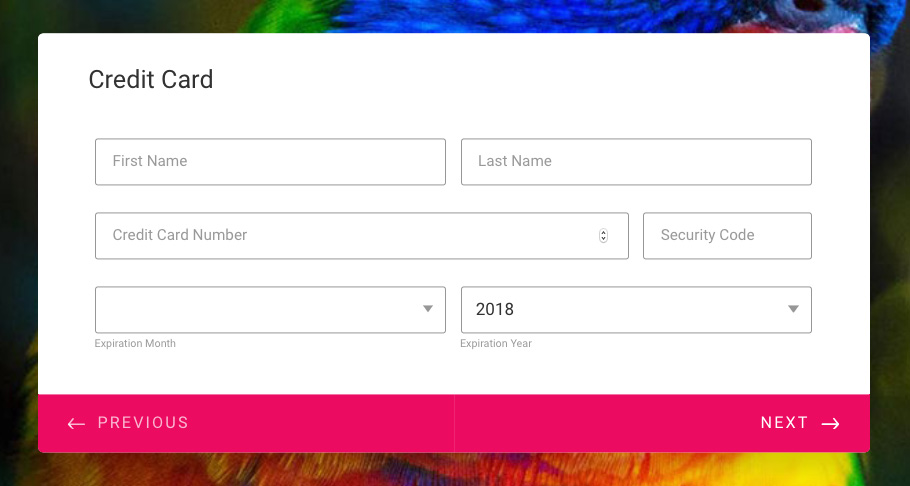
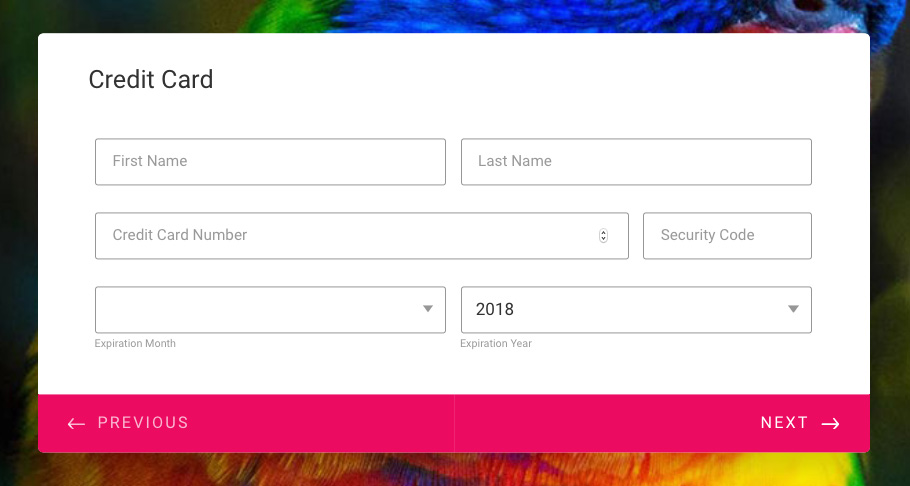
一致性减少了学习过程,尤其是在表单上。但是,我们建立了记事本卡片的目的是:重塑表单。那意味着他们必须看起来很新。视觉识别必须不同于那里的所有其他形式。但是它仍然必须看起来像形式,并且利用一致性的力量。绝非易事。不过,最后,我们的解决方案非常简单:我们使每张卡的布局都相同。
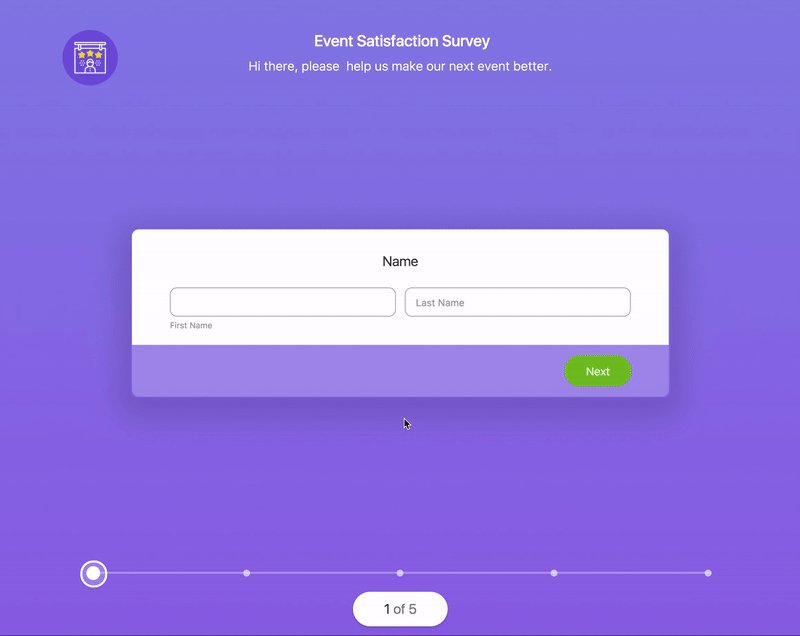
答案输入框始终在中间,描述始终在顶部,上一个和下一个指示符分别始终在左侧和右侧。描述和问题标签的字体和样式相同,与输入框相比有明显的区别。


新用户对卡片布局不熟悉。没关系; 凭借强大的一致性,它很快就会开始变得熟悉。
每页一个项目
中国外卖菜单。政府表格。亚马逊上出售的耳机数量。一下子提出的几十个选择或问题使我们困惑。当一项任务看起来枯燥、复杂和/或整个过程耗时时,我们的大脑默认为分心模式。随着内容的增加,我们开始感到不知所措。
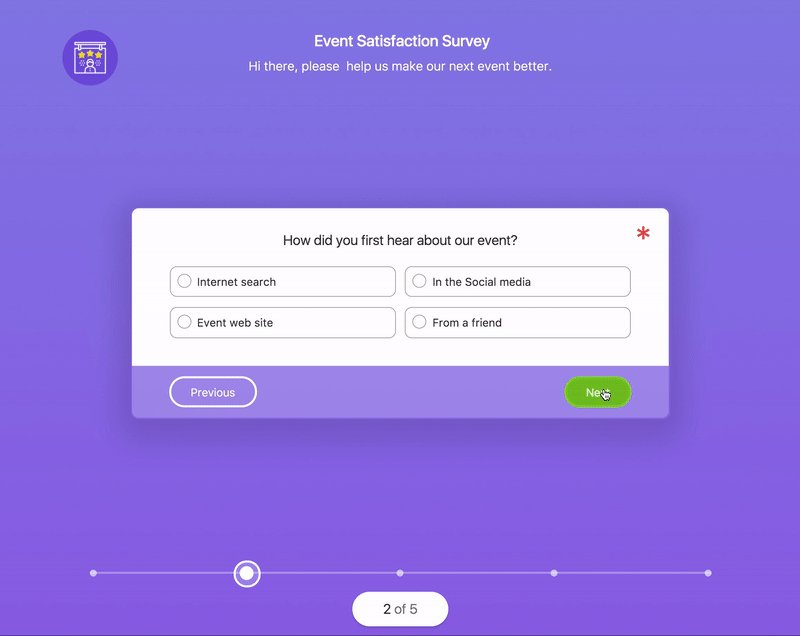
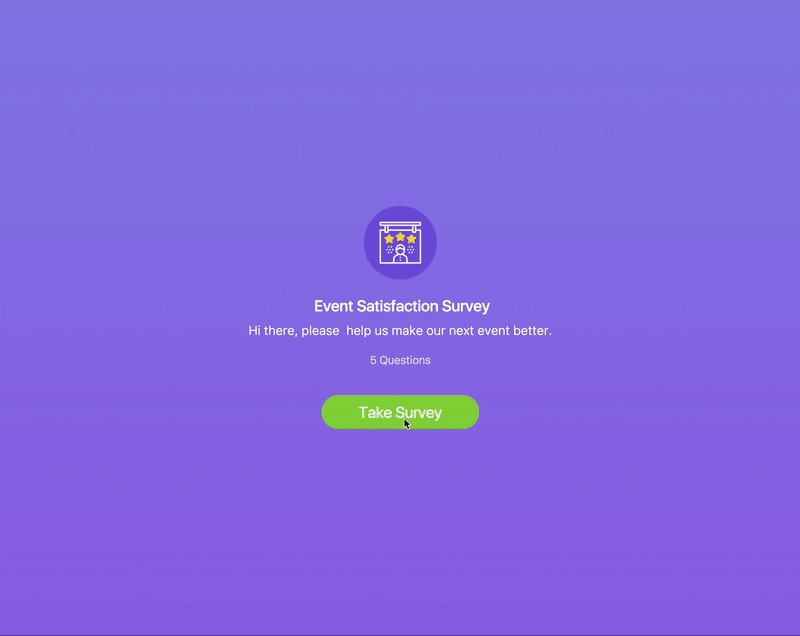
这就是为什么我们在构建分页卡片时决定每页使用一件事。我们希望用户能够专注于手头的问题,而不是整个问题,因此我们决定逐一介绍每个问题。每页一页的内容是一种心理技术,定义为 “将一个复杂的过程分解成多个较小的部分,并将这些较小的部分放置在自己的屏幕上。”


基本上,用户一次只需要关注一件事。
要了解的一条信息
一个决定
一个问题要回答
其他页面元素(例如标题,品牌,图标和进度条)被隐藏,但是通过单击鼠标即可轻松访问。
页面干扰信息越少,分歧越小;较少的干扰信息会鼓励用户专注于工作。能够快速浏览各个部分。
Ryan Holiday在《The Obstacle Is the Way》中指出:“还记得您第一次看到一个复杂的代数方程式吗?那是一堆混杂着符号和未知的东西。但是当您停下来分解并隔离零件时,剩下的就是答案。”


提供背景
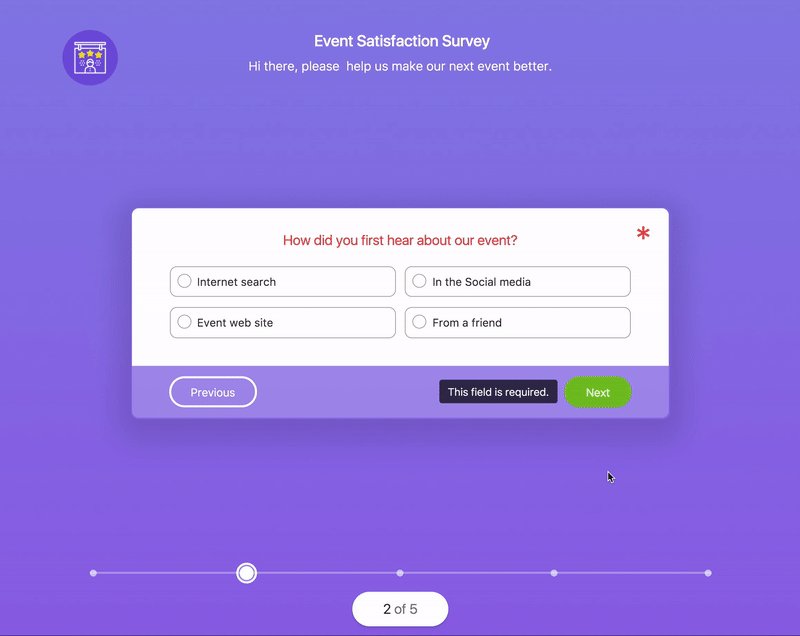
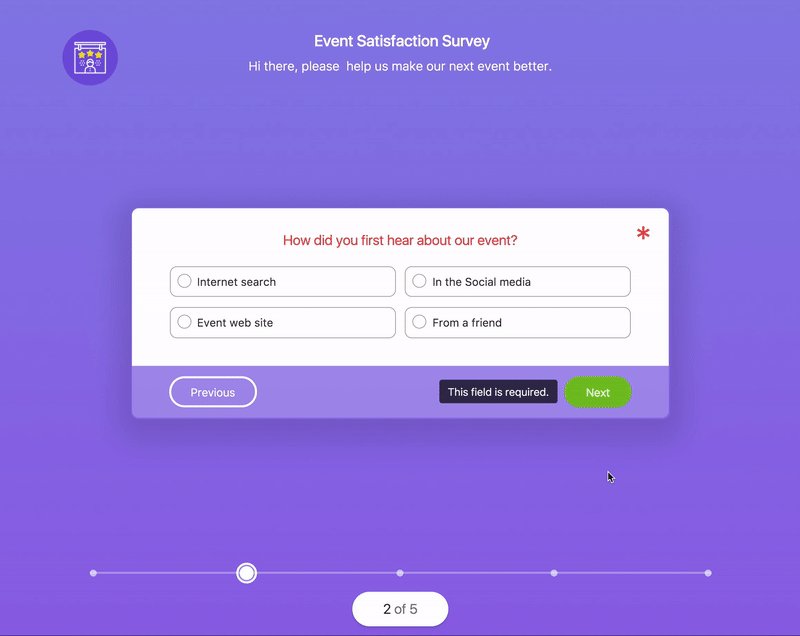
填表人的噩梦:你填了一页。单击“下一步”。没有反应。你漏掉了一个字段或答错了什么,但你不知道是什么。你被迫在你的答案中搜索,不断刷新页面,直到页面让您前进为止,就像有史以来最糟糕的猜谜游戏一样。我们希望不惜一切代价避免这种令人痛苦的磨牙挫折。我们的使命是使互动更加透明和人性化。
因此,我们创建了有趣的微动画,以使用户朝着每张卡的正确操作轻按,从而使问题更清晰,更清晰。并且在出现错误的情况下,一旦输入了错误的答案,屏幕就会抖动“ no”。

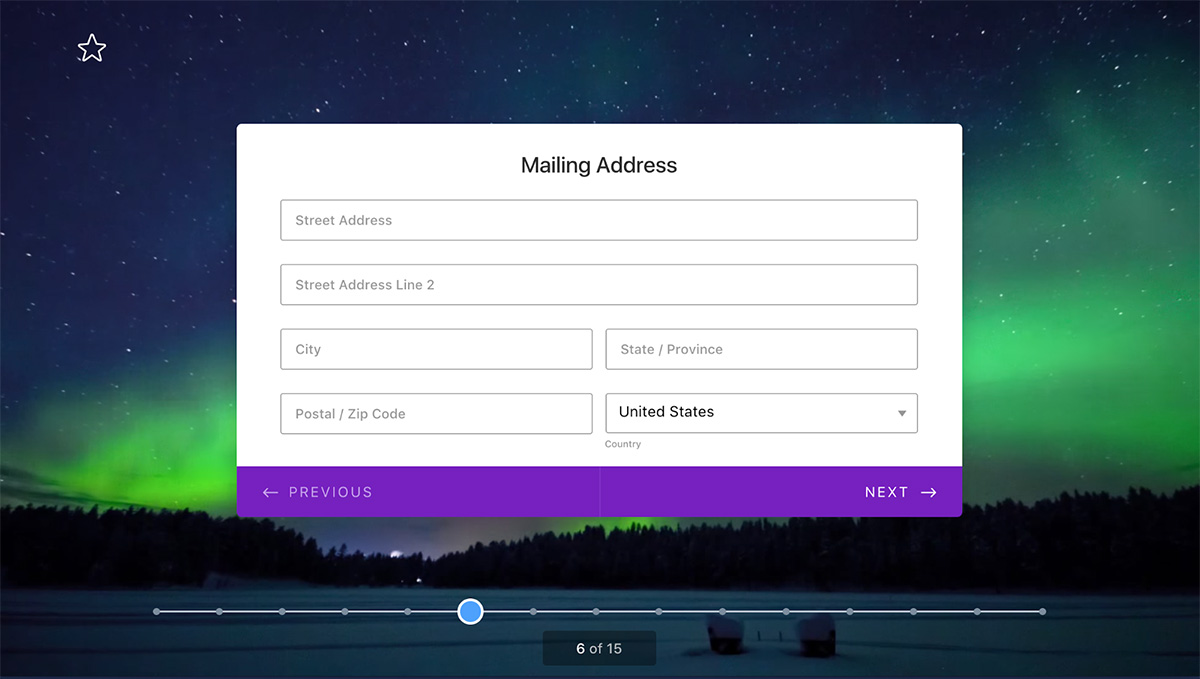
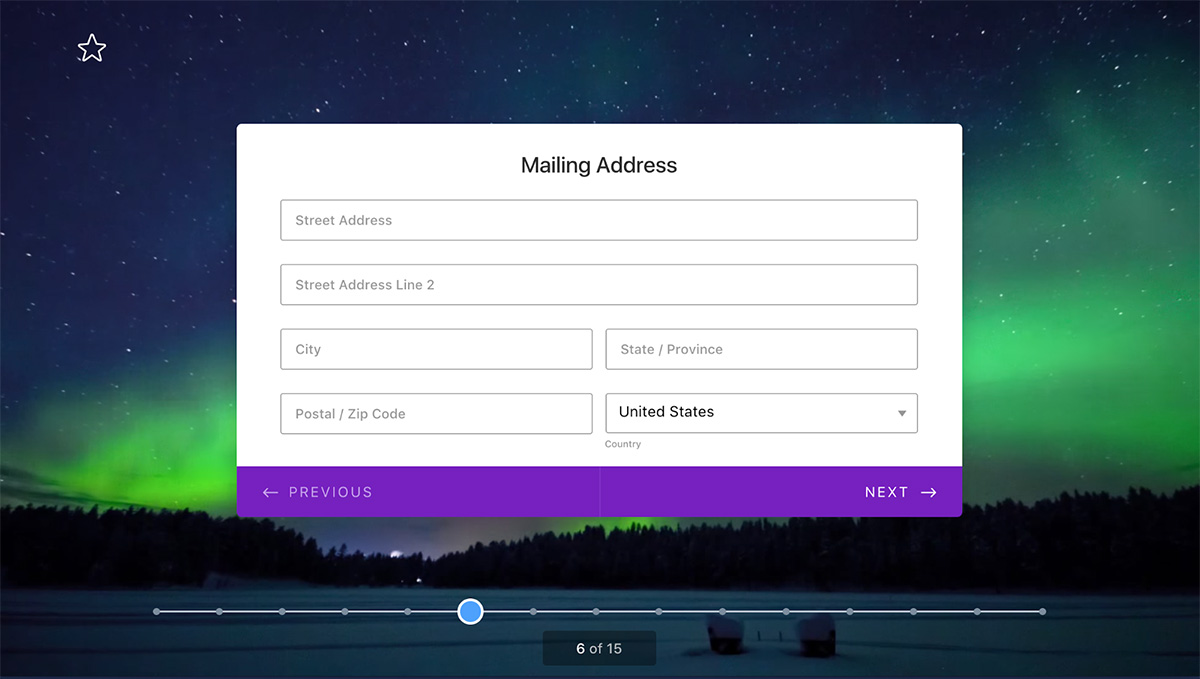
在任何地方都有上下文和快捷方式的机会:允许用户选择他们的投递地址作为他们的帐单地址,包括邮政编码查找,并使用预定义的答案。它们看起来似乎有些细微的差别,但却有很长的路要走。


在任何地方都有上下文和快捷方式的机会:允许用户选择他们的投递地址作为他们的帐单地址,包括邮政编码查找,并使用预定义的答案。它们看起来似乎有些细微的差别,但却有很长的路要走。

大小很重要
像其他所有漂亮的东西一样,用户友好的东西也很合适。一个Baymard研究所可用性研究发现,如果一个字段太长或太短,用户开始怀疑他们是否理解正确的标签。对于具有异常数据或技术标签(例如CVV(卡验证码))的字段,这尤其重要。调整字段的宽度,使其足够长,可以包含所有可以输入的字符-用户应该可以看到其完整输入-但不能再输入其他字符。


优先浏览能力
我们都扫描网页,而不是阅读网页。填写表格也是如此。用户仅阅读任何给定页面上大约20%的内容,并且面对大量文本时,他们的眼睛会蒙住。这就是为什么正确标记标题和按钮等元素如此重要的原因。用户只需浏览一下按钮就应该知道每次单击后会发生什么。当然,也有例外; 有些字段(例如“全名”)应与人们的全名一样保持可变。诸如“过程”,“提交”和“发送”之类的通用标签对任何人都没有太大帮助。自定义此文本以尽可能准确地描述操作。从用户的角度来看,结果标签应完成句子“我想要……”。
精美的表格=精美的数据
有吸引力的设计使用户更加耐心和宽容。当涉及到表单填充时(这通常会导致不耐烦和沮丧),这一点至关重要。我们可以感激人类趋向浅薄的趋势。美丽不能替代大脑-一种形式需要在后端良好运行-但是美学可用性将大大增强已经存在的事物。
外观并不是全部,但是一个不错的起点。











