不要一次为多个元素设置动画
这是一个示例:您可能希望制作一个非常出色的优秀设计动画,其中包括文字,插图和号召性用语。最坏的事情就是通过为该设计中的太多元素设置动画来完全分散用户的注意力。动画进行得太多,人们将不知道下一步该怎么做。可以将每个动画视为一个故事,这样更易于理解,并引导用户使用您希望它们以特定顺序观看的元素。建议一次对一个元素进行动画处理,并在动画之间添加.5-1秒的间隔。
如何为多个元素设置动画,而又不过度:

使其有意义
千万不要做没有目的的随机动画。请注意将要推广的产品或服务。然而,我们的设计师倾向于提供的完美插图实际上并不是客户想要推广的,它仅仅看起来很漂亮。
“对毫无意义的动画说不。”
因此,在制作动画时,请问自己是否牢记客户的目标。是否考虑到用户的最大利益也同样重要。
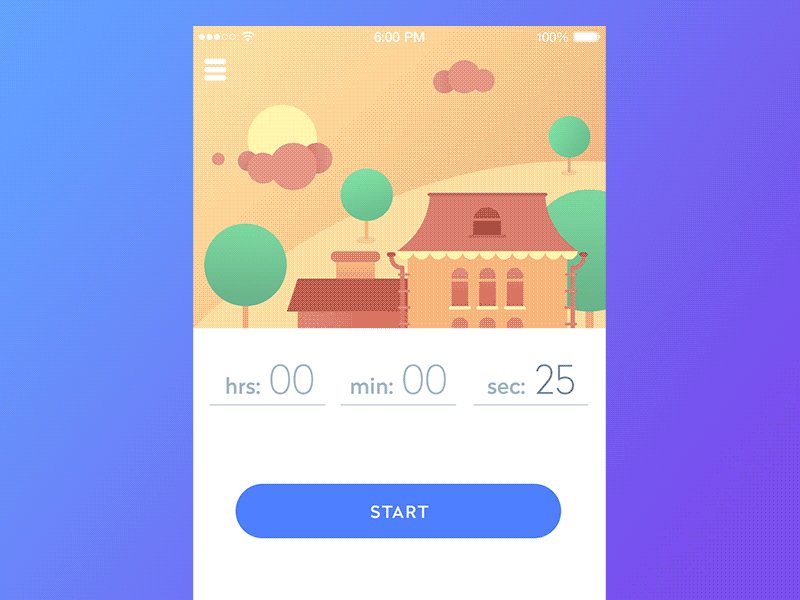
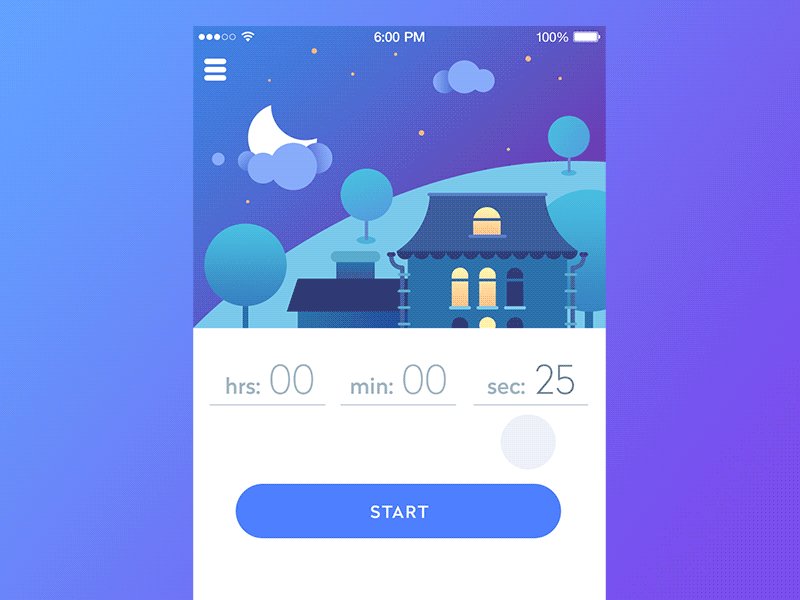
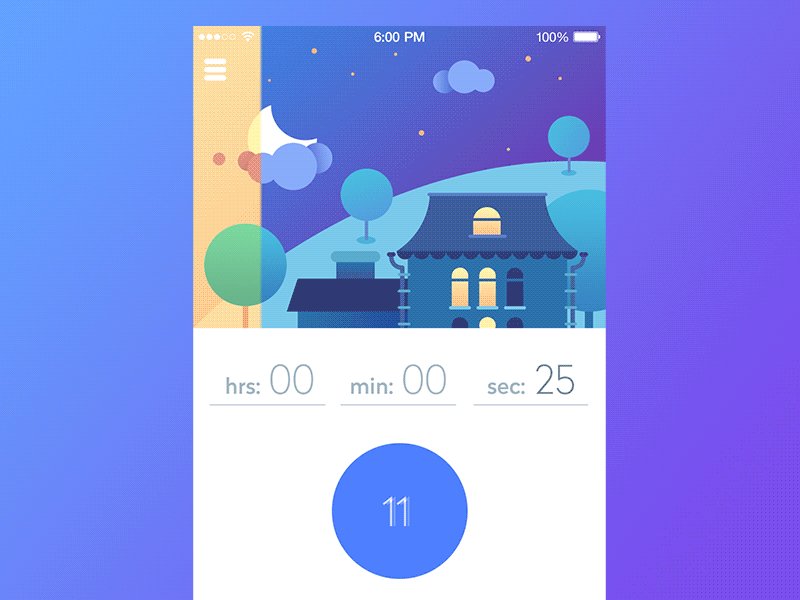
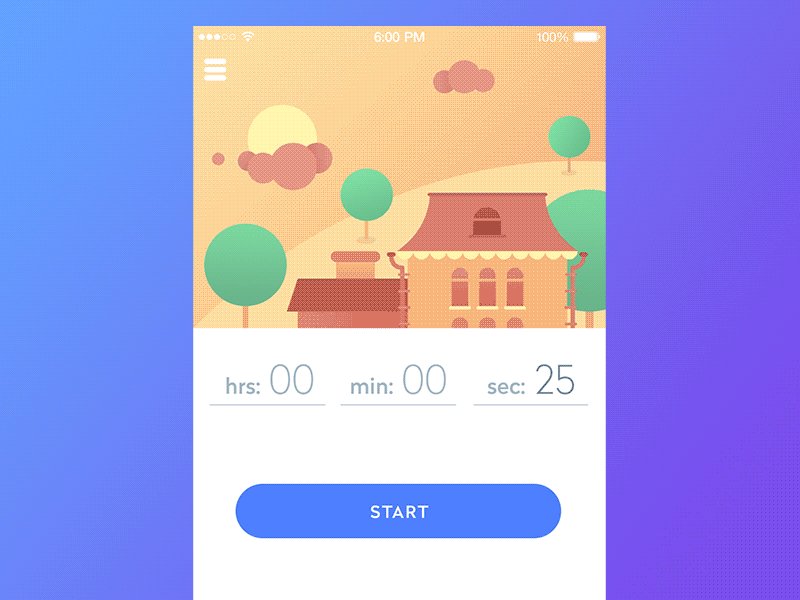
谢尔盖·瓦留赫(Sergey Valiukh)制作的有趣的动画既有目的,也有其目的-最著名的是从早到晚的过渡。静态图形将具有相同的效果,但不会具有动态效果。

注意时间
保持动画简短和有目的性。用户最不想做的事情是,在他们点击它之前,必须等待你喜欢的按钮动画。下面的示例演示了一个快速捕捉按钮转换,该转换也有其用途。

对无聊的线性动画说不
仅使用简单的A到B路径且没有缓动的运动感觉很机器人,因此请尝试添加其他缓动动画。运动还应遵循与现实世界类似的力,例如重力。Remix Jobs非常擅长使动画有趣而不过度。使用材料设计方法可以实现平滑流畅的过渡。

动画不应该是事后的想法
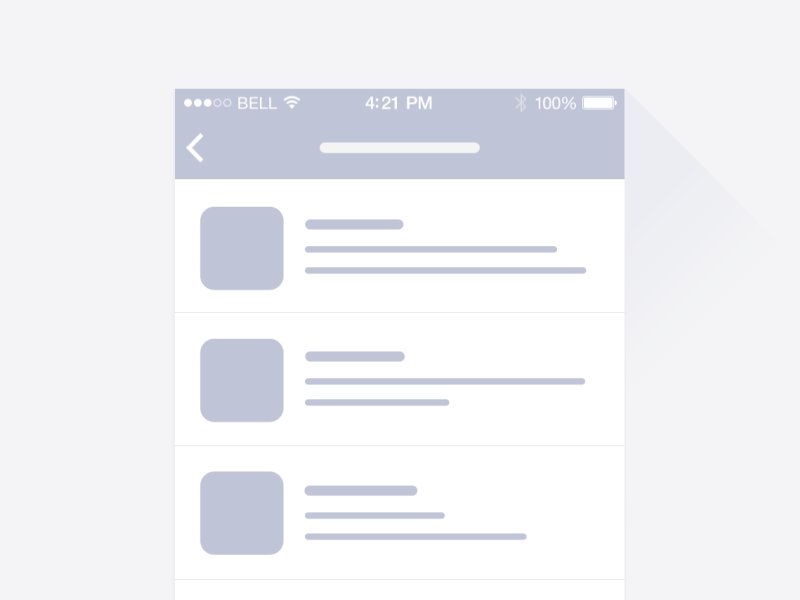
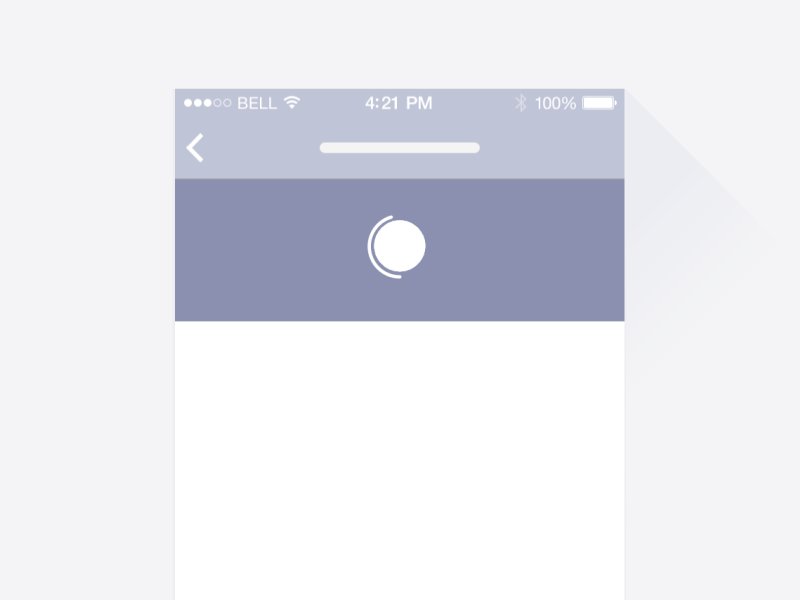
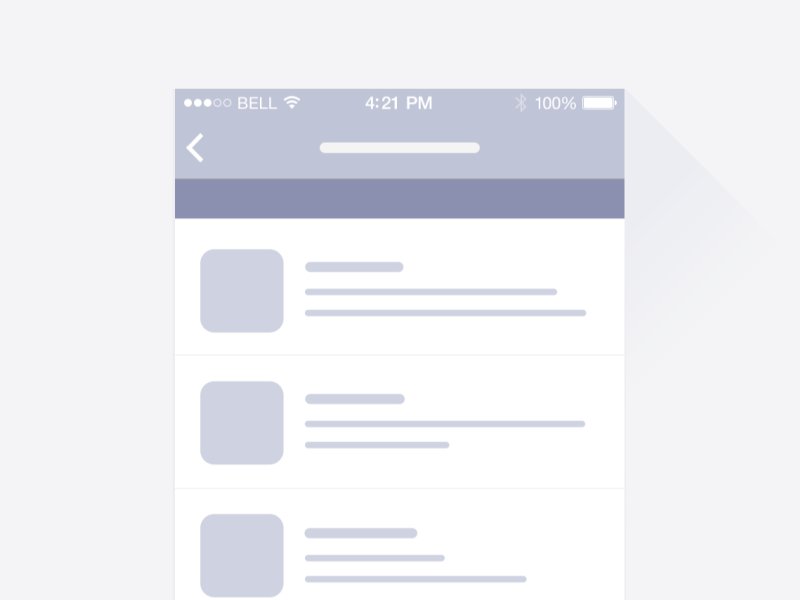
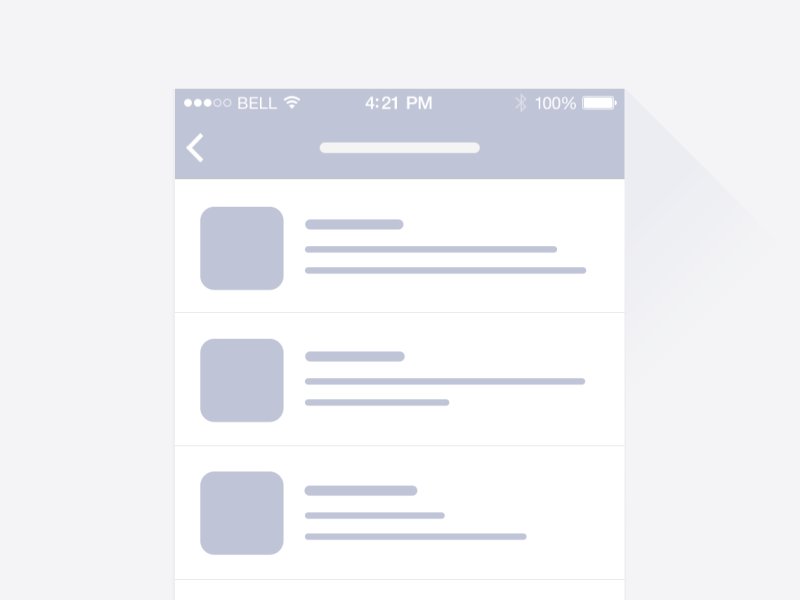
在创建草图或线框时,请考虑如何对元素进行动画处理。要制作有意义的动画,您需要在项目开始时花一些时间来真正考虑它们如何适合用户体验。Ramotion团队向我们展示了一个在线框制作阶段思考动画/过渡的好例子。

像设计一样,动画可以是主观的和个人的。考虑将与您创建的动画进行交互的人员非常重要,应仔细考虑每个元素,以增加整体用户体验。











