在重新设计网站时,如何构建新的网站导航和重新组织内容可能是一个相当大的挑战。但是不管你在设计过程的哪一部分,卡片分类和树测试研究方法都可以帮助你通过真实用户的反馈来定义和验证信息体系结构。这些方法通过防止在项目期间甚至在新站点发布之后必须进一步解决的主要可用性问题,为您节省了大量的时间和开发成本。

卡片分类有4种主要类型:开放式,封闭式,混合式和树式测试。可以使用实际的纸卡或易于与现实用户轻松创建原型,以老式的方式完成所有这些操作,也可以在线进行调查或与远程用户通过视频通话和屏幕共享进行操作。
“无论您处于设计过程中的何处,卡片分类和树形测试都可以帮助您通过来自实际用户的反馈来定义和验证信息体系结构。”
亲自进行研究和在线进行研究都有其优点和缺点,但是重要的是要确保在过程中尽可能让用户参与。
开放式卡分类
开放式卡分类是在重新设计过程的早期采用的一种研究方法。这种方法可帮助您在组织内容和弄清楚用户如何对网站上的内容进行分组方面迈出第一步。如果您还没有花费大量时间来创建信息体系结构,那么开放式卡片排序可以使您朝着正确的方向前进。
“在重新设计的早期就采用开放式卡片分类,以更好地了解用户的观点。”


此方法为您提供了有关用户识别内容所用语言以及大脑工作方式的重要信息。在如此广泛的级别上,您获得的数据更多地用于您的考虑,而不能直接表明绝对必须在您的新站点上进行分组的数据。这种研究可以帮助您更好地了解用户的观点。
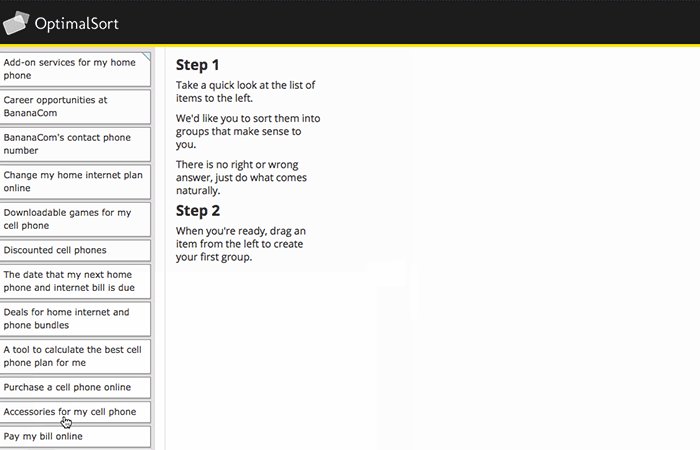
怎么运行的:
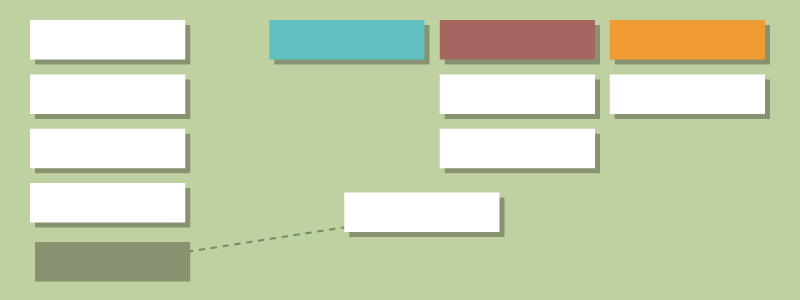
1.通过在每张卡上放置1个主题或内容来创建“卡”
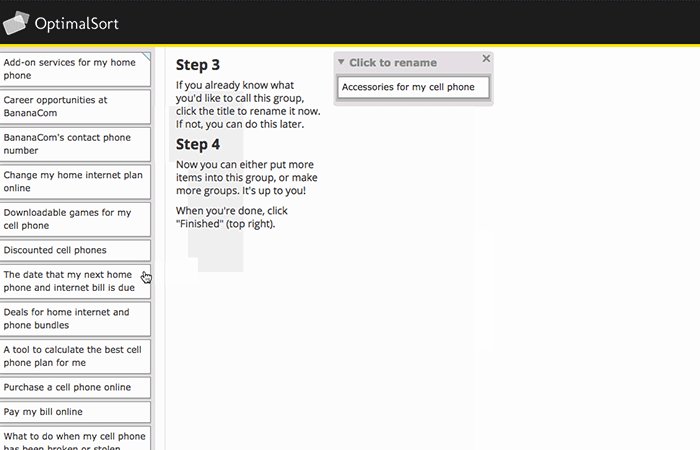
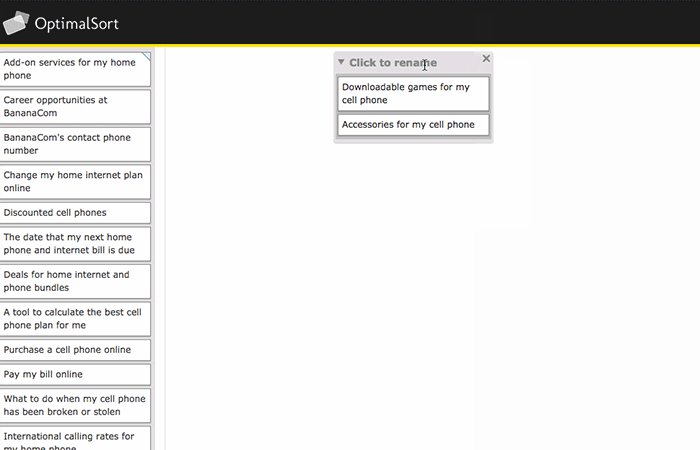
2.向用户提供您的一叠纸牌,并要求他们将纸牌分组并为每个组做标签
3.当您获得一些结果时,请分析用户如何对卡进行分组以及他们如何命名卡,以了解用户如何组织您的内容。用户的排序方式将影响内容项目在您将来的网站设计中的分组方式。
提示:尽量将您的纸牌堆放在40张以下的纸牌中进行开放式分类。卡片太多,意味着用户感到沮丧或疲倦-他们将无法完成测试Twitter徽标。
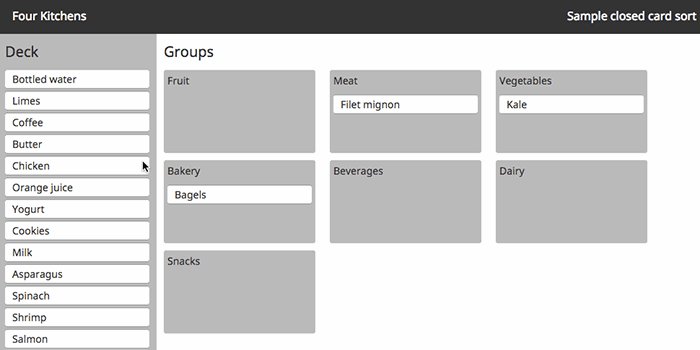
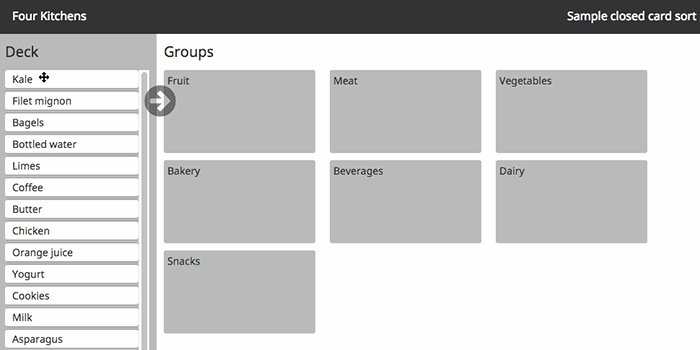
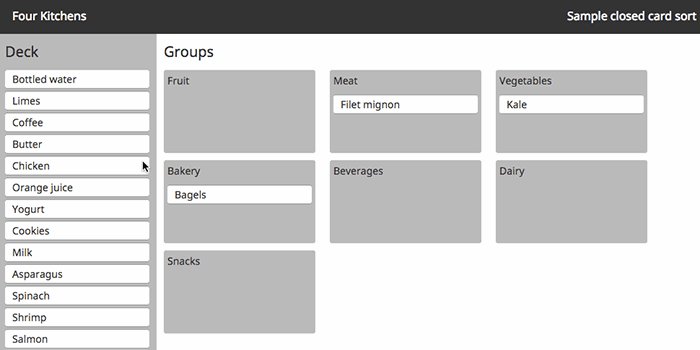
封闭式卡分类
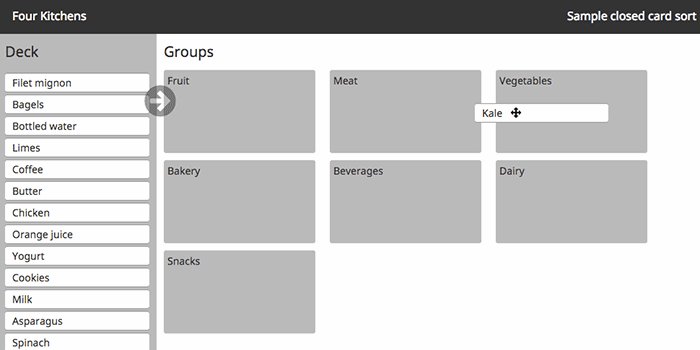
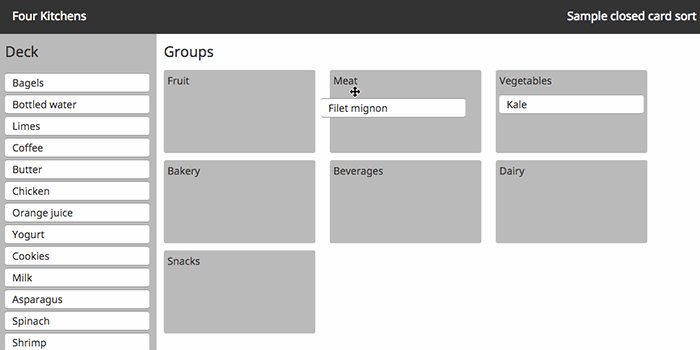
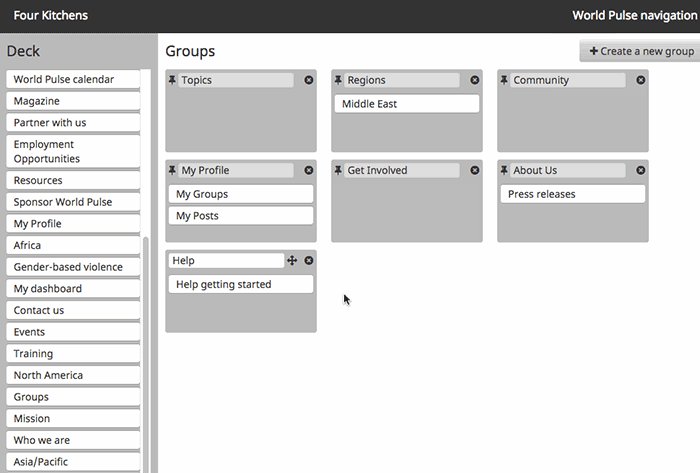
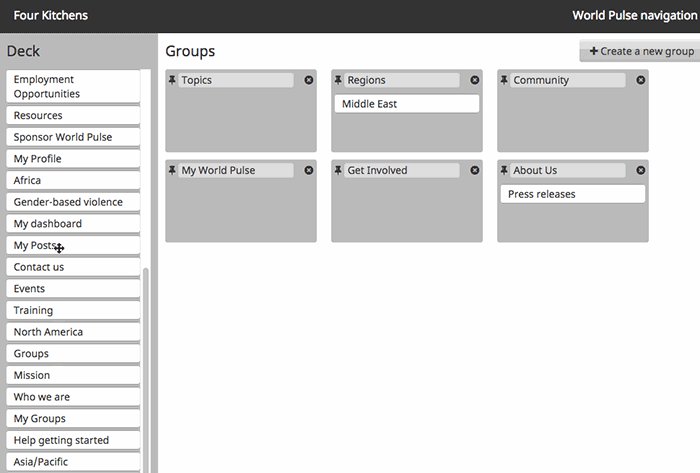
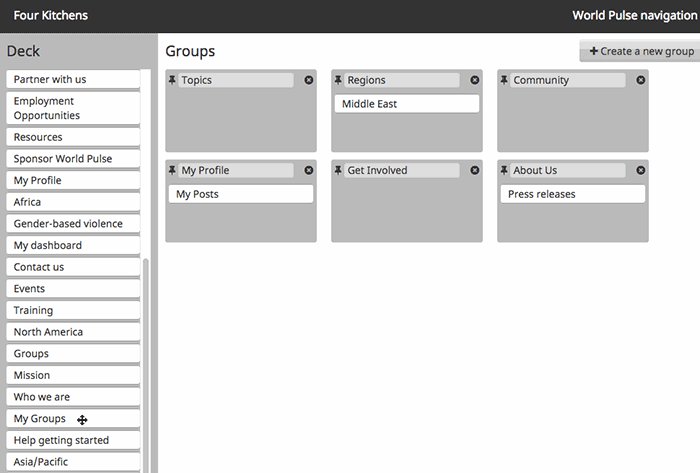
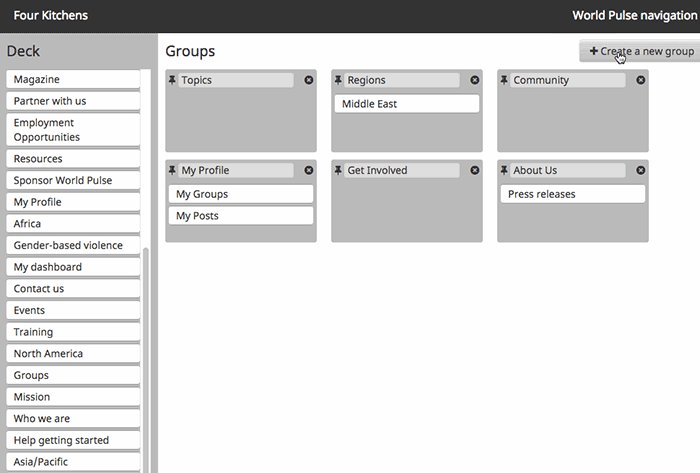
封闭式卡排序类似于开放式卡排序,不同之处在于,提供了组名供用户排序。如果您对设计过程有足够的了解,应该对内容的分组方式有所了解,那么这是验证您的想法的好方法。在此阶段进行快速卡片排序和重新排列内容比在网站启动后重新设计要便宜得多。
“当您已经对站点导航模型应如何工作的假设有了假设时,请使用封闭式卡排序。”


当您已经对站点导航模型应如何工作的假设有了假设时,闭卡排序是一种很好的使用方法。在进行开放式排序有助于生成分组之后,进行快速封闭式排序特别有用。为了获得最佳的用户体验,请尽可能进行测试Twitter徽标。
怎么运行的:
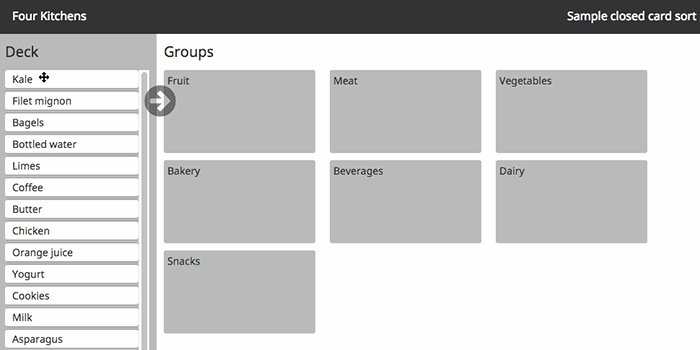
1.通过在每张卡上放置一个主题或内容来创建“卡”
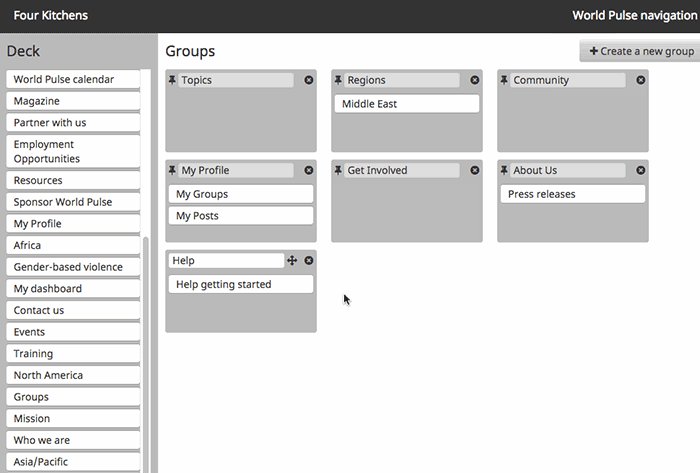
2.创建您的“组”或类别名称以供用户分类
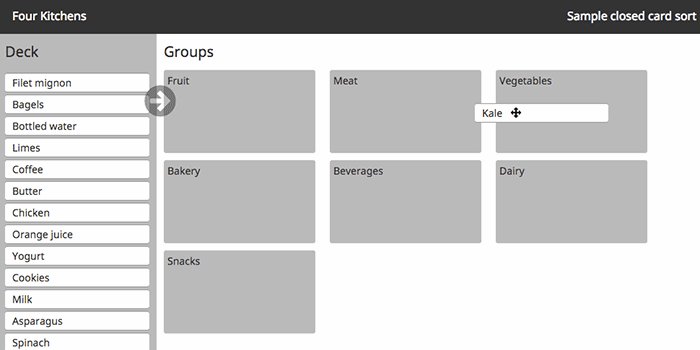
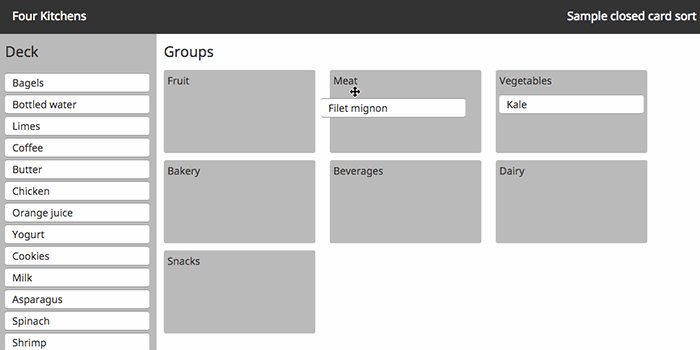
3.向用户提供一叠纸牌,并要求他们将其分类
4.分析每张卡在哪里着陆以及用户如何对内容进行分类。与将内容分类到这些组中的方式不同吗?
5.调整您的信息架构设计
提示:对于封闭式卡片分类,由于用户也不必创建类别名称,因此最多可以测试50张卡片。
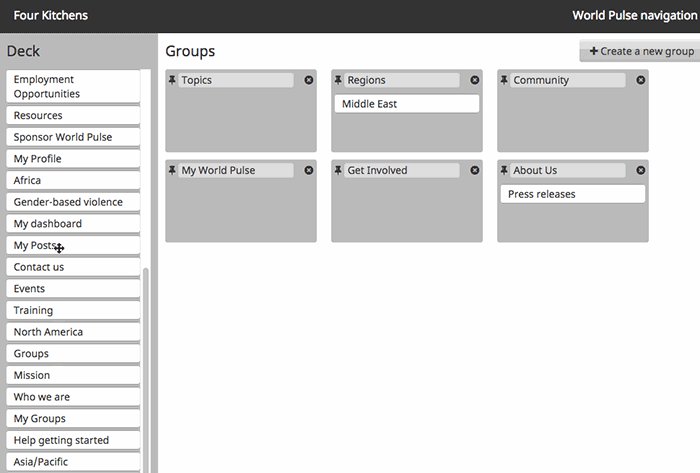
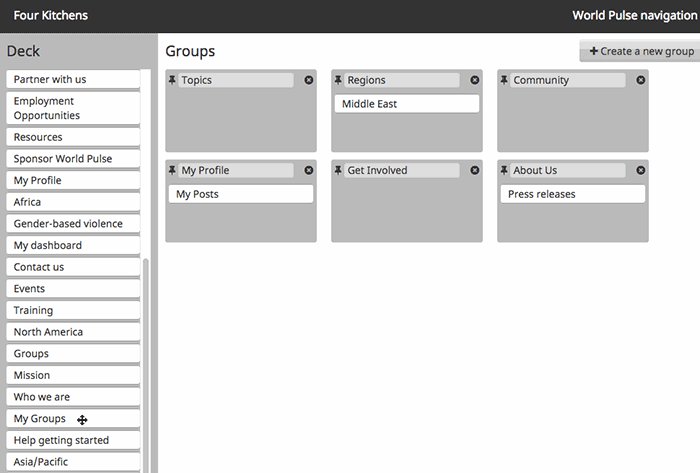
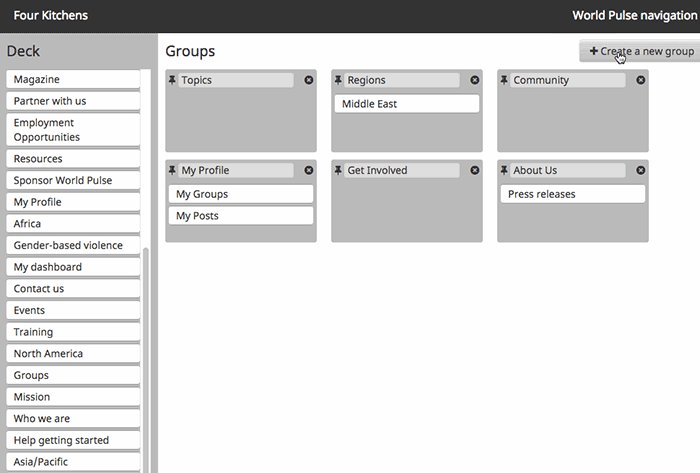
混合式卡分类
您可能已经猜到过,混合卡片分类是开放式分类和封闭式分类的混合。您为用户提供了组,但是如果您提供的组名称对用户没有意义,则用户可以编辑组名称或创建新组。
“当您对分组有一些想法但对新想法和措辞持开放态度时,请使用混合卡片排序。”


当您对分组有一些想法但对新想法和新措辞持开放态度时,请使用混合卡片排序。许多参与者会坚持您提供给他们的内容,但是偶尔会有一些参与者提出您可能没有想到的新想法,这可以帮助您理解他们的观点。
工作原理:混合卡分类的步骤与封闭式分类相同,但是用户可以重命名或创建新的卡组。
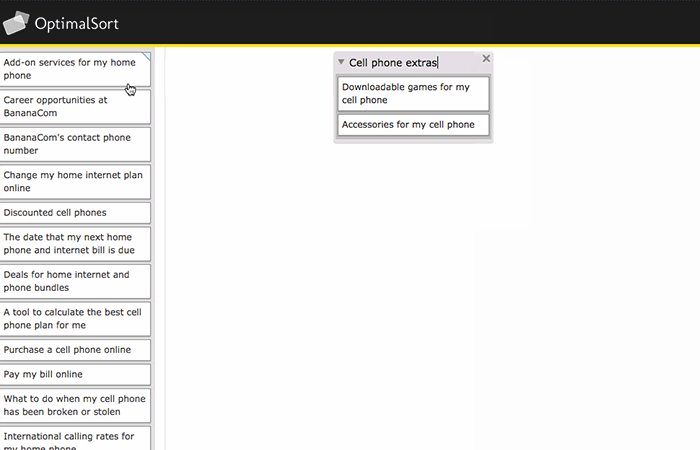
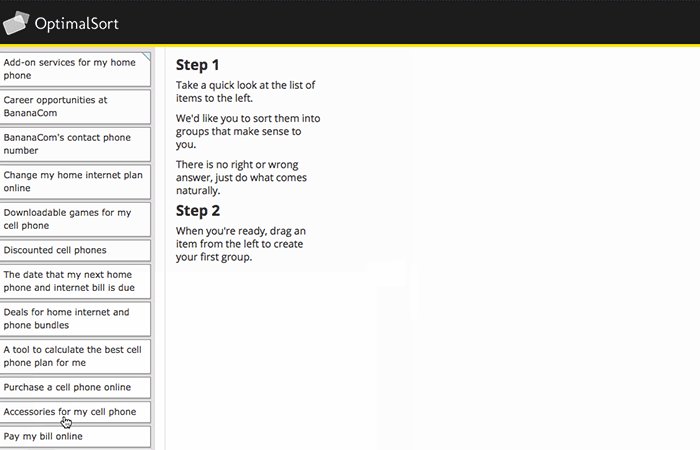
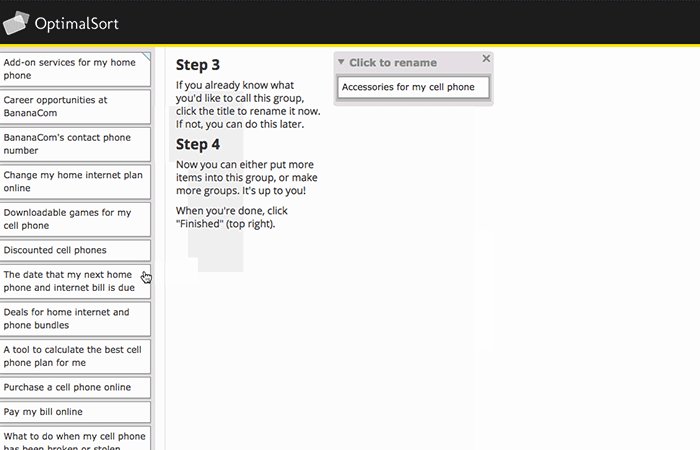
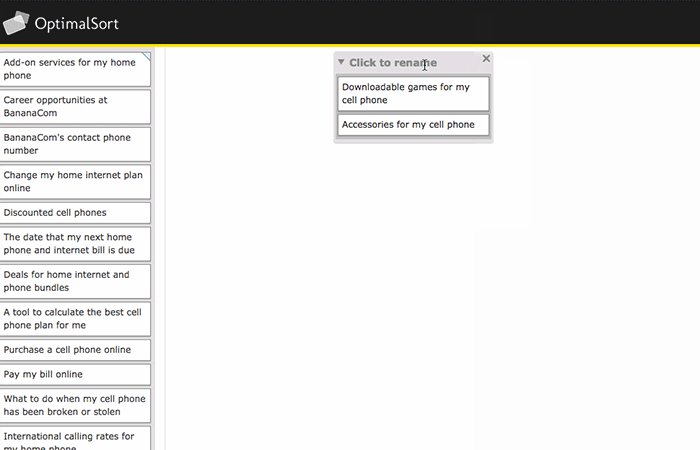
提示:如果您要进行在线混合卡分类,请检查您的卡分类软件或网站是否支持此功能。混合卡片分类工具比开放式和封闭式稀有得多。在“ 四个厨房”中,我们已使用Concept Codify的(当前免费!)工具对上述所有3种卡片进行排序。
树测试
树测试弥合了原型或一组线框上的信息体系结构和可用性测试之间的差距。这种类型的测试是在网站导航结构的简化纯文本版本上完成的,没有任何导航辅助工具或视觉设计。
“树测试可以帮助您在花时间构建更高保真度的原型或线框之前验证模型。”

当您已经起草了站点导航模型并希望在投入任何时间进行视觉或交互设计之前要进行一些非常基本的任务测试时,最好使用树形测试。它可以帮助您在花时间构建更高保真度的原型或线框之前验证模型。
怎么运行的:
1.创建网站导航模型:概述主要类别,子类别和页面
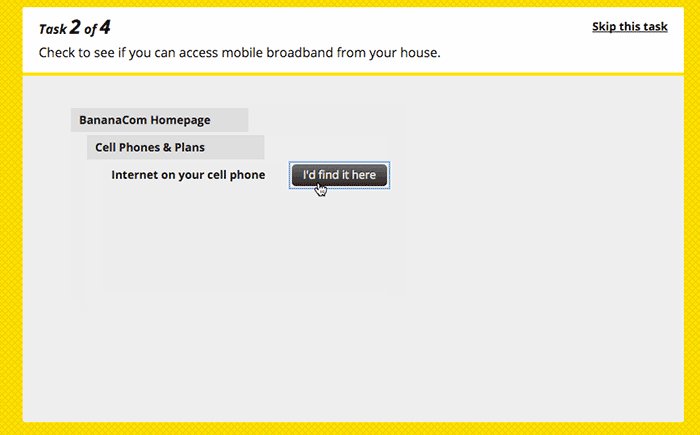
2.创建任务供用户在导航模型中完成。这些任务通常最好作为“查找”方案,测试用户是否可以在您设计的结构中找到一部分内容。
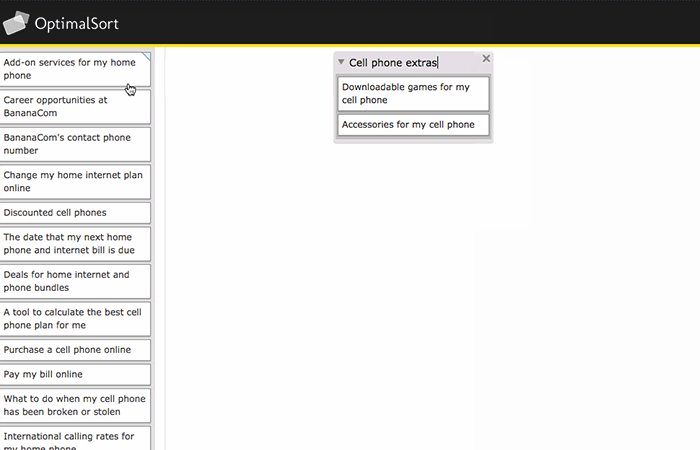
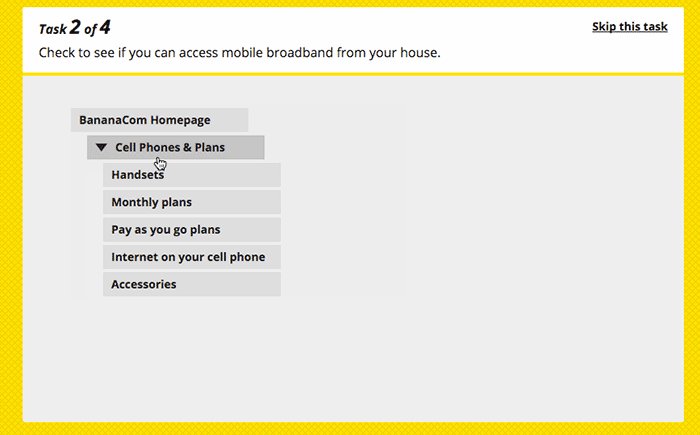
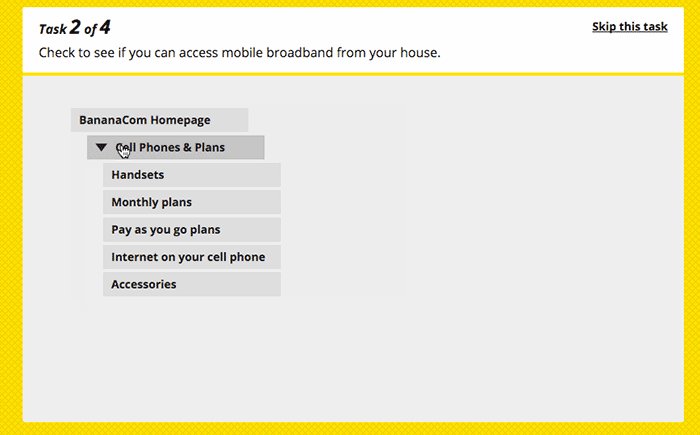
3.将站点导航模型输入某种系统。它可以是特定的测试系统,例如Optimal Workshop的树木测试产品(如果您将测试作为调查发送),也可以是导航的非常基本的HTML 原型(如果您想在内部进行研究,人)。
4.向用户提供原型和任务。确保一次只执行一项任务,这样参与者就不会感到不知所措。
5.当用户认为自己在正确的卡片或页面上时,可以告诉您找到任务提示他们查找的内容的位置
6.分析结果:用户认为他们会在哪里找到您的内容?他们首先尝试了哪些路径?他们在哪里备份并尝试其他途径?他们花了多长时间?如果您亲自测试,他们会感到沮丧吗?
提示:最好使用Optimal Workshop的Treejack等数字工具或直观的HTML原型完成此操作,因为在纸上进行此类测试非常困难。
“为了获得最佳的用户体验,请进行尽可能多的测试。”











