简单并不意味着原始。少不算含糊。简而言之。空气不等于空虚。今天我们正在谈论极简主义。
约书亚·贝克尔(Joshua Becker)在《The More of Less》一书中说:“您不需要更多的空间"。如今,极简主义经常在生活和工作的不同领域中讨论,并且多样化的设计方向也不例外。让我们来看看什么是它的利益和需要考虑的要点。

什么是极简主义?
实际上,极简主义是在人类活动的各个领域中使用的广义词。韦氏字典将其定义为“一种具有极大的省事性和简洁性的风格或技术(例如音乐,文学或设计中的一种)”。它被应用于越来越多的领域,保留了其核心特征:有意义和简单。极简主义作为视觉设计的方向在1960年代纽约特别流行,当时新老艺术家转向绘画和雕塑中的几何抽象。该运动在与包豪斯(Bauhaus),德斯蒂尔(De Stijl)和建构主义等相关的艺术品中得到了深刻的印象。在视觉艺术的各个领域中,极简主义的主要原则是仅保留功能的必要部分,以吸引收件人的注意力并支持整体优雅。线条,形状,点,颜色,备用空间,构图–一切都应通过精心组织来发挥其功能。今天,我们可以在各种生活领域中遇到极简主义:建筑,艺术,摄影,各种设计,文学,音乐甚至是食品展示。“形状,体积,颜色,表面本身就是东西。它不应该被隐藏为一个完全不同的整体的一部分。极简主义相关的美国艺术家唐纳德·贾德(Donald Judd)表示:“形状和材料不应随其上下文而改变。” 设计人员以这种风格工作,力求使界面简单而不是空的,时尚但又不会过载。他们倾向于使用负数空间,大胆的颜色和字体组合以及多功能的细节,从而使简洁性更为优雅。简单和原始的划分很细。这就是为什么并非所有设计师都冒着尝试朝这个方向冒险的原因:有些人可能认为它看起来太体面,而另一些人却找不到足够的方法来用更少的元素展示更多东西。

极简主义的特征
设计师经常提到的极简主义的主要特征包括:
· 简单
· 明晰
· 富有表现力的视觉层次
· 高度重视比例和成分
· 每个元素的功能
· 大量的备用空间
· 对核心细节的关注度高
· 排版是重要的设计元素
· 消除非功能性装饰元素
当然,该列表可以继续,但是即使给定的位置也表明UI的极简主义听起来像是一种用户友好的趋势。明智地应用它可以帮助用户查看界面的核心元素,并使用户的旅程直观而有目的。此外,极简主义的界面通常看起来复杂而整洁,将美学上的满足作为UX需求的因素之一。

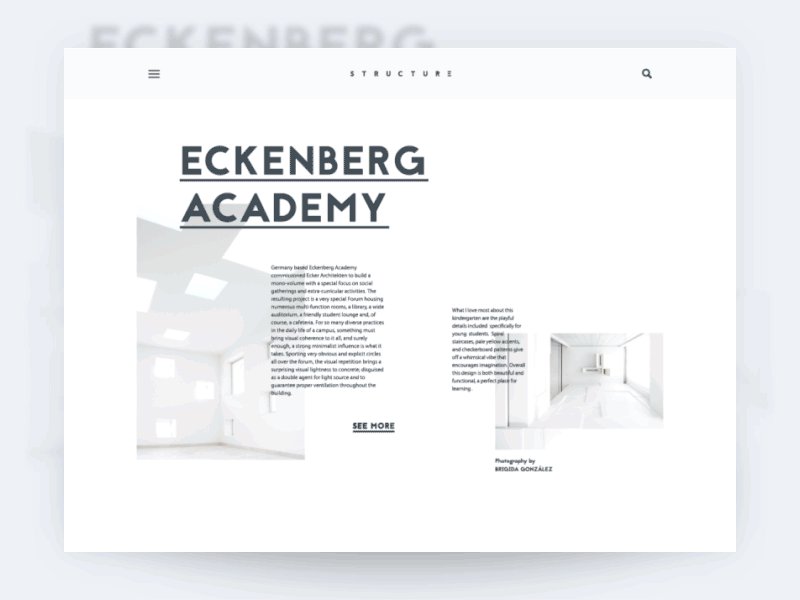
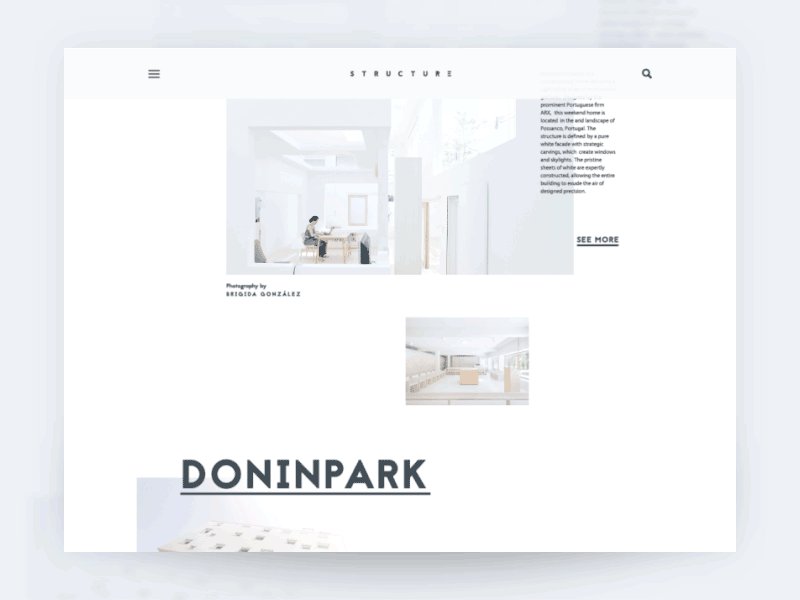
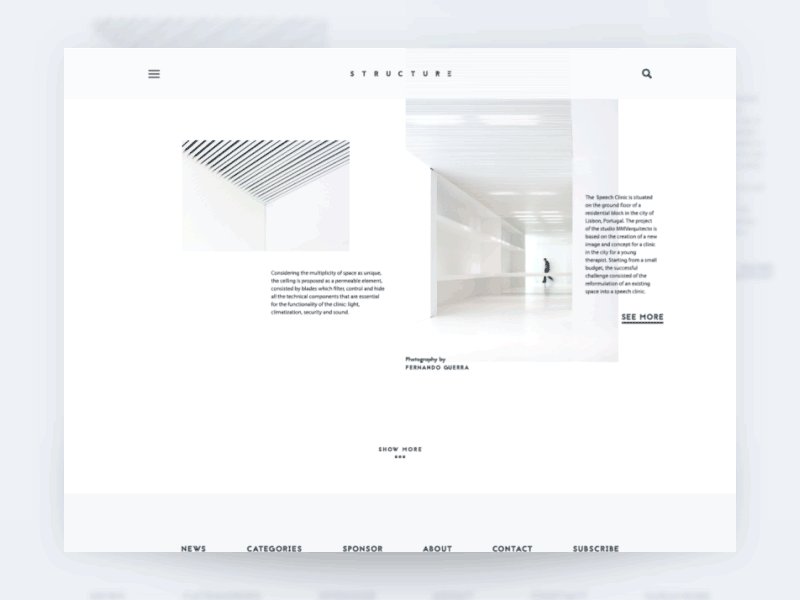
极简主义在数字设计中的实践
如今,极简主义已成为网站和移动应用程序设计中广泛流行的趋势之一。要考虑的要点可以通过以下实践来描述。平面设计已成为现代数字产品中极简主义的强大支持者。该方向最突出的特征是应用平坦的二维视觉细节,与高度逼真的详细的拟形图像相反。平面图像通常使用较少的元素和曲线,避免使用高光,阴影,渐变或纹理。这种方法允许创建图像,按钮,图标和插图,它们在不同的分辨率和大小下看起来很整洁。它使设计师可以增强用户界面的可用性和视觉协调性。但是,“扁平化”和“极简主义”这两个词不应相互替代,而这在当今经常发生。她们不一样。“平面”涉及渐变,纹理,阴影等方面的图标,插图,按钮和界面的其他可视元素的样式。“极简主义者”的含义要广泛得多,通常涉及布局,其组成,颜色调色板,对比和应用于其的所有视觉表现技术。因此,平面可以描述为用于创建界面的极简方法的设计技术之一。

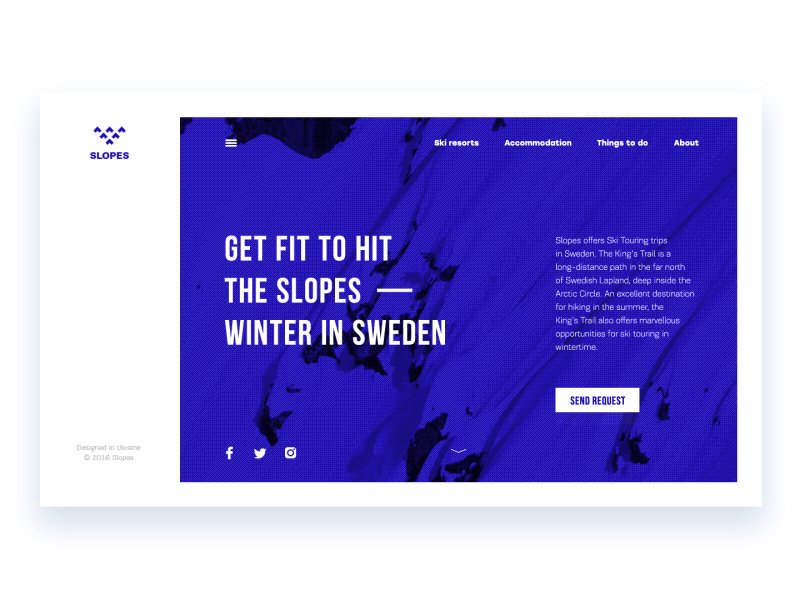
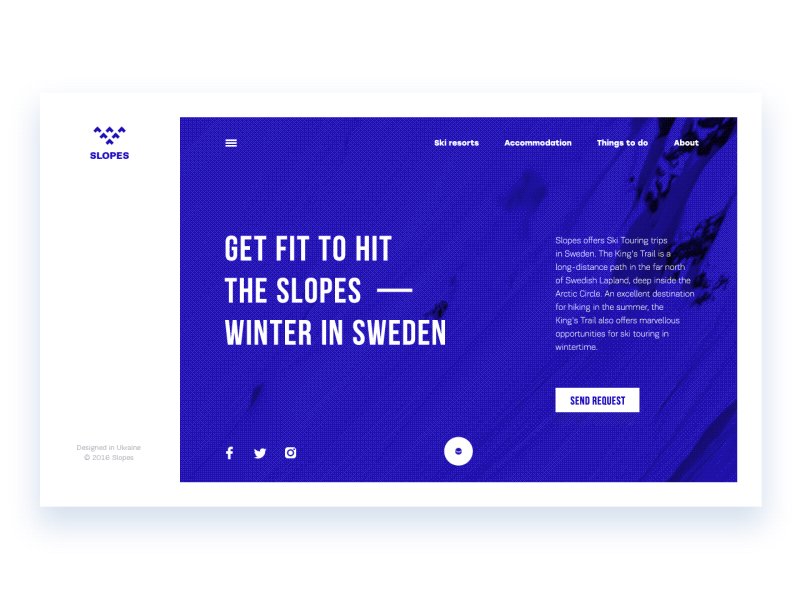
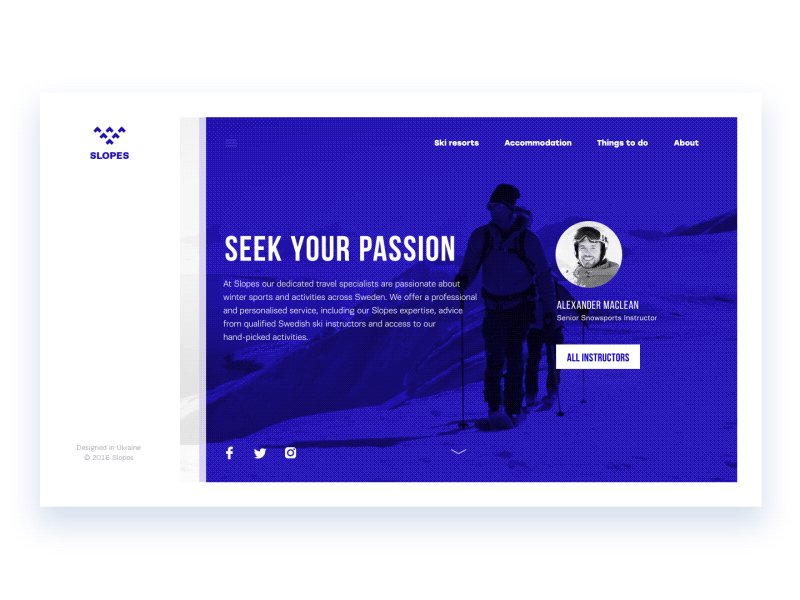
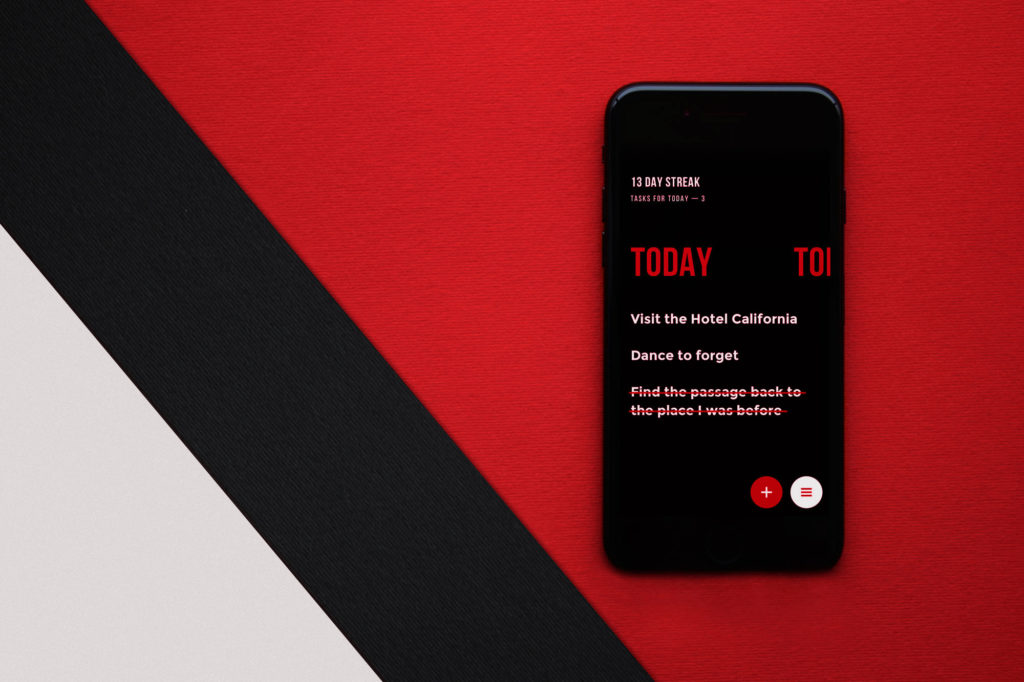
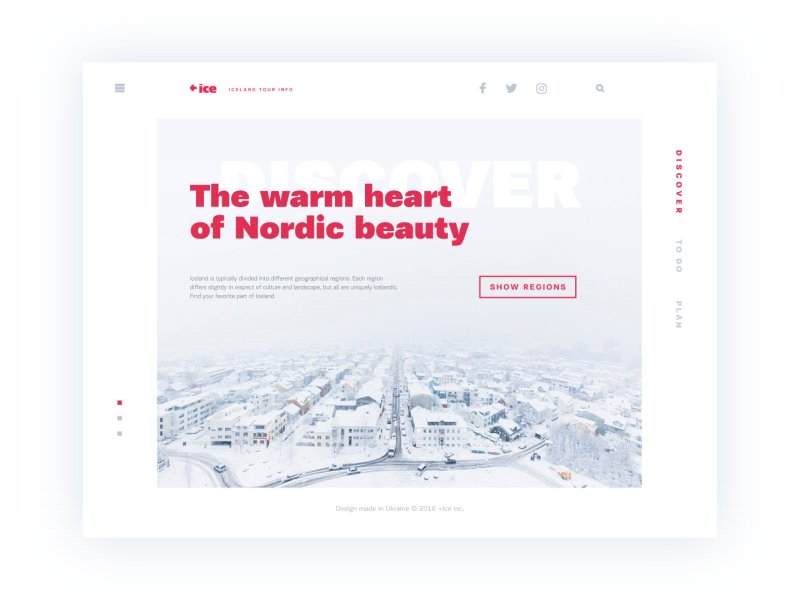
单色或受限调色板
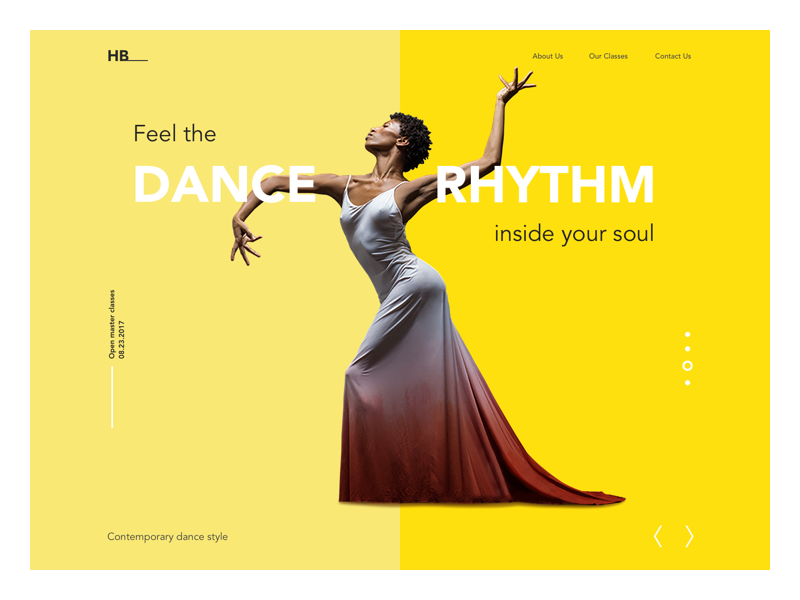
颜色是界面设计中巨大潜力的一项功能,因为它可以设置产品与用户之间的信息链接和情感链接。极简主义的设计师往往会从颜色选择中获得最大的收益,并且在大多数情况下,他们将调色板限制为单色或最少的一组颜色。这样可以增强所选的颜色,并且不会分散用户的注意力。这种方法在界面上非常有效,可以将用户的注意力集中在特定的行为上,例如购买,订阅,捐赠,开始使用等。此外,从心理学的角度来看,颜色通常会传递用户所感知的特定联想和情感,因此选择了有限的调色板颜色在这方面更强。

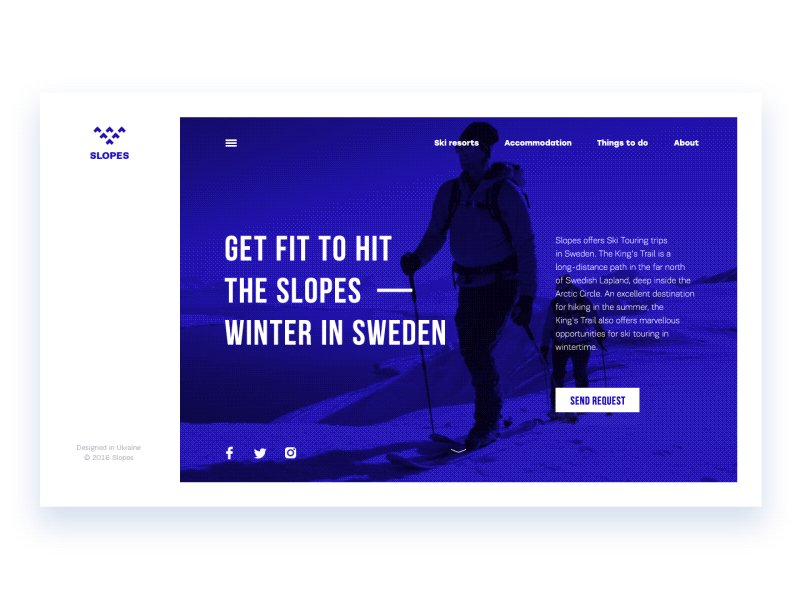
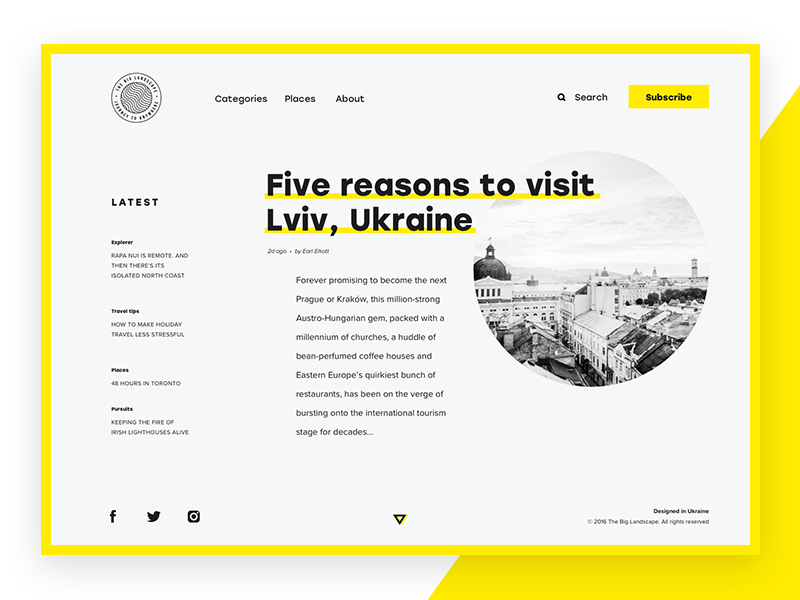
粗体和富有表现力的排版
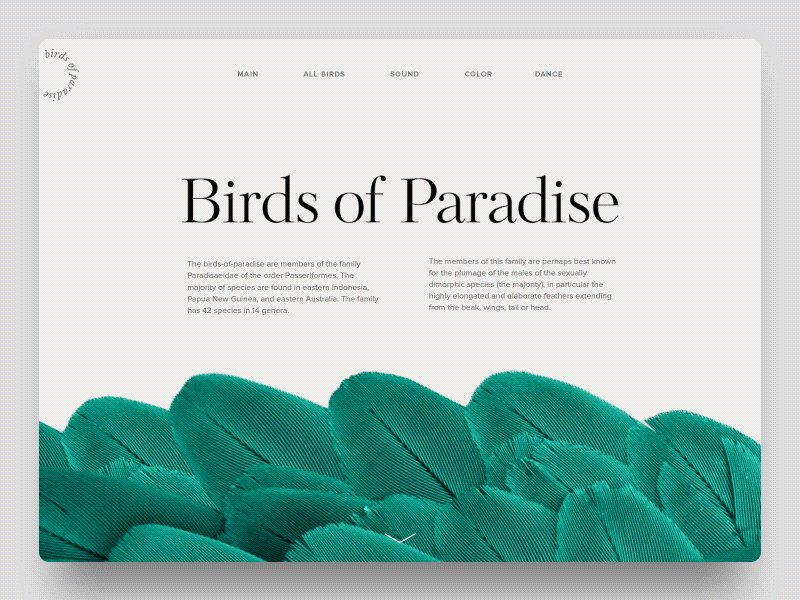
简约设计中的排版被视为核心视觉元素之一,不仅可以向用户告知内容,还可以设置样式并增强视觉效果。在选择简洁的图形使用方式时,设计师通常会非常注意字体的选择,而不用急于测试图形对,大小和组合。除了颜色之外,字体和字体也被视为强大的图形元素,有助于提高整体雅致度和发送的情感信息。另一方面,可读性和易读性在选择方面不会失去领先地位。

选择限制
界面极简主义的优点之一是增强了用户集中度。着眼于功能和简单性,此类页面和屏幕通常不会使用户的注意力过多地受到装饰元素,阴影,颜色,细节,动作的影响,因此,这种方式可支持很高的注意力比率,并经常让用户快速解决他们的问题。问题并浏览网站或应用程序。

突出的主题视觉元素
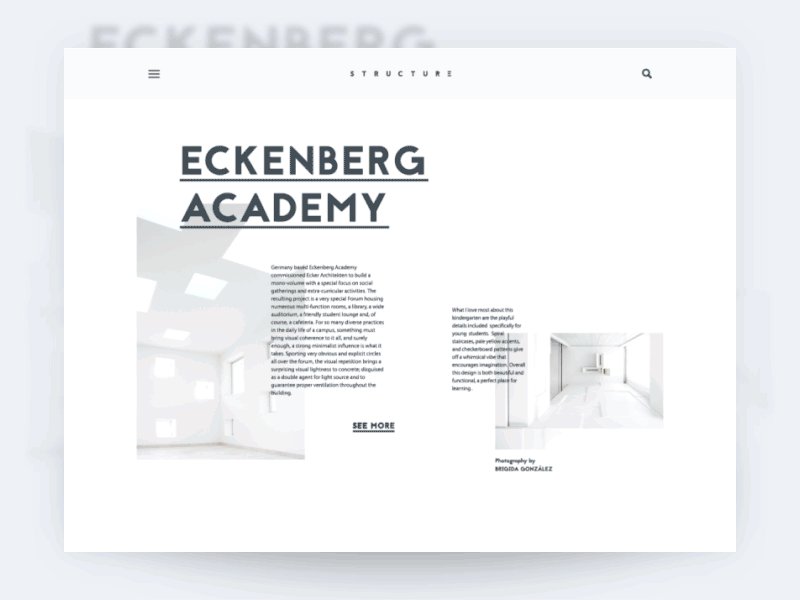
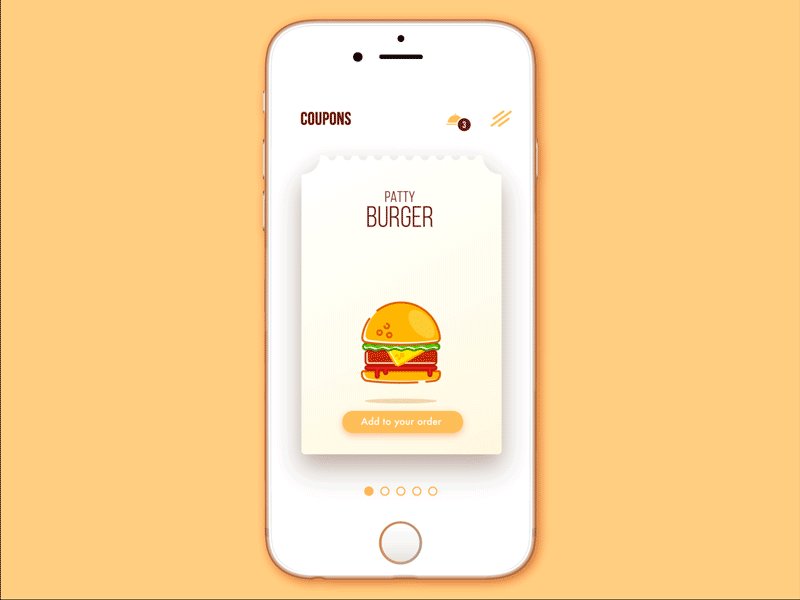
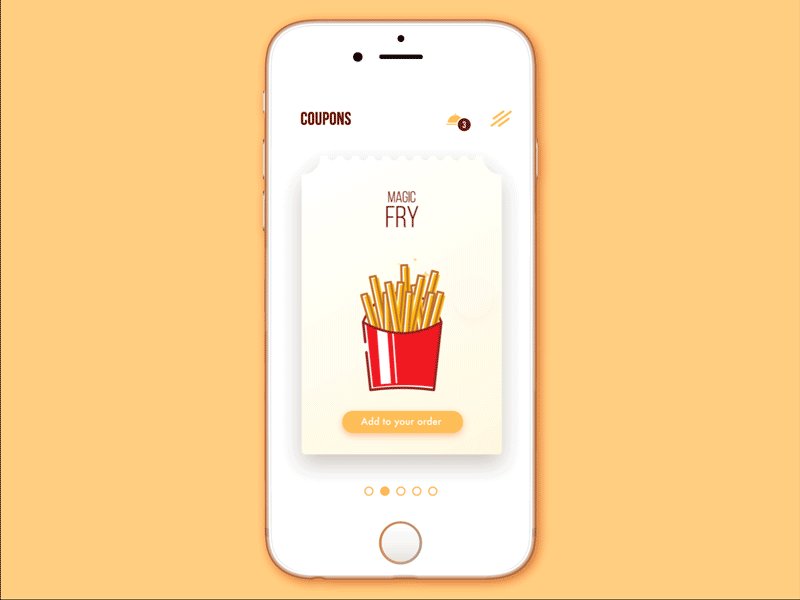
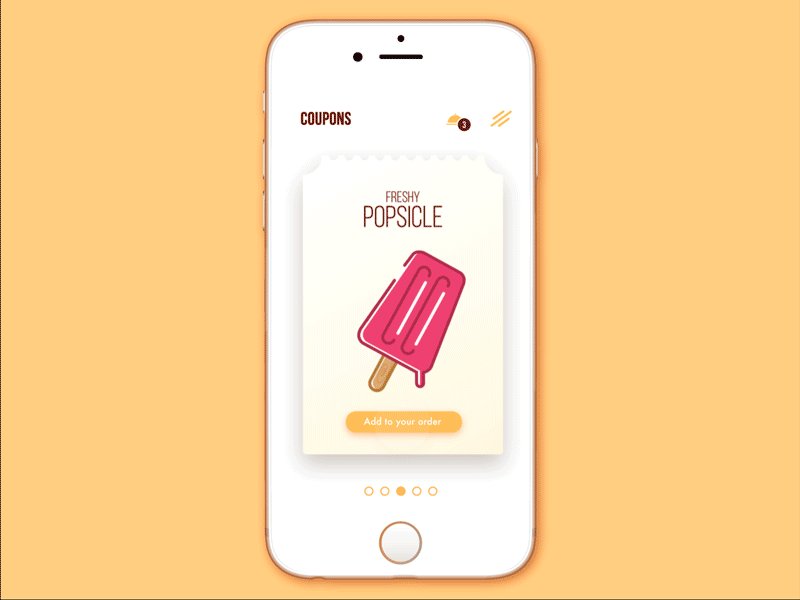
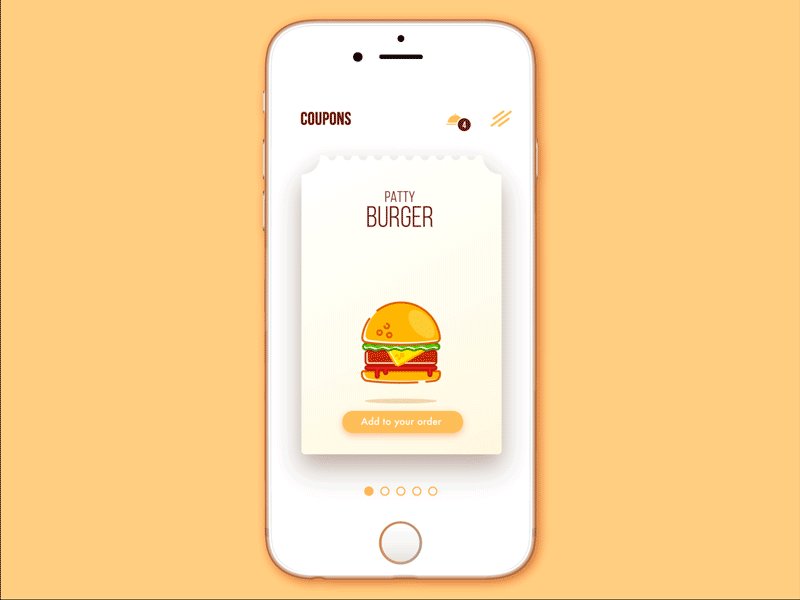
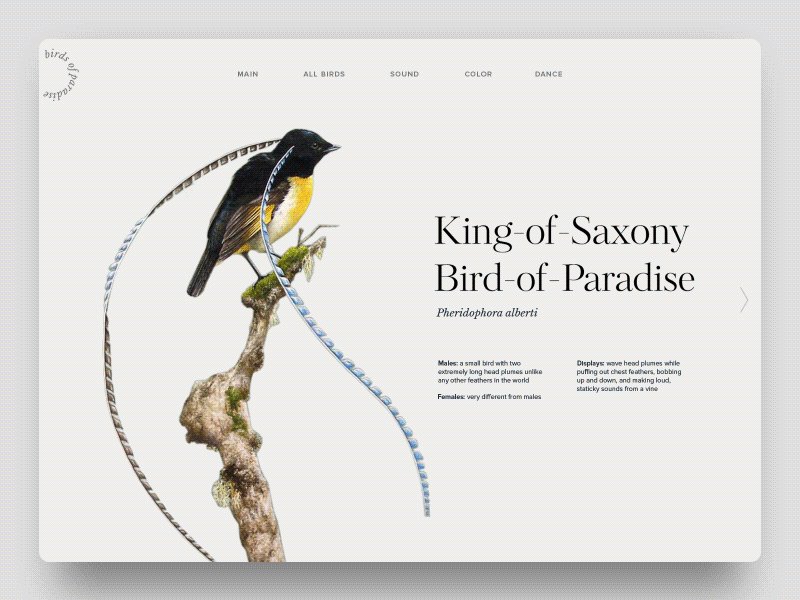
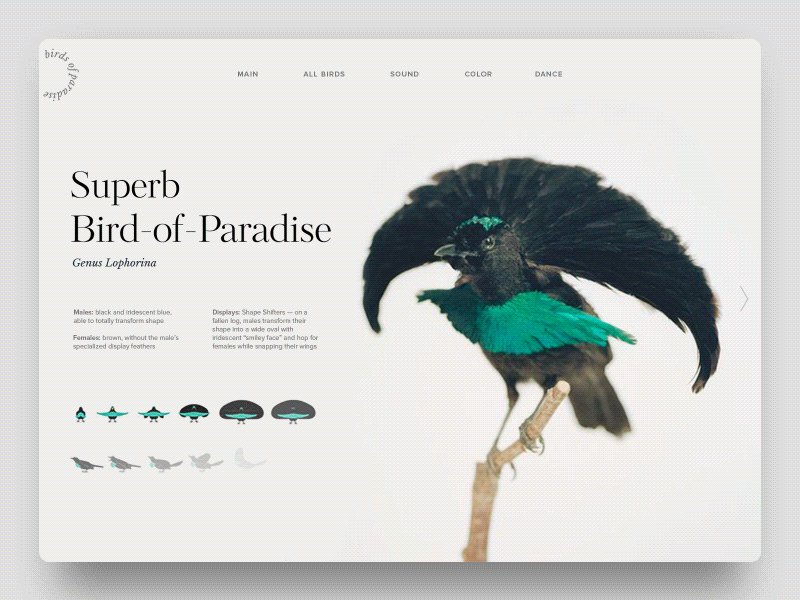
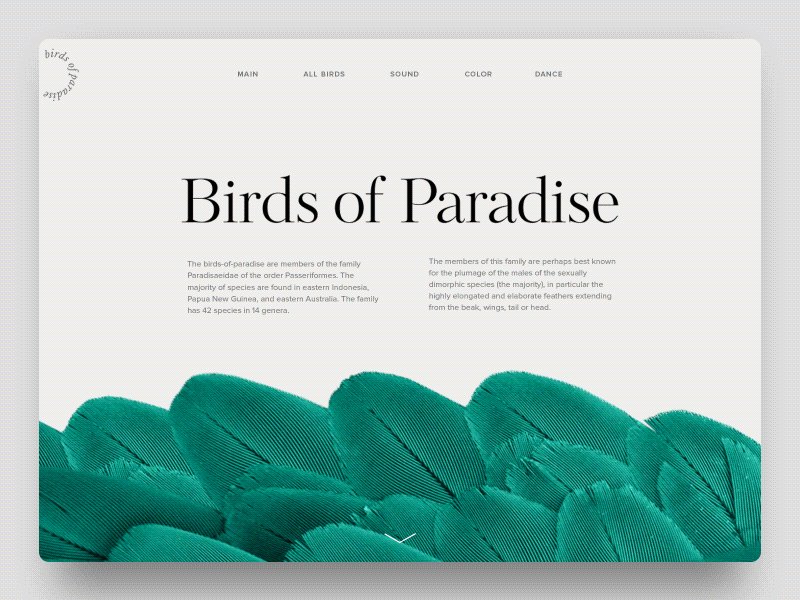
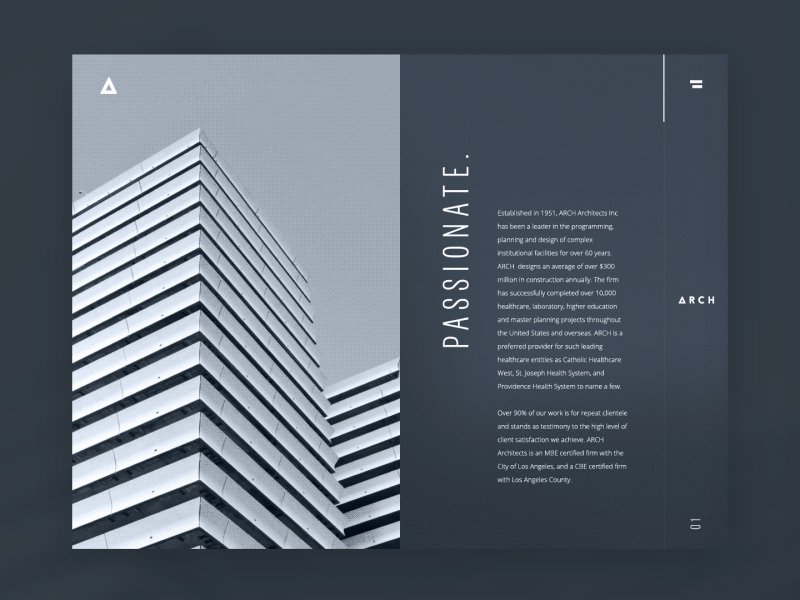
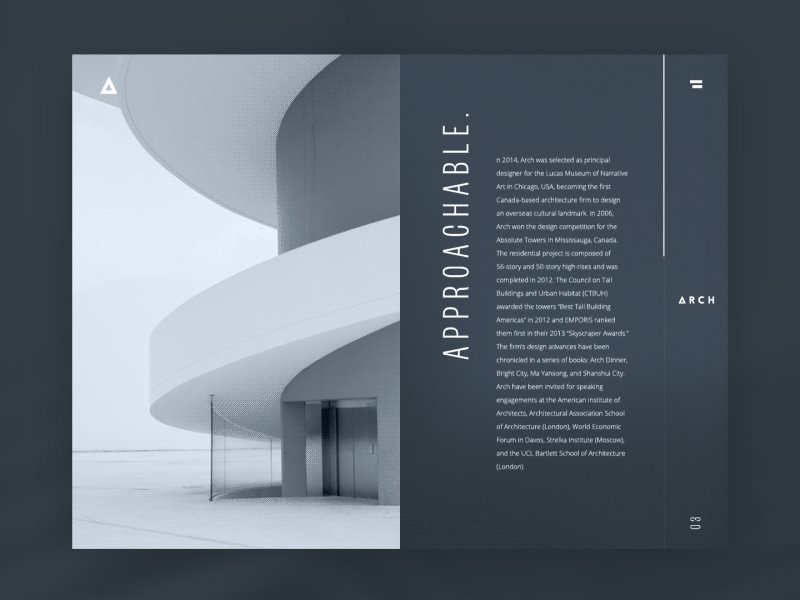
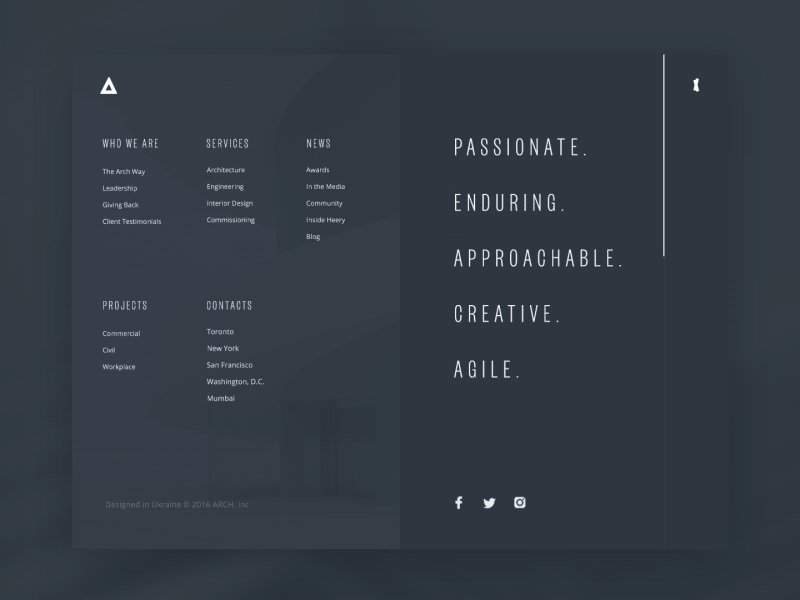
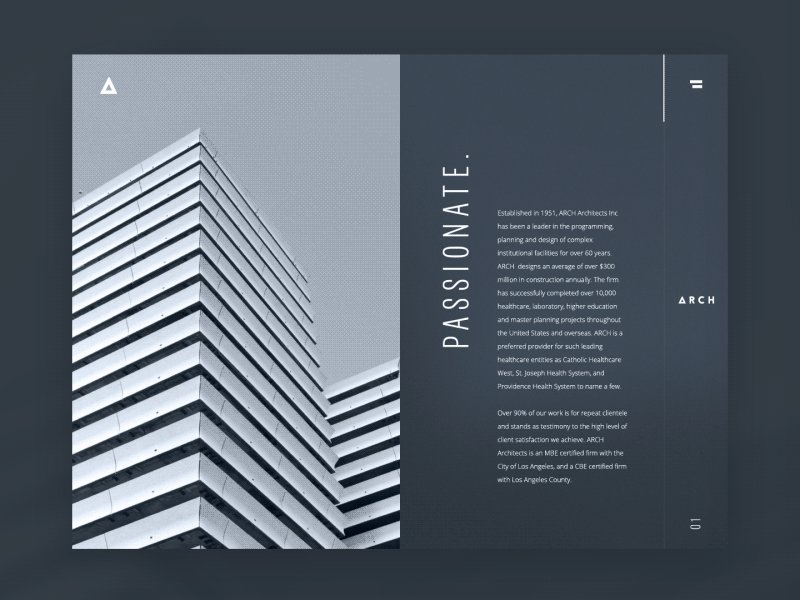
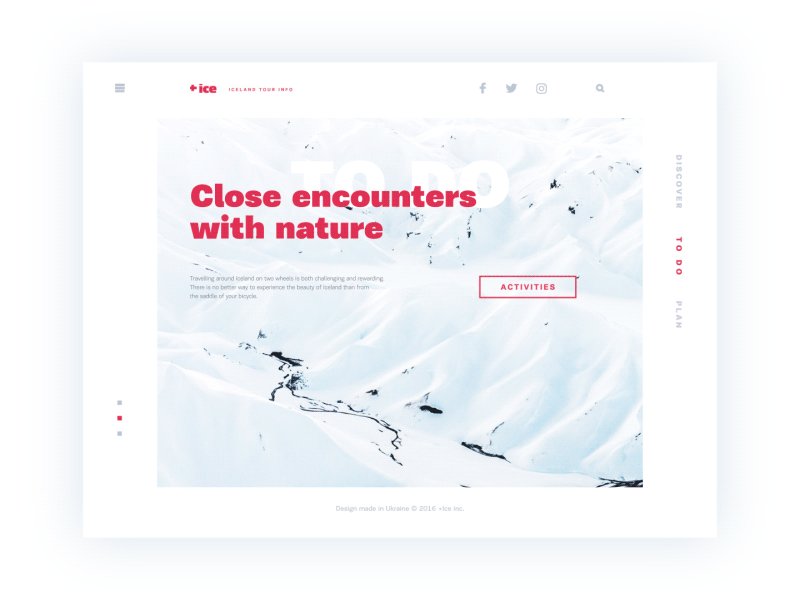
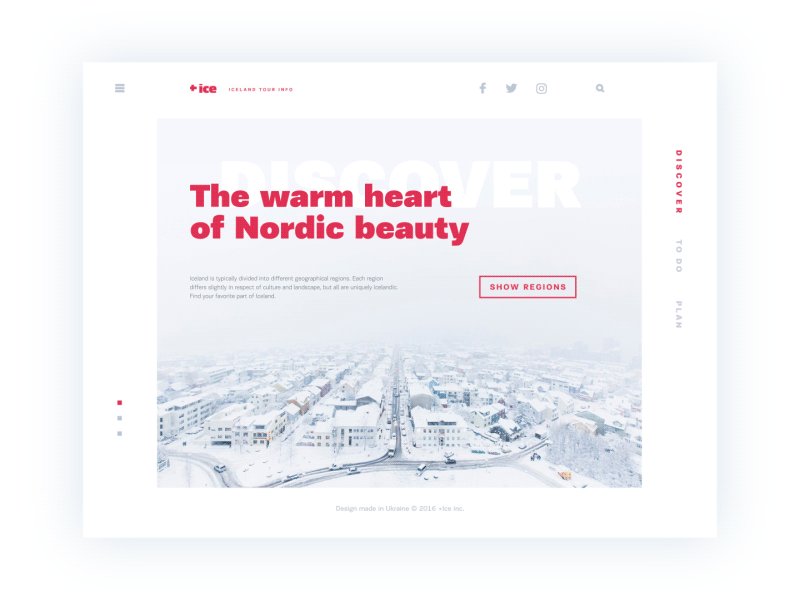
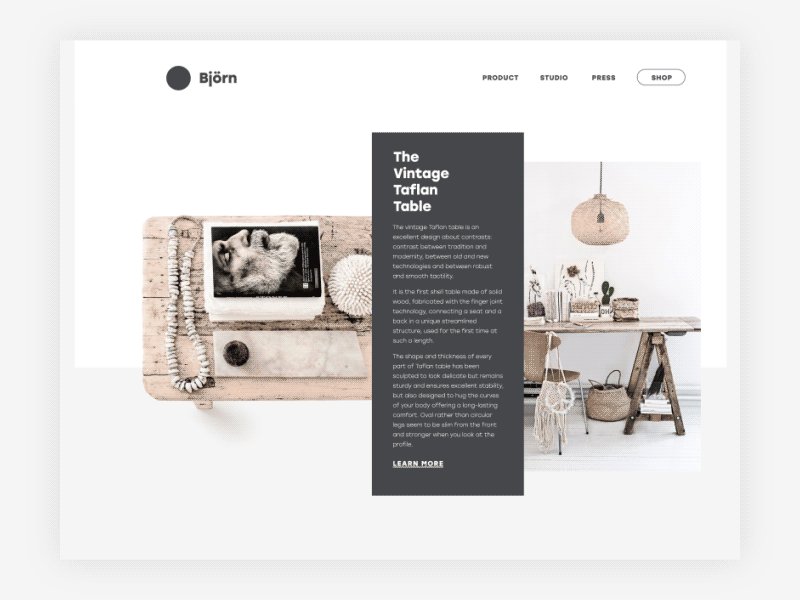
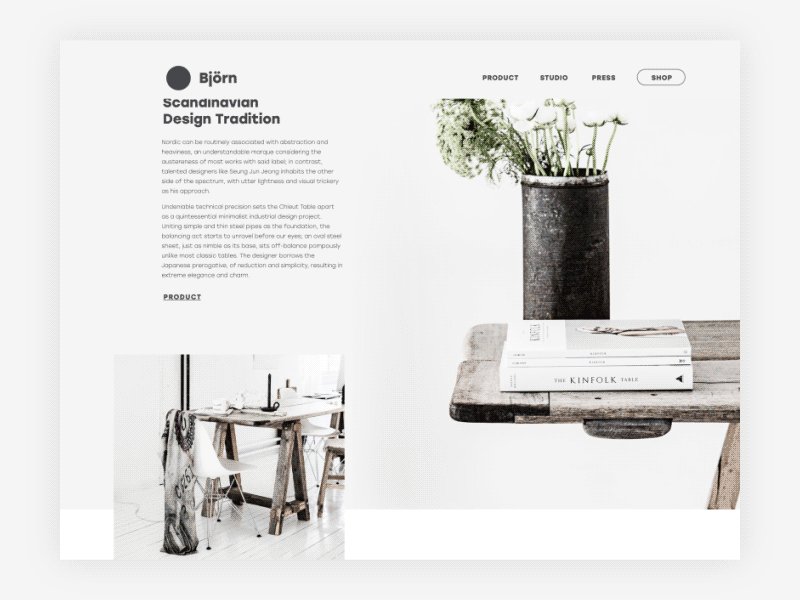
在极简UI上工作时,设计师不会应用很多图像,但是选择使用的那些图像确实突出,醒目且内容丰富。这种方法导致对“正确”图像的漫长而彻底的搜索,该图像将覆盖所有这些功能并立即设置所需的心情。照片或插图本身必须遵循极简主义的原则,否则,错误图像的选择可能会破坏所有布局的完整性。

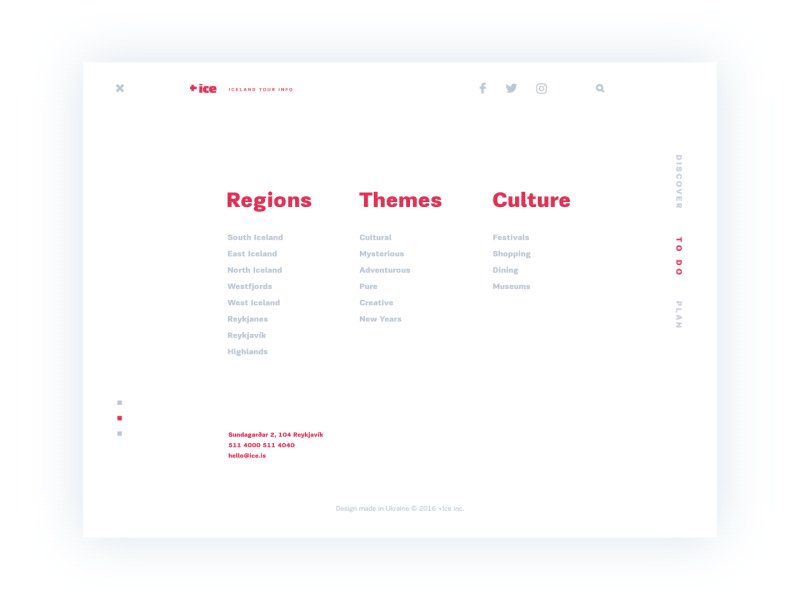
简洁直观的导航
极简界面中的导航提出了另一个挑战:设计人员必须严格地确定元素的优先级,以便仅显示最重要的元素。有不同的技术来隐藏导航的一部分,但这样做,这是至关重要的,以确保用户会发现他们需要轻松。这就是可以批评极简主义方法的原因之一:汉堡包菜单和隐藏的布局元素等解决方案未正确展示和测试不足,可能会使一些用户迷失网站。显然,这不是积极的用户体验良好的接地,因此关于导航每一个解决方案应该遵循的理念,“测量三次,切割一次”。
增加空气并使用负空间
数字设计中的空白(也称为负数)是一个术语,它更多地是关于空间而不是颜色。在极简主义中,这是增加优雅度并标出核心元素的一种更有效的方法。此外,在单色的或有限的调色板而言,白色或负空间在创造足够的对比度和清晰度配套的大的作用。

网格
网格中的简约界面系统能够有效地使布局看起来高度组织,特别是如果该网站介绍了大量的同质内容。网格的另一个好处是响应友好。

对比
遵循极限和简单性的理念,极简主义在很大程度上取决于对比度,它是获得良好视觉效果的工具。颜色,形状和位置的选择通常基于对比度作为关键特征。

很容易看到极简主义有很多好处,并且为创建用户友好的界面提供了一种很好的方法。但是,这并不意味着极简主义应运用于任何地方:每个目标都应通过适当的手段来实现。可以肯定的是:界面越是简约,设计者应该投入更多的时间和精力来使其变得清晰且功能强大。简约的优雅和美感应支持提供积极的用户体验的全球目标。











