当网站包含大量内容时,您的观看者通常不确定如何找到他们想要的信息。因此,他们经常使用搜索栏查找特定事实或提出问题。
如果网站的内容组织得不好,则搜索按钮是一个重要的导航工具。它通常为受挫的用户提供指导,并有助于提供答案。最好的网站在主页上提供简单且清晰可见的搜索按钮。
虽然它们起初可能非常有效,但网站往往会随着时间的推移而增长。网站所有者经常添加新内容,有时还添加新的导航工具 这些更改通常会改变设计良好的网站并更改结构,从而使查找内容变得更加困难。

用户体验在您的网站上使用搜索的最佳实践
结果是一个杂乱无章的网站,让观众感到糊涂或烦躁。内容可能很难在整个网站中找到或分散。
您的搜索按钮是您最好的助手,回答巴特勒的角色,在那里安排您的客人并为他们提供他们需要的东西。但是,它确实需要精心设计。这是因为您的搜索框会将您的观看者保留在您的网站上。您的观看者只需提交查询,而不是沮丧地点击。
如果没有设计良好且易于浏览的搜索按钮,受挫的观众将会离开您的网站。当他们这样做时,您可能会将他们直接发送到您的竞争对手。这意味着失去潜在的客户。
什么时候需要搜索按钮?


您的网站越来越多,您需要一个搜索按钮。如果您认为您的网站正在扩展到可以为您的客户提供快速简便的答案,并且您的内容不断增加而不适合整齐的文件或文件夹,那么搜索框可能就是您需要的答案。
对于熟悉不断收到问题或关键字的搜索引擎的用户,搜索框易于使用,感觉就像任何网站的自然添加。

它将帮助您的用户在找不到他们想要的东西时重新获得控制感。
如果您计划建立一个大型网站,例如拥有多个品牌的电子商务网站,或者您打算在您的网站上分享大量内容,那么您可能会从一开始就使用搜索框设计您的网站。您的用户将会很高兴能够找到他们想要的东西。
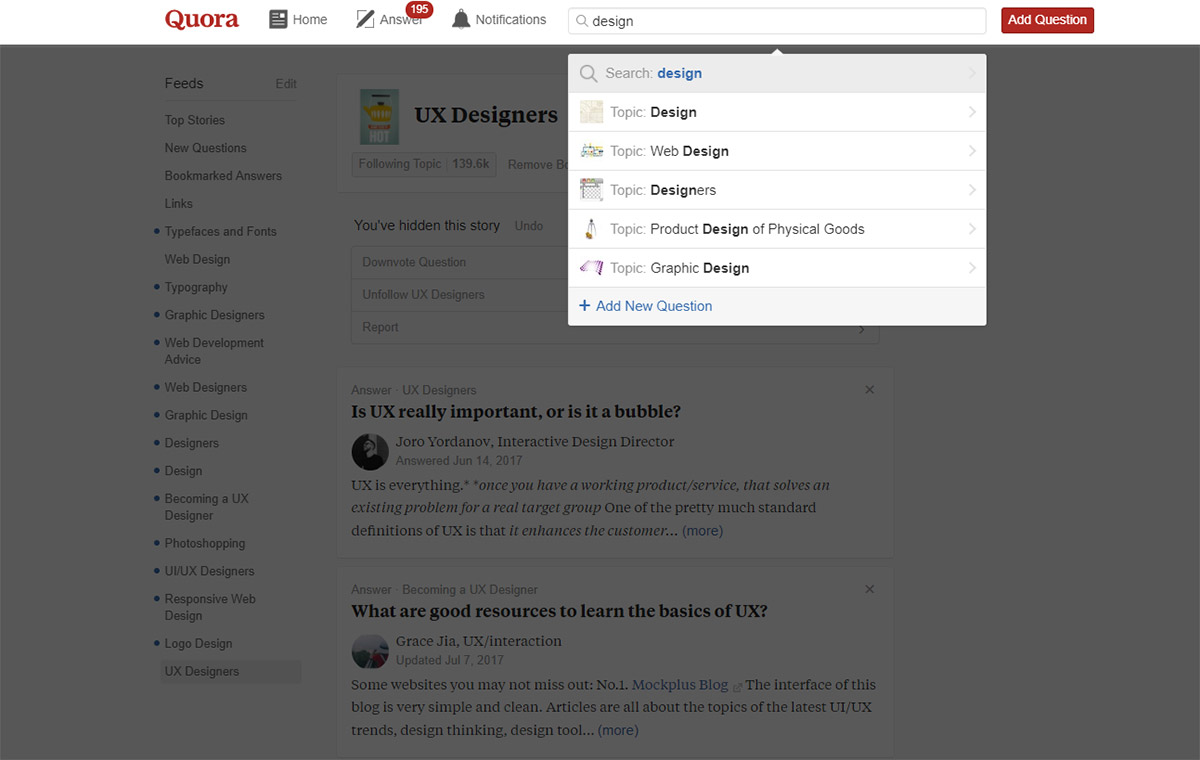
使用熟悉的放大镜图标


在设计搜索框时,请保留熟悉的放大镜图标。这对您的观众来说很熟悉。
在一个令人沮丧的时刻,当您的观众试图找到信息或看似遥不可及的产品时,您不希望搜索栏也难以找到。
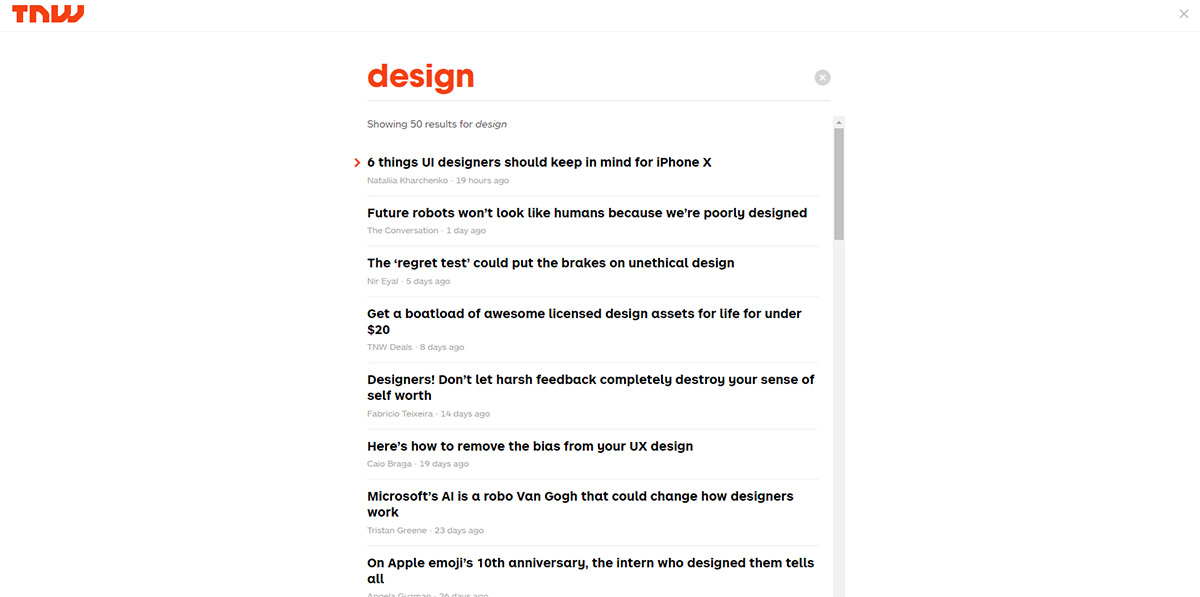
让您的搜索栏突出


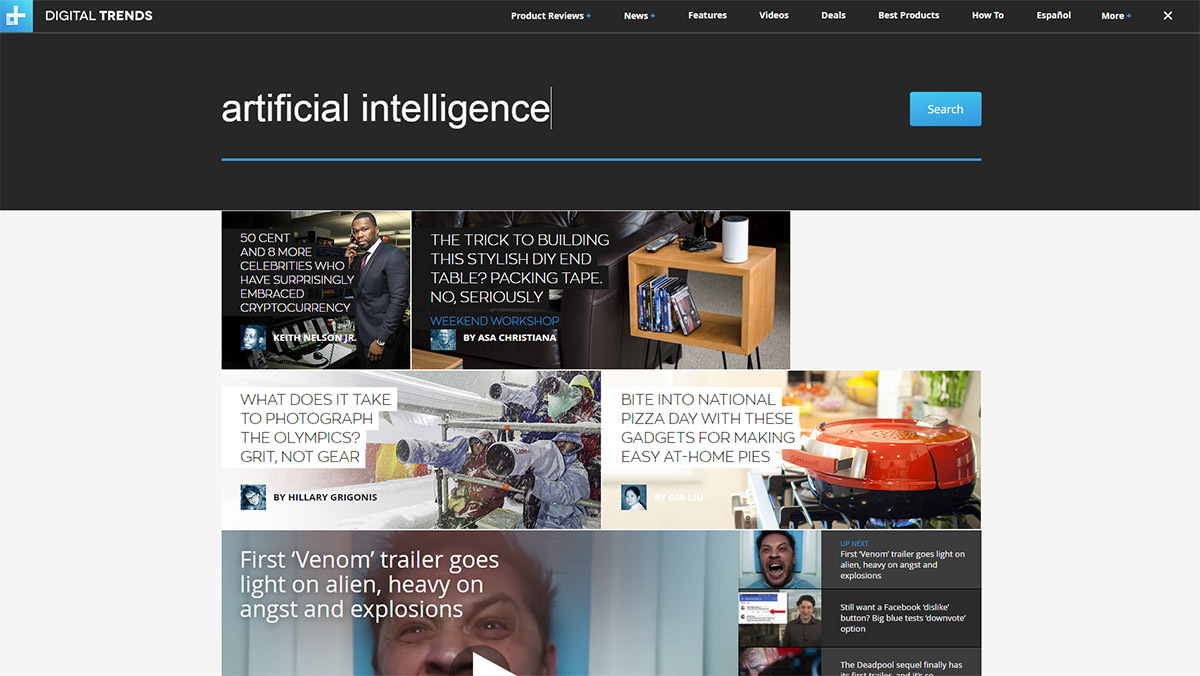
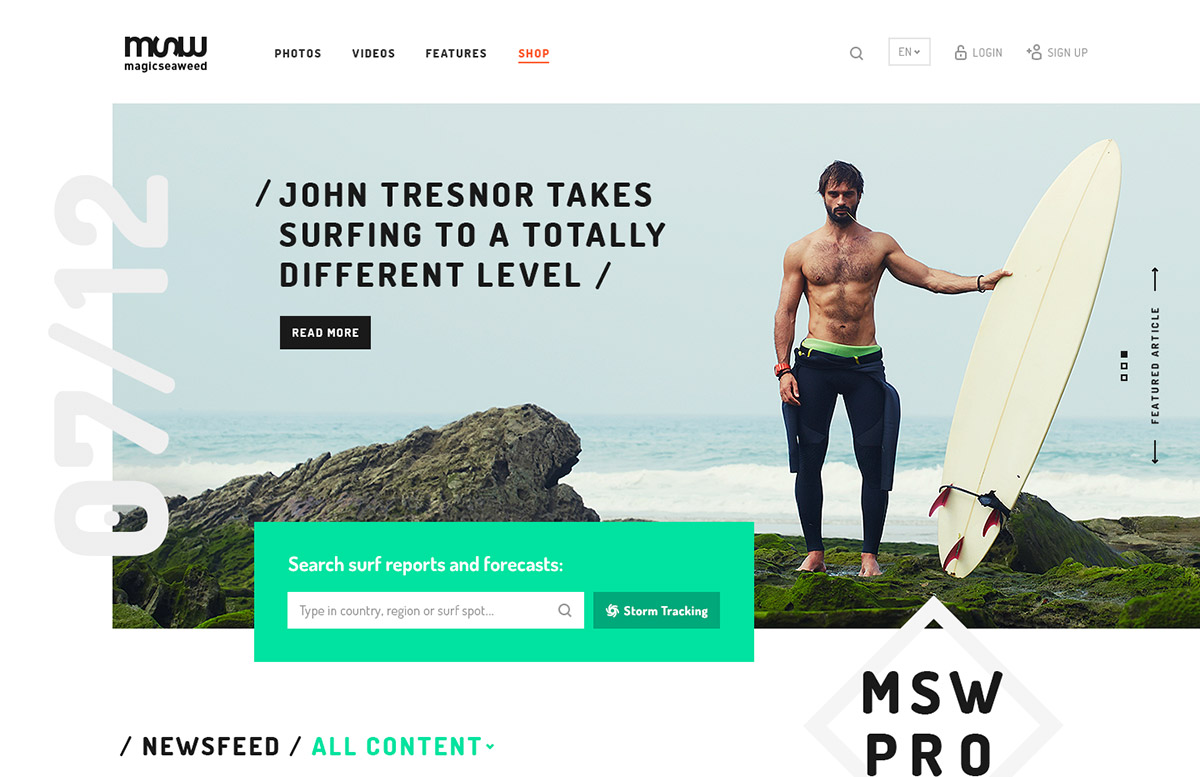
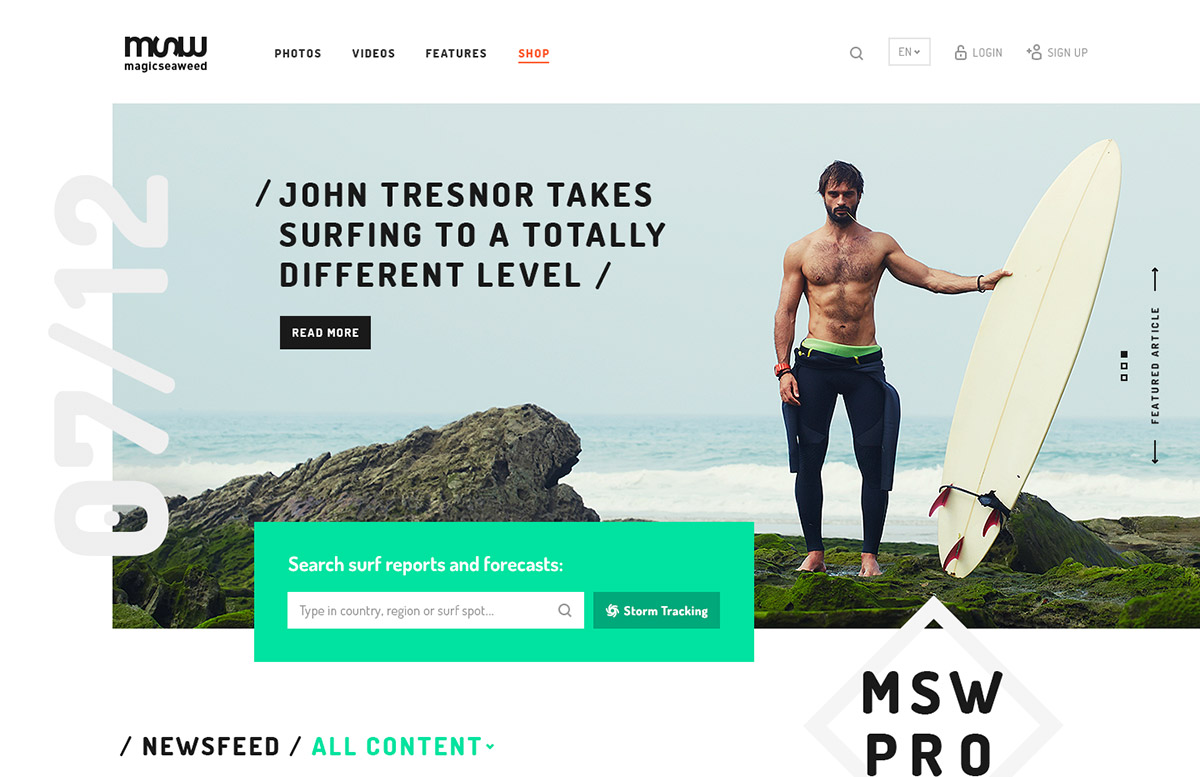
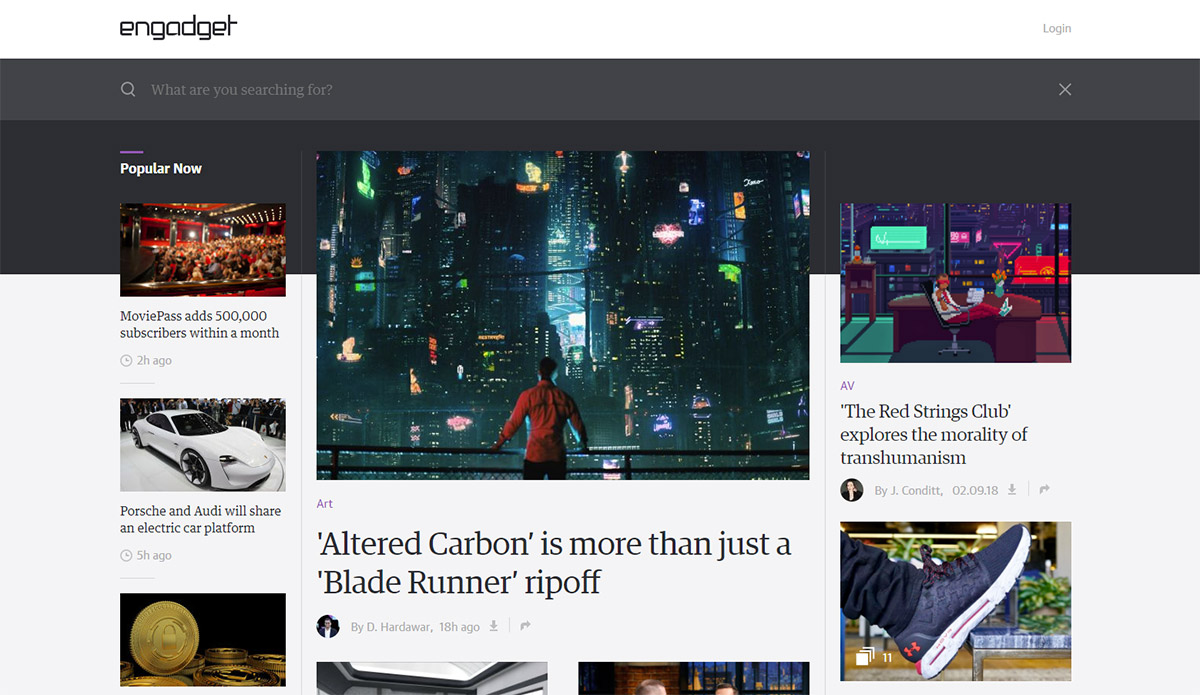
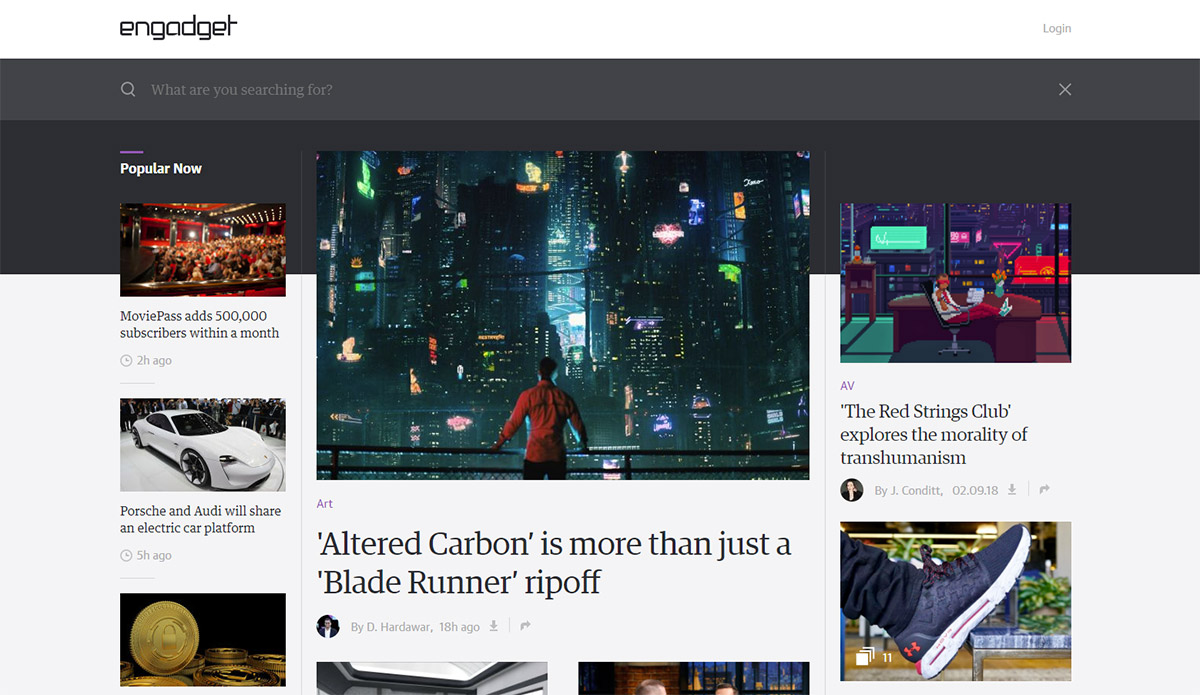
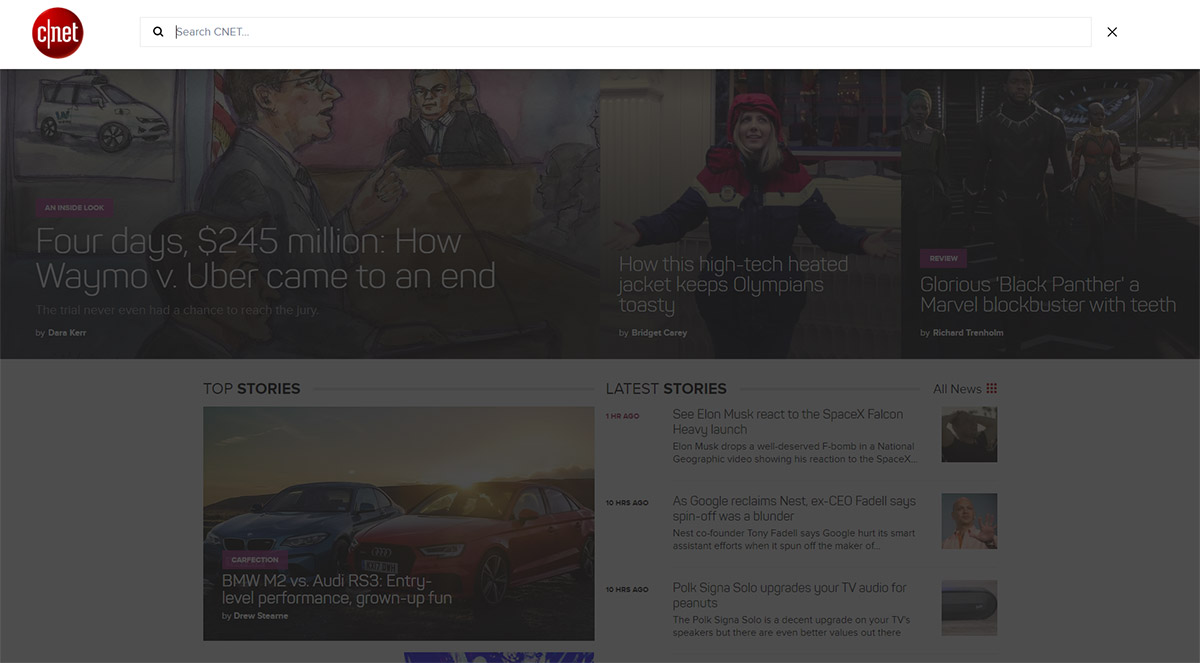
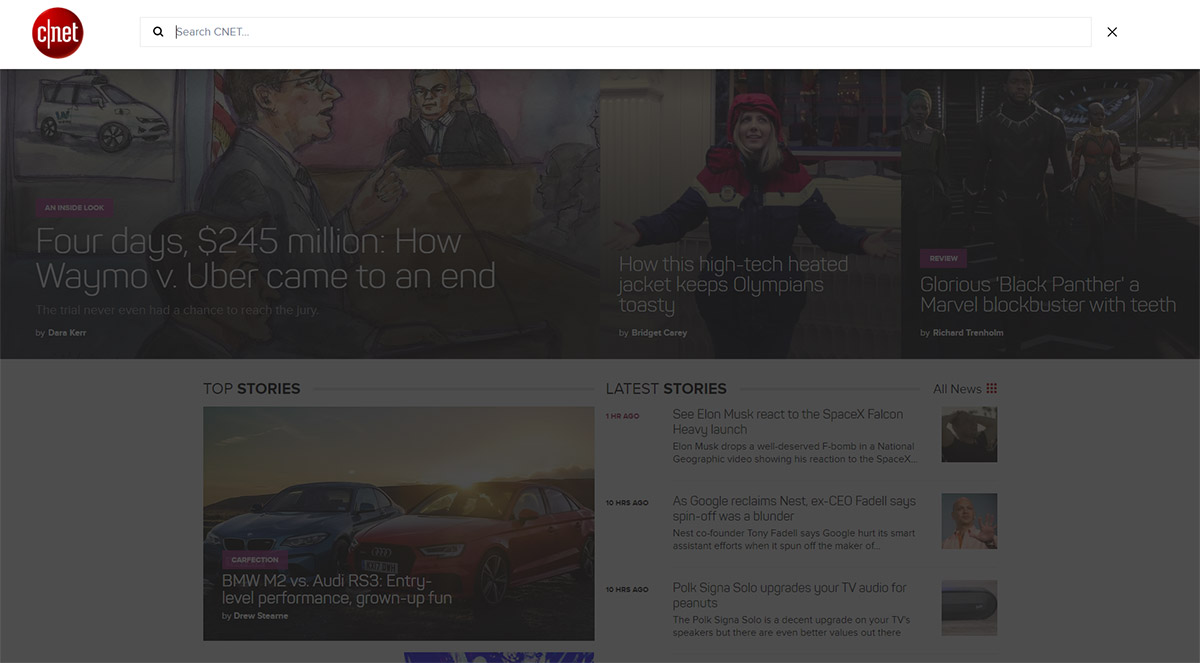
当您显示搜索栏时,请保持设计突出,以便始终易于查找。当难以找到答案时,您的搜索栏需要作为一种快速简便的解决方案。显示文本字段和图标,以便您的查看者知道在哪里提出问题。
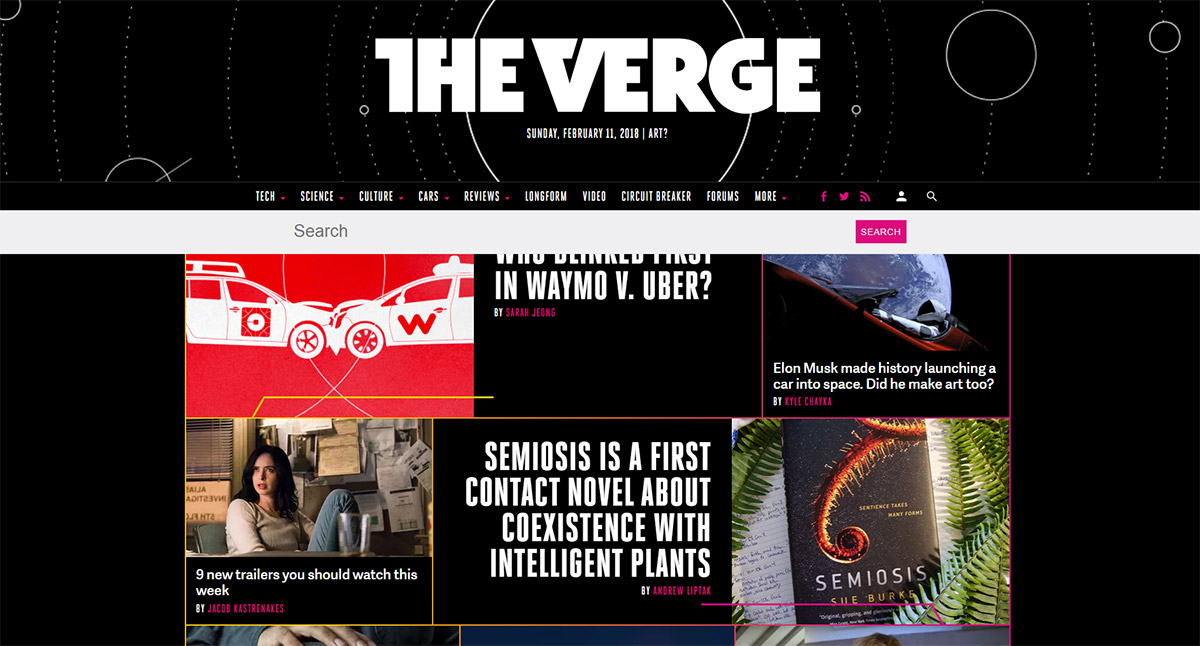
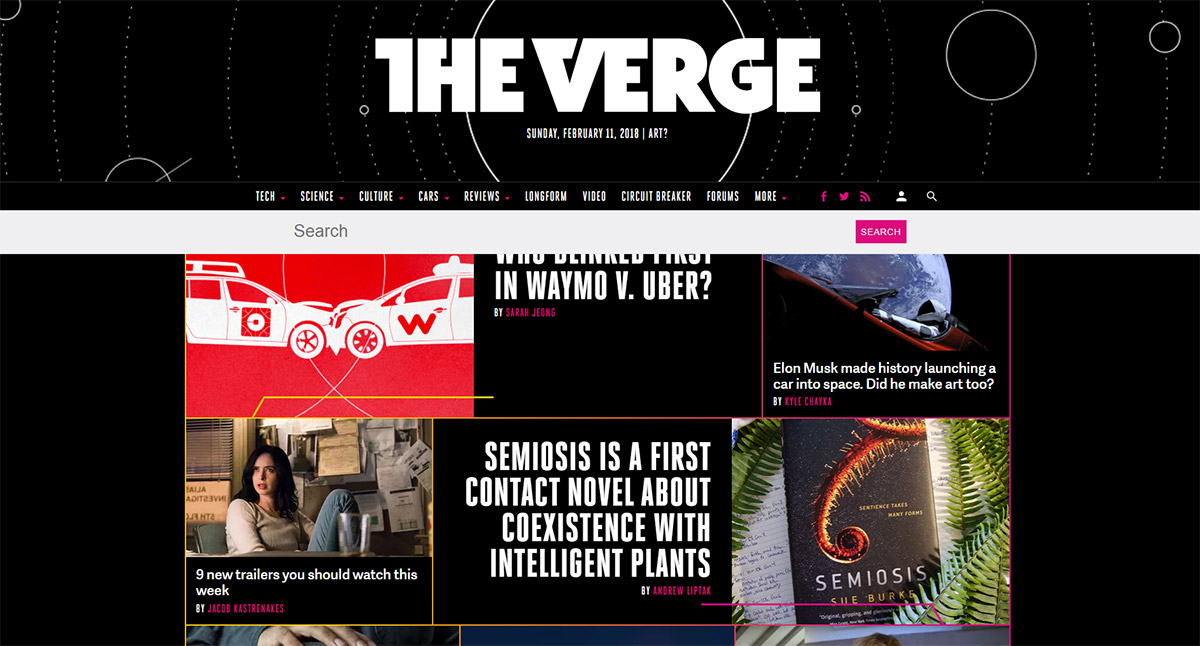
设计师经常争论在哪里放置他们的搜索栏。最佳位置是用户期望的位置:在其页面的右上角或上部中心部分。
页面的顶角通常对于观看者来说最直观,特别是对于像YouTube这样的热门网站,使用此功能。
提供提交按钮
与Google非常相似,您的搜索按钮会在网络上搜索答案。它只是搜索您的网站。因此,对于观看者来说,通过输入问题,他们必须通过单击“输入”按钮来提交查询,这是合理的。
但是,它有一个大的提交按钮,显示您的观众要做的事情。它有助于使该区域变大,以便观众无需点击并指向鼠标或点击手机或平板电脑上的狭窄区域。
许多观众将点击“输入”而不是提交。在设计我们的网站时,您可以测试输入按钮是否有效以产生正确的结果。
将搜索框放在每个页面上


为了确保您的网站高效,请在每个页面上放置一个搜索框。这有助于您轻松浏览网站。您的观看者可能已经点击了一个页面,希望找到他们没有找到的内容。
他们也可能对他们发现的内容感到满意,但希望了解更多信息。在任何404页面等死角链接上添加搜索栏,以便您的查看者能够找到所需信息并在需要时返回主站点。
保持您的搜索领域足够长


当您的观看者在搜索字段中键入问题时,您希望他们有足够的空间来查看他们正在做的事情。
这样,您的观看者就可以查看或修改他们的查询。一个27个字符或更长的文本框是理想的,因为大多数查询将包含在这个空间量中。
使用ems或一个字母m的大小设置宽度。这将使您能够有效地判断您的空间。
如果您想节省空间,请考虑使用扩展的搜索字段,该字段随着客户端开始输入问题而增长。这将为您的用户提供足够的空间来提问,同时保持您的网站简单。
考虑使用自动建议

Autosuggestion帮助您帮助您的客户找到他们想要的东西。这是因为它有助于指导他们的搜索查询。
用户通常不知道如何构建他们的查询,如果他们在第一次尝试时没有找到信息,他们通常不会知道如何重新短语或缩小他们的搜索范围。通过使用自动建议框,用户可以有效地搜索内容。
提示
在创建自动建议时,请以对用户有用的方式使用关键字。
使用关键字,预测文本和常见问题。您还可以提供自动拼写更正,以便您的用户能够搜索他们实际需要的单词或术语。

在工具栏中显示一系列选项,以便您的查看者能够获得他们想要的选择。这将包括围绕特定关键字或主题的一系列问题。
允许您的用户使用键盘或滚动键选择选项。一旦他们滚动到页面底部,允许他们自动返回到顶部。使用计算机键盘让他们逃离页面。
向观众展示以戏剧性字体呈现的建议。这将帮助您捕捉观众的注意力。
您还可以向观众展示一系列图标,帮助他们搜索他们真正想要的内容。
总结
您的搜索栏为您的观众提供了快速有效地浏览您网站的机会,以便找到他们正在搜索的内容。
这有助于您的观众感受到控制感。通过使搜索栏大胆且易于查找,您的查看者将不再对如何查找信息感到困惑或神秘。
创建一个可快速查找且易于使用的可识别搜索栏将使您的观众回来更多。通过简单的提示和有吸引力的图标为他们提供帮助,您永远不必担心您的观众会在您的网站上迷路。











