某些布局与制表符合作得很好。您可以在页面上显示/隐藏内容,如问答部分或通过Ajax加载动态内容。
麻烦的是将标签添加到一个工作正常并易于设置的页面中。
如果您想在设计中添加自定义选项卡,本文将对您有所帮助。我已经策划了大量实例以及免费插件,以帮助您使用选项卡式小部件设置杀手级界面。
选项卡式UI设计理念
让我们先看一些实际的例子来展示你可以用标签做什么。
这些示例全部托管在CodePen上,因此您可以实际编辑,分叉和克隆您的项目。
首先是 由CodePen的共同创始人Chris Coyier开发的一个片段。
这显示了如何设计实际上 看起来像标签 并且很好地融入页面的标签。
这是我总是向想要创建多标签小部件的人推荐的一种设计趋势。确保选定的选项卡自然融入页面背景的其余部分。
在这个例子中,您会注意到所选标签的背景全部为白色,并且没有顶部边框。这就是你应该做的混合。
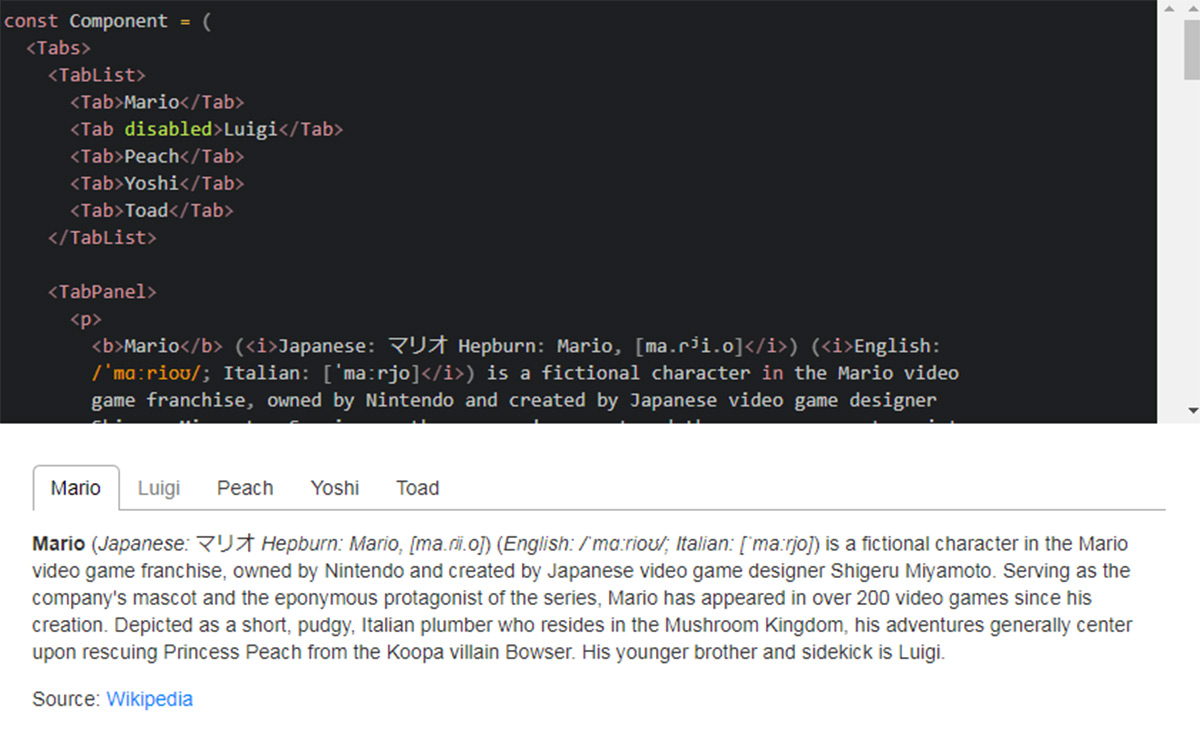
同样, 此代码段也 遵循类似的设计,但重点关注标签下方的内容。
每当您选择一个标签时,文本会自动变为粗体,标签会出现在其他标签的“顶部”。
这表示一个 视觉层次结构 ,这在UI / UX设计中是一个大问题。这是我绝对推荐的大标签小部件。
您还可以提高标签的高度,同时增加字体重量的任何标签尺寸。例如, 这段代码 不使用标签,但它确实增加了标签的高度以及其位置与其他标签的位置。
我也很喜欢 这里的 颜色选择。
他们吸引注意力,并融入布局。尽管这只是一个演示,但我认为这是一个可以在真实网站上运行的可用示例。
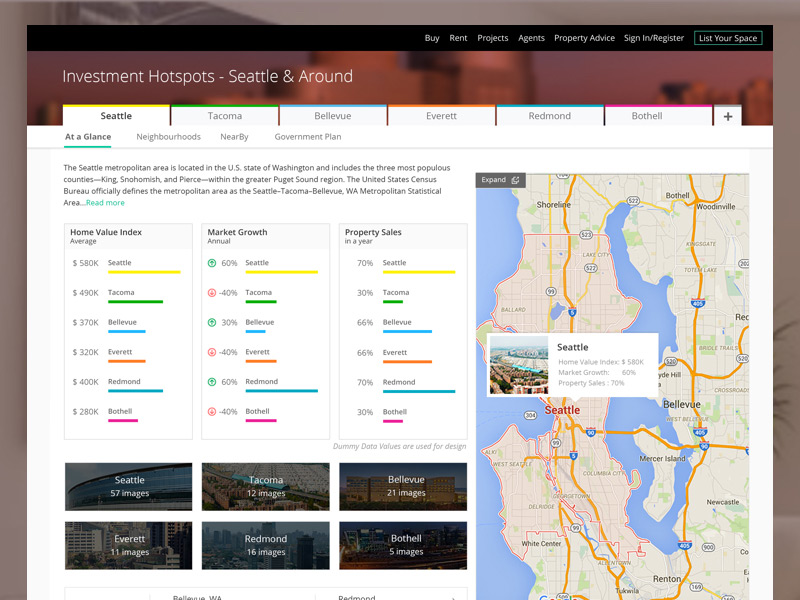
现在,您可以尝试一种其他风格的 垂直方向标签。它们位于小部件的左侧或右侧,它们的工作方式完全相同,只是设计稍有不同。
CodePen中的这个例子提供了一个方便的带有垂直标签的CSS参考界面。
它使用非常少的jQuery,非常适合非JS编码器。但为了在您自己的页面中实现这一点,您必须对设计进行一些更改。
如果你坚决反对JS的标签,你也可以尝试纯粹的CSS解决方案。这里有很多,这里有四个很好的例子:
纯粹的CSS3标签
标签
响应式CSS选项卡
纯粹的CSS选项卡
如果你使用JS驱动的标签,你仍然拥有更多的控制权。这就是为什么我经常用脚本角度来覆盖制表符,并推荐使用JS驱动的制表符插件。
在我们进入免费插件之前,我想介绍更多的设计主题: 响应式网页设计。
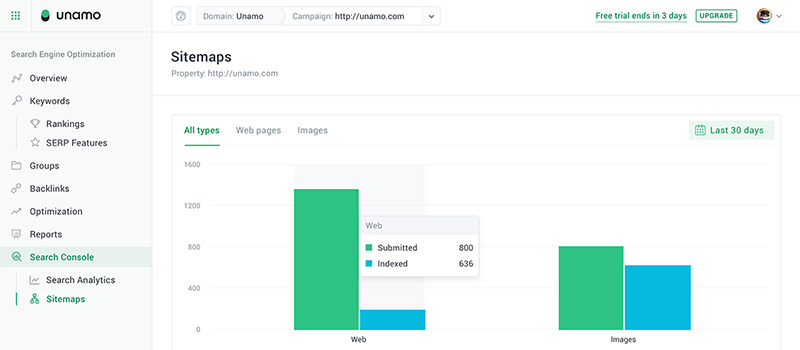
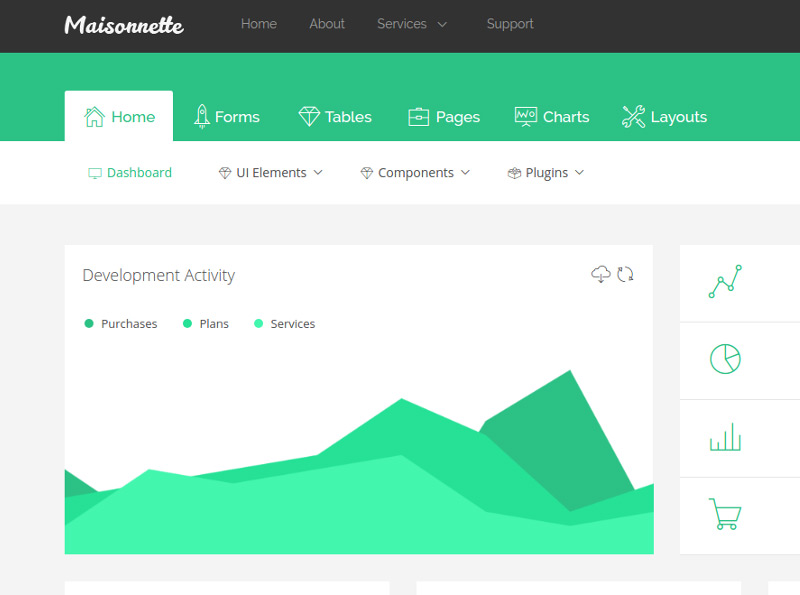
如果你可以设计你的标签以充分响应,那么你有一个可用的小部件,可以在任何设备上运行。以 Andy Fitzsimon创建的这个片段为例 。
它具有美丽的仪表板用户界面,整个事情是完全响应。只需调整浏览器窗口的大小即可了解它的工作原理。
智能手机用户将有一个滑动菜单,而不是一个标签式小部件,但行为非常相似。这是在小屏幕上处理标签的最佳方式。
所有这些演示都提供了关于如何为自己的网站构建标签的指南,但请记住它们只是指南。
您可以随时测试不同的用户界面/用户体验技术,让您的受众受益并了解他们如何在不同的布局中工作。
免费的标签页UI插件
为了让您开始构建选项卡,我在此列出了一些我最喜欢的插件。
这些都是 完全免费的, 并在GitHub上开源,因此您可以将它们用于您喜欢的任何项目。这些提供了一个更简单的方式来创建制表符,而不是从头开始编码,更不用说还有很多种类可供选择。
SmartTab

EasyTabs
该 SmartTab插件 是建立在jQuery和超级好用。这也是自定义UI风格与任何网站匹配的最佳选择之一。
你可以在主页上找到屏幕截图 ,还有一个 演示页面, 你可以查看。

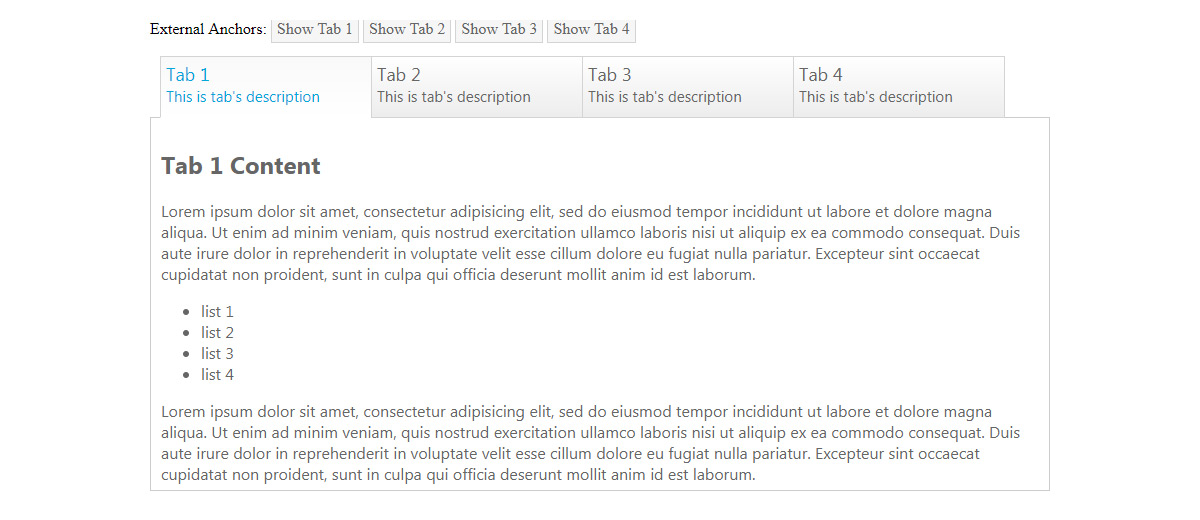
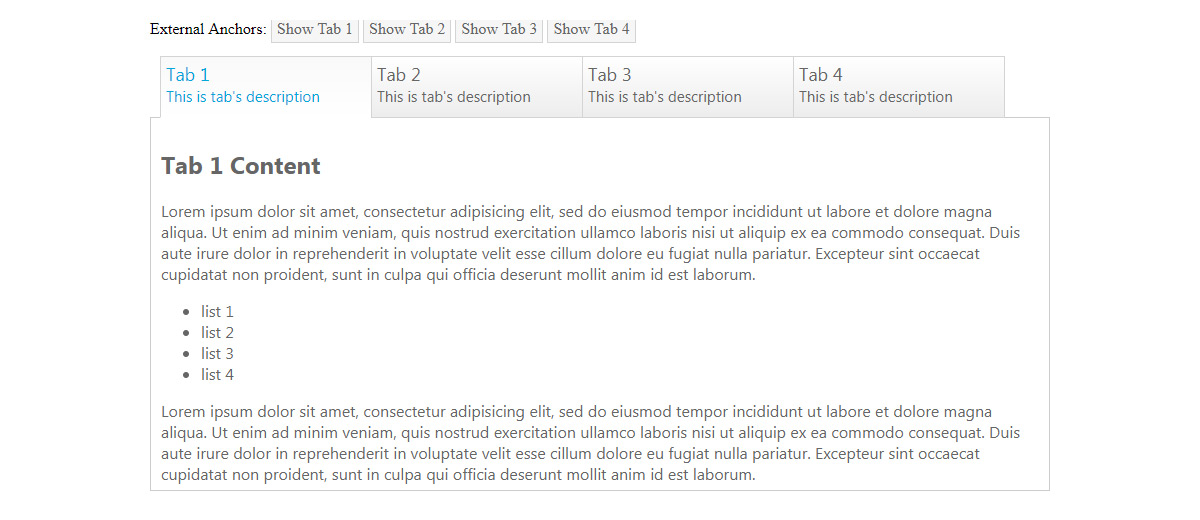
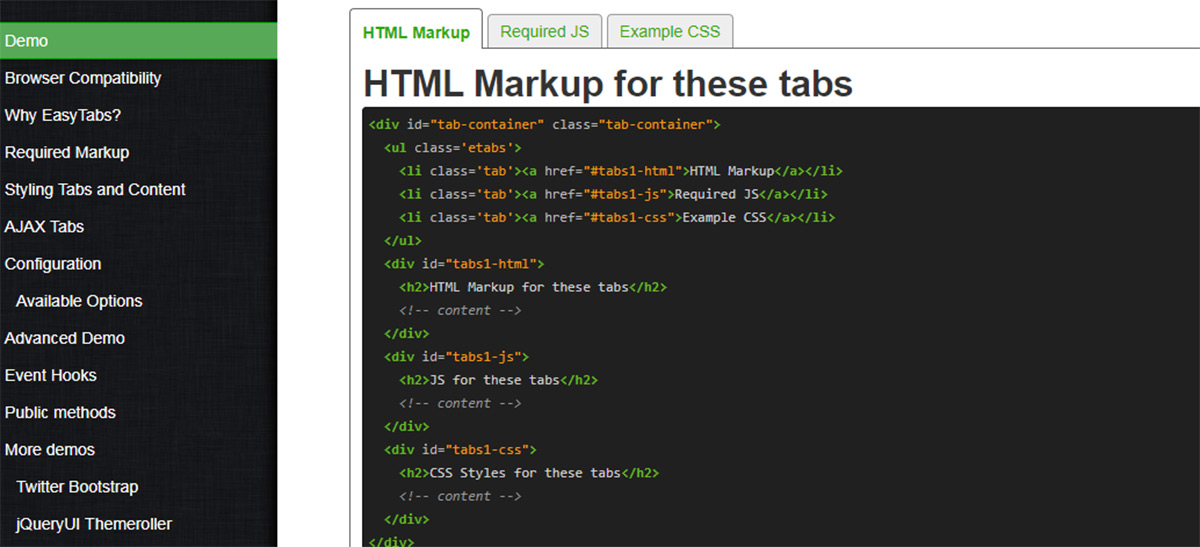
这是另一个名为Easy Tabs的超灵活jQuery插件 。它的构建是轻量级的,易于与任何框架或样式表一起使用,它只需要更多的样式来看起来不错。
查看 演示的主页以及代码片段和直接下载链接。
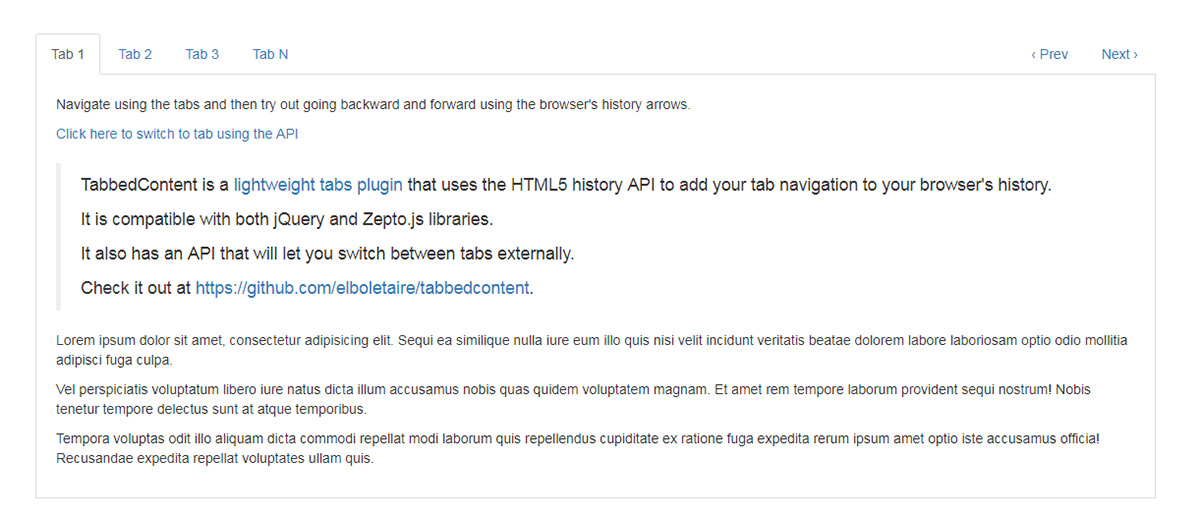
选项卡式内容

我喜欢 Tabbed Content的 一点是你可以在jQuery 或 Zepto 之上运行它 。它很容易成为品种和定制的最佳插件。
作为默认风格,它是相当平淡的,但对开发人员来说是一个很好的选择。
骨架标签

如果你曾经使用 Skeleton框架并且 喜欢它,那么你会非常喜欢 由Nathan Cahill创建的这些标签。
它们很好地融入 极简主义风格 ,它们的表现 完全符合 您对标签元素的期望。迄今为止我见过的最酷的功能。
反应选项卡

在类似的话题上,如果你是一个大的React开发人员,那么请查看 这些React.js选项卡。这是一个非常简单的插件,可以添加到您的前端,并且完全符合典型的React语法。
无障碍标签

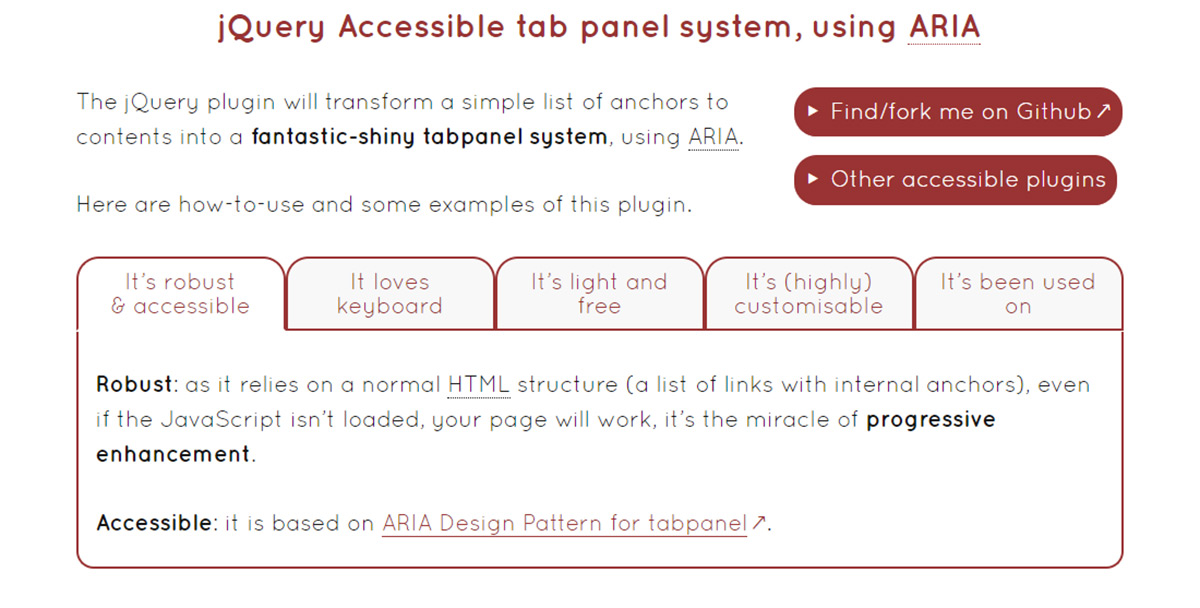
网络上的可访问性正在迅速成为网页设计的常态。这就是为什么我强烈推荐 这些标签 为WAI为重点的设计师。
你可以挖掘 他们的网站 来了解更多,但它很难阅读。
请放心,此易用插件符合 WAI-ARIA 规范,因此您可以为访问者提供最容易访问的选项卡。
Tab UI灵感
寻找更多的想法来帮助你设计真棒标签?
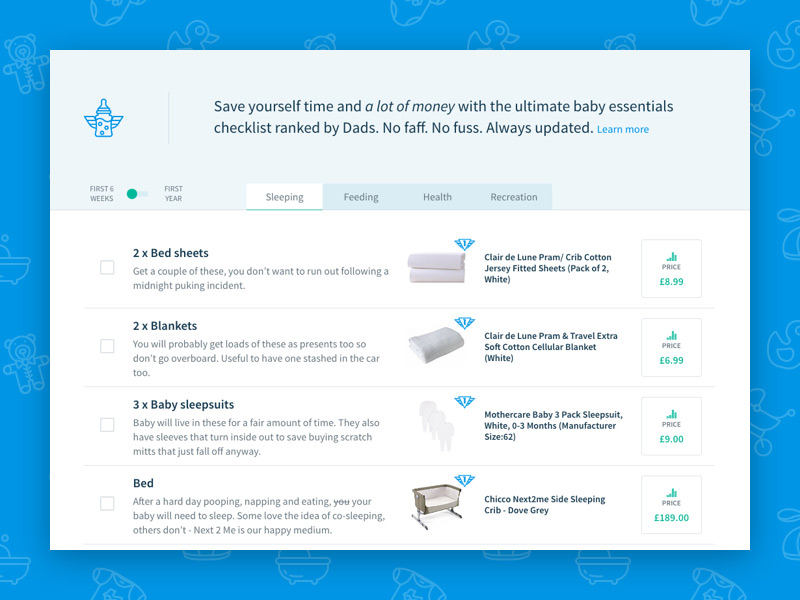
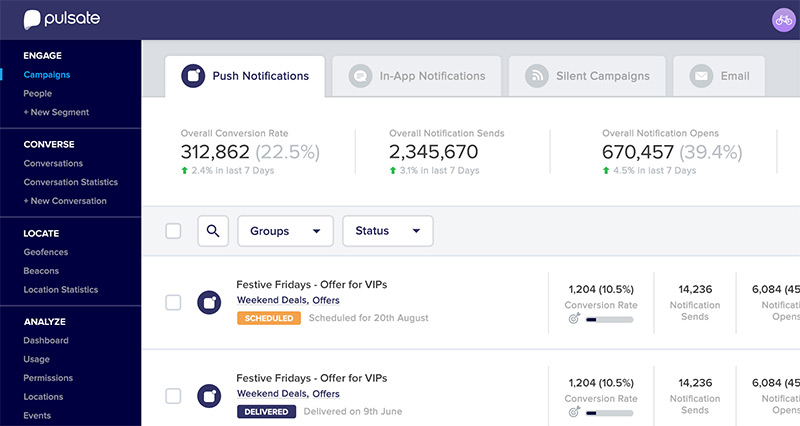
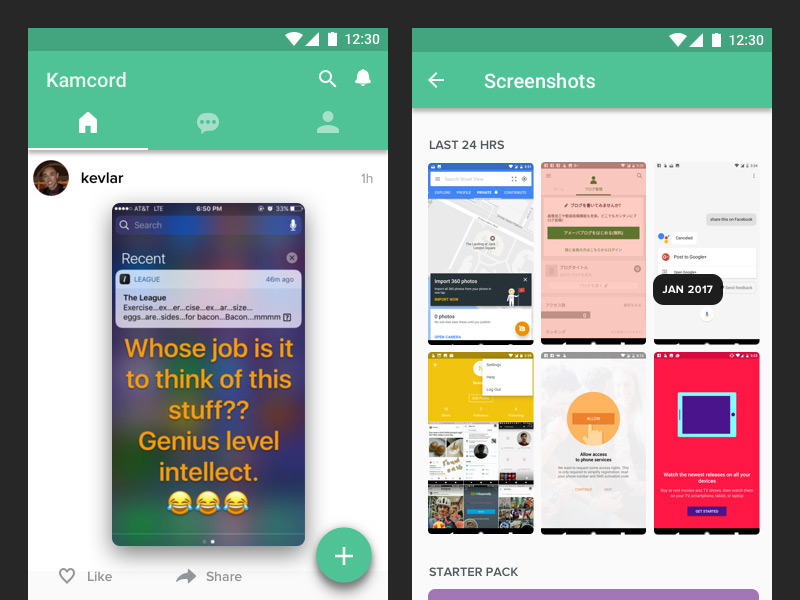
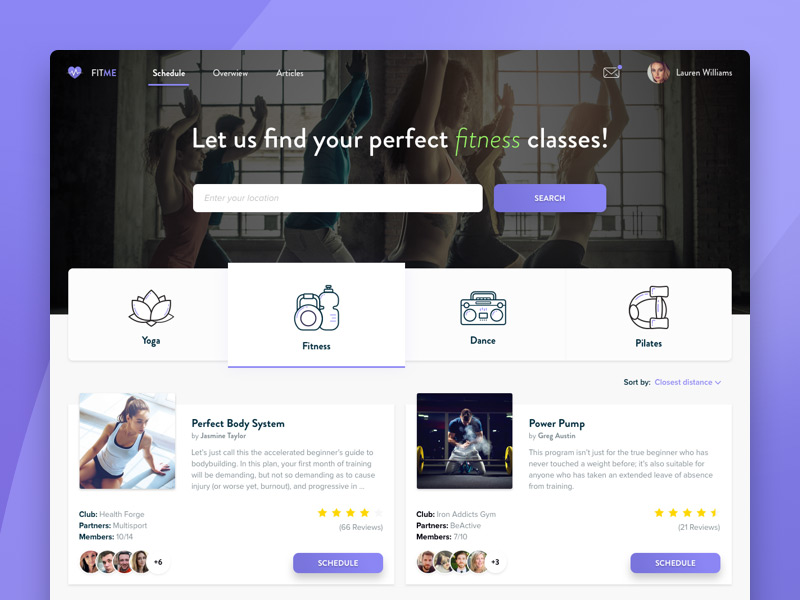
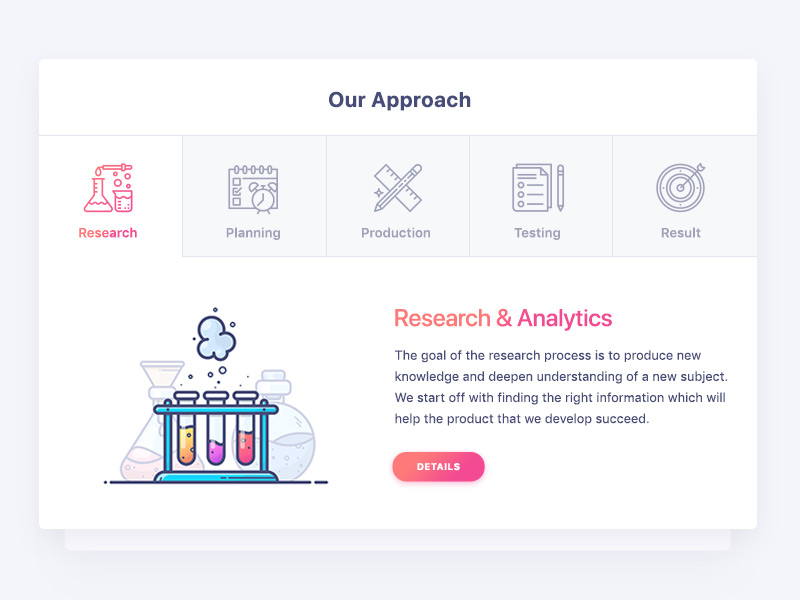
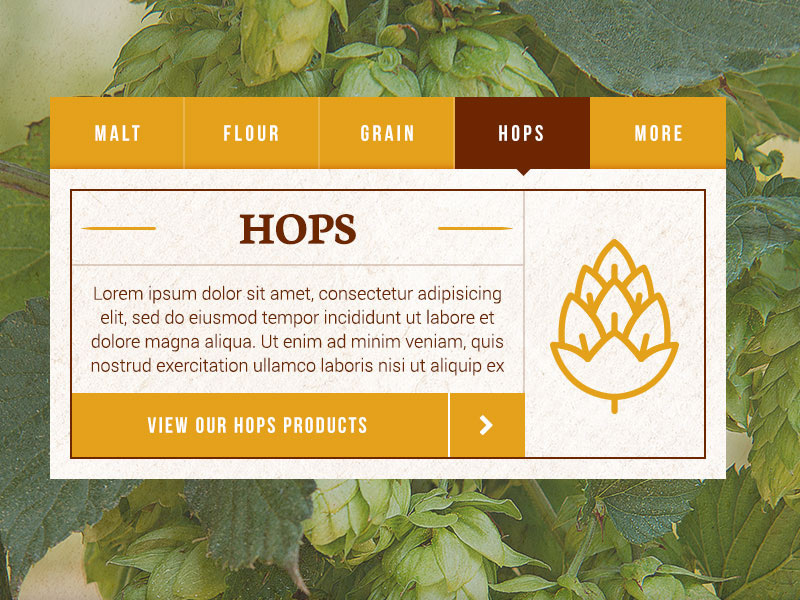
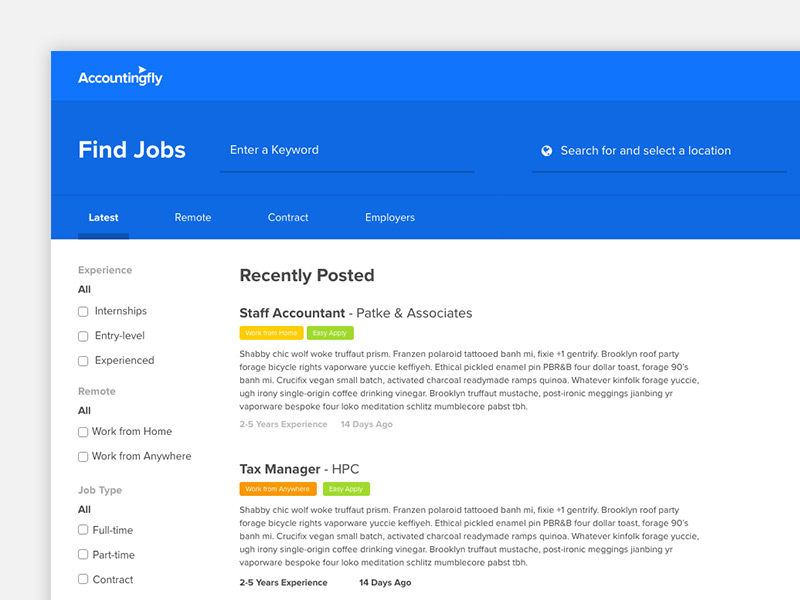
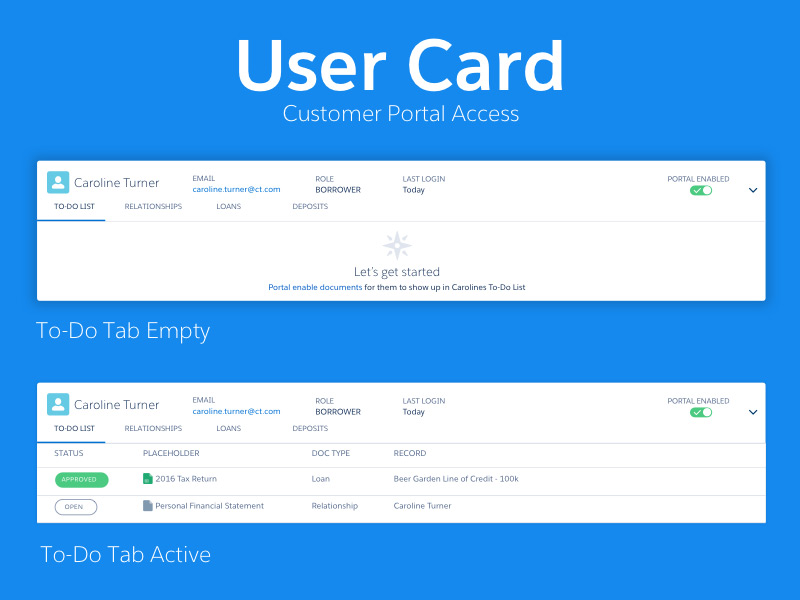
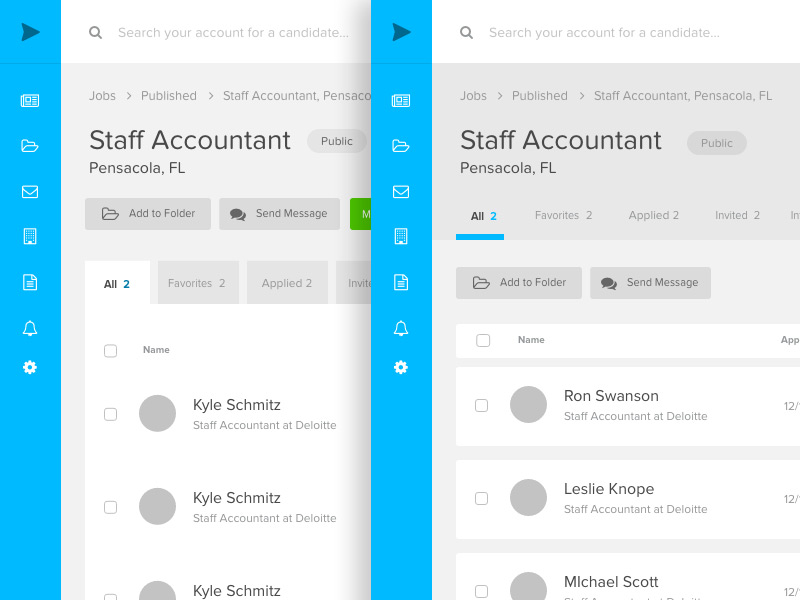
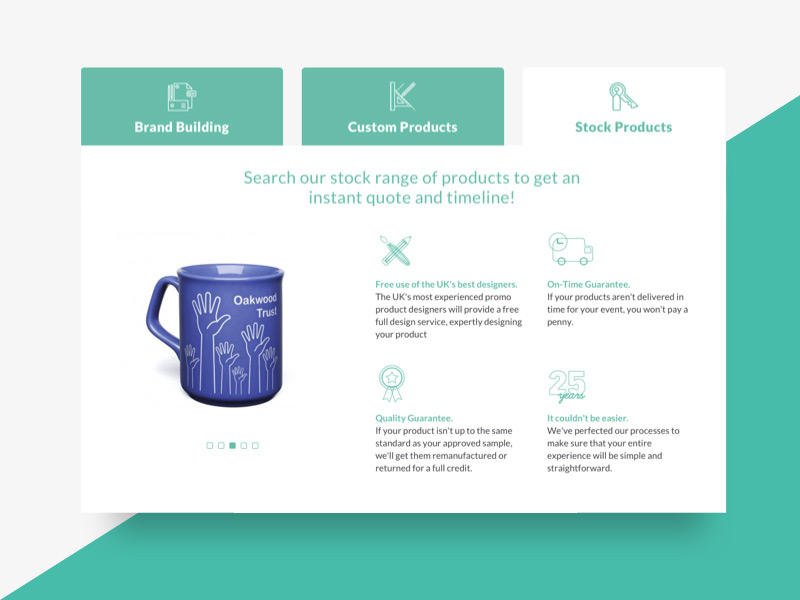
那么,我做了这个简短的UI画廊,以鼓励 所有设计 移动应用程序或网站的标签小部件的设计师。这些设计具有垂直和水平标签,简约设计,图标,几乎所有的各种样式。
看看这些模型,看看你是否可以为自己的标签小部件收集一些简洁的想法。














向前进
我希望这篇文章能够提供一些片段,设计思路和免费插件,让您开始构建自己的选项卡式小部件。
设计适合您网站的标签可能需要一段时间。但是,如果您遵循这些技术,您将拥有更清晰的布局,并为最终用户带来根本改善的体验。











