随着更多网络流量继续移动到移动设备,为不同大小的屏幕网站设计和体验变得更加重要。 响应式网页设计的趋势早在2010年就开始了,网站设计师Ethan Marcotte提出:“我们可以将它们视为具有相同体验的方面,而不是将不连贯的设计定制为越来越多的Web设备。”设计一次 ,无处不在查看。 真是个好主意!
响应式设计的网站始于使用流体网格,灵活的图像和媒体查询,并且很快,这些CSS元素也被欢迎到我们的收件箱中。 一旦Gmail在2016年9月开始支持嵌入式CSS,前4名电子邮件客户端都会认可,并且在响应电子邮件设计所需的部分中表现良好。

仍然以纯文本形式发送电子邮件?想知道你是否应该设计响应或可扩展(或甚至流畅)的电子邮件?以下是为什么您应该开始以响应方式思考以及一些入门最佳实践的一些原因。
相关:响应式设计错误 - 以及如何解决它们
为什么响应电子邮件很重要
在我们谈论为什么您应该发送响应式设计的电子邮件的一些定性原因之前,让我们来看看一些数字:
电子邮件首次在移动设备上打开51%的时间,这个数字正在上升→资料来源:最终的移动电子邮件统计概述
最显着的电子邮件客户端是28%的Apple iPhone→资料来源:电子邮件客户端市场份额和人气 - 2017年12月
Mailchimp发现,移动用户对响应式电子邮件活动的独特点击率从2.7%上升到3.1% - 增加了近15%→来源:移动使用对电子邮件参与的影响 - 学习资源 - MailChimp
对于每消费1美元,48美元是电子邮件营销投资的平均回报→资料来源:为什么在Experian.com上的电子邮件营销
因此,您的受众群体很可能会在移动设备上阅读您的电子邮件,并且有可能(通过更改以移动为中心的沟通的样式和方式),您可以将潜在或当前用户的数量增加15%,同时将您在电子邮件中的投资48X。
让它沉浸一秒钟。

现在我们已经掌握了数字,让我们来回顾一下设计电子邮件的过程中谈到的一些质量升级。 内联(即未附加)图像?检查。 大而美丽的号召性用语按钮而不是微小的超链接?检查。 华丽,引人入胜的内容与最小的努力? 再检查一遍。
现在我已经注意到了,让我们看看不同型号的电子邮件设计的特点。
“设计一次,无处不在。 真是个好主意!”
可扩展与流畅与响应式设计
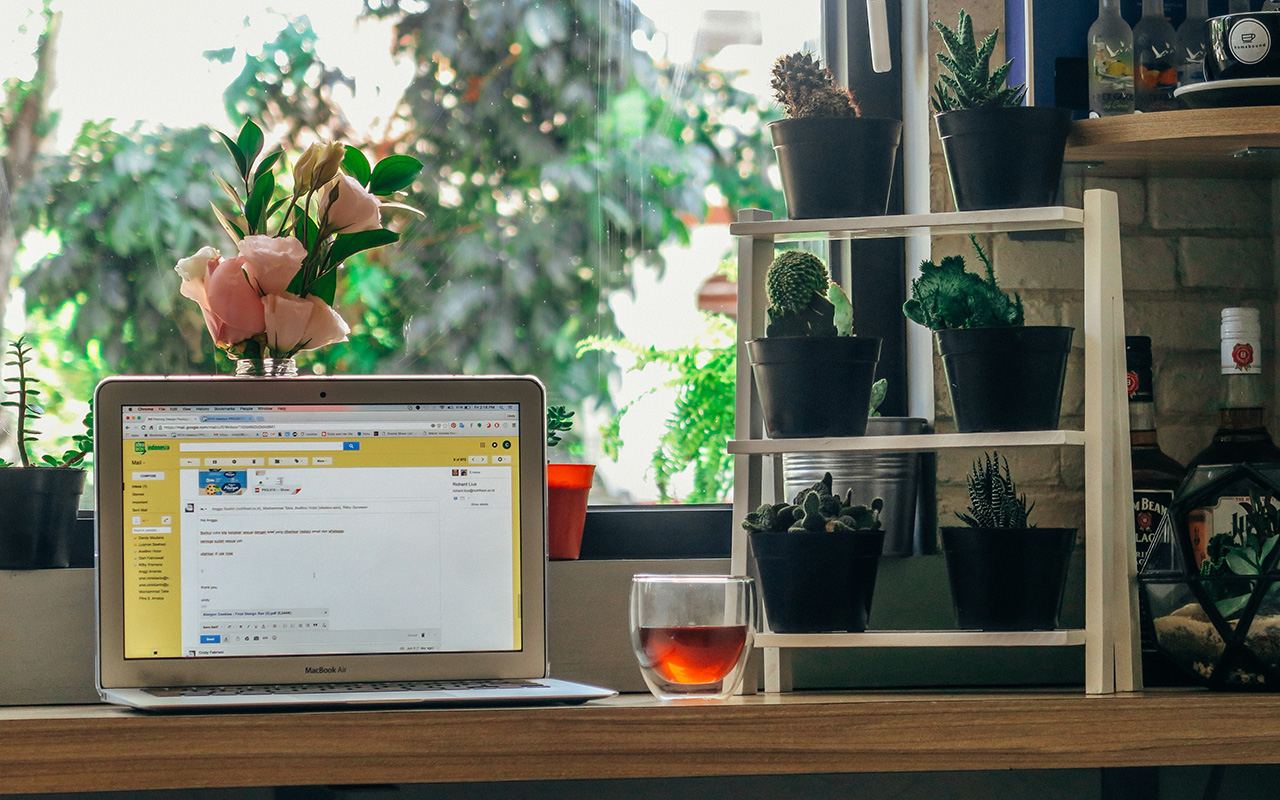
可扩展的电子邮件
可伸缩的电子邮件设计通常由几个不同的组件构成:简单的布局,通常是单个列,可对所有尺寸进行扩展; 大型,引人注目的文字; 以及大量可点击的号召性用语按钮。 如果您想用最少量的编码工作来改变它,请使用这种格式。

流体邮件设计
流体电子邮件设计利用基于百分比的尺寸来自动调整表格和图像的宽度以适应设备的屏幕尺寸。 如果您不害怕内容边缘多余的空白,请使用此格式。


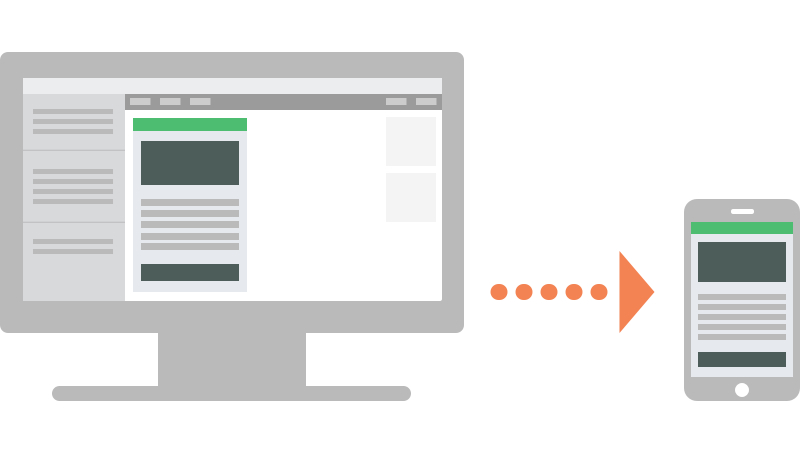
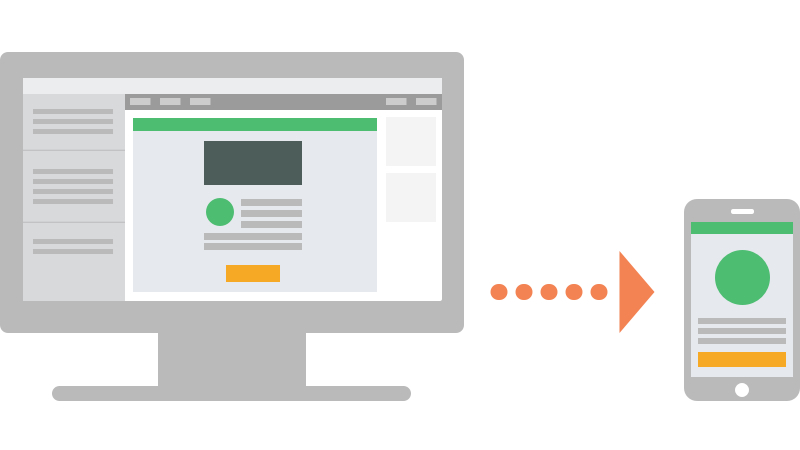
响应式电子邮件设计
响应式电子邮件设计都是关于为用户选择的设备提供定制的内容。 通过响应式设计,您可以发送电子邮件模板,这些模板可以根据所查看的屏幕大小进行更改。 无论使用何种设备,这些电子邮件都会正确呈现。


响应式电子邮件设计使用CSS媒体查询来生成两个不同的副本,这取决于用户屏幕的大小。媒体查询会自动将电子邮件副本的布局,内容和文本大小调整到用户的设备屏幕。一开始就需要付出更多努力,但一个好的模板应该持续一段时间。
响应式电子邮件设计最佳实践
坚持单列布局。更少的移动和移动使观众更容易阅读您的内容。
至少,正文使用13或14磅字体,标题不得少于20磅。这将使您的电子邮件在小屏幕上更具可读性。
“最重要的号召行动”或“最重要的信息”。这是从印刷新闻借来的一个术语,这意味着您希望您的最重要的内容随时可用,而不会让您的观众滚动找到它。
避免使用超链接,特别是避免将多个超链接混淆在一起。我们都试图在电子邮件中点击一个链接,但却意外地选择了非常接近原始链接的链接。改用大的可点击按钮。
使用更小的响应图像(或使用2倍的图像处理视网膜屏幕),并确保在电子邮件客户端不加载图像时使用alt标记。这也是可访问性的最佳实践。
测试你的邮件。使用Litmus或Email on Acid等服务,查看您的电子邮件将如何显示在观众的收件箱中。这是避免尴尬错误的一种快捷方式。不要忘记:一旦发送了这封电子邮件,就不能收回。
负责任地回应
您如何确定哪种风格的电子邮件设计适合您,您的企业和观众?首先考虑用户的电子邮件习惯。你多久发一次邮件通讯?用户最喜爱的设备是什么,可以查看您发送的内容?
现在再测试,测试和测试。大多数电子邮件自动化软件(如Mailchimp,Drip和Constant Contact)都内置了A / B测试。它们还提供响应式模板,您可以根据自己的内容调整和修改。尝试快速响应,流畅或可扩展的设计并检查结果。一旦你的格式得到回应,你所要做的就是继续制作精彩的内容。
即将发布的InVision Studio的一个重要功能是智能自适应(读取:响应)布局。 Studio的一流自适应设计引擎使您可以放心地进行设计,从一开始就证明您的最终结果是完美的响应。这意味着更容易响应电子邮件请在下面注册以便及早访问InVision Studio!











