它们在驱动转换方面力度较小,与固体形状相比,它们的吸引力较小,它们的效果主要取决于对比度和环境 - 有很多缺点,看起来幽灵按钮应该很久以前才会消失,但它们非常活跃。
这种趋势存在甚至繁荣的主要原因之一是我们对它们习以为常。当幽灵按钮在界面上迈出第一步时,这一趋势得到了混乱和几乎寒reception的接待,这些日子引起了更少的混淆和误解。
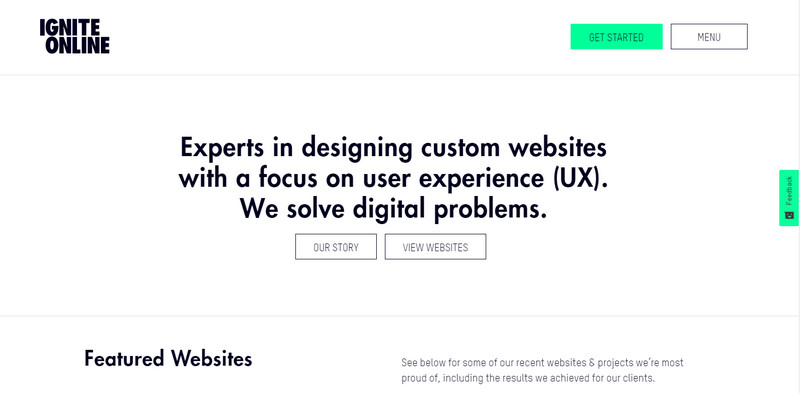
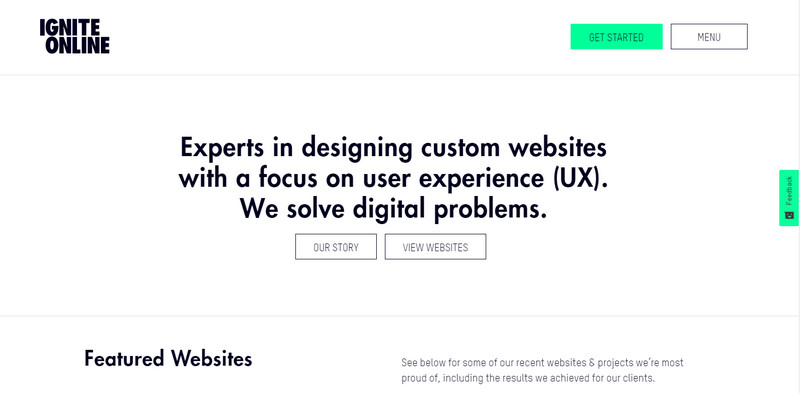
我们知道这是一个按钮。考虑点燃在线。不仅幽灵般的解释完全符合网站的清洁和商业化设计,而且还吸引了行动号召的注意力,自然而然地将焦点放在了“开始”按钮上,而没有显得过分。
Ignite Online


这是过去在界面中使用幽灵按钮的一种方式。现在,该解决方案已经应用了一些改进。
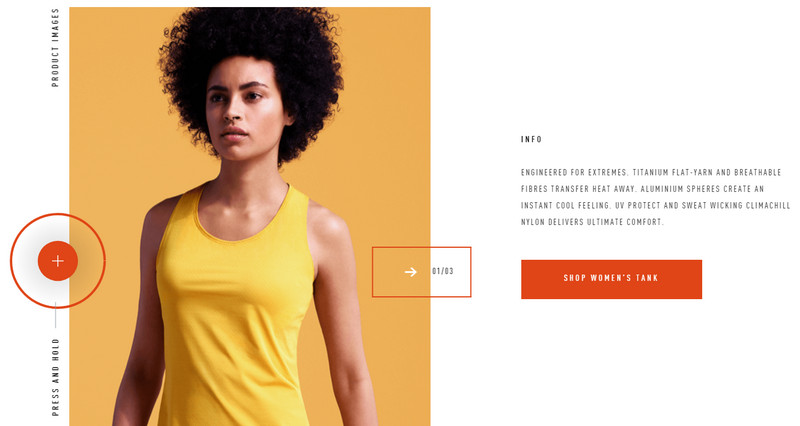
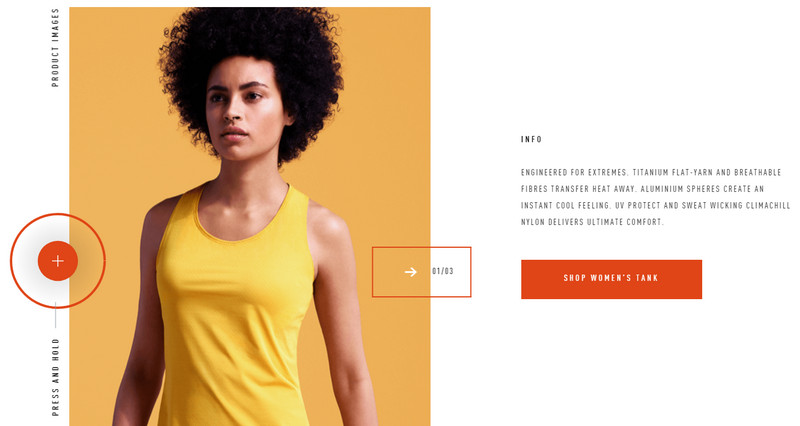
Climazone by Adidas



这是过去在界面中使用幽灵按钮的一种方式。现在,该解决方案已经应用了一些改进。
Climazone by Adidas

在这里,幽灵按钮有更多的空气,以及良好的悬停效果,增加了组件的坚固性。左侧的圆形元素有助于其一致性。
鉴于前面的例子,要从这一趋势中受益,需要考虑一些小点:
通过扩展填充使该按钮更大确保它周围有足够的空白空间
在组件背景中与组件形成对比
用适当的图形补充它
应用悬停效果 - 简单的区块显示效果会起到诀窍的作用
应用悬停效果 - 简单的区块显示效果会起到诀窍的作用
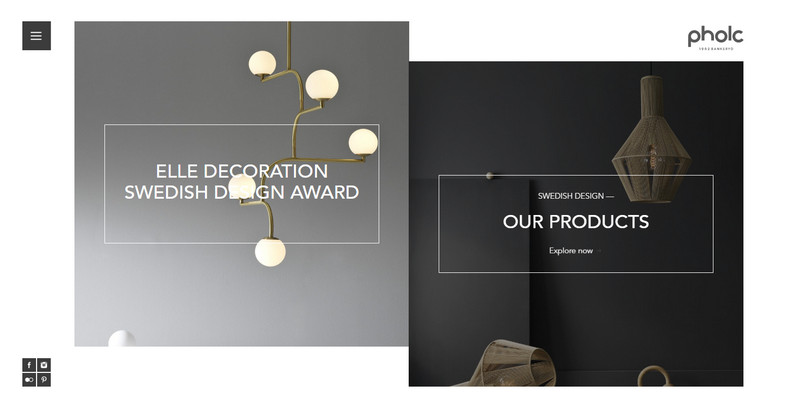
这听起来可能令人惊讶,但大纲风格能够增强用户体验。看看Pholc。在这里,解决方案与分屏设计形成了一个精彩的串联,具有四方形的氛围,产生了一个梦幻般的结果。两个不明显的按钮被呈现为框在稀薄白色边框上的消息。你有两种选择 - 两种方式来探索网站 - 他们对观众来说非常清楚。
Pholc

线条艺术的回声
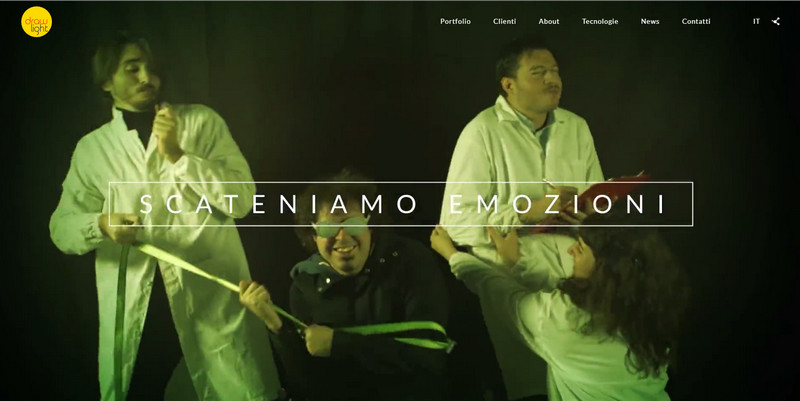
按钮并不是设计基础中精致的线条艺术的唯一元素。在整个设计中使用空心物体有一个明显的趋势,并且是杂项和多样化的。例如,带有对比色阴影的薄边框标题不仅可以获得额外的细微之处,还可以获得额外的焦点,例如Drawlight和Domaine Direct。这两个网站都将这项技术应用于幻灯片中的内容,以便将信息与生动的背景分开。
Drawlight

Domaine Direct

Feudi di San Gregorio 值得密切关注。虽然之前的例子只集中在标题上,但本网站背后的设计团队最大限度地增强了视觉效果,将整个信息包围在框内,从而实现了生动的焦点。
Feudi di San Gregorio

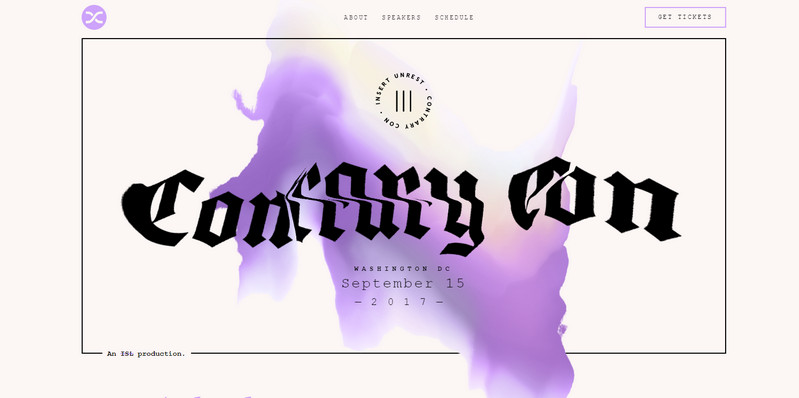
这个技巧对于静态欢迎屏幕是有利的,只需要稍微改变一下大小。将您的注意力转移到 ContraryCon。
ContraryCon

该网站开始与在线观众的对话,以模仿故障效果的动画。虽然效果可能有点吓人,并且压倒了一些人,但是由于围绕着核心的薄边框的巧妙把戏,它立刻引起了整体的注意,仿佛抑制了动画里面的热情。用户有机会创建混乱秩序并区分关键点,如菜单,CTA和徽标。
当涉及到装饰目的时,在几何视觉效果的时代,空心物体难以击败。它可以应用于设计的各个方面。下面的例子证明它可以用来:
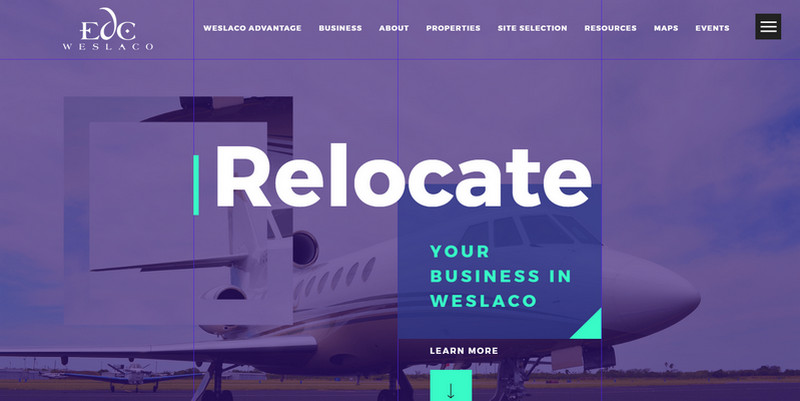
丰富背景,使其不那么同质和沉闷,但更像Weslaco经济发展公司和动脉中的耐人寻味。这两个网站都具有网格灵感的背景,看起来很棒。虽然第一个例子使用解决方案与图像相结合,形成了带有扭曲的背景,但后者将其应用于干净单调的画布,结束时触感很好。
添加香料到现场,作为Intours DMC的独立细节。蓝色轮廓的正方形反映了左侧的大胆标题,将芭蕾舞女演员的照片置于聚光灯下。
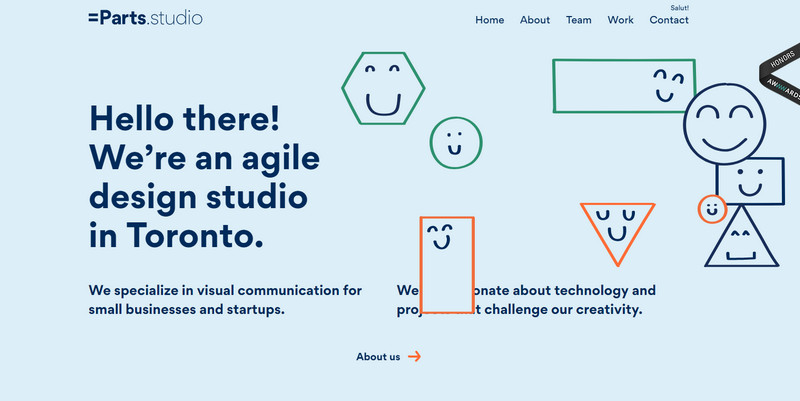
像Equal Parts一样娱乐。欢迎部分填充以空心正方形,矩形,三角形和圆圈包围的笑脸。使用拖放功能,您可以将它们在屏幕上移动,在四处漫游。
Weslaco Economic Development Corp

The Artery

Intours DMC

Equal Parts

线条艺术
空心的物体最终将我们引向线条艺术,这些线条艺术背后隐藏着这些微妙而精致的风格选择。让我们考虑两个杰出的例子:买方维也纳现代主义和Vos Besoins。他们以某种方式提供了一个很好的和意想不到的转折点。
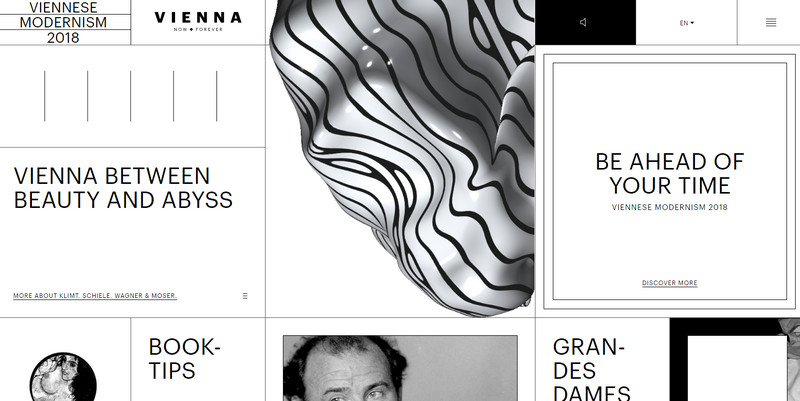
Viennese Modernism

维也纳现代主义有着非凡的登陆页面,完全符合项目的精神。网格状结构充满了装饰线条,薄边和几何形状。设计看起来现代,艺术和狡猾。
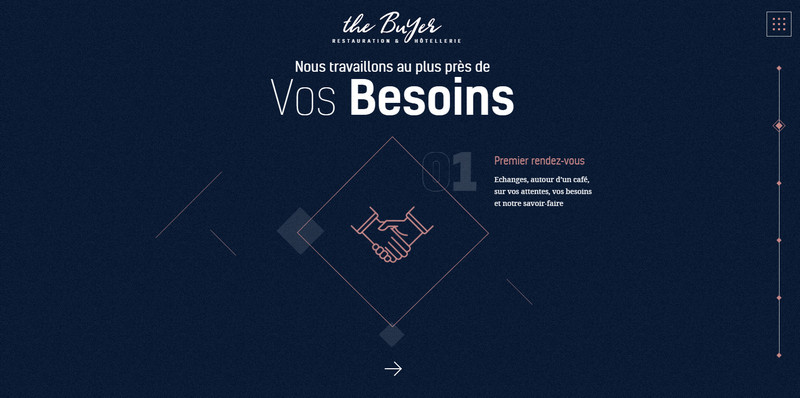
Vos Besoins by the Buyer

虽然Vos Besoins是围绕线型元素的特殊实现而构建的,与前面的例子非常相似,但它的感觉更少艺术性,但更加技术性。整体效果是空心物体,幽灵按钮和笼罩在大量空间中的互补细线组合的结果。
如果这些在鬼按钮和空心物体面前的现代化身对你来说看起来有点古怪,那么仍然有一些设计坚持传统的路线,例如 Arcys和Festive Folks。他们展示线条艺术的美丽。
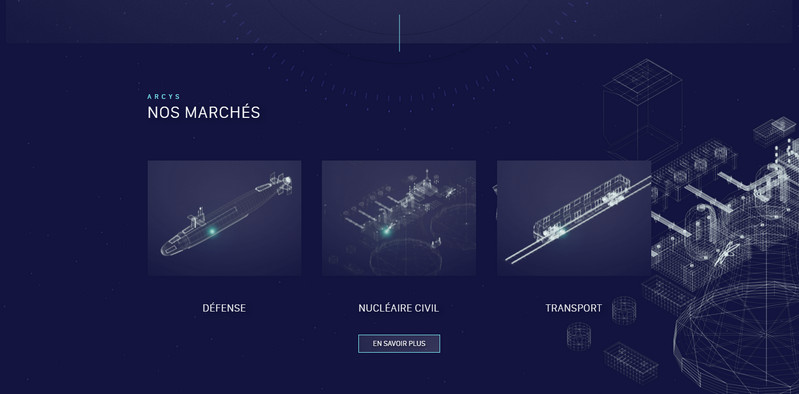
Arcys

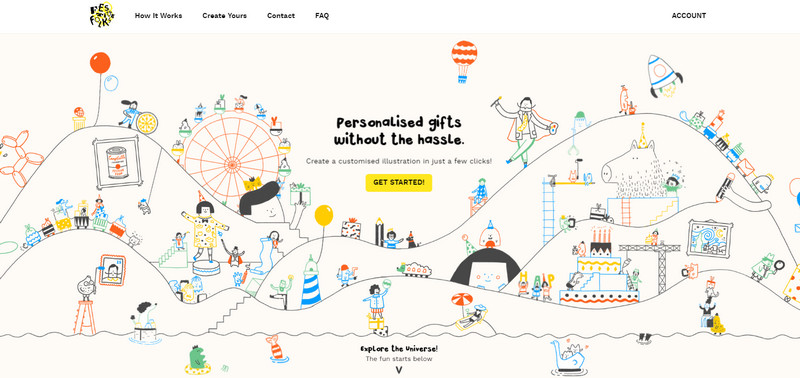
Festive Folks

Arcys利用素描般的图画散发高科技气息; 而喜庆的人们则充分采用了充满艺术气息的手绘艺术作品。
结论
空心物体,尤其是鬼按钮,应该谨慎使用任何具有脆弱性质的元素,特别是如果您关心用户体验。为了从这种趋势中获益,有几件事情需要做:
确定组件的目标:如果它是一个按钮,它应该作为一个行动呼吁; 如果它是纯粹的装饰,那么它应该融入场景或作为焦点
注意周围环境,因为线型元素很容易在密集的环境中迷失; 最简单的选择是在元素内部和外部添加空间
记住对比:如果做得对,即使几乎不可察觉的细节可以成为焦点; 通过确保其他一切都具有较轻的重量,为轮廓元素提供额外的焦点











