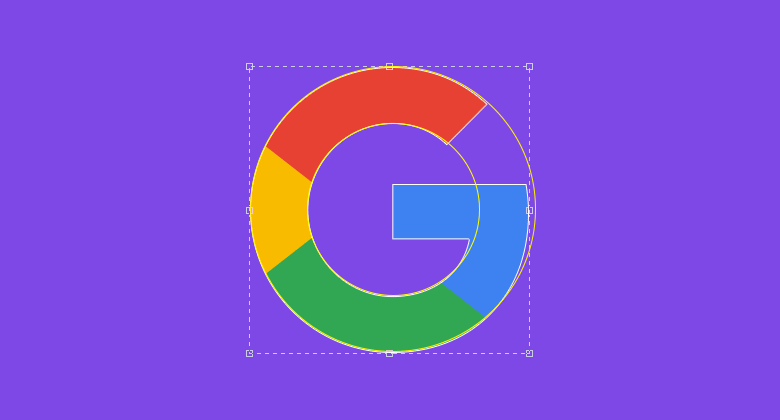
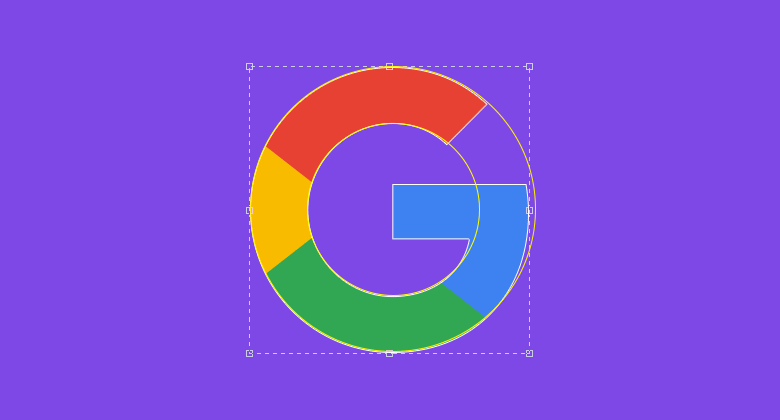
最近一直流传一张图,就是谷歌的线板 logo 图标,又被设计师们翻出来讨论研究吐槽,其实这个是Google在两年前发布的新的标志系统。2015年9月2日凌晨其宣布启用新LOGO标识,新LOGO采用无衬线字体,同时字母“G”采用四种颜色,整体更加动态。新LOGO的推出是为了更好的适用不同的智能终端,包括智能手机、电视、手表、汽车等。如上图
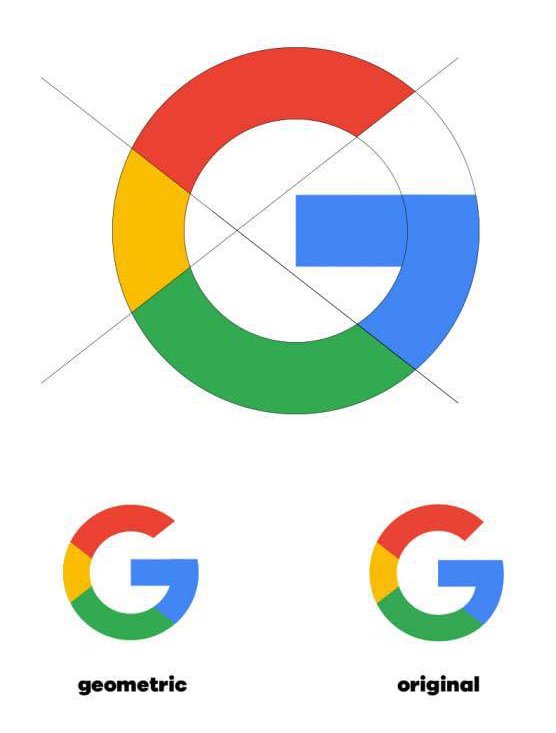
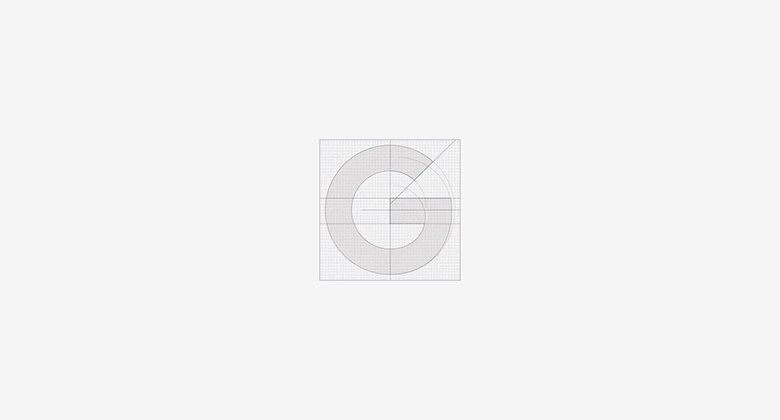
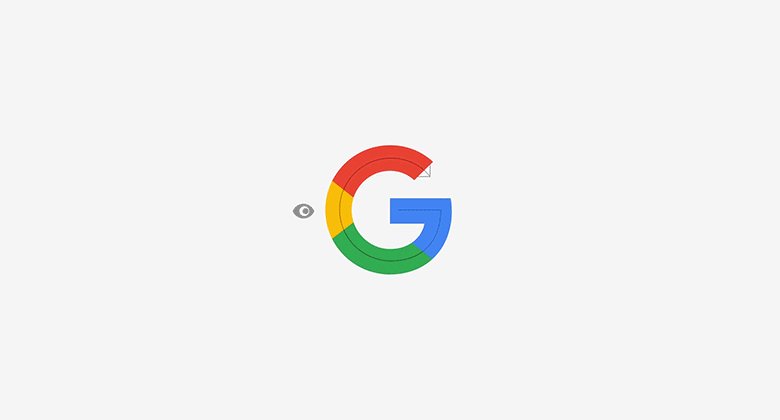
现在被讨论的,是下图中右侧的Google G。


Google标志:logo内容并没有变化,依然是Google几个字,但新logo字体经过重新设计,采用了无衬线风格,字体更加圆滑、现代,同时展现了一种简约、友好、平易近人的风格。字体进行了不断的测试以检验其易读性,争取最大限度的完美。
Google动态点:这是是一个动态的、不断移动的状态标识,它指示出谷歌当前正在为你工作。这是一个全新的表达方式,也见证了一个独特而神奇的时刻。
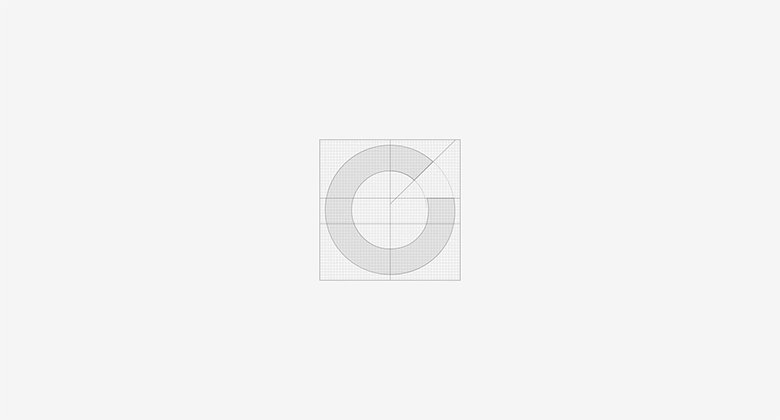
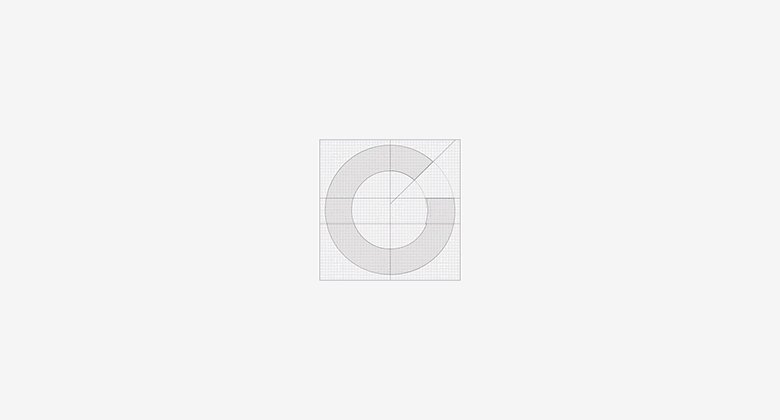
Google G:Google G是由谷歌的原LOGO衍生而来,但增加了其视觉效果,因为它不必再向以前一样和其他字母挤在一起。和其他产品的设计方法相同,这次相对圆润的设计让字母的圆形部分和交叉部分良好地融合,呈现优雅的视觉效果。色彩部分仍沿用了原有的几个色调,并且按易读的顺序排列。
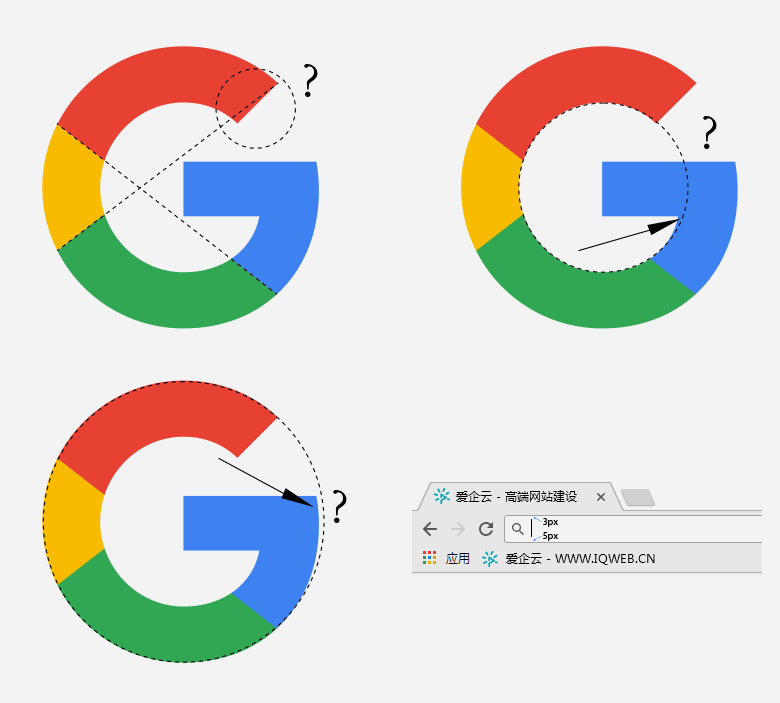
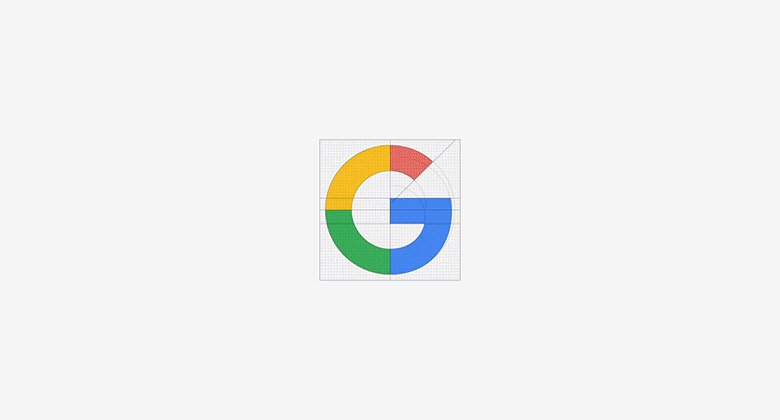
但是最近被网友翻出来说这个图标为啥不好好对齐!




由此我们来说说视觉矫正的事情。
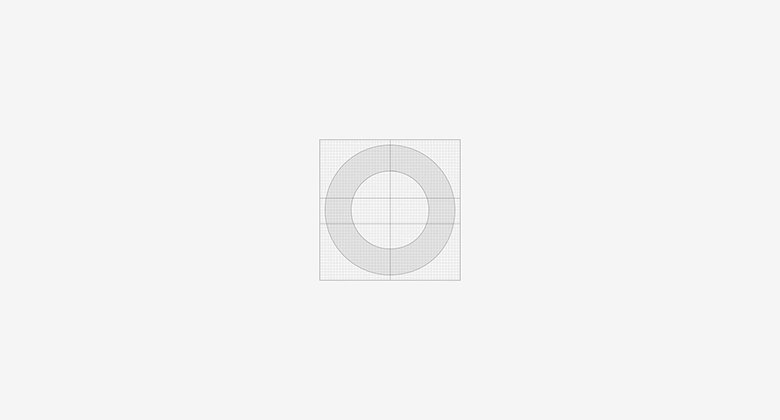
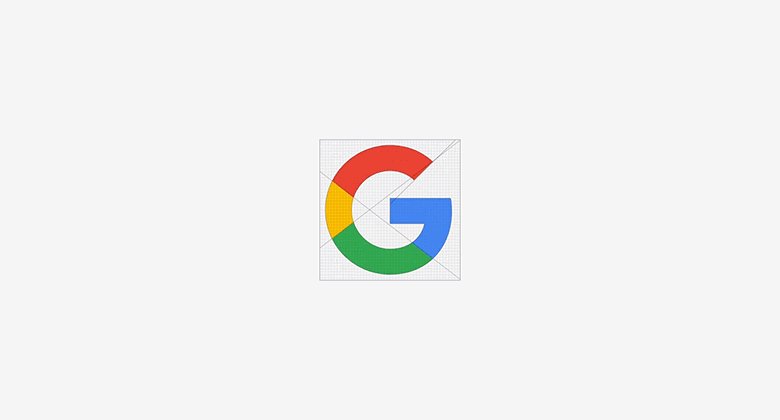
从事印刷设计(手册及单页等)的同事都知道,在制作时会大量用到网格系统,是作品专业度的关键。当我开始从事 Logo 以及字体设计时,我也随之将相同的规则运用其中,达到设计的一致性。 类似于现在网上流传的各种辅助线切出来知名 logo。
然而,在实际的操作中会有些地方似乎不太对劲儿……有时候logo在有辅助闲的情况下显得很完美,但是一旦把辅助线去掉看起来并没有那么专业。总之,就是没有达到应有的标准,可却又不知是哪里出了错……我的想法应该挺不赖的,但在设计执行中却总有点问题。
就在这个时候,我遇见了一位 logo 设计界的大师级人物,其作品质量都是杠杠的。他指出了我作品中有关字体的问题,并建议我应当在设计中运用“视觉矫正”法则。起初,我并不知其意,但现在回想起来,那些错误真是显而易见,而现在,我也常看见其他设计师犯着与我当初相同的错误。
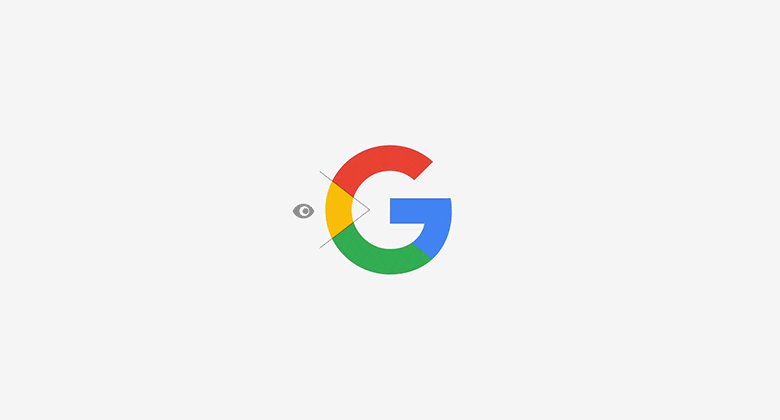
辅助线、规则和网格都是极好的,但同时,我们也需要适当运用“视觉矫正”来打破规则。是的,有时候,你的确需要忽视参考线,用眼睛来判断设计是否“看起来”遵循了网格系统(也许听起来很怪,甚至反直觉,但且听我说完,你就会觉得其实它很合理)。


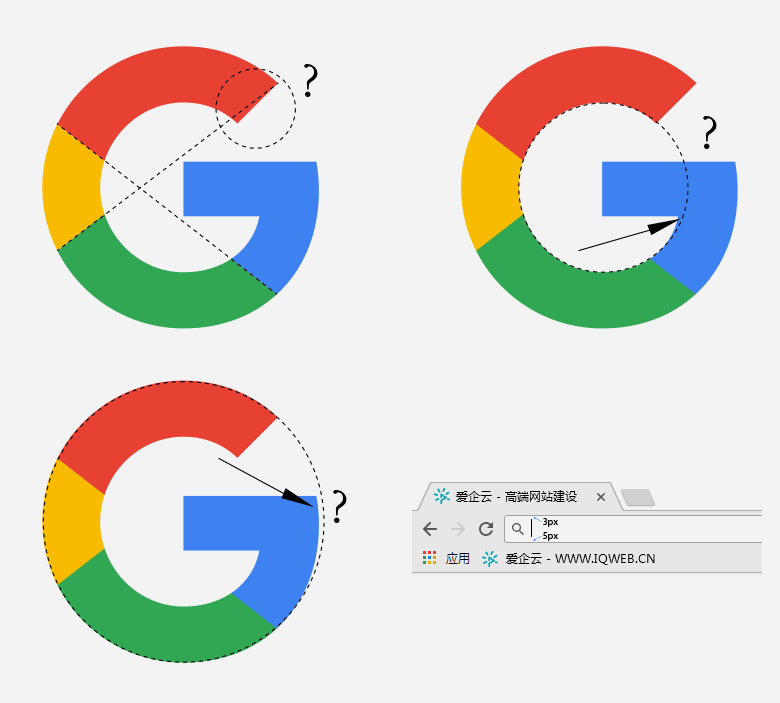
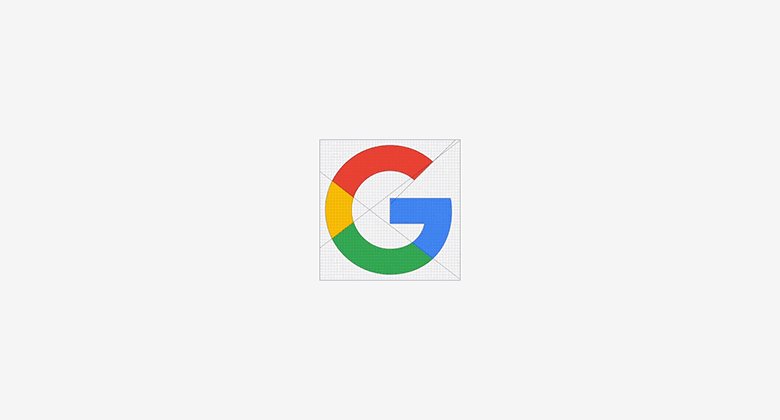
现在再来看热心网友将 logo严格按照辅助线进行优化,发现并不完美!
有了这个启发,我随即发现了 logo 设计中有许多值得注意的视错觉现象。其实,很多大型品牌公司在设计标志时,都已经这些细节考虑进去了。理解到这点,帮助我的 Logo 作品上升了一个层次,以下我就来把所学所知与大家分享。
国外网友就将整齐的Logo做出来,其实在视觉上猛一看,是看不太出来差异在哪里,微调的实在太小,许多国外设计师的意见,统整下来总结推测,Google有这样的小小设计上的不同,一些很小的角度的设计与突出的区块,极大可能只是为了视觉上的稳定与平衡(毕竟像G这样的圆形字母看起来很容易晃动),也有些设计师表示这是某种设计机密,毕竟也没有人说G一定要是完整的圆形。 看完下面的G动态演示,你可以就更清楚为什么这样设计啦!




国外网友就将整齐的Logo做出来,其实在视觉上猛一看,是看不太出来差异在哪里,微调的实在太小,许多国外设计师的意见,统整下来总结推测,Google有这样的小小设计上的不同,一些很小的角度的设计与突出的区块,极大可能只是为了视觉上的稳定与平衡(毕竟像G这样的圆形字母看起来很容易晃动),也有些设计师表示这是某种设计机密,毕竟也没有人说G一定要是完整的圆形。 看完下面的G动态演示,你可以就更清楚为什么这样设计啦!