时光回到2010年
“与其将每个越来越多的网络设备定制为不连贯的设计,我们可以将它们视为相同体验的方面。我们可以[使我们的]设计更适应媒体的渲染。“
他认为,通过设计适合任何设备的网站,设计师和开发人员可以对他们的工作进行未来验证。
八年后,响应式网页设计已达到临界质量。现在,标准做法是在每种设备上创建一致的,量身定制的体验,包括那些尚未发布的设备。
但什么是响应式网页设计?在实践中响应式网页设计的最佳例子是什么?
“手机和平板电脑占全球互联网使用量的56.74%。”
什么是响应式网站?
严格地说,响应式网站有三个明确的特征:
1. 媒体查询
“媒体查询使我们不仅可以定位某些设备类别,而且还可以实际检查设备呈现我们工作的物理特征,”Marcotte解释说。
因此,媒体查询允许开发人员使用条件检查来根据用户设备的属性更改网页设计。这比简单定义断点更为优越,因为它为用户提供了更加个性化的体验。
2. 流体网格
当使用CSS创建灵活的网格时,无论用户使用的是21英寸台式计算机,13英寸笔记本电脑,9.7英寸平板电脑还是5.5英寸的手机。
“流体布局[...]将我们设计的控制牢牢掌握在我们的用户和他们的浏览习惯中,”Marcotte解释说。
这使设计师能够在多个设备上保持一致的外观和感觉。此外,通过允许设计人员更新网站的一个版本,可以节省大家的时间和金钱。
3. 灵活的视觉效果
Marcotte在此提及使用防止富媒体文件超出其容器尺寸的代码。随着“灵活的容器自我调整”,他解释说,其中的视觉也是如此。
鉴于目前存在超过8.48B的独特设备,该功能允许团队创建能够适应任何设备的永恒设计,无论其大小或形状如何。
这三种类型的功能一起使设计人员能够制作响应式网站。
相关:排版和为屏幕创建网格
但是,Marcotte解释说,这只是一个开始:
“流动网格,灵活的图像和媒体查询是响应式网页设计的三大技术要素,但它也需要不同的思考方式。我们可以使用媒体查询逐步改进我们在不同的观看环境下的工作,而不是将我们的内容隔离到不同的设备特定体验中。“
下面,我们列出了11个超出响应式网页设计基本标准的例子。每个网站都提供了适合用户独特环境的体验。
响应式网页设计示例
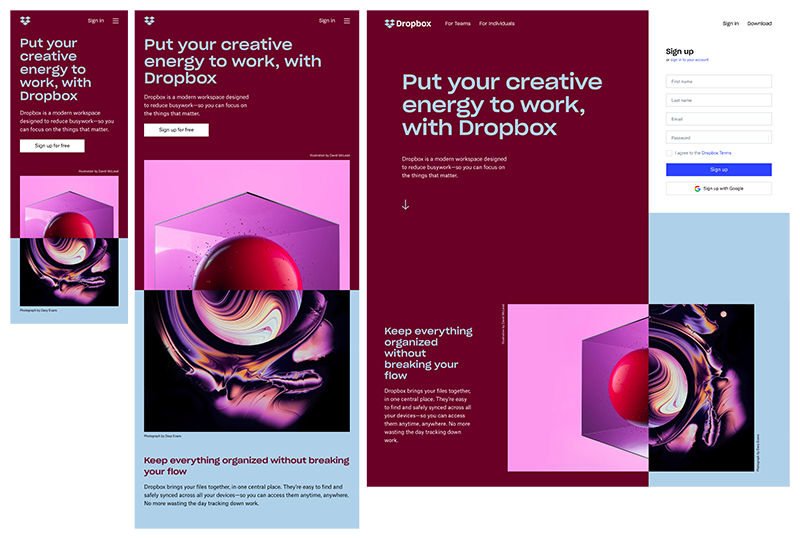
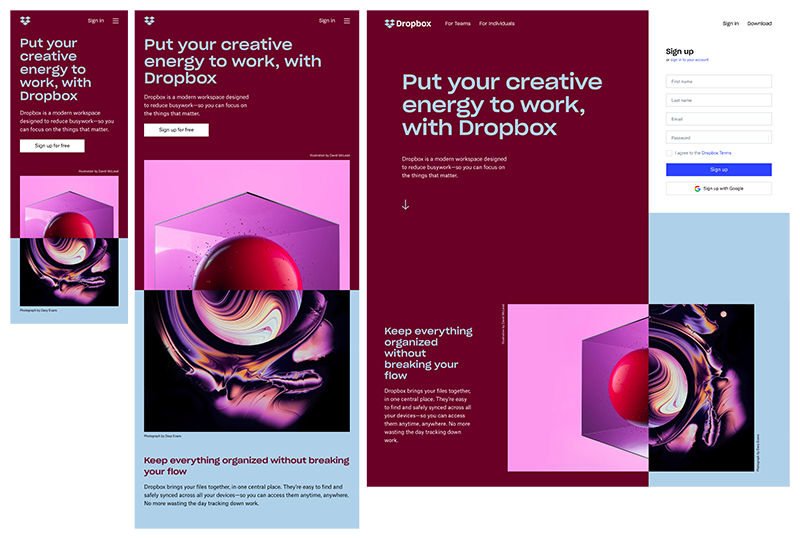
1. Dropbox


Dropbox在使用流畅的网格和灵活的视觉效果来设计出色的响应式网站方面做得非常出色。从桌面切换到手持设备时,不仅字体颜色会更改为适应背景颜色,而且图像也会更改方向。
考虑到上下文,Dropbox为每款设备提供量身定制的体验。例如,为了防止用户反弹,一个小箭头指示桌面用户向下滚动以查看更多内容。手持设备中没有相同的箭头,因为假设用户自然会在具有触摸屏功能的设备上滚动。同样,它们的注册表单在桌面设备上可见,但它隐藏在平板电脑和移动设备上的号召性用语按钮后面,其中空间有限。
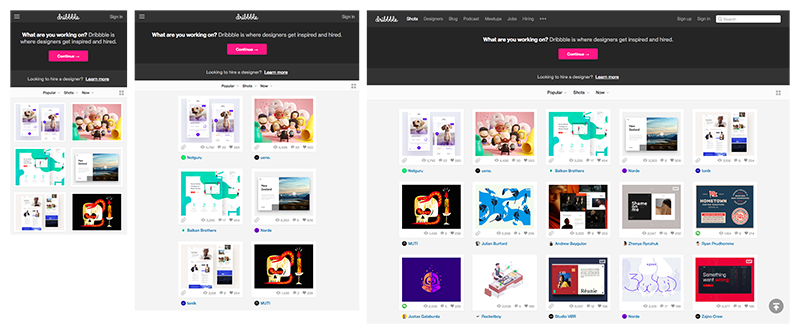
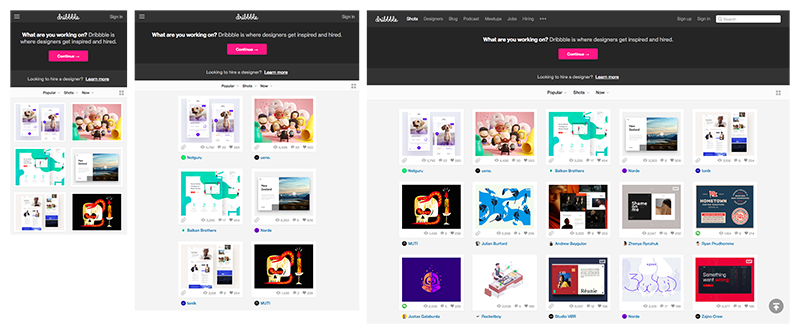
2. Dribbble


Dribbble的网站具有响应式网页设计的特点之一:灵活的网格,它可以从台式机和笔记本电脑上的五列到平板电脑和手机上的两列。
为了防止他们的网站在移动设备上感到混乱,Dribbble已经删除了多个项目。例如,镜头不再归因于其制造商,视图,评论和类似的计数不再嵌套在每个项目下。他们还将菜单隐藏在汉堡图标后面,并删除了搜索栏。
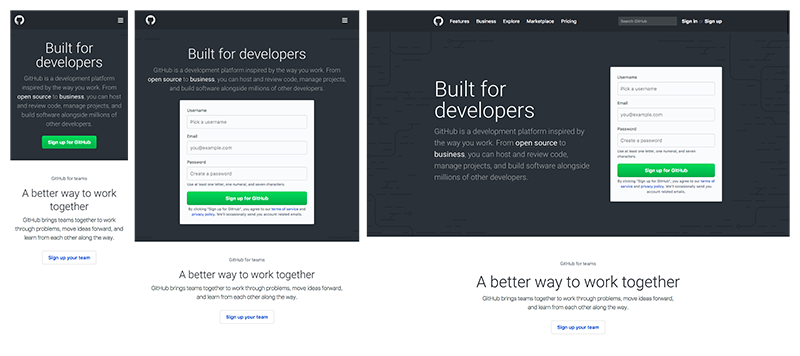
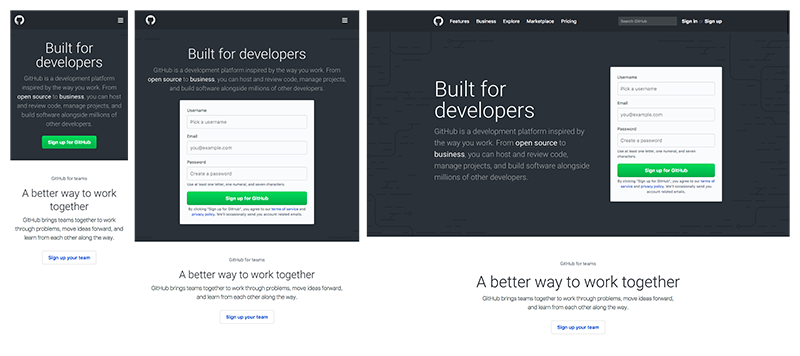
3. GitHub


GitHub的网站为每个设备提供一致的体验。但是,有一些明显的差异:
- 从桌面平板设备切换到平板设备时,折叠区域上方的区域从双列布局切换为单列布局,副本位于注册表单上方而不是旁边。
- 与桌面设备和平板电脑设备不同,注册表单是中心焦点,GitHub仅在移动设备上提供号召性用语按钮。用户必须点击要求采取行动才能显示表单。
-
和Dribbble一样,GitHub也删除了搜索栏,并将菜单隐藏在手持设备上的汉堡图标后面。这是一种非常普遍的做法,因为它有助于减少空间有限的移动设备上的混乱。
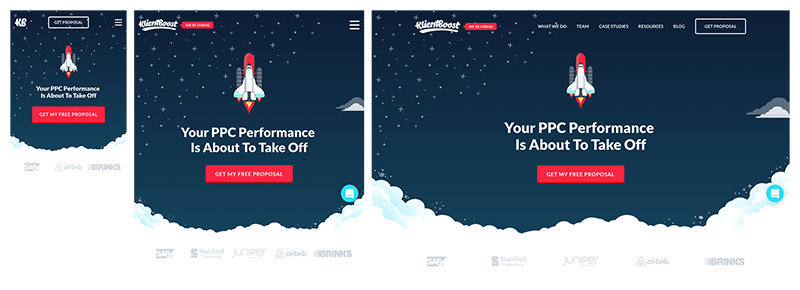
4. Klientboost

这是响应式网页设计的另一个极好例子。使用3G连接,他们的网站在四秒内加载速度非常快。更重要的是,Klientboost网站的外观和风格在所有设备上保持一致,但他们已经设法为每个设备量身定制其用户体验。
虽然桌面和笔记本电脑可以查看包括“Get Proposal”号召性用语按钮和“We're hiring!”标注在内的完整菜单,但平板电脑和移动设备可以看到菜单的精简版。从平板电脑访问其网站的用户会看到一个汉堡菜单图标和标注,而从手机访问的用户则会看到菜单图标和号召性用语按钮。
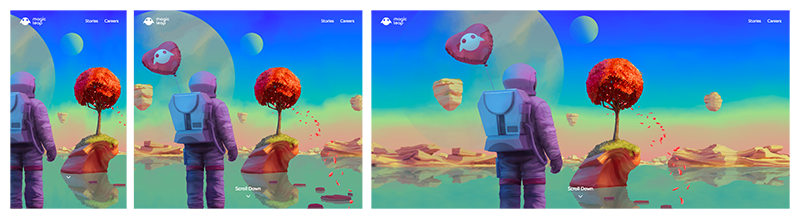
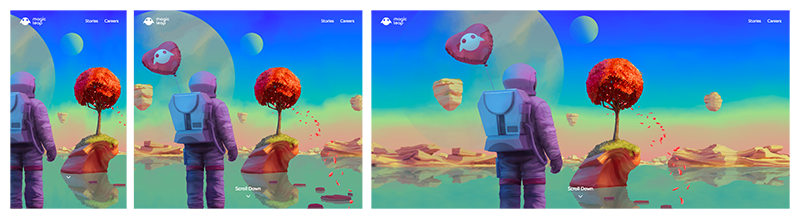
5. 魔术飞跃


Magic Leap设计了一个简单的移动第一网页,并带有视差滚动功能,为他们带来了令人惊叹的插图。鉴于手机和平板电脑现在负责全球互联网使用量的56.74%,他们的方法是有道理的。
Magic Leap的用户体验在所有设备中都是一致的,但有一个例外:引导用户滚动的显微镜,它包含在桌面计算机和平板电脑上,但排除在移动设备上,用户可自然滚动。
即使有3G连接,他们的网站也会在7秒内加载 - 远低于22秒的全球平均值。对于一个具有响应式动画的网站来说,这不是太简单。
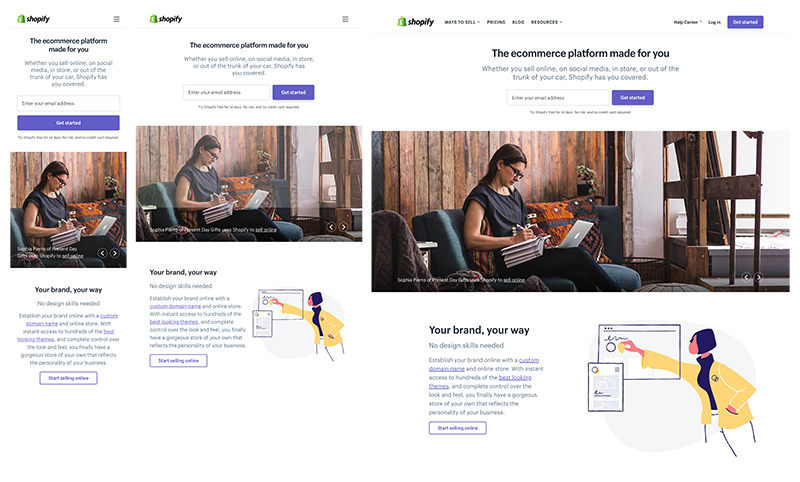
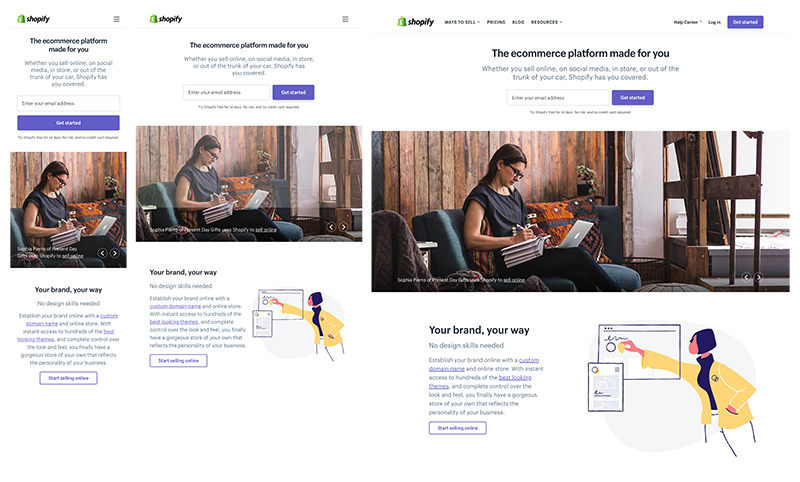
6. Shopify


Shopify的用户体验在所有设备中都是一致的。只有号召性用语按钮和插图在桌面到移动设备之间发生了变化。
在个人电脑和平板电脑上,号召性用语按钮位于表单字段的右侧。在移动设备上,它在下面。
同样,插图位于个人计算机和平板电脑上的副本右侧,而它们位于移动设备上副本的下方。
像大多数网站一样,Shopify的菜单也被手持设备上的汉堡图标取代。
尽管使用图像轮播来炫耀他们的客户,但他们已经设法将他们的页面加载速度保持在五秒以下,这非常令人印象深刻。
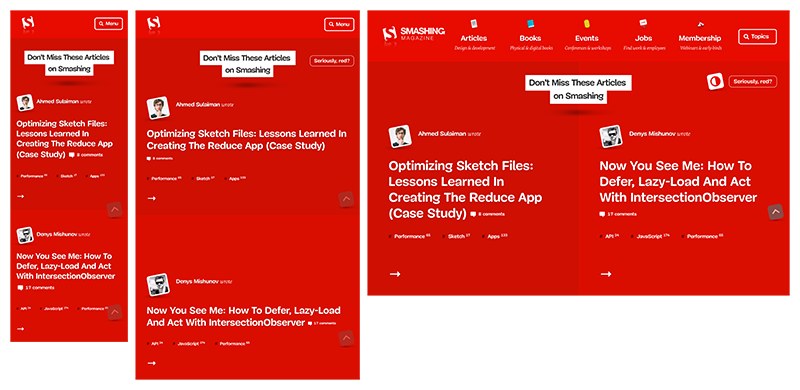
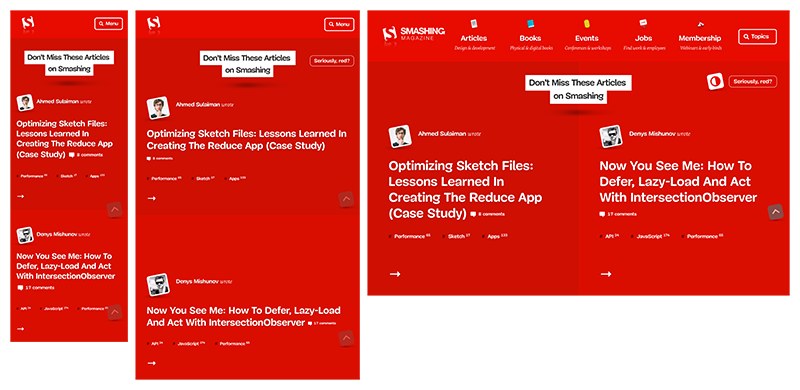
7. 粉碎杂志


Smashing杂志不胜枚举,为所有设备提供量身定制的体验。他们的网站在桌面上采用了两列布局,全部菜单和组合标记,可将其转换为平板电脑和移动设备上带有字母标记的单列布局和浓缩菜单。
Smashing杂志的网站也是一个包容性设计的光辉榜样。显示给桌面用户的菜单同时具有标签和图标。我喜欢这种方式,而不是使用普通的菜单图标,而是选择了带有“菜单”一词和搜索图标的号召性用语按钮。数字原生态从掌上设备导航网站没有问题,但其他几代人不一定知道汉堡包图标代表什么。
他们的网站在 3G网络设备上也只需2秒钟的时间就可以完成加载,而GSM网络将在2020年前占据移动连接的70%。这可以保持较低的跳出率,并防止用户感到沮丧。
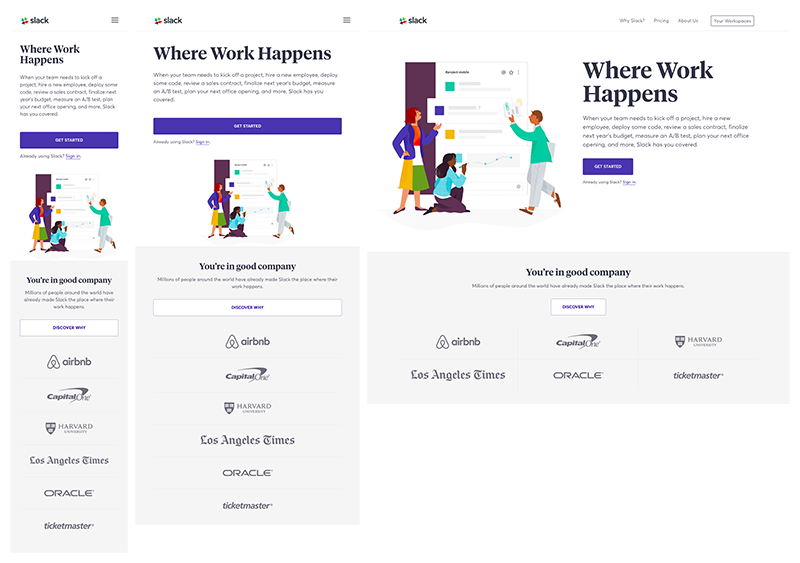
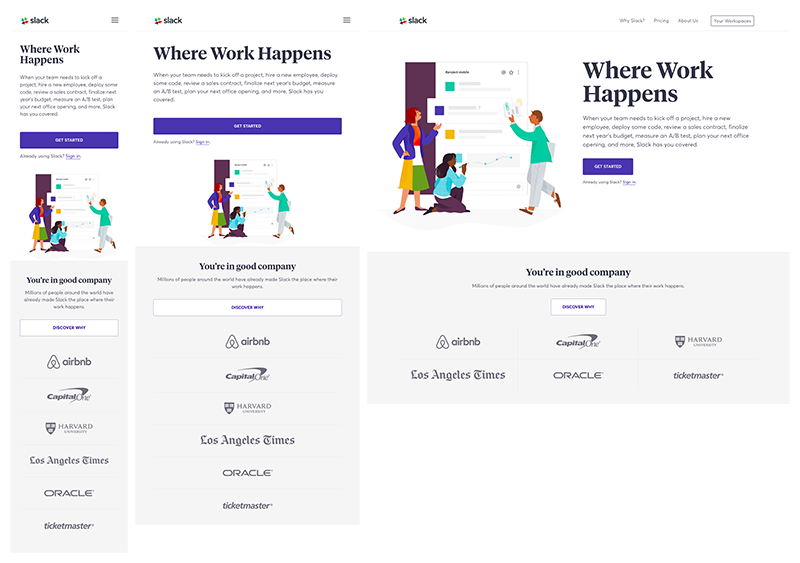
8. 松弛


Slack的品牌以简单和人性而闻名。他们的网站遵循相同的准则并不奇怪。
他们灵活的网格很容易适应各种尺寸和形状的视口。例如,尽管客户徽标在台式机和笔记本电脑上以三列布局显示,但它们在手持设备上以单列布局显示。
相关:下载25免费Slack emojis您的设计团队不知道他们需要
Slack的网站也被设计为易于使用。例如,他们的号召性用语按钮覆盖平板电脑和手机上的整个专栏,这有助于用户避免点击下面的“登录”超链接。
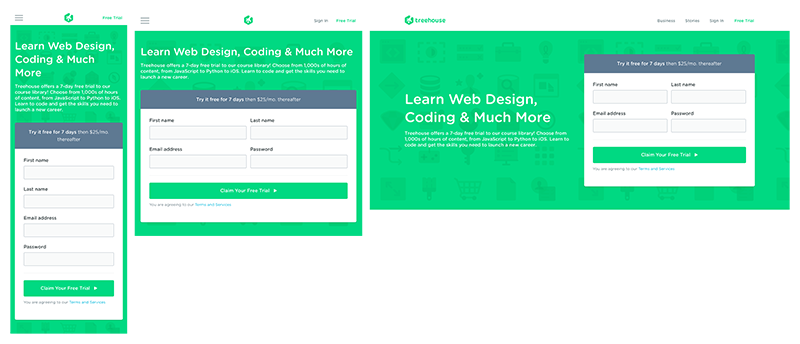
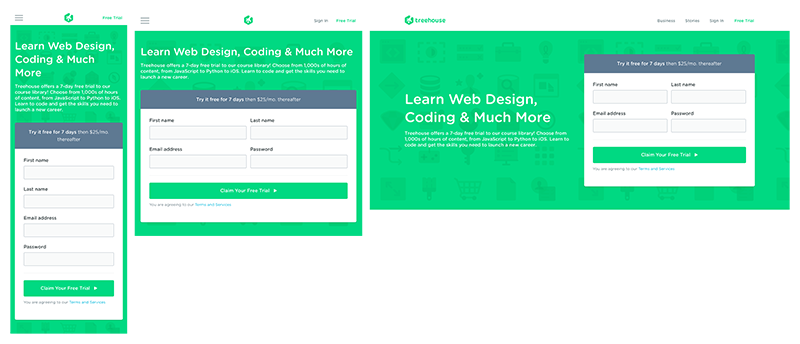
9. 树屋


树屋提供跨所有平台的无缝体验。他们的菜单在各种设备上逐渐变小 - 台式机和笔记本电脑具有四项菜单,平板电脑具有两项菜单和汉堡包图标,手机提供单项菜单和图标。
他们的表单域经历了相同的变化。它们在桌面和笔记本电脑上以两列显示,在平板电脑和手机上显示为一列。
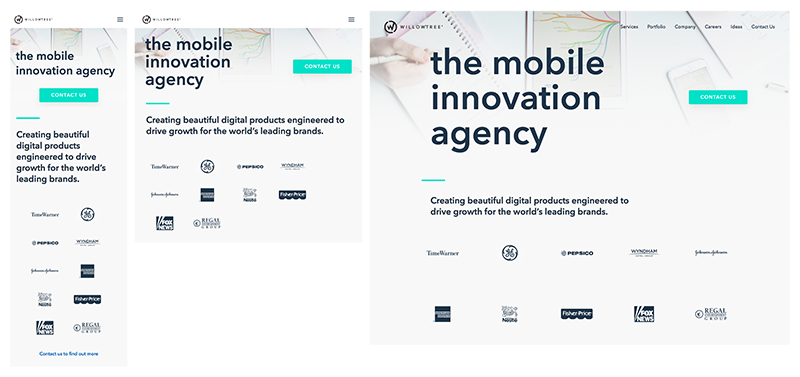
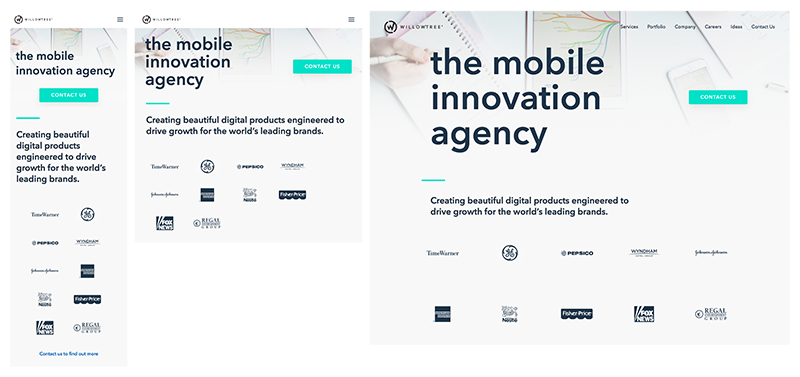
10. WillowTree


与其他公司一样,WillowTree在桌面设备上包含完整菜单,在手持设备上包含精简菜单。但与其他人不同的是,他们在页面顶部引入了一个静态导航栏,为使用手持设备的用户带来更愉快的体验。他们还在其网站的移动版本上添加了基于文本的号召性用语,以增加便利性。
与其他响应式网站一样,他们为展示客户徽标而构建的网格非常灵活。它从台式电脑上的五列折叠到平板上的四列到手机上的两列。
与树屋类似,折叠区域上方的区域从桌面上的两列转换为手机上的一列,并且号召性用语按钮从副本旁边转移到下方。
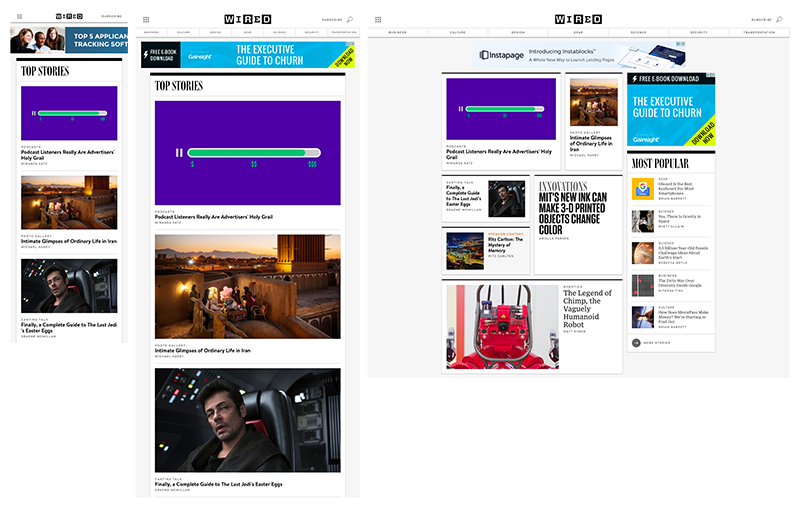
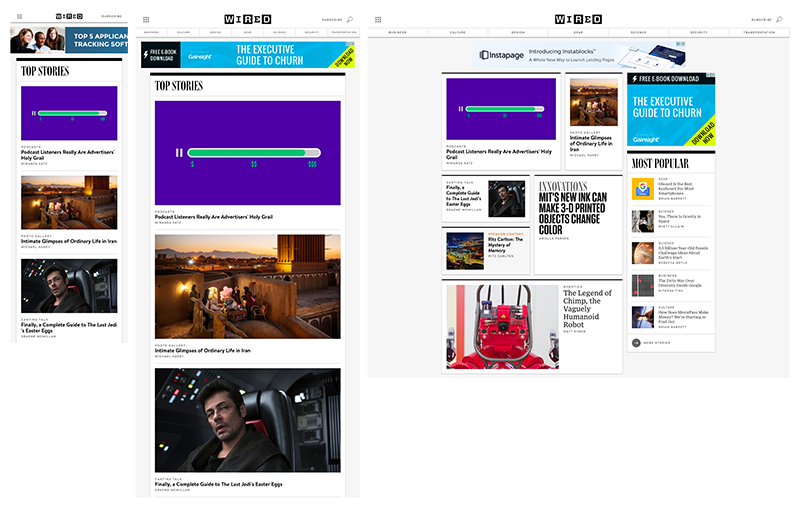
11. 有线


WIRED的网站具有动态布局,在桌面设备上具有多列和侧栏,可在手持设备上转换为单列。
从平板电脑切换到移动设备时,它们的菜单会缩小为仅包含其徽标,菜单图标和订阅链接。为了保持简单,搜索功能和按部分筛选WIRED新闻源的功能在移动设备上不可用。
WIRED闪耀的一个领域是使用灵活的图像。他们的功能图像上的作物跨平台变化。在台式机和笔记本电脑上,图像在正方形和长方形之间变化,让用户可以充分利用自己的眼睛去探索。然而,在手持设备上,所有特征图像都以16:9的比例裁剪。











