
根据Kissmetrics的说法,当我们看到一种颜色时,我们的眼睛会向大脑的下丘脑区发送信息。反过来,这又向脑下垂体发出进一步的信号,然后进入甲状腺。这就意味着荷尔蒙的释放会引起我们情绪、情绪和行为的波动。
科学告诉我们,颜色会唤起情绪,导致消极、积极或不匹配的情绪。Kissmetrics还说,网站访问者只需90秒就能做出判断或判断。此外,“62-90%的交互是由产品本身的颜色决定的。”
正如在免费电子书网页设计中所描述的人类眼睛,颜色在给用户创造一个强烈的第一印象方面起着不可否认的作用。
颜色是什么意思
每种颜色对每个人都有意义,尽管这个意义取决于我们的个人喜好和文化背景。
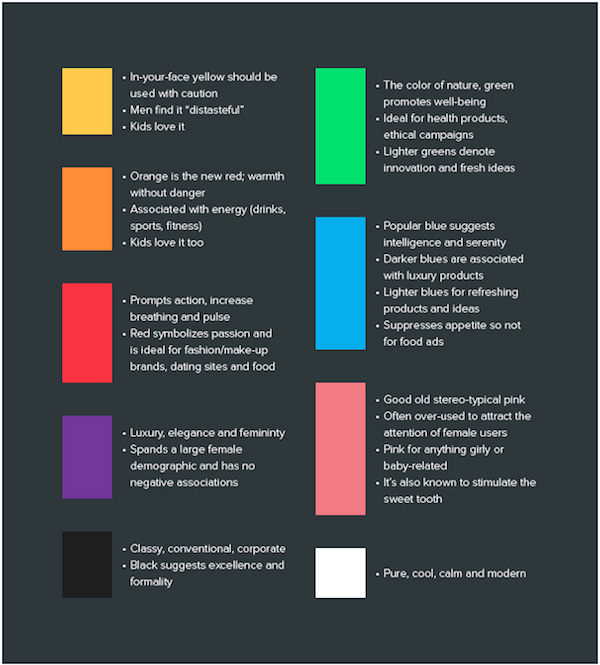
为了便于参考,请查看下面的颜色图表。

色彩心理学在设计上并不是一门精确的科学,研究已经表明它受个人感知的影响。社会因素,比如性别,也会影响人们对颜色的认知。进一步的研究发现,影响的颜色本身并不总是颜色本身,它也说明了用户感觉使用的颜色与使用它的品牌是多么合适。

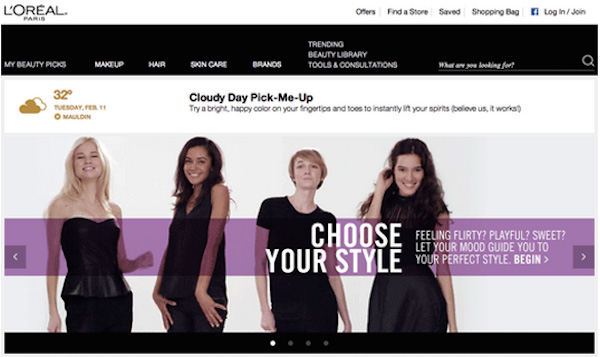
所以,如果你是为女性设计的,那么紫色是一个不错的选择,因为它被女人普遍喜欢,但男人不喜欢(一般来说,当然)。在下图中,这对巴黎欧莱雅的效果很好。正如您所看到的,页眉和页脚是黑色的,它表示类和优雅,这样您就会得到整体的感觉,即产品并不便宜,而是高端的。

此外,白色用于文字,这代表了现代性和一种平静感,而紫色则被选择来表示奢华、优雅和女性气质——所有这些都很明显适合这样的网站。
(为了更多地了解极简设计,并将白色空间作为设计工具,请查阅免费电子书《极简主义的优雅》和《网页设计中的白色空间的禅》)。
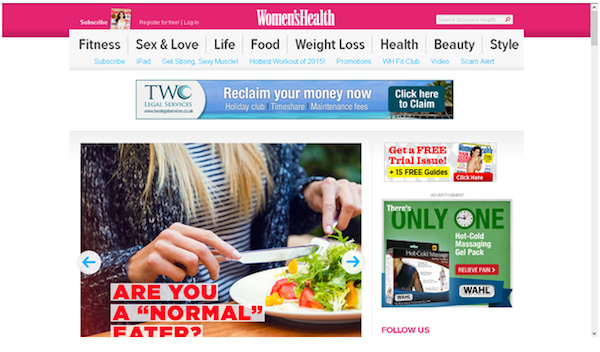
在下面的图片中,女性健康杂志的顶部横幅是粉色的,但除此之外,网站的颜色相对缺乏,取而代之的是图像和大胆的导航。这是一个有趣的选择,可以在网站上工作。
首先,粉红色是一种非常典型的颜色,当一个网站针对女性的时候,它会吸引到喜欢甜食的人,所以网站的信息,就是关于女性健康的信息,可能会因为这个而丢失。

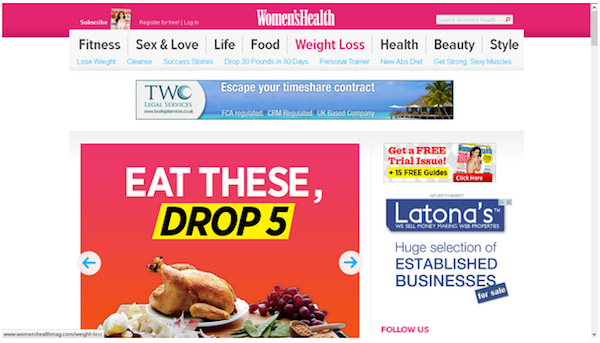
一旦我们深入到网站,标题的颜色当然是在每一页上使用,但是快速访问的减肥部分返回下面。

正如你所看到的,这个页面甚至更多的是粉色,这可能会对观众产生反作用。然而,我们看到的第一个图像是在一个滑块上,当你停留在页面上时,它会发生变化。
确定配色方案
你不太可能创建一个只有一种颜色的网站(除非你是纯单色的),所以你应该考虑整体的配色方案和每一种颜色,以及它们在一起的效果。还要考虑对用户的影响,以及次要颜色如何与您正在使用的主颜色相匹配。
考虑到这一点,你应该注意把颜色混合在一起,并帮助你这样做,你可以用三种基本的颜色混合方法来指导你。
# 1:三元
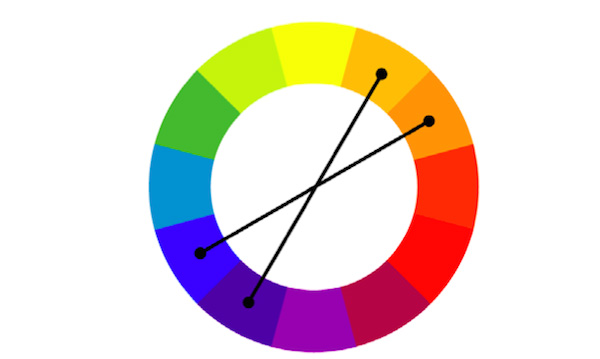
这是最基本、最平衡的方法,使用色彩的振动和互补。使用12步色轮,你可以选择任意三种颜色,它们分别位于120度左右的背景、内容和导航。

# 2:化合物(互补)
第二种方法比较困难,你可能需要进行实验才能使它正确,但如果做得好,它会非常有效。这个概念使用了四种颜色——两对对比(靠近色轮)和两个互补的对(在色轮上)。

# 3:类似
这个方法只关注互补色,当您决定要对用户说什么时,您应该注意。由于它突出了所选颜色的活力,它可能会太多,因为颜色基本上被夸大了。

所以,在考虑颜色的心理时,你需要考虑所有的颜色,以及它们如何一起工作,而不仅仅是选择一个,并希望它能与背景、文本和按钮等其他颜色一起工作。
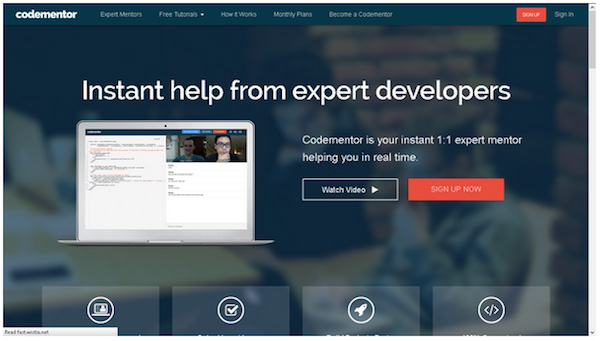
看看下面的页面,看看它对用户说了什么。

1.背景色-黑色背景表示阶级,卓越,正式和“公司”。很明显,当你考虑一个提供指导的网站时,你想要传达的是卓越。形式表明,它与学习有关,而“企业”则表明,用户可能不会将代码作为一种爱好来学习,而是将其作为他们职业生涯中所需要的东西。
2.按钮颜色:该网站使用红色按钮的CTA按钮,醒目地突出黑色背景,以鼓励注册。黑色与白色边框使用,以减少重要按钮的使用,与整体方案保持一致。
3.文本颜色:对于文本,白色提供了所有重要的对比度,同时仍然匹配颜色方案。白色(和白色的幽灵按钮)的图标被放置在折叠上,以鼓励用户在必要时向下滚动获取更多的信息。
总体来说,这个设计工作得很好——我们都知道黑色和白色搭配得很好,在这种情况下,网站感觉很优雅,比较正式。红色,如果被过度使用,可能会从整体的信息中去掉意义,因此,它使用的非常少,以便突出显示,并明确表示希望的操作是注册到服务。
颜色以避免
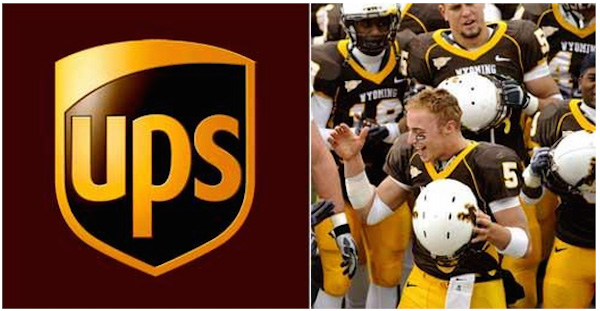
在设计中,棕色通常唤起一种自然的感觉,是男性最不喜欢的颜色,但它在某些情况下确实有效,因为它表示可靠性。

因此,布朗为UPS公司工作,因为它是一家公司,想要传达它可以信赖的强烈信息。
然而,作为一种运动装备,它被认为是大学橄榄球史上最糟糕的一件事,因为这张图片上的带子是属于怀俄明大学的。有趣的是,棕色也被认为可以促进“坚固性”,所以你会认为,当它与这样一种攻击性的运动搭配时,它会发挥作用,但在这个例子中却没有,也许是因为男性通常不喜欢棕色。
说到女人,橙色似乎是最不受欢迎的颜色,所以如果你是为主要的女性用户群设计的话,请记住这一点。
当然,记住这些只是指导原则(它们总是依赖于上下文),而且更重要的是,所有的颜色相互补充,创造和谐。
帮助你选择正确颜色的工具。
当然,你可以使用现成的调色板来帮助你做出选择。当谈到web UI设计时,您不需要重新发明色轮。
adobecolor CC -可信任的所有Adobe用户的提供者。
古顿-简单的颜色选择器为初学者。
平面用户界面颜色选择器-用于创建彩色平面设计。
Mudcube Color Sphere -提供了一个主题的选择和提供十六进制数字。
检查我的颜色-检查前景和背景颜色组合,并且它有正确的对比使用的人有色盲。
颜色-允许你选择一个颜色通过移动你的鼠标在屏幕上,设置饱和度,然后得到十六进制代码。
学习的例子
有成千上万的网站使用颜色来产生巨大的效果,而很多网站却没有。然而,下面的图片,却赢得了一个awwwards网站的颜色区分日,很容易看出为什么。

背景是一种均匀的浅灰色,与自行车的灰色很相配。简单的设计,用大号字体是非常有效的,并立即传达了一种感觉,它是一辆快速的小自行车,你会喜欢骑。灰色的使用让其他颜色也能脱颖而出,因为它是一种中性的颜色,当它变得更轻时,就会照亮页面,并使它变得生动。格雷也给人一
种稳定的感觉(对自行车广告来说也很好),同时也给人一种冷静沉着的感觉。
“Go”一词的色彩明亮活泼,给设计增添了活力和现代感。它主要是蓝色的,因为这是男人和女人都喜欢的颜色,它确保了页面不是针对性别的。绿色的
增加很少,这表明了一种环境责任感。这本身就很聪明,就像一辆自行车这样大小的自行车当然不会耗油,对环境也比汽车好——这当然是我们已经知道的,但让信息得到加强是件好事。
总的来说,这个页面可以让你了解到摩托车是如何完美地适应现代城市生活的。
最后考虑
颜色是设计的重要组成部分,但它也是整个品牌的一个重要方面。颜色所传达的色彩必须与品牌个性相匹配,并增加整体品牌的故事和意义。通常,设计师可能需要使用现有的艺术品,比如商标,并且必须根据这个选择颜色。虽然这可能会被认为是相当紧缩的,但是可以提供颜色调色板来帮助你使这个过
程稍微容易一些。











