
在这篇文章中,我们将探讨滚动的重生,讨论一些优点和缺点,并列出一些技巧的快速提示。
为什么滚动重生
简单的答案是移动设备。
自从移动用户超过桌面用户以来,各地的UI设计师都做出了相应的调整。在小屏幕上有这么多用户的情况下,滚动变得越来越必要:屏幕越小,滚动越长。
但还有其他因素。在更多地方可以访问高速互联网,使滚动更容易访问信息,而不是单击页面。社交媒体网站日益增长的实力也提供了技术:滚动自然适应他们丰富的用户生成的内容。
正如2015年和2016年网页设计趋势指南中所解释的,长卷与卡片式设计一起发展。将这些技术结合使用时,您可以为用户提供无穷无尽的小型内容(这对于网络和特别是移动体验来说非常完美)。


此外,滚动回滚的上述原则现在被认为是真正的神话。根据实际研究,事实是用户真的不介意滚动。干扰所有折叠的做法正在失去将所有东西沿着平滑滚动排列的情况。
当然,神话流行起来的部分原因在于,在JavaScript和CSS的进步之后,滚动才被认真考虑为有意设计模式。在此之前,通过视觉故事来滚动“性感”更加困难。正如你可能想象的那样,一长页的文本(偶尔被图片中断)并不是一个非常吸引人的UI布局。

但是一旦你开始接近长卷,作为一个画布来展示一个开始,中间和结束(通过图形,动画,图标等),那么你就开始看到它在拍摄用户注意力方面具有电影般的力量。
实际上,一些混合模式正在成为滚动的最新趋势。例如,我们在自己的UXPin 旅游页面上使用的“固定位置滚动”可以创建传统长卷轴网站的相同交互式体验,而无需垂直拉伸网站。

滚动适合你吗?
有了每一种设计技术和工具,都有那些热爱这个概念的人和那些讨厌它的人。在大多数情况下,任何一方都不是内在对错; 这就是为什么在处理这样一个项目之前权衡所有考虑因素的重要性。
滚动的优点:
鼓励互动 - 随着变化元素的不断刺激,它可以成为一种有趣的讲故事方式,鼓励用户进行交互 - 尤其是在高品质的视差滚动方面。
更快 - 长时间滚动比单击复杂的导航路径更快,并且不会减慢或限制用户体验。如交互设计最佳实践中所述 ,时间的感知往往比实际的时间传递更重要。
吸引用户 -易用性促进交互性并增加现场时间。对于无限滚动网站尤其如此,您可以帮助用户发现他们可能没有想到的相关内容。
响应式设计 -页面设计可以在具有不同屏幕尺寸和功能的设备上变得复杂,但滚动有助于简化差异。
手势控制 -滚动似乎与触摸有机联系,因为向下滑动比在屏幕的不同区域重复点按要容易得多。用户(特别是移动用户)通常接受这种方式来显示信息。
令人愉悦的设计 -很少的点击可以带来更快的互动,从而获得更多应用或游戏般的用户体验。

滚动的缺点:
顽固的用户 - 不知道为什么,有些用户总是抵制改变。尽管如此,该技术现在非常普及(特别是在移动体验中),因此大多数用户习惯于这种技术可能是安全的。
SEO缺点 - 只有一页可能会对网站的搜索引擎优化产生负面影响。(要了解如何最大限度地减少这些搜索引擎优化的缺点,请查看这张Moz视频滚动视图 和这张Quicksprout作品的无限滚动视频。)
迷失方向 - 滚动和内容之间的断开可能会让用户感到困惑或脱节。
导航困难 - “返回”到页面上的以前的内容可能会很尴尬。为了解决这个问题,你可以创建一个持久的顶部导航,其中每个项目都固定在一个页面部分
网站速度 -视频或图像库等大型内容可能会降低网站速度,特别是对于依赖Javascript和jQuery的视差滚动网站(请参阅本教程 以了解如何在不降低网站速度的情况下创建视差网站) 。
没有页脚 -使用无限滚动网站,我们推荐一个精简的“粘”页脚,以免牺牲导航性。否则,用户可能会因页面底部缺少进一步导航而感到困惑。
除了优点和缺点之外,长卷轴是一种比其他类型更适合某种类型网站的技术。更长的滚动网站,最适合内容和设计计划......
......将包括大部分移动通信量(大多数用户)
...包括频繁更新或新内容(如博客)
......有很多信息以一种单一的方式呈现(例如信息图表)
...不包含富媒体,因为这可能会导致加载时间过长
社交媒体网站以持续和广泛的用户生成内容,长时间滚动效果很好(事实上,Facebook和Twitter在几年前帮助推广了该技术)。另一方面,像电子商务这样的面向目标的网站 - 需要一致的导航 - 往往更倾向于保守的页面长度。

中间地带将是Etsy这样的网站,Etsy是用户生成产品的在线商店,它使用混合解决方案:几页所谓的“无限”滚动,以“Show Me More”号召性行动结束。 ”

像所有网页设计趋势一样,不要仅仅因为您看到其他网站遵循该模式而使用更长的滚动条。确保你的网站符合我们讨论过的标准,否则你可能会遇到更糟糕的表现。
滚动最佳实践
长期滚动,视差效应和类似机制对于设计领域(大约4年)还是比较新的,但仍然有一些初步的试错法产生了一些基本的最佳实践。
总结2015和2016年网页设计趋势,以下是成功实施长卷动的一些日常提示。
不要害怕与短卷轴交替。让内容决定滚动长度,而不是反过来。使用短卷轴主页和长卷轴着陆页(如产品,游览等)是完全正确的(也是相当受欢迎的)。
考虑粘滞导航,比如自由范围设计所使用的导航,以便用户可以随时“快速返回”或在滚动中从元素跳转到元素。

建议使用设计元素或工具进行滚动,以便每个用户都能快速查看网站的工作方式。箭头,动画按钮或类似的用户界面工具是帮助用户确定下一步要做什么的有趣而简单的方法。有些网站甚至包含一个小按钮,其中包含“滚动更多”或“开始使用”等说明,以帮助用非常规技术导航网站。
在滚动点击或点击和其他号召性用语之间清楚区分,以便您的网站获得所需的互动。
做一些研究,看看用户如何与滚动进行交互。例如,在Google Analytics中,您可以打开“网页内分析”标签,查看折叠下方有多少人点击。根据这些数据,您可以根据需要调整设计。
不要过度。长时间滚动并不意味着500页的连续内容 - 长时间滚动也可能很简单。讲述你的故事,然后停下来。不要强迫它。下面的Deca使用只有几页长的卷轴。

专注于您的用户目标,并接受即使无限滚动网站也不是真正无穷的。创建较长的滚动网站时,请了解用户仍需要定位感(其当前位置)和导航(其他可能的路径)。
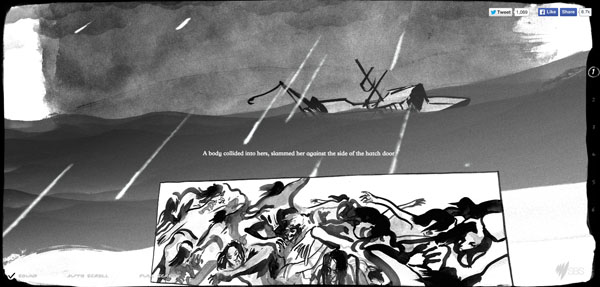
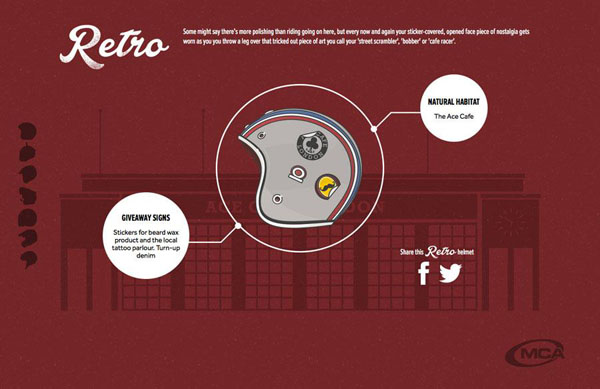
包括可帮助用户定位在卷轴中的视觉线索,例如左下角用于“ 七种摩托车骑手 ”网站的头盔图标。

滚动可以是一把双刃剑,所以坚持它的推荐用法,以避免它造成更多的伤害。
未来的无页面设计
长期滚动的网站不会去任何地方。虽然我们已经看到流行设备屏幕尺寸的膨胀和流量(或增加和减少),但在可预见的未来,这种情况很少。而小屏幕需要更多的滚动。
实际上,从长卷到“无页”设计的过渡已经开始,一些设计师(如Digital Telepathy的设计师)甚至认为这是网络的未来。随着网站继续消除用户思考和消费信息方面的一些限制,设计师必须从根本上思考在不同环境中创建内容的最佳方式。

交互设计是长期滚动网站设计的基础。如果用户喜欢界面并且觉得它使用起来很直观和有趣,那么他们就不会介意滚动的长度(只要它不长)。
你并不总是需要缩短线路 - 你可以让等待变得更有趣。











