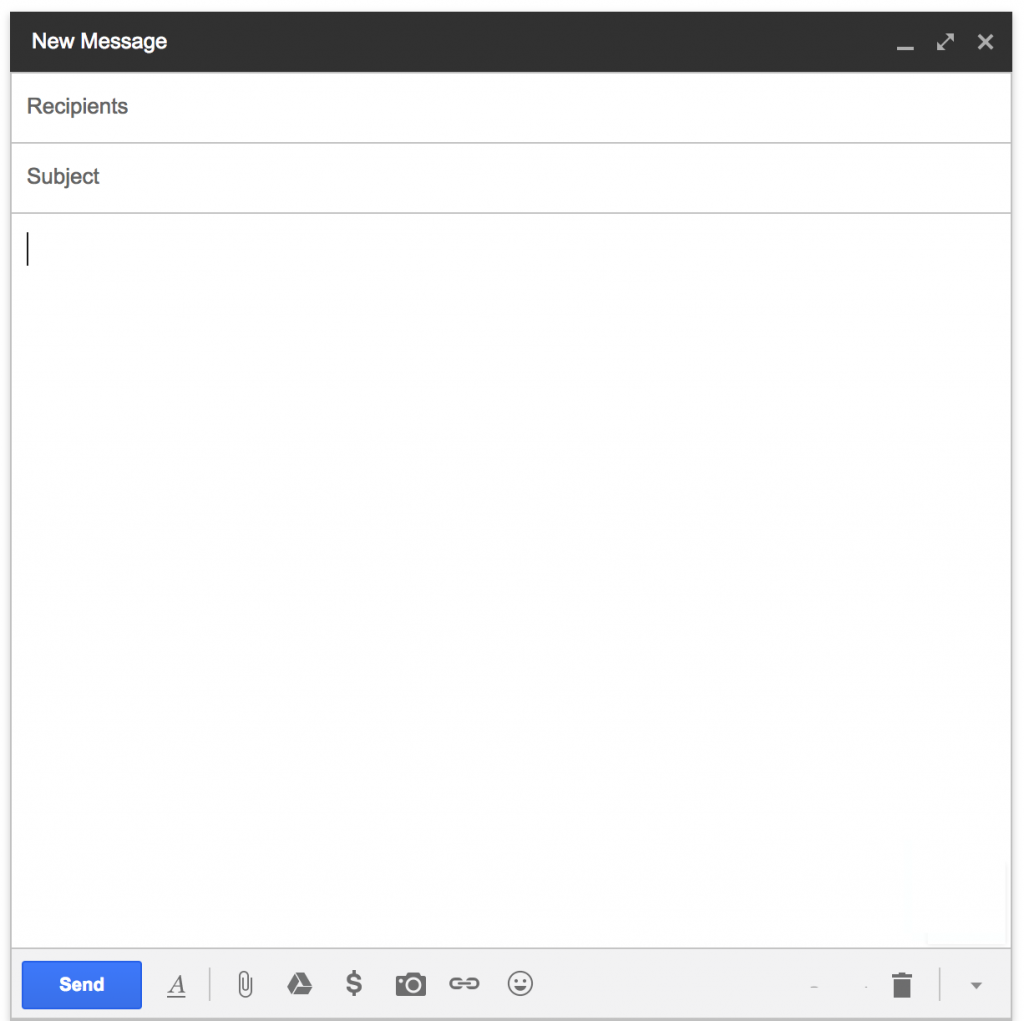
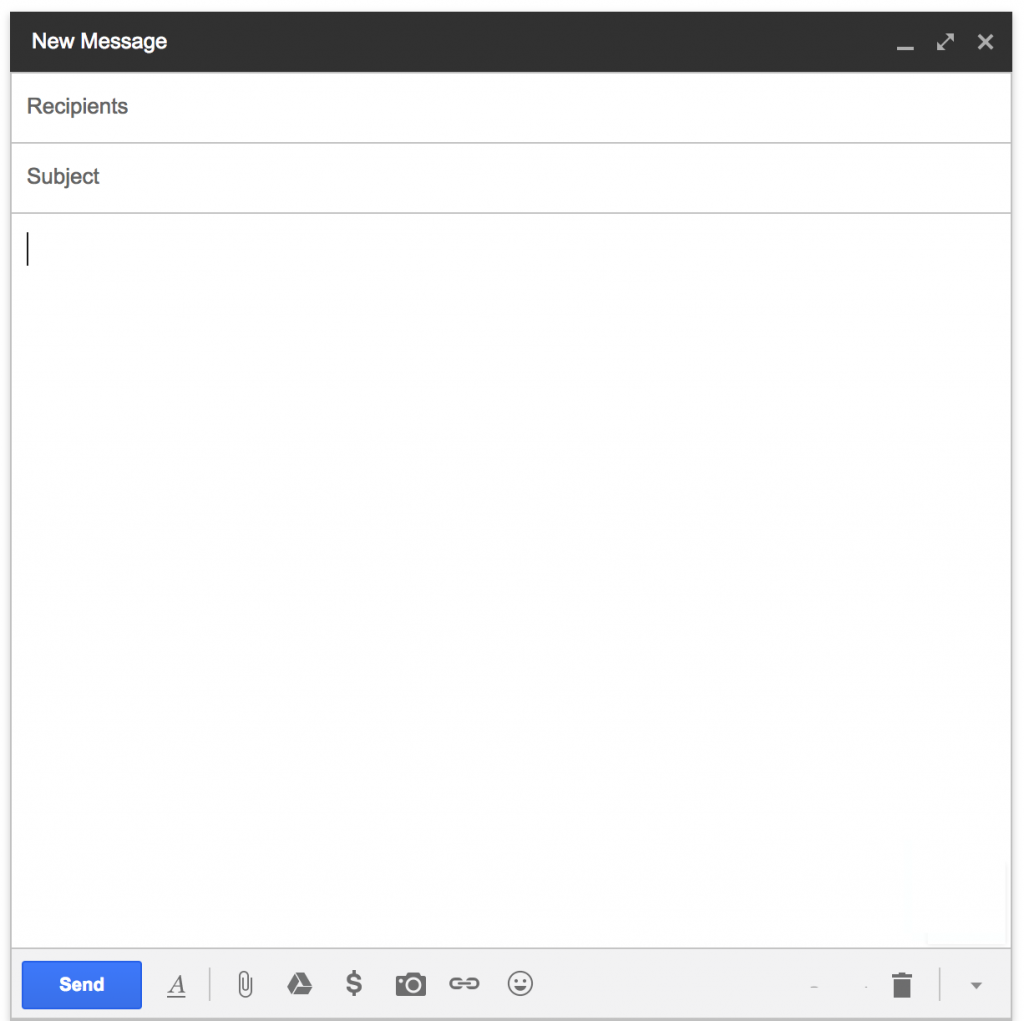
往往微不足道,如果他们正确实施,他们可能会被忽视,按钮是在创造一个积极和富有成效的用户体验的一个重要因素。在他们最基本的用户体验按钮是风格的链接,吸引用户的注意力,并帮助他们在一个特定的方向。按钮可以将我们链接到其他页面或完成提交表单或进行购买等操作。它们通常用作我们希望用户完成的操作调用(CTA)。
但用户如何理解一个元素是一个按钮?你可以做些什么来让观众更容易点击?请继续阅读,同时查看最常见的用户体验按钮类型和遵循的最佳做法,以保持用户旅程的整洁有效。
常用的UX按钮类型
按钮允许用户采取行动,并做出选择,只需点击一下即可。按钮传达用户可以采取的操作。它们通常放置在整个用户界面中,并且应该很容易找到并识别,同时清楚地指出它们允许用户完成的操作。在大多数情况下,UX按钮有5种主要类型:文本,幻影,凸起,切换和浮动动作按钮。
“指示按钮的最佳方式是使用视觉提示。”
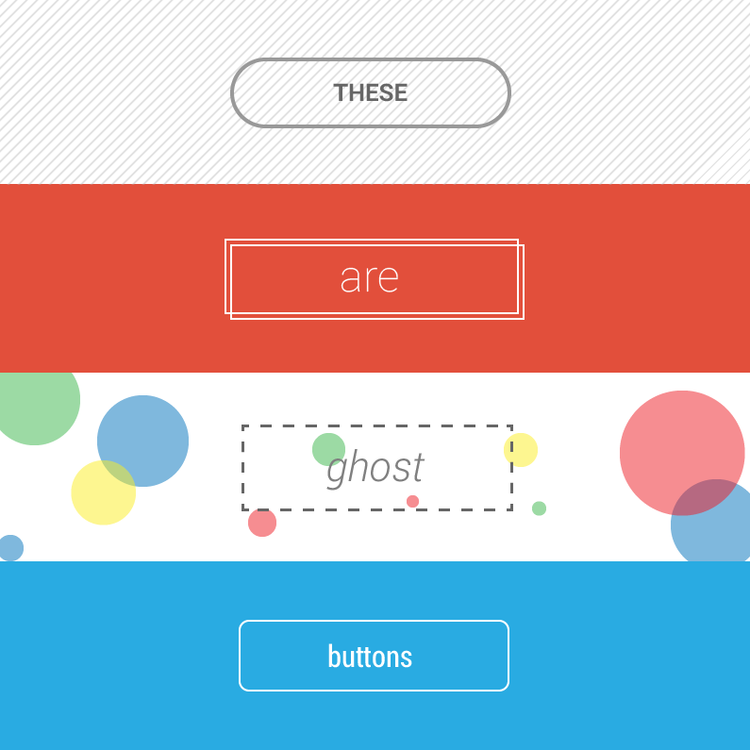
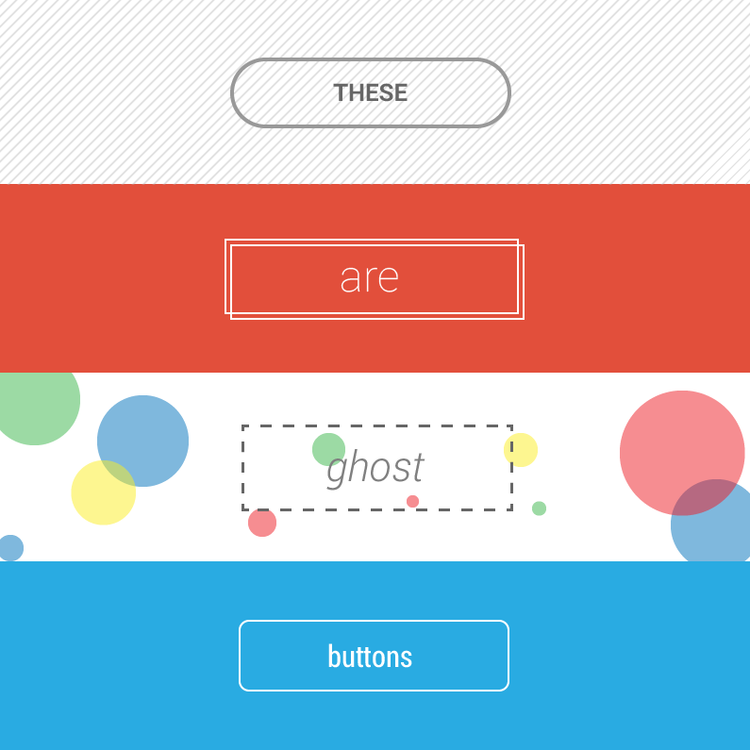
文本按钮
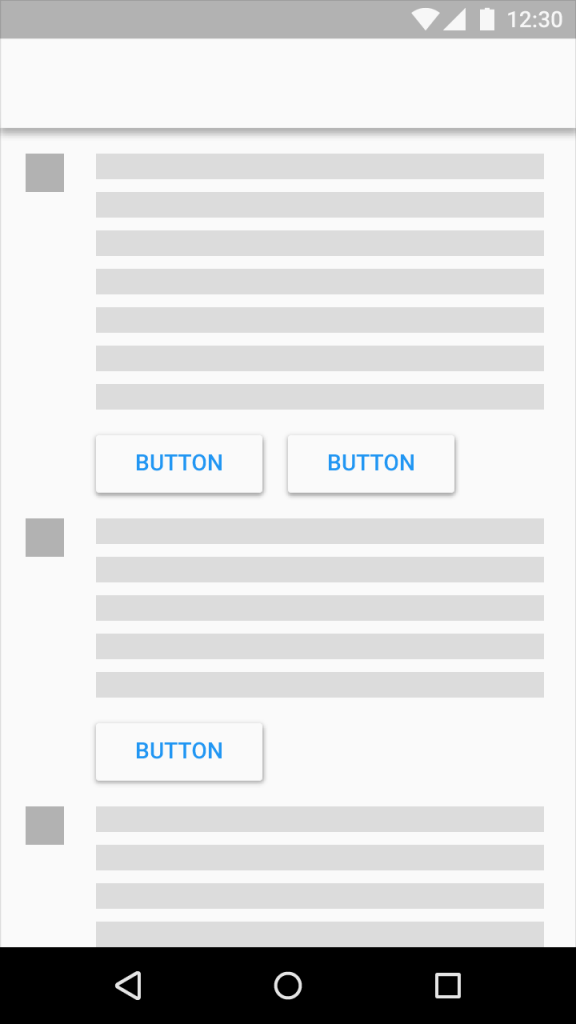
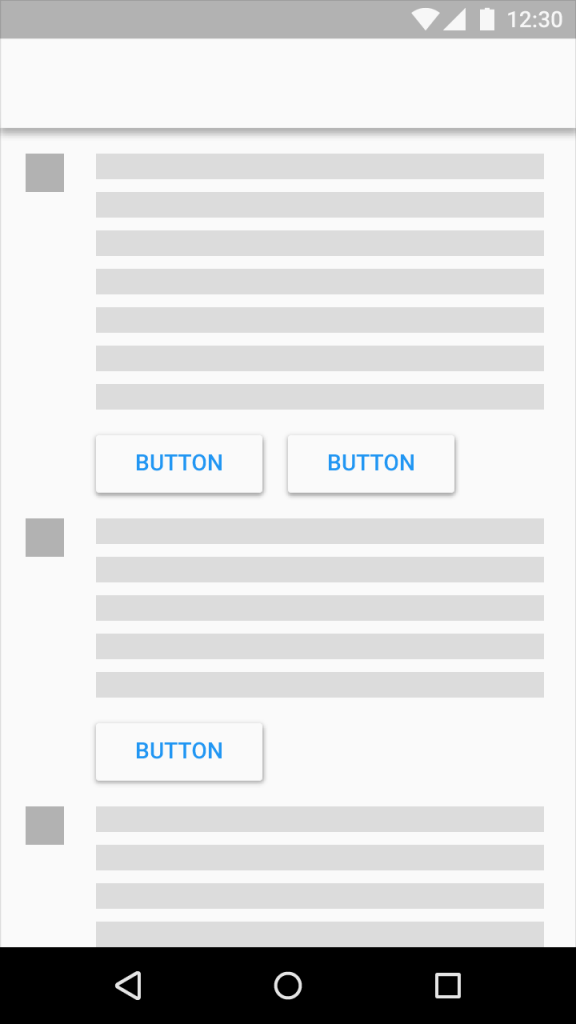
文本按钮是落在文本块之外的文本标签。文字应描述用户点击或点击按钮时会发生的操作。文本按钮的重点程度较低,通常用于较不重要的操作。由于文本按钮没有容器,因此不会分散附近的内容。


幽灵按钮
概述按钮(通常称为“幻影”按钮)从文本按钮中复杂化并强调。它们通常表示重要的操作,但不是页面上的主要操作。轮廓按钮应该完全是:没有填充文字的轮廓,表示一个动作。


凸起的按钮
凸起(或“包含”)按钮通常是矩形按钮,通过使用阴影从屏幕表面“抬起”。阴影有助于表明可以点击或按下按钮。凸起的按钮可以将维度添加到大多数平面布局,并且突出显示繁忙,宽广或拥挤空间中的功能。


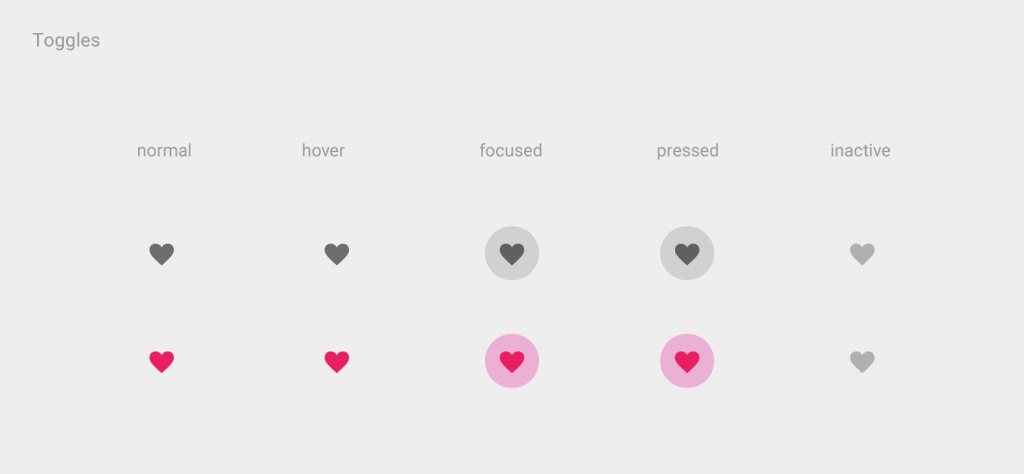
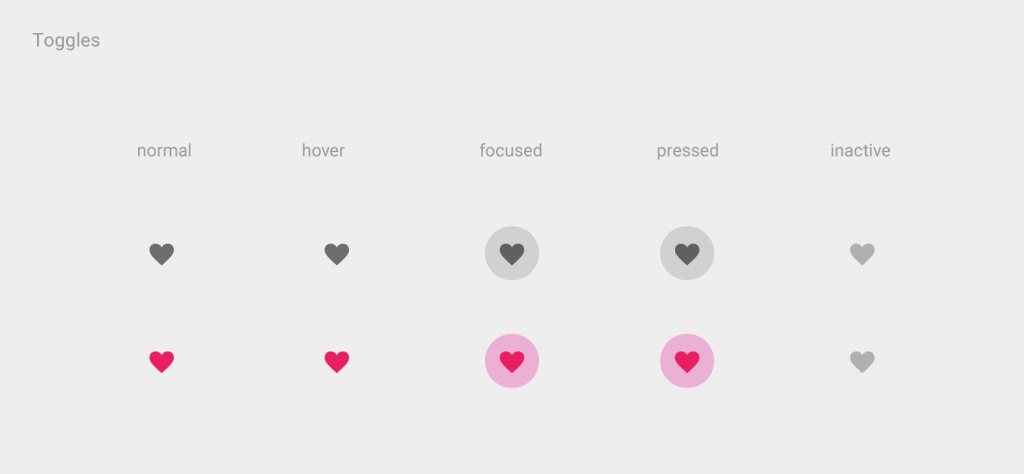
切换按钮
切换按钮通常用于以下两个原因之一:将相关选项分组或显示选定的操作或设置。对于前者,一组切换按钮中一次只能选择一个选项并激活。选择一个选项可取消选择其他选项。对于后者,切换按钮指示选项是处于活动状态还是非活动状态。


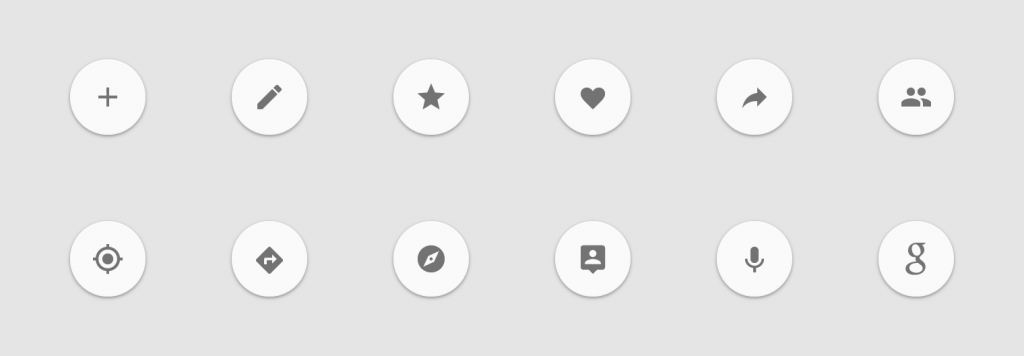
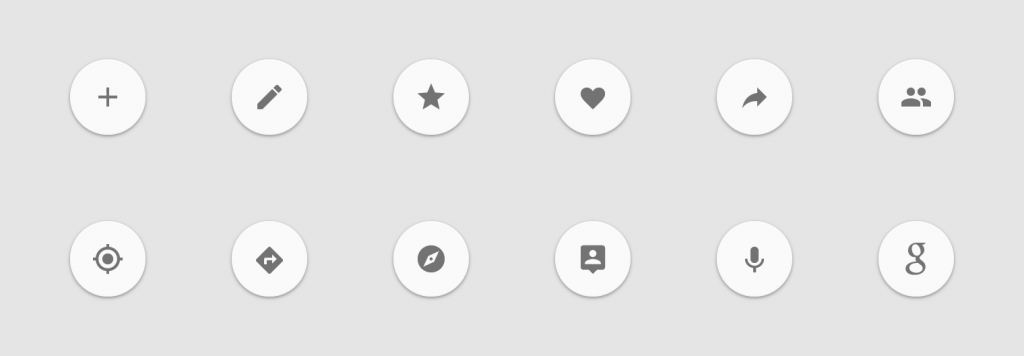
浮动动作按钮
据Google称,“浮动操作按钮(FAB)在屏幕上执行主要或最常见的操作。它出现在所有屏幕内容的前面,通常是一个圆形的形状,其中央有一个图标。“FAB应该执行建设性操作,例如创建新项目或在屏幕上共享项目。


UX按钮最佳做法
我们已经讨论过UX按钮的类型,但是在UX设计中实现它们的最佳方式是什么?指示按钮的最佳方式是使用视觉提示。这些指标有助于人们确定按钮是否可点击。在可点击的元素上使用适当的可视化符号以使它们看起来像按钮一样并且功能非常重要。
尺寸
设计UX按钮时要考虑的第一个因素是大小。您应该考虑按钮相对于页面上的其他元素有多大。同时,您需要确保您设计的按钮足够大,以供人们进行互动。
麻省理工学院触摸实验室给我们一个很好的经验法则。他们的研究发现,指垫的平均尺寸在10-14毫米之间,指尖为8-10毫米。这意味着让你的按钮最小10mm x 10mm是一个很好的开始。请记住,随着响应式网页的兴起,考虑如何调整按钮的大小和按钮的百分比宽度变得越来越重要。
颜色
页面上的主要行为需要具有较强的视觉重量,并与周围环境形成鲜明对比。它应该是视觉主导按钮。例如,将一种颜色添加到灰度UI可以简单而有效地吸引眼球。


次要行为(如“取消”或“回归”)应该具有最弱的视觉吸引力,因为减少次要行为的视觉突出显着降低了潜在错误的风险,同时进一步指导人们取得成功的结果。
请记住,按钮不是一个单一状态的对象。它是多状态的。确保您考虑按钮的悬停/敲击状态和活动状态。请记住,这些状态应该为人们提供足够的对比来清楚地标识它们与默认状态不同。
“让你的按钮至少10mm x 10mm是一个很好的开始。”
形状
就形状而言,一个安全的选择是使按钮呈方形或正方形,并且具有圆角,这取决于网站或应用的风格。一些研究表明,圆角加强信息处理,并将我们的眼睛引向元素的中心。
如果您选择偏离传统按钮形状,建议您确保对设计进行可用性测试,以确保人们可以轻松识别按钮。
相关:您的团队需要让用户研究成为一种习惯
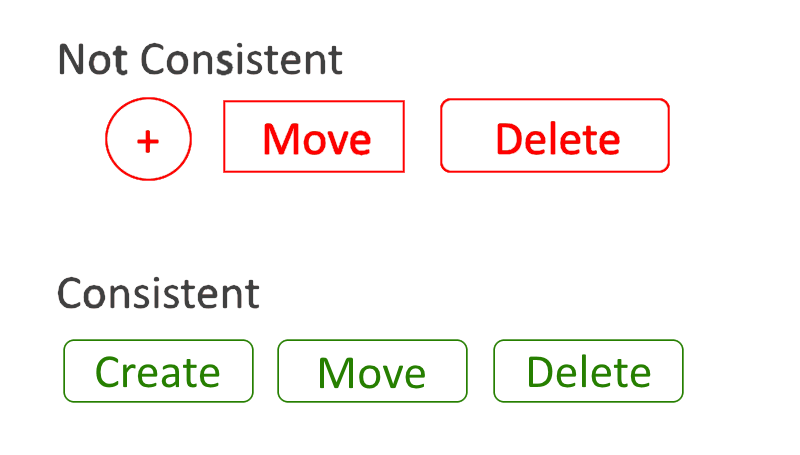
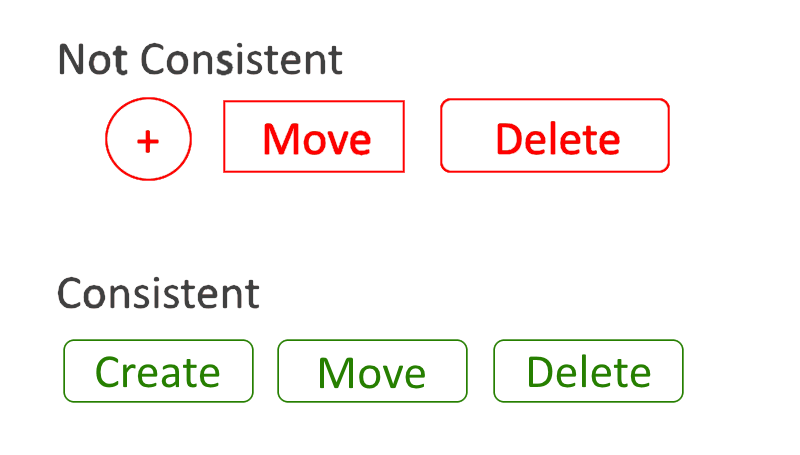
无论您选择何种形状,请务必保持整个界面控件的一致性,以便您的用户能够识别并识别适当的UX元素作为按钮。


放置
关于用户体验按钮放置,尽可能使用传统布局和标准用户界面模式,因为按钮的传统位置提高了可发现性。使用标准布局将帮助用户理解每个元素的用途 - 即使它是一个没有其他强大可视化指示符的按钮。将标准布局与干净的视觉设计和充足的空白相结合,使布局更易于理解。
显微术
UX按钮显微镜通常是一个号召性用语,告诉用户如果单击该按钮,他们将完成哪些操作。强大的CTA显微镜必须迅速吸引用户的注意力,并引导他们正确行动。
要获得更有效的号召性用语,请将字数保持在最低限度。少数适当选择的词比长描述性词组更有效。此外,在CTA显微镜中使用动作动词和短语(如“添加到购物车”或“提交”)可以帮助您向用户提供强而直接的指示,以便下一步做什么。