Nirzar Pangarkar /维基媒体基金会制作的标题图片“Mockup”,CC BY-SA 3.0。来自维基百科文章Andromeda Galaxy和Spiral Galaxy的文章,CC BY-SA 3.0。
你有多少次访问过维基百科来了解一个主题,只有在30分钟后发现自己的半相关主题的兔子洞?这是维基百科中最受欢迎的用户模式之一,并且在4月17日,免费的在线百科全书部署了页面预览,以改善这种准确的客户体验。
页面预览可让您快速掌握链接背后的内容,而无需实际进行点击。自Javascript发明以来,这个功能一直存在,但维基媒体基金会的设计团队非常谨慎地推出这个看起来很简单的功能。为什么?因为他们知道,即使改变维基百科上最基本的互动方式,也会改变整个客户的旅程和流程。
这是关键:
近28%的维基百科流量来自于点击内部蓝色链接(沿着兔子洞)
蓝色链接每月约占2.3亿页面浏览量
在所有维基百科中,约有200万条链接每分钟徘徊
了解你的客户
改变与这些蓝色链接相关的任何行为都会带来固有的风险,因此设计团队开始使用定性和定量的洞察力来绘制出展示预览的互动时间表。


时间线显示用户在蓝色链接上悬停后的事件。 Nirzar Pangarkar / Wikimedia Foundation,CC BY-SA 3.0。
维基媒体基金会设计经理Nirzar Pangarkar在一篇中篇文章中表示:“通过使用评估性研究,我们了解到有些人在网上阅读文字时,会让网页预览对这些观众产生潜在的不良影响。
为了解决这个潜在的难题,团队在页面预览出现之前就会造成人为拖延,从而减少不需要的预览数量。他们也很容易禁用此功能。
针对每个用例进行设计
接下来的挑战是用一种可用和不可用的信息来表示一篇文章,说明未知内容。
“维基百科的内容由300多种语言的超过500,000人类和机器人编写。它的语气,格式,可用性,细节程度和主题不同,“Nirzar说。 “一切都是边缘案例,因此没有任何结果。设计预览就像玩俄罗斯方块,而不知道下一部作品会是什么。“


Graphic by Nirzar Pangarkar /维基媒体基金会,CC BY-SA 3.0。 来自维基百科文章的各种语言的文字和图像。
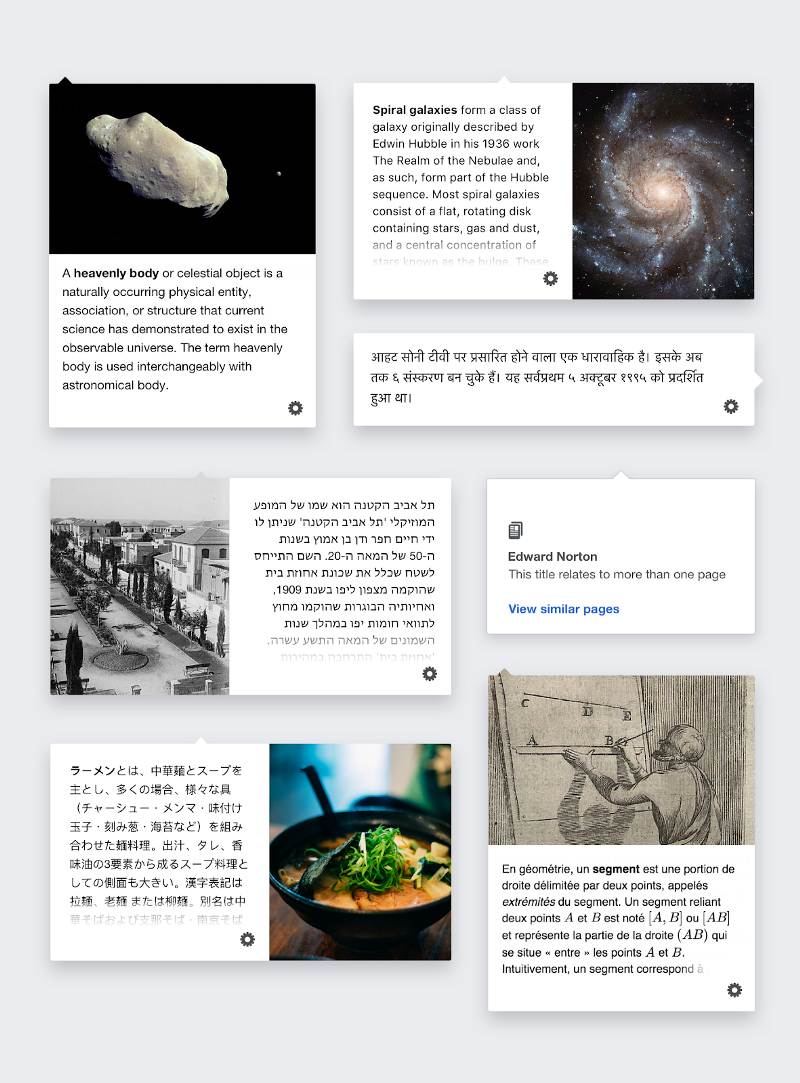
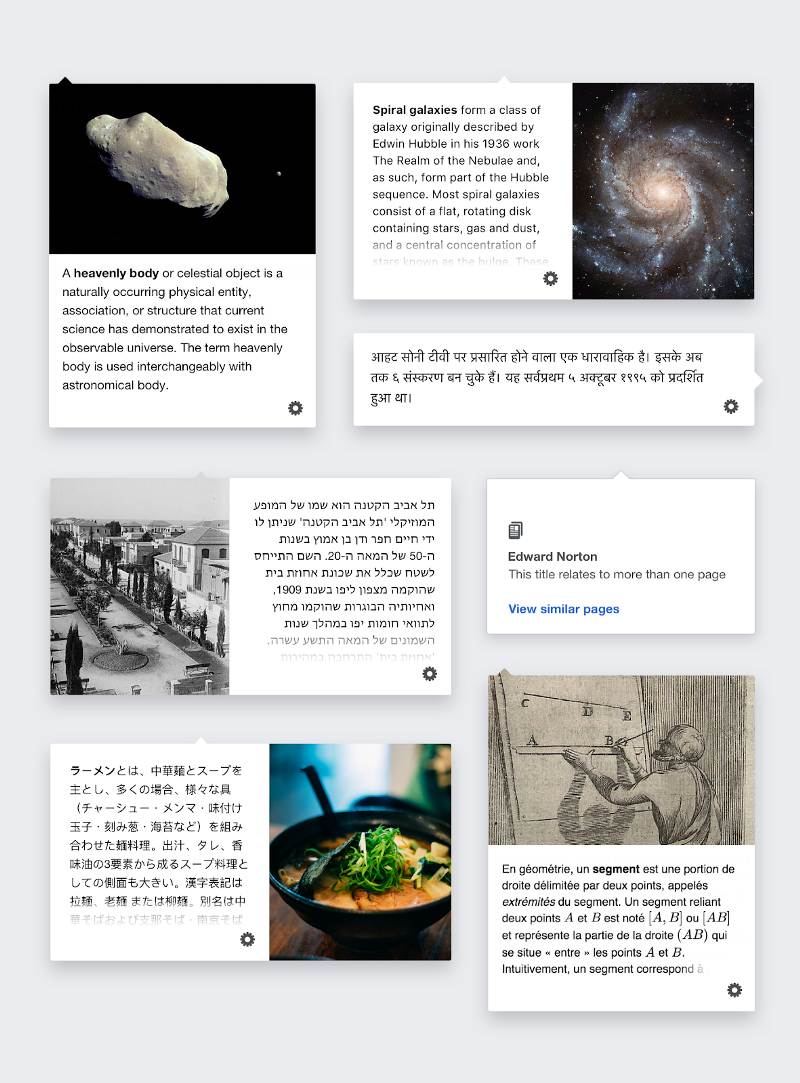
其结果是多种用例展示不同的内容表示形式,包括风景图像,高大的人像预览以及从文档列表中链接的从右到左的预览。
页面预览的未来
就像每一个很棒的功能一样,页面预览可以在多个领域开启可能性。 它可以通过托管有用的操作和全面的信息来适应权力编辑,或者由其他出版商采用,以提供有关主题的快速上下文。
查看维基百科上的页面预览,并快速探索兔子洞。











