什么是移动优先设计?
移动优先设计是一种设计理念,旨在通过最小的屏幕(移动)开始设计过程,从而为用户创造更好的体验。首先为移动设备设计和制作网站原型可帮助您确保用户在任何设备上的体验都是无缝的。
例如,如果移动优先设计师坐下来进行原型设计或绘制网站布局,他们将不会开始绘制桌面布局。相反,他们勾勒出了它在移动设备上的外观,然后移到越来越大的屏幕上。谷歌时任首席执行官埃里克·施密特(Eric Schmidt)在一次会议上宣布,公司将在移动用户的设计实践中更加关注移动优先设计概念,该概念最初在2010年备受关注。他说:
“目前真正重要的是正确设置移动架构。移动最终将成为您提供大多数服务的方式。我喜欢这样说,答案应该永远是移动优先。您应该始终将最好的团队和最好的应用程序放到移动应用程序中。”
其背后的原因很简单:移动设计受到更多限制。毕竟,您正在设计一个较小的屏幕,并且只能容纳许多元素。这意味着您只选择最重要的内容(用户最需要的内容),而忽略其他所有内容。在扩展设计时,可以为他们提供其他元素,但是您确切知道需要带到最前沿的东西。
为什么移动优先设计很重要?
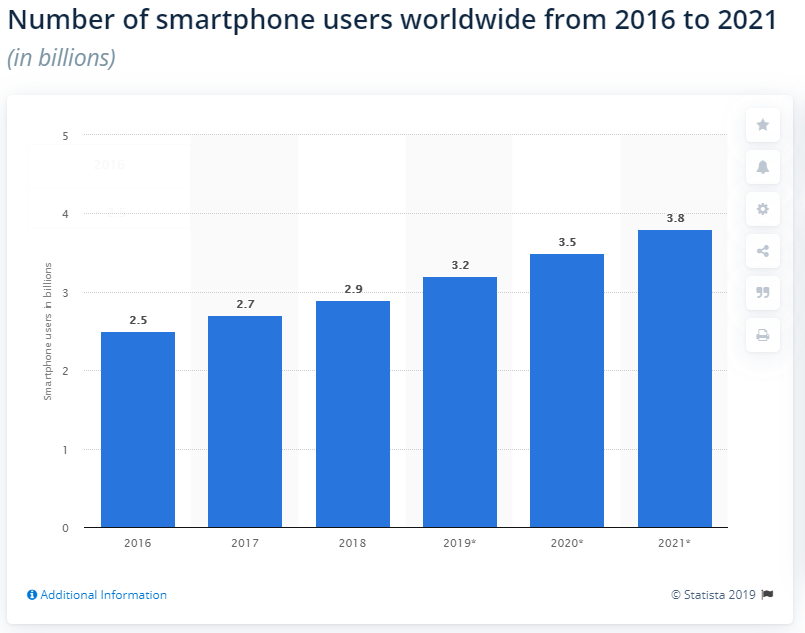
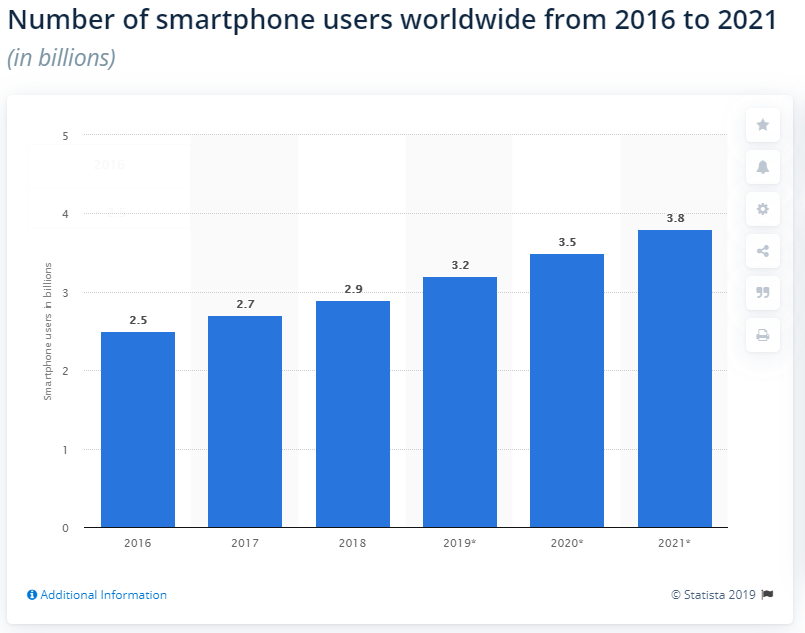
这是个数字问题:根据Statista的数据,到2020年,预计将有超过35亿的移动用户。这意味着大多数人都在使用手机查找所需的内容。那里非常需要适合移动设备访问的网站,因此,为用户提供网站是您的工作。

最佳移动优先设计的3个技巧

资料来源:Statista
而且,如果您一直关注流量,则可以获取一些热门提示:Google的算法支持适合移动设备访问的网站。来自Google:
“在搜索时获得相关的好答案不应该取决于您使用的设备。无论您是在手机,台式机还是平板电脑上,都应该获得最佳答案。[…]我们开始将移动设备友好度作为移动设备搜索的排名信号。[…]我们将开始对移动搜索结果进行更新,以增强排名信号的效果,以帮助我们的用户找到更多相关且对移动设备友好的页面。”
这意味着,通过在移动设备上提供良好的用户体验,您可以提高可发现性-更不用说转换率了。而且,如果我们谈论体验,那么移动优先设计将提供大量的可访问性机会。
移动优先设计与可访问性之间的联系
以下是移动优先设计和无障碍设计重叠的几种方式:
小屏幕友好。 移动优先设计使您能够在较小的屏幕上提高数字产品的可读性,从而使那些可能看不见的人更容易使用。当您的设计帮助视野有限的人时,他们也将帮助其他所有人。这是经典之作,“浪潮抬高了所有船只。”
信息层次结构。稍后我们将介绍,移动优先意味着内容优先。这意味着,应尽快将您最重要的内容资产(即用户想要的内容)放到页面上。这也使具有认知障碍的任何人都可以访问您的内容。
最佳移动优先设计的3个技巧
技巧1:移动设备优先=内容优先
当涉及移动优先设计时,您需要记住一件事:内容是关键。您需要为用户提供他们正在寻找的所有内容,并且仅此而已。其他任何事情都可能使您的用户体验混乱不堪,并分散他们的注意力。毕竟,针对移动设备的设计在屏幕尺寸方面存在很大的限制。这意味着您需要查看所有内容,并根据其对用户的重要性以可视的层次结构呈现它。只有这样,您才能适合最重要的元素。
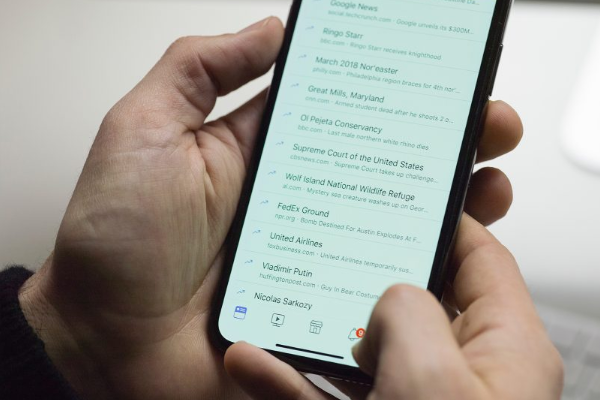
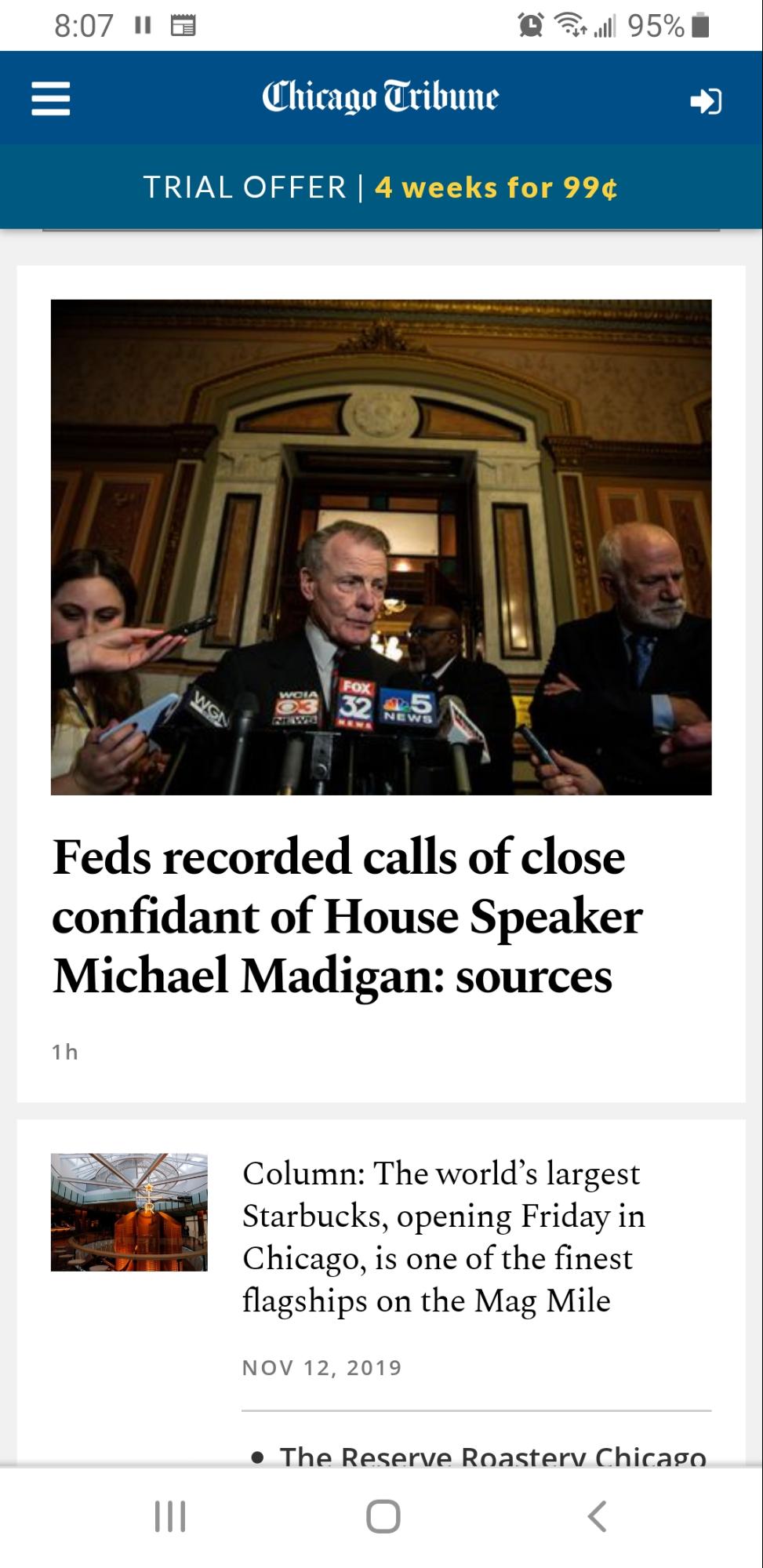
让我们看一下来自“ 芝加哥论坛报”移动网站的示例-最早采用移动优先设计的报纸之一。

移动版《芝加哥论坛报》主页。
您对这个网站有什么注意?一些东西:
报纸的名字名列前茅。这是视觉层次结构中的关键。它让用户知道他们在哪里,并将他们定向到Chicago Tribune的网站和内容。您品牌的徽标和名称很可能始终位于您创建的任何移动设计之上。
用户可以立即看到新闻。《论坛报》全力以内容为先。大多数用户不会访问他们的网站以查看关于页面或隐私政策。他们想读新闻,所以报纸把它们传给他们。
易于访问的导航按钮。该论坛的网站存储在汉堡菜单向上顶任何无关的(或不太重要的)内容。这样,如果用户希望立即看到某些内容,而他们没有看到这些内容,则可以在其中轻松找到。需要注意的是,但在下一个技巧中,我们将进一步探讨。
最终,这是了解网站的视觉层次结构并使用它来创建出色的移动优先设计的一个很好的例子。
技巧2:轻松导航
将次要元素浓缩为易于访问的导航按钮。一种可行的方法是使用汉堡菜单。汉堡菜单是用户可识别的访问次要元素的方式。如果您的页面上还没有一个,则您的用户很可能会转到汉堡包菜单中查找所需内容。但这确实有一个陷阱:参与度低。根据用户设计研究公司Nielsen / Norman Group的一项研究,隐藏的导航按钮(如汉堡菜单)将内容发现率降低了21%。不仅如此,它还将使用导航的时间平均缩短了两秒钟。不幸的是,一次提供所有可能的链接是不可行的。幸运的是,有一种方法可以让您两全其美。经验设计顾问Joe Toscano建议使用组合导航。托斯卡诺写道,
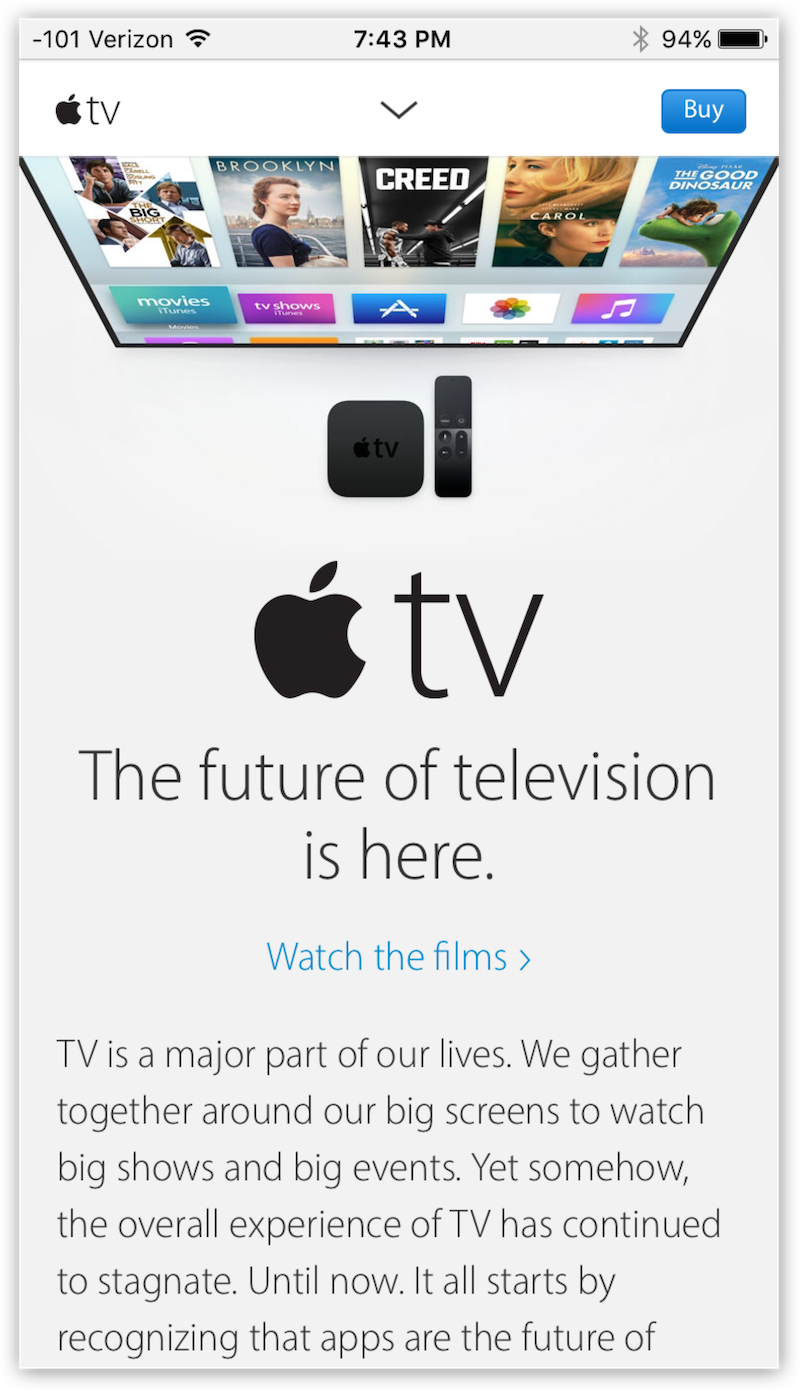
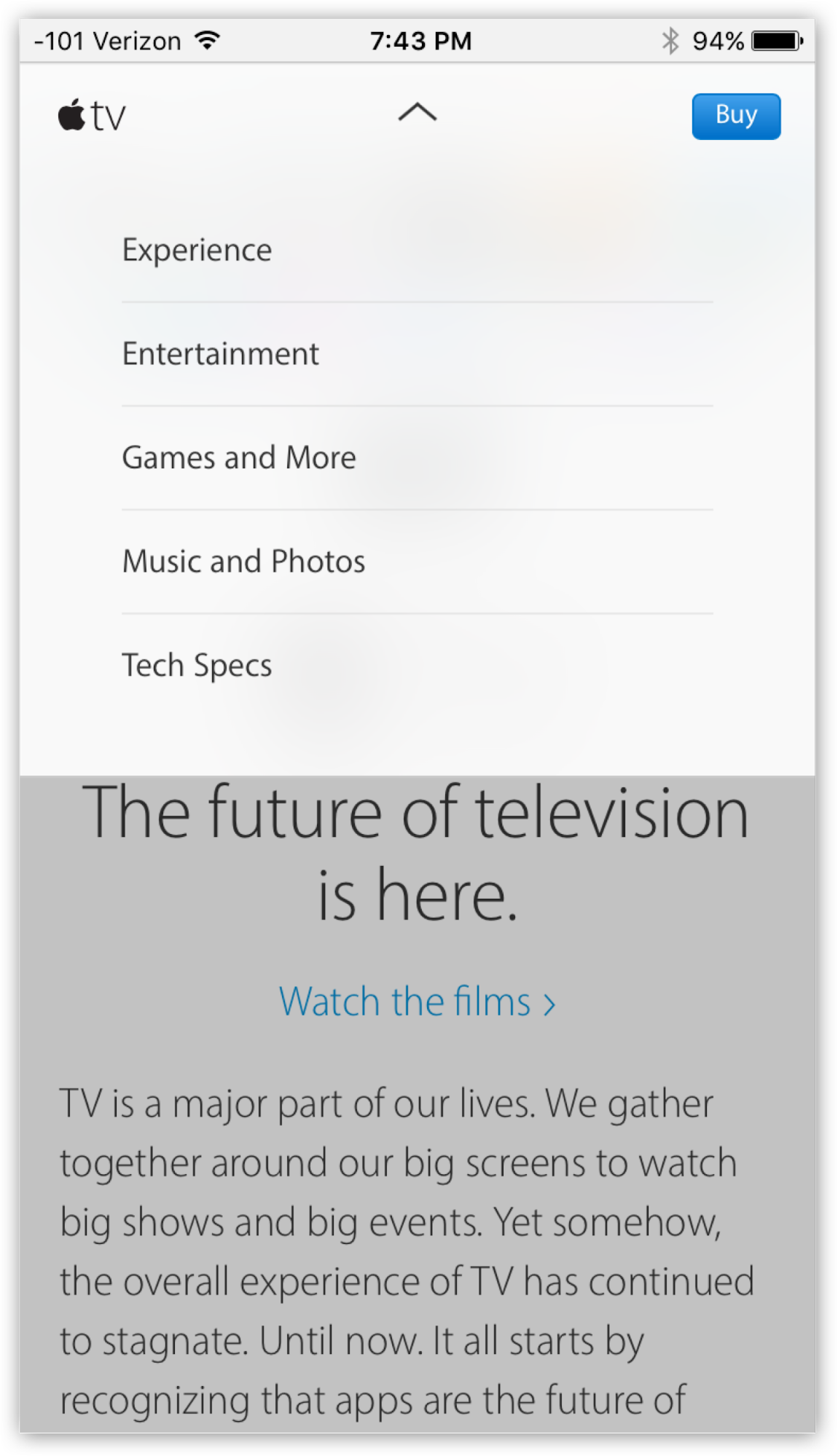
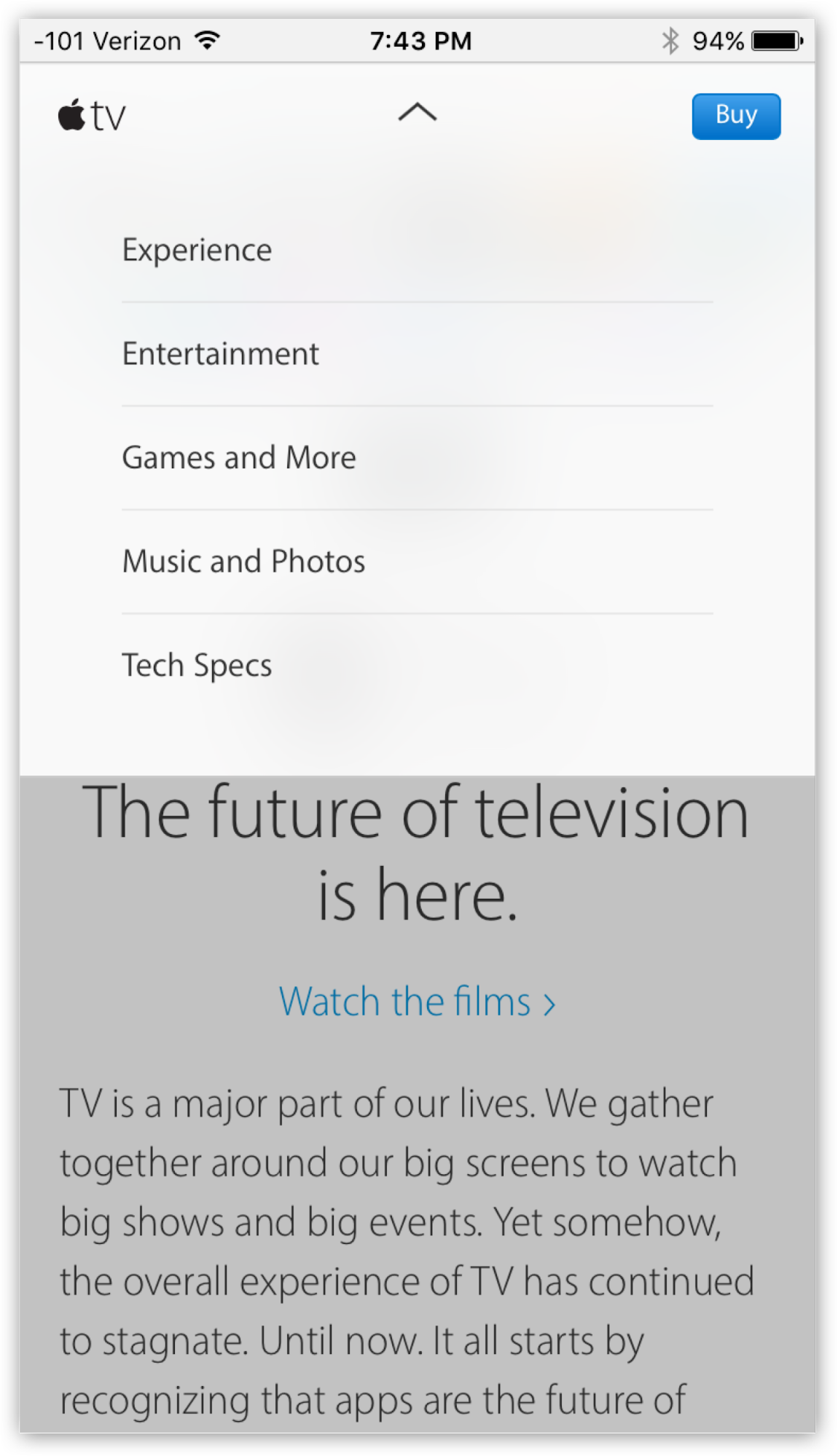
“组合导航使用户可以查看他们最需要的选项,并在汉堡菜单或类似菜单中访问其余选项。[…]网站的内容布局很好,我不需要导航按钮。我可以滚动页面并轻松到达想要的位置。 苹果的移动页面就是一个很好的例子,苹果没有实现隐藏选项的汉堡菜单,而是利用组合导航将最重要的链接(“购买”和“电视”)显示为按钮。”

找不到汉堡包菜单。
如果找不到您要查找的内容,则始终可以转到顶部的导航按钮以查看更多选项。


这个组合导航的方式比我们见过的任何汉堡包菜单更好。
技巧3:保持简单
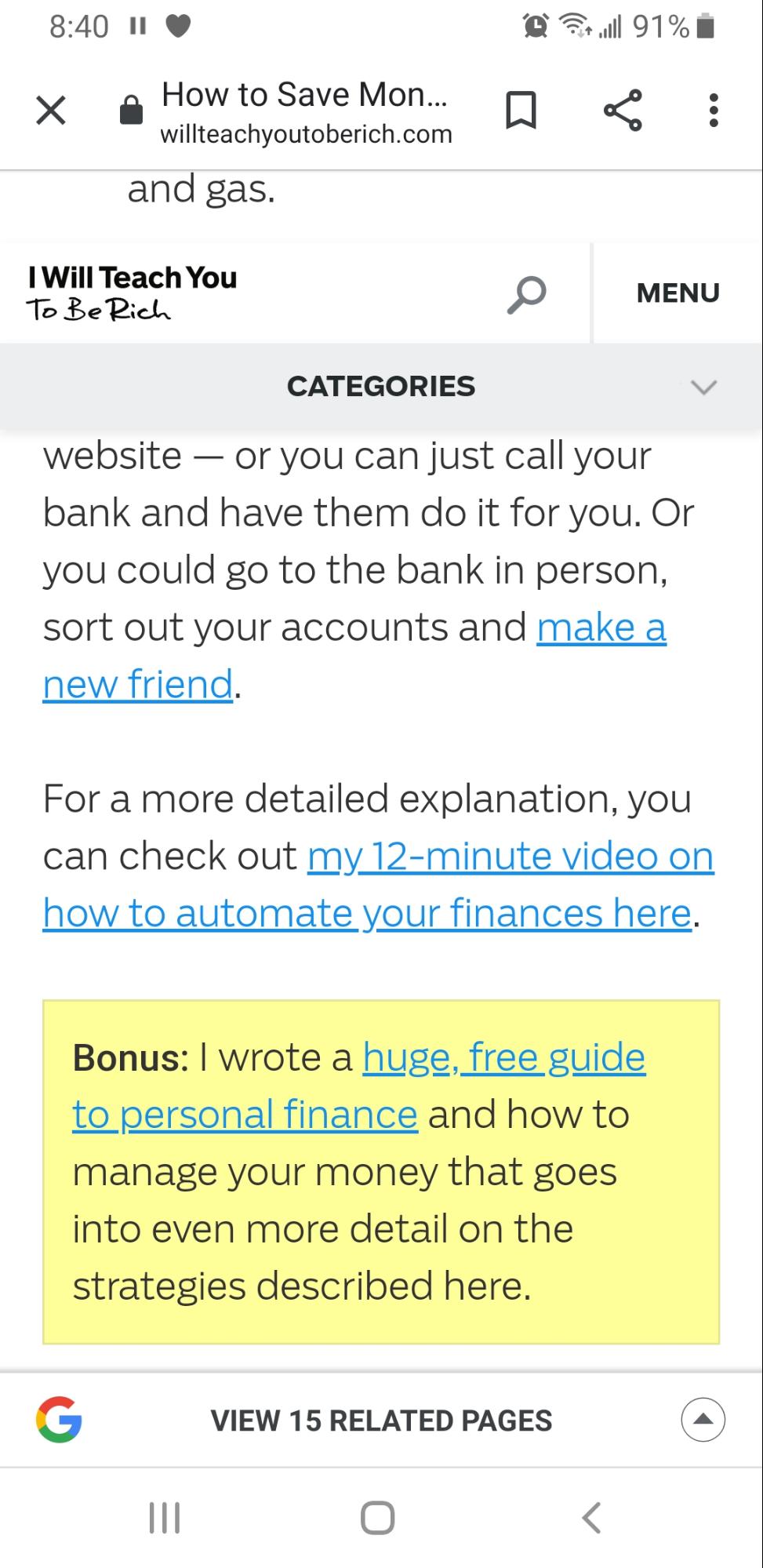
好的移动设计很简单。永远不要给用户增加不必要的负担,例如广告,弹出式窗口以及其他他们不希望看到的其他内容,尤其是在移动设备上。将您有限的视觉空间限制为仅包括页面上要显示的内容。Ramit Sethi的网站IWillTeachYouToBeRich.com是一个很好的例子。在他的博客文章中,读者有时会收到这样的上下文中的号召性用语:

黄色框包含一个清晰的号召性用语,这对本文的其余部分很有意义。它也不引人注目,并为用户增加了更多价值。
牢记用户
最后,在进行移动优先设计时要记住的最重要的事情是,您是在为您的用户(仅对您的用户)进行设计。